Histórico da Página
Sumário
| Índice |
|---|
Introdução ao
...
Meu Posto de Trabalho
Informações Gerais
O app Meu Posto aplicativo Meu Posto de Trabalho permite aos clientes TOTVS acompanharem os postos de serviços que os atendentes realizem o Check-In nos postos onde irão prestar os serviços, em tempo real, ajudando na facilitando a gestão e no o monitoramento de pessoas nas centrais operacionais. Ele traz mobilidade, agilidade e automação na marcação do ponto, eliminando o retrabalho e minimizando os riscos trabalhistas.
Interface
Abaixo seguirá um guia contendo as telas e botões do aplicativo para melhor entendimento.
Tela de Splash
Imagem 1 – Tela de Splash
A Tela de Splash é a primeira tela que aparece quando abrimos o aplicativo. Essa tela é uma tela de inicialização e é exibida enquanto o aplicativo está sendo carregado.
Tela de Login
...
Campo
...
(1.4) - Alias
...
Acesso às outras telas do aplicativo
Imagem 2 – Tela de Login
A Tela de Login é a primeira autenticação do usuário no aplicativo. Nessa tela, após o preenchimento dos campos da tela (1.1, 1.2), o aplicativo conversa com o Protheus para verificar se o usuário é válido ou não. Caso seja, o TOTVS Meu Posto permite o acesso do usuário ao resto do aplicativo. Caso não, o usuário não consegue prosseguir e o seguinte alerta é exibido:
...
Campo
...
Imagem 3 – Tela de Login com Toast
Ao usar um usuário ou senha inválido, a tela apresenta um toast (1.6), um alerta notificando o usuário que há um erro com os dados inseridos nos campos da tela. Obs.: Usuário e senha válidos no Protheus são necessários para o acesso ao TOTVS Meu Posto.
Tela de Configuração de Contatos
...
Campo
...
A tela de Configuração de Contatos serve para o usuário incluir formas de contato, como nome, e-mail e/ou telefone, do supervisor dos postos de trabalho. O usuário pode incluir quantas formas de contato que ele quiser. Após a inclusão dos contatos, o usuário clica o botão “Finalizar” (2.5) para continuar para o resto do aplicativo.
Imagem 4 – Tela de Configuração de Contatos (sem contatos)
Abaixo é uma imagem da tela de configuração de contato depois da inclusão de contatos.
...
Campo
...
À medida que o usuário inclui contatos, uma lista se forma abaixo da legenda “Contatos incluídos” (2.6). Um botão “Excluir” (2.7) aparece ao lado de todo contato. Ao clicar esse botão, o contato ao lado do botão é excluído da memória do aplicativo.
Tela de Acesso do Atendente
Após o atendente ter feito login e ter configurado seus contatos, a Tela de Acesso do Atendente aparecerá. Essa tela é uma tela de autenticação do usuário do aplicativo usando o Código do Atendente e a Senha atrelada a esse código.
Imagem 6 – Tela de Acesso do Atendente
Muito parecida como a Tela de Login (Imagem 2), essa tela tem campos para o código do atendente e senha (3.1, 3.2). Ela também tem o botão toggle para exibir ou ocultar a senha. Além do toggle, a tela também apresenta botões de “Ajuda” (3.3) e “Config.” (3.6) que levam para as telas de Ajuda e de Configuração Geral, respectivamente. Após preencher os campos, o usuário deve clicar o botão “Entrar” (3.2) que, se o código e senha estiverem certos, leva o usuário para a próxima tela: a Tela de Check-in. Porém, se o usuário usar um código do Atendente ou senha inválido, a tela apresenta um toast, um alerta, notificando o usuário que há um erro com os dados inseridos nos campos da tela, idêntico ao alerta na Tela de Login (Imagem 3; 1.6).
...
Tela de Check-in
Essa é a tela inicial do aplicativo após a configuração. A listagem dos postos de trabalho disponíveis, e seus respectivos horários, de entrada e saída, está presente na Tela de Check-in.
...
Imagem 7 – Tela de Check-in
Cada card na tela é ou de entrada ou de saída. Ao clicar nos cards, o aplicativo leva o usuário para a Tela de Detalhes Check-in/Check-out, onde o usuário completa a entrada ou saída do posto de trabalho.
O Tabs, uma ferramenta de navegação entre páginas, está presente na Tela de Check-in (4.2).
Tabs
O Tabs é uma ferramenta simples, mas eficaz, para a navegação dentro de um aplicativo mobile (Imagem 7; 4.2). Ele permite o usuário a acessar as páginas do aplicativo e mostrar a página atual onde o usuário está.
...
Imagem 8 – Tabs
Quando o usuário está em uma das telas principais do aplicativo (Tela de Check-in, Tela de Agenda ou Tela de Ajuda), o ícone e nome da página entra em destaque no Tabs. Na Imagem 8, a página atual do usuário é a Tela de Check-in.
Para mudar de página, o usuário pode simplesmente clicar nos outros ícones do Tabs (5.1, 5.2, 5.3). O aplicativo levará o usuário até a página do ícone.
O último botão do Tabs, o botão “Sair” (5.4), não é um botão para a navegação dentro do aplicativo. É um botão para levar o usuário de dentro do aplicativo para fora, para a Tela de Acesso do Atendente. Por exemplo, caso o usuário clique o botão “Sair” enquanto estiver na Tela de Ajuda, o seguinte alerta aparecerá na tela:
...
check-in e check-out nos postos de trabalho.
Veja algumas das vantagens em utilizar o Meu Posto de Trabalho:
- Agilidade na operação: Realize o check-in dos atendentes diretamente no smarthphone.
- Velocidade: Acompanhe a agenda e check-in em tempo real.
- Facilidade: Envie mensagem para o supervisor para comunicar-lo de possíves ocorrências no posto.
- Gestão fácil: Visualize a agenda diariamente.
** O Meu Posto de Trabalho é um aplicativo corporativo complementar ao TOTVS Microsiga Protheus ERP. Você pode fazer login com seu usuário do Gestão de Serviços Protheus (a partir da versão 12.1.17), com serviços móveis ativados pelo seu time de TI. **
| Aviso | ||
|---|---|---|
| ||
Para o Release 12.1.31, o APP Meu Posto de Trabalho vai comtemplar a implementação de alocações em modo multi-filial, onde será carregado as agendas do técnico que foram realizadas em outra filial. Para maiores informações Meu Posto de Trabalho em modo multi-filial |
Configuração do Protheus para utilização
O aplicativo Meu Posto de Trabalho utiliza os serviços REST do Protheus para consulta e sincronização das informações, para mais detalhes sobre como configurar os serviços REST no Protheus, consulte:
Fontes
Para o funcionamento do app os fontes a seguir devem ter data igual ou superior a informada, caso não possua estes fontes no repositório ou esteja desatualizado é necessário acessar pacote de atualização.
- TECM010.PRW - 06/02/2018 09:59:40
- TECM020.PRW - 10/01/2018 16:51:32
- TECA190B.PRW 17/08/2017 16:47:48
- TECA920.PRW - 17/08/2017 16:47:48
Pacote de atualização
Acesse a página Pacote de atualização para ter acesso ao pacote da Expedição Contínua que contém o patch acumulado de fontes dos serviços Protheus Mobile com todas as alterações publicadas até a data da geração do pacote.
Configuração da Base de Dados
- Fazer backup da base de dados atual e dos dicionários de dados da base atual.
- Colocar o arquivo sdfbra.txt para a pasta systemload e executar o programa UPDDISTR.
- Seguir as instruções do Wizard.
- Serão criados novos campos na Local de Atendimento(ABS): Foto Check (ABS_CHFOTO), Latitude (ABS_LATITU), Longitude (ABS_LONGIT) e o campo para tolerância de distancia (ABS_METROS) .
- Serão criados novos campos na Agenda do atendente: Saiu (ABB_SAIU), Latitude (ABB_LATOUT) e Longitude (ABB_LONOUT).
- Será criada uma nova tabela (T48), com seus respectivos campos e índices, para armazenar as informações das fotos de Check-In / Out.
Pré-requisitos
Para utilizar o Meu Posto de Trabalho, os pré-requisitos são:
Smarthphone:
- Possuir um usuário e senha válidos para um ambiente Protheus.
- Um smarthphone com Android 4.1 ou superior
- Acesso à internet do dispositivo móvel.
- GPS.
| Aviso | ||
|---|---|---|
| ||
O aplicativo meu posto de trabalho não esta mais recebendo atualização para ios, sendo assim, o produto na loja foi descontinuado e depreciado. |
Protheus:
Antes de utilizar o aplicativo, será necessário realizar no Protheus, cadastros e processos para a geração da agendas dos atendentes em seus respectivos postos de trabalho, no módulo de Gestão de Serviços. Veja a seguir como realizar os cadastros necessários.
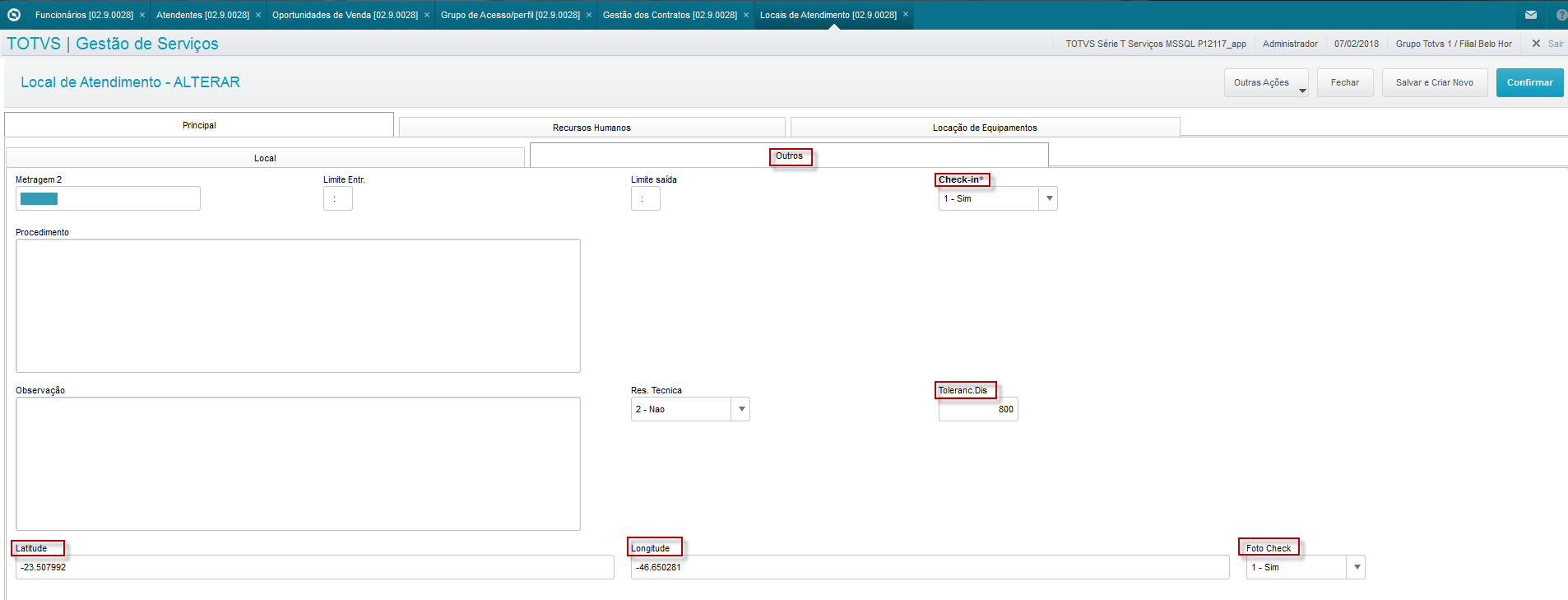
1. Cadastro de Local de Atendimento
Se faz necessário o preenchimento de alguns campos para a realização do check-In via app, utilizando o GPS. Na rotina de cadastro de Locais de Atendimento, ao cadastrar um local, na aba Outros, preencha os campos Check-in, Tolerancia da Distancia, Latitude, Longitude e o campo Foto Check-In que especifica se a foto sera obrigatória no momento do check-in.
Para mais informações acesse: Locais de Atendimento
2. Geração de Contratos através do Assistente de Contratos
Para utilizar o aplicativo Meu Posto de Trabalho, é necessário realizar a geração de um contrato a partir de um orçamento de serviços, que possua itens de RH. A partir do contrato gerado com os itens de RH, será possivel realizar a geração das agendas dos atendentes.Com a geração das agendas, será possível realizar os check-ins, utilizando o aplicativo.
Para mais informações acesse: Orçamento de Serviços / Assistente de Contratos / Agenda dos Atendentes / Gestão de Escalas
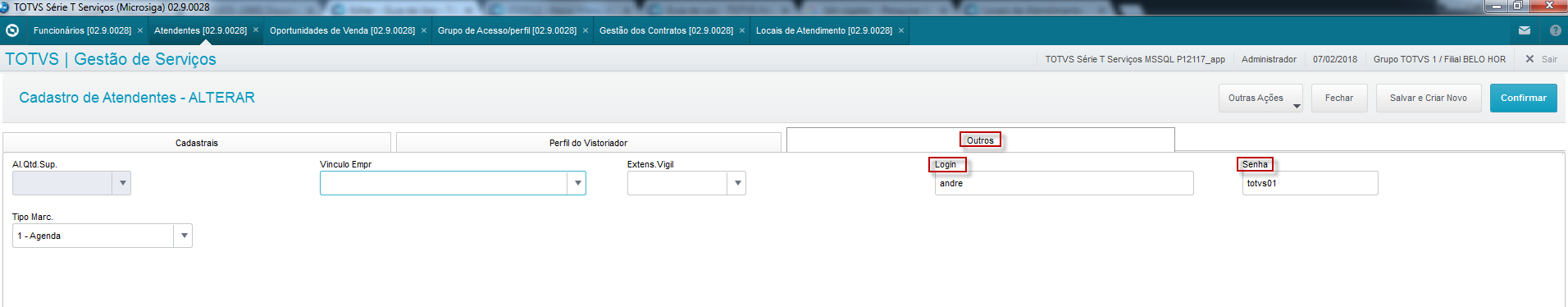
3. Cadastro de Atendentes
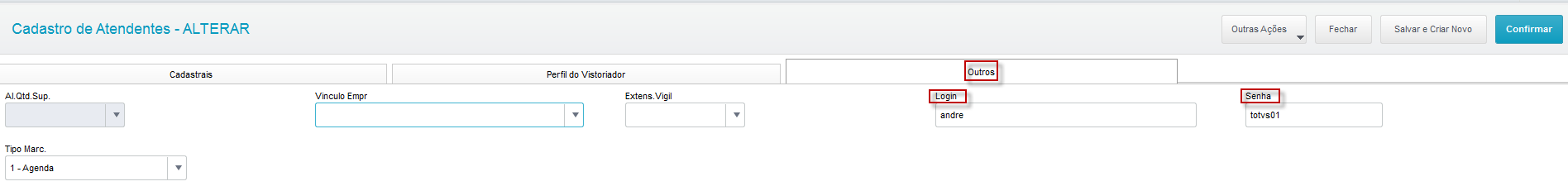
No cadastro do atendente, na aba Outros, os campos de login e senha deverão ser preenchidos, pois esses serão os dados que o atendente utilizará para acessar o aplicativo e realizar o check-in.
Para mais informações acesse: Cadastro de Atendentes
4. Geração da Agenda:
No módulo de Gestão de seviços, após realizar a geração do contrato e após o cadastro dos atendentes, será necessário gerar uma projeção das agendas dos atendentes previamente, para que seja possível utilizar o aplicativo. Há duas formas para geração das agendas, sendo a primeira delas a partir da tela de Gestão dos Contratos com a opção Alocação de Atendentes. Outra forma de realizar a projeção as agendas é a partir da rotina de Gestão de Escalas. Este é o momento que será definida a agenda que o atendente irá realizar os check-in, com os dias, horarios e postos de trabalho. A realização do check-in no Meu Posto de Trabalho só poderá ser feita se o atendente estiver alocado (possuir agenda).
Para mais informações acesse: Alocação de Atendentes / Gestão de Escalas / Agenda dos Atendentes
Primeiro acesso ao aplicativo
Uma vez com o ambiente Protheus configurado, você poderá utilizar o aplicativo. Para iniciar, baixe e instale o aplicativo para sua plataforma:
Apple App Store
Google Play Store
Para realizar o primeiro acesso, será necessário um usuário e senha do Protheus, e um ALIAS través do TOTVS Mingle. Depois que você estiver logado, o aplicativo irá fazer o login automaticamente todas as vezes que você abri-lo, desde que haja acesso à internet.
Para informações sobre o primeiro acesso: Primeiro Login no App
Para informações sobre ALIAS: Como obter um ALIAS para os aplicativos da TOTVS?
Manual de utilização
Abaixo seguirá um guia contendo as telas e botões do aplicativo para melhor entendimento.
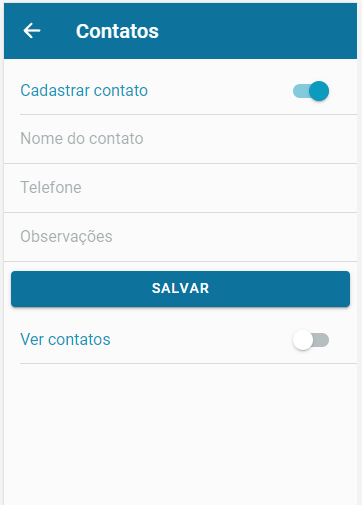
Tela de Configuração de Contatos
Caso o usuário possua alguma informação para contato com os supervisores, ele poderá inserir no aplicativo, após realizar o login, acessando o menu do app, no canto superior direito.
Imagem 1 - Menu de acesso para o cadastro de contatos
Imagem 1 - Menu de acesso para o cadastro de contatos
Imagem 1 - Tela de Configuração de contatos(sem contatos)
A tela de Configuração de Contatos serve para o usuário incluir formas de contato, como nome, e-mail e/ou telefone do supervisor dos postos de trabalho. O usuário pode incluir quantas formas de contato que ele quiser. Após a inclusão dos contatos, o usuário clica o botão “Finalizar” para continuar navegando no aplicativo.
Campo | Descrição |
| Instruções | Card de Instruções. |
| Contato | Campo para inserir uma forma de contato com o supervisor dos postos. |
| Incluir | Botão "Incluir", para inclusão dos contatos. |
| Contatos Incluídos | Quando tiver contatos incluídos, aparecera uma lista dos contatos. |
| Finalizar | Botão "Finalizar" que finaliza a configuração e segue para a proxima tela |
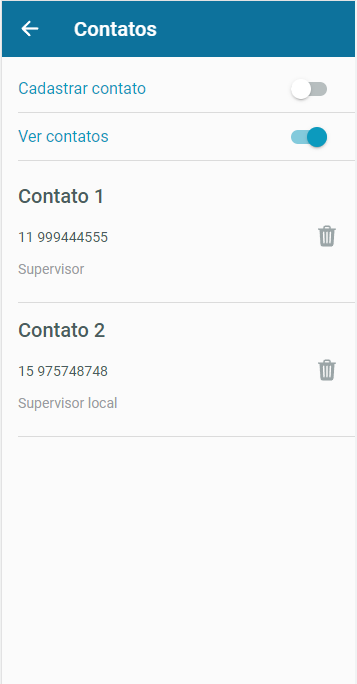
É possivel realizar configurações de contatos já existente.
Imagem 2 - Tela de Configuração de Contatos (Contatos Inclusos)
À medida que o usuário inclui contatos, uma lista se forma abaixo da legenda “Contatos incluídos”. O botão “Excluir” aparece ao lado de todo contato. Ao clicar esse botão, o contato ao lado do botão é excluído da memória do aplicativo.
Campo | Descrição |
|---|---|
| Contatos | Lista de Contatos incluídos. |
| Excluir (ícone de lixeira) | Botão para Excluir os contatos. |
Tela de Login do Atendente
Após realizar o primeiro login no aplicativo com as informações de usuário, senha e alias, nos próximos acessos será apresentada inicialmente a tela de login para os atendentes. Nesta tela os atendentes irão utilizar os dados que foram previamente cadastrador no Protheus, na rotina de cadastro de atendentes, conforme o exemplo a seguir:
Iamgem 3 - Cadastro de Login e Senha na rotina de Atendentes
O login e senha que foram cadastrados será utilizado pelo atendente na primeira tela do aplicativo.
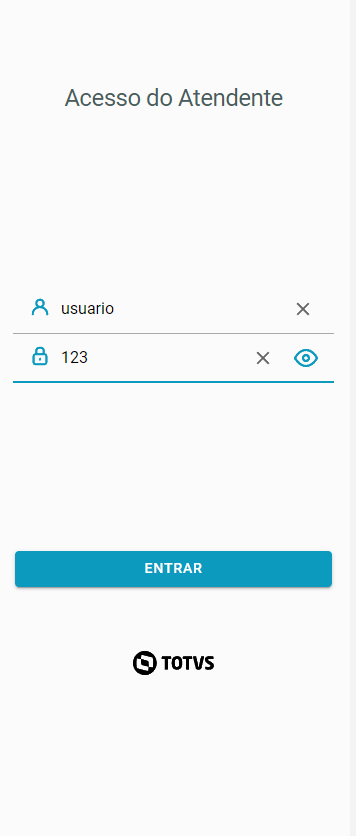
Imagem 4 - Tela de Login dos Atendentes
Muito parecida como a primeira Tela de Login, essa tela tem campos para o código do atendente e senha. Ela também tem o botão toggle para exibir ou ocultar a senha. Além do toggle, a tela também apresenta botões de “Ajuda” e “Config.” que levam para as telas de Ajuda e de Configuração Geral, respectivamente. Após preencher os campos, o usuário deve clicar o botão “Entrar” que levará o usuário para a próxima tela: a Tela de Check-in. Caso o código do Atendente ou senha sejam inválidos, a tela apresenta um toast, um alerta, notificando o usuário que há um erro com os dados inseridos nos campos da tela, idêntico ao alerta na Tela de Login.
| Campo | Descrição |
| Código do Atendente | Campo para o código do atendente. |
| Senha | Campo para a senha do atendente. |
| Exibir Senha (ícone de olho) | Botão Toggle para exibir/ocultar a senha do Atendente. |
| Entrar | Botão "Entrar" no aplicativo. |
Tela de Check-In
Após realizar o login será apresentada a tela principal com os horários que o atendente deverá realizar o check-in no posto. Esses são os horarios das agendas que foram geradas no Protheus a partir do contrato. Na tela serão apresenteados a descrição do posto que o atendente prestará os serviços, data e seus respectivos horários de entrada e saída.
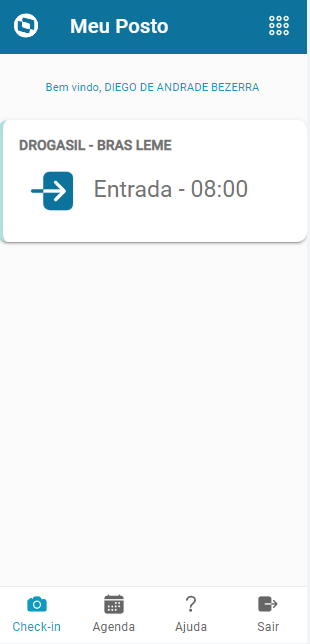
Imagem 5 - Tela de Check-In
Cada card apresentado na tela possui os horarios da agenda (entrada / saída). Ao clicar nos cards, o aplicativo leva o usuário para a Tela de Detalhes Check-in/Check-out, onde o usuário completa a entrada ou saída do posto de trabalho.
| Campo | Descrição |
|---|---|
| Card Check-in | Card de um dos Postos de Trabalho para dar entrada (check-in) e seu horario. |
| Card Check-out | Card de um dos Postos de Trabalho para dar saída (check-out) e seu horario. |
| Barra de Ferramenta | Ferramenta Tabs para a navegação dentro do aplicativo. |
Na parte inferior da tela são apresentados 4 Tabs. O Tabs é uma ferramenta de navegação entre páginas, está presente na Tela de Check-in.
Tabs
O Tabs é uma ferramenta simples, mas eficaz, para a navegação dentro de um aplicativo mobile. Ele permite o usuário a acessar as páginas do aplicativo e mostrar a página atual onde o usuário está.
Imagem 6 – Tabs
Quando o usuário está em uma das telas principais do aplicativo (Tela de Check-in, Tela de Agenda ou Tela de Ajuda), o ícone e nome da página entra em destaque no Tabs. Na Imagem 6, a página atual do usuário é a Tela de Check-in.
| Campo | Descrição |
|---|---|
| Checkin | Botão "Checkin" no Tabs. |
| Agenda | Botão "Agenda" no Tabs. |
| Ajuda | Botão "Ajuda" no Tabs. |
| Sair | Botão "Sair" no Tabs. |
Para mudar de página, o usuário pode simplesmente clicar nos outros ícones do Tabs. O aplicativo levará o usuário até a página do ícone.
O último botão do Tabs, o botão “Sair”, não é um botão para a navegação dentro do aplicativo. É um botão para levar o usuário de dentro do aplicativo para fora, para a Tela de Acesso do Atendente.
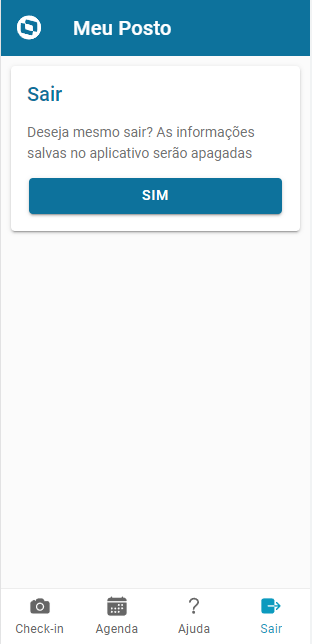
Imagem 7 – Clicando botão “Sair” do Tabs enquanto página de Ajuda
O alerta para a confirmação da saída do app aparece em qualquer tela quando o botão “Sair” é acionado. Caso o usuário clique no botão “Não”, a ação de saída é cancelada. Caso clique o botão “Sim”, a ação de saída é executada, e o usuário é levado à Tela de Acesso do Atendente (Imagem 6).
| Campo | Descrição |
|---|---|
| Mensagem | Alerta confirmando com usuário se ele realmente deseja sair. |
| Sim | Botão "Sim" confirmada a saída do aplicativo. |
Tela de Detalhes Check-in/Check-out
Quando o atendente clica nos cards dos postos de trabalho (Imagem 6), a Tela de Detalhes de Check-in/Check-out surge. A tela é idêntica para check-in (entrada) e check-out (saída) porque os processos para os dois são iguais. O processo é explicado em mais detalhe seção “Funcionalidades: Realizando um Check-in/Check-out”.
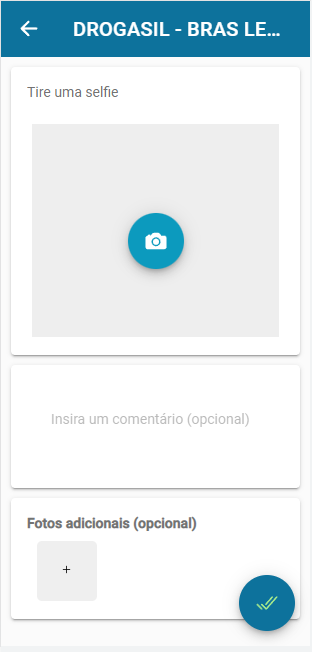
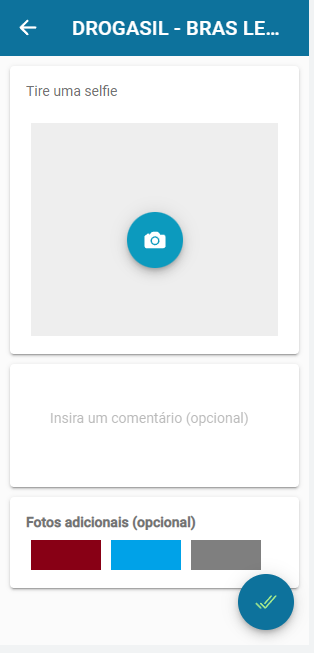
Imagem 8 – Tela de Check-in/Check-out
| Campo | Descrição |
|---|---|
| ícone | Ícone da self. |
| Comentário | Campo para comentário. |
| Câmera | Botão "Câmera" para tirar self. |
| Adicionar (+) | Botão para adicionar mais fotos (máximo 3) |
Para realizar o Check-in ou Check-out, é necessário tirar uma Selfie, caso o local de atendimento tenha sido configurado com foto obrigatória no Check-In / Out. Usando o botão “Câmera”, o usuário terá acesso à câmera do celular, e assim, poderá tirar a Selfie. Assim que a Selfie for tirada, ela será exibida no ícone da Selfie. Enquanto não tiver uma Selfie, o ícone da Selfie se mantém no padrão, como na imagem acima.
| Campo | Descrição |
|---|---|
| Fazer Checkin | Botão fazer Checkin. |
Caso o usuário queira informar o seu supervisor de algo no posto de trabalho, o usuário pode inserir um comentário no campo para comentário. Se o usuário quiser mostrar algo no posto de trabalho, como algum defeito em um equipamento, ele pode tirar fotos adicionais usando o botão para adicionar mais fotos. O usuário pode tirar até três fotos adicionais.
Imagem 10 – Tela de Detalhes Check-in/Check-out com foto adicional
Após tirar uma foto adicional, o ícone da foto é criada. Se o ícone for clicado, a foto adicional expande e ocupa a tela toda. Caso o usuário queira excluir a foto, tem um botão “Excluir” que pode ser clicado para excluir a foto. Caso o usuário queira adicionar mais novas fotos, ele pode clicar o botão para adicionar mais fotos.
| Campo | Descrição |
|---|---|
| Ícone | Ícone de foto adicional |
| Excluir | Botão "Excluir". |
| Adicionar | Botão para adicionar mais fotos. |
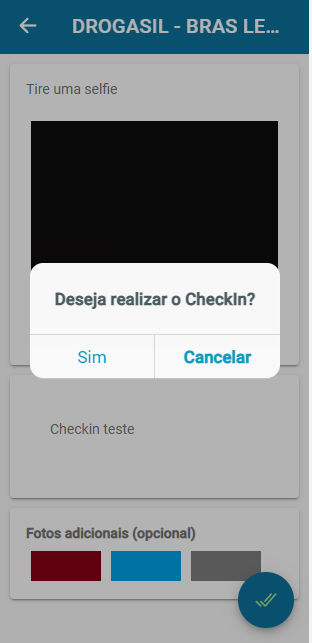
Depois que o usuário estiver satisfeito com o seu check-in/check-out, ele pode finalizar o processo ao clicar no botão “Fazer Checkin”. O Meu Posto então lançará um Card confirmando a finalização do check-in. Obs.: O app só permite a finalização se o atendente tirar uma Selfie antes.
Imagem 11 – Card pós finalização do Check-in/Check-out
Após tirar a "selfie", incluir comentário e fotos adicionais (se houver) e clicar no botão de salvar (canto inferior direito), o usuário será direcionado para a tela de login ou para a tela de checkin (imagem 10), dependendo da configuração do parâmetro MV_GSMPSAI, no protheus.
É possível realizar o check-in pelo aplicativo sem capturar uma foto. Essa configuração devera ser feita no Protheus, na rotina de cadastro de Locais de Atendimento, o campo Foto Check deverá estar preenchido como 2 - Não
Imagem 12- Campo Foto Check
Tela de Agenda
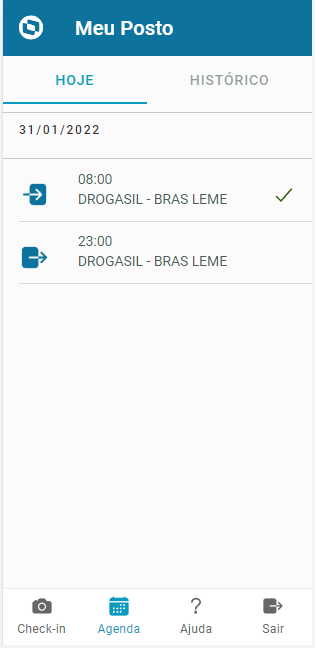
A tela de agenda serve para mostrar os pontos (entrada e saída) do dia de hoje e os do histórico para o atendente.
