Cria um objeto para manipular uma página HTML, trocando informações em tempo real entre o SmartClient e o Navegador através do protocolo WebSocket.
Hierarquia
- TControl
- TWebEngine
Construtores
Propriedades
Métodos
Observações
- Disponivel em build superior à 131217A.
- A comunicação entre o SmartClient e o Navegador é feita através do componente TWebSocket, conforme exemplo a seguir.
Nota 1
Nas plataformas móveis não é possível sobrepor componentes ADVPL sobre o Navegador do TWenEngine, esta é uma característica da biblioteca gráfica Qt.
Nota 2
No Sistema Operacional iOS, por problemas técnicos com a biblioteca gráfica Qt, não é possivel a utilização de componentes ADVPL em conjunto com o Navegador do TWebEngine, sendo possivel apenas a utilização das ferramentas em separado.
Exemplos
#include "TOTVS.CH"
User Function TWebEngine()
DEFINE DIALOG oDlg TITLE "Exemplo TWebEngine" FROM 180,180 TO 550,700 PIXEL
// Prepara o conector WebSocket
PRIVATE oWebChannel := TWebChannel():New()
nPort := oWebChannel::connect()
// Cria componente
PRIVATE oWebEngine := TWebEngine():New(test:Content, 0, 0, 100, 100,, nPort)
oWebEngine:bLoadFinished := {|self,url| conout("Termino da carga do pagina: " + url) }
oWebEngine:navigate("http://totvs.com.br")
oWebEngine:Align := CONTROL_ALIGN_ALLCLIENT
ACTIVATE DIALOG oDlg CENTERED
Return
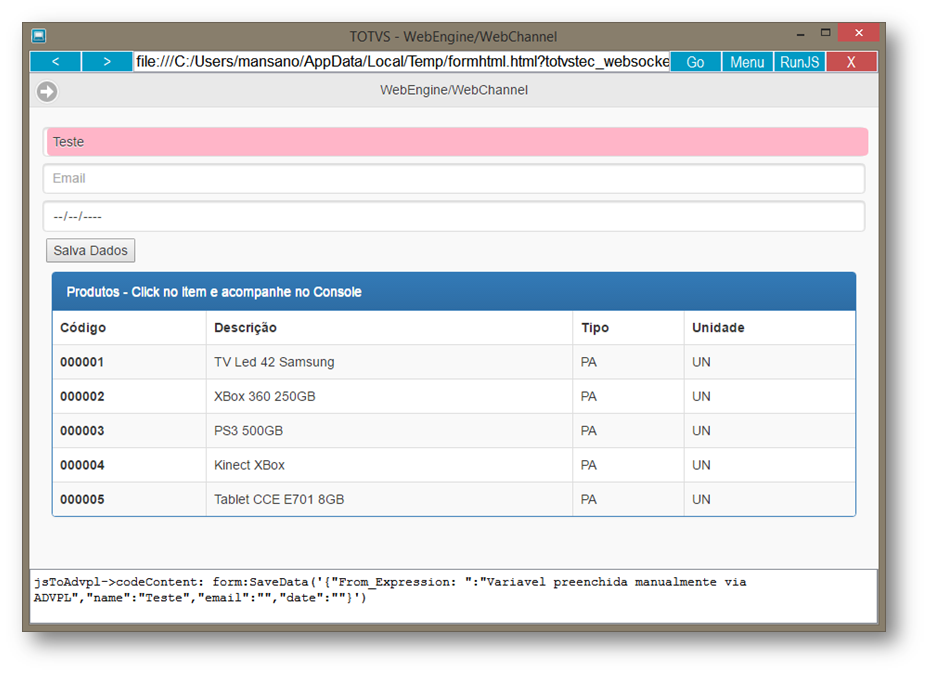
Resultado do Exemplo
Abrangência
Protheus 11 , TOTVS Application Server
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas