Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Arquivos básicos da Timeline
Como todos os componentes do TOTVS Fluig Plataforma, a Timeline é desenvolvida baseada no framework de templates FreeMarker (.ftl). O FreeMarker é responsável pela camada de visualização, onde sobre ele é escrito todo HTML do componente. Bem como o(s) arquivo(s) de FreeMarker, todos os componentes possuem seus arquivos próprios de CSS (.css) e JavaScript (.js).
Ação de
...
Para gerar conteúdo na Timeline, o Fluig utiliza o componente de publicação de conteúdo Poster. O Poster é responsável por absorver todo o conteúdo digitado pelo usuário no Campo de Publicação e enviar para exibição de uma nova Publicação na Timeline.
Ação de Publicação na Timeline de Usuário
Ação de Publicação na Timeline de Usuário é o campo de texto onde o usuário digita o conteúdo para Publicação. Esse campo de texto está disponível em sua página inicial e todo o conteúdo é publicado em sua própria Timeline.
Botão de ação disabilitado
Botão de ação habilitado
Ação de Publicação na Timeline de Comunidade
Ação de Publicação na Timeline de Comunidade é o campo de texto onde o usuário digita o conteúdo para Publicação. Esse campo de texto está disponível em qualquer página de Comunidade e todo o conteúdo é publicado na página da Comunidade em questão.
Estado inicial
Aguardando conteúdo
Ação de visualização
Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
Estrutura básica de uma publicação
Nullam quis risus eget urna mollis ornare vel eu leo. Vestibulum id ligula porta felis euismod semper. Aenean lacinia bibendum nulla sed consectetur. Nulla vitae elit libero, a pharetra augue. Donec sed odio dui. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Tipos de publicação
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor.
Novo artigo criado;
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Aenean lacinia bibendum nulla sed consectetur. Nullam quis risus eget urna mollis ornare vel eu leo. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Vestibulum id ligula porta felis euismod semper.
Publicação na comunidade;
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Aenean lacinia bibendum nulla sed consectetur. Nullam quis risus eget urna mollis ornare vel eu leo. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Vestibulum id ligula porta felis euismod semper.
Publicação compartilhada;
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Aenean lacinia bibendum nulla sed consectetur. Nullam quis risus eget urna mollis ornare vel eu leo. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Vestibulum id ligula porta felis euismod semper.
Publicação com imagem;
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Aenean lacinia bibendum nulla sed consectetur. Nullam quis risus eget urna mollis ornare vel eu leo. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Vestibulum id ligula porta felis euismod semper.
Modal para compartilhamento da publicação;
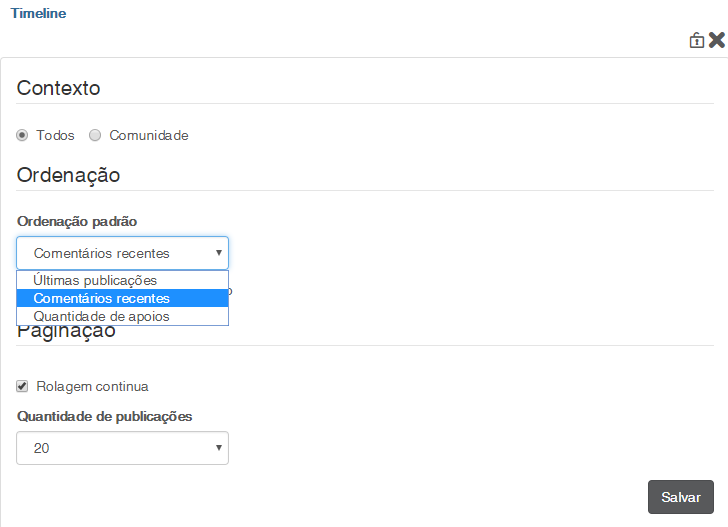
edição
No modo de edição da timeline você pode configurar as opções de visualização.