Imagem 13 – Tela de Agenda (Hoje)
A Tela de Agenda é apenas informativa. O usuário não consegue acessar os pontos listados clicando neles na Tela de Agenda. Essa tela é apenas uma lista de todos os check-ins que tem no dia, ou que já tiveram no histórico. Para navegar dentro da lista utitlizem a rolagem da tela.
| Campo | Descrição |
|---|---|
| Hoje | Aba "Hoje". |
| Data | Data de Hoje. |
| Histórico | Aba "Histórico". |
| Lista | Lista de Check-Ins de hoje. |
Caso queira ver os check-ins/check-outs passados, no histórico, clique na aba “Histórico” .
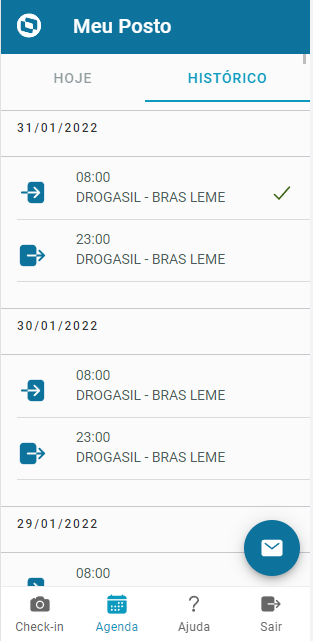
Imagens 14 – Tela de Agenda (Histórico)
O atendente pode ver todos os check-ins/check-outs no histórico. Caso o check-in já tenha sido feito, um ícone “Check” aparecerá ao lado.
| Campo | Descrição |
|---|---|
| Check | Ícone Check. |
Tela de Ajuda
A Tela de Ajuda é onde os contatos inseridos pelo usuário estarão disponíveis depois da Tela de Configuração de Contatos. Há duas maneira de acessar a Tela de Ajuda. A primeira é via a Tela de Acesso do Atendente e a outra é via a ferramenta Tabs. Todavia, se o usuário acessar a Tela de Ajuda por meio da Tela de Acesso do Atendente, o Tabs não estará na tela, pois o usuário não está logado no aplicativo (Imagem 16).
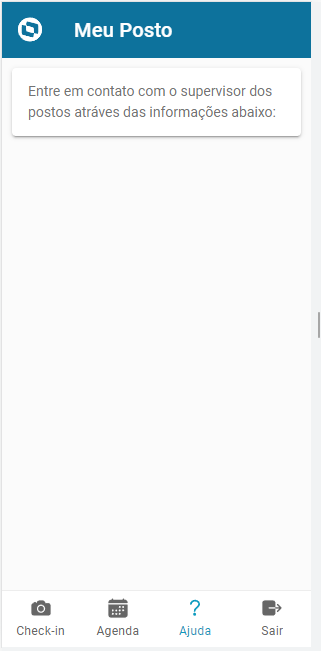
Se nenhum contato foi inserido, a Tela de Ajuda aparecerá vazia (Imagem 14). Porém, se o usuário tiver inserido um ou mais contatos, os contatos aparecerão em uma lista (Imagem 15).
Imagem 15 – Tela de Ajuda (sem contatos) via Tabs
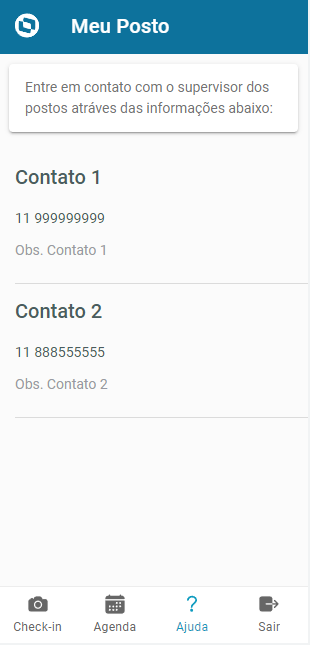
Imagem 16 – Tela de Ajuda (com contatos) via Tabs
É importante notar que a lista de contatos está na tela de ajuda apenas para exibição. Não há como clicar nos contatos ou deletar eles. Para deletar os contatos, o usuário terá que ir para a Tela de Configuração Geral (Imagem 18).
| Campo | Descrição |
|---|---|
| Lista | Lista de Contatos. |
Imagem 17– Tela de Ajuda (sem contatos) via Tela de Acesso do Atendente
Imagem 9 – Clicando botão “Sair” do Tabs enquanto página de Ajuda
O alerta para a confirmação da saída do app (5.5) aparece em qualquer tela quando o botão “Sair” (5.4) é acionado. Caso o usuário clique no botão “Não” (5.6), a ação de saída é cancelada. Caso clique o botão “Sim” (5.7), a ação de saída é executada, e o usuário é levado à Tela de Acesso do Atendente (Imagem 6).
Tela de Detalhes Check-in/Check-out
Quando o atendente clica nos cards dos postos de trabalho (Imagem 7; 4.1, 4.3), a Tela de Detalhes de Check-in/Check-out surge. A tela é idêntica para check-in (entrada) e check-out (saída) porque os processos para os dois são iguais. O processo é explicado em mais detalhe seção “Funcionalidades: Realizando um Check-in/Check-out”.
Imagens 10.1 e 10.2 – Tela de Detalhes Check-in/Check-out
Para realizar o Check-in ou Check-out, é necessário tirar uma Selfie. Usando o botão “Câmera” (6.5), o usuário terá acesso à câmera do celular, e assim, poderá tirar a Selfie. Assim que a Selfie for tirada, ela será exibida no ícone da Selfie (6.2). Enquanto não tiver uma Selfie, o ícone da Selfie se mantém no padrão, como na imagem acima.
Caso o usuário queira informar o seu supervisor de algo no posto de trabalho, o usuário pode inserir um comentário no campo para comentário (6.3). Se o usuário quiser mostrar algo no posto de trabalho, como algum defeito em um equipamento, ele pode tirar fotos adicionais usando o botão para adicionar mais fotos (6.4). O usuário pode tirar até três fotos adicionais.
Imagem 11 – Tela de Detalhes Check-in/Check-out com foto adicional
Após tirar uma foto adicional, o ícone da foto é criada (6.7). Se o ícone for clicado, a foto adicional expande e ocupa a tela toda. Caso o usuário queira excluir a foto, tem um botão “Excluir” que pode ser clicado para excluir a foto (6.8). Caso o usuário queira adicionar mais novas fotos, ele pode clicar o botão para adicionar mais fotos (6.9).
Se o atendente estiver na Tela de Detalhes Check-in/Check-out mas quiser trocar o posto selecionado, ele pode clicar o campo de seleção de Posto (6.1), e um Card de seleção de posto (6.10) aparece.
Imagem 12.1 – Tela de Detalhes Check-in/Check-out (seleção de posto)
Dentro do Card de seleção de Posto (6.10), o atendente o posto que ele tinha selecionado (6.11). Caso o atendente clique o botão “Trocar”, ele volta para a Tela de Check-in, onde pode escolher outro Card para check-in ou check-out (Imagem 7; 4.1, 4.3). Caso o atendente clique o botão “OK”, o Card de seleção de Posto fecha, e o atendente volta à Tela de Detalhes
Check-in/Check-out, onde o atendente pode voltar ao processo de realizar um check-in/check-out.
Depois que o usuário estiver satisfeito com o seu check-in/check-out, ele pode finalizar o processo ao clicar no botão “Fazer Checkin” (6.6). O TOTVS Meu Posto então lançará um Card confirmando a finalização do check-in (6.14). Obs.: O app só permite a finalização se o atendente tirar uma Selfie antes.
Imagem 12.2 – Card pós finalização do Check-in/Check-out
O atendente pode clicar ou no botão “Sair do App”, que levará ele à Tela de Acesso do Atendente (Imagem 6), ou no botão “Continuar Navegando”, que levará o atendente de volta para a Tela de Check-in (Imagem 7).
Tela de Agenda
A tela de agenda serve para mostrar os pontos (entrada e saída) do dia de hoje e os do histórico para o atendente.
Imagem 13.1 – Tela de Agenda (Hoje)
A Tela de Agenda é apenas informativa. O usuário não consegue acessar os pontos listados clicando neles na Tela de Agenda. Essa tela é apenas uma lista de todos os check-ins que tem no dia, ou que já tiveram no histórico (7.4). Para navegar dentro da lista utitlizem a rolagem da tela.
Caso queira ver os check-ins/check-outs passados, no histórico, clique na aba “Histórico” (7.3).
Imagens 13.2 – Tela de Agenda (Histórico)
O atendente pode ver todos os check-ins/check-outs no histórico. Caso o check-in já tenha sido feito, um ícone “Check” aparecerá ao lado (7.5).
Tela de Ajuda
A Tela de Ajuda é onde os contatos inseridos pelo usuário estarão disponíveis depois da Tela de Configuração de Contatos. Há duas maneira de acessar a Tela de Ajuda. A primeira é via a Tela de Acesso do Atendente (Imagem 6; 3.3) e a outra é via a ferramenta Tabs (Imagem 8; 5.3). Todavia, se o usuário acessar a Tela de Ajuda por meio da Tela de Acesso do Atendente, o Tabs não estará na tela, pois o usuário não está logado no aplicativo (Imagem 16).
Se nenhum contato foi inserido, a Tela de Ajuda aparecerá vazia (Imagem 14). Porém, se o usuário tiver inserido um ou mais contatos, os contatos aparecerão em uma lista (Imagem 15).
Imagem 14 – Tela de Ajuda (sem contatos) via Tabs
Imagem 15 – Tela de Ajuda (com contatos) via Tabs
É importante notar que a lista de contatos (8.1) está na tela de ajuda apenas para exibição. Não há como clicar nos contatos ou deletar eles. Para deletar os contatos, o usuário terá que ir para a Tela de Configuração Geral (Imagem 18).
Imagem 16 – Tela de Ajuda (sem contatos) via Tela de Acesso do Atendente
A imagem 16 é a Tela de Ajuda quando ela é acessada pela Tela de Acesso do Atendente. Já que o atendente ainda não entrou com o seu código e senha, ele não tem acesso às páginas de Check-in e Agenda, e assim, a ferramenta Tabs não está disponível. Porém, há um botão “Voltar” (8.2); Esse botão leva o usuário de volta para a Tela de Acesso do Atendente.
Tela de Configuração Geral
Acesso à Tela de Configuração Geral é apenas possível a partir da Tela de Acesso do Atendente, clicando o botão “Config.” (Imagem 6; 3.6) Ao clicar, um alerta de verificação aparece na tela, pedindo o usuário e senha do atendente, os mesmos usados na Tela de Login (Imagem 2; 1.1, 1.3).
Imagem 17 – Verificação do Usuário e Senha para a Tela de Configuração Geral
Após informar o usuário e senha válidos, o atendente terá acesso à Tela de Configuração Geral. Nela, o usuário poderá visualizar, adicionar, ou remover contatos, visualizar dados de Login, e sair do aplicativo.
Imagem 18 e 19 – Tela de Configuração Geral (sem contatos)
Muito similar à Tela de Configuração de Contatos, a Tela de Configuração Geral permite o usuário a adicionar mais contatos usando o campo “Adicionar novo contato” (10.2) e o botão “Incluir” (10.5). Os campos de “Configurações” (10.3) e “Dados de Login” (10.6) são apenas informativos, não interativos. Os campos permitem a consulta rápida dos dados de Login e configurações.
Há também os botões “Voltar” e “Sair”. O botão “Voltar” (10.4) leva o atendente de volta à Tela de Acesso do Atendente (Imagem 6), e o botão “Sair” (10.7) leva o atendente de volta à Tela de Login (Imagem 2). Se o botão “Sair” for acionado, um alerta aparecerá na tela do usuário (Imagem 20; 10.8).
Imagem 20 – Alerta do Botão “Sair” na Tela de Configuração Geral
O alerta que aparece quando o usuário clica o botão “Sair” (10.8) explica ao usuário que todas as informações salvas dentro do aplicativo serão apagadas. Caso o usuário clique no botão “Confirmar” (10.10), todas as informações salvas serão deletadas. Caso clique no botão “Cancelar” (10.9), as informações continuarão salvas e o usuário será levado de volta à Tela de Configuração Geral (Imagem 18 e 19).
Na imagem 18, o campo “Contatos Salvos” está vazio. Se o atendente tiver inserido contatos, os contatos serão exibidos em uma lista (Imagem 21; 10.11), muito parecido com a lista de contatos na Tela de Configuração de Contatos (Imagem 5; 2.6).
