| Aviso |
|---|
|
Os aplicativos Beta foram descontinuados e o suporte padrão e oficial da TOTVS será mantido apenas até Junho de 2023. Depois desse período, clientes que ativaram e estão usando os aplicativos continuarão tendo acesso a eles, porém, sem direito ao suporte. |
| Dica |
|---|
|
Encontre os recursos existentes nos antigos aplicativos Beta na nova solução que já está disponível: o TOTVS Collab. Assim, você pode continuar usufruindo de todos os benefícios da gestão de projetos e tarefas, além de promover a colaboração no seu time! |
Índice
| Índice |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Falando de
...
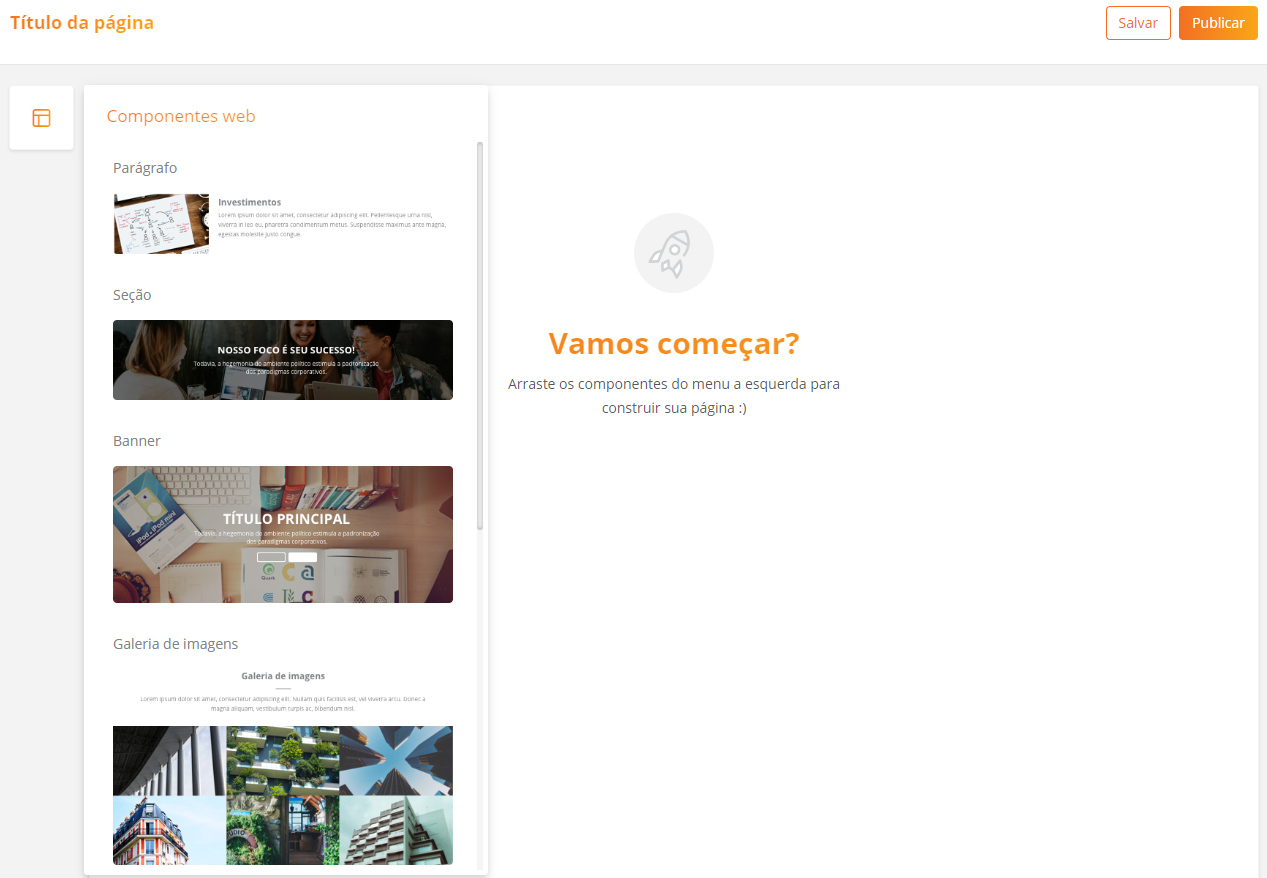
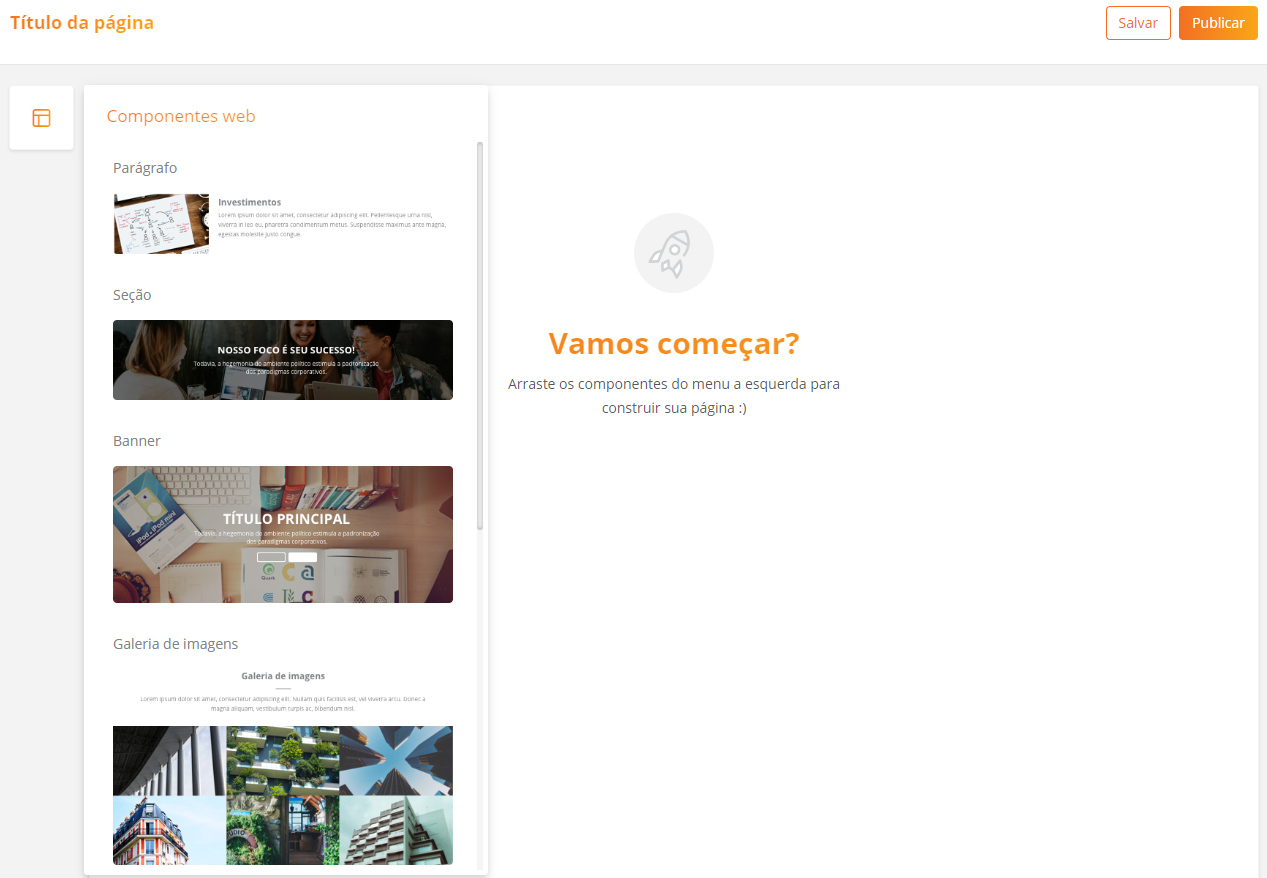
desenhador de páginas...
Esse recurso O desenhador de páginas permite ao usuário configurar os elementos que devem ser apresentados na página, no que se refere à ordenação e às propriedades de cada elemento.
