...
| Painel |
|---|
|
| HTML |
|---|
<div class="fluig">
<div class="fluig-container">
<div class="fluig-row">
<div class="fluig-col">
<div class="fluig-callout fluig-callout-white" style="margin: 0; padding-bottom: 0;">
<div class="fluig-callout-image">
</div>
<div class="fluig-callout-body">
<h1 class="fluig-callout-title">
<p><strong>Esclarecimento de Notas</strong></p>
</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.panelContent .cloakToggle {
padding-bottom: 10px;
}
</style> |
Clique aqui| Cloak |
|---|
|
Projetos | Esclarecimento de Notas - Esta opção permite que o Cliente acesse o detalhamento de uma Fatura do tipo Hora e Material, assim não é mais necessária a abertura de ticket para consultar as informações.
- Uma nova tela será aberta ao clicar na opção para que seja inserido o número da Nota a ser verificada, em seguida clique em "Pesquisar". Ao aparecer a nota, selecione a mesma e clique em "Gerar Relatório".
- O relatório irá conter as seguintes informações: Projeto, Horas, recurso, data, taxa hora, fator de tributação, valor líquido, valor bruto e descrição do serviço.
|
|
| Painel |
|---|
|
| HTML |
|---|
<div class="fluig">
<div class="fluig-container">
<div class="fluig-row">
<div class="fluig-col">
<div class="fluig-callout fluig-callout-white" style="margin: 0; padding-bottom: 0;">
<div class="fluig-callout-image">
</div>
<div class="fluig-callout-body">
<h1 class="fluig-callout-title">
<p><strong>Status Report</strong></p>
</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.panelContent . |
|
...
cloakToggle {
padding-bottom: 10px;
}
</style> |
Clique aqui| Cloak |
|---|
|
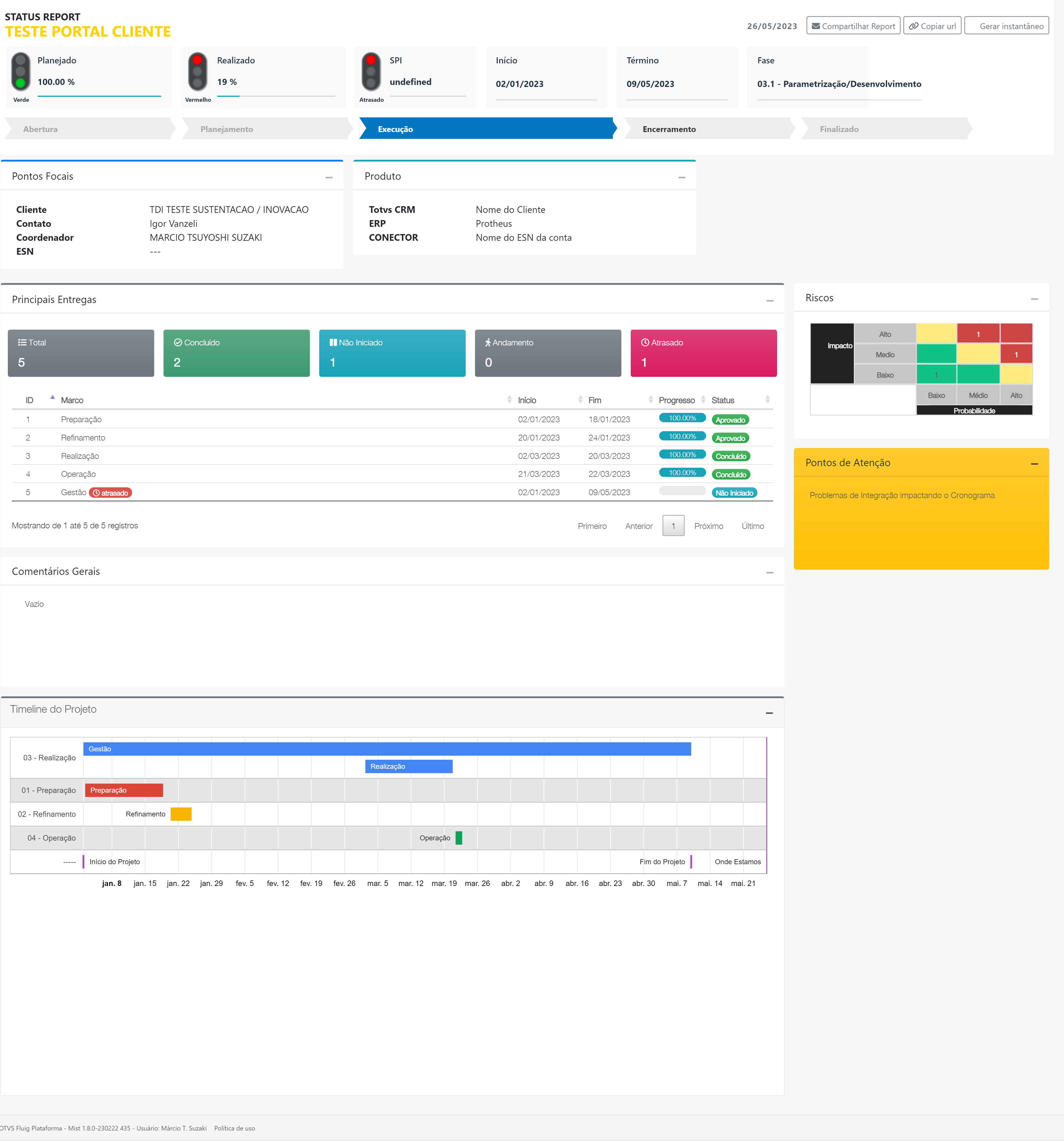
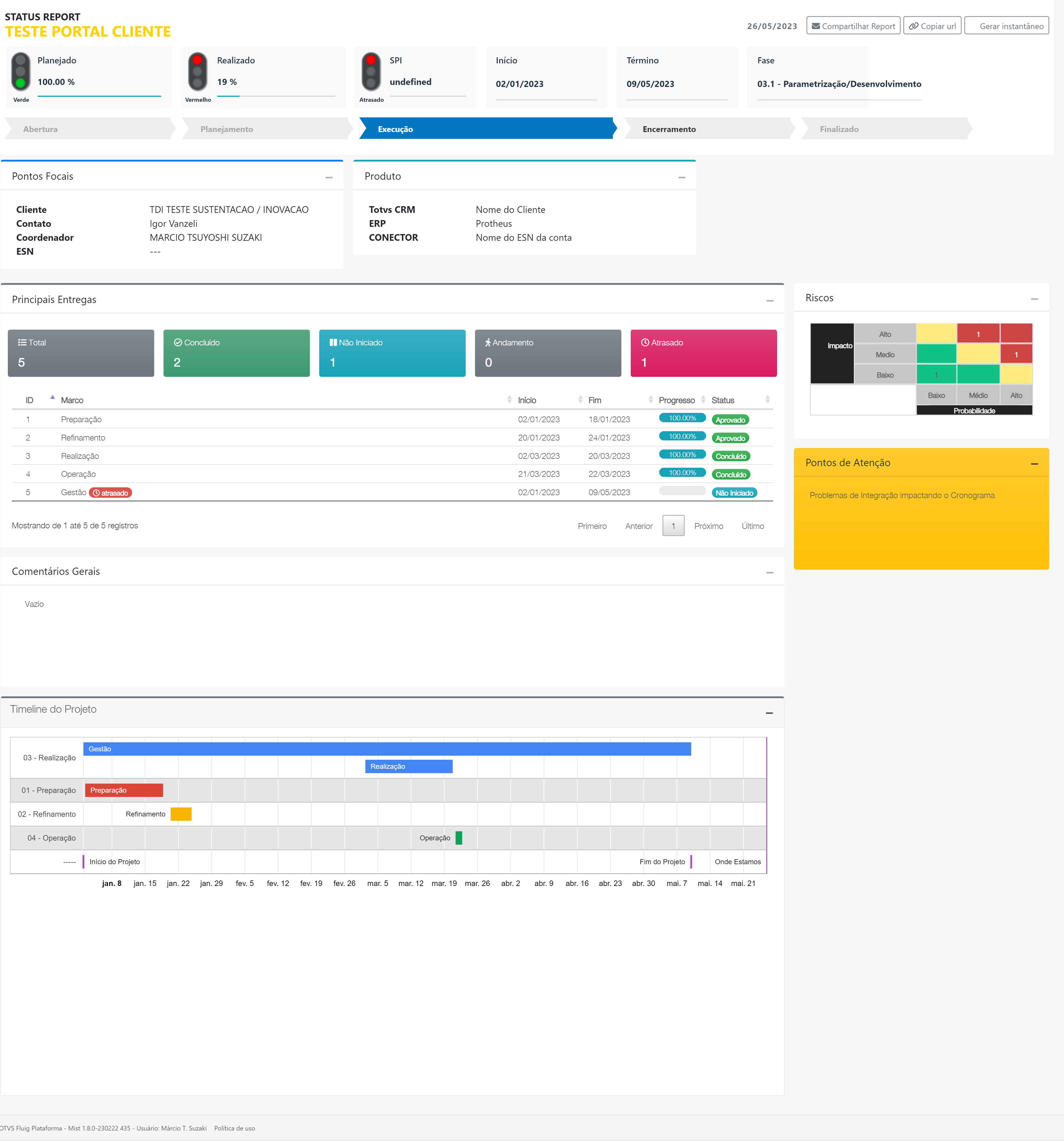
- Através da opção “Status Report” é possível visualizar as informações de status do projeto.
