Histórico da Página
Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Índice
| Índice | ||
|---|---|---|
|
Páginas Relacionadas
| Exibir filhos |
|---|
Objetivo
O objetivo deste documento é trazer uma visão de como funcionam as telas de Listagem, Design e Visualização de Visão de Dados.
Introdução
Uma Visão de Dados é um poderoso recurso de visualização e manipulação de dados, permitindo a aplicação de filtros e agrupamentos de forma responsiva e a realização de pesquisas.
As Visões de Dados podem ser acessados através da tela de Listagem, onde também é possível iniciar o fluxo de criação. Para maiores detalhes do fluxo de criação, ver Iniciando o Fluxo de Criação de Recursos.
Listagem
A tela de listagem pode ser acessado através do item "Visão de Dados" do menu do TReportsSmart View. Nela é possível acessar as visões de dados criadas pelo próprio usuário (disponíveis em Minhas visões) e e também as tabelas compartilhadas com ele por outros usuários (disponíveis em Compartilhadas comigo).
Em Minhas visões é disponibilizado o menu de contexto exibido abaixo, onde é possível fazer as ações conforme indicado:
 Image Removed
Image Removed
Na listagem estão disponíveis as ações básicas que podem ser aplicadas às visões de dados:
![]() Image Removed
Image Removed
- Visualizar
- Editar
- Compartilhar
- Excluir
- Exportar
Em Compartilhados comigo, as ações de editar e compartilhar estarão habilitadas apenas para as visões de dados compartilhadas com a permissão de Editor. Não é possível excluir uma visão compartilhada. Além disso, o menu de contexto disponibiliza apenas a ação de exportar em lote.
Ainda na tela de listagem é possível filtrar as visões de dados pelo nome ou descrição. Para isso é necessário informar ao menos 3 caracteres para realizar a busca. Serão então exibidas todas as visões que possuam a sequência de caracteres informada em seu nome ou descrição.
. Para mais detalhes, ver Listagem de Recursos.
Design
Na etapa de Design da Visão de Dados é onde será definido o layout e, consequentemente, a visualização final dos dados. Na primeira edição de design de uma Visão de Dados, todas as colunas do objeto de negócio são exibidos na tela. A partir do Seletor de Colunas (ícone do botão abaixo), localizado na parte superior direita da tela de Design , podem ser selecionados quais campos (colunas) do Objeto de Negócio devem ser exibidos na visão.
![]()
Definidas as colunas a serem exibidas, é possível reordená-las livremente, bastando para isso clicar e segurar com o botão esquerdo do mouse sobre o título da coluna e arrastá-la para a posição desejada.