É possível adicionar à página os seguintes componentes web: Banner, Rodapé, Seção, Conteúdo externo, Parágrafo, Galeria de imagens, Menu e Conteúdo do texto. Cada
| Nota |
|---|
Cada alteração na página é gravada automaticamente a cada |
...
15 segundos. Essas alterações ficam em rascunho até que o usuário acione a opção "Publicar", no canto superior direito da página, para tornar a página acessível publicamente por meio da URL definida. |

Componentes web
 Componentes web: Para adicionar um componente, basta acionar esse botão para expandir os componentes, clicar no componente desejado e arrastá-lo até o ponto da página em que ele deve ser apresentado.
Componentes web: Para adicionar um componente, basta acionar esse botão para expandir os componentes, clicar no componente desejado e arrastá-lo até o ponto da página em que ele deve ser apresentado.
...
 Mover componente para cima
Mover componente para cima
 Configurar componente (a configuração depende do as opções de configuração variam de acordo com o tipo de componente)
Configurar componente (a configuração depende do as opções de configuração variam de acordo com o tipo de componente)
 Remover componente da página
Remover componente da página
| Dica |
|---|
|
Se você criou a página a partir de um template, você também consegue utilizar a opção  Image Added para acessar a configuração de cada um dos componentes, e com isso personalizar a página da forma que desejar. Image Added para acessar a configuração de cada um dos componentes, e com isso personalizar a página da forma que desejar. |
A seguir serão apresentados os componentes que podem ser incluídos nas páginas, bem como suas configurações.
...
Parágrafo
...
 Image Modified Veja a imagem
Image Modified Veja a imagem
Esse componente possibilita incluir na sua página um título e um parágrafo de texto, com a opção de mostrar uma imagem e botões. Referente a esse componente são apresentadas as seguintes configurações:
BannerGeral: configura as propriedades gerais do componenteparágrafo.
| Painel |
|---|
- Setas: indica se as setas devem ser apresentadas nas laterais dos banners.
- Bullets: indica se as bullets devem ser apresentadas na parte inferior dos banners.
- Máscara: indica se o efeito máscara deve ser empregado, para passar maior destaque ao texto do banner.
- Altura: configura a altura dos banners. Caso as imagens sejam maiores do que a altura reservada para os banners, devem ser cortadas para se ajustarem a uma altura menor, ou redimensionadas para se adequarem a uma altura maior?
|
Slides section: configura os banners que devem ser apresentados. É possível incluir até xx banners.
| Painel |
|---|
Para cada banner é necessário configurar: - Conteúdo: indica se o conteúdo do banner será de imagem, cor ou vídeo. Tanto a imagem quanto o vídeo devem ser arquivos da galeria ou do próprio dispositivo.
- Título: título do banner.
- Subtítulo: descrição que deve ser apresentada abaixo do título.
- Alinhamento: indica o alinhamento do título e do subtítulo. Pode ser alinhado à esquerda, centralizado ou à direita.
- Adicionar item: essa opção permite adicionar botões ao banner, e esses botões direcionam para outros endereços web. Cada item tem a seguinte configuração:
- URL: endereço web que será aberto ao acionar o botão.
- Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
- Texto: configura o label do botão.
- Cor do texto: configura a cor do label do botão.
- Cor do botão: configura a cor que deve ser apresentada para o botão.
|
...
 Image Removed Veja a imagem
Image Removed Veja a imagem
Referente a esse componente são apresentadas as seguintes configurações:
Geral: configura as propriedades gerais do componente.
- Título: título do parágrafo.
- Descrição: descrição que deve ser apresentada abaixo do título.
- Cor do texto: configura a cor do texto do parágrafo.
- Habilitar container?: configuração de largura do componente. Se estiver desabilitado o container, o componente será redimensionado conforme a largura da tela, independentemente do dispositivo. Se o container foi habilitado, a largura máxima irá obedecer às medidas apresentadas nesse quadro.
- Mostrar imagem?: indica se deve ser apresentada a imagem referente ao parágrafo.
- Alinhar imagem à direita?: indica se a imagem será alinhada à direita. Por padrão, ela é alinhada à esquerda.
