Histórico da Página
...
| Deck of Cards | |||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||
|
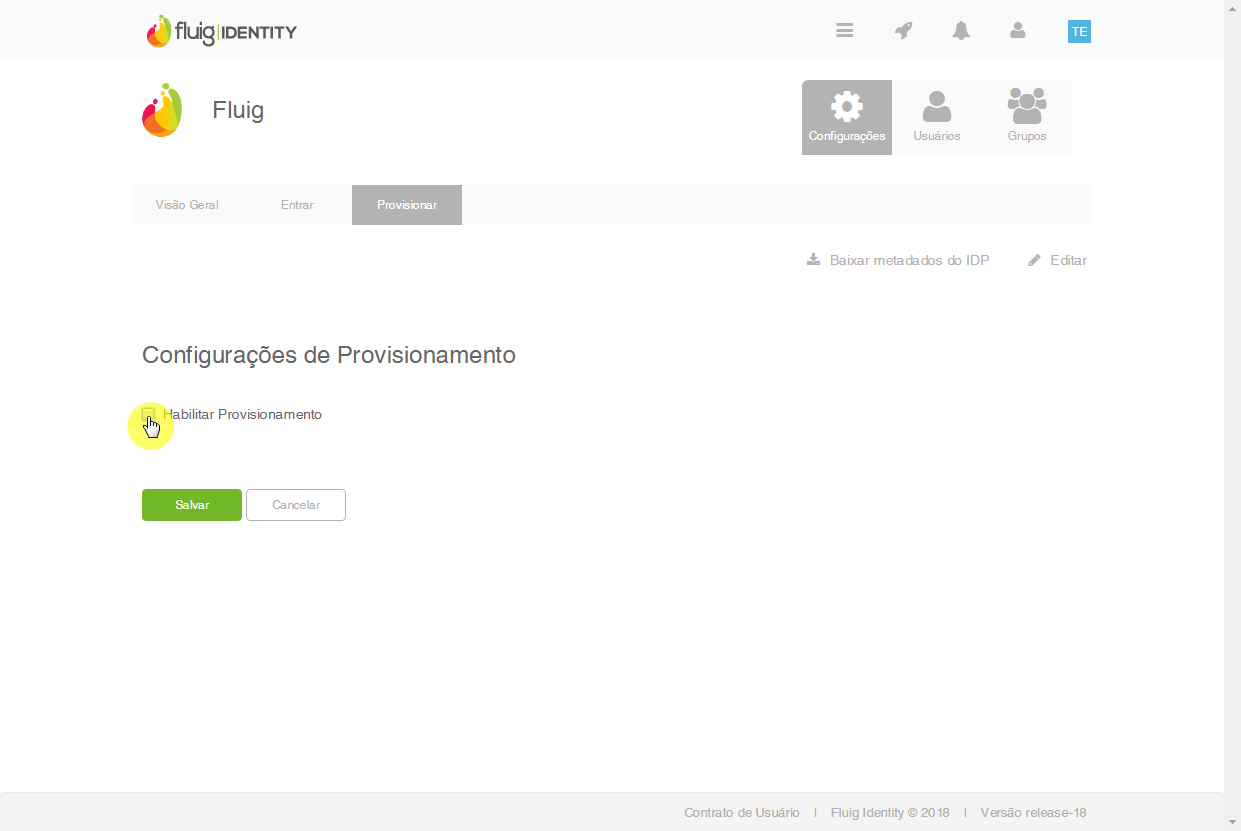
Desativação de usuários
...
Quando o usuário for desassociado do aplicativo Fluig no Identity e não possuir pendências na plataforma, ele é desativado na plataforma.
...
| Painel | ||
|---|---|---|
| ||
Saiba como fazer a transferência de pendências e a desativação do usuário nos helps Transferir Pendência e Usuários) |
| HTML |
|---|
<!-- Hotjar Tracking Code for http://help.fluig.com --> <script> (function(h,o,t,j,a,r){ h.hj=h.hj||function(){(h.hj.q=h.hj.q||[]).push(arguments)}; h._hjSettings={hjid:743684,hjsv:6}; a=o.getElementsByTagName('head')[0]; r=o.createElement('script');r.async=1; r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv; a.appendChild(r); })(window,document,'https://static.hotjar.com/c/hotjar-','.js?sv='); </script> <script> $("b:contains('oculto')").parent().parent().hide(); </script> <style type="text/css"> .lms * { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .lms-text-center { text-align: center; } .lms-full-height { height: 100%; } /* Component LMS Callout */ .lms-callout { border: none; padding: 0px; display: -moz-box; -moz-flex-flow: row wrap; -moz-justify-content: center; -moz-align-items: center; display: -ms-flexbox; -ms-flex-flow: row wrap; -ms-justify-content: center; -ms-align-items: center; display: -webkit-flex; display: -webkit-box; -webkit-flex-flow: row wrap; -webkit-justify-content: center; -webkit-align-items: center; display: flex; flex-flow: row wrap; justify-content: center; align-items: center; } .lms-callout .lms-callout-image { width: 24px; } .lms-callout .lms-callout-body { width: calc(100% - 24px); padding-left: 20px; } .lms-callout .lms-callout-citacao { border: 0px solid; border-left-width: 3px; border-left-color: #f36f21; margin: 4px; margin-left: 25px; padding-left: 8px; font-size: 13px; } .lms-callout .lms-callout-thumb { width: 24px; height: 24px; } .lms-callout .lms-callout-text { color: #58595b; line-height: 1.75; margin: 0; } </style> |
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas