Adiciona um container ou um shape ao painel.
Sintaxe
AddShape( < cTextParser > )
Parâmetros
Nome | Tipo | Descrição | Obrigatório | Referência |
|---|---|---|---|---|
cTextParser | caractere | Indica o texto que contém o construtor. Para mais informações, consulte a área Observações.. | X |
|
Observações
- Para realizar o pulo de linha na propriedade de texto utilize o caractere "|" (pipe).
Exemplo da criação do Shape
oPanel:addShape("id=1;type=1;left=4;top=4;width=1000;height=340;gradient=1,0,0,0,0,0.0,#D0CEBC;"+;"pen-width=1;pen-color=#ffffff;can-move=0;can-mark=0;is-container=1;")
Detalhes da criação dos Subpainéis(containers) e Shapes.
Parâmetro | Descrição | ||
|---|---|---|---|
can-deform | Permite movimentar o shape dentro de seu container de origem. | ||
can-mark | Permite mudar a cor do shape quando o ponteiro do mouse estiver posicionado sobre o objeto. | ||
can-move | Permite movimentar o shape: | ||
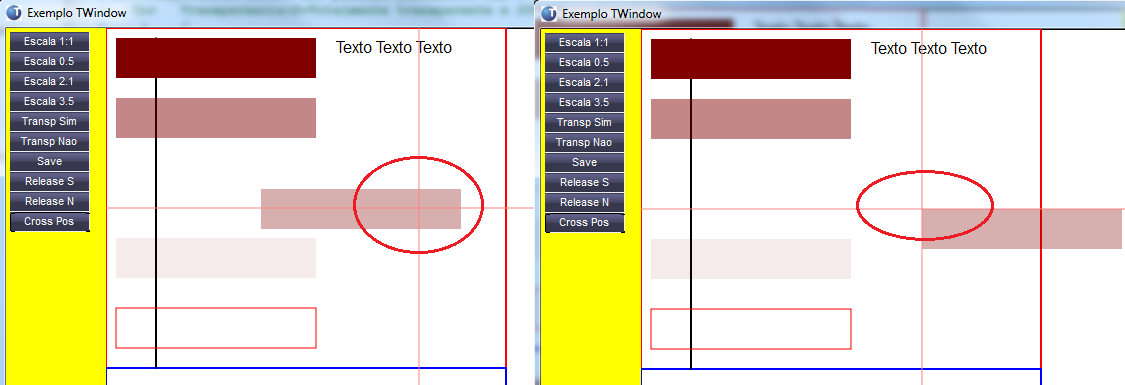
cross_color | Opção disponível em build igual ou superior à 120420A. | ||
cross_position | Opção disponível em build igual ou superior à 120420A. | ||
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="b48ddbe0-8072-4b1a-b273-3c8ced83d18d"><ac:plain-text-body><![CDATA[ | font | [Apenas para Shape TEXT] Indica a fonte que será definida para o shape.]]></ac:plain-text-body></ac:structured-macro> | |
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="c672ed67-b5ec-4a3d-804e-eb546a2f2686"><ac:plain-text-body><![CDATA[ | from-left | [Apenas para os Shapes LINE e TRACE] Indica a posição à esquerda inicial. | ]]></ac:plain-text-body></ac:structured-macro> |
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="b66b61a0-f42b-49d3-9648-dd8de94c8ad6"><ac:plain-text-body><![CDATA[ | from-top | [Apenas para os Shapes LINE e TRACE] Indica a posição ao topo inicial. | ]]></ac:plain-text-body></ac:structured-macro> |
gradient | Indica o efeito de Gradiente do shape. | ||
gradient-hover | Indica o efeito de Gradiente do shape quando o ponteiro do mouse estiver posicionado sobre o objeto. | ||
height | Indica a altura do shape. | ||
Id | Indica o ID do objeto. Esse ID será definido na criação do shape pelo desenvolvedor. | ||
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="0aba239f-158f-4838-b4ab-b3f475c5ce44"><ac:plain-text-body><![CDATA[ | image-file | [Apenas para o Shape IMAGE] Indica o caminho físico para o arquivo.]]></ac:plain-text-body></ac:structured-macro> | |
is-container | Indica se o shape pode receber outros shapes dentro dele. | ||
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="3bdebd74-7dd6-4eb9-a0b4-0b62e1a3fdba"><ac:plain-text-body><![CDATA[ | large | [Apenas para o Shape LINE] Indica a altura da linha. | ]]></ac:plain-text-body></ac:structured-macro> |
left | Indica a posição à esquerda onde o shape será criado. | ||
pen-color | Indica a cor do traço do shape. | ||
pen-width | Indica a largura do traço do shape. | ||
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="120c075b-6e51-47b6-a455-4ce1e44f8b27"><ac:plain-text-body><![CDATA[ | polygon | [Apenas para o Shape POLYGON] Indica os pontos para desenhar o polígono.]]></ac:plain-text-body></ac:structured-macro> | |
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="282a4354-6bce-415f-b00f-af66109c42f4"><ac:plain-text-body><![CDATA[ | rotate | [Apenas para o Shape TEXT] Permite aplicar um ângulo de inclinação. Para builds superiores a *111010P*.]]></ac:plain-text-body></ac:structured-macro> | |
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="59d9a73e-66f3-4f69-9cb3-9e81648a7e41"><ac:plain-text-body><![CDATA[ | start-angle | [Apenas para o Shape ARC] Indica o ângulo inicial do arco. | ]]></ac:plain-text-body></ac:structured-macro> |
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="238b45ad-204f-4306-8f86-0e531d96fcd6"><ac:plain-text-body><![CDATA[ | sweep-length | [Apenas para o Shape ARC] Indica o ângulo do shape em graus. | ]]></ac:plain-text-body></ac:structured-macro> |
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="f8244e12-cb50-462d-a2a3-a16b17ef34b9"><ac:plain-text-body><![CDATA[ | text | [Apenas para o Shape TEXT] Indica o texto que será apresentado no shape. | ]]></ac:plain-text-body></ac:structured-macro> |
text-is-hint | Indica que o texto do shape será apresentado na forma de dica de contexto (hint). | ||
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="537600f7-a168-4e7a-8489-fc876be32791"><ac:plain-text-body><![CDATA[ | to-left | [Apenas para os Shapes LINE e TRACE] Indica a posição à esquerda final. | ]]></ac:plain-text-body></ac:structured-macro> |
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="854985bc-7e00-4c98-8d84-596c8fe8aaf7"><ac:plain-text-body><![CDATA[ | to-top | [Apenas para os Shapes LINE e TRACE] Indica a posição ao rodapé final. | ]]></ac:plain-text-body></ac:structured-macro> |
tooltip | Indica a mensagem, do tipo dica de contexto (tooltip/hint), que será apresentada ao posicionar o ponteiro do mouse | ||
top | Indica a posição ao topo. | ||
type | Indica o tipo de shape que será criado. | ||
width | Indica a largura do shape. |
Entendendo o Gradient e Gradient-hover
O Gradient define a cor de fundo do shape. São dois os tipos de Gradiente, sendo o 1=Linear, que pode ser utilizado para qualquer tipo de objeto, e 2=Radial, que deve ser utilizado apenas em objetos circulares como o Elipse(Type=3) e o Arc(Type=4).
Sintaxe: gradient=[type],[left-color],[top-color],[right-color],[bottom-color],[percent-color01],[color01],[percent-color02],[color02],[percent-color03],[color03]
Tipo | Objetivo |
|---|---|
type | 1=Linear / 2=Radial |
left-color | Indica a posição à esquerda onde a cor deve ser aplicada. |
top-color | Indica a posição ao topo onde a cor deve ser aplicada. |
right-color | Indica a posição à direita onde a cor deve ser aplicada. |
bottom-color | Indica a posição ao rodapé onde a cor deve ser aplicada. |
percent-color01 | Indica o decimal que representa o percentual de variação da aplicação da cor, iniciando em 0.0 e terminando em 1.0. |
color01 | Indica a cor aplicada ao percentual acima. |
percent-color02 | Indica o decimal que representa o percentual de variação da aplicação da cor, iniciando em 0.0 e terminando em 1.0. |
color02 | Indica a cor aplicada ao percentual acima. |
percent-color03 | Indica o decimal que representa o percentual de variação da aplicação da cor, iniciando em 0.0 e terminando em 1.0. |
color03 | Indica a cor aplicada ao percentual acima. |
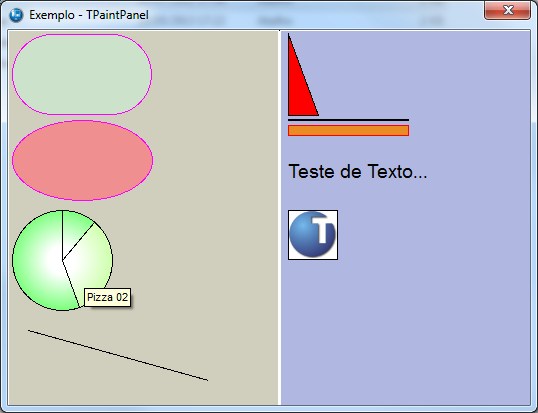
Exemplos
#include "TOTVS.CH"
User Function TPaintPanel()
DEFINE DIALOG oDlg TITLE "Exemplo - TPaintPanel" FROM 180,180 TO 550,700 PIXEL
// Cria o objeto principaloPanel := TPaintPanel():new(0,0,300,200,oDlg)
//--------------------------------------------------------------------------------------------------
// Define os blocos de codigo com eventos de Mouse
//--------------------------------------------------------------------------------------------------
// EVENTO DE RELEASE(SOLTAR) BOTÃO ESQUERDO DO MOUSE APÓS ARRASTO DO SHAPEoPanel:blClicked := {|x,y| alert("Release(Soltar)botão esquerdo - x:"+; strZero(x,5)+' - y:'+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) }
// EVENTO DE CLIQUE COM BOTÃO DIREITO DO MOUSEoPanel:brClicked := {|x,y| alert("Clique com botão direito - x:"+strZero(x,5)+' - y:'+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) }
// EVENTO DE CLICAR DUAS VEZES COM BOTÃO ESQUERDO DO MOUSE
oPanel:blDblClick := {|x,y| alert("Clique duas vezes com botão esquerdo- x:"+strZero(x,5)+; " - y:"+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) }
//--------------------------------------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------
// Adiciona Container do tipo Retângulo - Type=1
//--------------------------------------------------------------------------------------------------
oPanel:addShape("id=0;type=1;left=0;top=0;width=270;height=400;"+; "gradient=1,0,0,0,0,0.0,#D0CEBC;pen-width=1;"+; "pen-color=#ffffff;can-move=0;can-mark=0;is-container=1;")
oPanel:addShape("id=1;type=1;left=272;top=0;width=270;height=400;"+; "gradient=1,0,0,0,0,0.0,#B0B7E0;pen-width=1;"+; "pen-color=#ffffff;can-move=0;can-mark=0;is-container=1;")
//--------------------------------------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------
// Adiciona retângulo ovalado - Type=2
//--------------------------------------------------------------------------------------------------
oPanel:addShape("id=2;type=2;left=4;top=4;width=140;height=080;"+; "gradient=1,0,0,0,0,0.0,#CCE2CB;pen-width=1;"+; "pen-color=#ff00ff;can-move=0;can-mark=0;is-blinker=1;")
//--------------------------------------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------
// Adiciona elipse - Type=3
//--------------------------------------------------------------------------------------------------
oPanel:addShape("id=3;type=3;left=4;top=90;width=140;height=080;"+; "gradient=1,0,0,0,0,0.0,#EF8F8F;pen-width=1;"+; "pen-color=#ff00ff;can-move=0;can-mark=0;is-blinker=1;")
//--------------------------------------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------
// Adiciona gráfico Pizza - Type=4
//--------------------------------------------------------------------------------------------------
oPanel:addShape("id=4;type=4;start-angle=90;sweep-length=200;left=04;"+; "top=180;width=100;height=100;gradient=2,050,050,070,-1,0.2,"+; "#ffffff,0.8,#67FF67,1.0,#000000;gradient-hover=2,050,050,"+; "070,-1,0.2,#ffffff,0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 01;"+; "pen-width=1;pen-color=#000000;can-move=1;can-mark=1;is-container=0;")
oPanel:addShape("id=5;type=4;start-angle=290;sweep-length=120;left=04;top=180;"+; "width=100;height=100;gradient=2,050,050,070,-1,0.2,#ffffff,0.8,"+; "#67FF67,1.0,#000000;gradient-hover=2,050,050,070,-1,0.2,#ffffff,"+; "0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 02;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=1;")
oPanel:addShape("id=6;type=4;start-angle=410;sweep-length=040;left=04;top=180;"+; "width=100;height=100;gradient=2,050,050,070,-1,0.2,#ffffff,0.8,"+; "#67FF67,1.0,#000000;gradient-hover=2,050,050,070,-1,0.2,#ffffff,"+; "0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 03;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=0;")
//--------------------------------------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------
// Adiciona Polígono - Type=5
//--------------------------------------------------------------------------------------------------
oPanel:addShape("id=7;type=5;polygon=280:04,310:085,280:085;gradient=1,0,0,0,0,0.0,#ff0000;"+; "gradient-hover=1,0,0,0,0,0.0,#ffff00;tooltip=Poligono;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=01;")
//--------------------------------------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------
// Adiciona Linha - Type=6
//--------------------------------------------------------------------------------------------------
oPanel:addShape("id=8;type=6;gradient=1,0,0,0,0,0.0,#134E8D;tooltip=Linha 01;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;large=1;from-left=280;from-top=90;"+; "to-left=400;to-top=90;")
oPanel:addShape("id=9;type=6;gradient=1,0,0,0,0,0.0,#E88C23;tooltip=Linha 02;pen-width=1;"+; "pen-color=#FF0000;can-move=1;can-mark=1;large=10;from-left=280;from-top=100;"+; "to-left=400;to-top=100;")
//--------------------------------------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------
// Adiciona Texto - Type=7
//--------------------------------------------------------------------------------------------------
oPanel:addShape("id=10;type=7;pen-width=1;font=arial,14,0,0,1;left=280;top=130;width=580;"+; "height=420;text=Teste de Texto...;gradient=0,0,0,0,0,0,#000000;")
//--------------------------------------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------
// Adiciona Imagem - Type=8
//--------------------------------------------------------------------------------------------------
oPanel:addShape("id=11;type=8;left=280;top=180;width=100;height=100;"+; "image-file=c:/dir/image.png;tooltip=Figura Teste;can-move=1;is-blinker=1;")
//--------------------------------------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------
// Adiciona Linha (Trace) - Type=9
//--------------------------------------------------------------------------------------------------
oPanel:addShape("id=12;type=9;from-left=20;from-top=300;to-left=200;to-top=350;pen-width=1;pen-color=#000000;")
//--------------------------------------------------------------------------------------------------
ACTIVATE DIALOG oDlg CENTERED
Return