|
|
...
| Painel |
|---|
|
| HTML |
|---|
<div class="fluig">
<div class="fluig-container">
<div class="fluig-row">
<div class="fluig-col">
<div class="fluig-callout fluig-callout-white" style="margin: 0; padding-bottom: 0;">
<div class="fluig-callout-image">
</div>
<div class="fluig-callout-body">
<h1 class="fluig-callout-title">
<p><strong>Deixe sua Opinião</strong></p>
</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.panelContent .cloakToggle {
padding-bottom: 10px;
}
</style> |
Clique aqui |
 Image Removed
Image Removed
...
|
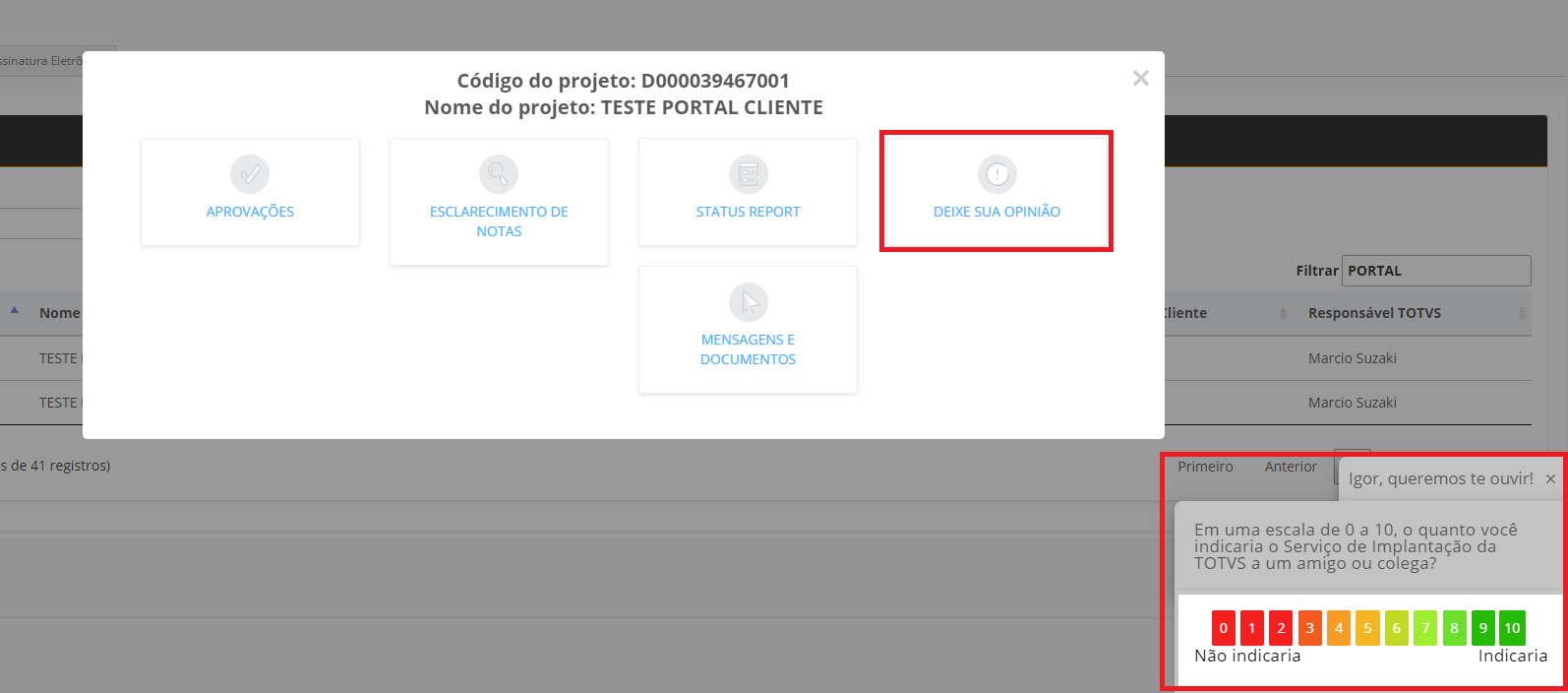
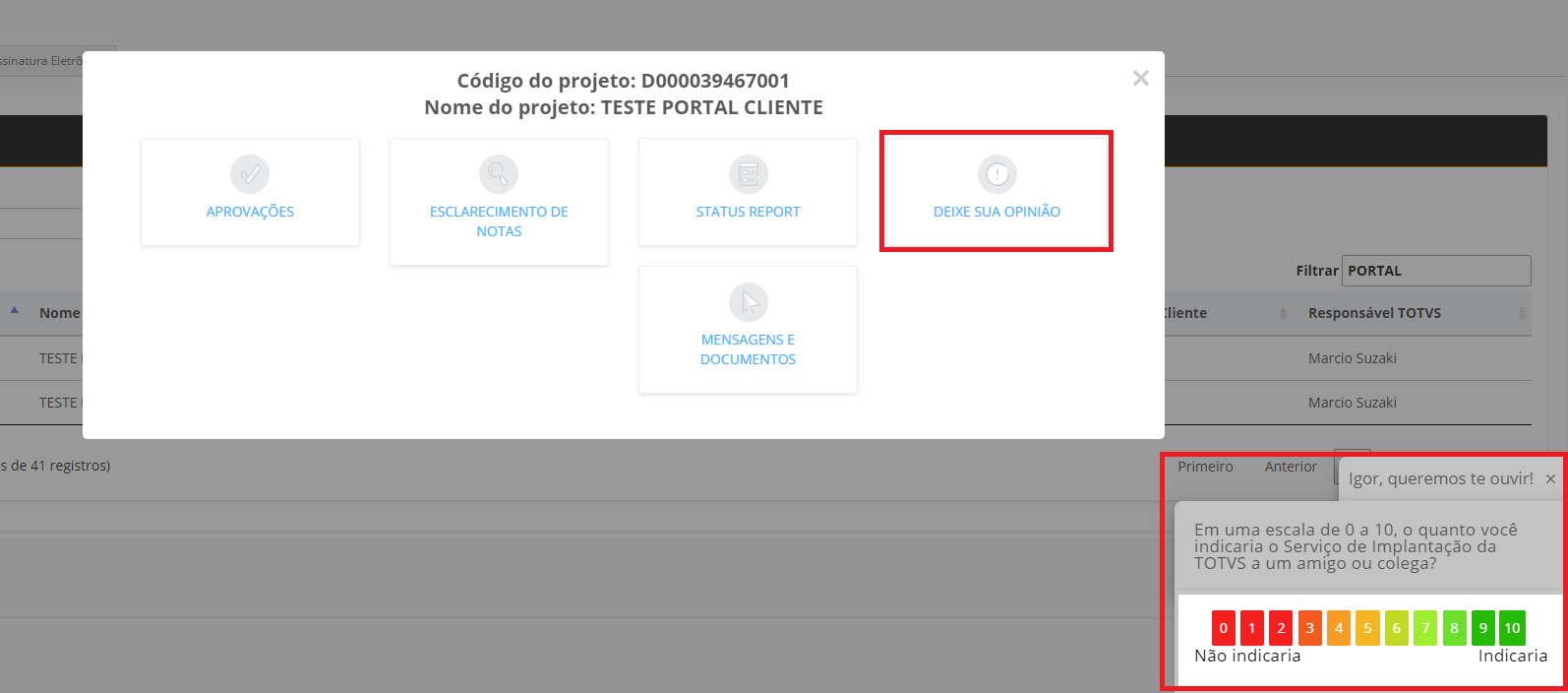
- Esta funcionalidade permite responder a Pesquisa de Satisfação de Serviços, é um canal alternativo para que o Cliente possa deixar sua avaliação.
- Ao clicar nesta opção, será aberto um pop up no canto inferior direito da tela para que a pesquisa seja respondida.
|
|
| Painel |
|---|
|
| HTML |
|---|
<div class="fluig">
<div class="fluig-container">
<div class="fluig-row">
<div class="fluig-col">
<div class="fluig-callout fluig-callout-white" style="margin: 0; padding-bottom: 0;">
<div class="fluig-callout-image">
</div>
<div class="fluig-callout-body">
<h1 class="fluig-callout-title">
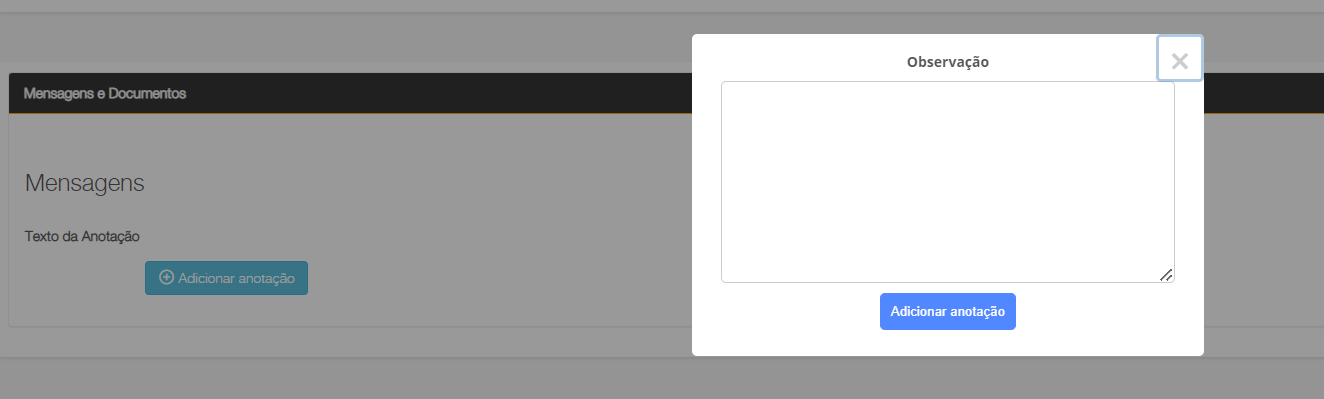
<p><strong>Mensagens</strong></p>
</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.panelContent . |
|
...
cloakToggle {
padding-bottom: 10px;
}
</style> |
Clique aqui |
 Image Removed
Image Removed
...
|
- Através da opção “Mensagens” é possível enviar dúvidas e comentários sobre o projeto ao responsável pelo projeto na TOTVS.
- O responsável TOTVS pelo projeto poderá interagir com respostas através de “Anotações” utilizando a tag “web”.
- Todo comentário com esta TAG ficará disponível na Central de Projetos.
|
|
 Image Removed
Image Removed
...
| Painel |
|---|
|
| HTML |
|---|
<div class="fluig">
<div class="fluig-container">
<div class="fluig-row">
<div class="fluig-col">
<div class="fluig-callout fluig-callout-white" style="margin: 0; padding-bottom: 0;">
<div class="fluig-callout-image">
</div>
<div class="fluig-callout-body">
<h1 class="fluig-callout-title">
<p><strong>Documentos - Assinatura Eletrônica</strong></p>
</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
.panelContent .cloakToggle {
padding-bottom: 10px;
}
</style> |
Clique aqui| Cloak |
|---|
|
- Opção que da acesso para visualizar e gerenciar as documentações geradas em seus projetos. Permite controlar, verificar status de aprovação, saber quem é o responsável pela assinatura, data de aprovação e etc.
- Seu acesso é através da aba "Documentos - Assinatura Eletrônica".
|
|
...
- Obs: Somente os documentos enviados pela MDW irão estar disponíveis nesta visão.
|
|
Canais de atendimento em caso de dúvidas ou problemas no uso da Central de Projetos
...