Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Arquivos básicos da Timeline
Como todos os componentes do TOTVS Fluig Plataforma, a Timeline é desenvolvida baseada no framework de templates FreeMarker (.ftl). O FreeMarker é responsável pela camada de visualização, onde sobre ele é escrito todo HTML do componente. Bem como o(s) arquivo(s) de FreeMarker, todos os componentes possuem seus arquivos próprios de CSS (.css) e JavaScript (.js).
Ação de
...
Para gerar conteúdo na Timeline, o Fluig utiliza o componente de Publicação de conteúdo Poster. O Poster é responsável por absorver todo o conteúdo digitado pelo usuário no Campo de Publicação e enviar para exibição de uma nova Publicação na Timeline.
Ação de Publicação na Timeline de Usuário
Ação de Publicação na Timeline de Usuário é o campo de texto onde o usuário digita o conteúdo para Publicação. Esse campo de texto está disponível em sua página inicial e todo o conteúdo é publicado em sua própria Timeline.
Botão de ação disabilitado
Botão de ação habilitado
Comentário de uma Publicação
Ação de Publicação na Timeline de Comunidade
Ação de Publicação na Timeline de Comunidade é o campo de texto onde o usuário digita o conteúdo para Publicação. Esse campo de texto está disponível em qualquer página de Comunidade e todo o conteúdo é publicado na página da Comunidade em questão.
Estado inicial
Aguardando conteúdo
edição
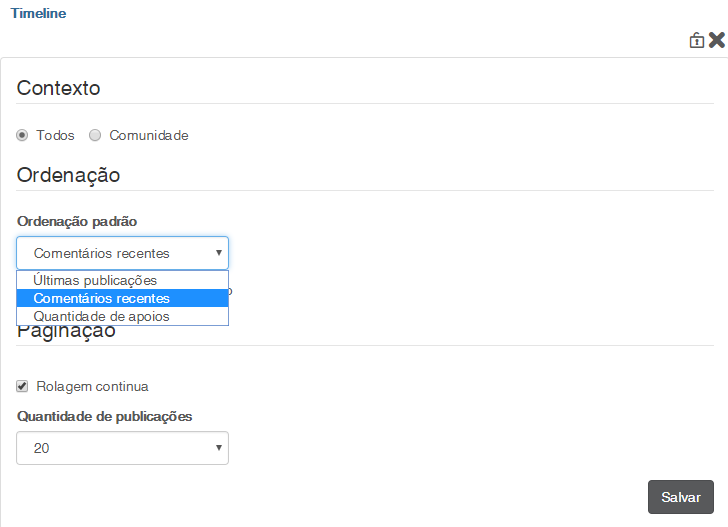
No modo de edição da timeline você pode configurar as opções de visualização.
Ação de visualização
Após gerar uma nova Publicaçãopublicação, esse conteúdo é exibido na Timeline em diferentes tipos de visualização.:
Estrutura básica de
...
templates Mustache na timeline
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<div<script class="timeline-post-wrapper post post-parent" id="${post.postId}"> <divtype="text/template" class="social-timeline-post clearfix"> <!-- Área da foto do usuário --> <div class="timeline-user-photo-container"> <div class="timeline-user-photo-container-hidden" data-user-popover="${post.user.alias}"> <a href="#" class="timeline-link-user totvs-link-social timeline-link-user-photo" data-social-alias="${post.user.alias}" data-timeline-link-user> <img src="/social/api/rest/social/image/thumb/${post.user.alias-template"> <li data-post-id="{{postId}}" class="timeline-list-userposts-photoitem"> </a> </div> </div> <div class="post-content-container"> <!-- Área das informações da Publicação. Ex. Nome do usuário, data da Publicação, etc. --> <p class="timeline-post-headerpanel panel-default fs-no-margin"> <a href="#"<div class="timelinepanel-link-userbody totvsfs-linksm-social" data-social-alias="${post.user.alias}" data-timeline-link-user>${user.name}</a> <span class="post-header-text"> - </span>space media clearfix"> <a href="${tenantURL}/post/${post.user.alias}/${post.postId}"<div class="timeline-link-date totvs-link-gray"> ${post.data}</a>media-body"> </p> <!-- Conteúdo do post --> <p class="timeline-text-post">${post.text}</p> </div> <!-- Lista de ações disponíveis na Publicação --> <ul {{#postHeader}} <h5 class="sociable-action-bar list-inlinemedia-heading"> <li><a href="#" class="sociable-link sociable-icon sociable-comment timeline-link-comment" data-timeline-link-comment>Comentar</a></li> <!-- More actions --> </ul> </div> </div> |
...
| language | css |
|---|---|
| title | No CSS |
...
|
...
|
...
...
. |
...
. |
...
. |
...
...
| language | javascript |
|---|---|
| title | Response List of JSON (example): |
| collapse | true |
...
|
...
|
...
|
...
|
...
|
...
</h5>
{{/postHeader}}
{{#text}}
<p>{{{text}}}</p>
{{/text}}
{{#variableContent}}
{{>postContent}}
{{/variableContent}}
</div>
</div>
<div class="panel-footer">
<ul class="list-inline timeline-list-actions">
<li class="timeline-list-actions-item">
...
</li>
</ul>
</div>
</div>
<ul class="fs-md-space fs-no-padding-top fs-no-padding-bottom timeline-list-comments" data-timeline-list-comments>
{{#comments}}
{{>postComments}}
{{/comments}}
{{#existsMoreComments}}
{{>postMoreComments}}
{{/existsMoreComments}}
</ul>
</li>
</script> |
Tipos de Publicação
Segue abaixo os tipos de Publicação disponíveis na Timeline.
Novo Artigo criado
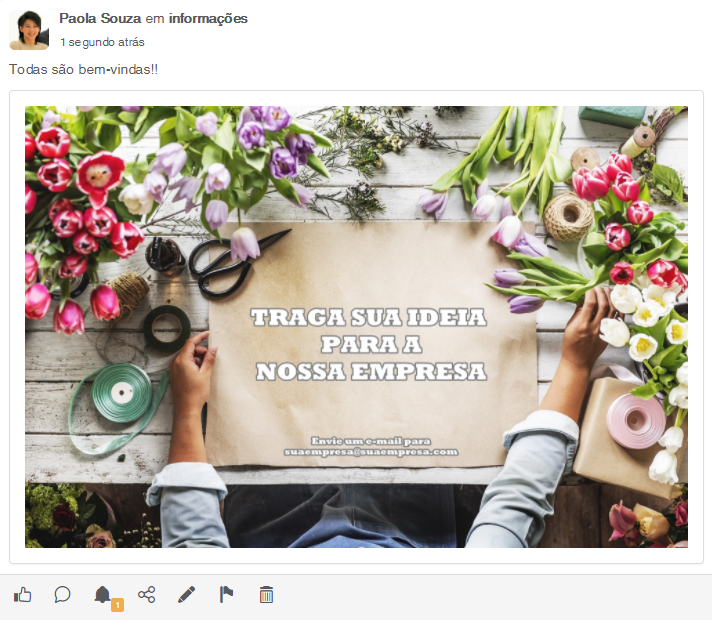
Publicação na Comunidade
Publicação Compartilhada
Publicação com Imagem
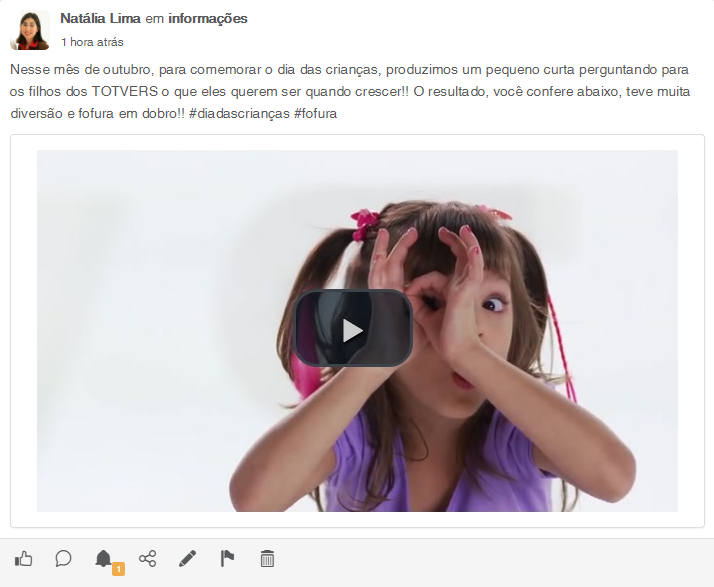
Publicação com vídeo
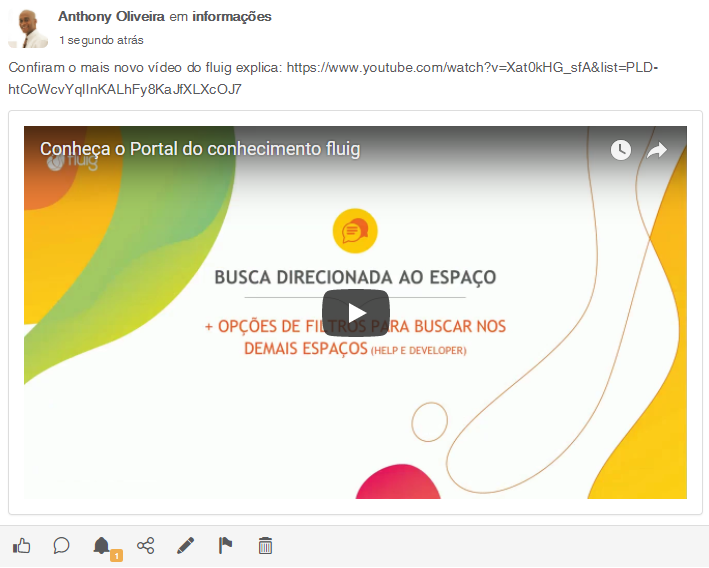
Publicação com vídeo do YouTube
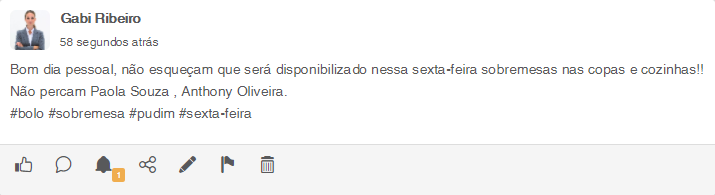
Publicação com Menção e Hashtag
Modal para Compartilhamento da Publicação
Estrutura básica de
...
template Mustache de comentário em uma Publicação
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<div<script classtype="timeline-comments-container"> <divtext/template" class="commentListsocial-timeline-comment-template"> <div class="timeline-comments clearfix postComment post-parent" <li data-comment-id="${{comment.id}}"> <!-- Área da foto do usuário --> <div class="timeline-user-photo-container"> class="panel panel-default fs-no-margin timeline-list-comments-item"> <div class="timelinepanel-userbody fs-photo-container-hidden" data-user-popover="${comment.user.alias}sm-space media clearfix"> <a href="#" class="timeline-link-user totvs-link-social timeline-link-user-photo" data-timeline-link-user="" data-social-alias="${comment.user.aliaspull-left" href="{{tenantURI}}/{{user.page}}"> <img src="/social/api/rest/social/image/thumb/${comment.user.alias}" class="timeline-user-photo">... </a> </div> </div> <div class="postmedia-content-containerbody"> <!-- Área de informações do comentário. Ex. Nome do usuário, data da Publicação, etc. --> <p<h5 class="timelinemedia-post-headerheading"> <a href="#" class="timeline-link-user totvs-link-social" data-user-popover="${comment.user.alias}" data-timeline-link-user="" data-social-alias="${comment.user.alias}">Jerome McElroy</a> <span class="post-header-text"> - </span>h5> <a href="#" class="timeline-link-date totvs-link-gray"> ${comment.data<p>{{{comment}}}</a>p> </p>div> <!-- Conteúdo do comentário -->/div> <p<div class="timeline-text-post-comment">${comment.text}</p> </div> <!-- Lista de ações disponíveis no comentário --panel-footer fs-no-bg fs-no-border-top fs-no-padding-top"> <ul class="sociable-action-bar list-inline clearfix"> <li><a href="#"<li class="sociabletimeline-link sociable-icon sociable-support linkLikePostComment support" data-linklikepostcomment="">Apoiar</a></li>list-actions-item"> <span class="counter-group"> ... </span> <!-- More actions -->/li> </ul> </div> </div>li> </div>script> |
...
Comentário
Tipos de comentários
Segue abaixo os tipos o tipo de Comentários Comentário de Publicação disponíveis disponível na Timeline.
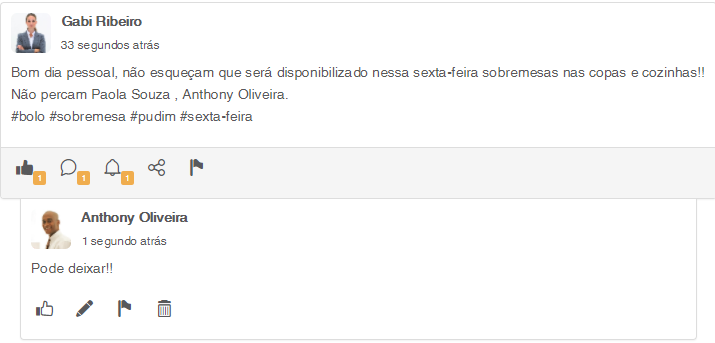
Comentário de uma Publicação