Utilizar como exemplo esta documentação: Configurar notificações SMS
Índice
| Índice |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Edição colaborativa com Google Drive
Agora no fluig será possível editar documentos usando o Google Drive.
| Nota |
|---|
|
Para habilitar a edição colaborativa usando o Google Drive você deverá ter instalado em seu Fluig o componente de edição colaborativo disponível na Fluig Store e possuir uma conta no Google. |
Instalação do componente de Edição colaborativa
Ao acessar a Fluig Store e adquirir o componente de edição colaborativa, você terá acesso ao download do arquivo edicao-colaborativa.zip. Descompacte-o em uma pasta de sua preferência, que chamaremos de <Diretorio_EdicaoColaborativa>.
...
Em ambientes em que o Fluig está instalado em mais de um servidor você deverá publicar manualmente o arquivo application-collaboration-googledrive-ear.ear na pasta {INSTALAÇÃO_FLUIG}/jboss/apps/ de todos os servidores disponíveis. E executar o Passo 4.
Configurando seu Google Drive
Para que seja possível a integração entre o fluig e o Google Drive será necessário realizar os passos abaixo.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | Google Drive |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
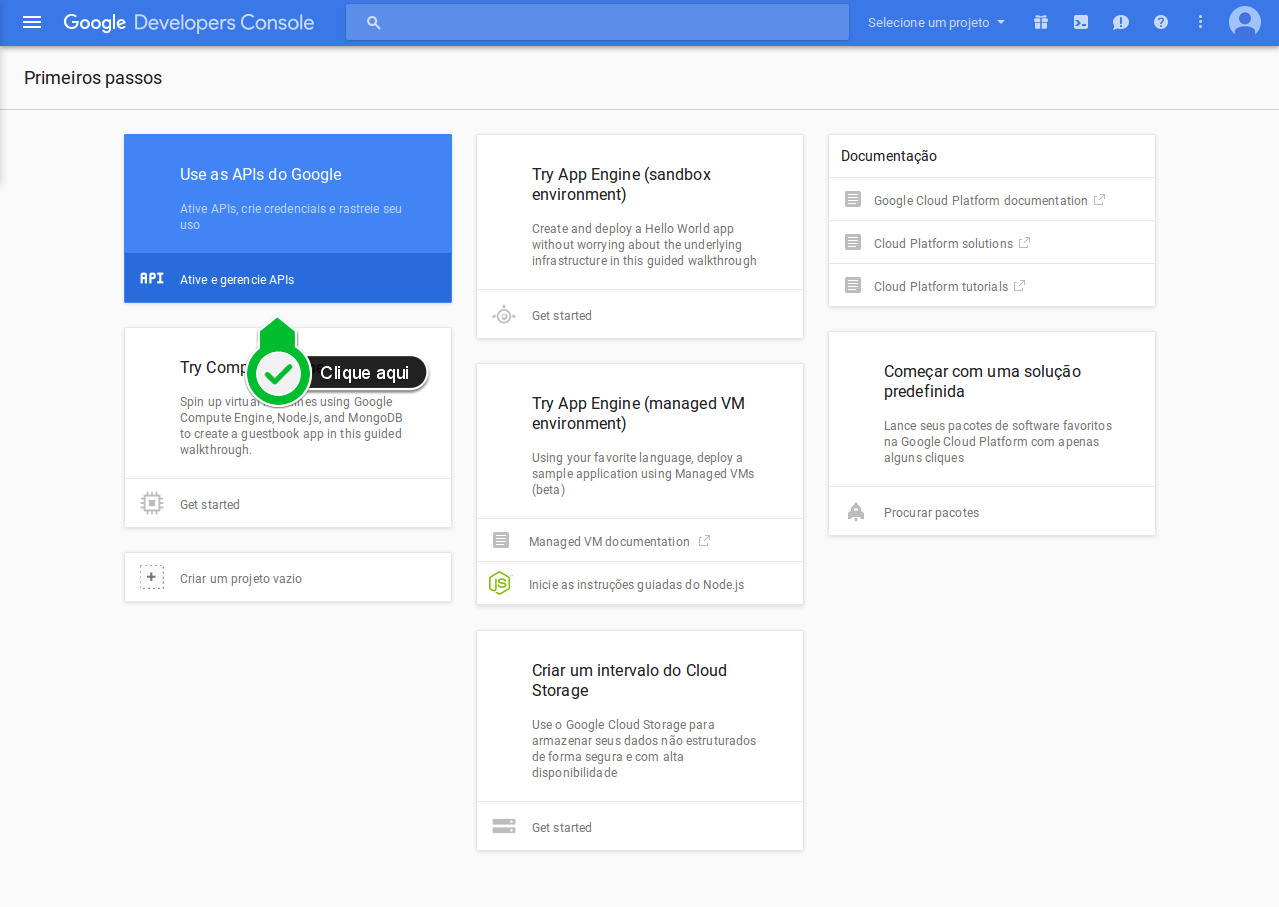
|

|
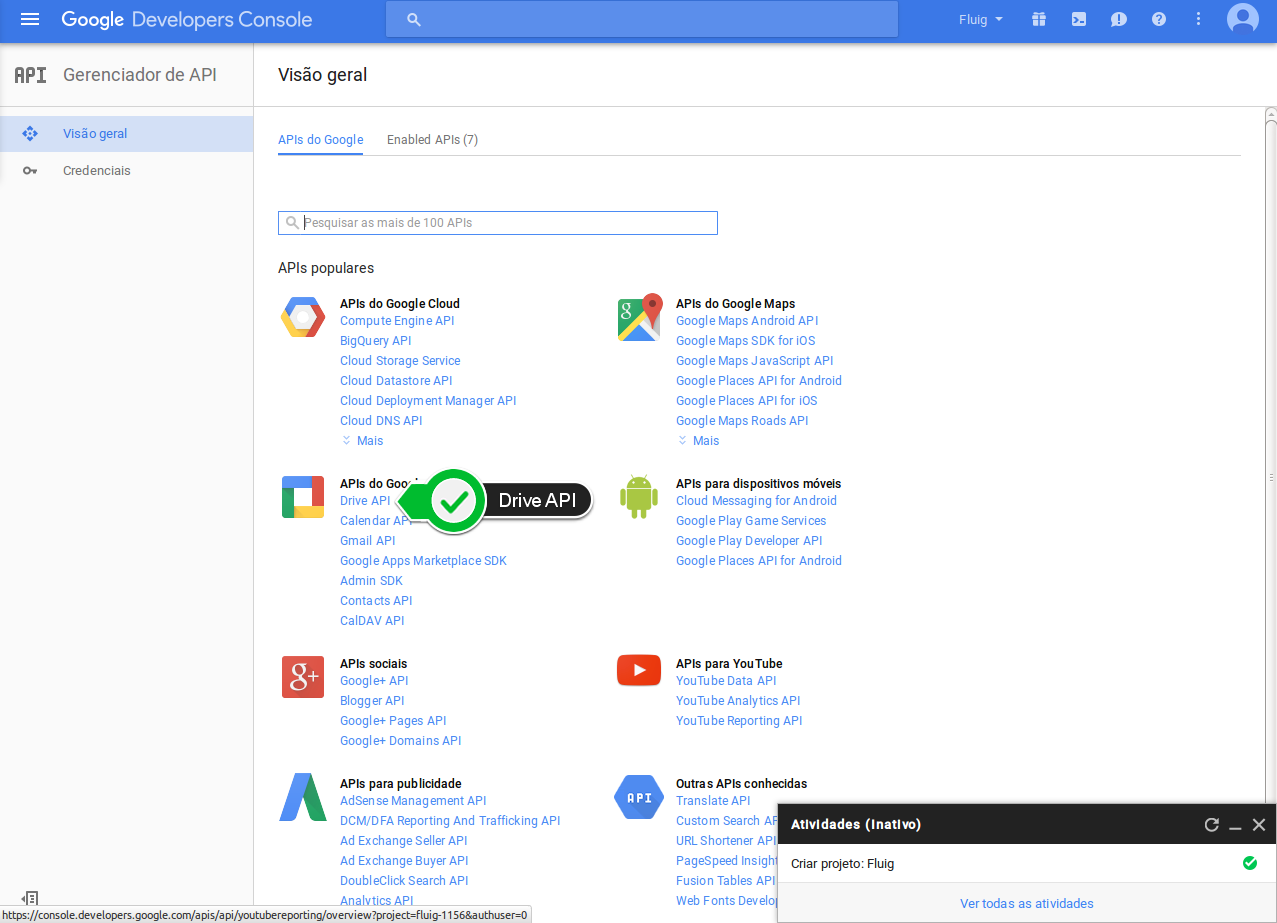
| Card |
|---|
| 
|
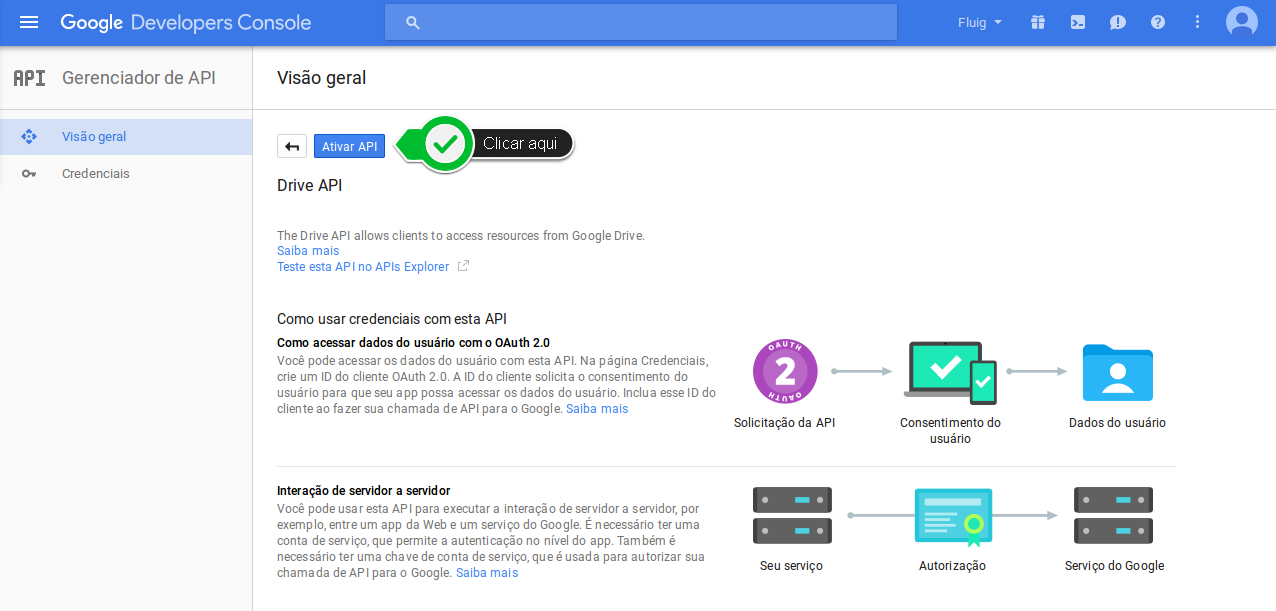
| Card |
|---|
| 
|
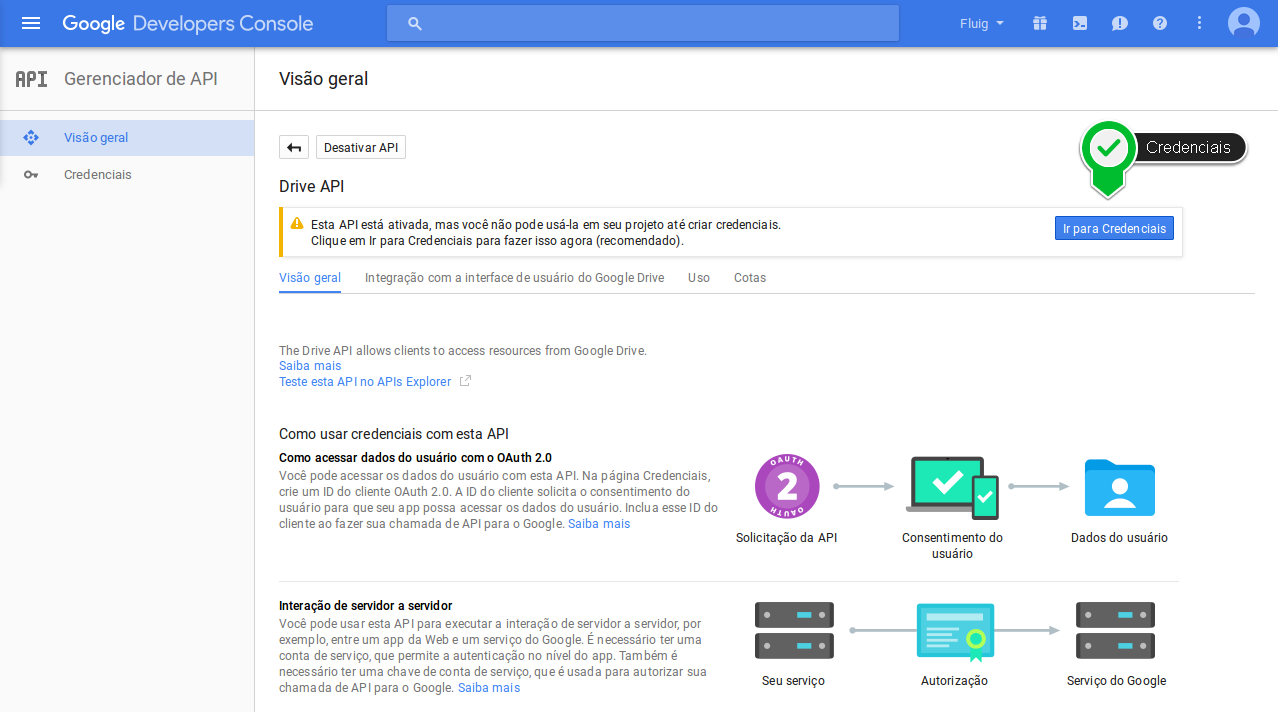
| Card |
|---|
| 
|
| Card |
|---|
| 
|
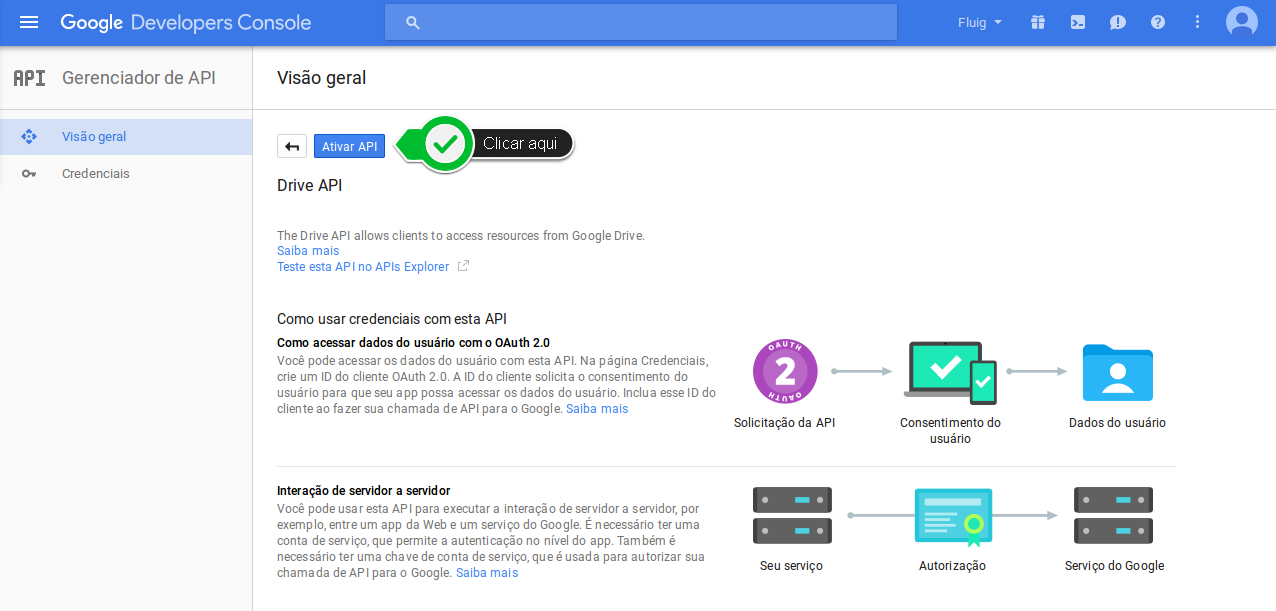
| Card |
|---|
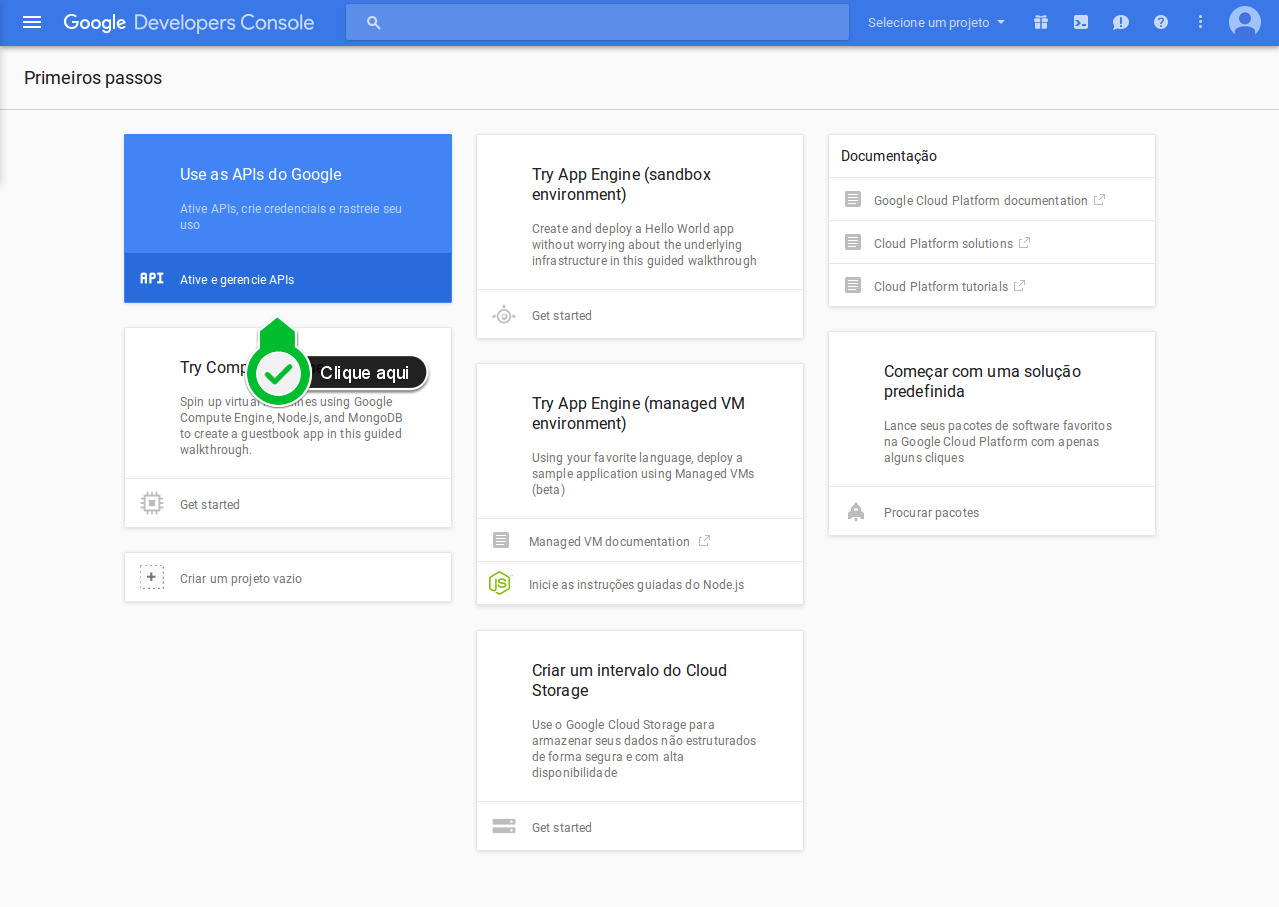
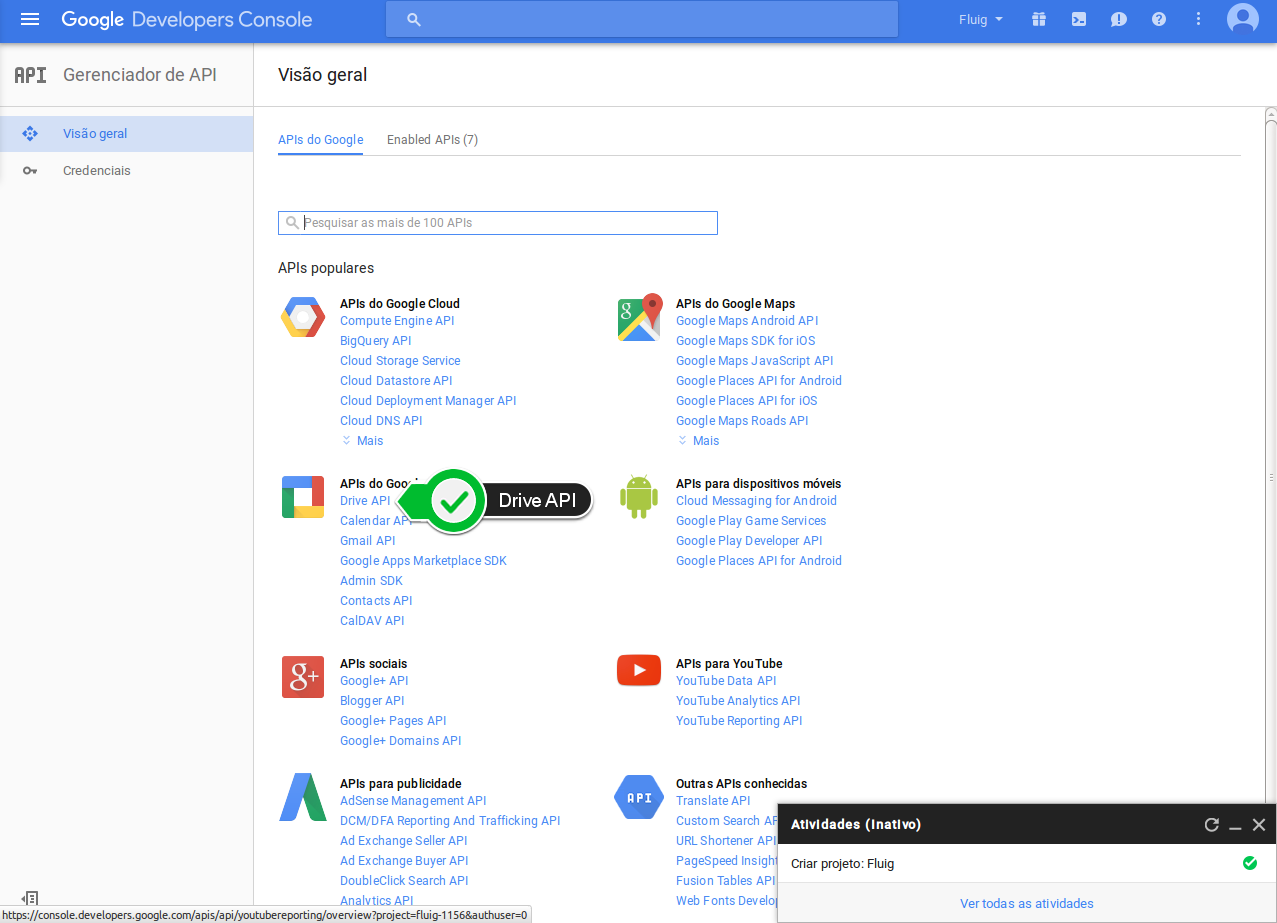
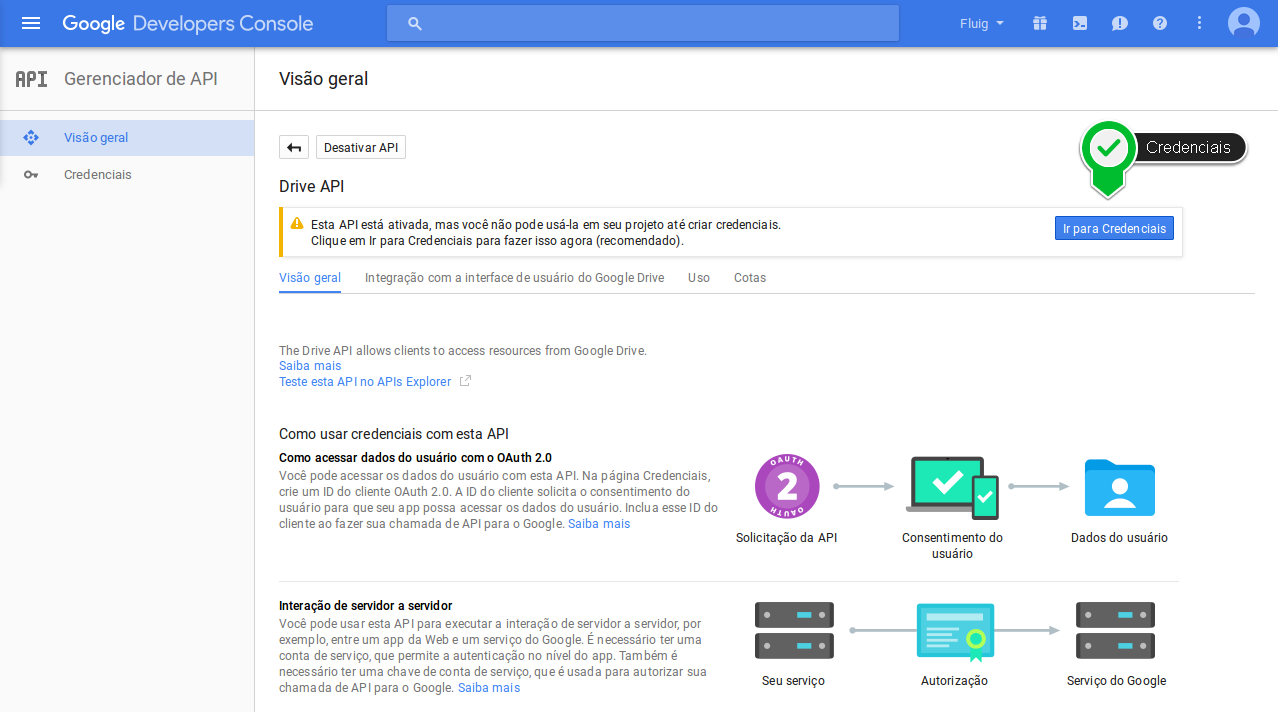
| - Após configurar o consentimento acionar Ir para credenciais

|
| Card |
|---|
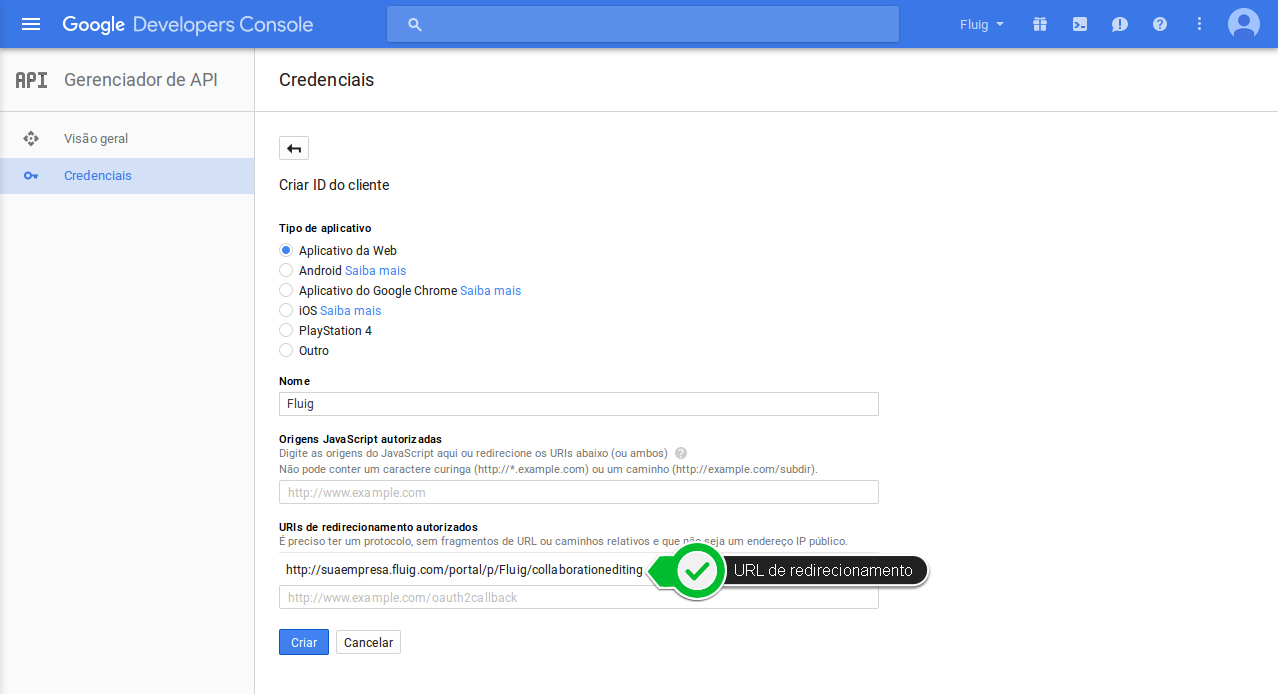
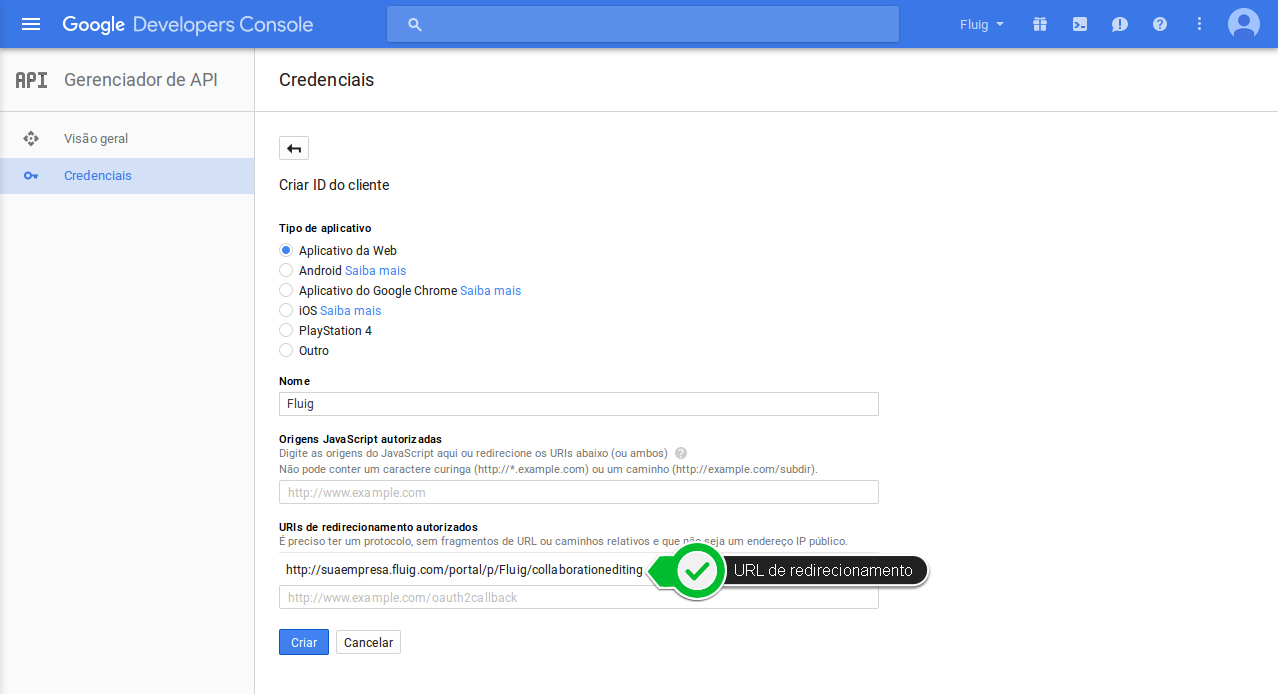
| - Selecionar a opção Aplicativo WEB e preencher nome e URI de redirecionamento autorizados com a URL de redirecionamento e acione a opção criar.

| Aviso |
|---|
| A URI de redirecionamento autorizada deve ser cadastrada com a URL de redirecionamento recuperada no Passo 6 |
|
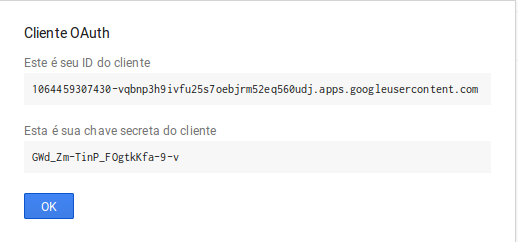
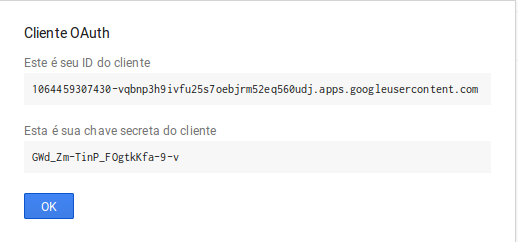
| Card |
|---|
| - Após criar o Aplicativo WEB serão apresentadas as chaves OAuth para seram cadastradas no fluig

|
|
Habilitar edição colaborativa no fluig
Após realizar as configurações necessárias no Google Drive, é necessário fazer as configurações no fluig para completar a integração entre fluig e Google Drive.
...