Histórico da Página
...
Construção de componentes WCM no Studio
Acesse Inicialmente, acesse o TOTVS Studio e crie ou abra um projeto Fluig.
Abra a perspectiva Fluig clicando no botão de mesmo nome, no canto superior direito (Figura 4).
Figura 4 - Botão Perspectiva Fluig WCM
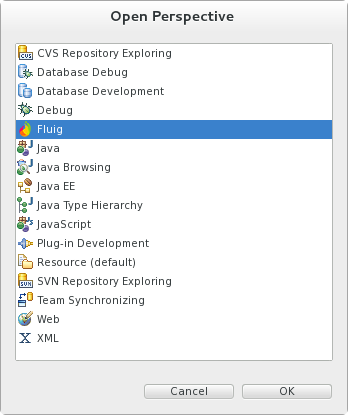
Ou na opção (caso não esteja nesta perspectiva): Acesse via menu Window/Open Perspective/Other.../Fluig (Figura 51).
Figura 5 1 - Perspectiva Fluig WCM
No Package Explorer, clique com o botão direito e escolha New...
Serão apresentados três opções de componente WCM: Widget e Layout.
Criação de Widget
Criação de Widget
Acompanhe os passos a seguir:
- No Package Explorer, clique com o botão direito e escolha New...Serão apresentados três opções de componente WCM: Widget e Layout.
Selecione a opção Widget.
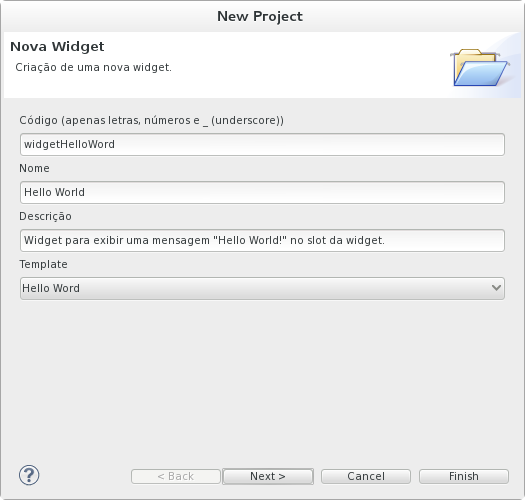
Preencha os campos obrigatórios do componente Widget (Figura 62): Código, Nome e Descrição.
Figura 6 2 - Criando uma nova Widget (campos obrigatórios)
Observação O campo Código deve ser preenchido apenas com letras, números e sublinhado (underscore).
- Escolha na caixa combo-box um template para sua widget ou marque Nenhum caso não queira um modelo.
- Pressione Next para continuar (Figura 3Pressione Next para continuar (Figura 7) o preenchimento dos campos ou Finish para concluir.
Figura 7 3 - Criando uma nova Widget (campos opcionais)
| Nota Os campos Código do desenvolvedor, Nome do desenvolvedor, URL do desenvolvedor e Categoria são opcionais. Já o campo Renderizador fornece apenas uma opção: Freemarker. |
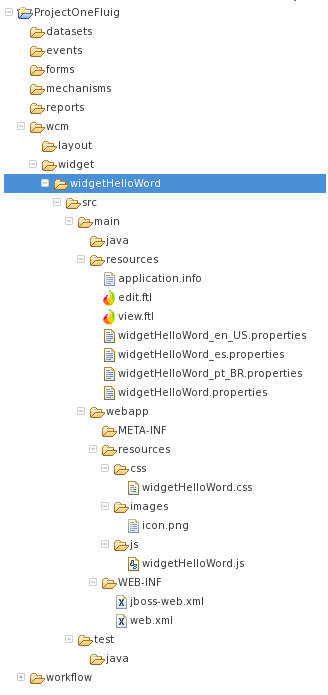
Ao concluir a construção da Widget, a estrutura de diretório deverá ficar como na Figura 84 abaixo.
