Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Objetivo
O objetivo deste guia é possibilitar ao desenvolvedor criar componentes WCM via Eclipse ou Fluig Studio.
Vídeos How To
| Informações | ||
|---|---|---|
| ||
Confira os vídeos How To sobre Criação de páginas com layouts e widgets. |
Construção de componentes WCM no Eclipse
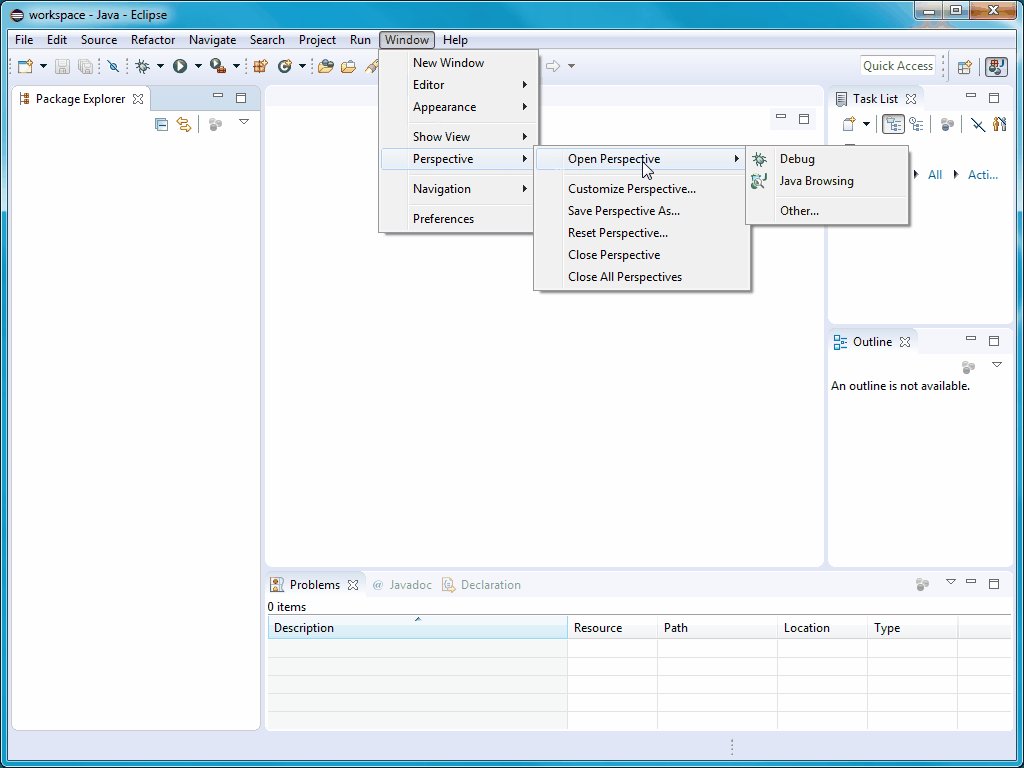
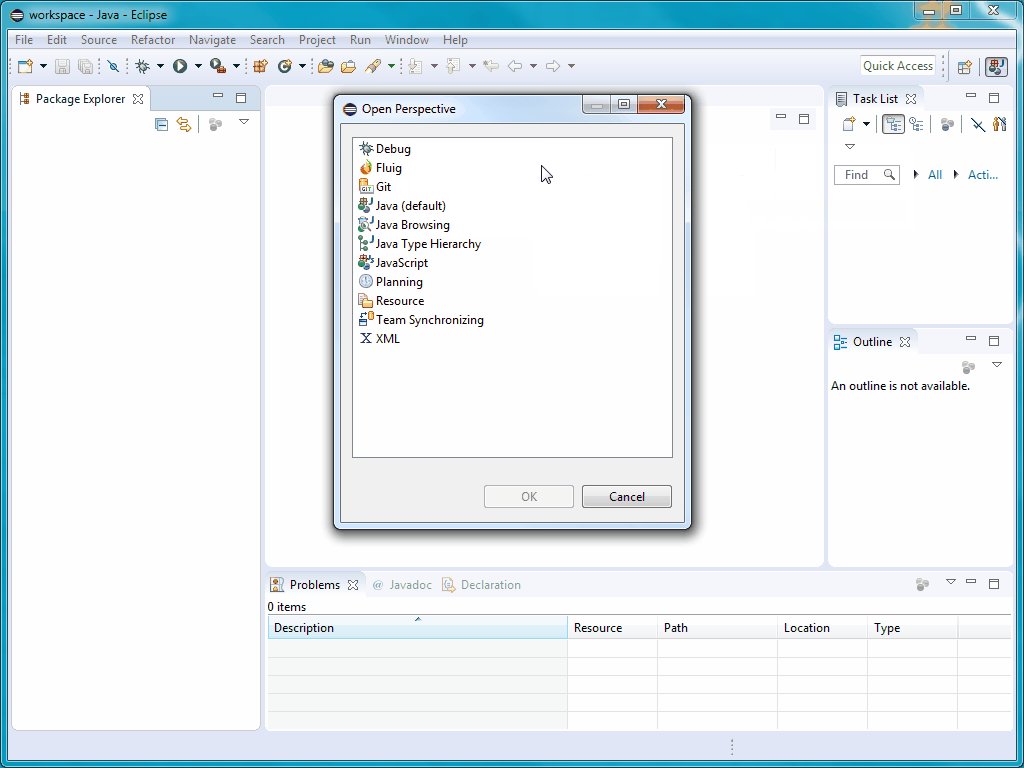
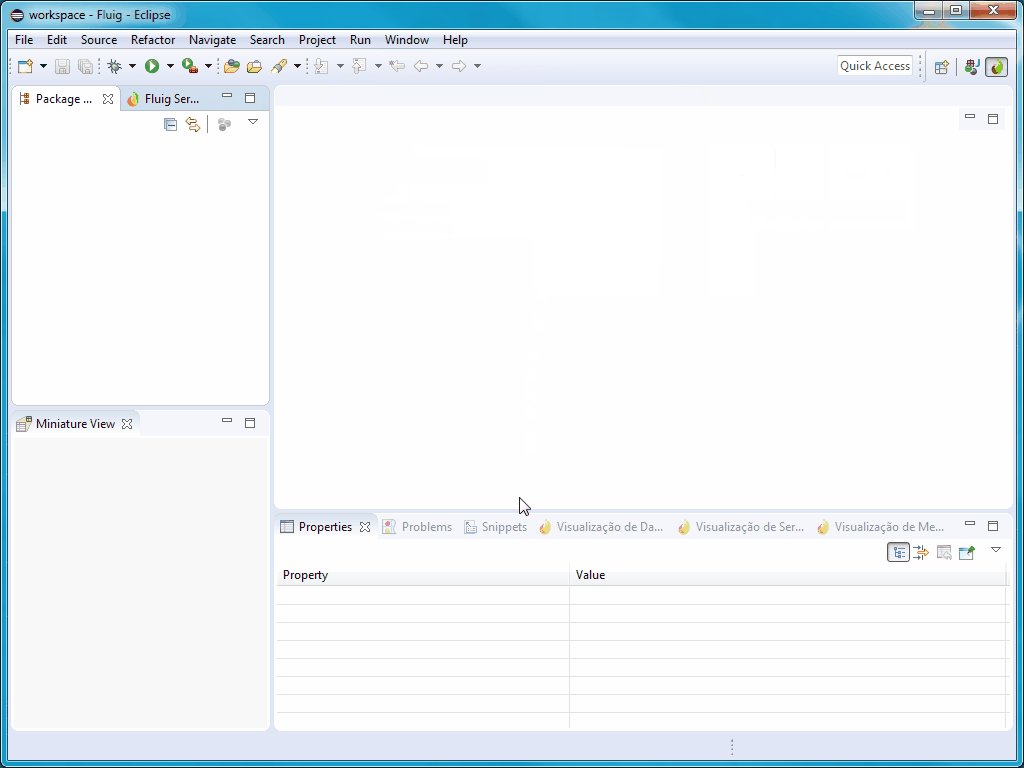
Para iniciar o desenvolvimento de um componente WCM no Eclipse ( ou fluig Fluig Studio), é necessário acessar a perspectiva Fluig e criar um novo projeto.
| Deck of Cards | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||
|
...
Criação
...
do Widget
Acompanhe Com o ambiente de desenvolvimento preparado, pode ser iniciada a criação do widget no projeto conforme os passos a seguir:
...
.
| Deck of Cards | |||||
|---|---|---|---|---|---|
| |||||
|
...
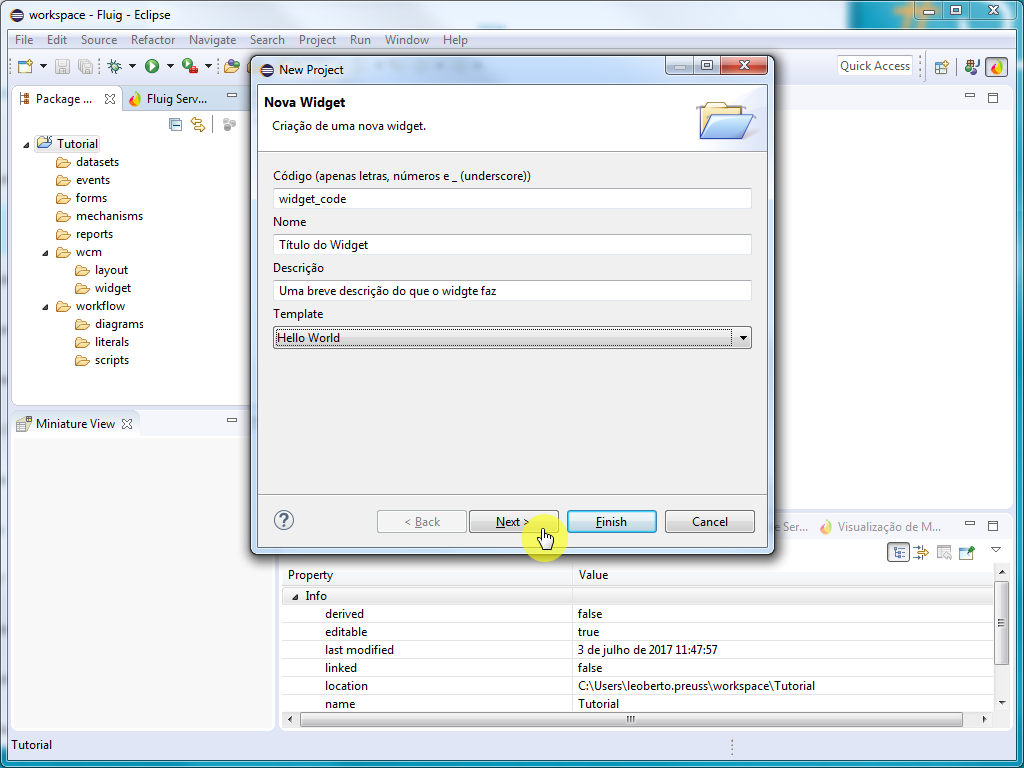
Selecione a opção Widget.
Preencha os campos obrigatórios do componente Widget (Figura 2): Código (campo chave), Nome e Descrição.
...
| Nota | ||
|---|---|---|
| ||
O campo Código é único (campo chave) e deve ser preenchido apenas com letras, números e sublinhado (underscore). |
...
Escolha um Template para sua widget a partir do botão combo box ou marque Nenhum caso não queira um modelo.
...
|
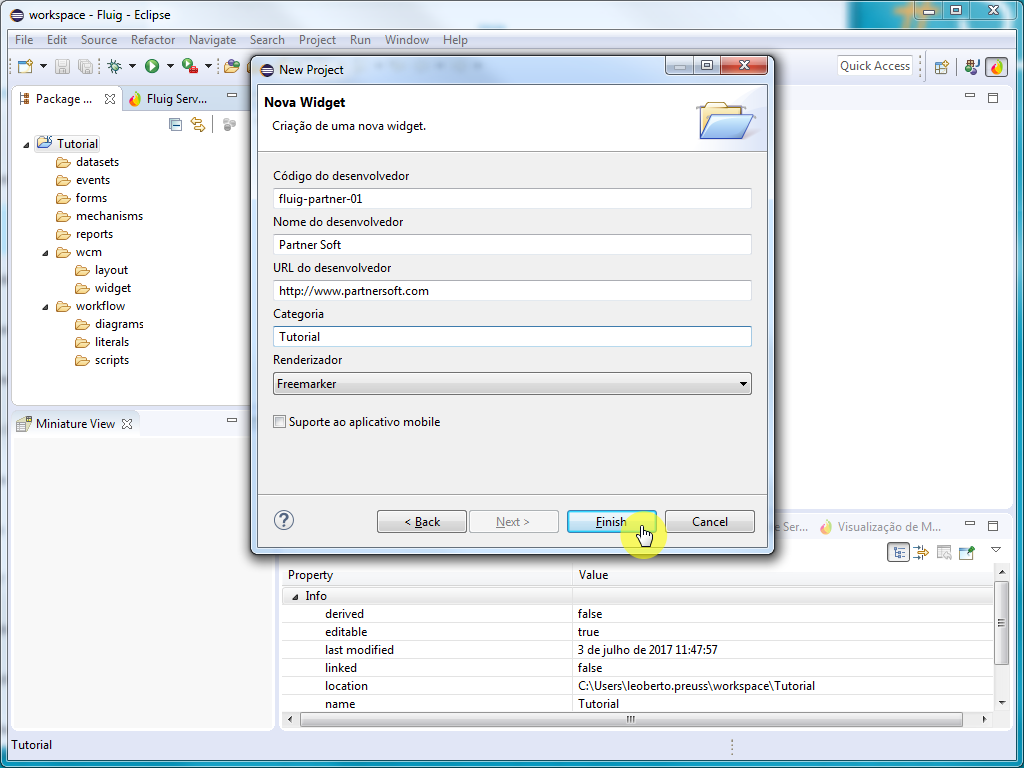
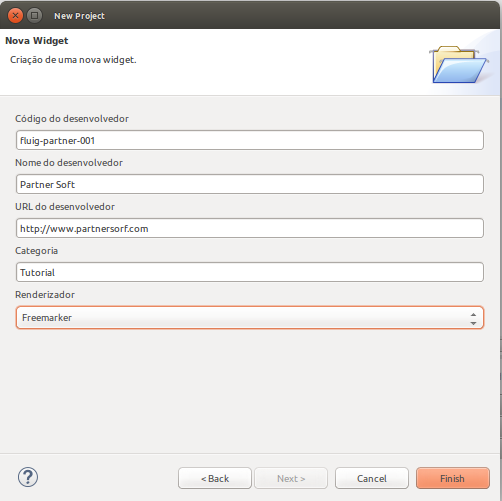
Figura 3 - Criando uma nova Widget (campos opcionais)
| Informações | ||
|---|---|---|
| ||
Os campos Código do desenvolvedor, Nome do desenvolvedor, URL do desenvolvedor e Categoria são opcionais. Já o campo Renderizador fornece apenas uma opção: Freemarker. |
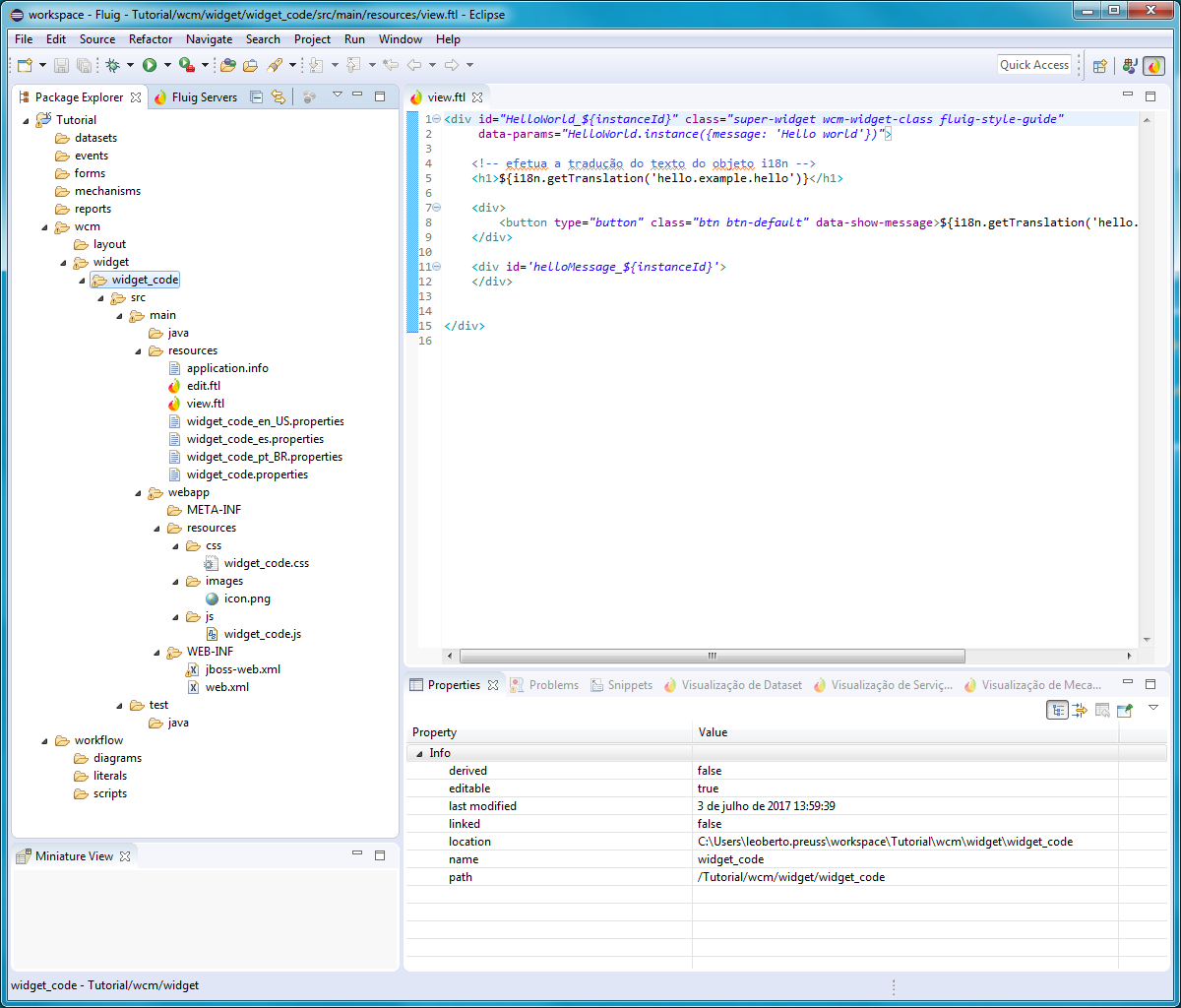
Ao concluir a construção da Widget, a estrutura de diretório deverá ficar como na Figura 4 abaixo.
Figura 4 - Estrutura de diretórios de um projeto Widget
Estrutura dos diretórios de widgets
| Âncora | ||||
|---|---|---|---|---|
|
Arquivo/Pasta | Descrição |
|---|
[código_do_widget] | Nome/Identificador |
do widget. | |
src/main/java | Localização das classes Java, caso exista alguma regra de negócio específica |
do widget. | |
src/main/resources/application.info | Arquivo de configuração |
do widget onde são gravados o código, título e desenvolvedor do widget, entre outros dados. Este arquivo será |
detalhado nas próximas páginas deste documento. | |
src/main/resources/view.ftl | Arquivo de template do |
FreeMarker que será interpretado durante a renderização |
do widget. | |
src/main/resources/edit.ftl | Arquivo que será interpretado durante a renderização |
do widget em modo de edição. Usado para configurar opções específicas para renderização |
do widget, como por exemplo, filtros de data, cotação do dólar, etc. Este arquivo é opcional |
. Caso não exista, será considerado que |
o widget não possui modo de edição, somente visualização. |
src/main/resources/ |
[código_do_widget].properties | Arquivo de strings traduzíveis utilizadas |
pelo widget. Deve possuir derivações de acordo com o idioma suportado |
pelo widget. O padrão será sempre o código |
do widget seguido do sufixo referente à sua linguagem |
. Por exemplo: um arquivo de tradução para o idioma inglês ficaria |
“código- |
do-widget_EN_US.properties”. | |
src/main/webapp/icon.png | Ícone |
utilizado para representar |
o widget no menu lateral da aplicação, ou em qualquer tela que necessite de uma representação visual do componente. |
Deve possuir a dimensão 55 x 30 pixels. | |
src/main/webapp/WEB-INF/web.xml | Descritor padrão de uma aplicação Java para web. |
src/main/webapp/WEB-INF/jboss-web.xml | Descritor específico para o |
servidor de aplicação. Deve conter |
obrigatoriamente a propriedade “context-root”. O context-root representa o contexto |
web do widget e o recomendado é que o valor seja o próprio código |
do widget. |
src/main/webapp/resources/css/ |
[código_do_widget].css | Folha de estilo |
do widget. |
src/main/webapp/resources/js/ |
[código_do_widget].js | Arquivo |
JavaScript do widget (caso seja necessário). | |
src/main/webapp/resources/images | Pasta específica de imagens |
do widget, caso necessário. | |
src/test/java | Pasta específica para a construção de testes unitários. |
| Aviso | ||
|---|---|---|
| ||
Pastas não 01. Não devem ser criadas novas pastas no diretório "src/main/resources". Recomendamos que utilize O recomendado é que sejam utilizadas as pastas já existentes no projeto. |
Exemplo de código JavaScript
02. Ao criar um widget, os itens abaixo devem possuir o mesmo nome. Este nome deve ser único, ou seja, não pode ser utilizado em nenhum outro widget, pois a duplicidade pode causar problemas durante o deploy dos componentes:
|
Exemplo de código JavaScript
| Bloco de código | ||
|---|---|---|
| ||
var HelloWorld = SuperWidget.extend({
message: null,
init: function () | ||
| Bloco de código | ||
| ||
var HelloWorld = SuperWidget.extend({ message: null, init: function () { //code }, bindings: { local: { //code '}, bindings: { local: { 'show-message': ['click_showMessage'] } }, showMessage: function () { $div = $('#helloMessage_' + this.instanceId); $message = $('<div>').addClass('message').append(this.message); $div.append($message); } }); |
Exemplo de código HTML com FreeMarker (view.ftl)
| Bloco de código |
|---|
| language | html/xml |
|---|
<div id="HelloWorld_${instanceId}" class="super-widget wcm-widget-class fluig-style-guide"
data-params="HelloWorld.instance({message: 'Hello world'})">
<!-- efetua a tradução do texto do objeto i18n -->
<h1>${i18n.getTranslation('hello.example.hello')}</h1>
<div>
<button type="button" class="btn btn-default" data-show-message>${i18n.getTranslation('hello.button.showMessage')}</button>
</div>
<div id='helloMessage_${instanceId}'>
</div>
</div> |
Criação de Layout
AcompanheCom o ambiente de desenvolvimento preparado, pode ser iniciada a criação do layout no projeto conforme os passos a seguir
:.
| Deck of Cards | |||||
|---|---|---|---|---|---|
| |||||
|
|
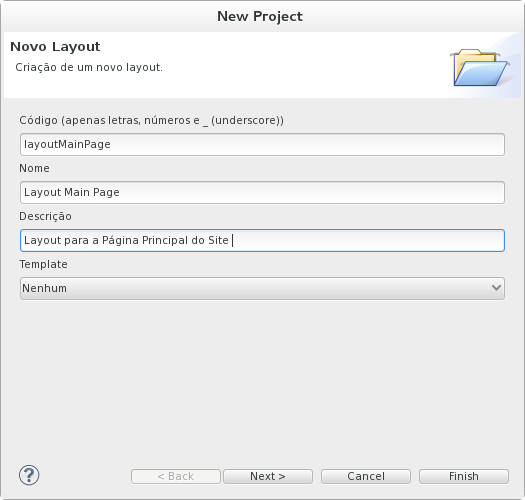
Selecione a opção Layout.
Figura 5 - Criando um novo Layout (campos obrigatórios)
Preencha os campos obrigatórios do componente Layout (Figura 5): Código, Nome e Descrição.
|
Escolha um Template para seu layout a partir do botão combo-box ou marque Nenhum caso não queira um modelo.
O campo Código deve ser preenchido apenas com
|
|
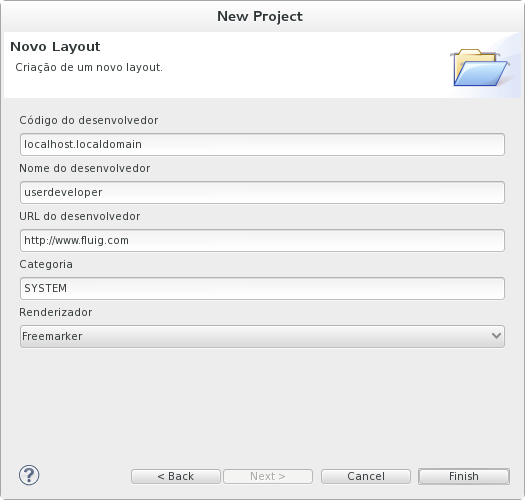
Pressione Next para continuar (Figura 6) o preenchimento dos campos ou Finish para concluir.
|
Figura 6 - Criando um novo Layout (campos opcionais)
| Nota Os campos: Código do desenvolvedor, Nome do desenvolvedor, URL do desenvolvedor e Categoria são campos opcionais. Já o campo Renderizador fornece apenas uma opção: Freemarker. |
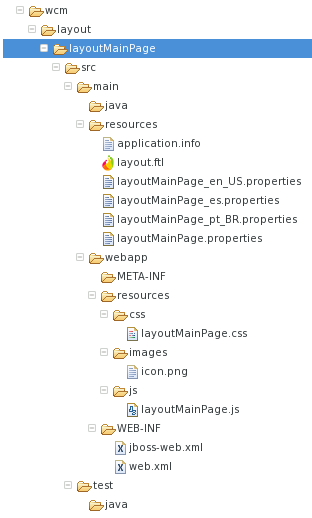
Ao concluir a construção do Layout, a estrutura de diretório deverá ficar como na Figura 7.
Figura 7 - Estrutura de diretórios de um projeto Layout
|
|
Exemplo de código FreeMarker (layout.ftl)
| Bloco de código | ||
|---|---|---|
| ||
<div class="fluig-style-guide">
<div id="wcm_header" class="wcm-header-background wcm-header">
<!-- Group left -->
<div class="header-grouper-left">
<a href="home" class="wcm_logo" title="${i18n.getTranslation('layout.label.pagetitle')}">
<#if '${imageLogo}'=='true'>
<img src="${serverContextURL}/resources/images/${pageRender.user.tenantId}/logo_image.png"></img>
<#else>
<img src="${serverContextURL}/resources/images/logo.png"></img>
</#if>
</a>
</div>
<!-- Group right -->
<div class="header-grouper-right">
<!-- Container login -->
<div id="SlotLogin" slot="true" class="slot-header-actions">
<#list (pageRender.getInstancesIds("SlotLogin"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div>
</div>
</div>
<!-- WCM Wrapper content -->
<div class="wcm-wrapper-content">
<!-- Menu esquerdo -->
<nav class="wcm-navigation wcm-menu-background">
<div id="SlotMenu" slot="true">
<#list (pageRender.getInstancesIds("SlotMenu"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div>
</nav>
<!-- Wrapper -->
<div class="wcm-all-content">
<div id="wcm-content" class="clearfix wcm-background">
<!--WIDGETS DO LAYOUT -->
<link type="text/css" rel="stylesheet" href="${contextPath}/resources/css/wcm_layout.css"/>
<!-- Onde deverá estar a barra de formatação -->
<#if pageRender.isEditMode()=true>
<div name="formatBar" id="formatBar"></div>
<!-- Div geral -->
<!-- Há CSS distinto para Edição/Visualização -->
<div id="edicaoPagina" class="clearfix">
<#else>
<div id="visualizacaoPagina" class="clearfix">
</#if>
<!-- Titulo da página -->
<div class="slotfull layout-1-1">
<span class="titleArea">${i18n.getTranslation('wcm.layoutdefault.title')}</span>
<h2 class="pageTitle">${pageTitle}</h2>
</div>
<!-- Slot 1 -->
<div class="editable-slot slotfull layout-1-1" id="slotFull1">
<div id="SlotC" slot="true" class="slotint" decorator="false" editableSlot="true">
<#list (pageRender.getInstancesIds("SlotC"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div>
</div>
<!-- Slot 2 -->
<div class="editable-slot slotfull layout-1-1" id="slotFull2">
<div id="SlotB" slot="true" class="slotint" decorator="false" editableSlot="true">
<#list (pageRender.getInstancesIds("SlotB"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div>
</div>
<!-- Slot 3 -->
<div class="editable-slot slotfull layout-1-1" id="slotFull3">
<!-- Widget -->
<div id="SlotA" slot="true" class="slotint" decorator="true" editableSlot="true">
<#list (pageRender.getInstancesIds("SlotA"))! as id>
${pageRender.renderInstance(id)}
</#list>
</div>
</div>
</div>
<!-- FIM DAS WIDGETS DO LAYOUT -->
<div id="wcm_footer" class="wcm_footer"></div>
</div>
</div>
</div>
</div> |
| Dica | ||
|---|---|---|
| ||
Para compreender melhor os elementos de um código de layout, leia a sessão de layouts. |
Exemplo de código JavaScript
| Bloco de código | ||
|---|---|---|
| ||
var HelloWorld = SuperWidget.extend({
message: null,
init: function () {
//code
},
bindings: {
local: {
'show-message': ['click_showMessage']
}
},
showMessage: function () {
$div = $('#helloMessage_' + this.instanceId);
$message = $('<div>').addClass('message').append(this.message);
$div.append($message);
}
}); |
Exemplo de códigos para inclusão de componentes nos layouts (view.ftl)
Os layouts customizados do Fluig Plataforma permitem que o usuário desenvolvedor reutilize alguns componentes padrões padrão da plataforma, tais como , o cabeçalho contendo as informações do usuário, campo de busca e notificações globais, assim como também rodapé, menu e outros componentes.
Quando o usuário desenvolvedor inicia a customização criação de um layout pelo Eclipse ou Fluig Studio, é possível utilizar alguns exemplos de layouts existentes que terão padrões diferenciados. Em alguns destes layouts pré definidos é necessário verificar quais componentes estão presentes e quais foram inseridos, pois algumas vezes é necessário configurar o slots no arquivo "src/main/resources/application.info.
Abaixo alguns exemplos de partes/pedaços código para montagem de componentes no layout são exibidos. Vale lembrar que cada código tem sua particularidade e geralmente não podem ficar soltos no arquivo view.ftl, pois precisam estar dentro de algumas DIVs para seu perfeito funcionamento.
Abaixo segue o exemplo de montagem de alguns componentes disponíveis:
Inclusão do componente de busca:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<div id="SlotInstantSearch" slot="true" class="slotint slot-header-actions">
<#list (pageRender.getInstancesIds("SlotInstantSearch"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div> |
application.info".
Abaixo estão disponíveis alguns exemplos de trechos de código para montagem de componentes no layout. Cada um destes códigos possui particularidades e não podem apenas ser incluídos no arquivo view.ftl, pois precisam estar dentro de tags <div> para funcionar de forma correta.
Inclusão do componente de busca
- O trecho abaixo deve ser inserido dentro da tag
- <div class="header-grouper-right">, que por sua vez deverá estar dentro da
- tag <div id="wcm_header" class="wcm-header-background wcm-header">
- .
- No arquivo src/main/resources/application.info o
- desenvolvedor deverá incluir: slot.SlotInstantSearch=suggestsearch.
