Histórico da Página
...
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Pré-requisitos
...
- O ambiente Fluig precisa estar em uma atualização Waterdrop (1.6.4) ou superior.
- É necessário que tenha sido realizada a configuração de acesso externo no ambiente Fluig.
Sobre o provisionamento Fluig
...
Provisionamento é o processo de criação automática de usuários do fluig Identity em uma outra aplicação ou serviço. Existem tipos distintos de provisionamento disponíveis, como SCIM, Salesforce, Google e Fluig. Nesta página será abordada a configuração do Modo de Provisionamento Fluig.
Em uma integração padrão entre fluig e fluig Identity, o provisionamento do usuário é realizado apenas quando o indivíduo faz o primeiro acesso ao fluig através do Identity. Contudo, é possível configurar o aplicativo para que a criação no fluig seja feita ao atribuir o app para o usuário no Identity.
| Dica |
|---|
Por exemplo, ao criar o usuário João de Souza em http://minhaempresa.fluigidentity.com, o administrador poderá atribuir a ele um aplicativo Fluig. Após a atribuição, o Identity enviará uma requisição via API ao fluig Fluig para que o perfil do usuário João de Souza também seja criado automaticamente na plataforma. Saiba como fazer atribuição de aplicativos no Help fluig. |
Além disso, com o provisionamento Fluig habilitado, ao desativar um usuário no fluig Identity ou removê-lo do aplicativo, o indivíduo também será bloqueado no fluig.
aplicativos Gerenciar usuários. |
| Nota | ||
|---|---|---|
| ||
Usuários com status Convidado ou Desativado não serão provisionados, apenas usuários com status Ativo. Para usuários convidados, o provisionamento ocorrerá no momento em que a conta for ativada | ||
| Nota | ||
O status do usuário no Identity deve ser Ativo (os status Convidado e Desativado não são suportados). |
Configuração de provisionamento no aplicativo
...
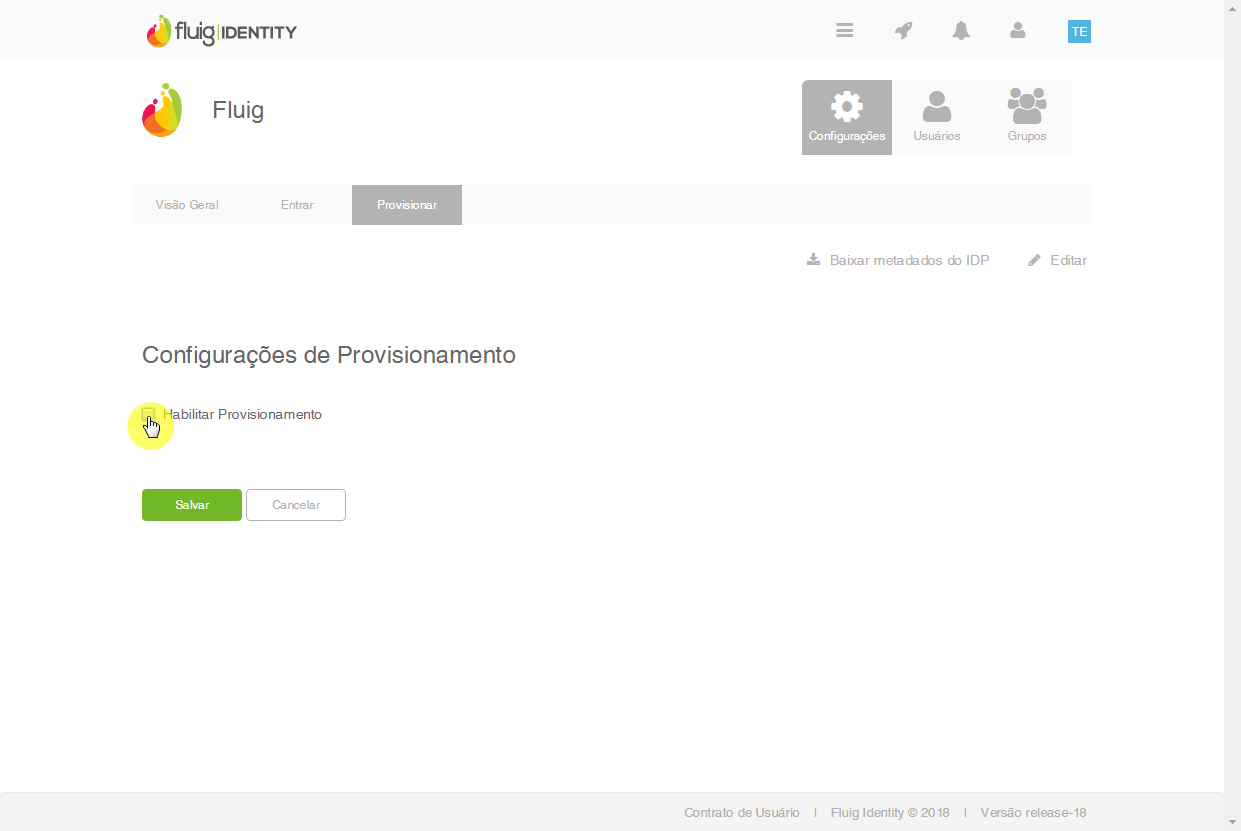
Siga o passo a passo para habilitar o provisionamento de usuários em um aplicativo Fluig.
| Deck of Cards | |||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||
|
Desativação de usuários
...
