...
| Índice |
|---|
| maxLevel | 4 |
|---|
| outline | true |
|---|
| style | none |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Objective
The objective of this guide is to detail the configuration procedures of User experience Experience widgets on on Fluig.
Quick Query

Requirements
- To have the user experiences configured.
- Provision of permission on Identity.
...
Benefits
- Quick access to system contents in typical queries;
- Agility for decision making;
- Single access screen for the user.
...
...
'Quick Query'
...
widget
...
settings on fluig
By Follow, by navigating through the tabs below, follow the step-by-step guide for to set up the configuration of ‘Quick Query’ widget on Fluigfluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Step 1 |
|---|
|  Image Removed Image Removed Image Added Image Added
Figure 1 - Configuration of the Quick Query Query widgetsettings.
|
| Card |
|---|
| Figure 2 - Configuration of the Quick Query Query widget settings.
|
| Card |
|---|
| When adding the the widget Fluig , fluig detects the related ERP companies related through Fluig fluig Identity. We will configure the setup the widget to to return a simplified report of orders per item from a company called 'Head Office'the ‘Headquarters’. - Title: Orders Orders per item - Quick query: ORDERS ORDERS PER ITEM - Company: Head Office Headquarters

Figure 3 - Configuration of the Quick Query Query widget settings.
|
| Card |
|---|
| - Next, click Save and post the widget editing on the page.
 Image Removed Image Removed Image Added Image Added
Figure 4 - Configuration of the Quick Query Query widget settings.
|
| Card |
|---|
| - When viewing the page, the quick query report will be displayed.

Figure 5 - Configuration of the Quick Query Query widget settings. |
|
...
Analytics

Requirements
- Fluig fluig integrated with Identity
Analytics app configured
Benefits
- Dynamic dashboards;
- Analysis data used where necessary;
- Shared access with user profiles;
- New views within minutes.
...
'Analytics'
...
widget
...
settings on fluig
By Follow, by navigating through the tabs below, follow the step-by-step guide for the configuration setup of the Analytics ‘Analytics’ widget on Fluigfluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Step 1 |
|---|
|  Image Removed Image Removed Image Added Image Added
Figure 6 - Configuration of the Analytics widgetAnalytics Widget Settings.
|
| Card |
|---|
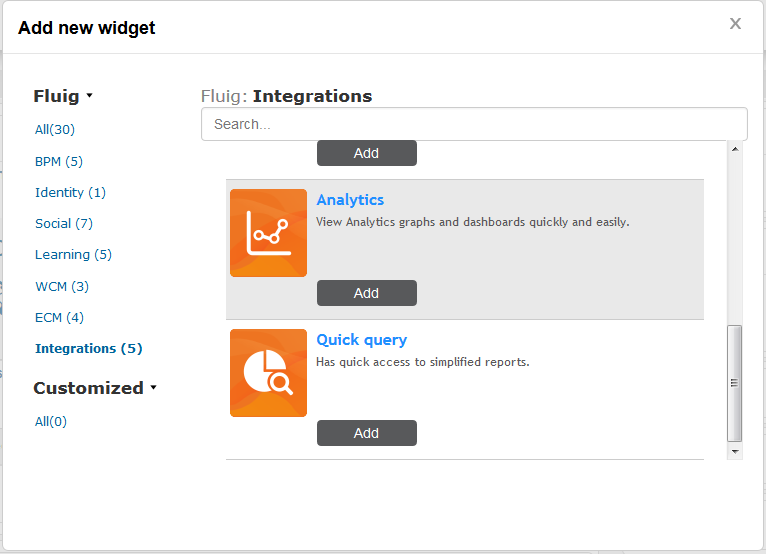
| On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add the the Analytics widget that allows to view graphics and dashboards from Analytics more viewing charts and dashboards from Analytics more easily and quickly.
 Image Removed Image Removed Image Added Image Added
Figure 7 - Configuration of the Analytics widgetAnalytics Widget Settings.
|
| Card |
|---|
| When adding the the widget Fluig , fluig detects the related ERP companies related through Fluig fluig Identity. We will inform enter the widget title of the widget as 'TOP - Communities' and, after configurationsetup, the analysis graph chart of the communities most accessed communities by the company on Fluig will be displayed. For this widget, it is necessary to configure the fields, title, URL, application, height and width.

Figure 8 - Configuration of the Analytics widgetAnalytics Widget Settings.
- The URL refers to the the Embedded URL of of the graph chart on the Analytics to be viewed on Fluigthe Analytics you wish to view on fluig. This URL is obtained when accessing accessing Analytics. In the graph chart to be viewed, click on on "Embed" at at the bottom of the graphchart:

Figure 9 - Configuration of the Analytics widgetAnalytics Widget Settings.
- Next, copy the URL segment for the of the Analytics graph chart to enter it on the widget URL field of the widget on Fluigon fluig.

Figure 10 - Configuration of the Analytics widgetAnalytics Widget Settings.
|
| Card |
|---|
| - Next, click Save and post the widget editing on the page.
 Image Removed Image Removed Image Added Image Added
Figure 11 - Configuration of the Analytics widgetAnalytics Widget Settings.
|
| Card |
|---|
| - When viewing the page, the Fluig fluig Analytics graph chart will be displayed.
|
|
Centralized access

Requirements
- To have the user experiences configured.
- Provision of permission on Identity.
Benefits
- Enabled view of routines
- Access in local environments and in the cloud
- Creation of list of routine lists routines related to a context
Configuration of 'Centralized access' widget on Fluig
‘Centralized access' widget settings on fluig
By Follow, by navigating through the tabs below, follow the step-by-step guide for the configuration of ‘Quick Query’ setup of the ‘Centralized Access’ widget on Fluigfluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history |
|---|
| false | effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Step 1 |
|---|
|  Image Removed Image Removed Image Added Image Added
Figure 13 - Configuration of the Centralized access widget.Centralized Access Widget Settings
|
| Card |
|---|
| On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add a Centralized access widget that allows easy access to fluig-integrated system routines integrated to Fluig.
 Image Removed Image Removed Image Added Image Added
Figure 14 - Configuration of the Centralized access widgetCentralized Access Widget Settings.
|
| Card |
|---|
| When adding the the widget, Fluig fluig detects the related ERP companies related through Fluig fluig Identity. We will configure the title of the widget as 'Routines' and we will display the 'complete' menu configured in ERP. - The following types of menu can be configured for centralized access: Complete, Favorites, Most accessed and Custom List.
 Image Removed Image Removed Image Added Image Added
Figure 15 - Configuration of the Centralized access widget.Centralized Access Widget settings. The following behaviors are created for each type: - Full: displays all user Menu routines in the selected company.
- Favorites: displays all user Menu routines in the company selected that were marked as favorites.
- Most accessed: displays the routines sorted from most accessed to least accessed.
- Custom list: allows the page administrator to select from a list the routines that will be displayed to users
|
| Card |
|---|
| - Next, click Save and post the widget editing on the page.
 Image Removed Image Removed Image Added Image Added
Figure 16 - Configuration of the Centralized access widgetCentralized Access Widget settings.
|
| Card |
|---|
| - When viewing the page, the menu will be displayed.

Figure 17 - Configuration of the Centralized access widgetCentralized Access Widget settings.
|
|