Índice
Declaración <!DOCTYPE> HTML
Al publicar una definición de formulario no se recomienda utilizar declaraciones:
<!DOCTYPE>, Ex: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
La utilización de las mismas puede impactar en algunas funcionalidades de la definición de formulario, o en el Workflow utilizando el navegador Microsoft® Internet Explorer ®.
FormController
O formController es el objeto que realiza la comunicación entre el formulario y la personalización de los eventos. Este objeto está disponible en cada uno de los eventos de personalización de
formularios a través de la variable form. La variable permite modificar los valores de los espacios de un registro de formulario y también obtener el estado de su edición, por ejemplo: si el
está visualizando o editando el registro del formulario. Vea a continuación los métodos disponibles para la variable form:
Método | Descripción |
|---|---|
| long getCompanyId() | Devuelve el ID de la empresa |
| int getDocumentId() | Devuelve el ID del documento (registro del formulario) |
| int getVersion() | Devuelve la versión del documento (registro del formulario) |
| int getCardIndex() | Devuelve el ID del formulario |
| String getValue(String fieldName) | Obtiene el valor de espacio del formulario |
| void setValue(String fieldName, String fieldValue) | Define el valor de un espacio del formulario |
| boolean getEnabled(String fieldName) | Verifica si un espacio está habilitado |
| void setEnabled(String fieldName, boolean enabled) | Define si un espacio debe estar habilitado o no |
| String getFormMode() | Obtiene el modo de edición del formulario con probabilidad de devolver los siguientes valores: MOD: Formulario en edición VIEW: Visualización del formulario NONE: No existe comunicación con el formulario, por ejemplo, ocurre al momento de la validación de los espacios del formulario donde no esté siendo presentado. |
| void setHidePrintLink(boolean hide) | Cuando se define con el valor true, deshabilita el botón de imprimir del formulario. |
| boolean isHidePrintLink() | Verifica si el botón para imprimir está deshabilitado. |
| Map<String, String> getChildrenFromTable(String tableName) | Devuelve un mapa que contiene los nombres y valores de los espacios hijos de una tabla padre. |
| void setHideDeleteButton(boolean hide) | Cuando se define con el valor true, deshabilita el botón de excluir registros hijos en un formulario con padre-hijo. |
| boolean isHideDeleteButton() | Verifica si la exclusión de registros hijos está deshabilitada. |
| boolean getMobile() | Verifica si se está ingresando al registro de formulario a través de un dispositivo mobile. |
Personalización de Formularios:
La personalización de definición de formularios se realiza a través de la creación de scripts en el lenguaje JavaScript. El código de implementación de cada script se almacena en un banco de datos y dispensa el uso de otros archivos, como por ejemplo, “plugin.p”.
Los eventos de personalización para definir formularios son creados a partir del Fluig Studio. Para publicar un formulario siga los pasos según el ejemplo a continuación:
Customização de Formulários
La personalización de definición de formularios se realiza a través de la creación de scripts en el lenguaje JavaScript. El código de implementación de cada script se almacena en un banco de datos y dispensa el uso de otros archivos, como por ejemplo, “plugin.p”.
Los eventos de personalización para definir formularios son creados a partir del Fluig Studio. Para publicar un formulario siga los pasos según el ejemplo a continuación:
-
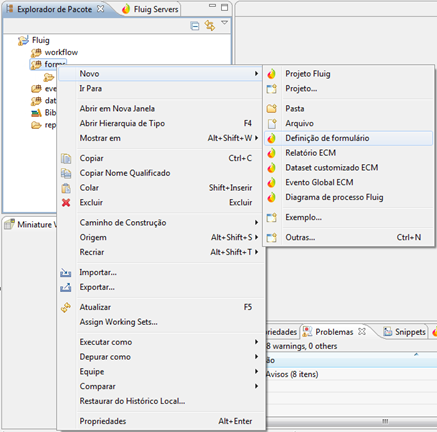
Para crear una definición de formulario, en la visión Explorador de paquetes se debe ingresar a la carpeta forms del proyecto Fluig, luego presionar clic con el botón derecho y en el menú ingresar Nuevo> Definición de Formulario.
Figura 1 - Nueva Definición de Formulario.
-
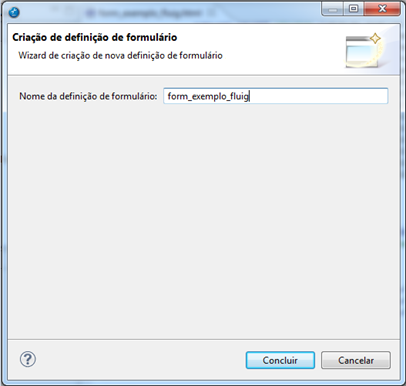
En la ventana de creación de definición de formulario, basta completar el nombre deseado y luego presionar clic en finalizar
Figura 2 - Nueva Definición de Formulario.
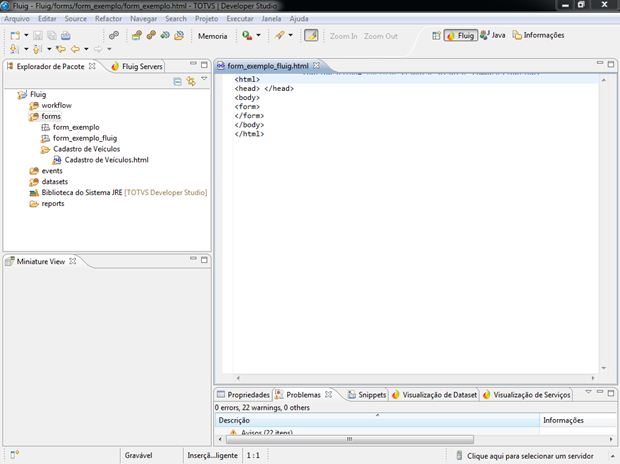
Al finalizar, se creará un paquete relacionado a la definición de formulario en la carpeta forms y el editor de formulario quedará disponible para la edición.