Quando o usuário for desassociado do aplicativo Fluig no Identity e não possuir pendências na plataforma, ele é desativado na plataforma.
Caso tenha alguma pendência, ele só é desativado do Identity. Nesse caso, o administrador da plataforma deverá fazer a transferência de pendências do usuário e desativá-lo manualmente.
Se o usuário for excluído do Identity, ele não é desativado na plataforma Fluig.
| Painel | ||
|---|---|---|
| ||
Saiba como fazer a transferência de pendências e a desativação do usuário nos helps Transferir Pendência e Usuários) |
| HTML |
|---|
<!-- Hotjar Tracking Code for http://tdn.totvs.com/display/fb -->
<script>
(function(h,o,t,j,a,r){
h.hj=h.hj||function(){(h.hj.q=h.hj.q||[]).push(arguments)};
h._hjSettings={hjid:1280165,hjsv:6};
a=o.getElementsByTagName('head')[0];
r=o.createElement('script');r.async=1;
r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv;
a.appendChild(r);
})(window,document,'https://static.hotjar.com/c/hotjar-','.js?sv=');
</script>
<script>
$("b:contains('oculto')").parent().parent().hide();
</script>
<style type="text/css">
.lms * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.lms-text-center {
text-align: center;
}
.lms-full-height {
height: 100%;
}
/* Component LMS Callout */
.lms-callout {
border: none;
padding: 0px;
display: -moz-box;
-moz-flex-flow: row wrap;
-moz-justify-content: center;
-moz-align-items: center;
display: -ms-flexbox;
-ms-flex-flow: row wrap;
-ms-justify-content: center;
-ms-align-items: center;
display: -webkit-flex;
display: -webkit-box;
-webkit-flex-flow: row wrap;
-webkit-justify-content: center;
-webkit-align-items: center;
display: flex;
flex-flow: row wrap;
justify-content: center;
align-items: center;
}
.lms-callout .lms-callout-image {
width: 24px;
}
.lms-callout .lms-callout-body {
width: calc(100% - 24px);
padding-left: 20px;
}
.lms-callout .lms-callout-citacao {
border: 0px solid;
border-left-width: 3px;
border-left-color: #f36f21;
margin: 4px;
margin-left: 25px;
padding-left: 8px;
font-size: 13px;
}
.lms-callout .lms-callout-thumb {
width: 24px;
height: 24px;
}
.lms-callout .lms-callout-text {
color: #58595b;
line-height: 1.75;
margin: 0;
}
</style>
|