1. Acessando o Portal:
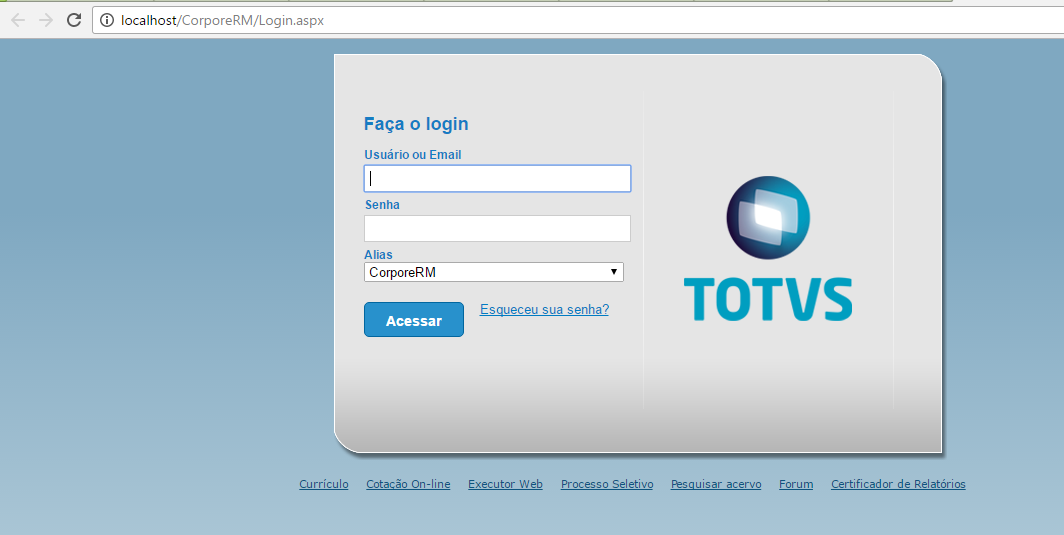
Na máquina que está instalado o Portal, digite http://localhost/Corpore.Net

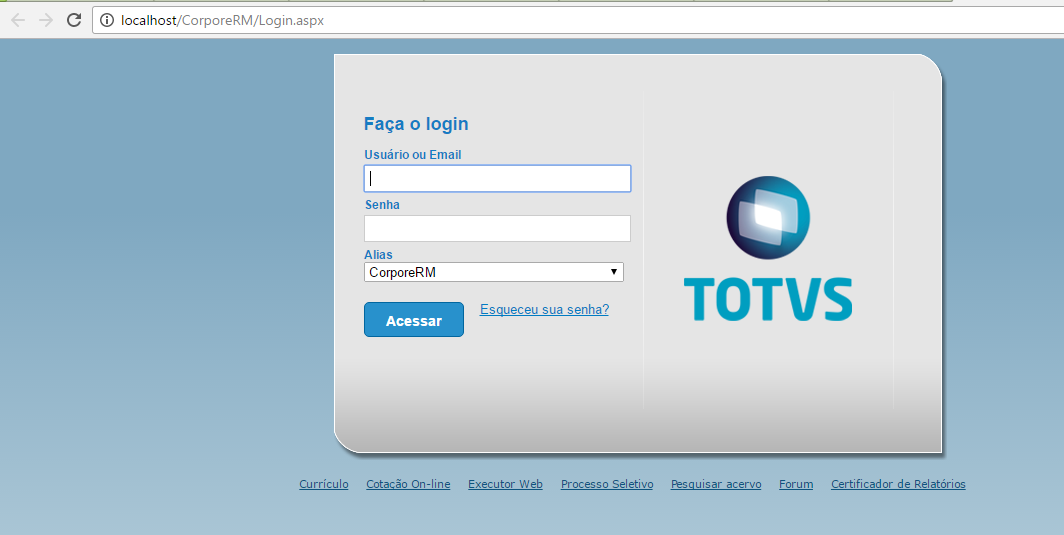
1.1. Primeira tela do Portal apresentada.
a. Para continuar, deve-se informar um usuário cadastrado nos sistemas RM.
b. A senha é a mesma utilizada para logar em qualquer sistema RM.
c. O campo Alias configurado, fica no arquivo Alias.dat na pasta RM.NET.