Ação de visualização
Após gerar uma nova publicação, esse conteúdo é exibido na Timeline em diferentes tipos de visualização:
Estrutura básica de templates Mustache na timeline
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<script type="text/template" class="social-timeline-post-template">
<li data-post-id="{{postId}}" class="timeline-list-posts-item">
<div class="panel panel-default fs-no-margin">
<div class="panel-body fs-sm-space media clearfix">
<div class="media-body">
{{#postHeader}}
<h5 class="media-heading">
...
</h5>
{{/postHeader}}
{{#text}}
<p>{{{text}}}</p>
{{/text}}
{{#variableContent}}
{{>postContent}}
{{/variableContent}}
</div>
</div>
<div class="panel-footer">
<ul class="list-inline timeline-list-actions">
<li class="timeline-list-actions-item">
...
</li>
</ul>
</div>
</div>
<ul class="fs-md-space fs-no-padding-top fs-no-padding-bottom timeline-list-comments" data-timeline-list-comments>
{{#comments}}
{{>postComments}}
{{/comments}}
{{#existsMoreComments}}
{{>postMoreComments}}
{{/existsMoreComments}}
</ul>
</li>
</script> |
Tipos de Publicação
Segue abaixo os tipos de Publicação disponíveis na Timeline.
Novo Artigo criado
Publicação na Comunidade
Publicação Compartilhada
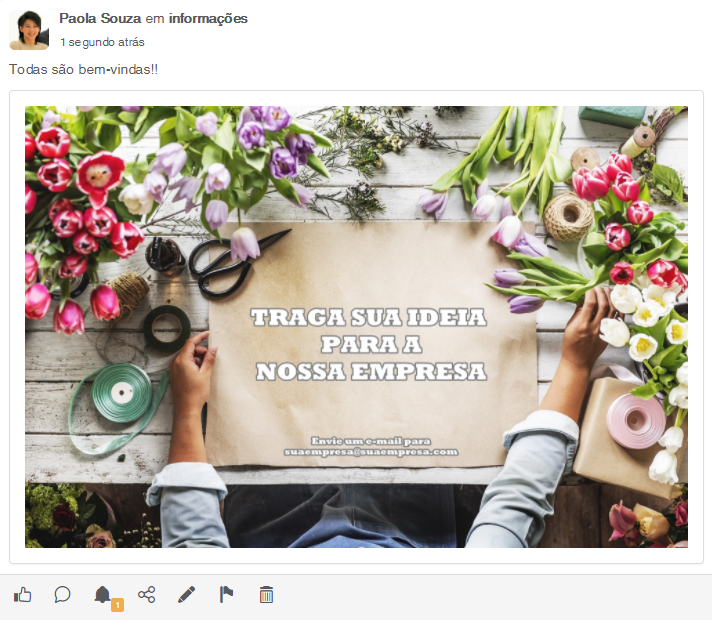
Publicação com Imagem
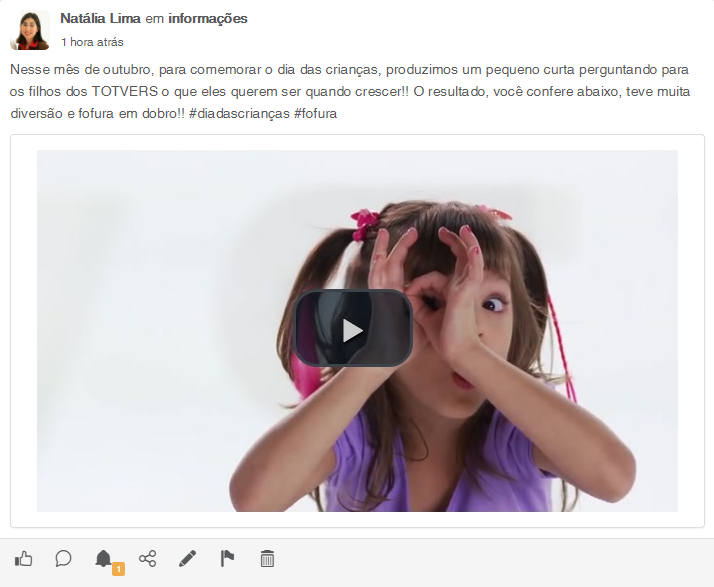
