Index
Objective
The objective of this guide is to detail the configuration procedures of User Experience widgets on Fluig.
Quick Query
Requirements
- To have the user experiences configured.
- Provision of permission on Identity.
Benefits
- Quick access to system contents in typical queries;
- Agility for decision making;
- Single access screen for the user.
'Quick Query' widget settings on fluig
By navigating through the tabs below, follow the step-by-step guide to set up the ‘Quick Query’ widget on fluig.
At the editing of the page where you wish to add the widget, click ‘Add New Widget' to add the widget to the slot.
Figure 1 - Quick Query widget settings.
On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add a Quick Query widget that allows rapid access to simplified reports.
Figure 2 - Quick Query widget settings.
When adding the widget, fluig detects the related ERP companies through fluig Identity.
We will setup the widget to return a simplified report of orders per item from the ‘Headquarters’.
- Title: Orders per item
- Quick query: ORDERS PER ITEM
- Company: Headquarters
Figure 3 - Quick Query widget settings.
- Next, click Save and post the widget editing on the page.
Figure 4 - Quick Query widget settings.
- When viewing the page, the quick query report will be displayed.
Figure 5 - Quick Query widget settings.
Analytics
Requirements
- fluig integrated with Identity
Analytics app configured
Benefits
- Dynamic dashboards;
- Analysis data used where necessary;
- Shared access with user profiles;
- New views within minutes.
'Analytics' widget settings on fluig
By navigating through the tabs below, follow the step-by-step guide for the setup of the ‘Analytics’ widget on fluig.
At the editing of the page where you wish to add the widget, click ‘Add New Widget' to add the widget to the slot.
Figure 6 - Analytics Widget Settings.
On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add the Analytics widget that allows viewing charts and dashboards from Analytics more easily and quickly.
Figure 7 - Analytics Widget Settings.
When adding the widget, fluig detects the related ERP companies through fluig Identity.
We will enter the widget title as 'TOP - Communities' and, after setup, the analysis chart of the communities most accessed by the company on Fluig will be displayed.
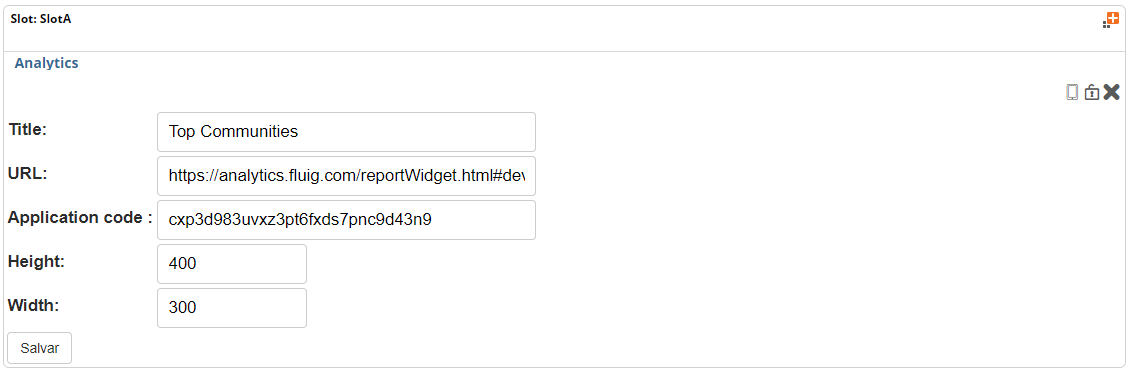
For this widget, it is necessary to configure the fields, title, URL, application, height and width.
Figure 8 - Analytics Widget Settings.
- The URL refers to the Embedded URL of the chart on the Analytics you wish to view on fluig. This URL is obtained when accessing Analytics. In the chart to be viewed, click on "Embed" at the bottom of the chart:
Figure 9 - Analytics Widget Settings.
- Next, copy the URL segment of the Analytics chart to enter it on the widget URL field on fluig.
Figure 10 - Analytics Widget Settings.
- Next, click Save and post the widget editing on the page.
Figure 11 - Analytics Widget Settings.
- When viewing the page, the fluig Analytics chart will be displayed.
Centralized access
Requirements
- To have the user experiences configured.
- Provision of permission on Identity.
Benefits
- Enabled view of routines
- Access in local environments and in the cloud
- Creation of list of routines related to a context
‘Centralized access' widget settings on fluig
By navigating through the tabs below, follow the step-by-step guide for the setup of the ‘Centralized Access’ widget on fluig.
At the editing of the page where you wish to add the widget, click ‘Add New Widget' to add the widget to the slot.
Figure 13 - Centralized Access Widget Settings
On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add a Centralized access widget that allows easy access to fluig-integrated system routines.
Figure 14 - Centralized Access Widget Settings.
When adding the widget, fluig detects the related ERP companies through fluig Identity.
We will configure the title of the widget as 'Routines' and we will display the 'complete' menu configured in ERP.
- The following types of menu can be configured for centralized access:
Complete, Favorites, Most accessed and Custom List.
Figure 15 - Centralized Access Widget settings.
The following behaviors are created for each type:
- Full: displays all user Menu routines in the selected company.
- Favorites: displays all user Menu routines in the company selected that were marked as favorites.
- Most accessed: displays the routines sorted from most accessed to least accessed.
- Custom list: allows the page administrator to select from a list the routines that will be displayed to users
- Next, click Save and post the widget editing on the page.
Figure 16 - Centralized Access Widget settings.
- When viewing the page, the menu will be displayed.
Figure 17 - Centralized Access Widget settings.