Índice
Objetivo
O objetivo deste documento é demostrar como alterar o layout de campo(s) de um Metadados.
Configuração
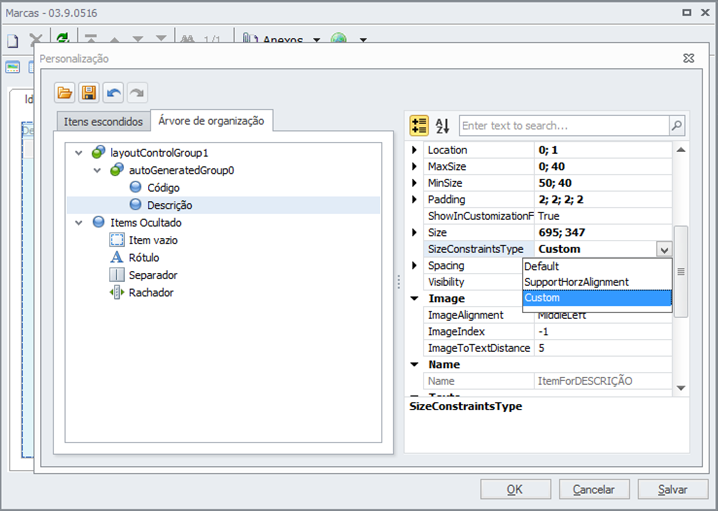
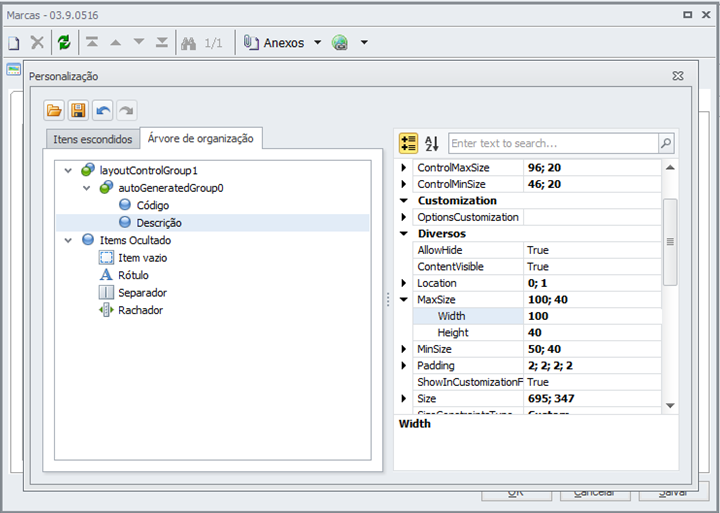
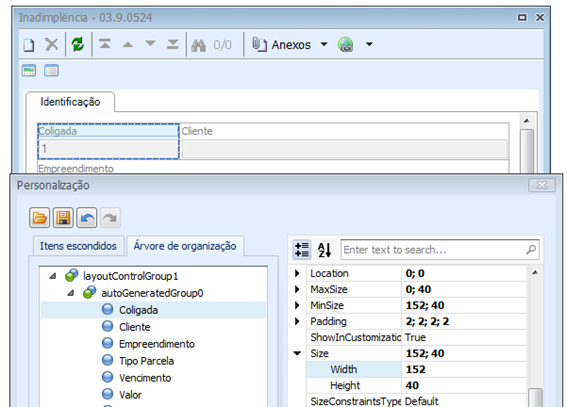
Depois de gerado um Projeto de Metadados, para que o tamanho de cada campo seja modificado, altere as propriedades “SizeConstraintsType” para Custom e With e Heigh da MaxSize, conforme o desejado.