- Imagem: imagem que deve ser apresentada no parágrafo
|
| Painel |
|---|
- Logotipo: imagem de logo que deve ser apresentada no rodapé. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Mensagem de Copyright: texto apresentado abaixo da logo e dos ícones.
- Cor do texto: configura a cor da mensagem de Copyright.
- Cor de fundo: configura a cor de fundo do rodapé.
|
Itens: Itens: insere, remove ou configura os itens que devem ser apresentados no rodapéparágrafo.
| Painel |
|---|
Adicionar item: essa opção permite adicionar ícones ao rodapéparágrafo, e esses ícones itens direcionam para outros endereços web. Cada item tem a seguinte configuração: - Imagem: imagem que deve ser apresentada no link do rodapé. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Título: configura o título do link.
- URL: endereço web que será aberto ao acionar o item.
- Cor do texto: configura a cor do texto do item.
- Cor do fundo: configura a cor que deve ser apresentada para o item.
- Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
|
Seção
...
 Veja a imagem
Veja a imagem
Referente Esse componente possibilita a divisão da página em porções de conteúdo, chamadas de seção. Cada seção é composta por uma imagem, que pode ter um título e uma descrição. Referente a esse componente são apresentadas as seguintes configurações:
...
| Painel |
|---|
- Imagem de fundo: imagem que deve ser apresentada como fundo na seção. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Título: título da seção.
- Tamanho do título: tamanho da fonte para o título da seção.
- Subtítulo: descrição que deve ser apresentada abaixo do título.
- Tamanho do subtítulo: tamanho da fonte para o texto seção.
- Cor do texto: configura a cor do texto da seção.
- Altura: altura da página que será dedicada a essa seção.
- Alinhamento: indica o alinhamento do título e do subtítulo. Pode ser alinhado à esquerda, centralizado ou à direita.
- Parallax: indica se o efeito parallax deve ser empregado , para passar paralisar a impressão de profundidade na imagemimagem enquanto a página está sendo percorrida.
- Máscara: indica se o efeito máscara deve ser empregado, para passar maior destaque ao texto da seção.
|
...
- Habilitar container?: configuração de largura do componente. Se estiver desabilitado o container, o componente será redimensionado conforme a largura da tela, independentemente do dispositivo. Se o container foi habilitado, a largura máxima irá obedecer às medidas apresentadas nesse quadro.
|
Banner
...
 Image Modified Veja a imagem
Image Modified Veja a imagem
Os banners são componentes incluídos para dar destaque a algum conteúdo de imagem ou vídeo, que são alternados manual ou automaticamente. Referente a esse componente são apresentadas as seguintes configurações:
Banner: configura Conteúdo Externo: configura as propriedades gerais do componente.
| Painel |
|---|
- Setas: indica se as setas devem ser apresentadas nas laterais dos banners.
- Bullets: indica se as bullets devem ser apresentadas na parte inferior dos banners.
- Máscara: indica se o efeito máscara deve ser empregado, para passar maior destaque ao texto do bannerURL: endereço web do conteúdo da ser adicionado. Algumas URL's podem não ser carregadas por motivos de permissão.
- Altura: configura a altura da área reservada ao conteúdo externo. Caso o conteúdo seja maior dos banners. Caso as imagens sejam maiores do que a área altura reservada para o conteúdo externo, será cortado para se ajustar a uma altura menor, ou redimensionado para se adequar a uma altura maior?
- Habilitar container?
|
Parágrafo
 Image Removed Veja a imagem
Image Removed Veja a imagem
Geral: configura as propriedades gerais do componente.
- os banners, elas são automaticamente redimensionadas para se adequarem à altura definida. Caso a imagem seja muito pequena, ela pode ficar distorcida.
|
Composição de banner: adiciona, remove ou configura os banners que devem ser apresentados.
| Painel |
|---|
Se for incluído mais de um banner, a visualização deles é alternada automaticamente a cada 5 segundos. Para cada banner é necessário configurar: - Conteúdo: indica se o conteúdo do banner será de imagem ou vídeo. Tanto a imagem quanto o vídeo devem ser arquivos da galeria ou do próprio dispositivo. Os formatos aceitos de imagem são: JPG, JPEG, GIF ou PNG, e de vídeo são: MP4 ou OGG. Caso o vídeo tenha mais de 5 segundos de duração e tenha mais banners a apresentar, a visualização do vídeo será interrompida, para dar lugar ao próximo banner.
