Histórico da Página
...
Parâmetro | Descrição |
|---|---|
can-deform | Permite movimentar o shape dentro de seu container de origem. |
can-mark | Permite mudar a cor do shape quando o ponteiro do mouse estiver posicionado sobre o objeto. |
can-move | Permite movimentar o shape: |
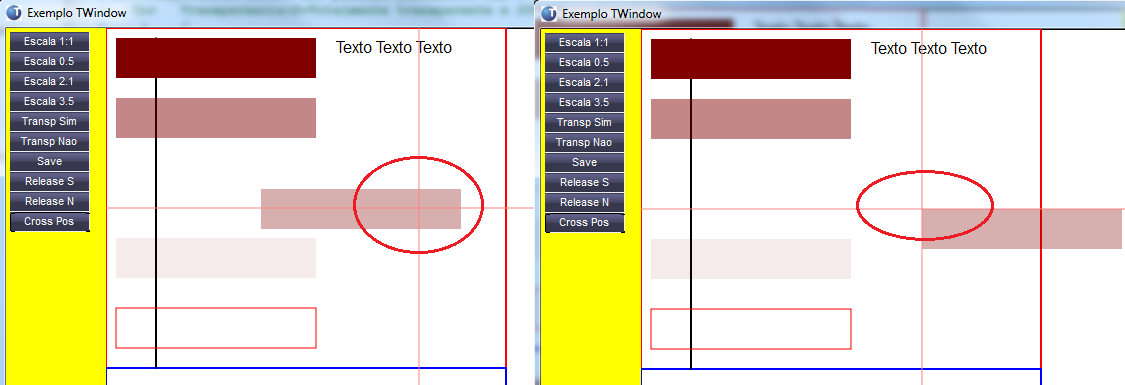
cross_color | Opção disponível em build igual ou superior à 120420A. |
cross_position | Opção disponível em build igual ou superior à 120420A. |
font | [Apenas para Shape TEXT] Indica a fonte que será definida para o shape. |
from-left | [Apenas para os Shapes LINE e TRACE] Indica a posição à esquerda inicial. |
from-top | [Apenas para os Shapes LINE e TRACE] Indica a posição ao topo inicial. |
gradient | Indica o efeito de Gradiente do shape. |
gradient-hover | Indica o efeito de Gradiente do shape quando o ponteiro do mouse estiver posicionado sobre o objeto. |
height | Indica a altura do shape. |
Id | Indica o ID do objeto. Esse ID será definido na criação do shape pelo desenvolvedor. |
image-file | [Apenas para o Shape IMAGE] Indica o caminho físico para o arquivo. |
is-container | Indica se o shape pode receber outros shapes dentro dele. |
large | [Apenas para o Shape LINE] Indica a altura da linha. |
left | Indica a posição à esquerda onde o shape será criado. |
pen-color | Indica a cor do traço do shape. |
pen-width | Indica a largura do traço do shape. |
polygon | [Apenas para o Shape POLYGON] Indica os pontos para desenhar o polígono. |
rotate | [Apenas para o Shape TEXT] Permite aplicar um ângulo de inclinação. Para builds superiores a *111010P*. |
start-angle | [Apenas para o Shape ARC] Indica o ângulo inicial do arco. |
sweep-length | [Apenas para o Shape ARC] Indica o ângulo do shape em graus. |
text | [Apenas para o Shape TEXT] Indica o texto que será apresentado no shape. |
text-is-hint | Indica que o texto do shape será apresentado na forma de dica de contexto (hint). |
to-left | [Apenas para os Shapes LINE e TRACE] Indica a posição à esquerda final. |
to-top | [Apenas para os Shapes LINE e TRACE] Indica a posição ao rodapé final. |
tooltip | Indica a mensagem, do tipo dica de contexto (tooltip/hint), que será apresentada ao posicionar o ponteiro do mouse |
top | Indica a posição ao topo. |
type | Indica o tipo de shape que será criado. |
width | Indica a largura do shape. |
...
O Gradient define a cor de fundo do shape. São dois os tipos de Gradiente, sendo o 1=Linear, que pode ser utilizado para qualquer tipo de objeto, e 2=Radial, que deve ser utilizado apenas em objetos circulares como o Elipse(Type=3) e o Arc(Type=4).
*Sintaxe*:
gradient=[type],[left-color],[top-color],[right-color],[bottom-color],[percent-color01],[color01],[percent-color02],[color02],[percent-color03],[color03]
*Tipo* | *Objetivo* |
|---|---|
type | 1=Linear / 2=Radial |
left-color | Indica a posição à esquerda onde a cor deve ser aplicada. |
top-color | Indica a posição ao topo onde a cor deve ser aplicada. |
right-color | Indica a posição à direita onde a cor deve ser aplicada. |
bottom-color | Indica a posição ao rodapé onde a cor deve ser aplicada. |
percent-color01 | Indica o decimal que representa o percentual de variação da aplicação da cor, iniciando em 0.0 e terminando em 1.0. |
color01 | Indica a cor aplicada ao percentual acima. |
percent-color02 | Indica o decimal que representa o percentual de variação da aplicação da cor, iniciando em 0.0 e terminando em 1.0. |
color02 | Indica a cor aplicada ao percentual acima. |
percent-color03 | Indica o decimal que representa o percentual de variação da aplicação da cor, iniciando em 0.0 e terminando em 1.0. |
color03 | Indica a cor aplicada ao percentual acima. |
...