Nessa etapa do passo a passo os clientes que encontram-se na release 12.1.25, poderão utilizar a configuração via ApWebWizard, para as releases anteriores deverão realizar a configuração complementar manualmente.
Caso encontre dificuldades configurando pelo ApWebWizard consulte a aba Configurando manualmente e valide as informações.
A partir da release 12.1.25 o complemento da configuração para o app MeuRH poderá ser realizado também de dentro do APWebWizard, assim como foi realizada a configuração do serviço REST anteriormente. Ao acessar o Wizard você deverá identificar uma nova opção na árvore do menu chamada "App MeuRH". Dentro dessa configuração já existem uma série de validações referentes aos serviços HTTP e REST que já devem estar previamente configurados, onde seu objetivo é eliminar possíveis divergências de informações durante o processo de configuração.
Na parte superior preencha:
- Porta REST → informe a porta rest da seção HTTPREST.
- Endereço completo do servidor REST → informe o endereço que utiliza para acessar o REST no browser, inclusive com http://.
- MeuRH Console Log Habilitado → caso deseje controlar a geração de mensagens no console.log.
Na parte inferior de Hosts do MeuRH, preencha:
- Nome do host → poderá ser um endereço local em sua rede corporativa, um endereço IP externo de acesso, nesse caso não pode ser informado a palavra "http" no nome, apenas a raiz base e o complemento do contexto + porta HTTP.
- Host habilitado → marque essa opção.
- Caminhos dos arquivos cliente (PATH) → diretório onde foram extraídos os aquivos baixados no primeiro passo.
- Página principal do host → index.html
Abaixo temos exemplos de configurações de hosts existentes para o MeuRH, estes serão responsáveis em realizar os acessos diretamente via browser e também farão parte da construção do QRCode para realizar os acessos via aplicativo. O "nome do host" poderá ser um endereço local em sua rede corporativa, ou mesmo, um endereço IP externo de acesso, nesse caso não será necessário informar a palavra "HTTP://" no nome, apenas a raiz base e o complemento do contexto + porta HTTP.
Após finalizar essa configuração, encontraremos as seguintes tags no arquivo "appserver.ini":
[localhost:9293/T1] [10.173.7.142:9293/T1] [RESTCONFIG] |
|---|
Seção [RESTCONFIG]
Ela é criada exclusivamente para utilização da arquitetura do App MeuRH:
- A palavra 'restPort' é utilizada pelos serviços de backend por isso a obrigatoriedade do seu preenchimento, sendo assim, apesar do protheus em seu appserver permitir que se possa instanciar várias portas REST, em virtude da arquitetura do meurh esse contexto não é permitido.
- Em relação a palavra 'MeuRHLog' ela auxilia no processo de login e manutenção para identificar possíveis dificuldades no processo de configuração e divergências de login, posteriormente, também pode ser desligada utilizando o valor '0' para melhorar a performance de resposta do aplicativo.
- Em relação a palavra 'HostsRest', as configurações automáticas do Wizard carregam esta informação replicando os hosts que poderão ser acessados.
Configurando o arquivo properties.json
Para finalizar a configuração, vamos atualizar as informações desse arquivo, baseado nas configurações realizadas anteriormente.
O arquivo properties_exemplo.json encontra-se na raiz da pasta de arquivos cliente do app MeuRH, no mesmo local do arquivo index.html.
Após localizar o arquivo properties_exemplo.json, renomear para properties.json .
As tags que atualizaremos dentro de arquivo são: baseUrl e rootContext:
- Tag baseUrl
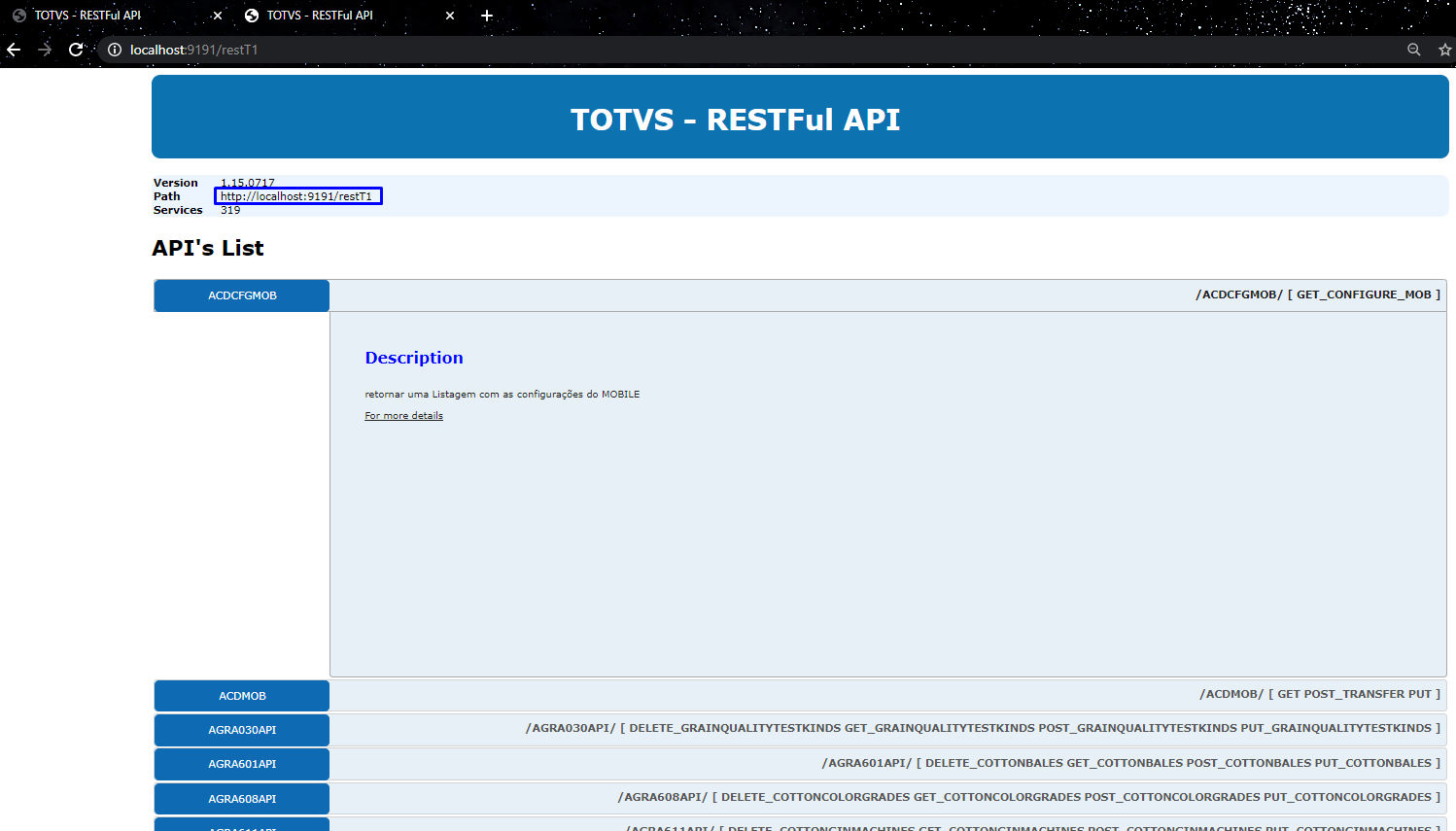
Essa tag deve ser configurada com o endereço do REST, Exemplo: http://10.173.7.142:9191/restT1.
- Tag rootContext
Essa tag deve ser configurada com o valor do sufixo da URL do rest, apenas quando configurar uma URL diferente para cada empresa.
Abaixo exemplo do arquivo "properties.json" padrão, que se encontra na raiz dos arquivos cliente da pasta web:
{ |
|---|
Importante
Atente-se na atualização do arquivo properties.json, a baseUrl e o rootContext devem estar configurados de acordo com seu ambiente.
