Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Arquivos básicos da Timeline
Como todos os componentes do TOTVS Fluig Plataforma, a Timeline é desenvolvida baseada no framework de templates FreeMarker (.ftl). O FreeMarker é responsável pela camada de visualização, onde sobre ele é escrito todo HTML do componente. Bem como o(s) arquivo(s) de FreeMarker, todos os componentes possuem seus arquivos próprios de CSS (.css) e JavaScript (.js).
Ação de
...
Para gerar conteúdo na Timeline, o Fluig utiliza o componente de Publicação de conteúdo Poster. O Poster é responsável por absorver todo o conteúdo digitado pelo usuário no Campo de Publicação e enviar para exibição de uma nova Publicação na Timeline.
Ação de Publicação na Timeline de Usuário
Ação de Publicação na Timeline de Usuário é o campo de texto onde o usuário digita o conteúdo para Publicação. Esse campo de texto está disponível em sua página inicial e todo o conteúdo é publicado em sua própria Timeline.
Botão de ação disabilitado
Botão de ação habilitado
Comentário de uma Publicação
Ação de Publicação na Timeline de Comunidade
Ação de Publicação na Timeline de Comunidade é o campo de texto onde o usuário digita o conteúdo para Publicação. Esse campo de texto está disponível em qualquer página de Comunidade e todo o conteúdo é publicado na página da Comunidade em questão.
Estado inicial
Aguardando conteúdo
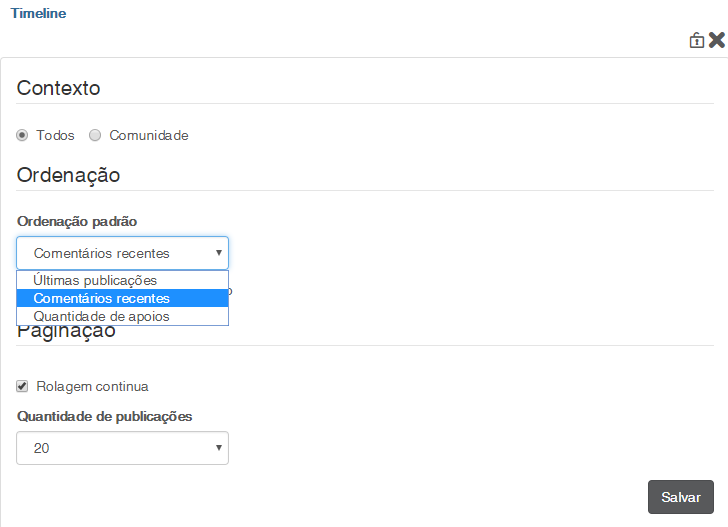
edição
No modo de edição da timeline você pode configurar as opções de visualização.
Ação de Ação de visualização
Após gerar uma nova Publicaçãopublicação, esse conteúdo é exibido na Timeline em diferentes tipos de visualização.:
Estrutura básica de
...
templates Mustache na timeline
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<div<script class="timeline-post-wrapper post post-parent" id="${post.postId}"> <divtype="text/template" class="social-timeline-post clearfix"> <!-- Área da foto do usuário --> <div class="timeline-user-photo-container-template"> <div class="timeline-user-photo-container-hidden"<li data-userpost-popoverid="${post.user.alias}"> <a href="#" class="timeline-link-user totvs-link-social timeline-link-user-photo" data-social-alias="${post.user.alias}" data-timeline-link-user> <img src="/social/api/rest/social/image/thumb/${post.user.alias{postId}}" class="timeline-list-userposts-photoitem"> </a> </div> </div> <div class="post-content-container"> <!-- Área das informações da Publicação. Ex. Nome do usuário, data da Publicação, etc. --> <p class="timeline-post-headerpanel panel-default fs-no-margin"> <a href="#"<div class="timelinepanel-link-userbody totvsfs-linksm-social" data-social-alias="${post.user.alias}" data-timeline-link-user>${user.name}</a> <span class="post-header-text"> - </span>space media clearfix"> <a href="${tenantURL}/post/${post.user.alias}/${post.postId}"<div class="timeline-link-date totvs-link-gray"> ${post.data}</a> </p> <!-- Conteúdo do post --> <p class="timeline-text-post">${post.text}</p> </div> <!-- Lista de ações disponíveis na Publicação --> <ul class="sociable-action-bar list-inline"> <li><a href="#" class="sociable-link sociable-icon sociable-comment timeline-link-comment" data-timeline-link-comment>Comentar</a></li> <!-- More actions --> </ul> </div> </div> |
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
/*
*
* Multiple definitions
*
*/
.wcm-widget-timeline .timeline-post,
.wcm-widget-timeline .timeline-comments {
padding: 8px 0 36px;
position: relative;
}
... |
- Multiple definitions: Todas as formatações que são em comum no componente Timeline como espaçamento, tamanho de font, cor de font, etc.
- Unic definitions: Todas as formatações que são únicas no componente Timeline como título do componente, etc.
- Sociable actions bar: Formatação da área de ações de uma Publicação. Ex. Curtir, Comentar, Compartilhar, etc.
- Container comments list: Formatação da lista de Comentários de uma Publicação.
- Youtube video format: Formatação de uma Publicação ou Comentário com um vídeo do Youtube renderizado.
- Content shared types: Formatação básica de uma Publicação com conteúdo compartilhado. Ex. Imagem, Documentos, Usuários, etc.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[{
"postId" : "10", //post id
"text" : "A Post!", //post text
"link" : "http://www.youtube.com/watch?v=E2LM3ZlcDnk", //link attached to the post
"formattedLink" : "www.youtube.com/v/10", //formatted youtube link
"youtubeVideoId" : "10", //youtube video id
"user" : { //User that has created the post
"id" : "1", //User's id
"name" : "User 01",//User's name
"description" : "User 01 description", //User's description
"alias" : "user01", //user's alias
"type" : "USER", //fixed
"tenantId" : "22", //tenant's id
"lastUpdate" : "10008520", //date of last time the user has been modified (in miliseconds)
"create" : "10008520", //date the user has been created (in miliseconds)
"numberModerations" : "1", //number of the communities the user is moderator
"state" : "ACTIVE" //Indicates the status of the user (it can be "UNCONFIRMED", "ACTIVE", "BLOCKED" or "REMOVED")
},
"social" : { //Where the post was created
"id" : "1", //Community's id
"name" : "Community 01",//community's name
"description" : "Community 01 description", //community's description
"alias" : "community01", //community's alias
"type" : "COMMUNITY", //it can be "USER" or "COMMUNITY"
"tenantId" : "22", //tenant's id
"lastUpdate" : "10008520", //date of last time the community has been modified (in miliseconds)
"create" : "10008520", //date the community has been created (in miliseconds)
"numberParticipations" : "10", //number of users that participate of the community
"numberModerations" : "1", //number of the community's moderators
"hidden" : "false", //indicates if it is a hidden community
"privateContent" : "false", //indicates if community's content is private
"approvalRequired" : "true", //indicates if it is necessary approval to join the community
"admin" : "true", //indicates if the current user is community's administrator
"state" : "ACTIVE" //Indicates the status of the community (it can be "UNCONFIRMED", "ACTIVE", "BLOCKED" or "REMOVED")
},
"creationDate" : "10008520", //timestamp the post has been created (in miliseconds)
"tenantId" : "22", //tenant's id
"linkedObject" : "null", //the object attached to the post (image, document, video, etc)
"type" : "DEFAULT", //post type. It can be "DEFAULT" or "RECOMMENDATION"
"visibility" : "PUBLIC", //It can be PUBLIC, PRIVATE or CUSTOM
"comments" : [{
"id" : "10", //comment's id
"comment" : "Comment", //comment's text
"user" : {}, //who commented (the same structure the "user" post's field)
"creationDate" : "10008520" //timestamp the commented has been created
}],
"numberLikes" : "1", //number of post's like
"numberShares" : "1", //number of times the post has been shared
"numberComments" : "1", //number of post's comments
"numberDenouncements" : "1", //number of times the post has been denounced
"tags" : "tag tag02", //tags in the post
"url" : "/post/user/10" //post's url
}] |
...
media-body">
{{#postHeader}}
<h5 class="media-heading">
...
</h5>
{{/postHeader}}
{{#text}}
<p>{{{text}}}</p>
{{/text}}
{{#variableContent}}
{{>postContent}}
{{/variableContent}}
</div>
</div>
<div class="panel-footer">
<ul class="list-inline timeline-list-actions">
<li class="timeline-list-actions-item">
...
</li>
</ul>
</div>
</div>
<ul class="fs-md-space fs-no-padding-top fs-no-padding-bottom timeline-list-comments" data-timeline-list-comments>
{{#comments}}
{{>postComments}}
{{/comments}}
{{#existsMoreComments}}
{{>postMoreComments}}
{{/existsMoreComments}}
</ul>
</li>
</script> |
Tipos de Publicação
Segue abaixo os tipos de Publicação disponíveis na Timeline.
Novo Artigo criado
...
Publicação na Comunidade
...
Publicação Compartilhada
...
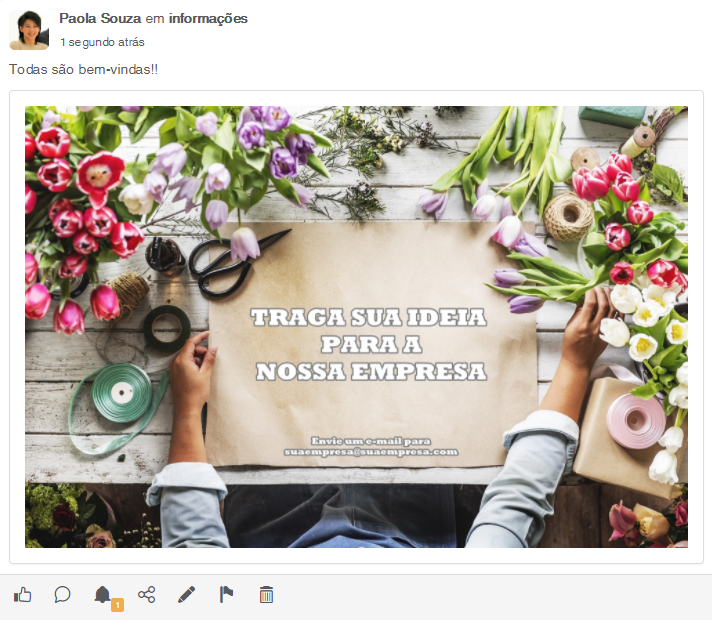
Publicação com Imagem
...
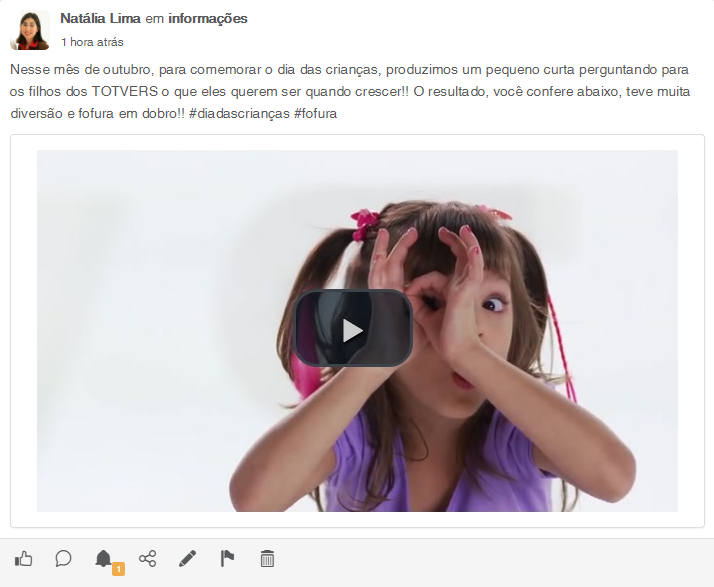
Publicação com vídeo
Publicação com vídeo do YouTube
Publicação com Menção e Hashtag
Modal para Compartilhamento da Publicação
...
Estrutura básica de
...
template Mustache de comentário em uma Publicação
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<div<script type="text/template" class="social-timeline-commentscomment-containertemplate"> <div class="commentList"> <div<li data-comment-id="{{id}}" class="timeline-comments clearfix postComment post-parent" id="17"> <!-- Área da foto do usuário --panel panel-default fs-no-margin timeline-list-comments-item"> <div class="timelinepanel-userbody fs-photo-containersm-space media clearfix"> <div<a class="timeline-user-photo-container-hidden" data-user-popover="chef"> <a href="#" class="timeline-link-user totvs-link-social timeline-link-user-photo" data-timeline-link-user="" data-social-alias="chefpull-left" href="{{tenantURI}}/{{user.page}}"> ... </a> <div class="media-body"> <img src="/social/api/rest/social/image/thumb/chef"<h5 class="timelinemedia-user-photoheading"> </a>... </div>h5> <p>{{{comment}}}</div>p> <div class="post-content-container"> </div> <!-- Área de informações do comentário. Ex. Nome do usuário, data da Publicação, etc. --> <p</div> <div class="timeline-post-header"> <a href="#" class="timeline-link-user totvs-link-social" data-user-popover="chef" data-timeline-link-user="" data-social-alias="chef">Jerome McElroy</a> <span class="post-header-text"> - </span> <a href="#"panel-footer fs-no-bg fs-no-border-top fs-no-padding-top"> <ul class="list-inline"> <li class="timeline-linklist-date totvs-link-gray"> 27/01/2014 17:29</a> </p> <!-- Conteúdo do comentário --> <pactions-item"> <span class="timeline-text-post-comment">Aenean lacinia bibendum nulla sed consectetur. Integer posuere erat a ante venenatis dapibus posuere velit aliquet.</p>counter-group"> </div> <!-- Lista de ações disponíveis no comentário --> <ul class="sociable-action-bar list-inline clearfix"> <li><a href="#" class="sociable-link sociable-icon sociable-support linkLikePostComment support" data-linklikepostcomment="">Apoiar</a></li>... </span> <!-- More actions -->/li> </ul> </div> </div>li> </div> |
...
script> |
Comentário
Segue abaixo os tipos o tipo de Comentários Comentário de Publicação disponíveis disponível na Timeline.
Comentário de uma Publicação