Índice
Arquivos básicos da Timeline
Como todos os componentes do TOTVS Fluig Plataforma, a Timeline é desenvolvida baseada no framework de templates FreeMarker (.ftl). O FreeMarker é responsável pela camada de visualização, onde sobre ele é escrito todo HTML do componente. Bem como o(s) arquivo(s) de FreeMarker, todos os componentes possuem arquivos próprios de CSS (.css) e JavaScript (.js).
Ação de edição
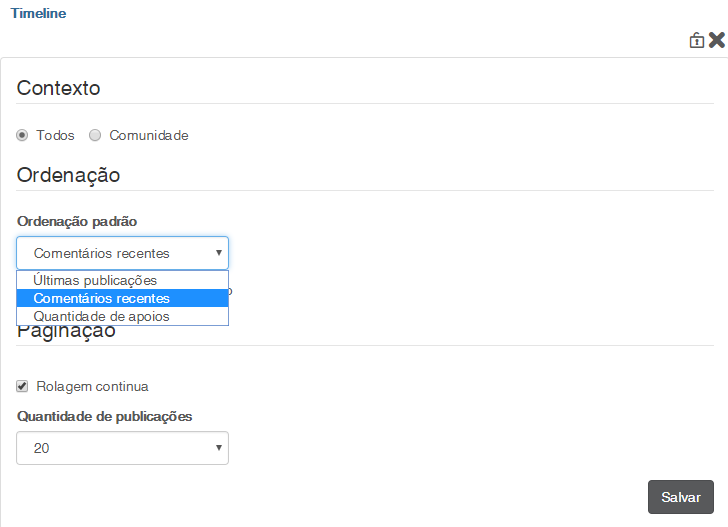
No modo de edição da timeline você pode configurar as opções de visualização.
Ação de visualização
Após gerar uma nova publicação, esse conteúdo é exibido na Timeline em diferentes tipos de visualização:
Estrutura básica de templates Mustache na timeline
No HTML
<script type="text/template" class="social-timeline-post-template">
<li data-post-id="{{postId}}" class="timeline-list-posts-item">
<div class="panel panel-default fs-no-margin">
<div class="panel-body fs-sm-space media clearfix">
<div class="media-body">
{{#postHeader}}
<h5 class="media-heading">
...
</h5>
{{/postHeader}}
{{#text}}
<p>{{{text}}}</p>
{{/text}}
{{#variableContent}}
{{>postContent}}
{{/variableContent}}
</div>
</div>
<div class="panel-footer">
<ul class="list-inline timeline-list-actions">
<li class="timeline-list-actions-item">
...
</li>
</ul>
</div>
</div>
<ul class="fs-md-space fs-no-padding-top fs-no-padding-bottom timeline-list-comments" data-timeline-list-comments>
{{#comments}}
{{>postComments}}
