O objetivo deste documento é demostrar como alterar o layout de campo(s) de um Metadados.
Depois de gerado um Projeto de Metadados, para que o tamanho de cada campo seja modificado, altere as propriedades “SizeConstraintsType” para Custom e With e Heigh da MaxSize, conforme o desejado.
Exemplo: Utilizaremos o formulário abaixo como exemplo.

| Informações |
|---|
|
| Deck of Cards |
|---|
| | Card |
|---|
| default | true |
|---|
| id | Processo |
|---|
| label | Editando SizeConstraintsType |
|---|
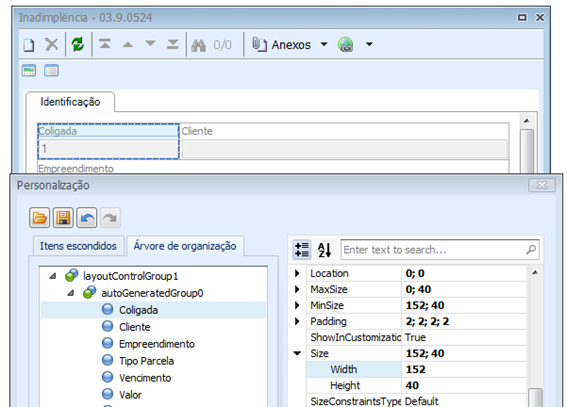
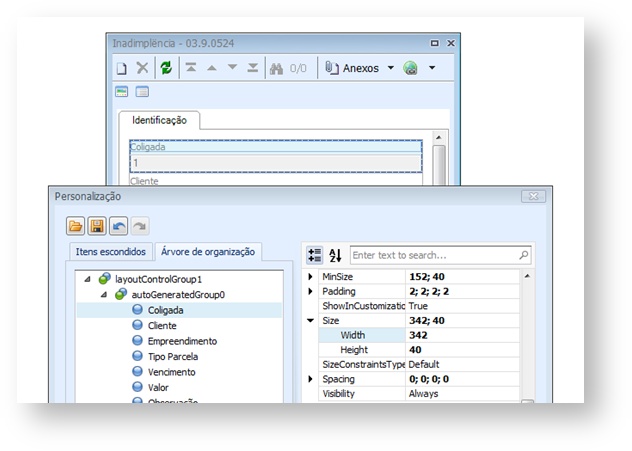
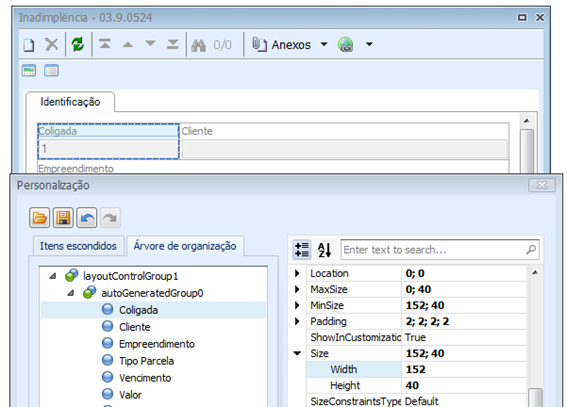
| Selecione a tela do Metadados e clique em "Definir Leiaute". 
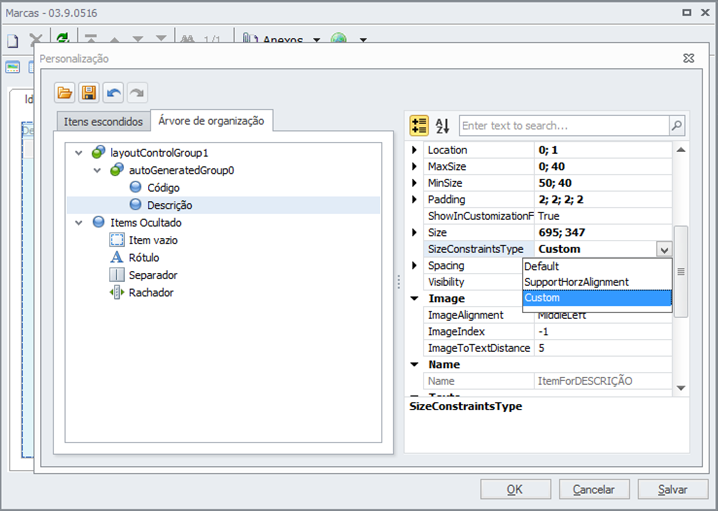
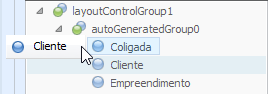
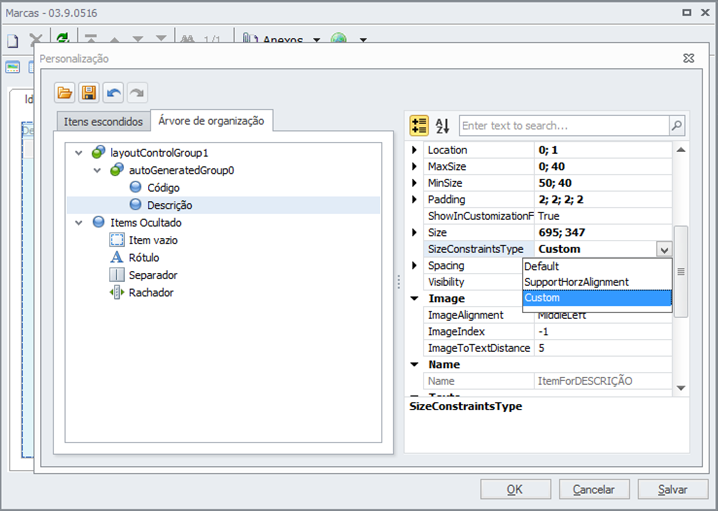
No formulário seguinte selecione a aba “Árvore de Organização”. Escolha a campo desejado e altera o valor propriedade “SizeConstraintsType” para “Custom”. 
|
| Card |
|---|
| default | true |
|---|
| id | Processo |
|---|
| label | Editando MaxSize |
|---|
| Selecione a tela do Metadados e clique em "Definir Leiaute". 
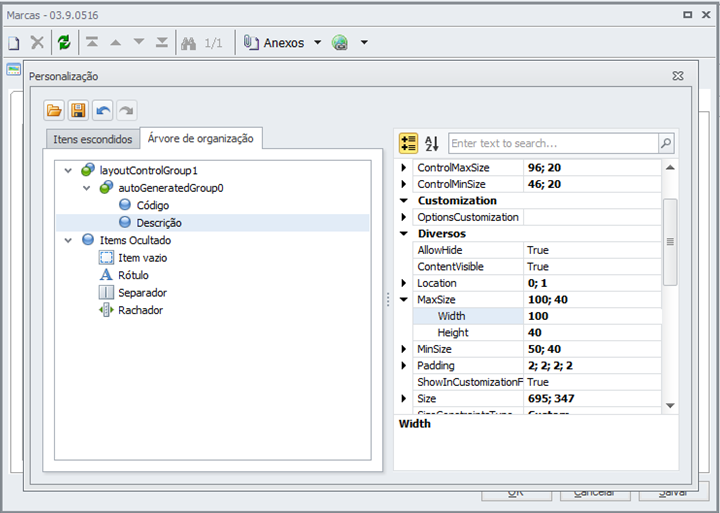
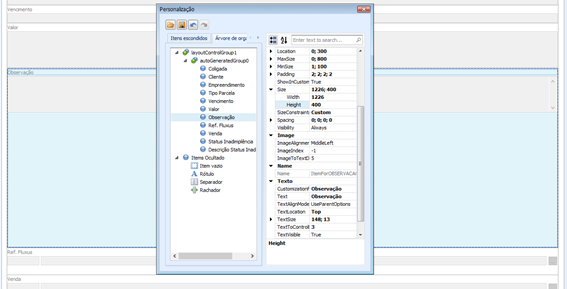
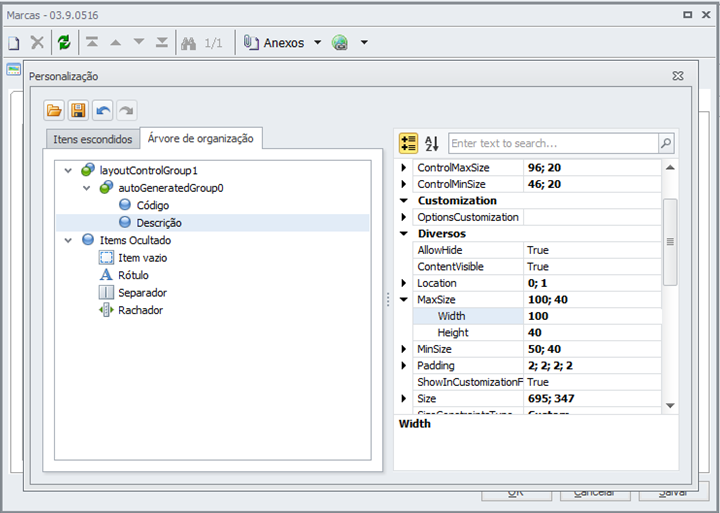
No formulário seguinte selecione a aba “Árvore de Organização”. Escolha a campo desejado e expanda a propriedade “MaxSize”. Nas sub-propriedades "Width" e "Height" atribua os valores desejados. 
|
| Card |
|---|
| default | true |
|---|
| id | Processo |
|---|
| label | Resultado |
|---|
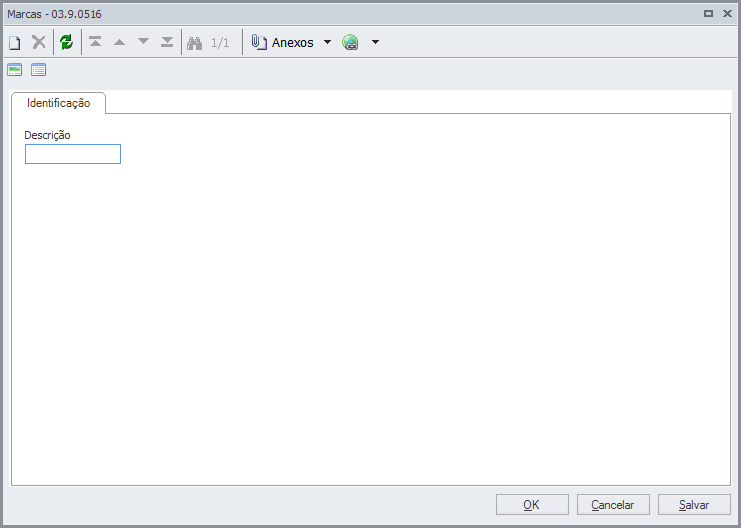
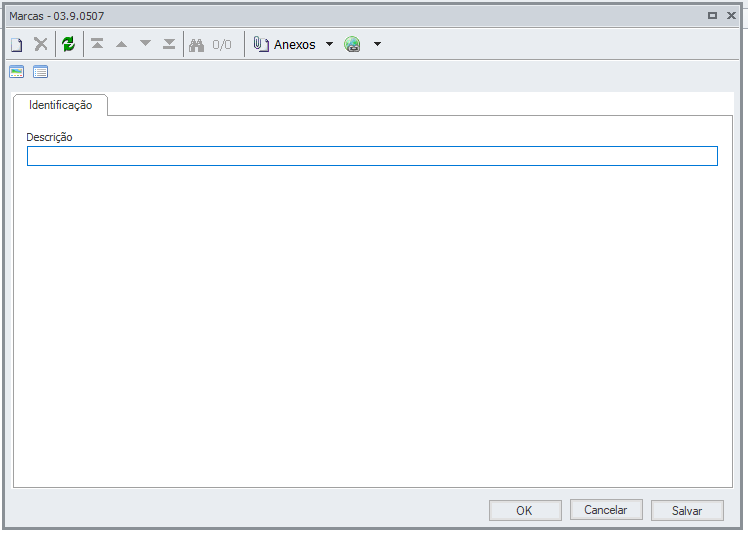
| Confirme que o campo teve a sua largura alterada. 
|
|
|
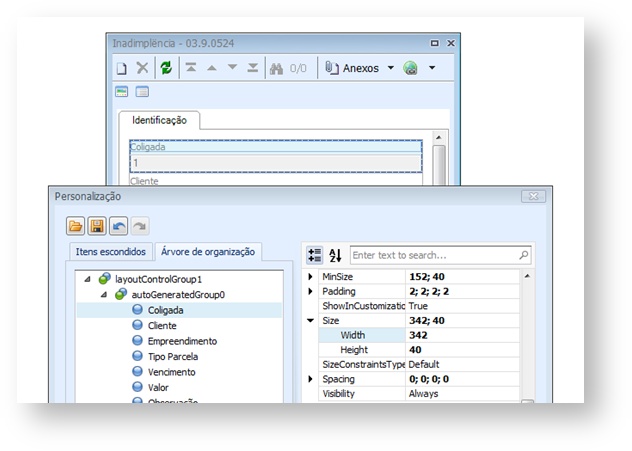
Algumas propriedades dos componentes da tela de metadados tem o valor herdado de acordo com o componente pai.

No exemplo acima o componente Coligada é único para preencher toda a tela horizontalmente. Portanto, ao tentar diminuir o valor do width não será aplicado, uma vez que é necessário que esse componente preencha toda a linha horizontal.
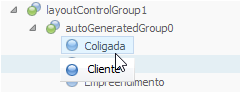
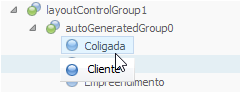
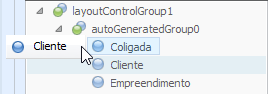
Podemos posicionar os componentes lado a lado ou simplesmente coloca-los acima ou abaixo de outro componente. Para isso basta apenas selecionar o componente e arrastá-lo. Veja os exemplos a seguir:
| Informações |
|---|
|
| Deck of Cards |
|---|
| | Card |
|---|
| id | Acima |
|---|
| label | Acima |
|---|
| title | Acima |
|---|
| | Posicionando o componente Cliente acima do componente Coligada. 
|
| Card |
|---|
| id | Abaixo |
|---|
| label | Abaixo |
|---|
| title | Abaixo |
|---|
| | Posicionando o componente Cliente abaixo do componente Coligada. 
|
| Card |
|---|
| id | Ao lado direito |
|---|
| label | Ao lado direito |
|---|
| title | Ao lado direito |
|---|
| Posicionando o componente Cliente ao lado direito do componente Coligada.  |
| Card |
|---|
| id | Ao lado esquerdo |
|---|
| label | Ao lado esquerdo |
|---|
| title | Ao lado esquerdo |
|---|
| Posicionando o componente Cliente a esquerda do componente Coligada.  |
|
|
Desse modo, considerando o posicionamento do componente Cliente ao lado do componente Coligada vamos ter o seguinte resultado visualmente.

Nesse caso, temos dois componentes para preencher um espaço horizontalmente. Assim podemos alterar o valor Width de um componente e o restante da tela será preenchido pelo outro componente.
| Informações |
|---|
|
| Deck of Cards |
|---|
| | Card |
|---|
| id | Exemplo 1 - Editando o valor Width |
|---|
| label | Exemplo 1 - Editando o valor Width |
|---|
| title | Exemplo 1 - Editando o valor Width |
|---|
| 
|
| Card |
|---|
| id | Exemplo 2 - Editando o valor Width |
|---|
| label | Exemplo 2 - Editando o valor Width |
|---|
| title | Exemplo 2 - Editando o valor Width |
|---|
| 
|
|
|
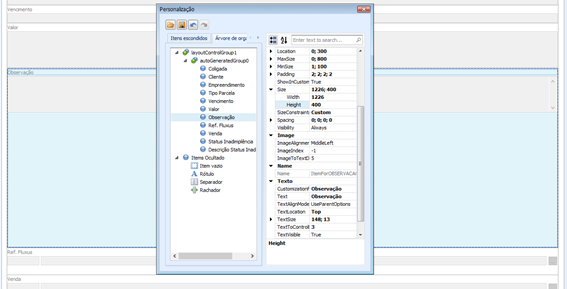
Ilustrando o exemplo ao alterar a propriedade Height do campo observação, que é do tipo memorando, e pode ter esse valor alterado. Mas nem todos os componentes podem ter o valor height alterado.
| Informações |
|---|
|
| Deck of Cards |
|---|
| | Card |
|---|
| id | Exemplo 1 - Editando o valor Height |
|---|
| label | Exemplo 1 - Editando o valor Height |
|---|
| title | Exemplo 1 - Editando o valor Height |
|---|
| 
|
| Card |
|---|
| id | Exemplo 2 - Editando o valor Height |
|---|
| label | Exemplo 2 - Editando o valor Height |
|---|
| title | Exemplo 2 - Editando o valor Height |
|---|
| 
|
|
|
Os componentes podem ser ocultos ou exibidos, de acordo com a necessidade. Assim sendo, não necessariamente um componente cadastrado no projeto aparecerá inicialmente na visão de inclusão do formulário.
