Histórico da Página
Index
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Speaking of Edit page ...
This feature allows you to make changes to existing pages. You can change page settings, their layout and also the arrangement of the widgets that compose them.
...
When a user tries to edit a page that is already being edited by another user, a message requesting that he take over the issue. By taking on the issue, this user can perform the necessary modifications, as well as posting them.
Edit page
...
01. In the main menu, click Control Panel, then check Customization container and click My pages.
02. Select On the page to be edited.03. Click , click the more actions button and then click Edit page.
| Painel | ||||
|---|---|---|---|---|
| ||||
You can also access edit the page by accessing the Edit page option from the Settings menu, button located in the upper - right corner of the platform and identified by a gear icon next to the user name.. |
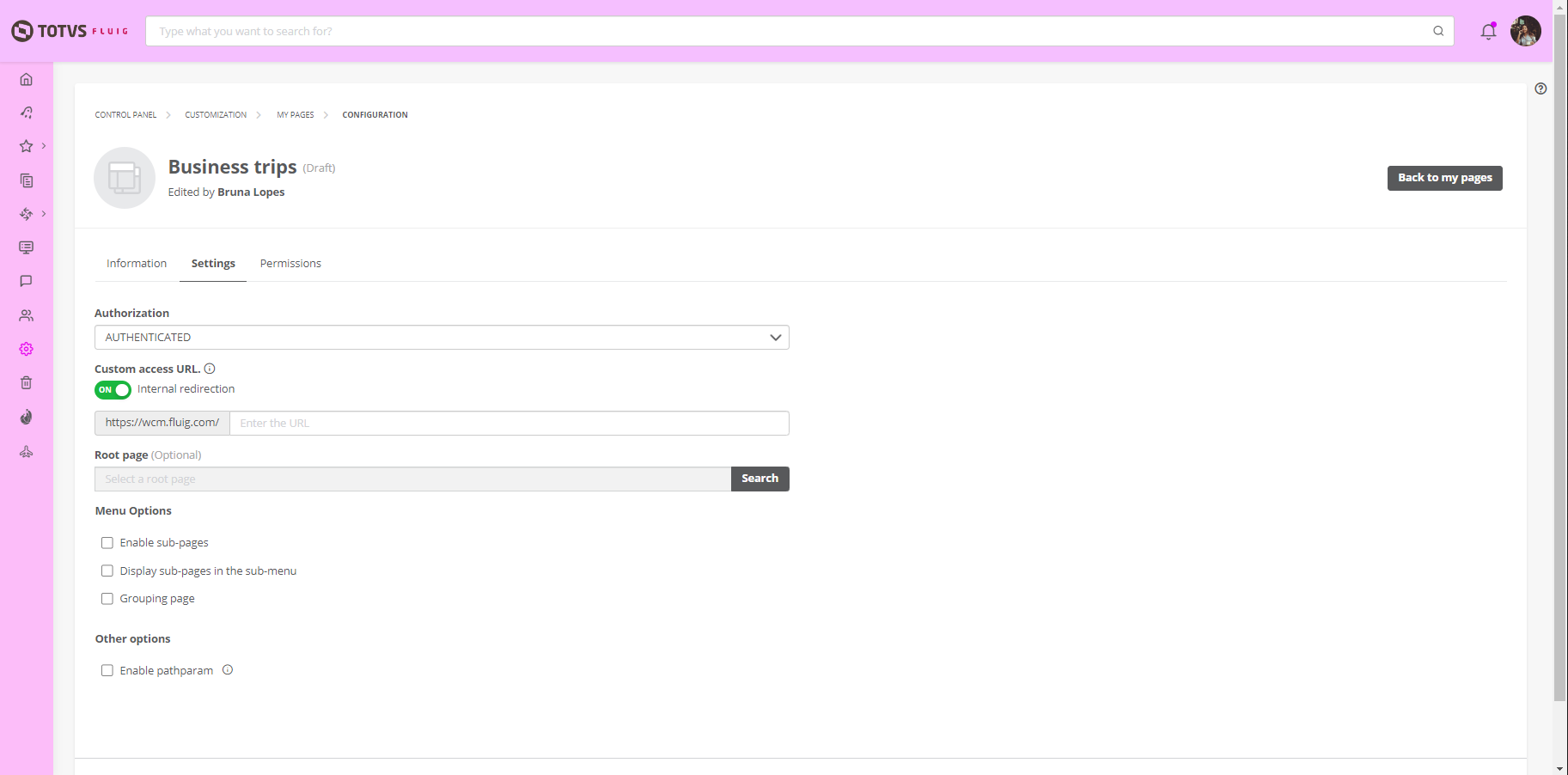
03. The Page Builder opens with the page for editing04. Change the chosen information of your choice.
| Painel |
|---|
The field code is not enabled for change. When the field "Enable page on mobile application" is checked, it determines that the page has at least one widget that was set to be displayed on the mobile application and, therefore, the page will be displayed on the mobile application. This field cannot be changed, it is automatically set as a page version is posted; if it has a widget to be displayed on the mobile application, the field is checked in the editing of the page, otherwise it is not checked. More information about the fields displayed can be obtained on Platform ❙ Add page. |
05. Press Next.
| Painel |
|---|
In the next window you can edit the permissions page. |
06. Edit the permissions you want for the page.
| Painel |
|---|
More information about the permissions of the page can be found at Platform ❙ Add page. |
07. Press Finish.
| Painel |
|---|
To trigger Complete, page appears in edit mode of the slots available, where you can add widgets and customize the presentation of the page. The edit mode of the slots can also be accessed from the page view, engaging Settings, located next to the user name in the upper-right corner of the window, and then Edit the page. |
08. Make the desired changes in the slots and the widgets on the page.
| Painel |
|---|
More information about how to customize the page by using the widgets can be obtained on Platform ❙ Add page. |
Discard draft Page
01. After making unwanted changes on the page, trigger Settings, located next to the user name in the upper-right corner of the window.
02. Press Discard Draft.
| ||||
Widgets that can be used for mobile display the icon when passing the mouse over the widget , where, by clicking on the icon, it is enabled for use in the My Fluig application, as indicated by this symbol: . If you want to disable the widget for mobile use, you need to click the icon again. When disabled, it will be identified as follows: |
04. Change the desired information and widgets in the slots displayed.
05. You can edit the desired permissions for the page by clicking the Edit permission icon .
06. After making all changes related to the page permissions, click Apply changes.
| Painel | ||||
|---|---|---|---|---|
| ||||
For more information on page permissions, go to Add Page. |
07. A message confirming the permission changes will be displayed. Click Confirm.
08. After making all the desired edits to the page, click Publish in the top right corner of the screen.
09. Enter a short description of what you have edited on the page and click Publish page.
| Painel | ||||
|---|---|---|---|---|
| ||||
For more information on how to customize the page using widgets, go to Add Page. |
Discard page draft
...
01. When you make unwanted changes to the page, you can discard the draft. Click Edit page located next to the user's profile picture in the top right corner of the window.
02. The page will be displayed in edit mode. To discard the page draft, click the arrow next to the Post button.
03. Click Discard Draft.
03. In the message displayed, press 04. In the displayed message, click Yes to confirm the deletion of the page draft of the page; or Not No to drop out of cancel the action.
| Painel |
|---|
To delete the draft of the page all changes made and not published are discarded. |
Change Layout of Page
| ||||
You can also locate the desired page in My pages, click and then click Edit Page . The page will be displayed in edit mode, click and then click Discard draft. |
Change page layout
...
01. Click Edit page 01. With the page in edit mode of slots, trigger Settings, located next to the user name 's profile picture in the upper-top right corner of the window.
02. Trigger Switch Layout.
03. In the window that appears, select the new layout to be applied on the page.
04. Trigger Apply layout.
The page will open in edit mode. Click the icon to change the layout.
03. After choosing the desired layout, click Apply Layout.
| Painel | ||||
|---|---|---|---|---|
| ||||
| Painel | ||||
When applying the new layout onto the page, the existing widgets are distributed randomlyin the slots of the new layout’s slotslayout and can be changeddragged to a new position as desired. |
05. To make the publication of the page with the new layout.
| Painel |
|---|
Information on how to make the publication of the page can be obtained in the alternate path publish page. |
Publish Page
01. After making the desired changes on the page, trigger Settings, located next to the user name in the upper-04. Click Publish page located in the upper right corner of the windowscreen.
02. Trigger Publish Page.
03. In the window that appears, enter a description for the version of the page.
04. Trigger Publish Page.
| Painel |
|---|
When you publish the page, her version is generated. Later, after page through other editions, you can restore an earlier version to version published. Once published, the page will be available to be viewed by all users who have permission to view it. |
...
| Painel | ||||
|---|---|---|---|---|
| ||||
You can also locate the page you wish to modify the layout for in My Pages . |
View page history
...
01. In edit mode of the page from for which you wish to view the change history of changes, trigger Settings, located next to the user name in the upper-right corner of the window, click the arrow beside the Post button.
02.
...
Click View History.
03. View the history of changes made
...
to the page in question.
Restore page
...
version
...
01. In the edit mode of the page from which you want wish to restore an earlier version published, trigger Settings, located next to the user name in the upper-right corner of the windowto a version that is previous to the published version, click the arrow next to the Post button.
02.
...
Click on View History.
03. In the change history, select the page version
...
to be restored.
04.
...
Click on Restore.
| Painel | ||||
|---|---|---|---|---|
| ||||
When activating To activate this option, the version of the selected page will be restored and displayed presented in edit mode. |
05. Make the desired changes on the page.
06.
...
Click Post, located next to the user
...
's profile picture in the
...
top right corner of the window.
07.
...
Enter a brief description of the changes made to the page and click Post page.
| Painel | ||||
|---|---|---|---|---|
|
08. In the window that appears, enter a description for the version of the page.
09. Trigger Publish Page.
The restored version along with the changes, if any have been made, will be released for viewing, creating a new version of the page. |
| Informações | ||
|---|---|---|
| ||
This documentation is valid from the 1.68.5 1 update - LiquidSilver Mist. If you use a previous update, it may contain information different from what you see on your platform. |