01. DADOS GERAIS
| Produto: | TOTVS CRM Automação da Força de Vendas |
|---|---|
| Linha de Produto: | Linha TOTVS CRM |
| ERPs impactados: | Protheus, Datasul e ERPs terceiros |
| Módulo: | Agenda/Atendimento/ProjetoAgricola/Geração demanda(Visita) |
| Função: | Usabilidade |
| Ambiente: | Web/Android |
| Ticket: | 16542787 |
| Requisito/Story/Issue: | DTSFAPD-1920 - Obtendo detalhes do item... STATUS |
02. ESCOPO FUNCIONAL
Melhoria de usabilidade no SFA
Na versão atual do TOTVS CRM SFA, para o cenário de uso dos módulos "Agenda", "Atendimento", "Projeto agrícola" e "Geração de demanda(Visita)", não existe uma "amarração"
entre essas opções, o que dificulta o lançamentos dos dados, tendo em vista que é necessário acessar separadamente cada um dos módulos para fazer os registros,
o que torna a usabilidade do usuário final trabalhosa e um pouco repetitiva.
Para melhor a experiência do usuário, os módulos terão a oportunidade de receber vínculos entre si, para que, ao lançar um registro por exemplo no módulo "Agenda",
seja iniciado um "Atendimento", e com o atendimento iniciado, ser possível realizar manutenções nos "Projetos agrícolas", "Geração de demanda (Visitas)",
para que se possa atingir um fluxo de usabilidade unidirecional, sem haver a necessidade de alternância entre telas para o fluxo de atendimento padrão.
Para alcançar esse objetivo será necessário atender os seguintes itens:
Expansão/Colapso do cabeçalho do atendimento no Android (
Visto que o objetivo é que atendimentos possam ser iniciados/finalizados a partir de agenda ou visitas, a visão 360 do Android receberá capacidade de melhor aproveitamento de tela, onde será possível colapsar (esconder) o cabeçalho de atendimento, como mostram as figuras a seguir:
Além disso, para evitar a quebra de linha do cabeçalho, ocupando espaço desnecessário, o nome do cliente (razão social e nome fantasia) será movimentado automaticamente.
Programação/Realização de atendimento a partir da tela de agenda
A tela de agenda, tanto na Web quanto no Android, receberá algumas alterações para que se possa realizar o planejamento/realização de atendimentos sem necessariamente precisar sair da tela, quando o atendimento não precisar de lançamentos específicos.
A fim de alcançar esse objetivo, serão atendidos os seguintes itens:
1. Descontinuação da aba resumo + dialog de visitas na Web
Na Web, a aba de resumo será descontinuada, para que a dialog exibida quando clicado uma vez sobre o elemento do calendário faça o papel de visualização rápida. Dessa forma, o sistema conterá sempre o mesmo comportamento, sendo uma tela para acesso à informações rápidas (acessada com 1 clique sobre o evento) e outra tela para informações completas (acessada com 2 cliques sobre o evento)
No Android, o sistema contará com apenas a tela de visualização completa para visitas (acessada com 1 clique sobre o evento)
Portanto, o sistema conterá uma tela suspensa (dialog) ao clicar no evento do tipo "visita de geração de demanda", como acontece com outros tipos de evento (exceto atendimentos, pedidos e viagens)
Na tela de visualização rápida de visitas, será possível conferir os principais campos fixos do cabeçalho da visita. Entretanto, o intuito principal é que os campos de data e hora de planejamento sejam abertos para edição, quando a visita estiver em status agendado, para que se possa editar a data e a hora da agenda / visita sem sair da tela de agendamento, realizando assim o planejamento de visitas sem sair da tela.
A alteração da tela pode ser visualizada a partir das figuras a seguir:
| Antes | Depois |
|---|---|
{protótipo} | {protótipo} |
2. Reposicionamento da configuração da agenda para o cabeçalho na Web
Com o objetivo de melhorar a experiência de quantidade de cliques e aproveitamento de tela na tela de agenda da Web, serão realizados os seguintes itens:
- O menu "Configuração" será reposicionado para o cabeçalho da tela, sempre sendo exibido.
O filtro de exibição de atendimentos será alterado para "Tipo atendimento", e será um campo separado do campo "Tipo agenda"
- O filtro de exibição de visitas de geração de demanda será alterado para "Tipo visita", e será um campo separado do campo "Tipo agenda"
- Da mesma forma dos pontos 3 e 4, os filtros de pedidos e viagem serão novos campos "Tipo pedido" e "Tipo viagem"
Os campos exibidos como filtro, serão, portanto:
- Profissional: campo de seleção única, buscando todos os profissionais ativos como opção. Trará o profissional logado como padrão.
- Tipo agenda: exibirá como opções os registros de tipos de agenda genéricas (não vinculadas à visitas nem atendimentos)
- Tipo visita: campo múltipla seleção, exibindo todos os tipos de visita ativos.