Inclusão do componente de notificação/alerta global:
| Bloco de código |
|---|
|
|
| |
<div id=" |
SlotInstantSearch" slot="true" class="slotint slot-header-actions"> <#list (pageRender.getInstancesIds(" |
SlotInstantSearch"))! as id> ${pageRender.renderInstanceNoDecorator(id)} </#list> </div> |
Inclusão do componente de notificação/alerta global
- O trecho abaixo deve ser inserido dentro da tag
O trecho descrito acima deve ser colocado dentro da DIV
- <div class="header-grouper-right">, que por sua vez deverá estar dentro da
Snippets
- tag <div id="wcm_header" class="wcm-header-background wcm-header">.
- No arquivo src/main/resources/application.info o desenvolvedor deverá incluir: slot.SlotGlobalAlert=alertpopover.
| Bloco de código | ||
|---|---|---|
| ||
<div id="SlotGlobalAlert" slot="true" class="slotint slot-header-actions">
<#list (pageRender.getInstancesIds("SlotGlobalAlert"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div> |
Snippets
A opção Snippets
...
fornece ao desenvolvedor um pequeno trecho de código-exemplo relacionado a
...
um determinado recurso. O objetivo é
...
fornecer um modo rápido e simples para que o desenvolvedor visualize um exemplo de código e dê início
...
à construção do componente.
...
- Acionar o
...
- menu Window
...
- na barra de menu.
- Selecionar Show View
...
- → Other...
...
- Expandir a pasta General
...
Figura 8 - Janela Show View
- , selecionar Snippets e acionar OK.
A visão
...
Snippets apresentará as opções para Componentes WCM
...
conforme o tipo de arquivo em foco (
...
JavaScript ou FTL)
...
Figura 9 - Snippets Javascript Figura 10 - Snippets FTL
:
| Deck of Cards | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
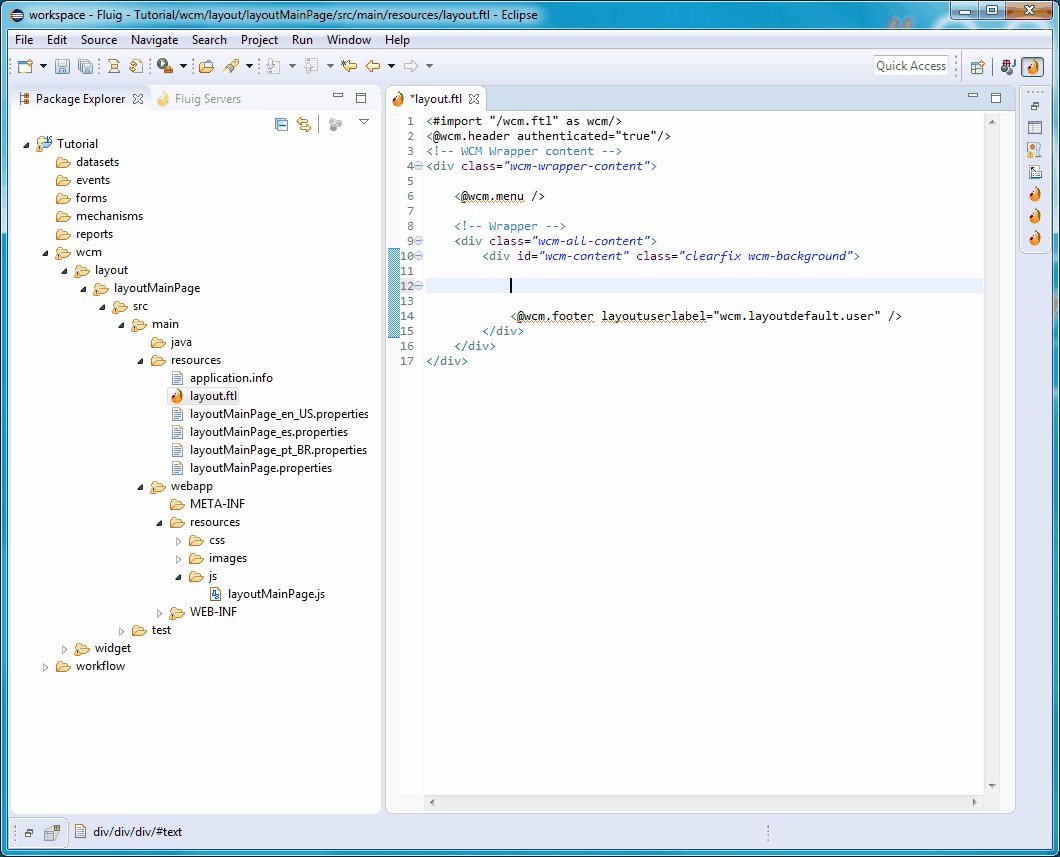
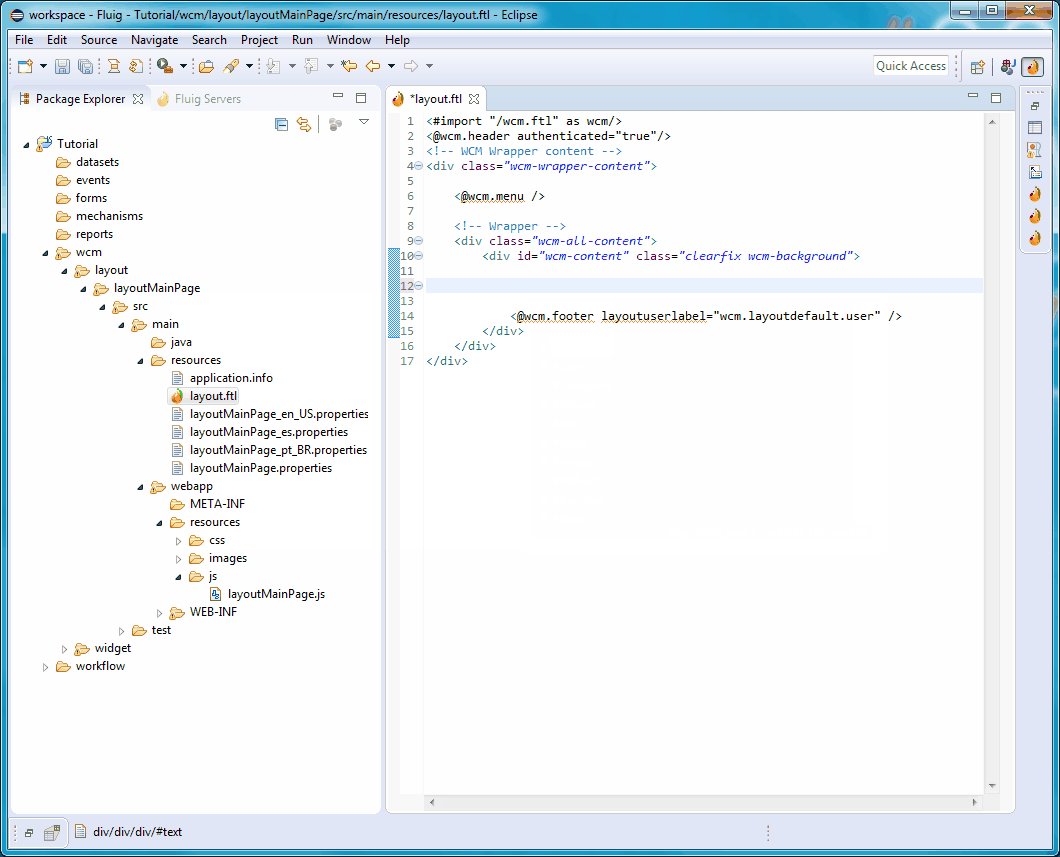
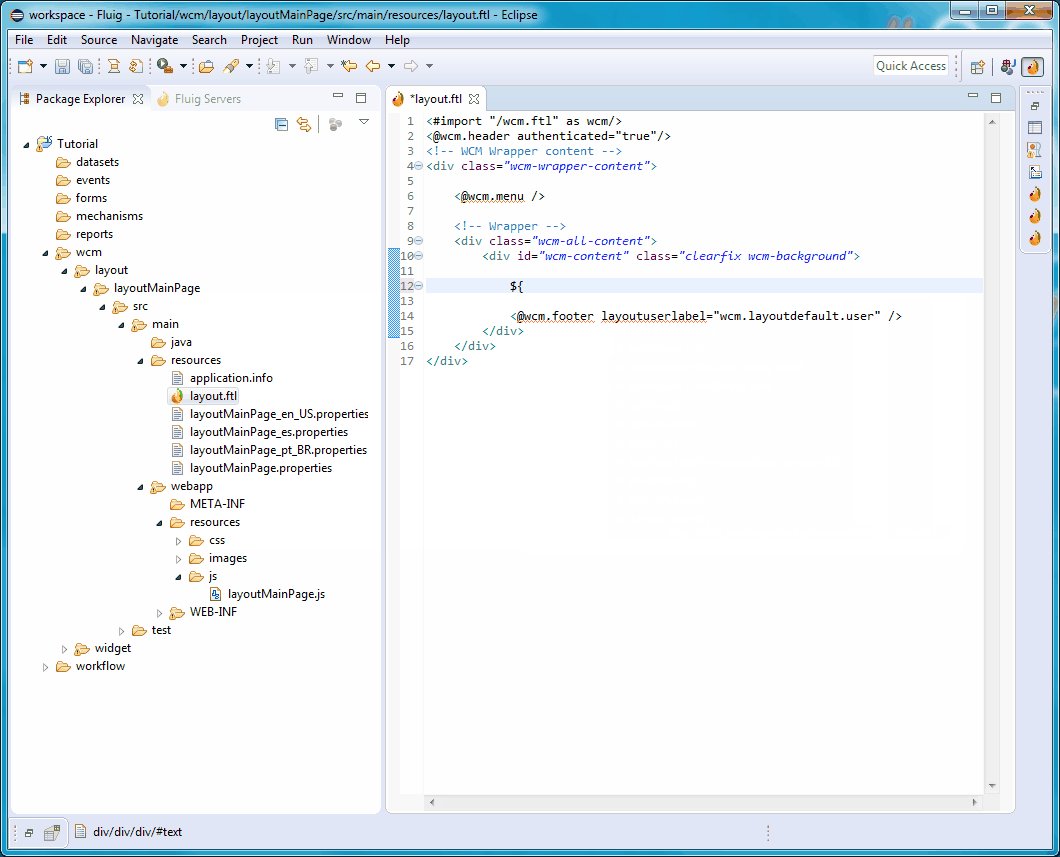
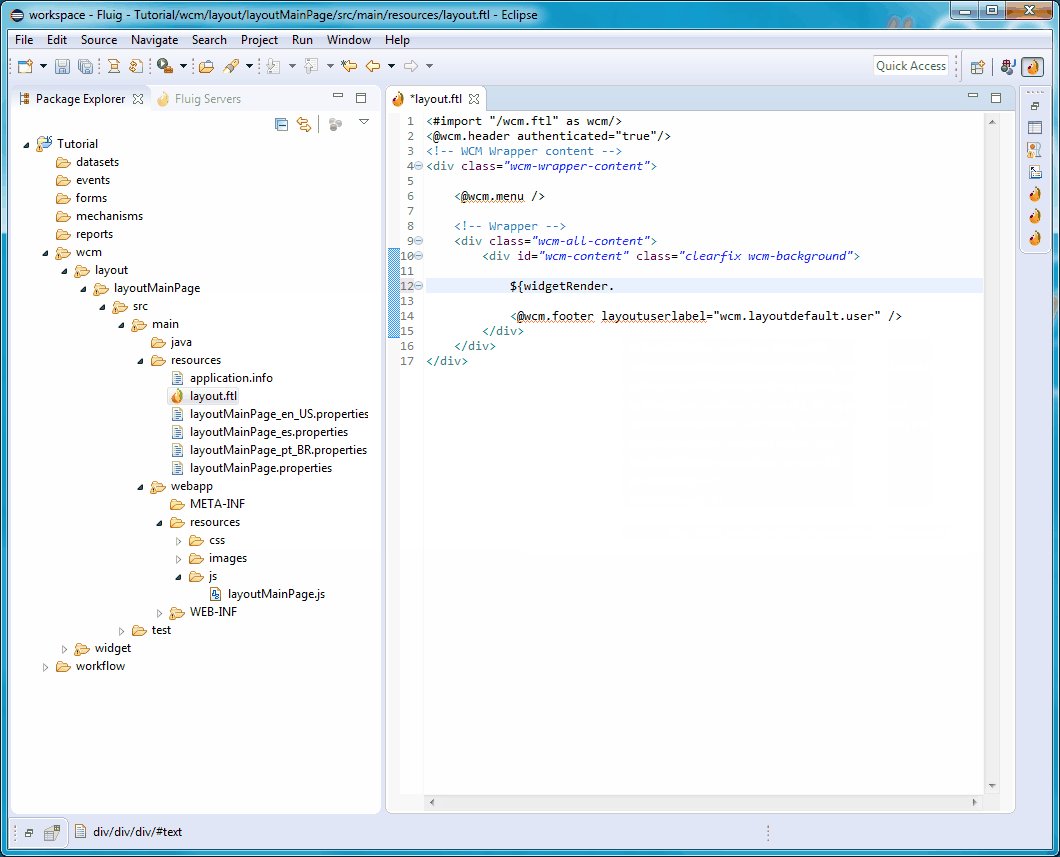
Autocompletar
...