Podemos ocultar ou exibir os campos movendo os entre a aba principal e a aba de Itens Ocultado. Veja os exemplos a seguir:
| Informações |
|---|
|
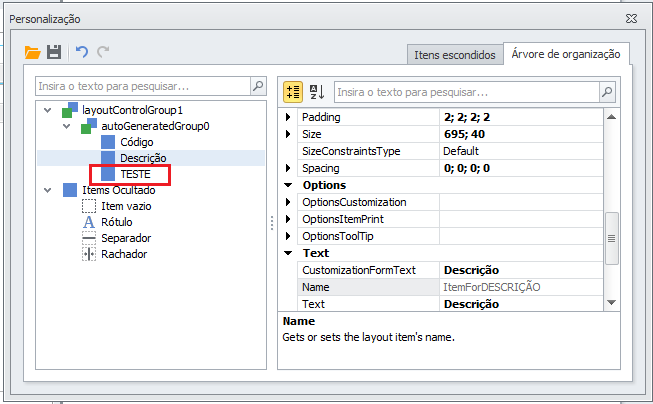
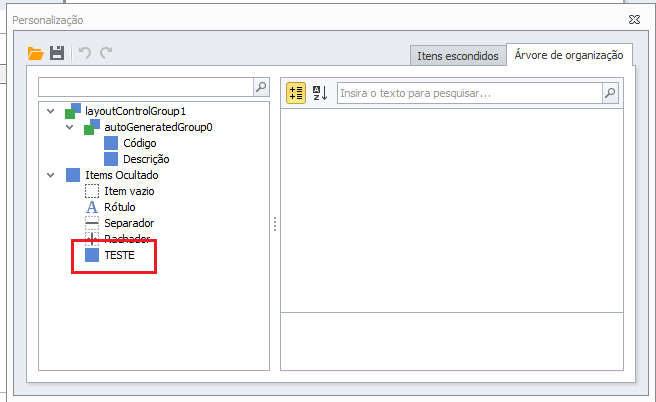
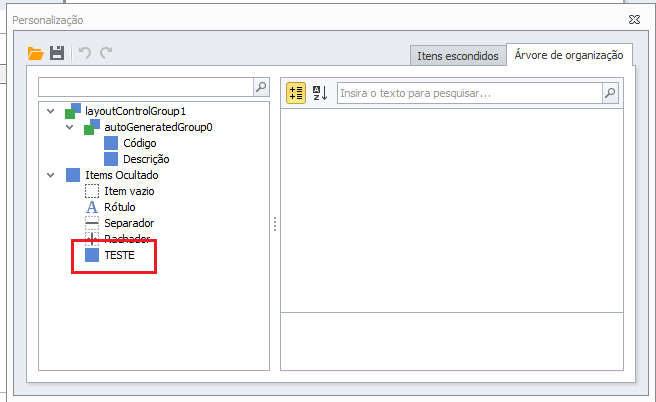
O componente TESTE na imagem abaixo, está oculto e não aparece no formulário.  Image Added Image Added Image Added Image Added
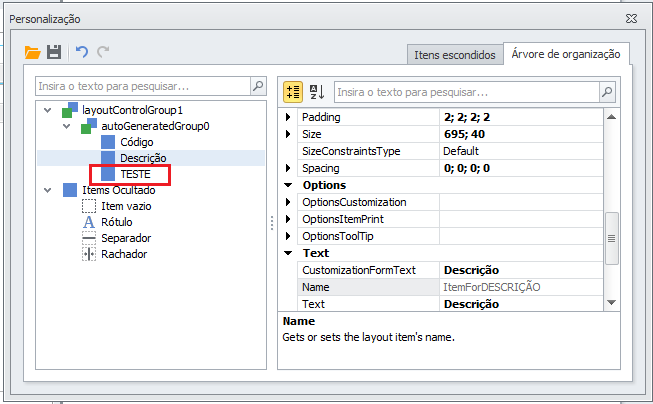
- Agora, caso arrastemos o campo para o layout principal, dessa forma:
 Image Added Image Added
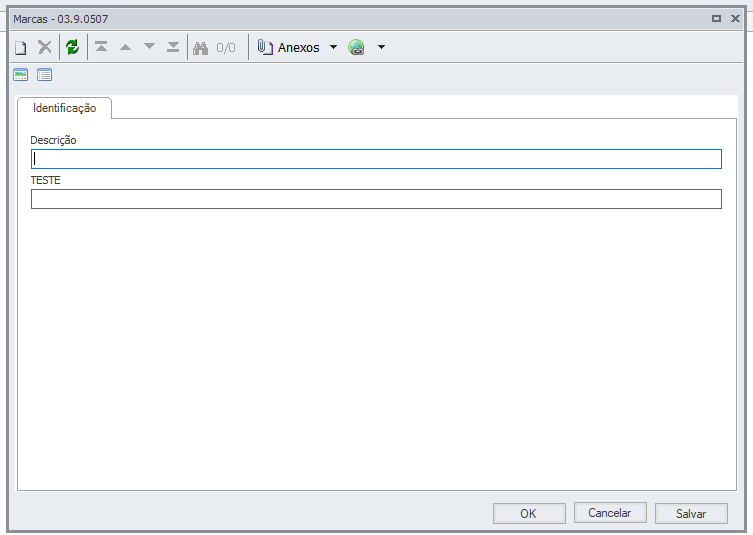
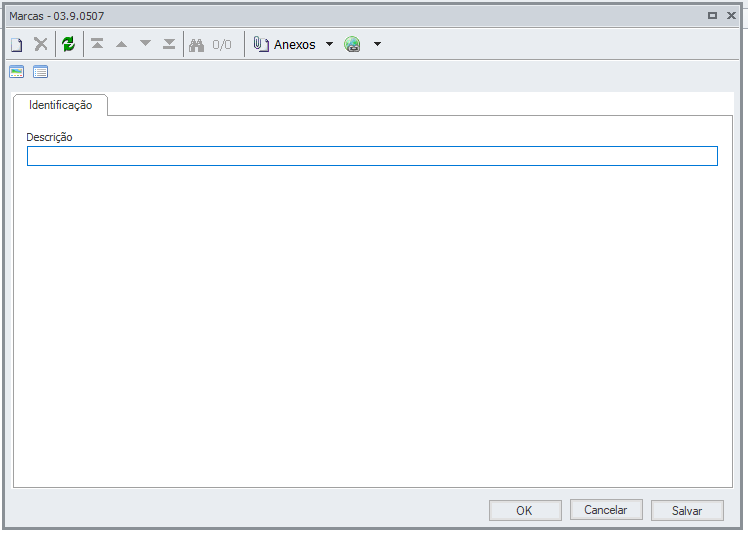
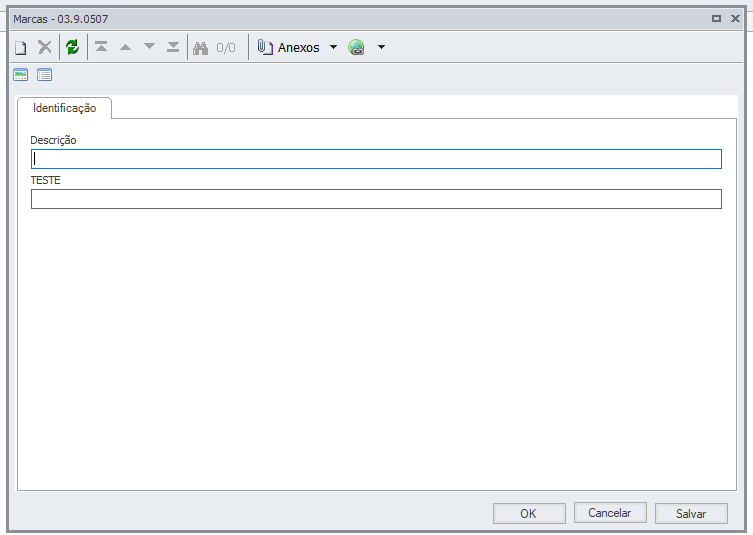
- Podemos notar que automaticamente o formulário passa a exibir o campo:
 Image Added Image Added
|



 Image Added
Image Added