Validando serviço REST ativo
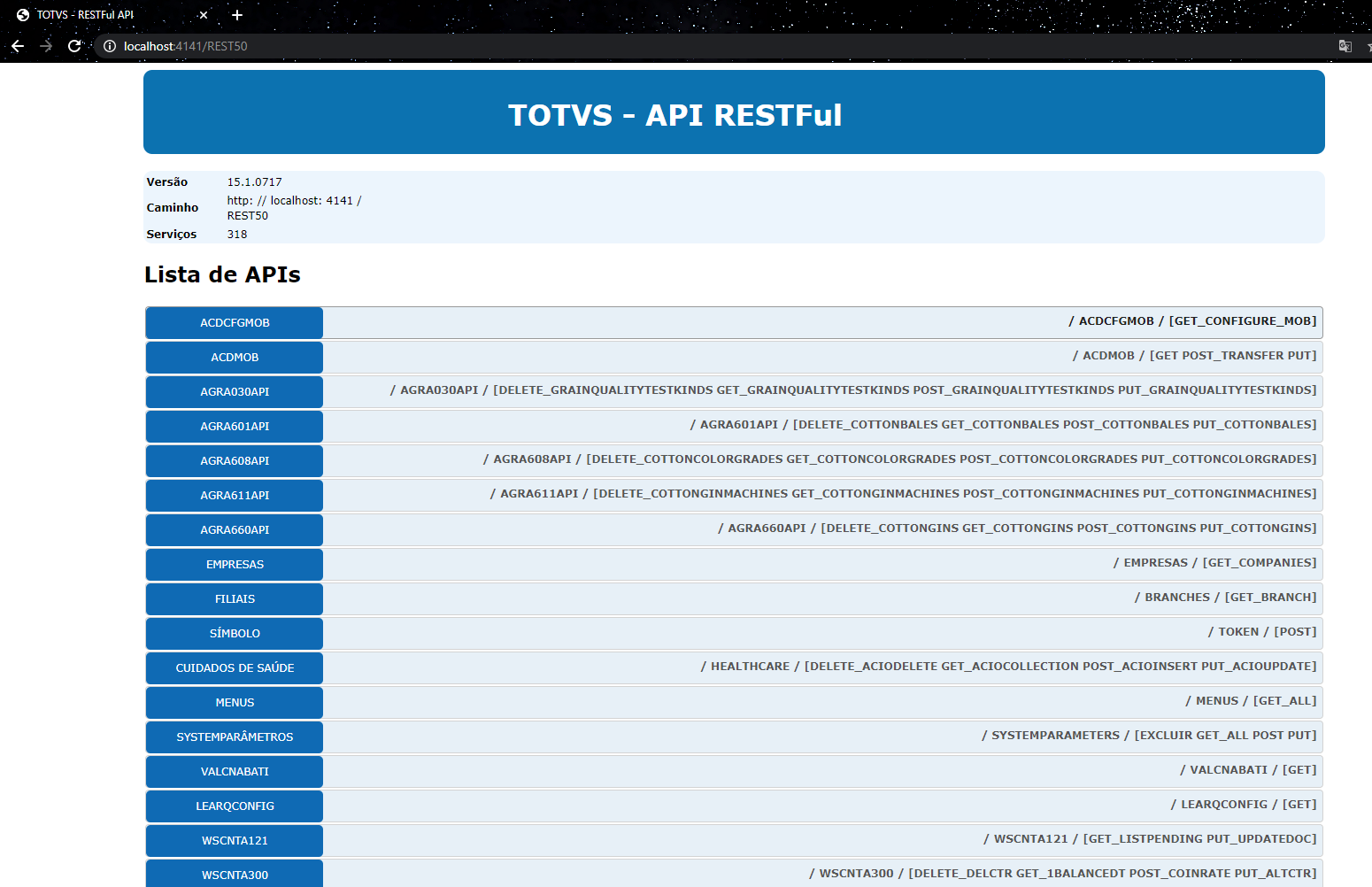
Para identificarmos se o serviço REST está carregando adequadamente, verificamos se é possível realizar o carregamento dos serviços via browser:
Observe que utilizamos a porta 9191 do REST criada anteriormente, assim o nome da URL definida utilizará sem o rootContext.
Localhost:
IP:
SOBRE TIMEOUT E SESSIONTIMEOUT
TIMEOUT
Esta chave tem influência direta na comunicação HTTPS. Durante o SSL handshake cliente e servidor negociam protocolo e cifra para a realização de comunicação segura. Se o servidor não recebe uma resposta do cliente, ele deve aguardar um tempo máximo. Esta chave configura este tempo. Esta chave está disponível a partir da versão Application Server - 19.3.1.5
Referência: Timeout na Chave [SSLCONFIGURE]
SESSIONTIMEOUT
Define o intervalo, em segundos, das variáveis da sessão do usuário ao utilizar uma configuração de workig threads extended para atender, através de link .APW, solicitações de geração de páginas dinâmicas em Advpl. (Não se aplica ao Aplicativo Meu RH).
Referência: SessionTimeOut na Seção [HTTP]
** Atualmente não foi implementado para o aplicativo Meu RH alguma configuração que tenha como objetivo editar o tempo de desconexão do aplicativo Meu Rh.
Dicas
1) O MEURH utiliza algumas chaves importantes que permitem serem atribuídas para trazer mais vantagens em diferentes configurações efetuadas, seguem alguns assuntos relacionados:
2) Configuração do MEURH utilizando conceito de pastas compartilhadas:
- Passo 1: Atualizando os arquivos cliente do MeuRH
- Passo 2: Associando o usuário do Portal Gestão do Capital Humano
- Passo 3: Configurando o serviço REST via APWebWizard
- Passo 5: Acessando o App MeuRH
 Tempo aproximado para leitura: 10 minutos
Tempo aproximado para leitura: 10 minutos