Figura 3 - Nueva Definición de Formulario.
.
A partir del editor, se desarrolla todo el contenido HTML. En el ejemplo se desarrolló un formulario simple de registro.
Figura 4 - Nueva Definición de Formulario.
Después de crear una definición de formulario es posible crear scripts personalizados. Los eventos para formularios se deben crear según los pasos a continuación:
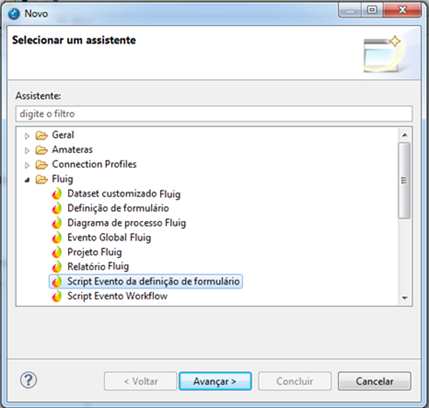
Para crear un script de formulario en Fluig, en la visión Explorador de paquetes se debe ingresar a la carpeta forms del proyecyo Fluig, luego presionar clic con el botón derecho y en el menú ingresar Nuevo > Otros.
Figura 5 - Creación de script evento de la definición de formulario.
Seleccione la opción Script Evento de definición de formulario y haga clic en el botón Avanzar.
Figura 6 - Creación de script evento de la definición de formulario.
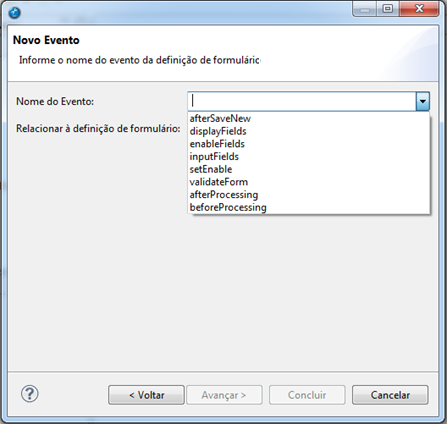
En esta ventana informe los espacios pertinentes al evento que desea agregar y luego haga clic en el botón Finalizar.
Figura 7 - Creación de script evento de la definición de formulario.
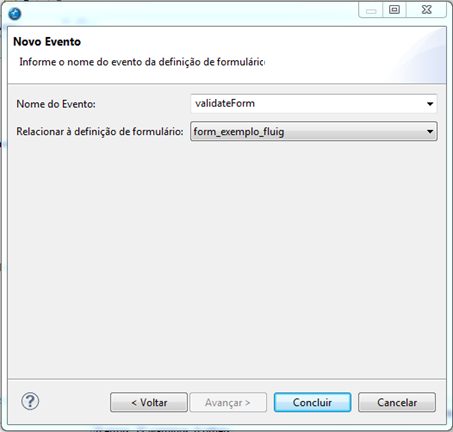
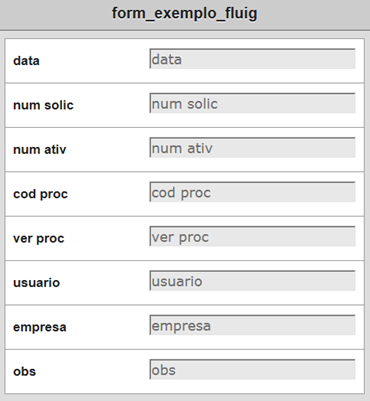
En el ejemplo seleccionamos el evento displayFields, y relacionamos la definición de formulario form_exemplo_fluig.
Figura 8 - Creación de script evento de la definición de formulario.
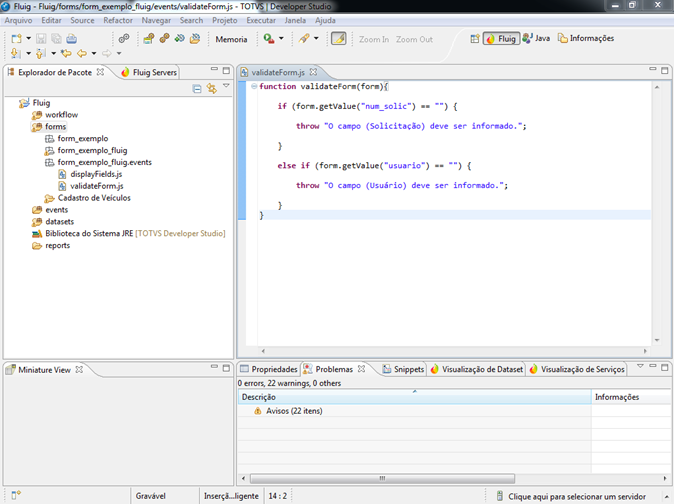
Al finalizar estará disponible la estructura principal del método en el editor.
Figura 9 - Creación de script evento de la definición de formulario.
El evento utilizado como ejemplo - validateForm, valida el procedimiento de completos los espacios de solicitud y de usuario.El objeto formController, ha sido utilizado para verificar el valor de los espacios, a través de la sintaxis ‘form.getValue(“fieldname”)’. Al exportar la definición de formularios también se exportarán, los eventos relacionados, al servidor Fluig.
