Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Arquivos básicos da Timeline
Como todos os componentes do TOTVS Fluig Plataforma, a Timeline é desenvolvida baseada no framework de templates FreeMarker (.ftl). O FreeMarker é responsável pela camada de visualização, onde sobre ele é escrito todo HTML do componente. Bem como o(s) arquivo(s) de FreeMarker, todos os componentes possuem seus arquivos próprios de CSS (.css) e JavaScript (.js).
Ação de edição
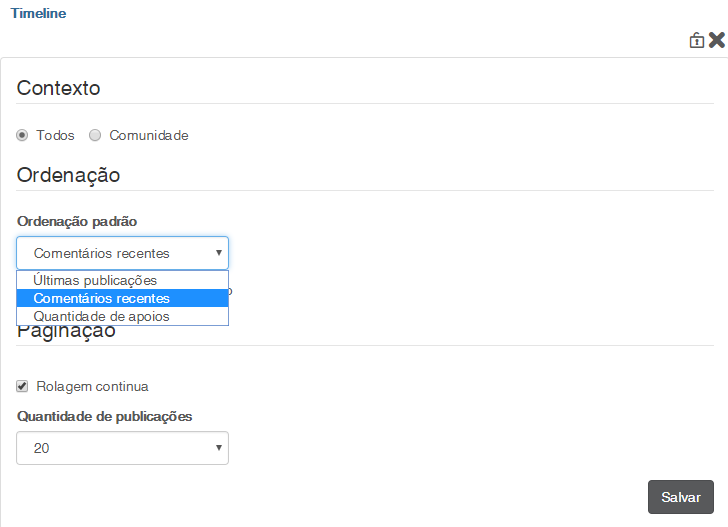
No modo de edição da timeline você pode configurar as opções de visualização.
Ação de visualização
Após gerar uma nova Publicaçãopublicação, esse conteúdo é exibido na Timeline em diferentes tipos de visualização.:
Estrutura básica de templates
...
Mustache na timeline
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<script type="text/template" class="social-timeline-post-template">
<li data-post-id="{{postId}}" class="timeline-list-posts-item">
<div class="panel panel-default fs-no-margin">
<div class="panel-body fs-sm-space media clearfix">
<div class="media-body">
{{#postHeader}}
<h5 class="media-heading">
...
</h5>
{{/postHeader}}
{{#text}}
<p>{{{text}}}</p>
{{/text}}
{{#variableContent}}
{{>postContent}}
{{/variableContent}}
</div>
</div>
<div class="panel-footer">
<ul class="list-inline timeline-list-actions">
<li class="timeline-list-actions-item">
...
</li>
</ul>
</div>
</div>
<ul class="fs-md-space fs-no-padding-top fs-no-padding-bottom timeline-list-comments" data-timeline-list-comments>
{{#comments}}
{{>postComments}}
{{/comments}}
{{#existsMoreComments}}
{{>postMoreComments}}
{{/existsMoreComments}}
</ul>
</li>
</script> |
...
Segue abaixo os tipos de Publicação disponíveis na Timeline.
Novo Artigo criado
Publicação na Comunidade
Publicação Compartilhada
Publicação com Imagem
Publicação com vídeo
Publicação com vídeo do
...
YouTube
Publicação com Menção e Hashtag
Modal para Compartilhamento da Publicação
Estrutura básica de
...
template Mustache de comentário em uma Publicação
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<div<script classtype="timeline-comments-container"> <divtext/template" class="commentListsocial-timeline-comment-template"> <div class="timeline-comments clearfix postComment post-parent" <li data-comment-id="${{comment.id}}"> <!-- Área da foto do usuário --> <div class="timeline-user-photo-container"> class="panel panel-default fs-no-margin timeline-list-comments-item"> <div class="timelinepanel-userbody fs-photo-container-hidden" data-user-popover="${comment.user.alias}sm-space media clearfix"> <a href="#" class="timeline-link-user totvs-link-social timeline-link-user-photo" data-timeline-link-user="" data-social-alias="${comment.user.aliaspull-left" href="{{tenantURI}}/{{user.page}}"> <img src="/social/api/rest/social/image/thumb/${comment.user.alias}" class="timeline-user-photo"> ... </a> </div> </div> <div class="postmedia-content-containerbody"> <!-- Área de informações do comentário. Ex. Nome do usuário, data da Publicação, etc. --> <p <h5 class="timelinemedia-post-headerheading"> <a href="#" class="timeline-link-user totvs-link-social" data-user-popover="${comment.user.alias}" data-timeline-link-user="" data-social-alias="${comment.user.alias}">Jerome McElroy</a> <span class="post-header-text"> - </span>h5> <a href="#" class="timeline-link-date totvs-link-gray"> ${comment.data<p>{{{comment}}}</a>p> </p>div> <!-- Conteúdo do comentário --></div> <p<div class="timeline-text-post-comment">${comment.text}</p> </div> <!-- Lista de ações disponíveis no comentário --panel-footer fs-no-bg fs-no-border-top fs-no-padding-top"> <ul class="sociable-action-bar list-inline clearfix"> <li><a href="#" <li class="sociabletimeline-link sociable-icon sociable-support linkLikePostComment support" data-linklikepostcomment="">Apoiar</a></li>list-actions-item"> <span class="counter-group"> ... </span> <!-- More actions -->/li> </ul> </div> </div>li> </div>script> |
Comentário
Segue abaixo o tipo de Comentário de Publicação disponível na Timeline.
Comentário de uma Publicação
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas