| Nota |
|---|
|
Este recurso Beta está disponível apenas para clientes que adquiriram a plataforma até o lançamento da atualização Lake (1.7). Caso tenha interesse em adquirir estes e mais recursos no modelo SaaS, verifique a oferta TOTVS Fluig No-Code no site. |
| Índice |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
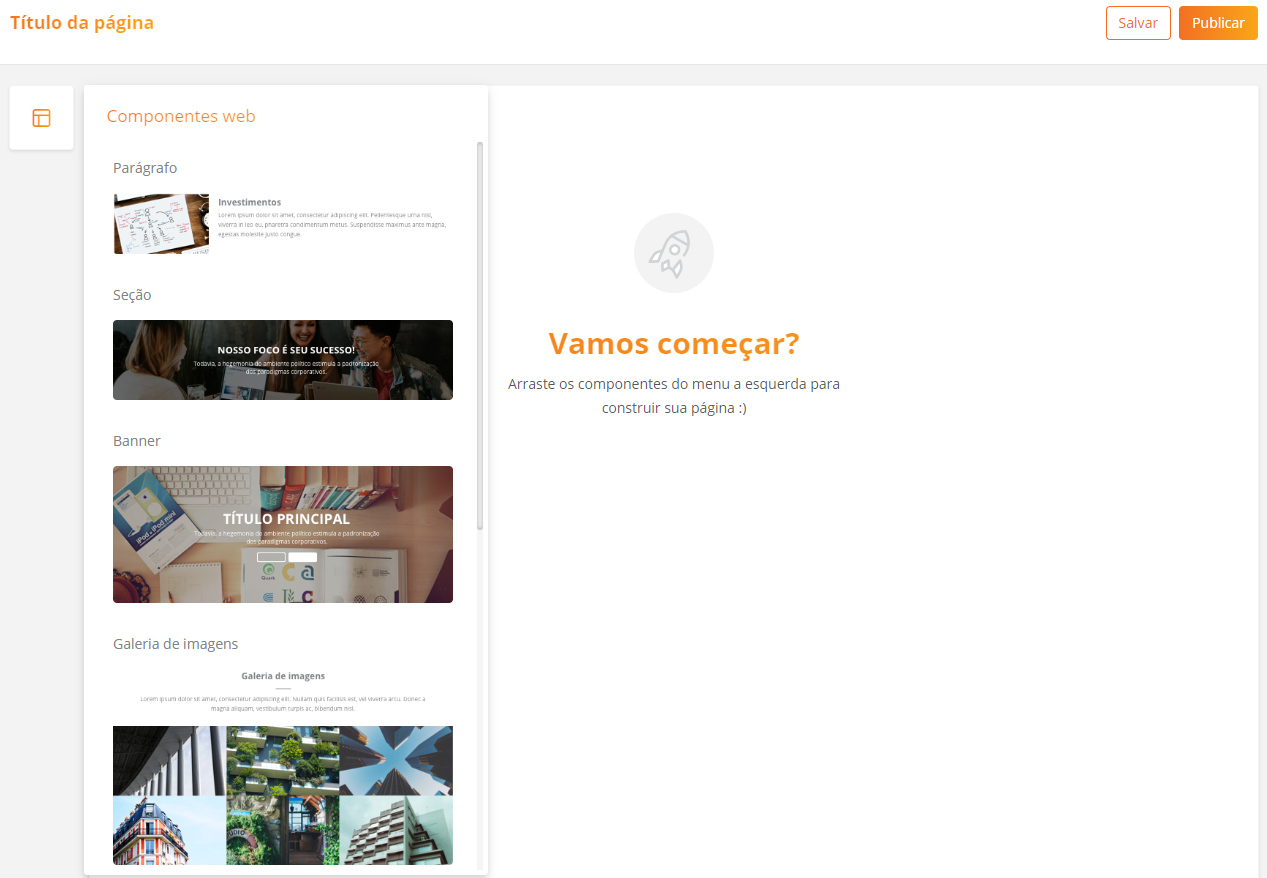
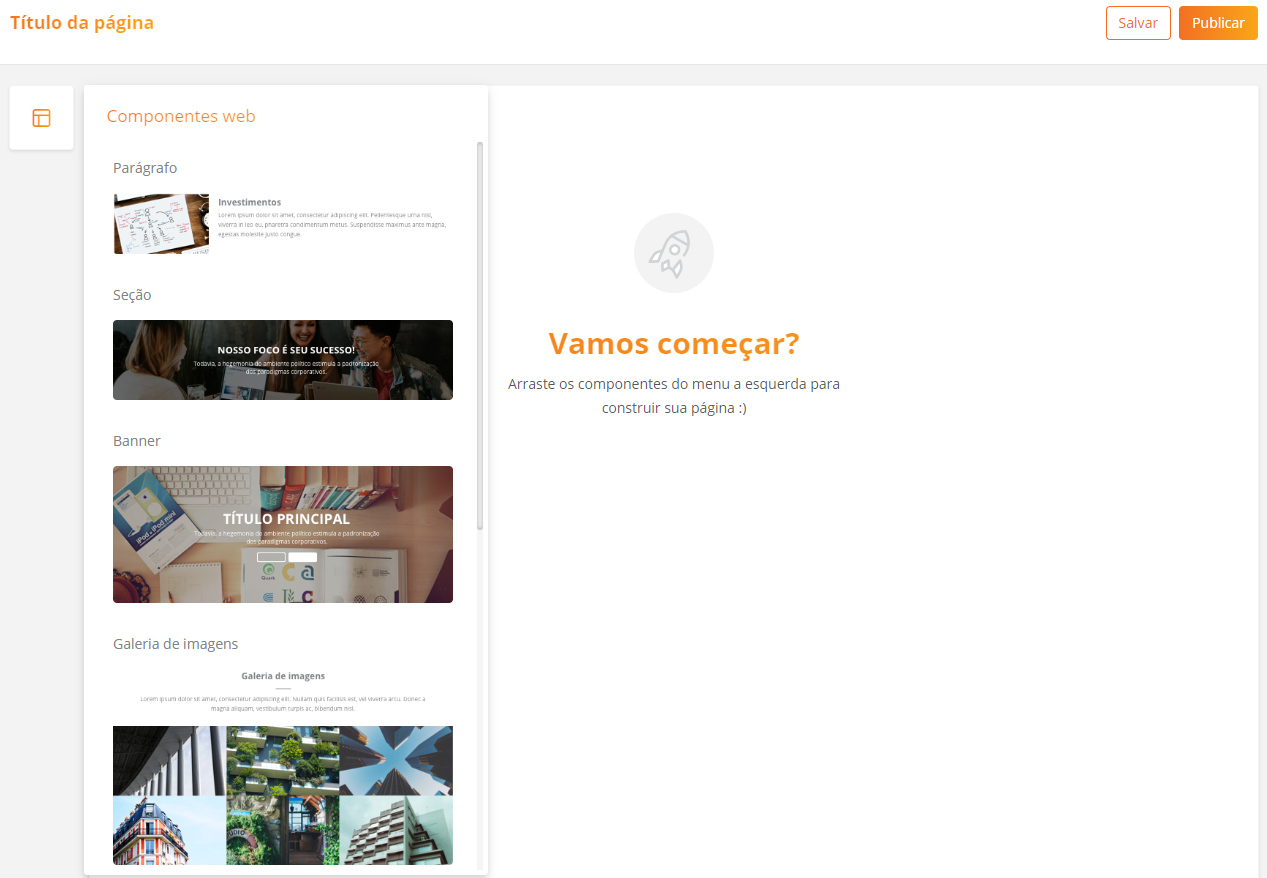
O desenhador de páginas permite ao usuário configurar os elementos que devem ser apresentados na página, no que se refere à ordenação e às propriedades de cada elemento.
...
| Nota |
|---|
Cada alteração na página é gravada automaticamente a cada 15 segundos. Essas alterações ficam em rascunho até que o usuário acione a opção "Publicar", no canto superior direito da página, para tornar a página acessível publicamente por meio da URL definida. |

 Componentes web: Para adicionar um componente, basta acionar esse botão para expandir os componentes, clicar no componente desejado e arrastá-lo até o ponto da página em que ele deve ser apresentado.
Componentes web: Para adicionar um componente, basta acionar esse botão para expandir os componentes, clicar no componente desejado e arrastá-lo até o ponto da página em que ele deve ser apresentado.
...
A seguir serão apresentados os componentes que podem ser incluídos nas páginas, bem como suas configurações.
...
 Veja a imagem
Veja a imagem
Esse componente possibilita incluir na sua página um título e um parágrafo de texto, com a opção de mostrar uma imagem e botões. Referente a esse componente são apresentadas as seguintes configurações:
...
| Painel |
|---|
Adicionar item: essa opção permite adicionar ícones ao parágrafo, e esses itens direcionam para outros endereços web. Cada item tem a seguinte configuração: - Título: configura o título do link.
- URL: endereço web que será aberto ao acionar o item.
- Cor do texto: configura a cor do texto do item.
- Cor do fundo: configura a cor que deve ser apresentada para o item.
- Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
|
...
 Veja a imagem
Veja a imagem
Esse componente possibilita a divisão da página em porções de conteúdo, chamadas de seção. Cada seção é composta por uma imagem, que pode ter um título e uma descrição. Referente a esse componente são apresentadas as seguintes configurações:
...
| Painel |
|---|
- Imagem de fundo: imagem que deve ser apresentada como fundo na seção. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Título: título da seção.
- Tamanho do título: tamanho da fonte para o título da seção.
- Subtítulo: descrição que deve ser apresentada abaixo do título.
- Tamanho do subtítulo: tamanho da fonte para o texto seção.
- Cor do texto: configura a cor do texto da seção.
- Altura: altura da página que será dedicada a essa seção.
- Alinhamento: indica o alinhamento do título e do subtítulo. Pode ser alinhado à esquerda, centralizado ou à direita.
- Parallax: indica se o efeito parallax deve ser empregado para paralisar a imagem enquanto a página está sendo percorrida.
- Máscara: indica se o efeito máscara deve ser empregado, para passar maior destaque ao texto da seção.
- Habilitar container?: configuração de largura do componente. Se estiver desabilitado o container, o componente será redimensionado conforme a largura da tela, independentemente do dispositivo. Se o container foi habilitado, a largura máxima irá obedecer às medidas apresentadas nesse quadro.
|
...
 Veja a imagem
Veja a imagem
Os banners são componentes incluídos para dar destaque a algum conteúdo de imagem ou vídeo, que são alternados manual ou automaticamente. Referente a esse componente são apresentadas as seguintes configurações:
...
| Painel |
|---|
Se for incluído mais de um banner, a visualização deles é alternada automaticamente a cada 5 segundos. Para cada banner é necessário configurar: - Conteúdo: indica se o conteúdo do banner será de imagem ou vídeo. Tanto a imagem quanto o vídeo devem ser arquivos da galeria ou do próprio dispositivo. Os formatos aceitos de imagem são: JPG, JPEG, GIF ou PNG, e de vídeo são: MP4 ou OGG. Caso o vídeo tenha mais de 5 segundos de duração e tenha mais banners a apresentar, a visualização do vídeo será interrompida, para dar lugar ao próximo banner.
- Título: título do banner.
- Subtítulo: descrição que deve ser apresentada abaixo do título.
- Cor do texto: configura a cor do texto de cada banner.
- Alinhamento: indica o alinhamento do título e do subtítulo. Pode ser alinhado à esquerda, centralizado ou à direita.
- Adicionar item: essa opção permite adicionar botões ao banner, e esses botões direcionam para outros endereços web. Cada item tem a seguinte configuração:
- URL: endereço web que será aberto ao acionar o botão.
- Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
- Texto: configura o label do botão.
- Cor do texto: configura a cor do label do botão.
- Cor do botão: configura a cor que deve ser apresentada para o botão.
|
...
 Veja a imagem
Veja a imagem
Esse componente cria uma galeria de imagens, que pode ter um título e uma descrição, além da possibilidade de configurar uma máscara de cor sobre cada imagem. Referente a esse componente são apresentadas as seguintes configurações:
...
| Painel |
|---|
Clique no botão  para adicionar novas imagens. Cada imagem tem a seguinte configuração: para adicionar novas imagens. Cada imagem tem a seguinte configuração: - Legenda: descrição que deve ser apresentada ao abrir a visualização da imagem na galeria.
|
...
 Veja a imagem
Veja a imagem
Esse componente cria um menu com opções, para que o conteúdo da sua página fique mais organizado e acessível. Referente a esse componente são apresentadas as seguintes configurações:
...
| Painel |
|---|
Clique no botão  para adicionar novos itens. Cada item tem a seguinte configuração: para adicionar novos itens. Cada item tem a seguinte configuração: - Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
- URL: endereço web que será aberto ao acionar o item.
- Título: configura o label do item.
|
Conteúdo do texto
...
 Veja a imagem
Veja a imagem
Diferentemente do parágrafo, esse componente possibilita incluir diversos textos, que são apresentados lado a lado horizontalmente, com o limite de 4 conteúdos por linha. Cada conteúdo de texto pode mostrar uma imagem e botões. Referente a esse componente são apresentadas as seguintes configurações:
...
| Painel |
|---|
- Habilitar container?: Configuração de largura do componente. Se estiver desabilitado o container, o componente será redimensionado conforme a largura da tela, independentemente do dispositivo. Se o container foi habilitado, a largura máxima irá obedecer às medidas apresentadas nesse quadro.
- Alinhamento: indica o alinhamento de todos os textos. Pode ser alinhado à esquerda, centralizado ou à direita.
- Conteúdo: indica se o conteúdo do texto será com ou sem imagem. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Imagem de fundo como ícone: indica se deve ser habilitado o recurso para ajustar a imagem em formato de ícone, para evitar que ela tenha cortes ou distorções.
- Título: título da galeria.
- Texto: conteúdo de texto que deve ser apresentado abaixo do título.
- Adicionar item: essa opção permite adicionar botões ao conteúdo de texto, e esses botões direcionam para outros endereços web. Cada item tem a seguinte configuração:
- URL: endereço web que será aberto ao acionar o botão.
- Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
- Texto: configura o label do botão.
- Cor do texto: configura a cor do label do botão.
- Cor do botão: configura a cor que deve ser apresentada para o botão.
|
...
 Veja a imagem
Veja a imagem
O rodapé é uma pequena área na parte inferior, que tem uma grande importância, tanto em termos de design como para fornecer informações complementares. Normalmente inclui informações como: direitos autorais, links para redes sociais, slogan, etc. Referente a esse componente são apresentadas as seguintes configurações:
...
| Painel |
|---|
Adicionar item: essa opção permite adicionar ícones ao rodapé, e esses ícones direcionam para outros endereços web. Cada item tem a seguinte configuração: - Imagem: imagem que deve ser apresentada no link do rodapé. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Título: configura o título do link.
- URL: endereço web que será aberto ao acionar o item.
- Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
|
...
 Veja a imagem
Veja a imagem
Esse componente foi elaborado, essencialmente, para fazer um link com o recurso de Plataforma ❙ Forms Beta, para possibilitar o uso de formulários na sua página. Isso permite que sejam incluídos formulários de contato, de avaliação ou sugestões, por exemplo.
...