Nos itens abaixo serão explicados as formas de manipular os dados da visão de dados.
Ordenação
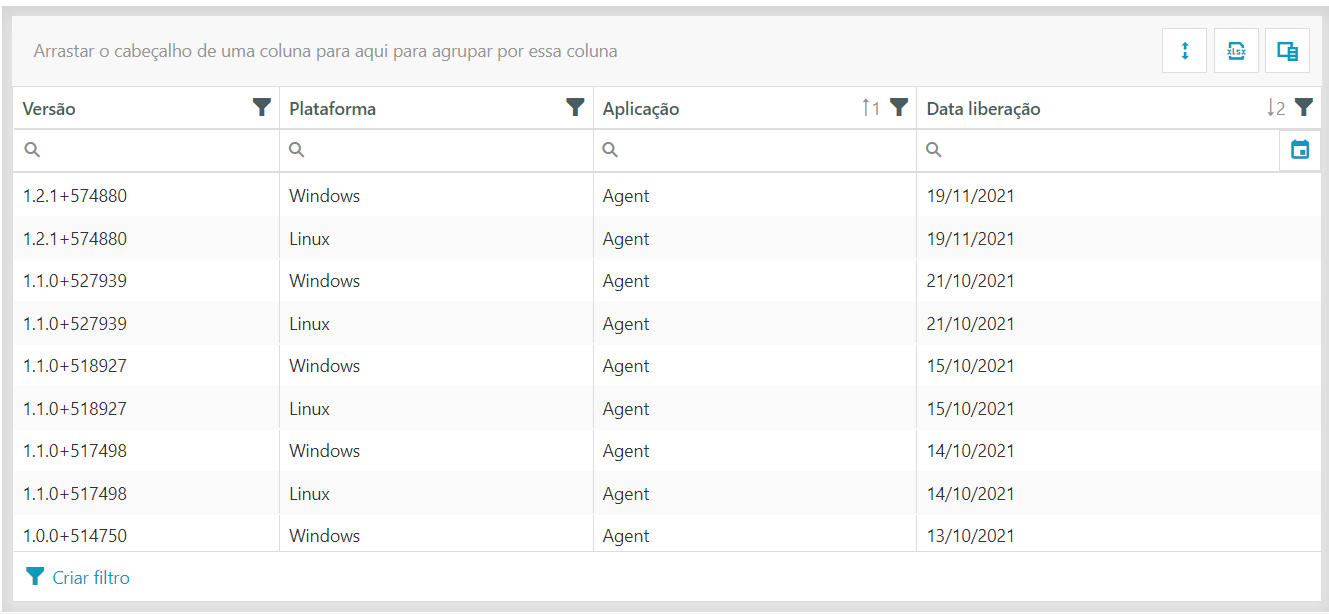
Ao clicar com o botão direito do mouse sobre os nomes das colunas, é possível realizar a ordenação dos dados de forma ascendente ou descendente. Além disso, caso seja aplicado ordenação em mais de uma coluna, é respeitada a sequência em que a ordenações foram configuradas. No exemplo abaixo primeiramente a coluna "Aplicação" foi ordenada de forma ascendente e em seguida a coluna "Data liberação" foi ordenada de forma descendente:
 Image Modified
Image Modified
Como pode ser observado, ao lado do nome da coluna é mostrado o sentido da ordenação e o número da sequência que está sendo seguida.
Pesquisa
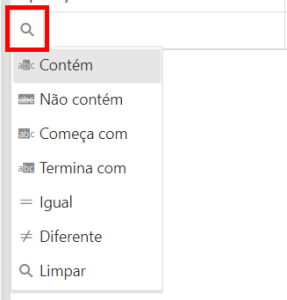
Abaixo do título das colunas é disponibilizado um campo de pesquisa onde é possível digitar diretamente um valor a ser procurado na respectiva coluna. Essa pesquisa na verdade realiza um filtro do tipo "contém" e não faz distinção entre maiúsculas e minúsculas. Nesse mesmo campo é possível realizar outros tipos de pesquisa, bastando clicar sobre o item da lupa (os operadores variam de acordo com o tipo do dado da coluna):
 Image Removed
Image Removed  Image Added
Image Added
Filtros
Além do campo de pesquisa demonstrado acima, onde é realizado um filtro conforme operador e valor preenchido, existem dois outros tipos de filtros que podem ser aplicados nos dados:
Filtros Simples
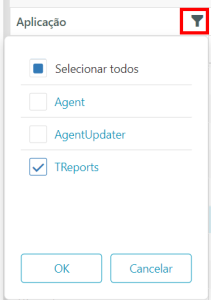
É possível a aplicação de um filtro simples, do tipo seleção de valor. Para isso basta clicar sobre o botão com ícone de funil localizado ao lado do título da coluna e selecionar os valores desejados, conforme demonstrado abaixo:
 Image Removed
Image Removed  Image Added
Image Added
Filtros Avançados
Os filtros avançados permitem realizar operações condicionais entre os resultados de filtros das colunas, possibilitando uma maior flexibilidade na manipulação dos dados. Para criar um filtro avançado, deve-se clicar sobre o botão mostrado abaixo, o qual fica no canto inferior esquerdo da tela de design da visão:
![]()
Ao clicar nesse botão é exibida a tela de construção do filtro, conforme exibido abaixo:
 Image Modified
Image Modified
No Construtor é possível elaborar filtros através de grupos lógicos (E, OU, NÃO E, NÃO OU) e de condições aplicadas sobre os campos (colunas). Abaixo um exemplo de filtro avançado construído:
 Image Modified
Image Modified
No exemplo acima foi criado um filtro para visualizar apenas as aplicações do TReports Smart View que sejam da versão 1.5 ou que tenham sido liberadas entre os dias 01/04/2022 e 08/06/2022.