Figura 10 - Creación de script evento de la definición de formulario.
Todos los eventos de la definición de formularios reciben la referencia al formulario. A través de esta referencia es posible ingresar a los espacios del formulario, ingresar/definir el valor de un espacio e ingresar/definir el estado de presentación del espacio. Los detalles de cada evento se presentarán en las próximas secciones de este documento.
El Fluig puede utilizar el log de ejecución en los eventos de personalización. A través de la variable log es posible obtener un feedback respecto a la ejecución de cada evento. Existen cuatro niveles de log:
- error: presentación de errores.
- debug: depurar la ejecución.
- warn: informar posible problema de ejecución.
- info: presentación de mensajes.
La presentación de cada uno de los tipos de log está sujeta a la configuración del servidor de la aplicación. Por ejemplo, en JBoss ®, por patrón, los mensajes de tipo info y warn se presentan en la consola del servidor y las del tipo debug, error se presentan en el archivo de log. A continuación se indica un ejemplo respecto al uso del log en script:
log.info(“Testando o log info”);
Tendríamos en la consola del servidor el mensaje “Probando el log info”.
Es posible saber el estado de edición de un formulario mediante la variable form informada como parámetro para los eventos de la definición formulario. Para ingresar al estado de edición:
form.getFormMode()
La llamada a la función form.getFormMode() devolverá una string con el modo de edición del formulario. Existen los siguientes valores para el modo de edición del formulario:
- ADD: indicando modo de inclusión.
- MOD: indicando modo de edición.
- VIEW: indicando modo de visualización.
- NONE: indicando que no hay comunicación con el formulario, por ejemplo, ocurre al momento de validar los espacios del formularios donde no está siendo presentado.
A continuación se detallarán los eventos disponibles para la personalización de una definición de formulario en Fluig.
AfterProcessing
Es el último evento a realizar para el fichero. El evento recibe como parámetro una referencia al formulario de la definición de formulario.
Ejemplo:
function afterProcessing(form){
}
En el marco de este evento la variable form solo se puede utilizar para consultas a los espacios de la definición de formularios, sus valores y estado de presentación.
AfterSaveNew
Este evento se realiza después de crear un nuevo formulario. El evento recibe como parámetro una referencia al formulario de la definición de formulario.
Para obtener el valor de un determinado espacio del formulario:
form.getValue("nome-do-campo")
Ejemplo:
function afterSaveNew(form) {
log.info("Colaborador de abertura: " + form.getValue("RNC_colab_abertura"));
}
La consulta a los espacios del formulario es case insensitve. En el ejemplo anterior, podríamos obtener el valor del espacio utilizando rnc_colab_abertura.
BeforeProcessing
Este evento es el primero a realizarse. Se produce antes de cualquier otro evento de la definición de formulario. El evento recibe como parámetro una referencia al formulario de la definición de formulario.
Ejemplo:
function beforeProcessing(form){
}
En el marco de este evento la variable form solo se puede utilizar para consultar a los espacios de la definición de formularios, sus valores y estado de presentación.
DisplayFields
Este evento se realiza en el momento en que se presentan los objetos del formulario. El evento recibe como parámetro una referencia al formulario de la definición de formulario y la referencia para salida de presentación del formulario.
En este evento es posible modificar los valores a presentar en el espacio del formulario. Para esto basta utilizar el siguiente procedimiento:
form.setValue(“nome-do-campo”, “valor”);
Ejemplo:
function displayFields(form, customHTML) {
if ( form.getFormMode() == “MOD” ) {
form.setValue('RNC_colab_abertura', new java.lang.Integer(1));
}
}
Aún en el evento DisplayFields es posible utilizar tres métodos de forma independiente o conjunta para modificar la forma en qué se presenta la renderización del formulario, eliminar renglones de un fichero hijo y ocultar los botones “Imprimir” e “Imprimir en nueva Ventana”.
Para visualizar el formulario en el formato original con los espacios deshabilitados, se debe utilizar el método setShowDisabledFields.
Para habilitar o deshabilitar el botón de excluir en los renglones del fichero hijo, que por patrón está habilitado, se debe utilizar el método setHideDeleteButton.
Para ocultar los botones Imprimir e Imprimir en nueva Ventana, se debe utilizar el método setHidePrintLink.
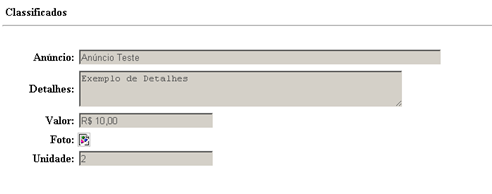
Ejemplo de visualización sin utilizar los métodos.
Figura 11 - Ejemplo sin utilizar los métodos .
Ejemplo de utilización de los métodos setShowDisabledFields y setHidePrintLink:
function displayFields(form, customHTML) {
form.setShowDisabledFields(true);
form.setHidePrintLink(true);
}
Figura 12 - Ejemplo de utilización de los métodos.
Ejemplo de visualización sin utilizar el método setHideDeleteButton:
Figura 13 - Ejemplo sin utilizar el método.
Ejemplo utilizando el método setHideDeleteButton:
function displayFields(form, customHTML) {
form.setHideDeleteButton(false);
}
Figura 14 - Ejemplo de utilización de los métodos.
Es importante destacar que este evento es el único que permite la modificación de los valores a presentar en los espacios formulario antes de su renderización.