Imagem 21 - Tela de Configuração Geral (com contatos)
...
Funcionalidades
Realizando um Check-in/Check-out
Somente após as Telas de Login do Atendente, Configuração de Contatos e Acesso do Atendente, o usuário poderá realizar um check-in ou check-out.
...
- Navegue para a Tela de Check-in (Imagem 75) usando a ferramenta Tabs (Imagem 8; 5.16);
- Clique no Card do posto de Trabalho que deseja (Ex.: Imagem 7; 4.16);
- Chegará na Tela de Detalhes Check-in/Check-out (Imagem 10.1Imagens 8, 9 , 10 .2e 11);
- Clique no botão “Câmera” (Imagem 10; 6.58);
- Tire uma Selfie – isso é obrigatóriopodera ser obrigatório, caso o posto de serviços tenha sido configurado como foto obrigatória (Verifique o cadastro do Local de atendimento);
- Se não estiver satisfeito com a Selfie, clique no botão “Câmera” e tire uma nova Selfie;
- Se tiver algo que você queira que o seu supervisor saiba ou veja, escreva no campo para comentário (Imagem 10; 6.38) e/ou tire fotos adicionais usando o botão “Mais” (Imagem 10; 6.48) – isso é opcional;
- Se não estiver satisfeito com as fotos adicionais, clique no botão “Excluir” (Imagem 11***10) e tire novas fotos adicionais;
- Quando estiver satisfeito com tudo, clique no botão finalizar (Imagem 11; ***10).
Consultando a Agenda
Somente após as Telas de Login do Atendente, Configuração de Contatos e Acesso do Atendente, o usuário poderá consultar a Agenda.
...
- Navegue para a Tela de Agenda (Imagem 12, 1315) usando a ferramenta Tabs (Imagem 8; 5.26);
- Aparecerá a agenda do dia de hoje;
- Deslize o dedo para cima e para baixo para ver todas as marcações de ponto agendas previstas para o dia de hoje;
- Navegue dentro da tela para o histórico (Imagem 13***Imagem 15) usando o botão “Histórico”;
- Deslize o dedo para cima e para baixo para ver todas as marcações de ponto agendas dentro do histórico.
Obs.: A Tela de Agenda é somente informativa. Não é possível ir direto para um posto da Tela de Agenda. Para isso, é necessário navega navegar para a Tela de Check-in.
Adicionando formas de Contato
Existem duas maneiras para adicionar formas de Contato ao TOTVS Meu Posto de Trabalho. A primeira é pela Tela de Configuração de Contatos logo após o atendente passar pela Tela de Login.
...
Seguem as instruções:
- Após a Tela de Login (Imagem 2), você irá para a Tela de Configuração de Contatos (Imagem 41);
- Leia as instruções na tela (Imagem 4; 2.31);
- Clique no campo para inserir uma forma de contato com o supervisor dos postos (Imagem 4; 2. 1);
- Escreva a forma de contato que deseja dentro do campo;
- Assim que finalizar, clique no botão “Incluir” (Imagem 4; 2.41);
- Repita os passos 3 a 5 quantas vezes necessárias;
- Os contatos aparecerão em uma lista abaixo da legenda “Contatos incluídos:” (Imagem 5; 2.6);
- Caso queira excluir um dos contatos recém adicionado, clique no botão “Excluir” (Imagem 5; 2.7)
- Assim que adicionou todos os contatos que queria, clique no botão “Finalizar” (Imagem 4; 2.5).
A segunda maneira de adicionar formas de contato é pela Tela de Configuração Geral. Essa segunda maneira é a mais comum quando o usuário quer acrescentar ou excluir contatos da lista que ele já tinha criado na Tela de Configuração de Contatos.
...
- Navegue para a Tela de Acesso do Atendente (Imagem 64);
- Se estiver dentro do aplicativo, clique no botão “Sair” no Tabs (Imagem 8; 5.46);
- Se estiver nas telas de Login do Atendente ou Configuração de Contatos, continue com o processo de Login e/ou configuração, pois chegará na Tela de Acesso do Atendente eventualmente;
- Se estiver realizando um check-in na Tela de Detalhes de Check-in/Check-out (Imagem 10, 11), complete o Check-in ou Check-out e use o Tabs para sair;
- Se estiver na Tela de Ajuda via a Tela de Acesso do Atendente (Imagem 1618), apenas clique no botão “Voltar”;
- Se estiver na Tela de Configuração Geral, siga para o passo 3;
- Clique no botão “Config.” (Imagem 6; 3.3) para navegar para a Tela de Configuração Geral (Imagem 18, 1920);
- Dentro da Tela de Configuração Geral, clique no campo para inserir uma forma de contato com o supervisor dos postos (Imagem 18; 10.220);
- Escreva a forma de contato que deseja dentro do campo;
- Assim que finalizar, clique no botão “Incluir” (Imagem 18; 10.5Imagem 20);
- Repita os passos 3 a 5 quantas vezes necessárias;
- Os contatos aparecerão abaixo da legenda “Contatos salvos” (Imagem 18; 10.120);
- Caso queira excluir um dos contatos recém adicionado, clique no botão “Excluir” (Imagem 21; 10.12)
- Assim que adicionou todos os contatos que queria, clique no botão “Voltar” (Imagem 19; 10.420) ou continue navegando na Tela de Configuração Geral.
Suporte
Perguntas Frequentes (FAQs)
Qual o meu Usuário e Senha?
O aplicativo tem dois momentos distintos onde é preciso um usuário e senha.
...
Aonde acho os meu dados de login e as configurações do TOTVS Meu Posto de Trabalho?
Seus dados de acesso ao menu configurações são os mesmos do seu acesso ao Protheus.
...
Qual a diferença entre o botão “Sair” na ferramenta Tabs (Imagem 8; 5.4) e o botão “Sair” na Tela de Configuração Geral (Imagem 19; 10.7)?
A opção "Sair" na ferramenta Tabs sai da área do Atendente, retornando à tela de Acesso do Atendente. A opção "Sair" na tela de Configurações faz o logout completo do aplicativo, apagando os dados armazenados e restaurando ao status inicial.
Ainda estou com dúvidas, como faço?
Você pode abrir um chamado no Portal do Cliente ou enviar um e-mail para [email protected] com a sua dúvida.
Materiais Auxiliares
Os materiais abaixo dizem respeito às implementações no Protheus para compatibilidade com o aplicativo TOTVS Meu Posto de Trabalho.
Mesa Operacional - Visão de Atendentes - TECA190B - Gestão de Serviços - P12
me,