Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Arquivos básicos da Timeline
Como todos os componentes do TOTVS Fluig Plataforma, a Timeline é desenvolvida baseada no framework de templates FreeMarker (.ftl). O FreeMarker é responsável pela camada de visualização, onde sobre ele é escrito todo HTML do componente. Bem como o(s) arquivo(s) de FreeMarker, todos os componentes possuem seus arquivos próprios de CSS (.css) e JavaScript (.js).
Ação de
...
Para gerar conteúdo na Timeline, o Fluig utiliza o componente de publicação de conteúdo Poster. O Poster é responsável por absorver todo o conteúdo digitado pelo usuário no Campo de Publicação e enviar para exibição de uma nova Publicação na Timeline.
Ação de Publicação na Timeline de Usuário
Ação de Publicação na Timeline de Usuário é o campo de texto onde o usuário digita o conteúdo para Publicação. Esse campo de texto está disponível em sua página inicial e todo o conteúdo é publicado em sua própria Timeline.
Botão de ação disabilitado
Botão de ação habilitado
Comentário de uma publicação
Ação de Publicação na Timeline de Comunidade
Ação de Publicação na Timeline de Comunidade é o campo de texto onde o usuário digita o conteúdo para Publicação. Esse campo de texto está disponível em qualquer página de Comunidade e todo o conteúdo é publicado na página da Comunidade em questão.
Estado inicial
Aguardando conteúdo
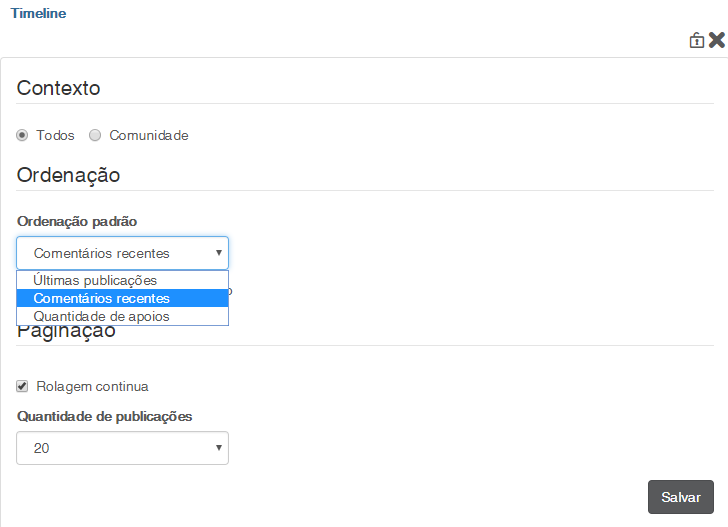
edição
No modo de edição da timeline você pode configurar as opções de visualização.
Ação de visualização
Após gerar uma nova Publicaçãopublicação, esse conteúdo é exibido na Timeline em diferentes tipos de visualização.:
Estrutura básica de
...
templates Mustache na timeline
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<div<script type="text/template" class="social-timeline-post-wrapper post post-parent" template"> <li data-post-id="${post.id{{postId}}"> <div class="timeline-post clearfixlist-posts-item"> <!-- Área da foto do usuário --<div class="panel panel-default fs-no-margin"> <div class="timelinepanel-userbody fs-photo-containersm-space media clearfix"> <div class="timeline-user-photo-container-hidden" data-user-popover="${user.alias}"> <a href="#"media-body"> {{#postHeader}} <h5 class="timeline-link-user totvs-link-social timeline-link-user-photo" data-social-alias="${user.alias}" data-timeline-link-user>media-heading"> ... <img src="/social/api/rest/social/image/thumb/${user.alias}" class="timeline-user-photo"> </a> </h5> {{/postHeader}} {{#text}} <p>{{{text}}}</p> {{/text}} {{#variableContent}} {{>postContent}} {{/variableContent}} </div> </div> <div class="postpanel-content-containerfooter"> <!-- Área das informações da publicação. Ex. Nome do usuário, data da publicação, etc. --> <p <ul class="list-inline timeline-postlist-headeractions"> <a href="#"<li class="timeline-linklist-user totvs-link-social" data-social-alias="${user.alias}" data-timeline-link-user>${user.name}</a>actions-item"> <span class="post-header-text"> - </span> <a href="http://socialecm:8080/portal/p/minha_rede/post/chef/${post.id}" class="timeline-link-date totvs-link-gray"> ${post.data}</a> ... </p>li> <!-- Conteúdo do post -->/ul> <p class="timeline-text-post">${post.content}</p>div> </div> <!-- Lista de ações disponíveis na publicação --> <ul class="sociablefs-actionmd-bar list-inline"> <li><a href="#" class="sociable-link sociable-icon sociable-comment timeline-link-commentspace fs-no-padding-top fs-no-padding-bottom timeline-list-comments" data-timeline-link-comment>Comentar</a></li> <!-- More actions -->list-comments> {{#comments}} {{>postComments}} {{/comments}} {{#existsMoreComments}} {{>postMoreComments}} {{/existsMoreComments}} </ul> </div>li> </div> |
Atributos básicos de uma Publicação:
- Lorem: Aenean eu leo quam;
- Ipsum: Pellentesque ornare sem lacinia quam venenatis vestibulum;
- Dolor: Maecenas faucibus mollis interdum;
- Lorem: Aenean eu leo quam;
- Ipsum: Pellentesque ornare sem lacinia quam venenatis vestibulum;
- Dolor: Maecenas faucibus mollis interdum;
script> |
Tipos de Publicação
Segue abaixo os tipos de Publicação disponíveis na Timeline.
Novo Artigo criado
...
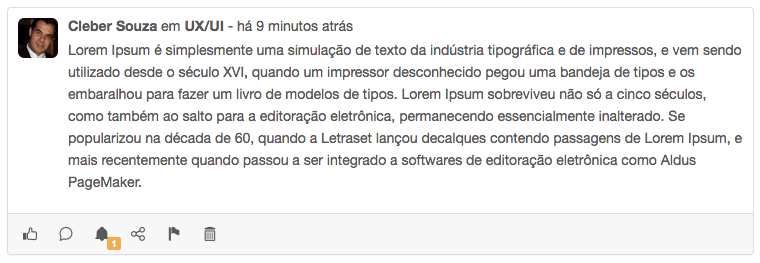
Publicação na Comunidade
...
Publicação Compartilhada
...
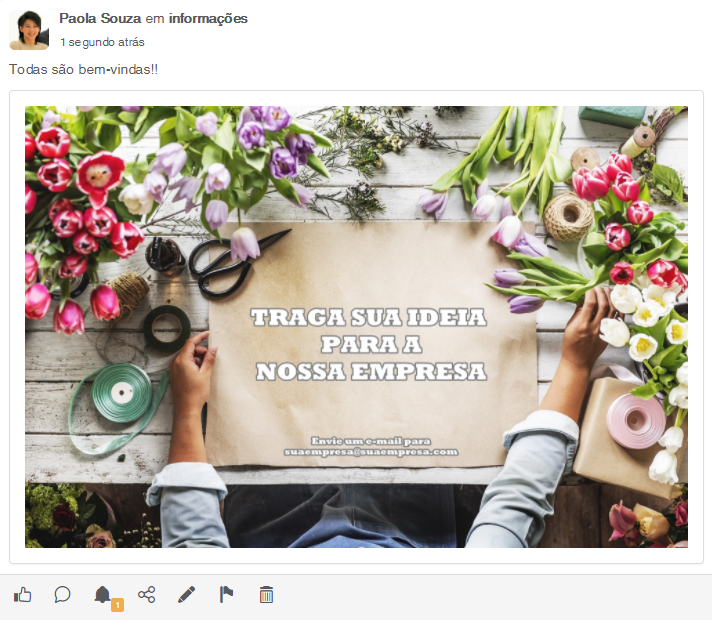
Publicação com Imagem
...
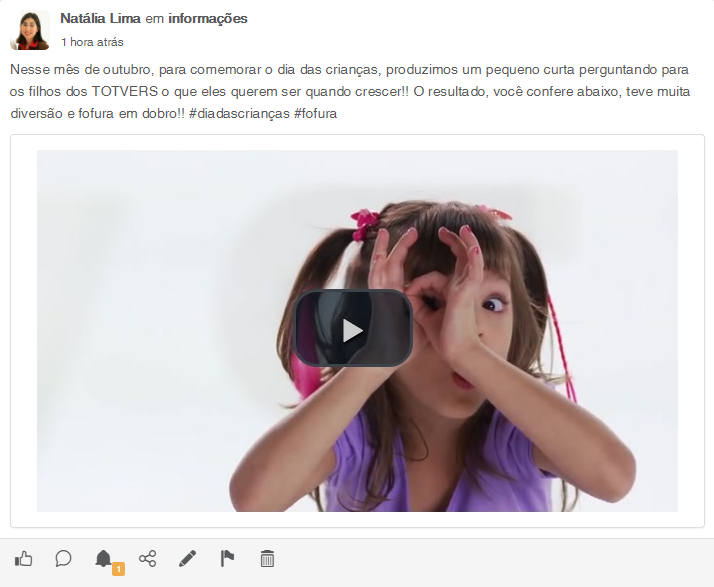
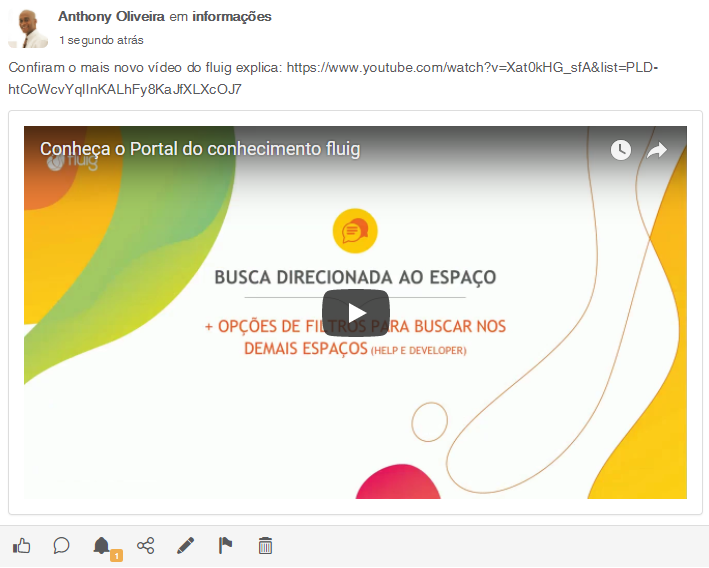
Publicação com vídeo
Publicação com vídeo do YouTube
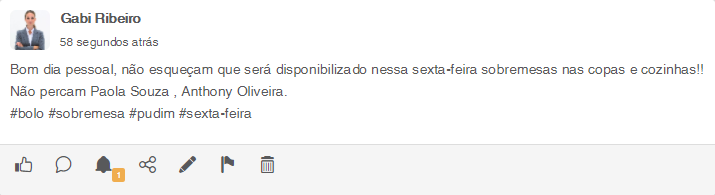
Publicação com Menção e Hashtag
Modal para Compartilhamento da Publicação
...
Estrutura básica de
...
template Mustache de comentário em uma Publicação
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<div<script type="text/template" class="social-timeline-commentscomment-containertemplate"> <div class="commentList"> <div<li data-comment-id="{{id}}" class="timeline-comments clearfix postComment post-parent" id="17"> <!-- Área da foto do usuário --> panel panel-default fs-no-margin timeline-list-comments-item"> <div class="timelinepanel-userbody fs-photo-containersm-space media clearfix"> <div<a class="timeline-user-photo-container-hidden" data-user-popover="chefpull-left" href="{{tenantURI}}/{{user.page}}"> <a href="#" ... </a> <div class="timeline-link-user totvs-link-social timeline-link-user-photo" data-timeline-link-user="" data-social-alias="chefmedia-body"> <img src="/social/api/rest/social/image/thumb/chef" <h5 class="timelinemedia-user-photoheading"> </a>... </div>h5> <p>{{{comment}}}</div>p> <div class="post-content-container"> <!-- Área de informações do comentário. Ex. Nome do usuário, data da publicação, etc. --> <p</div> </div> <div class="timeline-post-header"> <a href="#" class="timeline-link-user totvs-link-social" data-user-popover="chef" data-timeline-link-user="" data-social-alias="chef">Jerome McElroy</a> <span class="post-header-text"> - </span>panel-footer fs-no-bg fs-no-border-top fs-no-padding-top"> <ul class="list-inline"> <a href="#" <li class="timeline-linklist-date totvs-link-gray"> 27/01/2014 17:29</a>actions-item"> </p> <!-- Conteúdo do comentário --> <p <span class="timeline-text-post-comment">Aenean lacinia bibendum nulla sed consectetur. Integer posuere erat a ante venenatis dapibus posuere velit aliquet.</p>counter-group"> </div> <!-- Lista de ações disponíveis no comentário -->... <ul class="sociable-action-bar list-inline clearfix"> <li><a href="#" class="sociable-link sociable-icon sociable-support linkLikePostComment support" data-linklikepostcomment="">Apoiar</a></li> </span> <!-- More actions -->/li> </ul> </div> </div>li> </div> |
...
script> |
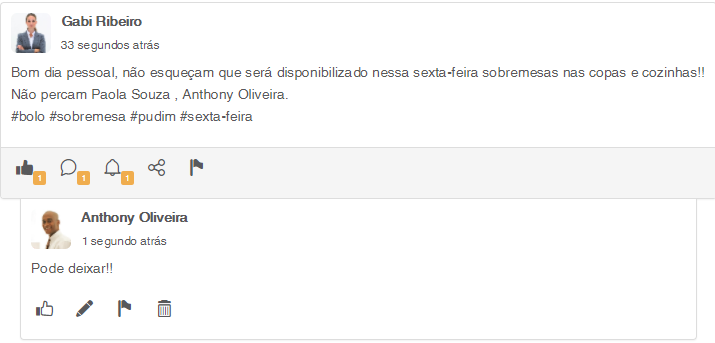
Comentário
Segue abaixo os tipos o tipo de Comentários Comentário de Publicação disponíveis disponível na Timeline.
Comentário de uma
...
Publicação