A continuación un ejemplo para utilizar la salida de presentación del formulario:
if(form.getFormMode() != "VIEW") {
customHTML.append("<script>");
customHTML.append("function MostraEscondeBtn_zoom()");
customHTML.append("{");
customHTML.append("document.getElementById(\'zoomUsuario\').className = \'show\';");
customHTML.append("document.getElementById(\'zoomModulo\').className = \'show\';");
customHTML.append("}");
customHTML.append("</script>");
}
EnableFields
Este evento se realiza en el momento que se habilitan los objetos del formulario, permitiendo deshabilitar algunos espacios, en caso sea necesario. El evento recibe como parámetro una referencia al formulario de la definición de formulario.
Para habilitar o deshabilitar un espacio del formulario se debe ejecutar el siguiente procedimiento:
form.setEnabled("nome-do-campo",true/false)
Donde “true” habilita el espacio y “falso” deshabilita el campo.
Ejemplo:
function enableFields(form) {
if ( form.getFormMode() != 'ADD' ){
form.setEnabled("rnc_area",false);
form. setEnabled("rnc_tipo_ocorrencia",false);
}
}
Cabe destacar que el evento ocurre al momento de la renderización del formulario y es el único que permite modificar el estado de presentación de los espacios del formulario.
Otra forma de deshabilitar los espacios es utilizando comandos JavaScript implementados directamente en funciones del formulario. Sin embargo, en este caso, no se permite utilizar la propiedad disabled, ya que los espacios no se grabarán al guardar la ficha. Para esta situación, se debe utilizar la propiedadreadonly según el ejemplo a continuación:
document.forms['nomeForm'].nomeCampo.setAttribute('readonly',true);
InputFields
Este evento se realiza en el momento en que se informan los datos del formulario al BO responsable del formulario del Fluig. El evento recibe como parámetro una referencia al formulario de la definición de formulario. Ejemplo:
function inputFields(form){
}
SetEnable
Este evento se puede ejecutar en diferentes eventos de las definiciones de formulario. Este evento no se implementa automáticamente en la personalización de la definición de formulario.
Ejemplo:
function setEnable() {
log.info(“Teste de chamada de função”);
}
function displayFields(form, customHTML) {
setEnable();
}
ValidateForm
Este evento se ejecuta antes de guardar los datos del formulario en el banco de datos. El evento recibe como parámetro una referencia al formulario de la definición de formulario. En caso de errores de validación de los datos del formulario ese evento responderá un mensaje de error.
Ejemplo:
function validateForm(form) {
if (form.getValue('RNC_colab_abertura') == null){
throw "O colaborador de abertura não foi informado";
}
}
Controles visuales
En este capítulo demostraremos como interactuar con algunos tipos de controles de formularios que poseen características especiales, como por ejemplo, completar el contenido de un ComboBox utilizando Datasets.
El Fluig, por patrón realiza la importación de la biblioteca JavaScript en todos los formularios, excepto en los casos donde el formulario ya lo realice. En estos casos el Fluig identificará que el jQueri ya está definido y no realizará la importación nuevamente. En caso el formulario utilice otra biblioteca que pueda entrar en conflicto con el jQuery, será necesario definir en el formulario la variable javascript fluigjQuery, con valor false, que el Fluig dejará de realizar dicha importación, sin embargo algunas otras funcionalidades como la máscara de espacios del Fluig, también se deshabilitarán.
Máscara de Espacios
Muchos espacios en un formulario poseen un formato específico para su contenido, como datos, CEP, CPF entre otros.
Para ayudar a los desarrolladores de formularios, el Fluig permite habilitar máscaras por espacio, basta informar el atributo "mask" y la máscara deseada a los objetos input del tipo text.
<input name="cep" type="text" mask="00000-000">
Para elaborar la máscara es posible utilizar:
| Código | Descrição |
|---|---|
| 0 | Solamente Números |
| 9 | Solamente números más opcional. |
| # | Solamente números más recursivos. |
| A | Números o letras. |
| S | Solamente letras entre A-Z y a-z. |
Data: "00/00/0000"
Horário: "00:00:00"
Data e Hora: "00/00/0000 00:00:00"
CEP: "00000-000"
Telefone: "0000-0000"
Telefone(ddd): "(00) 0000-0000"
Telefone(ddd + 9ºdígitos): "(00) 90000-0000"
Placa de carro: "SSS 0000"
CPF: "000.000.000-00"
CNPJ: "00.000.000/0000-00"
IP: "099.099.099.099"
porcentagem: "#00.000,00%"
Valor: "#00.000.000.000.000,00"
ComboBox
Generalmente es necesario popular un ComboBox de un formulario con un determinado grupo de valores.
En el Fluig esto es posible a través de la utilización de Datasets. Los Datasets son servicios de datos patrón disponibles por el Fluig, como por ejemplo, el servicio de “Volúmenes” del producto.
Para habilitar el Dataset en el ComboBox basta utilizar la siguiente construcción:
<select name="RNC_volume" id="RNC_volume" dataset="nome-dataset" datasetkey="chave" datasetvalue="valor" addBlankLine=”false”></select>
Donde:
- dataset es el nombre del Dataset.
- datasetkey es la clave del registro.
- datasetvalue es el valor de un determinado espacio del registro.
- addBlankLine es lo que define si el primer renglón del combo será un valor en blanco.
Ejemplo:
<select name="RNC_volume" id="RNC_volume" dataset="destinationVolume" datasetkey="volumeID" datasetvalue="volumeDescription"></select>
En el ejemplo anterior realizamos una lista en un ComboBox con todos los Volúmenes registrados en el Fluig.
En caso sea necesario ordenar los datos provenientes de un dataset interno, indicamos la creación de un dataset personalizado que ejecute el interno y ordene los datos, antes de eliminar el componente combobox.
Para utilizar un ComboBox con solamente una opción no se deben utilizar carácteres especiales y espacio en el value da tag option.
Ejemplos:
- Forma correcta
<select> <option value="te">Teste</option> </select>
- Forma Incorrecta
<select> <option value="te te te">Teste</option> </select>
Zoom
Permite la consulta de entidades y otros formularios creados en el Fluig para que el usuario pueda seleccionar datos.
"/webdesk/zoom.jsp?datasetId="+dataset+"&dataFields="+campos+"&resultFields="+resultFields+"$type="+"&title="+titulo
Donde:
- title: es el título para la ventaja de zoom.
- datasetId: es el nombre del dataset (Built-in, CardIndex o Customized).
- dataFields: son los nombres de los espacios a presentar.
- resultFields: son los espacios que se deben devolver al registro seleccionado por el usuario.
- likeField: el nombre del espacio para filtro de datos (si es necesario)
- likeValue: el valor a usar en el filtro de datos (si es necesario)
ATENCIÓN: Este parámetro sólo es válido para datasets internos. Datasets personalizados no permiten utilizar filtros.
- Para obtener el registro seleccionado por el usuario debemos agregar la siguiente función JavaScript al formulario del proceso:
function setSelectedZoomItem(selectedItem) {
}
Donde selectItem es el registro seleccionado por el usuario en la ventana de zoom.
Importante
Para ingresar un espacio del registro seleccionado:
selectedItem["fieldName"]
Donde fieldName es el nombre del espacio de devolución que se ha definido en la llamada de zoom. Para obtener el registro componente de Zoom del Fluig se ha desarrollado para permitir que el recurso de zoom se utilice en definiciones de formularios.
Para que sea posible visualizar y rescatar información de los espacios “metadatos” del formulario, es necesario utilizar la siguiente nomenclatura:
metadata_id | Devuelve el código de la ficha |
medatata_version | Devuelve la versión de la ficha |
metadata_parent_id | Devuelva el código de la carpeta Padre |
metadata_card_index_id | Devuelva el código del fichero |
metadata_card_index_version | Devuelva la versión del fichero |
metadata_active | Versión activa |
A continuación un ejemplo de código utilizado para visualizar y rescatar estos valores:
function zoomFormulario(titulo, dataset, campos, resultFields, type){
window.open("/webdesk/zoom.jsp?datasetId="+dataset+"&dataFields="+campos+
"&resultFields="+resultFields+"&type="+type+"&title="+titulo, "zoom", "status , scrollbars=no ,width=600, height=350 , top=0 , left=0");
}
function setSelectedZoomItem(selectedItem) {
alert("Grupo: " + selectedItem['groupId'] + " Colaborador: "+ selectedItem['colleagueGroupPK.colleagueId']);
}
<input type="button" class="btZoom" onclick="zoomFormulario('title', 'colleagueGroup', 'groupId,Codigo,colleagueGroupPK.colleagueId,Matricula','groupId,colleagueGroupPK.colleagueId', 'nofield');">
Para utilizar filtros la llamada es similar al del dataFields.
Sigue el ejemplo a continuación:
window.open("/webdesk/zoom.jsp?datasetId=preCad&dataFields=codigo, Código, descricao, Descrição&resultFields=descricao&type=precad&filterValues=metadata_active, false","zoom" , "status, scrollbars=no, width=600, height=350, top=0, left=0");
En este ejemplo, el zoom devolverá solamente las fichas inactivas.
Zoom Externo
En situaciones donde los datos de los elementos externos al Fluig son muy voluminosos, se recomienda la construcción de una aplicación externa al Fluig que realizará el papel de zoom para el usuario. A continuación se describirá una técnica JavaScrip donde será posible llamar una aplicación externa y la misma podrá retornar el dato solicitado por el usuario a un espacio del formulario del Fluig.
El primer paso para implementar esta técnica es crear una lógica en JavaScript que abrirá una nueva ventana llamando la aplicación externa que funcionará como zoom para el formulario. Vamos a utilizar y explicar el comando window.open en este ejemplo:
Window.open(URL Aplicação Externa, Nome da Janela que será aberta, comandos adicionais)
Donde:
- URL Aplicación Externa: Es la url de la aplicación externa que funcionará como zoom para el Fluig. Ej: http://servidor/applications/forneczoom.asp.
- Nombre de la Ventana: Nombre de la ventana que utilizará el navegador del usuario como identificador. Para evitar la sobreposición del contenido en ventana, se recomienda que a cada zoom llamado por un mismo formulario se agregue un nombre diferente. Ej: “ZoomFormec”.
- Comandos Adicionales: Comandos adicionales utilizados para crear la ventana que contendrá la aplicación zoom. Ej: “width=230, height=230”.
Nota
El código a continuación programará un formulario del Fluig conteniendo un espacio y un botón lateral que invocará la ventana de la aplicación externa.
<form name=”FornecedorForm”>
Código do Fornecedor:
<input name=”cod_fornec” size=’10” value=”” type=”text”>
<input value=”lista” onClick=”mostraLista()” type=”button”>
</form>
<script language=”JavaScript”>
Function mostraLista() {
Window.open(“fornecedores.html”, “list”,”width=230,height=230”);
}
</script>
El segundo paso consiste en programar dentro de la aplicación externa una función JavaScript que devuelva al campo del formulario el valor elegido al usuario en la aplicación externa. Esta aplicación externa se podrá desarrollar en cualquier tecnología de desarrollo web existente en el mercado donde la misma pueda realizar la ejecución de scripts JavaScript al lado del cliente. A continuación se indica un ejemplo de una función JavaScript que informa el valor al espacio del formulario.
<script language=”JavaScript”>
function elegir(valor) {
// El siguiente renglón prueba si la ventana del formulario del fluig que abrió la ventana de zoom aún está abierta
if (window.opener && !window.opener.close) {
// establece el valor informado al espacio
window.opener.document.(id del form en el formulario fluig).(nombre del campo).value = valor;
}
// Cierra la ventana de la aplicación zoom
window.close();
}
</script>
Donde:
- Id del form en el formulario Fluig: En caso de que se haya definido algún id para el tag <form> en el formulario del Fluig, es interesante realizar una referencia en este comando. Se puede utilizar también la referencia de colección forms dentro del comando (forms[posición]).
Ej: ProveedorForm, forms[0].
- Nombre del espacio: Nombre del espacio que recibirá el valor informado a la función.
Ej: cod_proveed. - Valor: Datos que se informará al espacio del formulario del Fluig.
El ejemplo a continuación programará un ejemplo de zoom externo realizado enteramente en HTML con datos estáticos apenas para ilustrar. Los datos de zoom provienen de cualquier fuente sea esta interna o externa al Fluig.
<html>
<head>
<title>Lista de proveedores</title>
<script language="JavaScript">
function elegir(valor) {
// Prueba de validez del Opener
if (window.opener && !window.opener.closed) {
// grabando el valor del espacio cod_fornec
window.opener.document.forms[0].cod_fornec.value = valor;
}
window.close();
}
</script>
</head>
<body>
<!-- Los datos a continuación están fijos pero se podrían configurar a partir de cualquier origen. -->
<table border="1" cellpadding="5" cellspacing="0">
<tbody><tr bgcolor="#cccccc"><td colspan="2"><b>Exemplo aplicacao ECM</b></td></tr>
<tr bgcolor="#cccccc"><td><b>Codigo</b></td><td><b>NASDAQ</b></td></tr>
<tr><td><a href="javascript:escolha('TOTVSv3')">TOTVS</a></td>
<td><a href="javascript:escolha('TOTVSv3')">TOTVSv3</a></td></tr>
<tr><td><a href="javascript:escolha('RM1')">RM</a></td>
<td><a href="javascript:escolha('RM1')">RM1</a></td></tr>
<tr><td><a href="javascript:escolha('DTS3')">Datasul</a></td>
<td><a href="javascript:escolha('dts3')">Dts3</a></td></tr>
<tr><td><a href="javascript:escolha('Lgx2')">Logix</a></td>
<td><a href="javascript:escolha('Lgx2')">Lgx2</a></td></tr>
</tbody>
</table>
<!-- Fin de los datos-->
</body>
</html>
Para colocar un ejemplo en práctica en el el producto, se debe publicar la definición del formulario e informar el archivo del zoom externo como anexo de la definición de formulario.
Al hacer clic en uno de los ítems de la pantalla de zoom aparecerá la función JavaScript elección que enviará el valor al campo cod_fornec en el formulario do Fluig.
Servicios de Datos
El Flui posee integración con dos tipos de servicios de datos, estos son: Dataset y Servicios Externos. Ambos se pueden utilizar en todos los eventos disponibles para personalizar la definición de formulario.
Dataset
Es un servicio de datos que provee acceso a la información, independiente del origen de los datos. El Fluig provee Datasets internos que permiten el acceso a entidades, como Usuarios, Grupo de Usuarios, entre otros. Consulte el registro de Datasets del Fluig para obtener la relación completa de los Datasets disponibles y sus respectivos espacios.
Nota
En la función getDatasetValues, NO se devolverán los valores de todos los espacios por cuestiones de seguridad. Para obtener todos los datos se utiliza el DatasetFactory, ejemplificado en Personalización de Datasets.
Por ejemplo, para ingresar el Dataset de usuarios del Fluig en el evento displayFields de una definición de formulario:
function displayFields(form,customHTML) {
// Obteniendo el usuario a través de dataset.
filter = new java.util.HashMap();
filter.put("colleaguePK.colleagueId","adm");
usuario = getDatasetValues('colleague',filter);
form.setValue('RNC_colab_abertura',usuario.get(0).get("colleagueId"));
}
También se puede realizar una llamada a los Datasets dentro de la definición de formulario a través de funciones JavaScript.
El acceso a los Datasets también se puede realizar directamente en el formulario de la definición de formulario. Por ejemplo, para ingresar el Dataset de usuario e ingresar los valores en los espacios del HTML:
<html>
<head>
<title>
Prueba XMLRPC
</title>
<script language="javascript">
function init(){
var filter = new Object();
filter["colleaguePK.colleagueId"] = "adm";
var colleagues = getDatasetValues("colleague", filter);
if(colleagues.length > 0){
document.getElementById("colleagueName").value = colleagues[0].colleagueName;
document.getElementById("colleagueId").value = colleagues[0].colleagueId;
document.getElementById("login").value = colleagues[0].login;
document.getElementById("extensionNr").value = colleagues[0].extensionNr;
document.getElementById("groupId").value = colleagues[0].groupId;
document.getElementById("mail").value = colleagues[0].mail;
}else{
alert("Ningún Usuario Encontrado");
}
}
</script>
</head>
<script src="../vcXMLRPC.js"></script>
<body onload="init()">
<form id="form1">
<b> Nombre del Usuario: </b>
<input type="text" name="colleagueName" id="colleagueName" />
<br><br>
<b> Matrícula del Usuario: </b>
<input type="text" name="colleagueId" id="colleagueId" />
<br><br>
<b>Login del Usuario:</b>
<input type="text" name="login" id="login" />
<br><br>
<b> Ramal del Usuario: </b>
<input type="text" name="extensionNr" id="extensionNr" />
<br><br>
<b> Grupo del Usuario: </b>
<input type="text" name="groupId" id="groupId" />
<br><br>
<b> Correo electrónico del Usuario: </b>
<input type="text" name="mail" id="mail" />
<br><br>
</form>
</body>
</html>
El Dataset para definir el formulario utiliza la misma llamada del Dataset de entidades, como en el caso del usuario. Mientras al contrario de pasar como parámetro el nombre del Dataset informaremos el número de la definición de formulario, por ejemplo:
function displayFields(form,customHTML) {
// Obteniendo el usuario a través de dataset.
filter = new java.util.HashMap();
filter.put("RNC_nr_solicitacao",new java.lang.Integer(20));
fichas = getDatasetValues(Number(676),filter);
log.info("Usuario de Apertura: "+ fichas.get(0).get("RNC_colab_abertura"));
}
Download de ejemplo de Formulario Combobox y Dataset: form.html.
DataService
Es un servicio de datos que permite el acceso de aplicaciones de terceros a través del Fluig. Este servicio de datos soporta dos tipos de conexión, estos son: AppServer del Progress® y Web Services.
Los servicios de datos se registran y configuran a partir de la función Visualización de Servicios del Fluig Studio.
Para más información sobre el registro de los servicios, consulte: Integración con Aplicaciones Externos. Y para información sobre el uso de los productos en los eventos, consulte:; Personalización de Workflow.
Padre Hijo
La técnica Padre X Hijo ha sido modificada y ahora la posición del tag tablename se realiza dentro del tag "table" en el código html.
En el nuevo modelo implementado ahora el procesador del fichero aplicará los cambios de padre hijo de la siguiente manera:
<table tablename="prueba"> - La propriedad tablename determina que ahora abajo de esa tabla se implementará un sistema de padre hijo dentro de la definición de formulario. La etiqueta < table > tendrá sus barridos en la búsqueda de otros parámetros relacionados a la técnica que se explicarán más adelante en este texto. Se creará una otra <table> alrededor de la tabla principal que contendrá un botón que permite agregar nuevos hijos. Esto no ocurrirá apenas en los casos en que la propiedad noaddbutton también se ha informado en conjunto con la propiedad tablename.
<TR> (primero abajo del table) - El primer tag de <TR> encontrada dentro de la tabla se visualiza como un tag que contendrá los labels de la tabla padre hijo a esta tag se agregará una columna <TD> conteniendo el ícono y la función de eliminar hijos existentes en ventana. Esta nueva columna será la primera columna a la izquierda de la tabla.
<TR> (Segundo abajo del table) - La técnica padre hijo ocultará el renglón <TR> original, y transforma en su “template mestre” para crear hijos de aquellos tabla. Cada vez que se activa el botón “nuevo” todo el conjunto de espacios existentes dentro de este segundo <TR> se replicará en la ventana con los datos iniciales definidos para estos espacios.
</table> - Fin del objetivo de la técnica.
La técnica también soporta nuevos atributos que se pueden pasar y utilizar para personalizar la técnica padre e hijo. Son ellas:
noaddbutton - Remueve el botón “agregar” de la ventana en el momento de la edición del formulario. Esto permite al desarrollador elegir donde colocará la función que creará los hijos en ventana pudiendo amarrar la llamada de la función en un link texto o una figura u otro objeto del html.
<table tablename="teste" noaddbutton=true>
nodeletebutton - Remueve el botón “papelera” de la ventana en el momento de la edición de la ficha. Esto permite al desarrollador impedir la eliminación de los registros o definir otra forma de ejecutar la función que removerá los hijos de la tabla.
<table tablename="teste" nodeletebutton=true>
addbuttonlabel - Determina que texto será colocado en el botón de agregar hijos de la técnica. En caso que no se indique el botón vendrá con el texto patrón (nuevo)
<table tablename="teste" addbuttonlabel="Adicionar novo ingrediente">
addbuttonclass - Permite definir que clases css será utilizada por el botón. Esa clase css deberá estar disponible en el documento html del fichero.
<table tablename="teste" addbuttonclass="wdkbuttonClass">
deleteicon - Permite determinar que imagen funcionará como icono de la eliminación de hijos en ventana. Esta imagen deberá ser un anexo de la definición de formulario, y se deberá informar en la clase como cualquier imagen utilizada como anexo en la definición de formulario.
<table tablename="teste" deleteicon="teste.jpg">
customFnDelete - Permite la personalización de la función que aparece al presionar clic que elimina un hijo de la table. La función personalizada deberá estar disponible en el documento html de la definición de formulario y, obligatoriamente, llamar la función patrón.
<table tablename="prueba" customFnDelete="fnCustomDelete(this)">
function fnCustomDelete(oElement){
//Personalización
alert ("¡Eliminando hijo!");
// Llamada la función patrón, NO RETIRAR.
fnWdkRemoveChild(oElement);
//Personalización
alert ("¡Hijo eliminado!");
}
Es posible utilizar la combinación de uno o más atributos en la misma tabla padre hijo. No obstante si se utiliza la propiedad noaddbutton los valores de las propiedades addbuttonlabel y addbuttonclass serán ignorados. No se generará un mensaje de error en la publicación o apersonamiento de esta definición de formulario, sin embargo en el momento de la edición del formulario la misma no presentará el botón patrón que permite registrar nuevos hijos en la definición de formulario. La propiedad deleteicon no se afecta por la propiedad noaddbutton. Ejemplo de uso combinado de parámetros:
<table tablename="teste" addbuttonlabel="Adicionar novo ingrediente" addbuttonclass="wdkbuttonClass" deleteicon="teste.jpg">
Padre Hijo Radio Button
Para utilizar los espacios radio button, además de la definición patrón del componente html, es necesario que se utilice el atributo ‘value’ para que los datos se guarden correctamente.