- Título: título do banner.
- Subtítulo
|
| Painel |
|---|
| Painel |
|---|
- Título: título do parágrafo.
- Descrição: descrição que deve ser apresentada abaixo do título.
- Cor do texto: configura a cor do texto do parágrafode cada banner.
- Mostrar imagem?Alinhamento: indica se deve ser apresentada a imagem referente ao parágrafo.
- Alinhar imagem à direita?: indica se a imagem será alinhada à direita. Por padrão, ela é alinhada à esquerda.
- Imagem: imagem que deve ser apresentada no parágrafo. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
|
Itens: configura os itens que devem ser apresentados no parágrafo.
- o alinhamento do título e do subtítulo. Pode ser alinhado à esquerda, centralizado ou à direita.
|
- Adicionar item: essa opção permite adicionar
ícones parágrafo itens - botões direcionam para outros endereços web. Cada item tem a seguinte configuração:
- Título: configura o título do link.
- URL: endereço web que será aberto ao acionar
o item- o botão.
- Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
- Texto: configura o label do botão.
- Cor do texto: configura a cor do
texto item fundo- botão: configura a cor que deve ser apresentada para o
item.Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual
|
Galeria de imagens
...
 Veja a imagem
Veja a imagem
Esse componente cria uma galeria de imagens, que pode ter um título e uma descrição, além da possibilidade de configurar uma máscara de cor sobre cada imagem. Referente a esse componente são apresentadas as seguintes configurações:
Geral: configura as propriedades gerais do componenteda galeria.
| Painel |
|---|
- Título: título da galeria.
- Subtítulo: descrição que deve ser apresentada abaixo do título.
- Espaços: indica se devem ser apresentados espaços ao redor das imagens.
- Máscara: indica se o efeito máscara deve ser empregado nas imagens.
- Colunas: Quantas quantas colunas de imagens devem ser apresentadas.
- Cores da máscara:
|
Imagens: insere, remove ou configura as imagens que devem ser apresentadas na galeria.
| Painel |
|---|
Clique no botão  para adicionar novas imagens. Cada imagem tem a seguinte configuração: para adicionar novas imagens. Cada imagem tem a seguinte configuração: - TextoLegenda: Descrição descrição que deve ser apresentada ao abrir a visualização da imagem na galeria.
|
...
 Veja a imagem
Veja a imagem
Esse componente cria um menu com opções, para que o conteúdo da sua página fique mais organizado e acessível. Referente a esse componente são apresentadas as seguintes configurações:
Geral: configura as propriedades gerais do componente.
| Painel |
|---|
- Logotipo: imagem que deve ser apresentada no logotipo do menu. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Link do logotipo: endereço a ser acessado ao clicar na logo.
- Cor do texto: configura a cor do texto do menu.
- Cor Realce do texto: hover: configura a cor que deve ser apresentada no texto ao passar o mouse sobre o item de menu.
- Cor do fundo: configura a cor que deve ser apresentada no fundo do menu.
- Cor Realce do fundo: hover: configura a cor de fundo que deve ser apresentada ao passar o mouse sobre o menu.
- Alinhar à a direita?: indica se os itens de menu devem ser alinhados à direita. Por padrão, eles são alinhados à esquerda.
- Habilitar container?: Configuração de largura do componente. Se estiver desabilitado o container, o componente será redimensionado conforme a largura da tela, independentemente do dispositivo. Se o container foi habilitado, a largura máxima irá obedecer às medidas apresentadas nesse quadro.
- Tamanho do texto: tamanho da fonte dos itens de menu.
|
Itens: insere, remove ou configura os itens que devem ser apresentados no menu. . É possível inserir até 10 itens de menu.
| Painel |
|---|
Clique no botão  Image Added para adicionar novos itens. Cada item tem a seguinte configuração: Image Added para adicionar novos itens. Cada item tem a seguinte configuração: - Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
- URL: endereço web que será aberto ao acionar o item.
- Título: configura o label do item.
|
Conteúdo do texto
...
 Veja a imagem
Veja a imagem
Diferentemente do parágrafo, esse componente possibilita incluir diversos textos, que são apresentados lado a lado horizontalmente, com o limite de 4 conteúdos por linha. Cada conteúdo de texto pode mostrar uma imagem e botões. Referente a esse componente são apresentadas as seguintes configurações:
Conteúdo de texto: configura as propriedades gerais do componente.
| Painel |
|---|
- Habilitar container?: Configuração de largura do componente. Se estiver desabilitado o container, o componente será redimensionado conforme a largura da tela, independentemente do dispositivo. Se o container foi habilitado, a largura máxima irá obedecer às medidas apresentadas nesse quadro.
- Alinhamento: indica o alinhamento de todos os textos. Pode ser alinhado à esquerda, centralizado ou à direita.
- Conteúdo: indica se o conteúdo do texto deve ter imagem ou ícone. Tanto a imagem quanto o ícone devem ser arquivos será com ou sem imagem. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Imagem de fundo como ícone: indica se deve ser habilitado o recurso para ajustar a imagem em formato de ícone, para evitar que ela tenha cortes ou distorções.
- Título: título da galeria.
- Texto: conteúdo de texto que deve ser apresentado abaixo do título.
- Adicionar item: essa opção permite adicionar botões ao conteúdo de texto, e esses botões direcionam para outros endereços web. Cada item tem a seguinte configuração:
- URL: endereço web que será aberto ao acionar o botão.
- Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
- Texto: configura o label do botão.
- Cor do texto: configura a cor do label do botão.
- Cor do botão: configura a cor que deve ser apresentada para o botão.
|
Rodapé
...
 Image Added Veja a imagem
Image Added Veja a imagem
O rodapé é uma pequena área na parte inferior, que tem uma grande importância, tanto em termos de design como para fornecer informações complementares. Normalmente inclui informações como: direitos autorais, links para redes sociais, slogan, etc. Referente a esse componente são apresentadas as seguintes configurações:
Geral: configura as propriedades gerais do componente.
| Painel |
|---|
- Logotipo: imagem de logo que deve ser apresentada no rodapé. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Mensagem de Copyright: texto apresentado abaixo da logo e dos ícones.
- Cor do texto: configura a cor da mensagem de Copyright.
- Cor de fundo: configura a cor de fundo do rodapé.
|
Itens: configura os itens que devem ser apresentados no rodapé.
| Painel |
|---|
Adicionar item: essa opção permite adicionar ícones ao rodapé, e esses ícones direcionam para outros endereços web. Cada item tem a seguinte configuração: - Imagem: imagem que deve ser apresentada no link do rodapé. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Título: configura o título do link.
- URL: endereço web que será aberto ao acionar o item.
- Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
|
Conteúdo externo
...
 Image Added Veja a imagem
Image Added Veja a imagem
Esse componente foi elaborado, essencialmente, para fazer um link com o recurso de Forms Beta, para possibilitar o uso de formulários na sua página. Isso permite que sejam incluídos formulários de contato, de avaliação ou sugestões, por exemplo.
Referente a esse componente são apresentadas as seguintes configurações:
Conteúdo Externo: configura as propriedades gerais do componente.
| Painel |
|---|
- URL: endereço web do conteúdo a ser adicionado. Algumas URL's podem não ser carregadas por motivos de permissão.
- Altura: configura a altura da área reservada ao conteúdo externo. Caso o conteúdo seja maior do que a altura configurada nesse campo, o conteúdo deve ser automaticamente redimensionado para se adequar à altura definida.
- Habilitar container?: Configuração de largura do componente. Se estiver desabilitado o container, o componente será redimensionado conforme a largura da tela, independentemente do dispositivo. Se o container foi habilitado, a largura máxima irá obedecer às medidas apresentadas nesse quadro.
|
| Informações |
|---|
|
Esta documentação é válida a partir da atualização 1.6.5 - Liquid. Se você utiliza uma atualização anterior, ela pode conter informações diferentes das quais você vê na sua plataforma. |