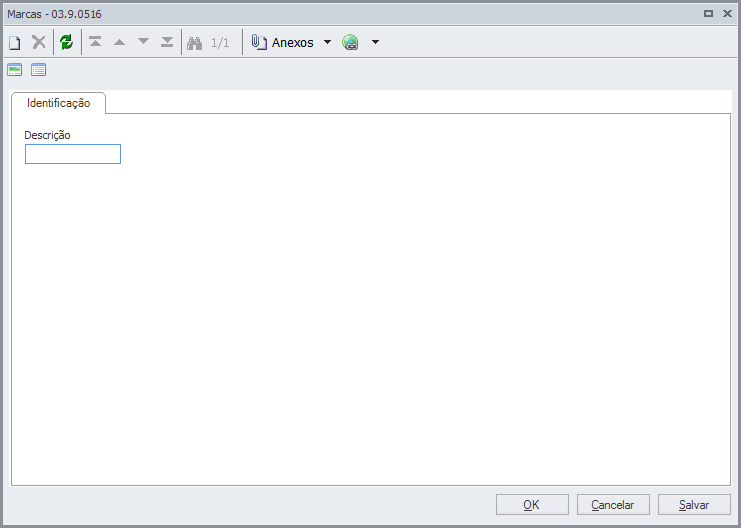
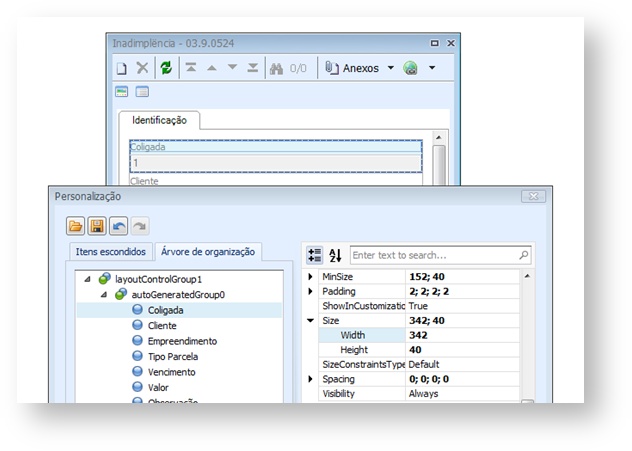
Exemplo: Utilizaremos o formulário abaixo como exemplo.

|
Posicionamento de campos
Algumas propriedades dos componentes da tela de metadados tem o valor herdado de acordo com o componente pai.

No exemplo acima o componente Coligada é único para preencher toda a tela horizontalmente. Portanto, ao tentar diminuir o valor do width não será aplicado, uma vez que é necessário que esse componente preencha toda a linha horizontal.
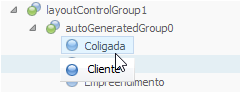
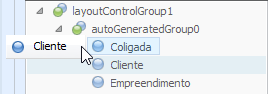
Podemos posicionar os componentes lado a lado ou simplesmente coloca-los acima ou abaixo de outro componente. Para isso basta apenas selecionar o componente e arrastá-lo. Veja os exemplos a seguir:
|
Desse modo, considerando o posicionamento do componente Cliente ao lado do componente Coligada vamos ter o seguinte resultado visualmente.

Nesse caso, temos dois componentes para preencher um espaço horizontalmente. Assim podemos alterar o valor Width de um componente e o restante da tela será preenchido pelo outro componente.
|
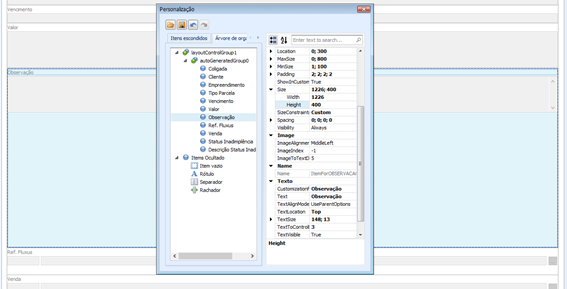
Ilustrando o exemplo ao alterar a propriedade Height do campo observação, que é do tipo memorando, e pode ter esse valor alterado. Mas nem todos os componentes podem ter o valor height alterado.
|
Ocultamento/Exibição de campos
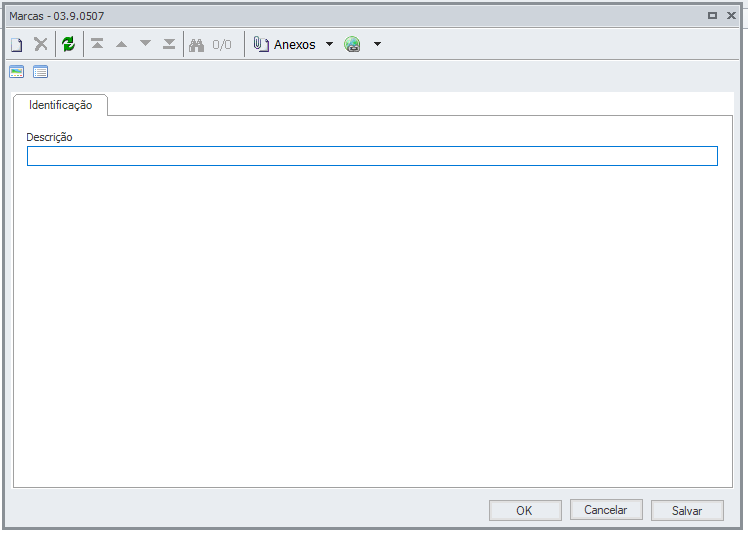
Os componentes podem ser ocultos ou exibidos, de acordo com a necessidade. Assim sendo, não necessariamente um componente cadastrado no projeto aparecerá inicialmente na visão de inclusão do formulário.
Podemos ocultar ou exibir os campos movendo os entre a aba principal e a aba de Itens Ocultado. Veja os exemplos a seguir:
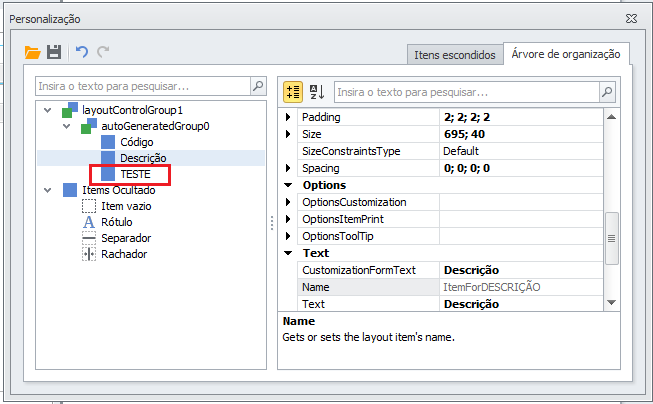
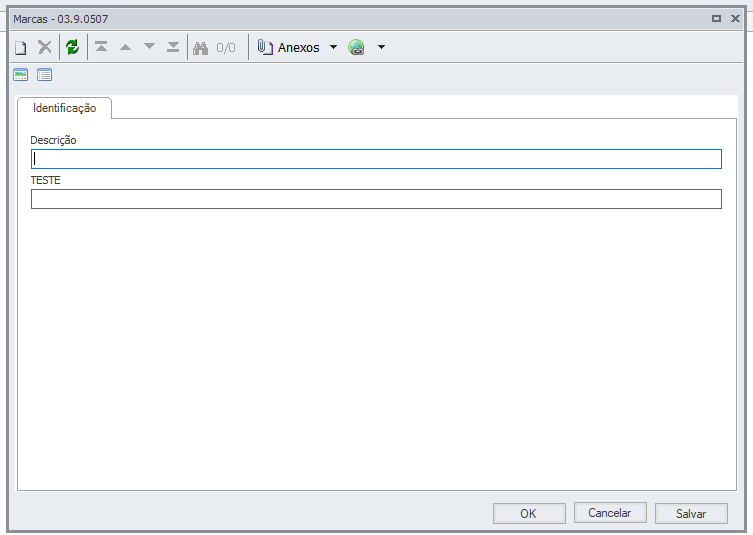
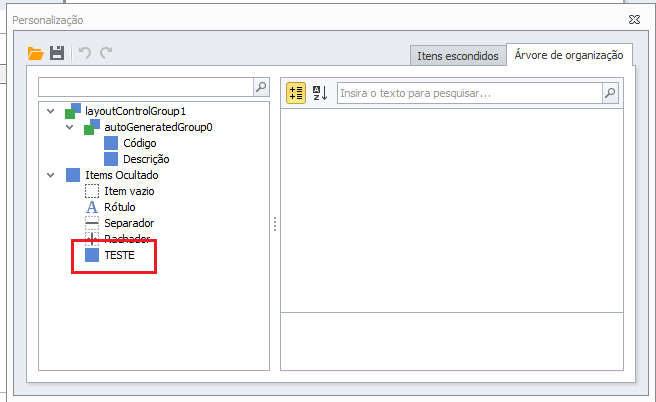
O componente TESTE na imagem abaixo, está oculto e não aparece no formulário.

|
|
|