<table border="1" tablename="prueba" addbuttonlabel="Agregar Hijo" nodeletebutton="true"> <thead> <tr> <td><b>Nome</b></td> <td><b>Idade</b></td> <td><b><font face = "arial" size=5 color ="blue">Sim:</b></td> <td><b><font face = "arial" size=5 color ="blue">Não:</b></td> </tr> </thead> <tr> <td><input type="text" name="nombrehijo"></td> <td><input type="text" name="edadhijo"></td> <td><input type="radio" name="nameradiohijo" id = "idsimhijo" value="ant_yes"></td> <td><input type="radio" name="nameradiohijo" id = "idnaohijo" value="ant_no"></td> </tr> </table>
Eventos de Formulario Padre Hijo
Para facilitar la manipular de los datos en una personalización de formularios que utilizan la técnica Padre Hijo, están disponibles los siguientes métodos: Ambos son llamados a partir del objeto form que se pasa como parámetro en las funciones de personalización de formularios.
getChildrenFromTable
Este evento devuelve un mapa con todos espacios hijos de un Padre Hijo a partir de su form
getChildrenIndexes
Este evento devuelve los índices de los registros (renglones) contenidos en un Padre Hijo a partir de su tablename.
Ejemplo:
function validateForm(form){
var indexes = form.getChildrenIndexes("tabledetailname");
var total = 0;
for (var i = 0; i < indexes.length; i++) {
var fieldValue = parseInt(form.getValue("valor___" + indexes[i]));
if (isNaN(fieldValue)){
fieldValue = 0;
}
total = total + fieldValue;
log.info(total);
}
log.info(total);
if (total < 100) {
throw "Valor Total da requisição não pode ser inferior a 100";
}
}
Formularios para dispositivos móviles
Incluyendo la definición de formularios que soporten la visualización en dispositivos móviles, es posible ejecutar solicitudes Workflow a través de estos dispositivos y completar la información de la definición de formularios HTML, garantizando mayor movilidad y agilidad para realizar ejecuciones de solicitudes workflow.
Para incluir un nuevo fichero con soporte de dispositivos móviles, realice el procedimiento patrón para exportar la definición de formulario y seleccione los espacios que estarán en el formulario mobile en la ventana antes que termine la exportación. Después de realizar la exportación se incluirá, también, otro archivo HTML y señalizado como "mobile" en la carpeta forms del proyecto Fluig.
Vea la imagen a continuación en la ventana de selección mobile en la exportación de una definición de formulario.
Figura 15 - Definición de formulario mobile.
Después de realizar la exportación el formulario debe quedar según se indica a continuación:
Figura 16 - Resultado formulario mobile.
Padre Hijo para dispositivos móviles
Los espacios que emplean la técnica de padre e hijo no se añadirán en el formulario generado automáticamente para dispositivos móviles por el Fluig. Sin embargo el producto le permite desarrollar un formulario personalizado para dispositivos móviles consultando estos espacios.
La consulta a los espacios padre e hijo en dispositivos móviles se realiza a través de funciones javaScript, disponibles dentro del objeto masterList al momento de exhibir el formulario. Son ellas:
getValue
Devuelve un string con el valor de un espacio padre e hijo, recibiendo como parámetros el número de secuencia del hijo y el nombre del espacio.
masterList.getValue(sequence,field);
getValues
Devuelve un objeto con todos los valores de los espacios padre e hijo, agrupados por el número de secuencia. Este método no posee parámetros.
masterList.getValues();
getValuesBySequence
Devuelve un objeto con todos los valores de los espacios de una determinada secuencia. Recibe como parámetro el número de la secuencia.
masterList.getValuesBySequence(sequence);
getValuesByField
Devuelve todas as secuencias y valores de un determinado campo. Recibe como parámetros el nombre del espacio.
masterList.getValuesByField(field);
Ejemplos: Formularios Padre Hijo + Eventos.
Traducción de formularios
Para traducir los formularios se debe utilizar la función i18n.translate(“literal_de_la_traducción”) en los puntos del archivo HTML que se deben traducir, según el ejemplo a continuación:
<label>i18n.translate("nm_cliente")</label>
<input name=”nm_cliente”>
<br>
<label>i18n.translate("contato_cliente")</label>
<input name=”contato_cliente”>
Los archivos que contienen las literales tienen la siguiente nomenclatura:
- Portugués: nombre_del_formulario_pt_BR.properties;
- Inglés: nombre_del_formulario_en_US.properties;
- Español: nombre_del_formulario_es.properties.
Los archivos de propiedades se crearán según los pasos presentados a continuación:
Para generar los archivos de propiedades en la visión Explorador de Paquetes, se debe ingresar el archivo HTML del formulario a traducir, presionar clic con el botón derecho e ingresar a la opción Externalizar Strings.
Figura 1 - Menú Contextual Externalizar Strings.
Los archivos que contienen las literales son creados en la carpeta del formulario.
Figura 2 - Archivos Properties en la Carpeta del Formulario.
Informe los valores correspondientes a las literales para el idioma de cada archivo.
Figura 3 - Edición de un Archivo Properties.
Al exportar un formulario para el Fluig, los archivos de propiedades conteniendo las literales son publicados como sus anexos.
El formulario se presenta en el idioma que está configurado para el usuario corriente.