- Tipo atendimento: campo múltipla seleção, exibindo todos os tipos de visita ativos
- Tipo pedido: campo múltipla seleção, exibindo todos os tipos de pedido ativos
- Tipo viagem: campo múltipla seleção, exibindo todos os tipos de viagem ativos
- Cliente: campo múltipla seleção, exibindo todos os clientes ativos da carteira do profissional logado e de sua hierarquia
O sistema contará com um novo parâmetro geral "sim3g.agenda.filtro.sem.selecao.todosregistros", que deverá ser criado pelo tools, opção 5.
Os valores dos filtros, quando não selecionados, caso o parâmetro "sim3g.agenda.filtro.sem.selecao.todosregistros" esteja com valor 1, trarão todos os registros das respectivas entidades no calendário.
Caso contrário, não exibirão nenhum registro da entidade em questão no calendário.
Por padrão, os registros trazidos em tela serão os vinculados com as entidades de filtros ativos (idnativo = 1), entretanto, na tela de pesquisa dos filtros, deve ter a possibilidade de visualizar os tipos inativos, ainda que sejam carregados os filtros ativos por padrão.
A tela alterada pode ser visualizada pela figura a seguir:
{protótipo}
3. Tipo agenda vinculado com tipo atendimento
No cadastro de tipo agenda, deverá ser possível selecionar um vínculo direto com "Tipo de atendimento".
Para esse fim, na tela de cadastro de tipo agenda, será adicionada coluna "Tipo atendimento", campo seleção, consultando os registros ativos de tipo de atendimento, exibindo a descrição na tela de busca.
O campo será persistido em tipoagenda.idtipoatendimento, campo FK para tabela tipoatendimento nullable que deverá ser criado pelo tools, opção 3.
4. Configuração de exibição de campos da agenda
O objetivo dessa seção é tornar a tela de agendamento mais simples, visto que não há a necessidade de utilizar muitos campos que atualmente estão sendo exibidos. Além disso, para agendas vinculadas com tipo de atendimento, é necessário que haja validação de obrigatoriedade para os campos profissional, parceiro e local, portanto, deverão ser cadastrados como obrigatórios.
Portanto, Na tela de Configuração > Cadastro > Agenda, deverá haver registros de código:
- "agenda", com os seguintes registros de campo:
- descricao *
- data *
- hora *
- dataconclusao *
- horaconclusao *
- classificacao
- idnimportante
- situacao
- profissional *
- O campo já deverá vir com o profissional logado por padrão
- profissional_multiplo *
- Deverá ter a sua label alterada para "Outros profissionais"
- parceiro *
- Parceiro principal relacionado ao evento. Será utilizado para a criação de atendimento, que necessita de apenas um cliente por vez.
- Será campo obrigatório, de maneira fixa, quando o tipo da agenda selecionada está vinculada com um tipo de atendimento
- parceiro_multiplo *
- Deverá ter a sua label alterada para "Outros clientes"
- local *
- Será campo obrigatório, de maneira fixa, quando o tipo da agenda selecionada está vinculada com um tipo de atendimento
- localpromotora
- contato_multiplo *
- Contatos vinculados aos campos "parceiro" ou "parceiro_multiplo"
- O campo de pesquisa deve exibir qual é o parceiro vinculado
- qtdpartioutros
- localrealizacao
- pontogps
- observacao *
- "agendadespesa"
- "agendalembrete" *
- "agendaimagem"
- "agendarecorrencia" *
5. Abertura do campo "Participantes" para economia de cliques
A partir da configuração dos campos definidos pelo campo 4, o grupo de elementos "Participantes" não existirá mais, sendo substituído pelos campos diretos:
- profissional
- Campo pesquisa de seleção única de profissionais ativos abaixo da hierarquia.
- Persistido no campo agenda.idusuarioresponsavel
- profissional_multiplo
- Campo pesquisa de seleção múltipla de profissionais ativos abaixo da hierarquia.
- Persistido na tabela agendausuario
- parceiro
- Campo pesquisa de seleção única de clientes da carteira do profissional logado e sua hierarquia direta
- Persistido no campo agenda.idparceiro
- parceiro_multiplo
- Campo pesquisa de seleção múltipla de clientes da carteira do profissional logado e sua hierarquia direta
- Persistido na tabela agendaparceiro
- local
- Campo pesquisa de seleção única de locais relacionados aos parceiros selecionados nos campos "parceiro" ou "parceiro_multiplo"
- Persistido no campo agenda.idlocal
- contato_multiplo
- Campo pesquisa de seleção múltipla de contatos relacionados à parceiros e locais selecionados nos campos "parceiro" ou "parceiro_multiplo" e "local"
- qtdpartioutros
- Campo aberto para digitação numérica
Portanto, não será necessário clicar no botão "Adicionar participantes" na Web, como também o grupo de elementos retrátil "Participantes" no Android não existirá mais. Dessa forma, alguns cliques serão economizados no fluxo de usabilidade.
6. Dialog de visualização rápida sendo exibida em todas as visões de visita
Atualmente, na Web, para as agendas do tipo "visita de geração de demanda", o resumo de agendas somente é visualizado quando a visão do calendário está marcada como "Lista".
Visto que o resumo será substituído pela tela de visualização rápida, será alterado para que, mediante um clique na agenda, seja qual for o tipo da visão, a tela de visualização rápida seja carregada semelhantemente à visão "Lista", como acontece com outros tipos de agenda.
No Android, tanto 1 clique quanto 2 cliques devem levar o usuário diretamente para a tela da visita.
7. Dialog de visualização rápida para atendimentos ou agendas vinculadas à tipo atendimento
Além disso, o resumo atualmente não é exibido para atendimentos. Agora, o sistema deverá exibir a tela de visualização rápida tanto para atendimentos realizados sem agenda, como também para agendas vinculadas com tipo atendimento.
Para as agendas vinculadas com tipo de atendimento, deverão existir abas de nome:
- Planejado: Aba que exibirá campos de agendamento, conforme os campos exibidos atualmente
- Realizado: Aba que exibirá o resumo de atendimentos realizados ou iniciados, como também os botões de ação para interação com o atendimento sem sair da tela de agenda.
- Para atendimentos já realizados serão exibidos, em condição não editável, os campos de:
- Profissional responsável
- Outros profissionais
- Cliente
- Local
- Tipo de atendimento
- Contato
- Data/hora início
- Data/hora fim
- Tempo
- Justificativa
- Observação
- Além desses campos, será exibido o botão de ação:
- Detalhes
- Clicando sobre o botão, tal como clicar 2x sobre o elemento do evento no calendário, será aberta a tela do atendimento realizado (Histórico de atendimento)
- Detalhes
- Para atendimentos iniciados, porém ainda não finalizados, serão exibidos, em condição não editável, os campos:
- Profissional responsável
- Cliente
- Local
- Tipo de atendimento
- Tempo
- Em condição editável, os campos:
- Contato
- Outros profissionais
- Data/hora início
- Data/hora fim
- Justificativa
- Observação
- Além desses campos, serão exibidos os botões de ação:
- Detalhes
- Clicando sobre o botão, tal como clicar 2x sobre o elemento do evento no calendário, será aberta a tela do atendimento na Web, e a visão 360 do cliente no Android, com o atendimento vinculado em estado corrente.
- Gravar
- Clicando sobre o botão, o sistema deverá gravar as informações dos campos editáveis alterados
- Finalizar
- Clicando sobre o botão, o sistema deverá finalizar o atendimento, exigindo justificativa caso esteja parametrizado dessa forma
- Detalhes
- Para registros de agenda sem atendimento ainda criado, o sistema deverá mostrar os campos em condição não editável:
- Profissional responsável
- Deverá vir do campo "Profissional" da agenda
- Cliente
- Deverá vir do campo "Cliente" da agenda
- Local
- Deverá vir do campo "Local" da agenda
- Tipo de atendimento
- Deverá vir do campo "Tipo atendimento" vinculado ao tipo da agenda criada
- Profissional responsável
- Além dos campos acima, deverá mostrar os seguintes campos em estado editável:
- Outros profissionais
- Contato
- Data/hora início
- Ao lado do campo, deverá existir o botão "Iniciar" que, quando clicado, preencherá o campo data/hora inicio com a data/hora atual e gravará o atendimento.
- Data/hora fim
- Tempo
- Justificativa
- Observação
- Além desses campos, serão exibidos os botões de ação:
- Detalhes
- Clicando sobre o botão, tal como clicar 2x sobre o elemento do evento no calendário, na Web será aberta a tela de novo atendimento com os campos não editáveis previamente preenchidos. No Android, deverá encaminhar para a tela de visão 360 com os campos não editáveis previamente preenchidos
- Caso na tela de atendimento, o usuário alterar qualquer um dos campos Profissional, Cliente, Local ou Tipo atendimento, o sistema deverá exibir uma mensagem:
- "Ao alterar o campo, o atendimento perderá o vínculo com a agenda planejada. Deseja prosseguir?" Sim/Não.
- Se sim, o sistema deverá desassociar o atendimento à agenda, tratando as lógicas como um atendimento avulso.
- Se não, o sistema deverá executar um rollback e voltar o campo para a seleção anterior.
- "Ao alterar o campo, o atendimento perderá o vínculo com a agenda planejada. Deseja prosseguir?" Sim/Não.
