Histórico da Página
| Portuguese | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Classe: TSimpleEditorCria um objeto do tipo editor de texto simples. TSrvObject -> TControl -> TSimpleEditor CreateMétodo construtor da classe.TSimpleEditor(): Create ( [ oWnd] ) --> oObjeto
oObjeto
oEdit := TSimpleEditor():Create( oDlg ) NewMétodo construtor da classe.TSimpleEditor(): New ( [ nRow], [ nCol], [ oWnd], [ nWidth], [ nHeight], [ cText], [ lReadOnly], [bSetget], [oFont], [lPixel], [bWhen], [bValid], [cLabelText] ,[nLabelPos], [oLabelFont], [nLabelColor] ) --> oObjeto
oObjeto
Em versões superiores à 120420A foi implementada a opção para definição de uma label(descrição) do componente visual. Preenchendo os parâmetros cLabelText, nLabelPos, oLabelFont e nLabelColor será disponibilizada, ao topo ou à esquerda, a descrição definida para o componente. Esta característica visa diminuir a quantidade de interações entre o SmartClient e o AppServer na construção de telas, otimizando assim este processo. Quando utilizada esta opção não será possível alinhar o componente, sendo a Label um objeto independente ela não será alinhada juntamente com o Controle principal, nesta situação é necessário fazer o posicionamento manualmente. oEdit := TSimpleEditor():New( 0,0,oDlg,260,184 ) LoadCarrega um texto para o editor.TSimpleEditor(): Load ( [ cTexto] ) -->
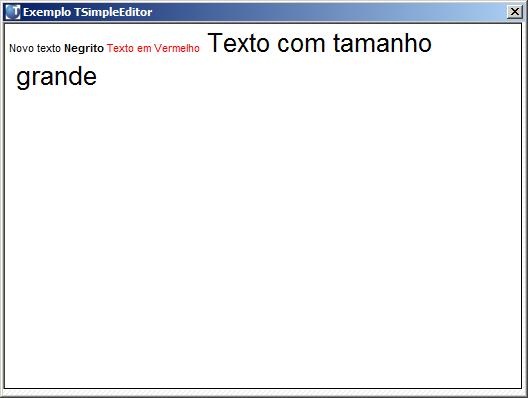
oEdit:Load( "Novo texto <b>Negrito</b>"+; "<font color=red> Texto em Vermelho</font>" +; "<font size=14> Texto com tamanho grande</font>" ) RetTextRetorna uma string com o conteúdo do editor.TSimpleEditor(): RetText ( ) --> cRet cRet
oEdit:RetText() // Result: "Teste de texto, teste de texto, teste de texto" O formato do texto retornado poderá ser em HTML ou Plain Text dependendo do que foi informado através da chamada ao método TextFormat(). RetTextSelRetorna uma string com o conteúdo selecionado do editor.TSimpleEditor(): RetTextSel ( ) --> cRet cRet
oEdit:RetTextSel() // Result: "Texto selecionado" TextAlignDefine o tipo de alinhamento do texto.TSimpleEditor(): TextAlign ( [ nAlign] ) -->
oEdit:TextAlign( 3 ) TextBoldAplica o estilo negrito no texto.TSimpleEditor(): TextBold ( ) --> Este método inverte o status do texto selecionado. Se o negrito estiver ligado, a chamada do método o desligará e vice-versa. oEdit:TextBold() TextFamilyAplica um tipo de fonte no texto.TSimpleEditor(): TextFamily ( [ cFamily] ) -->
oEdit:TextFamily( "Courier New" ) TextColorAplica uma cor no texto.TSimpleEditor(): TextColor ( [ nColor] ) -->
oEdit:TextColor(CLR_HRED) TextFormatDefine o formato do texto.TSimpleEditor(): TextFormat ( [ nFormat] ) -->
oEdit:TextFormat( 1 ) TextItalicAplica o estilo itálico no texto.TSimpleEditor(): TextItalic ( ) --> Este método inverte o status do texto selecionado. Se o itálico estiver ligado, a chamada do método o desligará e vice-versa. oEdit:TextItalic() TextSizeAplica o tamanho da fonte no texto.TSimpleEditor(): TextSize ( [ nSize] ) -->
oEdit:TextSize( 26 ) TextStatusRetorna um array com as propriedades do texto posicionado.TSimpleEditor(): TextStatus ( ) --> aRet aRet
oEdit:TextStatus() // Result: {.F., .F., .F., 0, -1, "Arial"}TextStyleDefine o estilo do parágrafo.TSimpleEditor(): TextStyle ( [ nStyle] ) -->
oEdit:TextStyle( 4 ) Exemplo do método TextStyle GoTopPosiciona o cursor no início do texto.TSimpleEditor(): GoTop ( ) --> Este método está disponível somente em builds superiores à build 7.00.120420A. oEdit:GoTop() GoEndPosiciona o cursor no fim do texto.TSimpleEditor(): GoEnd ( ) --> Este método está disponível somente em builds superiores à build 7.00.120420A. oEdit:GoEnd() GoToPosiciona o cursor no início da linha especificada.TSimpleEditor(): GoTo ( < nLine> ) --> Este método está disponível somente em builds superiores à build 7.00.120420A.
oEdit:GoTo( 5 ) TextUnderlineAplica o estilo sublinhado no texto.TSimpleEditor(): TextUnderline ( ) --> Este método inverte o status do texto selecionado. Se o sublinhado estiver ligado, a chamada do método o desligará e vice-versa. oEdit:TextUnderline()
Exemplo da classe TSimpleEditor  Microsiga Protheus 8.11 , Microsiga Protheus 11 , Protheus 10 , TOTVS Application Server 10 , ByYou Application Server
|