Figura 8 4 - Estrutura de diretórios de um projeto Widget
Onde:
Arquivo/Pasta | Descrição |
|---|---|
<código-da-widget> | Nome/Identificador da Widget. |
src/main/java | Localização das classes Java, caso exista alguma regra de negócio específica da Widget. |
src/main/resources/application.info | Arquivo de configuração da Widget, onde é persistida, entre outras informações, o código da Widget, título e desenvolvedor. Este arquivo será mais detalhado nas próximas páginas deste documento. |
src/main/resources/view.ftl | Arquivo de template do freemarker que será interpretado durante a renderização da Widget. |
src/main/resources/edit.ftl | Arquivo que será interpretado durante a renderização da Widget em modo de edição. Usado para configurar opções específicas para renderização da Widget, como por exemplo, filtros de data, cotação do dólar, etc. Este arquivo é opcional, caso não exista, será considerado que a Widget não possui modo de edição, somente visualização. |
src/main/resources/<código-da-widget>.properties | Arquivo de strings traduzíveis utilizadas pela Widget. Deve possuir derivações de acordo com o idioma suportado pela Widget. O padrão será sempre o código da Widget seguido do sufixo referente à sua linguagem, um arquivo de tradução para o idioma inglês ficaria: “código-da-widget_EN_US.properties”. |
src/main/webapp/icon.png | Ícone que representa a Widget. Será utilizado para representar a Widget no menu lateral da aplicação, ou em qualquer tela que necessite de uma representação visual do componente. Devem possuir a dimensão 55 x 30. |
src/main/webapp/WEB-INF/web.xml | Descritor padrão de uma aplicação Java para web. |
src/main/webapp/WEB-INF/jboss-web.xml | Descritor específico para o JBoss. Deve conter pelo menos a propriedade “context-root”. O context-root representa o contexto Web da Widget e é recomendado que seja o próprio código da Widget. |
src/main/webapp/resources/css/<código-da-widget>.css | Folha de estilo da Widget. |
src/main/webapp/resources/js/<código-da-widget>.js | Arquivo Javascript da Widget (caso seja necessário). |
src/main/webapp/resources/images | Pasta específicas específica de imagens da Widget, caso necessário. |
src/test/java | Pasta específica para a construção de testes unitários. |
Exemplo de código JavaScript
| Bloco de código | ||
|---|---|---|
| ||
var applicationCodeObj = SuperWidget.extend({
instanceId: null,
sociableId: null,
init: function() {
//code
},
bindings: {
local: {
'someFunc': ['click_someFunc']
}
},
someFunc: function() {
}
});
type: "POST",
url: "http://127.0.0.1:8080/seu_servico",
dataType: 'json',
data: {
nome: 'Usuario',
start: 500000,
end: 1361640526000
}
}).done(function(data) {
showAlert("Olá usuário "+data.nome);
}).fail(function(data) {
var obj = jQuery.parseJSON(data.responseText);
showAlert(obj.message);
});
|
Exemplo de código FreeMarker (view.ftl)
| Bloco de código | ||
|---|---|---|
| ||
<#-- cria uma div para a widget -->
<div class="wcm-widget-class super-widget"
<#-- pega o id do objeto applicationCodeObj -->
id="applicationCodeObj_${instanceId}"
<#-- parâmetros de dados para a lista --> |
Exemplo de código FreeMarker (view.ftl)
| Bloco de código | ||
|---|---|---|
| ||
<div class="wcm-widget-class super-widget" id="applicationCodeObj_${instanceId}" data-params="applicationCodeObj.instance({param1: 'teste', param2: 'ok'})"> <#-- cria a internacionalização da <h1>Hello World!widget --> <h1>${i18n.getTranslation('hellow.example.hello')}</h1> </div> |
Criação de Layout
Acompanhe os passos a seguir:
- No Package Explorer, clique com o botão direito e escolha New...
- Serão apresentados três opções de componente WCM: Widget e Layout.
Selecione a opção Layout.
Figura 9 - Criando um novo Layout (campos obrigatórios)
Preencha os campos obrigatórios do componente Layout (Figura 9): Código, Nome e Descrição.
Observação O campo Código deve ser preenchido apenas com letras, números e sublinhado (underscore).
Pressione Next para continuar (Figura 10) o preenchimento dos campos ou Finish para concluir.
Figura 10 - Criando um novo Layout (campos opcionais)
| Nota Os campos: Código do desenvolvedor, Nome do desenvolvedor, URL do desenvolvedor e Categoria são campos opcionais. Já o campo Renderizador fornece apenas uma opção: Freemarker. |
Ao concluir a construção do Layout, a estrutura de diretório deverá ficar como na Figura 11.