Como pode ser observado, o filtro avançado permite uma grande flexibilidade na manipulação de dados, torando-se uma importante ferramenta na visualização de objetos de negócios complexos.
Agrupamento
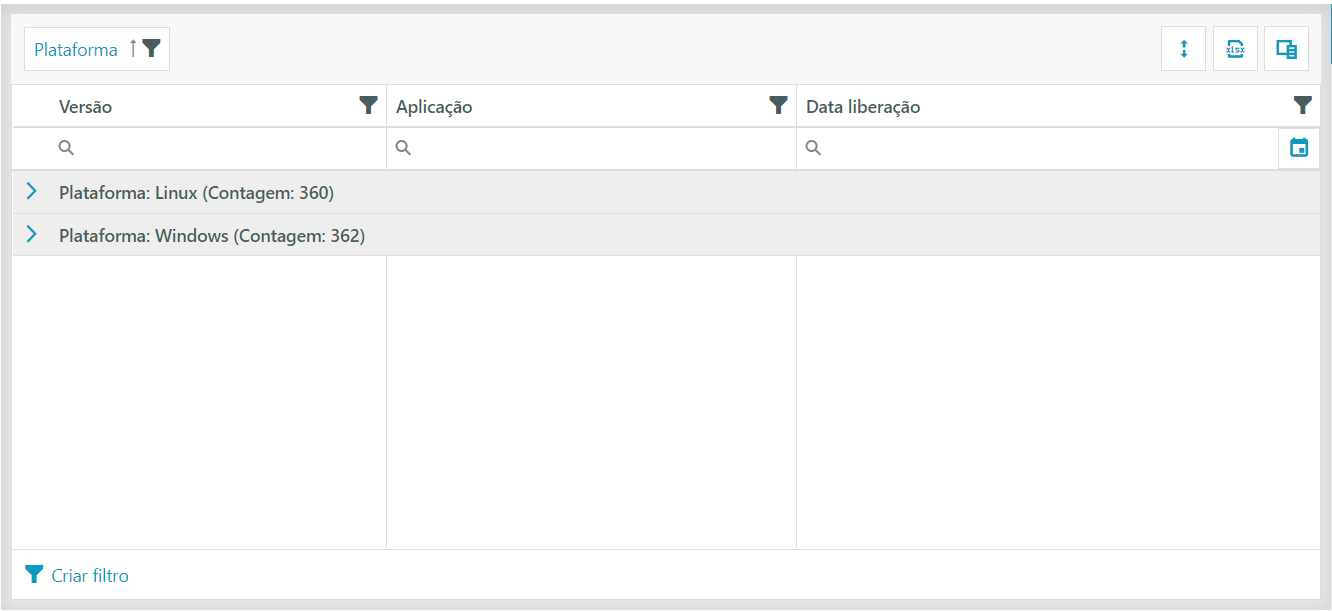
Na Visão de Dados é possível agrupar os dados por colunas selecionadas pelo usuário. Para isso, deve-se clicar e segurar com o botão direito do mouse sobre a coluna que se deseja agrupar e arrastar até a área identificada com "Arrastar o cabeçalho de uma coluna para aqui para agrupar por essa coluna". Após essa ação, as demais colunas serão agrupadas pelos respectivos valores da coluna utilizada para realizar o agrupamento. No exemplo abaixo, a coluna "Plataforma", a qual possui apenas os valores Windows e Linux, foi arrastada para o campo de agrupamento:
 Image Modified
Image Modified
Na imagem acima, os dados estão recolhidos sobre os agrupamentos, porém fica fácil de identificar a quantidade de linhas sob cada um deles através do indicador "Contagem", o qual mostra 360 linhas para a plataforma Linux e 362 linhas para a plataforma Windows.