- Caso na tela de atendimento, o usuário alterar qualquer um dos campos Profissional, Cliente, Local ou Tipo atendimento, o sistema deverá exibir uma mensagem:
- Clicando sobre o botão, tal como clicar 2x sobre o elemento do evento no calendário, na Web será aberta a tela de novo atendimento com os campos não editáveis previamente preenchidos. No Android, deverá encaminhar para a tela de visão 360 com os campos não editáveis previamente preenchidos
- Gravar
- Dessa forma, o sistema deverá iniciar o atendimento com o horário informado no campo Data/hora inicio, gravando as informações preenchidas na tela.
- Caso o campo data/hora início não estiver preenchida, o sistema deverá iniciar o atendimento com a data/hora de início atual.
- Dessa forma, o sistema deverá iniciar o atendimento com o horário informado no campo Data/hora inicio, gravando as informações preenchidas na tela.
- Detalhes
- Tanto para as ações de "Iniciar" e "Gravar", o sistema deverá respeitar a configuração "Bloquear novo atendimento, caso tenha atendimentos iniciados e não finalizados", presente na tela de configurar atendimento.
- Caso existam atendimentos iniciados e não finalizados para o cliente, a ação de início do novo atendimento deverá ser restrita, resultando em tela com mensagem: "Não é possível iniciar. Você possui um ou mais atendimentos não finalizados."
- A tela de validação deve ter ação para "visualizar atendimentos" que direcionará o profissional para tela de listagem de atendimentos na web, ou consulta de atendimentos no android, ambas com filtro de status "não finalizado" pré selecionado.
- Caso existam atendimentos iniciados e não finalizados para o cliente, a ação de início do novo atendimento deverá ser restrita, resultando em tela com mensagem: "Não é possível iniciar. Você possui um ou mais atendimentos não finalizados."
- Para atendimentos já realizados serão exibidos, em condição não editável, os campos de:
Para atendimentos realizados sem vinculo de agenda, tanto 1 clique quanto 2 cliques devem levar o usuário para a tela de histórico de atendimentos.
PS: os atendimentos não finalizados não aparecerão no calendário sem registro de agenda vinculado.
| Antes | Depois |
|---|---|
{protótipo} | {protótipo} |
8. Exibição de atendimentos no Android + filtros no Android
Atualmente, no Android, não são exibidos os atendimentos finalizados do profissional, como acontece na Web.
Além de atendimentos, os pedidos e viagens também devem aparecer no Android, por questão de completude do requisito.
Tal como o ponto 2, será necessário existir os mesmos filtros partindo do ícone de "engrenagem"
A alteração tem como objetivo que possam ser exibidos atendimentos realizados também no ambiente Android.
9. Adição de "Visita geração demanda" pelo Android
Atualmente, existem comportamentos diferentes entre o sistema Web e Android quanto à adição de uma visita de geração de demanda adicional, ou seja, não criada automaticamente pela criação da demanda.
Na Web, o sistema encaminha o usuário para a tela de cabeçalho de visita, para que seja criada uma visita adicional.
No Android, o sistema abre a tela de cadastro de agenda de tipos de agenda genéricos, com os campos tradicionais da tela de cadastro de agenda.
Agora, o Android deverá encaminhar o usuário para a tela de cadastro de nova visita, como faz a Web, quando clicado para adicionar uma agenda do tipo "Visita de geração de demanda"
Dessa forma, contribuirá para os profissionais que quiserem realizar planejamento de visitas pelo Android, quando for necessário cadastrar visitas adicionais para uma demanda específica.
10. Exibir "Sim" por padrão + Adição de campo "Visível" na tela de visita
Atualmente, no cabeçalho da visita, não existe o campo "Visível" apenas exibido na tela de demanda, através do botão do tipo "Switch".
Dessa forma, não é possível alterar a data e hora prevista da visita, recebendo a mensagem de "Não é possível editar, pois a visita não está visível."
Portanto, serão adotadas as seguintes alterações:
- O valor padrão do campo "Visível" será sim, tanto para visitas criadas pela criação da demanda, quanto para visitas adicionais.
- No cabeçalho da visita de geração de demanda, existirá o campo "Visível" editável quando a visita estiver com status "Agendada"
Dessa forma, o sistema permitirá a alteração de data/hora prevista da visita por padrão. Mesmo que a visita não esteja visível, ao receber a mensagem de validação, o usuário poderá alterar o valor do campo "Visível" para "Sim" para poder executar a alteração desejada.
11. Obrigar informação de demanda na visita
No cabeçalho de visitas, o campo "Demanda" não é obrigatório.
Deverá ser possível configurar via Configuração > Cadastro > Visita, o registro de código DEMANDA, em que a coluna "Obrigatório" poderá ser selecionada como Sim/Não.
Caso seja cadastrada como Sim, o campo "Demanda" deverá ser informada para que o registro de visita seja criado.
Na busca dos registros do campo "Demanda", o sistema atualmente mostra apenas a descrição do "tipo demanda" da demanda em questão.
Deverão ser adicionadas novas colunas, para que se tenha clareza que qual é a demanda que se está selecionando, sendo eles:
- Data inicio (demanda.datainicio)
Demandas/Visitas pertencente à projeto agrícola
Atualmente, para se realizar o lançamento de informações de uma visita de geração de demanda, é necessário acessar a visita através do módulo de "Geração de demanda".
Esse fluxo não é usual, pelo fato de que pode ser que um atendimento ao cliente não seja apenas para realizar ações de "Lado a lado" (tipo de demanda cadastrado). Normalmente se realiza também o cadastro de informações gerais de acompanhamento de cultura (projetos agrícolas).
Portanto, o sistema contará com uma alteração para que as visitas possam ser acessadas através do projeto agrícola, de modo que o "Lado a lado" é um processo de atendimento pertencente ao acompanhamento de cultura.
Dessa forma, a projeto agrícola receberá nova aba "Demanda" em que será possível associar demandas ao projeto agrícola através de botão "Associar demanda".
- Ao clicar no botão "Associar demanda", o sistema deverá listar todas as demandas lançadas com a mesma Safra, Cultura, Profissional, Cliente e Local do projeto agrícola,
- Na listagem de demandas, deverá existir as informações de:
- Data inicio
- Tipo demanda
- Na tela de pesquisa de demandas abertas ao clicar no botão acima, deverá existir botão "Nova demanda", que abrirá a tela de nova demanda, com os campos de Safra, Cultura, Profissional, Cliente e Local previamente preenchidos, em estado não editável.
- Ao selecionar demandas para associação (poderão ser selecionadas múltiplas demandas ao mesmo tempo), o sistema deverá realizar a persistência do vínculo em tabela nova tabela projetoagrdemanda, que deverá ser criada com os campos:
- idprojetoagricola: FK para tabela projetoagricola
- iddemanda: FK para tabela demanda
- Na listagem de demandas, deverá existir as informações de:
A partir da associação de demandas ao projeto agrícola, será possível interagir com as demandas e visitas com fluxo igual ao acesso das demandas pelo módulo de "Geração de demanda"
{protótipo}
Visualização de data/hora realização da visita
Com o propósito de termos informações de reforçar em tela se a visita foi executada dentro do prazo planejado, o sistema deverá ser alterado segundo os seguintes itens
Adição de data e hora de realização da visita
Atualmente, ao clicar no botão "Realizar visita" o sistema persiste a informação de data de realização no banco, como informação interna, para entendimento se a visita foi realizada dentro ou fora do prazo.
Portanto, não era possível visualizar a data da realização (finalização) da visita na tela.
Ainda, o sistema não persistia a hora de realização, portanto, não era possível avaliar se as visitas dentro do prazo foram realizadas até a hora prevista de finalização.
Dessa forma, o sistema deverá adicionar a informação de data e hora de realização nas seguintes telas:
- Cabeçalho da visita
{protótipo}
- Listagem de visitas
{protótipo}
- Aba visitas ao selecionar demanda
{protótipo}
- Agendas do tipo visita de geração demanda
{protótipo}
A hora da realização da visita é campo que deverá ser criado pelo tools opção 5, campo textual para horário (varchar(8)), nullable
Ao clicar em realizar visita, persistir com data e hora atuais, por padrão.
Possibilidade de edição da data e hora da visita
Atualmente, a tela de visita não possui seus campos passíveis de configuração.
Para garantir que a data e hora da realização sejam editáveis, deve haver configuração para esse fim.
Cadastro de validação de -X dias.
Quando preenchidos os campos na tela, o sistema deverá confirmar se o usuário deseja finalizar a visita.
Exigência de atendimento para lançamento de visitas
Vinculo tipo visita x tipo atendimento
Comportamento envolvido por parâmetro "Exigir atendimento para preenchimento de visita de geração de demanda" {
Ao acessar uma visita não realizada pelo módulo de agenda, o sistema deverá sugerir para o usuário para iniciar um atendimento.
Ao clicar em "realizar visita" é necessário que exista um atendimento corrente. Portanto, o sistema deverá abrir tela com o texto: "Informe o horário de início de preenchimento da visita" com campos de:
- Horário de inicio
- Tipo atendimento (quando não houver vinculo)
Caso o parâmetro "Bloquear novo atendimento, caso tenha atendimentos iniciados e não finalizados" estiver marcado, o sistema deverá validar se o horário informado conflita com outros atendimentos do profissional no dia. Se sim, mostrar qual atendimento conflitou e e validar exigindo outro horário de início.