Figura 11 - Estrutura de diretórios de um projeto Layout
| Nota A estrutura de pastas e arquivos de um componente Layout é praticamente a mesma de um componente Widget. A alteração encontra-se no caminho src/main/resources/ onde os arquivos view.ftl e edit.ftl são substituídos pelo arquivo layout.ftl. |
Exemplo de código FreeMarker (layout.ftl)
| Bloco de código | ||
|---|---|---|
| ||
<!-- Header -->
<div id="wcm_header" class="wcm-header-background wcm-header">
<!-- Grouper left -->
<div class="header-grouper-left">
<a href="home" class="wcm_logo" title="Fluig">WCM</a>
</div>
<!-- Grouper right -->
<div class="header-grouper-right">
<!-- Container login -->
<div id="SlotLogin" slot="true" class="slot-header-actions">
<#list (pageRender.getInstancesIds("SlotLogin"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div>
</div>
</div>
<!-- WCM Wrapper content -->
<div class="wcm-wrapper-content">
<!-- Menu esquerdo -->
<nav class="wcm-navigation wcm-menu-background">
<div id="SlotMenu" slot="true">
<#list (pageRender.getInstancesIds("SlotMenu"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div>
</nav>
<!-- Wrapper -->
<div class="wcm-all-content">
<div id="wcm-content" class="clearfix wcm-background">
<!--WIDGETS DO LAYOUT -->
<link type="text/css" rel="stylesheet" href="${contextPath}/resources/css/wcm_layout.css"/>
<!-- Onde deverá estar a barra de formatação -->
<#if widgetRender.isEditMode()=true>
<div name="formatBar" id="formatBar"></div>
<!-- Div geral -->
<!-- Há CSS distinto para Edição/Visualização -->
<div id="edicaoPagina">
<#else>
<div id="visualizacaoPagina">
</#if>
<!-- Titulo da página -->
<div class="slotfull layout-1-1">
<span class="titleArea">${i18n.getTranslation('application.title')}</span>
<h2 class="pageTitle">${pageTitle}</h2>
</div>
<!-- Slot 1 -->
<div class="editable-slot slotfull layout-1-1" id="slotFull1">
<textarea id="slot1_txtarea_top" class="ta_slot cke-ta"></textarea>
<div id="SlotC" slot="true" class="slotint">
<#list (pageRender.getInstancesIds("SlotC"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div>
<textarea id="slot1_txtarea_bottom" class="ta_slot cke-ta"></textarea>
</div>
<!-- Slot 2 -->
<div class="editable-slot slotfull layout-1-1" id="slotFull2">
<textarea id="slot2_txtarea_top" class="ta_slot cke-ta"></textarea>
<div id="SlotB" slot="true" class="slotint">
<#list (pageRender.getInstancesIds("SlotB"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div>
<textarea id="slot2_txtarea_bottom" class="ta_slot cke-ta"></textarea>
</div>
<!-- Slot 3 -->
<div class="editable-slot slotfull layout-1-1" id="slotFull3">
<textarea id="slot3_txtarea_top" class="ta_slot cke-ta"></textarea>
<!-- Widget -->
<div id="SlotA" slot="true" class="slotint">
<#list (pageRender.getInstancesIds("SlotA"))! as id>
${pageRender.renderInstance(id)}
</#list>
</div>
<textarea id="slot3_txtarea_bottom" class="ta_slot cke-ta"></textarea>
</div>
</div>
<!-- FIM DAS WIDGETS DO LAYOUT -->
<div id="wcm_footer" class="wcm_footer"></div>
</div>
</div>
</div> |
Exemplo de código JavaScript
| Bloco de código | ||
|---|---|---|
| ||
// JavaScript Document
$(document).ready(function() {
/*$(".wcm_config_widgets").click(function() {
$(this).parent('li').children('ul').toggle();
});*/
//Utilizado o 'live' para que o event handler não se perca na atualização de widgets.
$(".wcm_config_widgets").live("click", function(){
$(this).parent('li').children('ul').toggle();
});
$(document).bind('click', function(e) {
var $clicked = $(e.target);
if (! $clicked.parents().hasClass("wcm_controles_widgets"))
$(".wcm_controles_widgets ul li ul").hide();
});
}); |
...