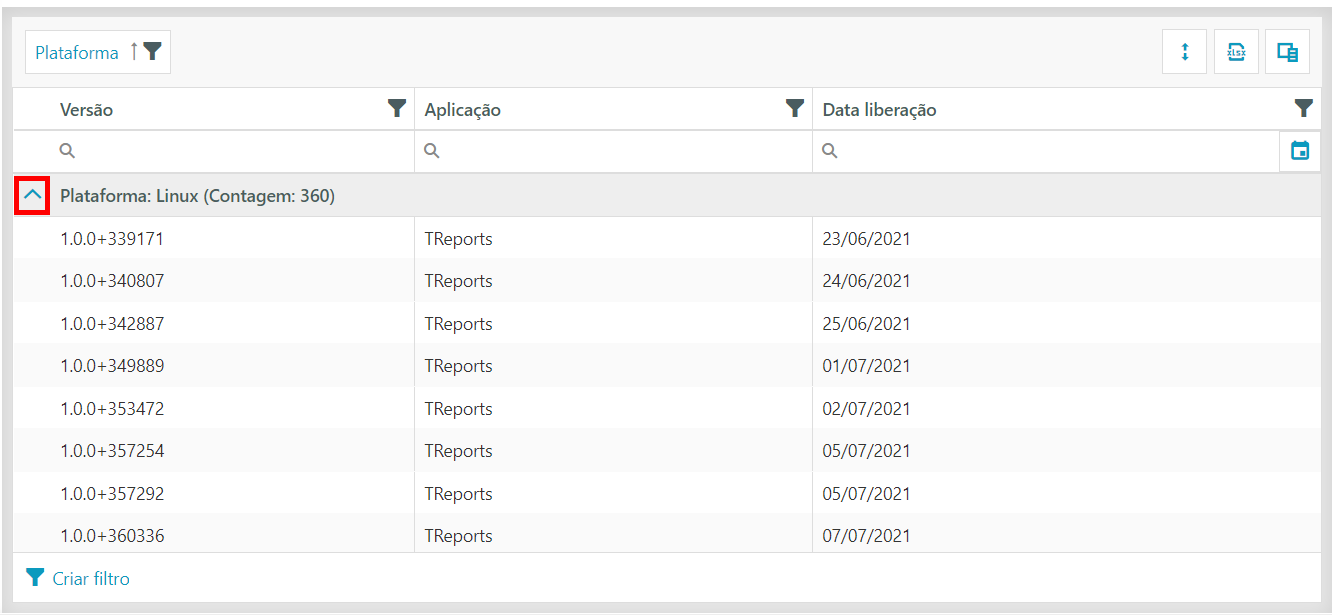
É possível expandir ou recolher cada agrupamento individualmente clicando sobre o item abaixo:
 Image Modified
Image Modified
 Image Modified
Image Modified
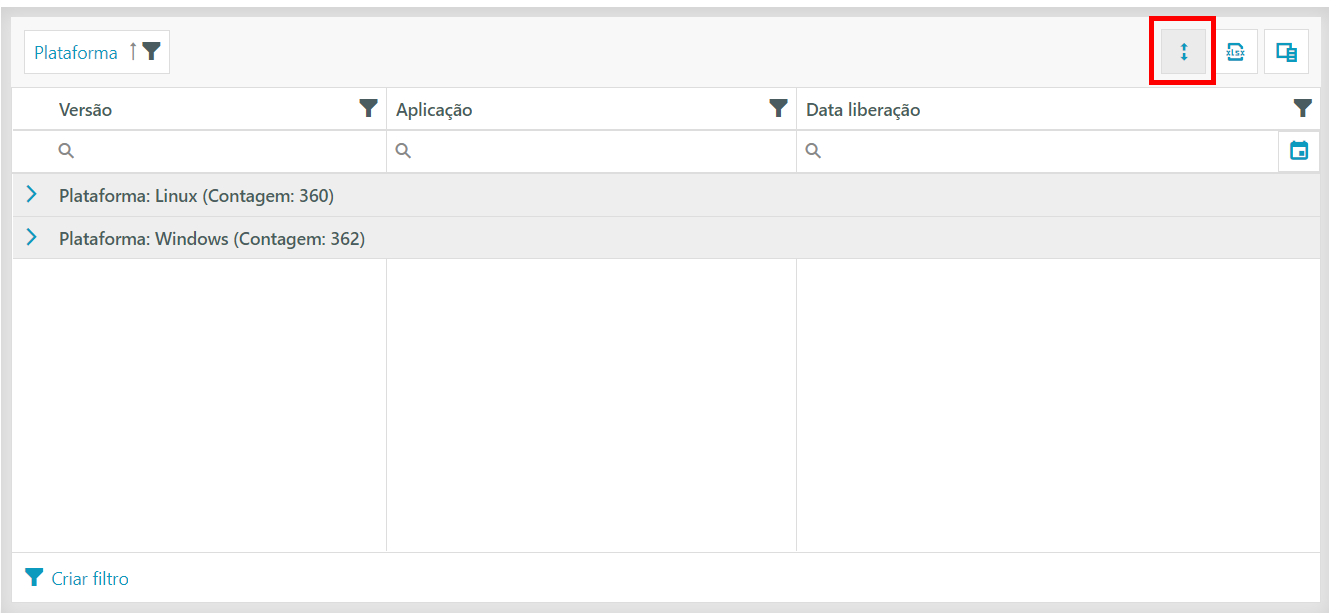
É possível ainda expandir e recolher todos os agrupamentos através dos botões disponíveis no canto superior direito:
 Image Modified
Image Modified
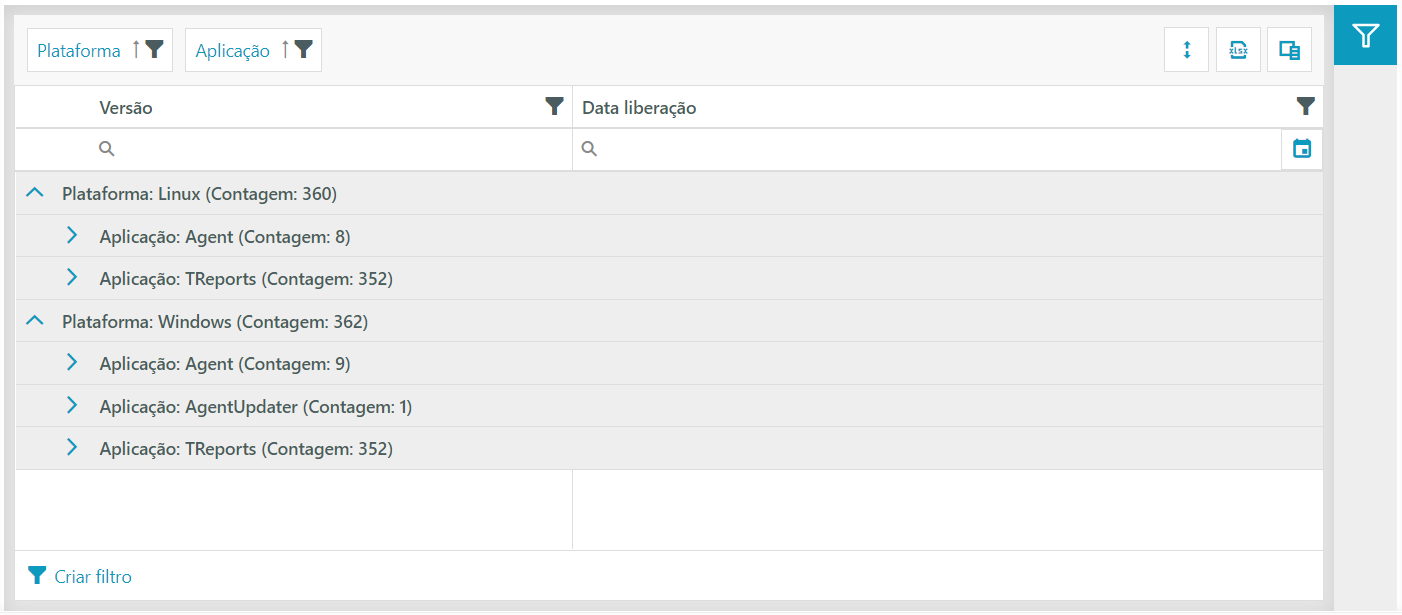
Pode-se também realizar sub-agrupamentos, o qual segue a hierarquia das colunas deslocadas para o área de agrupamento seguindo a ordem da esquerda para a direita. No exemplo abaixo foram agrupados as colunas Plataforma e Aplicação:
 Image Modified
Image Modified
Sumários
Para realizar a configuração de sumários basta acessar o ícone disponibilizado no canto superior direito e clicar no botão +:
 Image Added
Image Added
A configuração de sumários pode ser realizada de forma geral ou em grupo, a opção desejada deve ser escolhida no switch disponibilizado:
 Image Added
Image Added
Quando a opção selecionada for grupo, será disponibiliza mais duas opções: alinhar a coluna e exibir no rodapé, por elas é possível definir o local de exibição do sumário configurado.