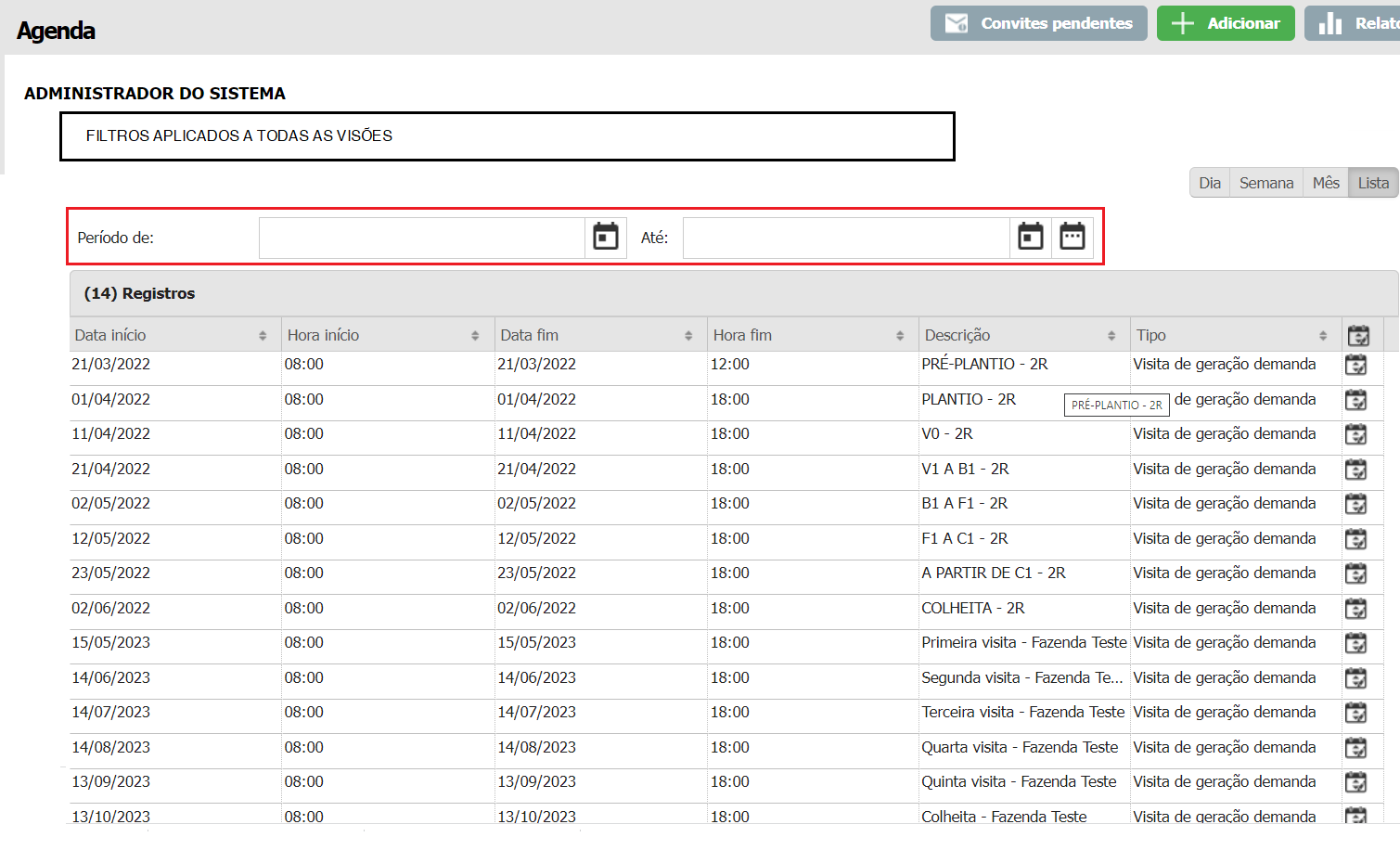
Filtro de período na listagem de agenda
A visualização da agenda em lista deverá conter filtro de período, com data inicial e data final.
Dessa forma, não serão exibidos todos os registros de agenda, mas sim os determinados pelo filtro de data.
Por padrão, o sistema deverá exibir apenas atendimentos cujas datas inicial ou final sejam maiores ou iguais à data atual.
Exportação de listagem de agenda para planilha
A visualização da agenda em lista deverá possuir botão para exportação da grid em formatos XLS ou CSV, como acontece atualmente com a grid da listagem de atendimentos, por exemplo.
Configuração de exibição de atendimentos / pedidos / viagens na agenda
Na tela de agenda, o sistema deverá esconder alguns elementos de tela baseado na permissão de visualização do perfil de acesso do usuário logado, sendo:
- Registros de viagem na agenda e filtro "Tipo viagem"
- Condicionados às regra de perfil de acesso:
- WEB: Web > Viagem > Visualizar
- Android: Mobile > Viagem > Visualizar
- Condicionados às regra de perfil de acesso:
- Registros de pedido na agenda e filtro "Tipo pedido"
- Condicionados às regra de perfil de acesso:
- WEB: Web > Venda > Pedido > Visualizar
- Android: Mobile > Cliente > Pedido
- Condicionados às regra de perfil de acesso:
- Registros de atendimento na agenda e filtro "Tipo atendimento"
- Condicionados às regra de perfil de acesso:
- WEB: Web > Atendimento > Listar > Visualizar
- Android: Mobile > Cliente > Atendimento
- Condicionados às regra de perfil de acesso:
Cores de para simbolizar o status da execução de agendas
- Na tela de agenda da WEB,
- Na visão de lista,
- Os registros devem ser coloridos com base na cor definida no tipo agenda. Para isso será criada nova coluna chamada "Cor", tendo todo seu conteúdo preenchido pela cor respectiva da agenda.
- Para agendas do tipo "Visita de geração de demanda", a cor é fixa "verde"
- Deverá haver nova coluna na web de nome "Status execução", que terá conteúdo dinâmico para agendas de "visita de geração de demanda" e agendas vinculadas com tipo atendimento.
- Para agendas que não são vinculadas com tipo de atendimento, o conteúdo da coluna aparecerá como "Não se aplica"
- Para agendas cujo atendimento/visita ainda não foi executado, exibir ícone de círculo de cor amarela, seguido do texto "Planejado"
- Para agendas cujo atendimento/visita foi executado antes do prazo, exibir ícone de círculo de cor azul, seguido do texto "Antes do prazo"
- Para agendas cujo atendimento/visita foi executado no prazo planejado, exibir ícone de círculo de cor verde, seguido do texto "No prazo"
- Para agendas cujo atendimento/visita foi executado depois do prazo planejado, exibir ícone de círculo de cor laranja, seguido do texto "Fora do prazo"
- Os registros devem ser coloridos com base na cor definida no tipo agenda. Para isso será criada nova coluna chamada "Cor", tendo todo seu conteúdo preenchido pela cor respectiva da agenda.
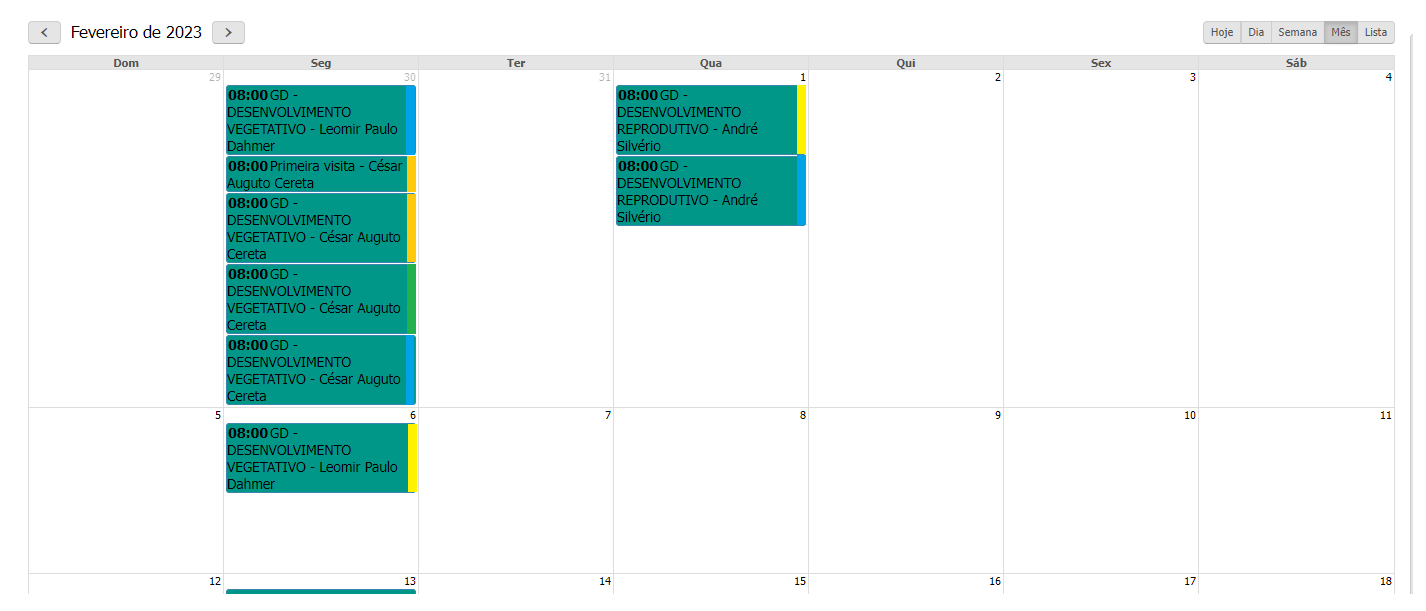
- Nas demais visões,
- deverá ser colorida a parte da direita dos cards de agenda, com as mesmas cores da coluna "Status execução"
- Na visão de lista,
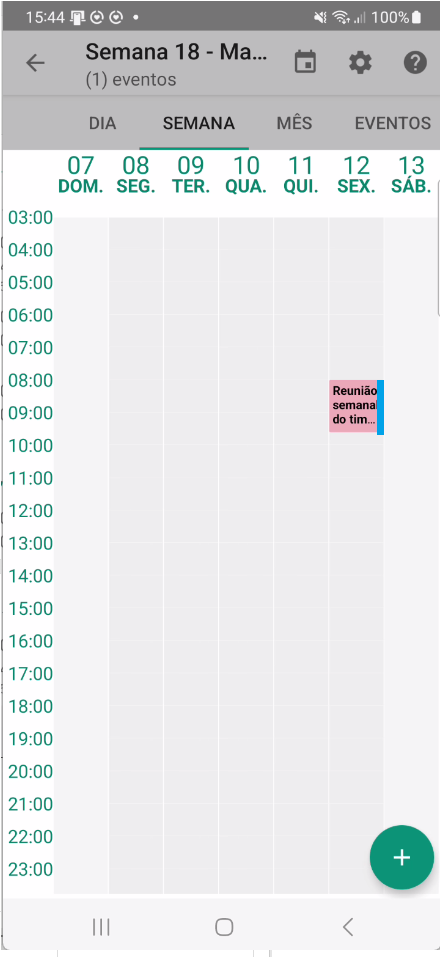
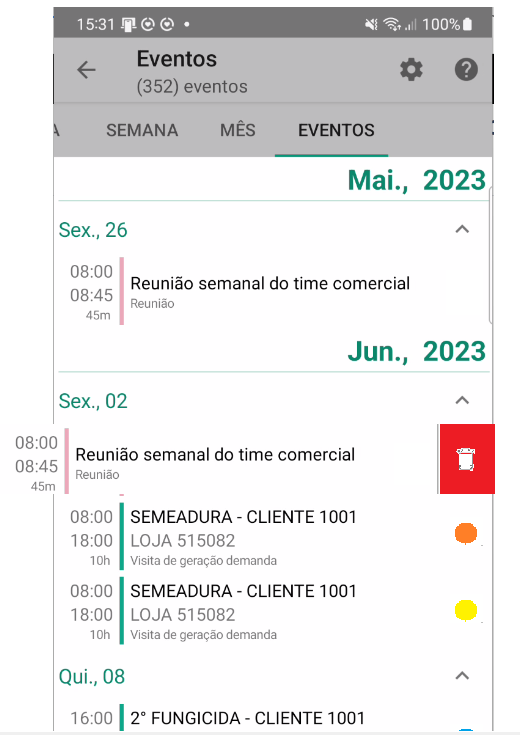
- Na tela de agenda do Android,
- Na visão de "Lista" (renomear Eventos) e na visão "Mês"
- Ao lado direito do elemento de lista, deverá aparecer ícone de círculo com as mesmas cores da coluna "Status execução" da Web
- A ação de deleção de agenda deverá ser reposicionado para a ação de "slide" do componente para esquerda, mostrando ícone de lixeira à direita do elemento.
- Ao lado direito do elemento de lista, deverá aparecer ícone de círculo com as mesmas cores da coluna "Status execução" da Web
- Nas demais visões,
- deverá ser colorida a parte da direita dos cards de agenda, com as mesmas cores da coluna "Status execução" da Web
- Na visão de "Lista" (renomear Eventos) e na visão "Mês"
Oportunidade de reprogramação de visitas caso a realização seja antes do prazo
Na ação de "realizar visita", caso a data planejada da visita estiver maior que a data atual, o sistema deverá exibir tela de validação, com as seguintes informações.:
- Mensagem: "A data programada para a visita está superior à data atual. Gostaria de alterar a data da programação da visita?"
- Campo data inicial, editável
- Campo hora inicial, editável
- Campo data final, editável
- Campo hora final, editável
- Botão de ação "Cancelar"
- Ao clicar, rollback
- Botão de ação "Confirmar"
- Ao clicar, persistir novas informações nos campos de data e hora planejados, e finalizar visita.
Perfil de acesso podendo editar data/hora previsto e data/hora realização visita
O sistema deverá contar com nova regra de perfil de acesso, sendo:
- Web > Geração de demanda > Visita > "Editar finalizado"
- Mobile > Demanda > Visita > "Editar finalizado"
Por padrão essa regra deverá vir não selecionada.
Quando o profissional logado contiver essa permissão, os campos da visita deverão estar abertos para edição, e o botão gravar deverá estar habilitado para clique.
Ao clicar em gravar, o sistema deverá permanecer a visita como finalizada, entretanto realizar as persistências das alterações da tela.