para FreeMarker e JavaScript
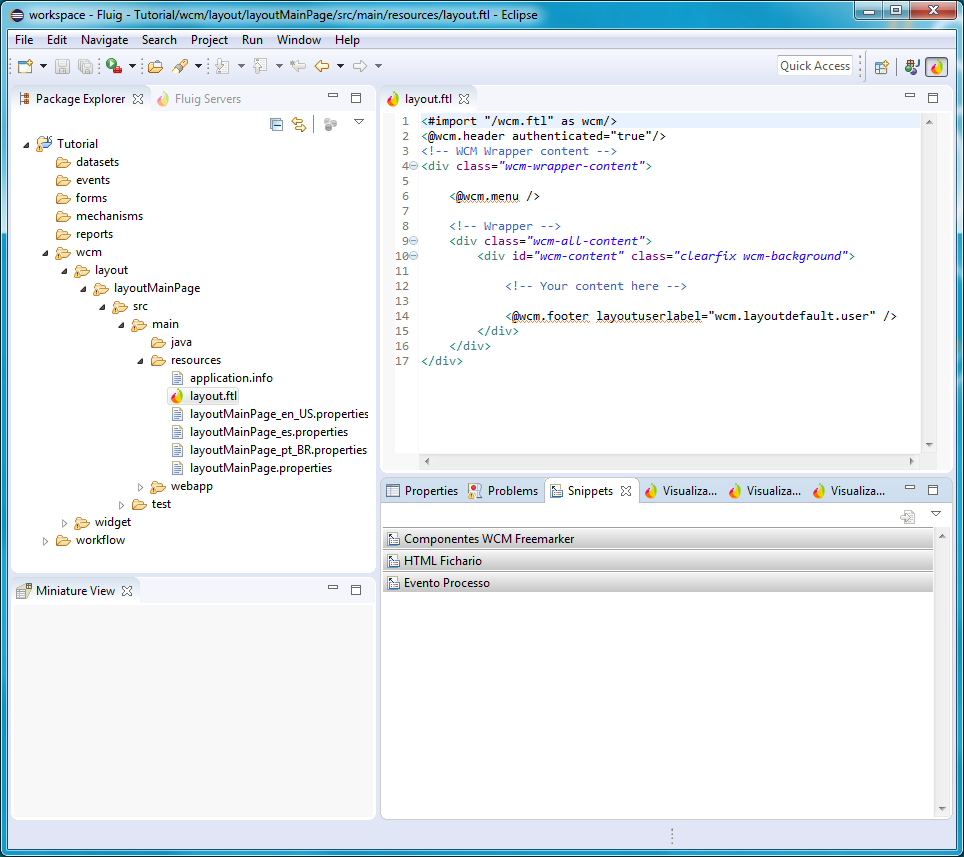
Os arquivos Freemarker (extensão ".ftl"), quando abertos com o
...
editor Freemarker do Fluig
...
Plataforma, dispõe do recurso autocompletar para as diretivas básicas do FTL (iniciadas em "<#") e para as variáveis de contexto nas interpolações do Freemarker ("${}"). Os nomes contextuais disponíveis para o
...
autocompletar são widgetRender e pageRender.
Os arquivos JavaScript (extensão ".js"), quando abertos em um Projeto Fluig, também
...
dispõe do recurso autocompletar para as APIs nativas do JavaScript e do Fluig Plataforma.
| Dica |
|---|
Utilize o atalho do teclado CTRL + Barra de espaço para forçar a exibição do autocompletar no Eclipse ou Fluig Studio. |
| Deck of Cards | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
Exportar componente para o servidor Fluig
Figura 11 - Exemplo de autocomplete JavaScript
Realizando o deploy do componenteA partir deste momento é possível gerar o pacote e instalar o componente no servidor (, ou seja, fazer o deploy). Para iniciar o procedimento, selecione o projeto e clique no menu File e selecione a opção Export... (ou clique com o botão direito em cima do projeto Widget ou Layout).
| Nota Selecione o projeto (Widget ou Layout) a ser exportado e clique com o botão direito em cima da pasta do projeto para fazer corretamente a instalação. |
Um novo Wizard será iniciado para guiá-lo (Figura 10).
Figura 12 - Wizard de exportação de componente Fluig WCM (1)
Siga os procedimentos abaixo (Figura 11):
.
- Selecionar a pasta do widget ou layout que será exportado e clicar sobre ela com o botão direito do mouse.
- Acionar Export...
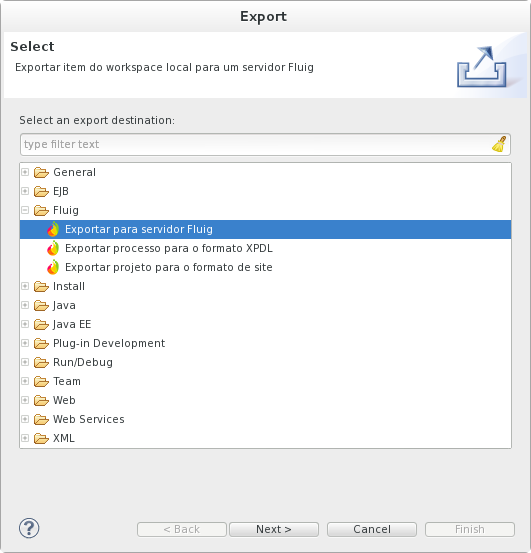
- Selecionar a opção
- Exportar para servidor Fluig e
- acionar Next.
Figura 13 - Wizard de exportação de componente Fluig WCM (2)
Pronto! Esta etapa facilita todo o processo. Ao término, o servidor terá feito a instalação do componente e este estará pronto para ser utilizado.
- Selecionar o servidor desejado dentre os servidores cadastrados no Eclipse ou Fluig Studio.
- Acionar Finish.
Após a exportação, o componente estará disponível para utilização na criação e edição de páginas do Fluig Plataforma.
| Expandir | ||
|---|---|---|
| ||
JavaScript is a trademark of Oracle Corporation. Firefox and Mozilla are registered trademarks of the Mozilla Foundation. Google, Android and Google Chrome are trademarks of the Google Inc. Oracle, Java and OpenOffice.org are registered trademarks of Oracle and/or its affiliates. Other names may be trademarks of their respective owners. Red Hat and JBoss are registered trademarks of Red Hat, Inc. in the United States and other countries. Any other third party trademarks are the property of their respective owners. |