 Image Added
Image Added
 Image Added
Image Added
Caso a coluna selecionada seja do tipo string, date ou boolean, é exibido apenas as opções Contagem, Min e Max:
 Image Added
Image Added
Se for do tipo number, é exibido as opções Contagem, Soma, Avg, Min e Max:
 Image Added
Image Added
Caso o texto do sumário não esteja preenchido, é utilizado o texto padrão da Devex:
 Image Added
Image Added
Caso o texto do sumário esteja preenchido, deve ser inserido o valor 0 entre chaves para exibição, conforme imagens:
 Image Added
Image Added
Formatação
Formatação de sumários
Para realizar a configuração de formatação de sumários basta clicar no ícone de engrenagem, no campo formatação, abrindo assim a tela de modal:
 Image Added
Image Added
No modal são disponibilizadas as categorias e opções de formatação de acordo com o tipo de dados da coluna selecionada.
 Image Added
Image Added
Quando a formatação é aplicada, é possível visualiza-la no desing do recurso:
 Image Added
Image Added
Formatação de campos
Para realizar a configuração de formatação de campos basta acessar o ícone {0}, selecionar a coluna desejada e clicar no botão +:
 Image Added
Image Added
Ressaltando que apenas os campos do tipo date e number são exibidos:
 Image Added
Image Added
Após selecionar a coluna desejada, ao realizar o acionamento do ícone de engrenagem é exibida a tela do modal de configuração de formatos:
 Image Added
Image Added
No modal são disponibilizadas as categorias e opções de formatação de acordo com o tipo de dados da coluna selecionada.
 Image Added
Image Added
Ao confirmar a seleção de um formato no modal, podemos edita-lo no campo formatação. Um exemplo disso é quando o "$" é selecionado no modal, podemos adicionar o "R" para inserirmos o formato do Real (R$):
 Image Added
Image Added
Quando a formatação é aplicada, é possível visualiza-la no desing do recurso:
 Image Added
Image Added
Configuração de parâmetros
Para realizar a configuração de parâmetros basta clicar no ícone disponibilizado, abrindo assim a tela de modal. Essa opção só estará disponível quando houver parâmetros no recurso. Image Added
Image Added
Modal para edição de parâmetros. Image Added
Image Added
Para mais informações sobre a funcionalidade, acesse a documentação Configuração de Parâmetros.
Limitar o tamanho dos dados recebidos
É possível limitar o tamanho dos dados retornados no Design ou Viewer de um recurso. Para isso, basta incluir na pasta de instalação do Smart View Agent o arquivo appsettings.Production.json com a variável SMART_VIEW_GETDATALIMIT_KB e o valor desejado em kilobytes, conforme abaixo:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
{
"SMART_VIEW_GETDATALIMIT_KB": 50
} |
Alerta de limitação no Design da visão de dados: Image Added
Image Added
Alerta de limitação no Viewer da visão de dados: Image Added
Image Added
Visualização
A tela de visualização é acessada através da tela de Listagem das Visões de Dados. Nessa tela é possível visualizar a visão de dados conforme salva na tela de Design e realizar as mesmas manipulações de dados disponíveis no Design, como agrupamento dos campos, aplicação de filtros, ordenação e a exportação da visualização para um arquivo de planilha do Excel.
| Nota |
|---|
Caso a visão de dados a a ser visualizada tenha sido configurada com um filtro com parâmetros ou objeto de negócio utilizado possua parâmetros nativos, para exibi-la será necessário primeiramente enviar os valores dos parâmetros |
| Informações | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|
| Informações | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|
- Desenvolvido por Confluence da Atlassian 7.19.17
- Impresso pelo Confluence da Atlassian 7.19.17
- Reportar um problema
- Notícias da Atlassian