Publicação com vídeo
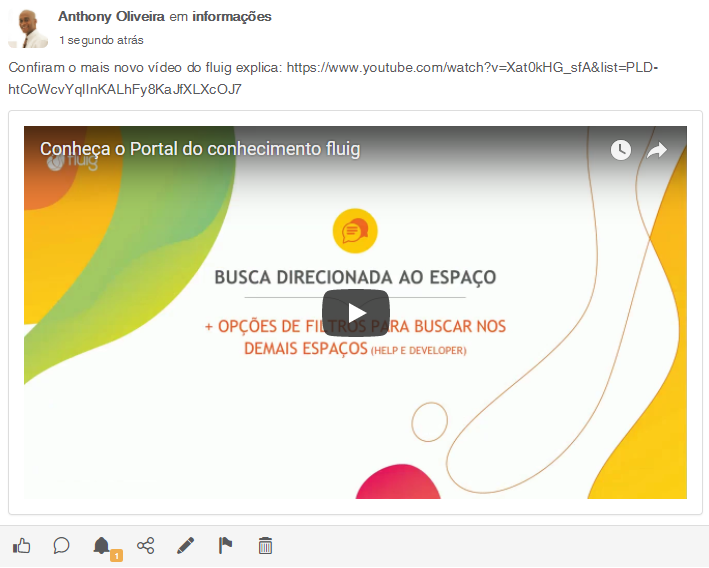
Publicação com vídeo do YouTube
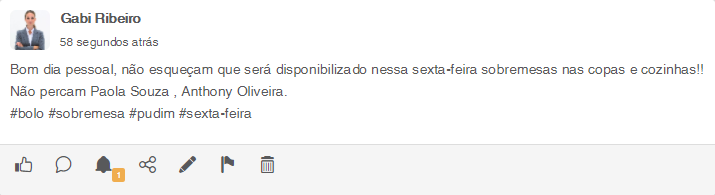
Publicação com Menção e Hashtag
Modal para Compartilhamento da Publicação
Estrutura básica de template Mustache de comentário em uma Publicação
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<script type="text/template" class="social-timeline-comment-template">
<li data-comment-id="{{id}}" class="panel panel-default fs-no-margin timeline-list-comments-item">
<div class="panel-body fs-sm-space media clearfix">
<a class="pull-left" href="{{tenantURI}}/{{user.page}}">
...
</a>
<div class="media-body">
<h5 class="media-heading">
...
</h5>
<p>{{{comment}}}</p>
</div>
</div>
<div class="panel-footer fs-no-bg fs-no-border-top fs-no-padding-top">
<ul class="list-inline">
<li class="timeline-list-actions-item">
<span class="counter-group">
...
</span>
</li>
</ul>
</div>
</li>
</script> |
Comentário
Segue abaixo o tipo de Comentário de Publicação disponível na Timeline.
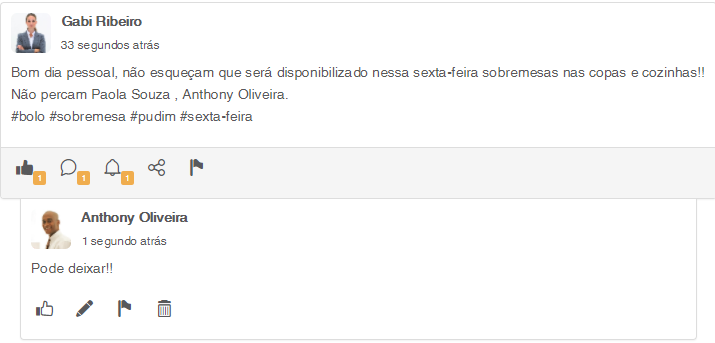
Comentário de uma Publicação
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Aenean lacinia bibendum nulla sed consectetur. Nullam quis risus eget urna mollis ornare vel eu leo. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Vestibulum id ligula porta felis euismod semper.