{{/comments}}
{{#existsMoreComments}}
{{>postMoreComments}}
{{/existsMoreComments}}
</ul>
</li>
</script>
Tipos de Publicação
Segue abaixo os tipos de Publicação disponíveis na Timeline.
Novo Artigo criado
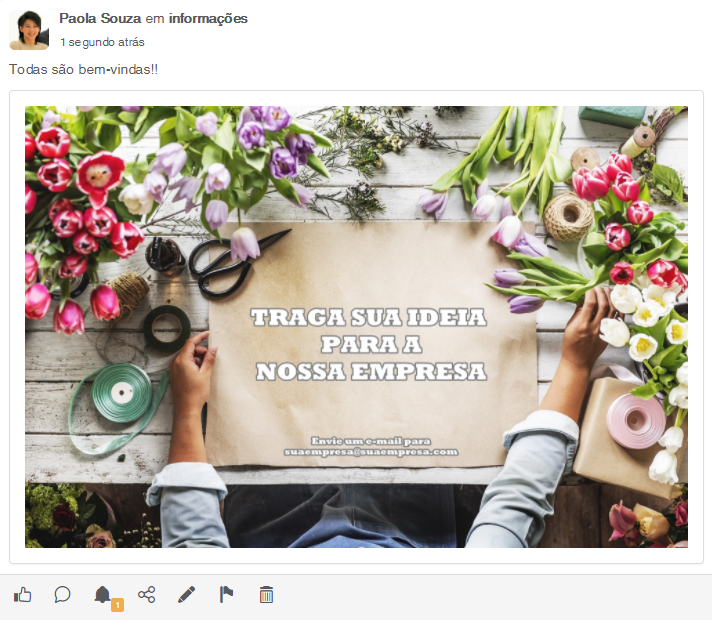
Publicação na Comunidade
Publicação Compartilhada
Publicação com Imagem
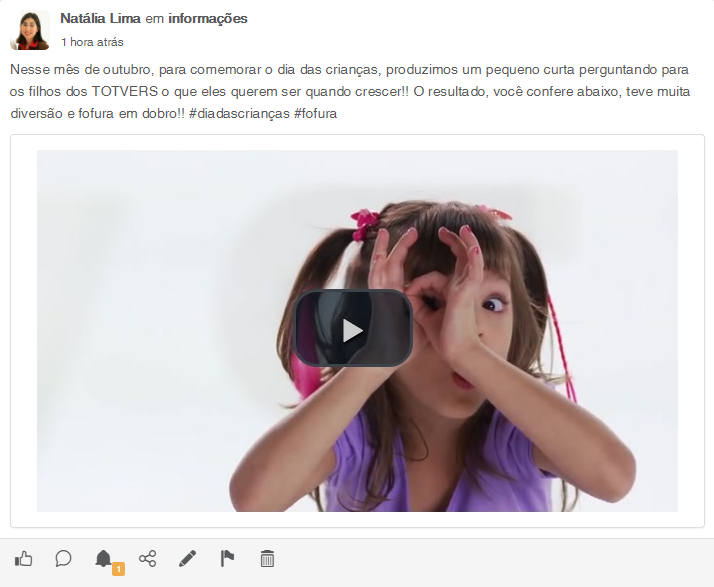
Publicação com vídeo
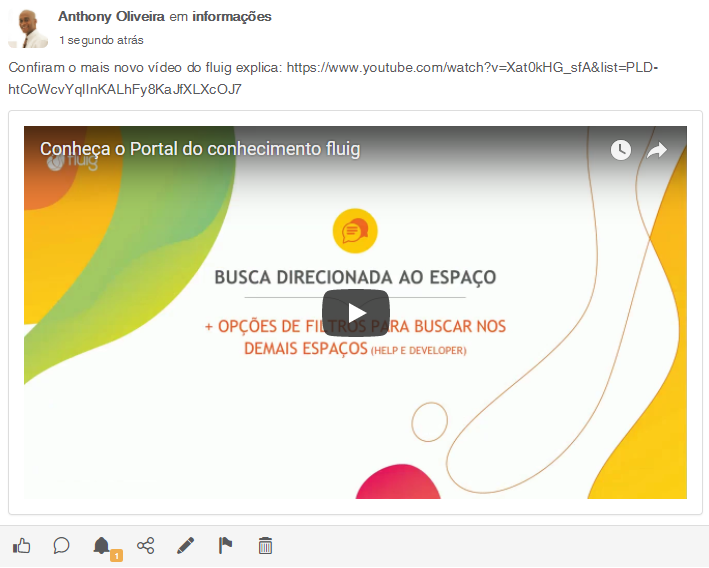
Publicação com vídeo do YouTube
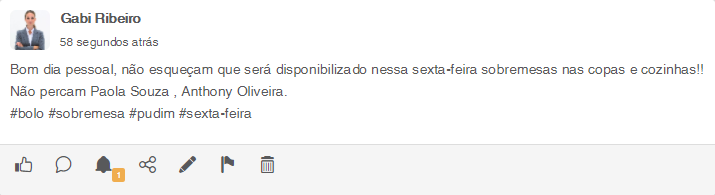
Publicação com Menção e Hashtag
Modal para Compartilhamento da Publicação
Estrutura básica de template Mustache de comentário em uma Publicação
No HTML
<script type="text/template" class="social-timeline-comment-template">
<li data-comment-id="{{id}}" class="panel panel-default fs-no-margin timeline-list-comments-item">
<div class="panel-body fs-sm-space media clearfix">
<a class="pull-left" href="{{tenantURI}}/{{user.page}}">
...
</a>
<div class="media-body">
<h5 class="media-heading">
...
</h5>
<p>{{{comment}}}</p>
</div>
</div>
<div class="panel-footer fs-no-bg fs-no-border-top fs-no-padding-top">
<ul class="list-inline">
<li class="timeline-list-actions-item">
<span class="counter-group">
...
</span>
</li>
</ul>
</div>
</li>
</script>
Comentário
Segue abaixo o tipo de Comentário de Publicação disponível na Timeline.
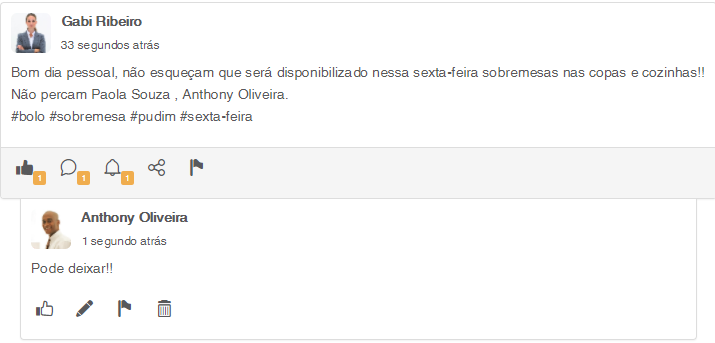
Comentário de uma Publicação
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas