...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | Google Drive |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
|

|
| Card |
|---|
| 
|
| Card |
|---|
| 
|
| Card |
|---|
| 
|
| Card |
|---|
| 
|
| Card |
|---|
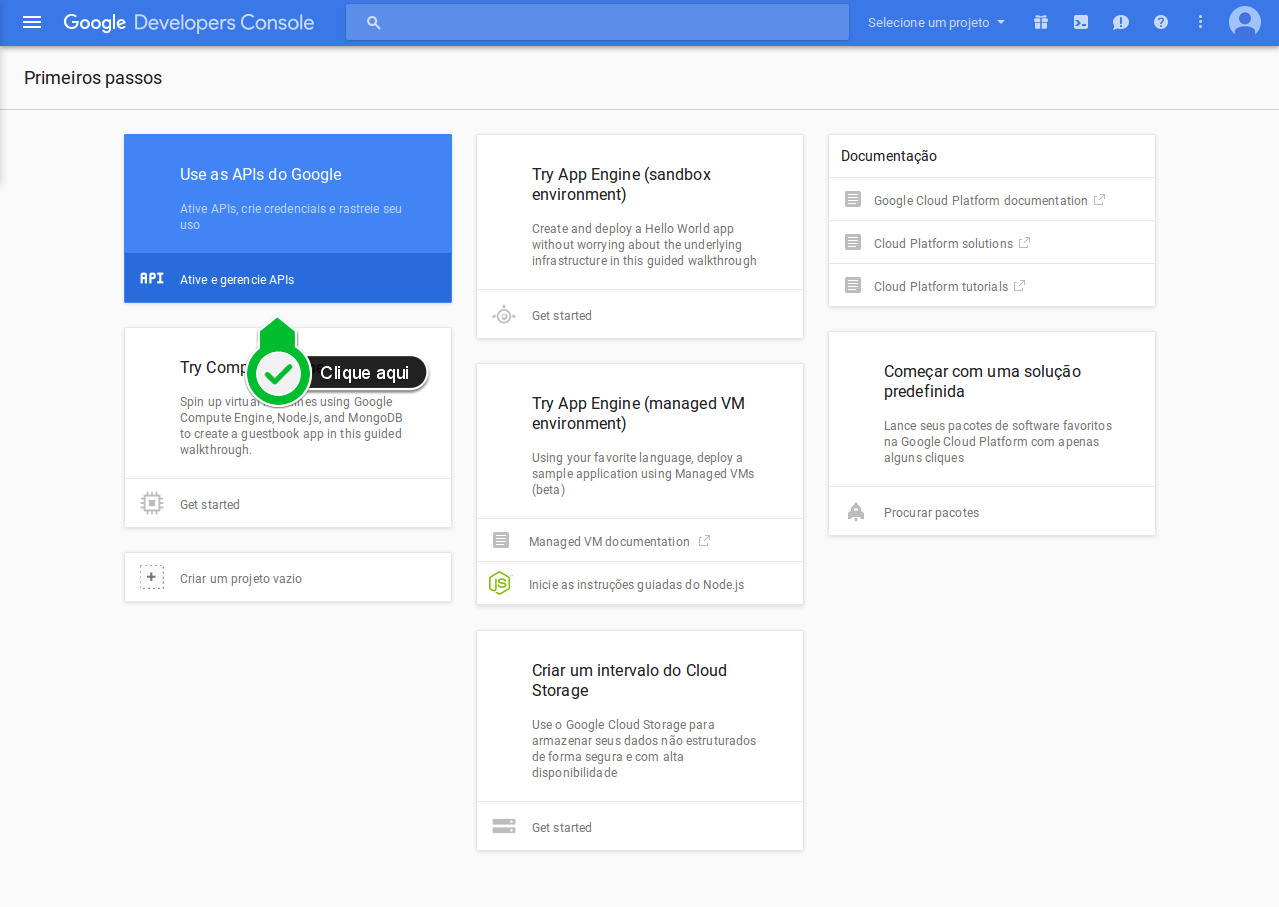
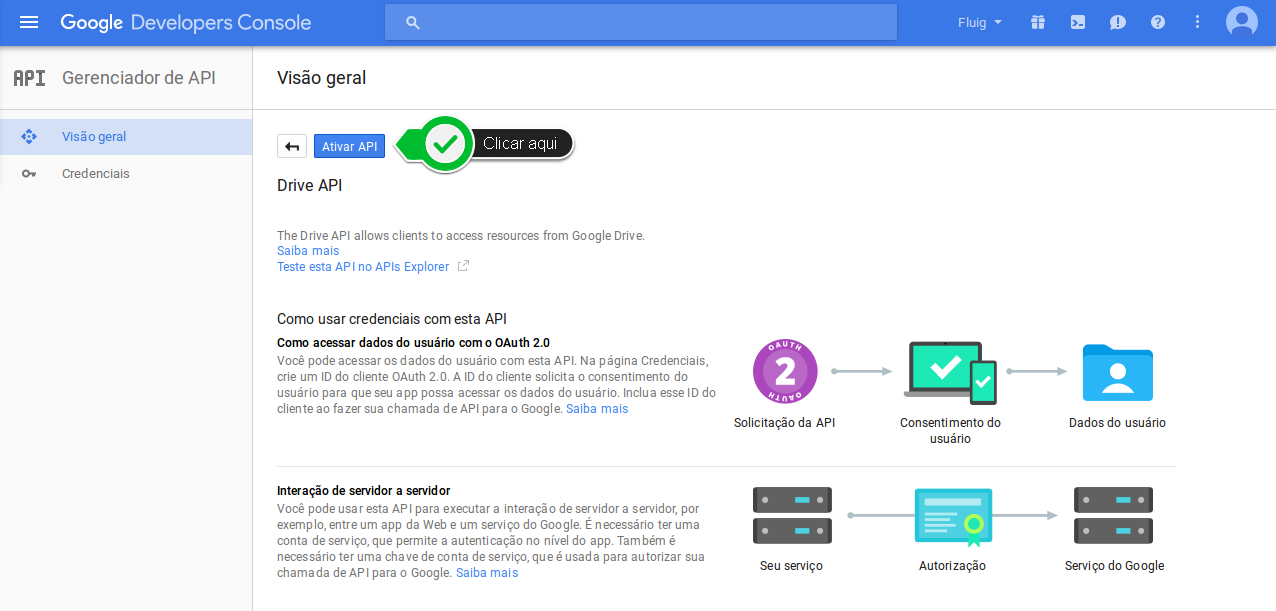
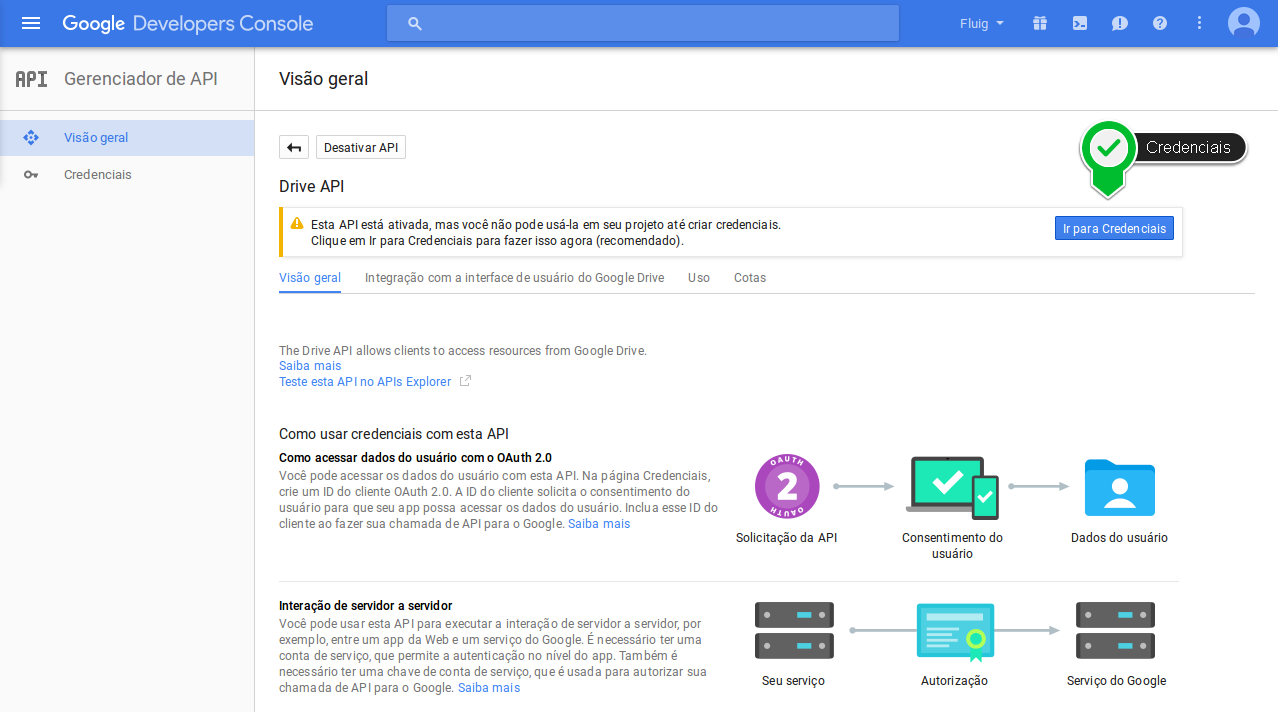
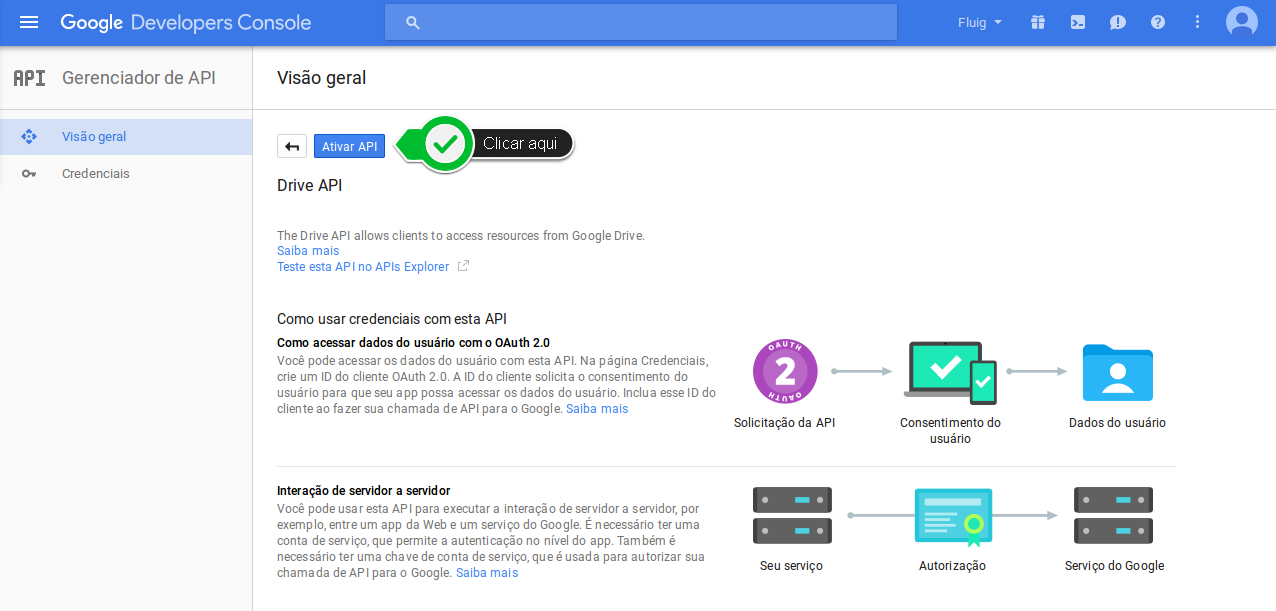
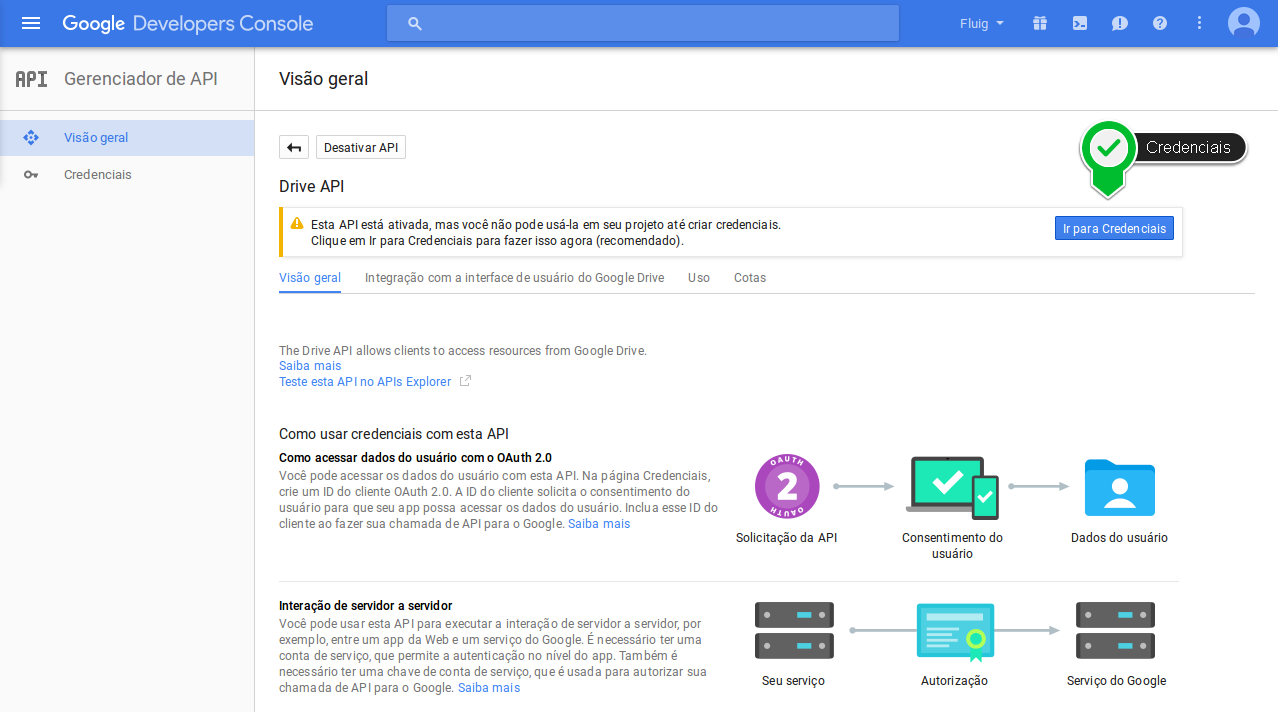
| - Após configurar o consentimento acionar Ir para credenciais

|
| Card |
|---|
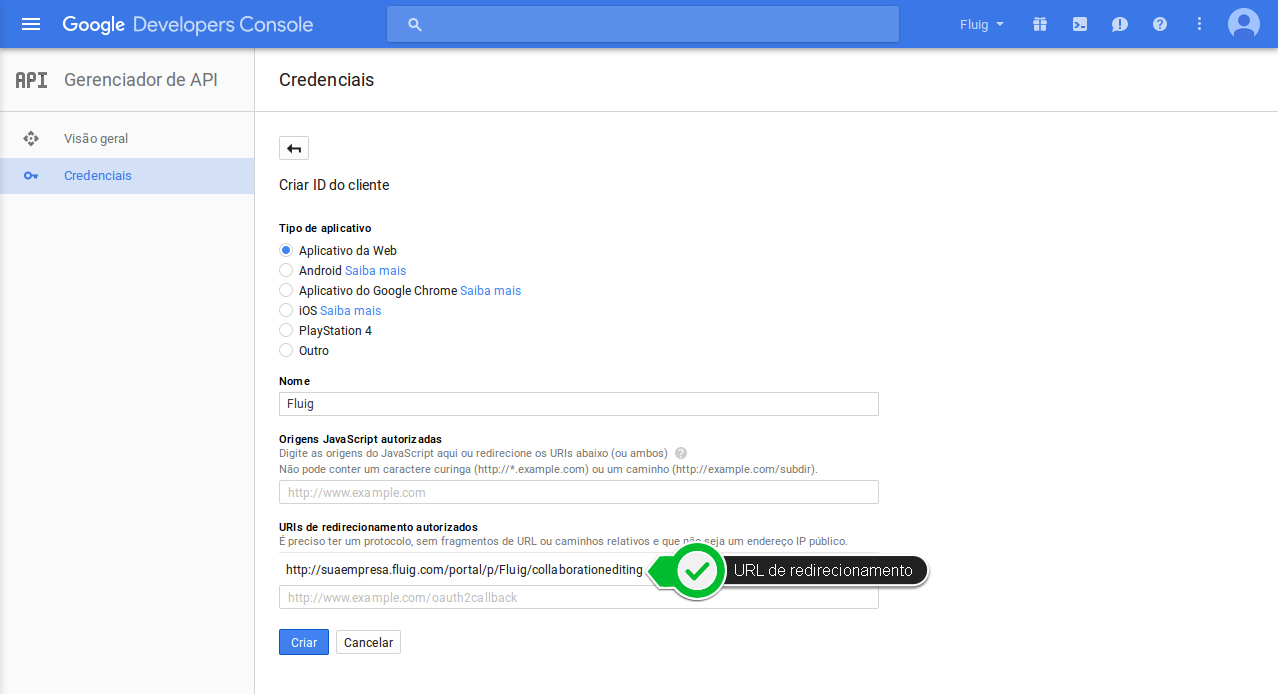
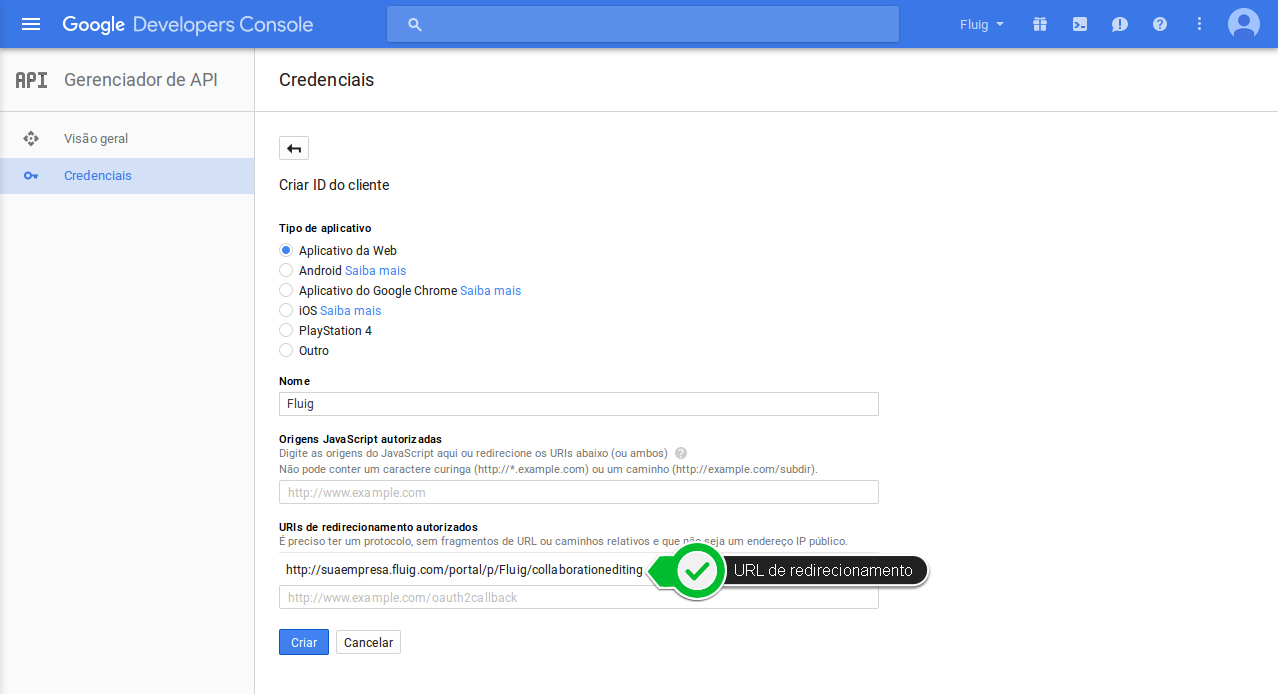
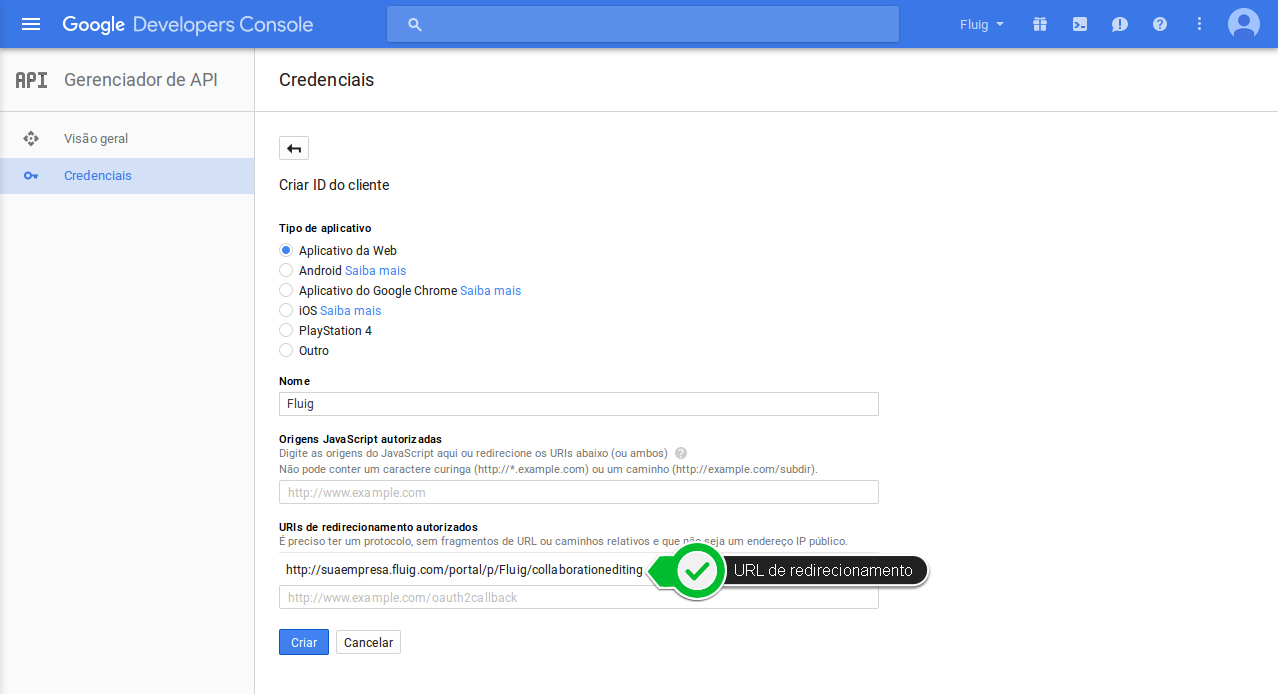
| - Selecionar a opção Aplicativo WEB e preencher nome e URI de redirecionamento autorizados com a URL de redirecionamento e acione a opção criar.

|
| Card |
|---|
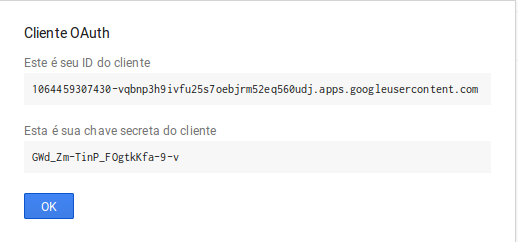
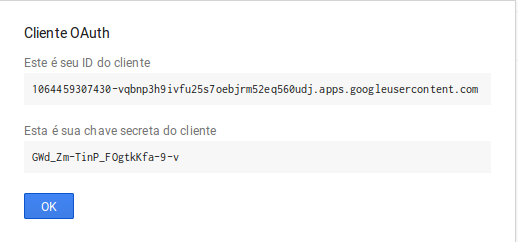
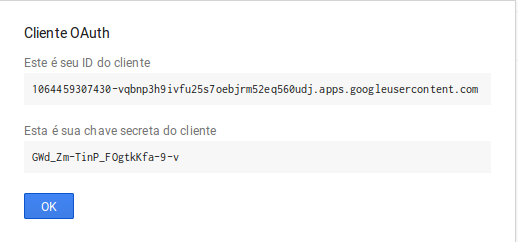
| - Após criar o Aplicativo WEB serão apresentadas as chaves OAuth para seram cadastradas no fluig

|
|
Habilitar edição colaborativa no fluig
Após realizar as configurações necessárias no Google Drive, é necessário fazer as configurações no fluig para completar a integração entre fluig e Google Drive.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | Configuração fluig |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
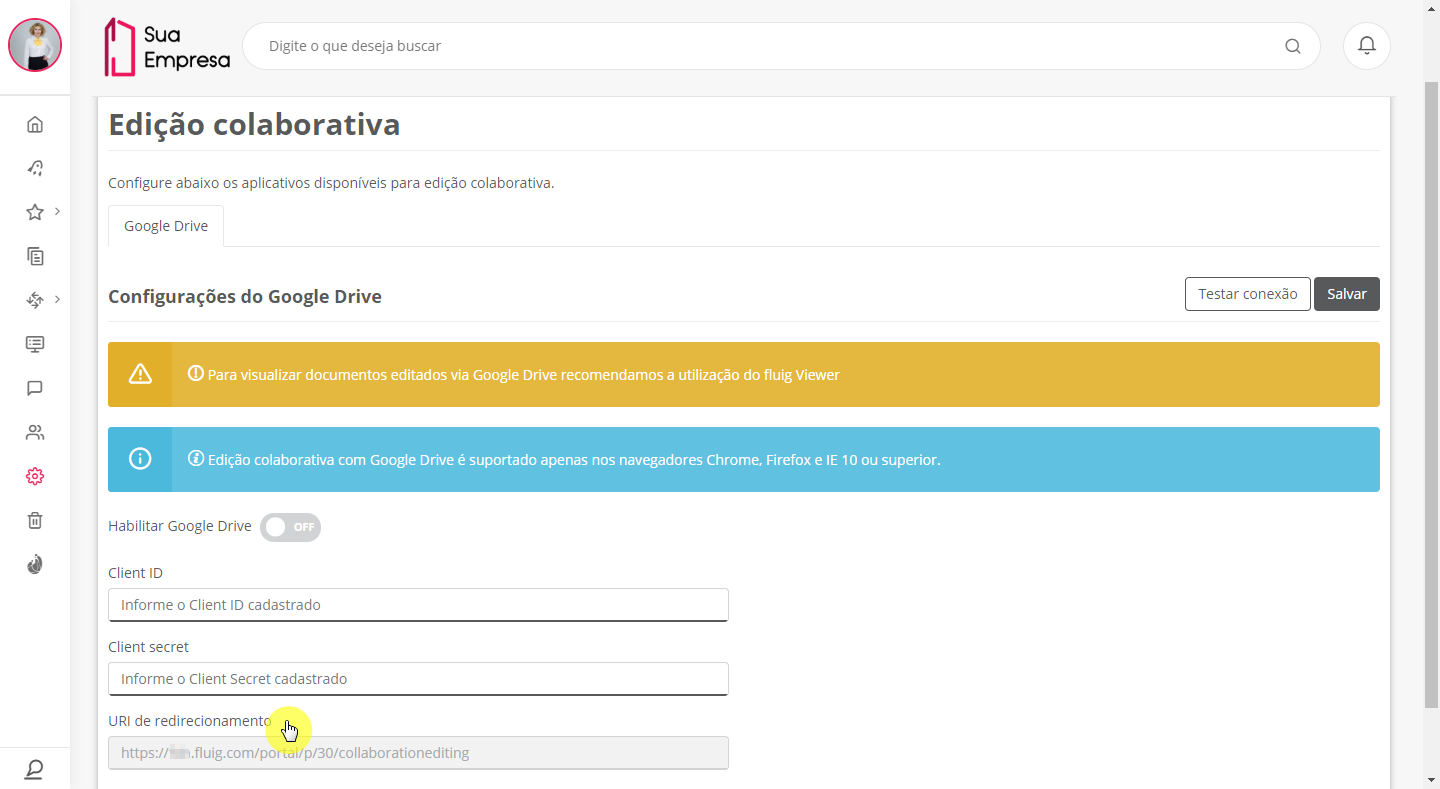
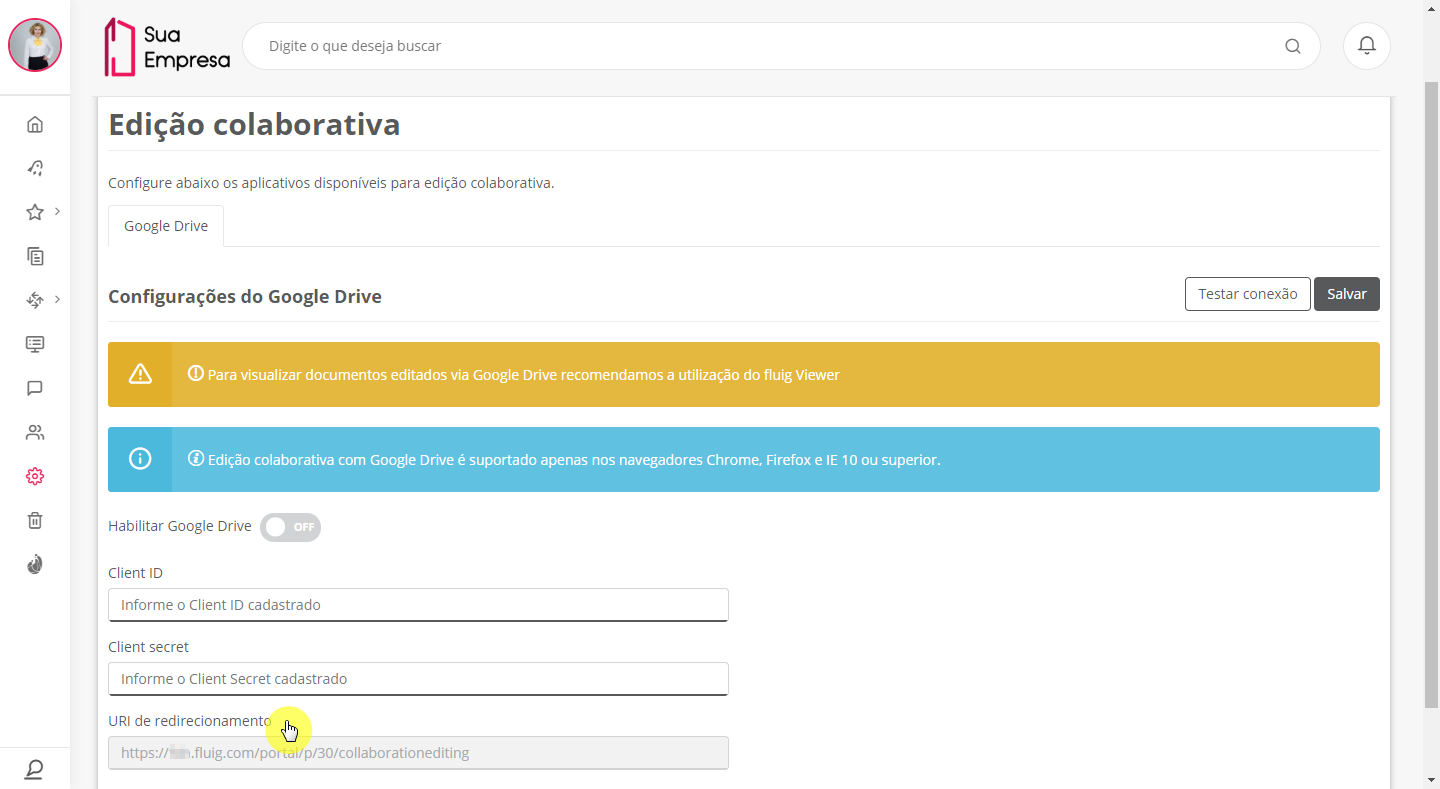
| - Acesse Painel de Controle > Documentos > Edição Colaborativa e adicione as chaves adiquiridas no OAuth adquirida GoogleDrive-9 9 da configuração do Google Drive
 Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added
|
| Card |
|---|
|  Image Added Image Added
|
| Card |
|---|
|  Image Added Image Added
|
| Card |
|---|
|  Image Added Image Added
|
| Card |
|---|
|  Image Added Image Added
|
| Card |
|---|
| - Após configurar o consentimento acionar Ir para credenciais
 Image Added Image Added
|
| Card |
|---|
| - Selecionar a opção Aplicativo WEB e preencher nome e URI de redirecionamento autorizados com a URL de redirecionamento e acione a opção criar.
 Image Added Image Added
|
| Card |
|---|
| - Após criar o Aplicativo WEB serão apresentadas as chaves OAuth para seram cadastradas no fluig
 Image Added Image Added
|
|