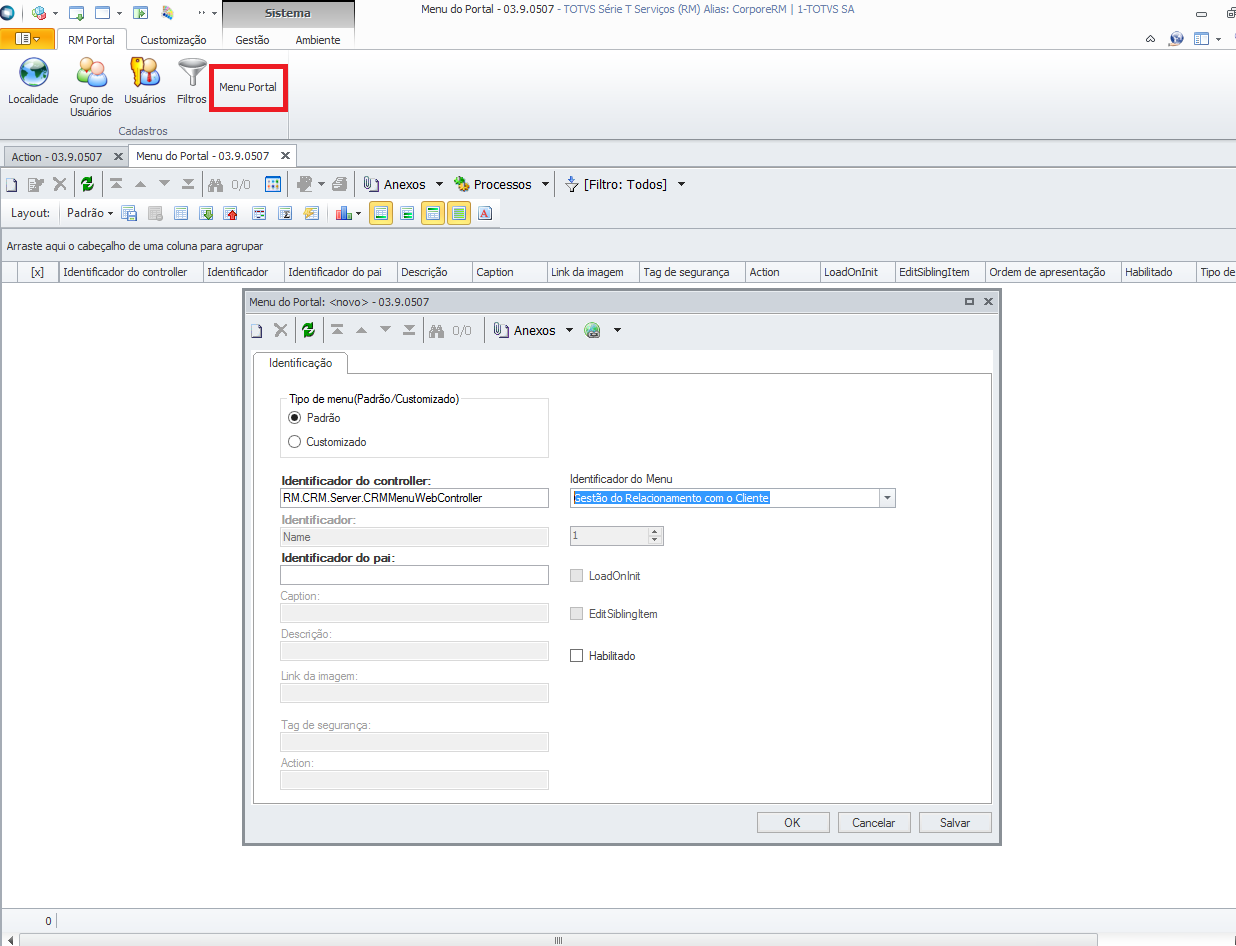
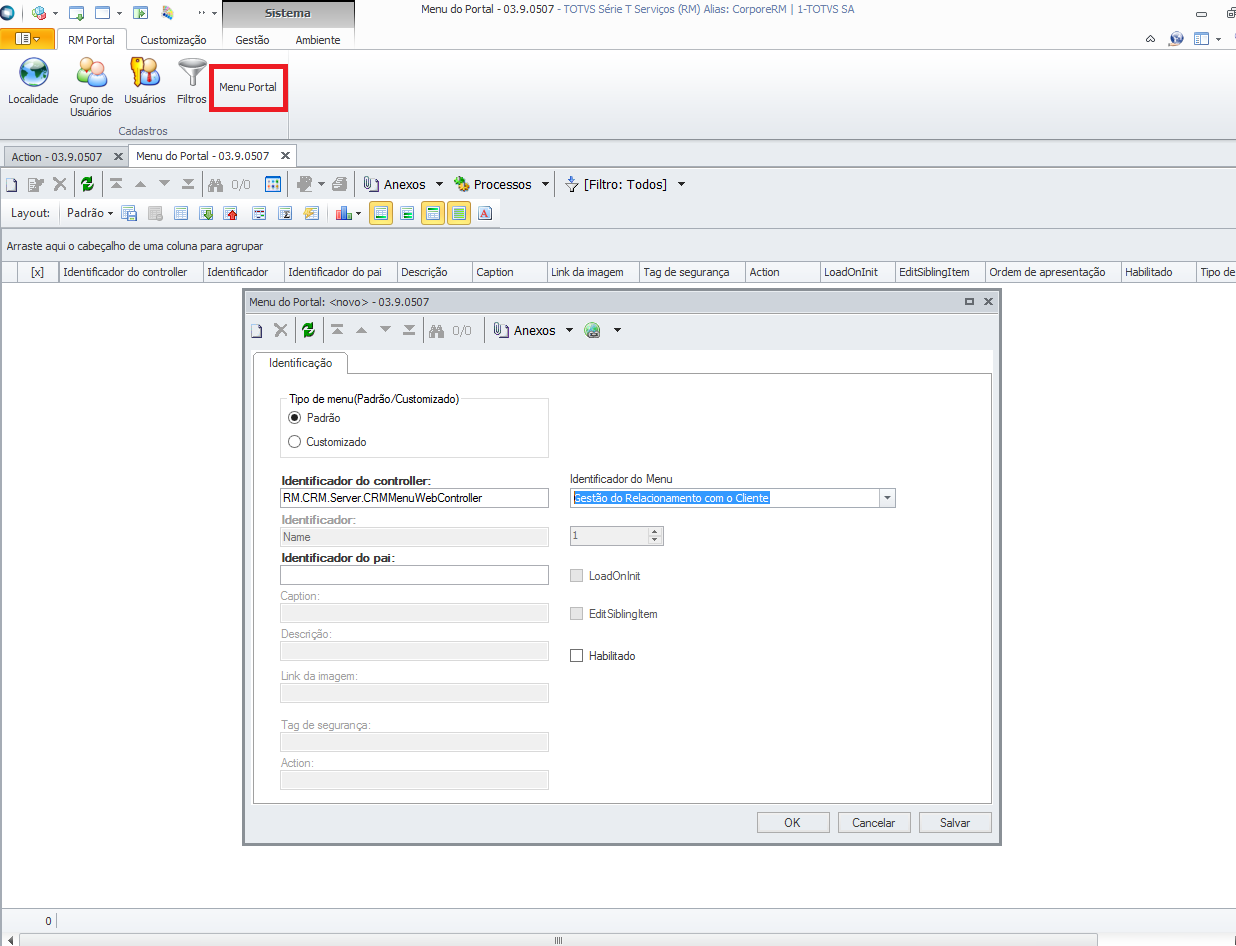
1.2. Remoção de Menu

Para alteração em algum menu do Portal, precisaremos editar o arquivo MENU.XML presente no diretório do Corpore.NET
Vamos fazer um exemplo removendo o menu Educacional.
1- Abra o arquivo C:\CorporeRM\Corpore.Net\Menu.XML
2- Localize a TAG <ID>MainEducacional</ID>
3- Comente a mesma usando os caracteres
<!-- <ID>MainEducacional</ID> -->
4- Salve o arquivo e atualize a página do Portal.
Você consegue identificar um Menu quando a tag (linha de comando) é um
<ID> Main ______</ID> . Os ID seguido de um Main é um Menu da Página Principal do Portal exceto para MainPortal e MainProcessos.

Mais detalhes sobre as customizações utilizando o Menu Portal, acesse o link abaixo:
Customização Portal Corpore RM - Menu Portal
1.3. Criação doAutoLogin
O Portal WEB, não utiliza o Login Unificado, como é feito nas outras aplicações. Porém é possível criar um autologin para que um mesmo usuário autentique no portal.
Para que o cliente não precise informar sempre o usuário e senha no RM Portal, o mesmo pode integrar o RM com o AD e utilizar a opção de AutoLogin.
Obs. Para isso o mesmo deve realizar a chamada do Portal dentro de um site que o usuário já esteja autenticado.
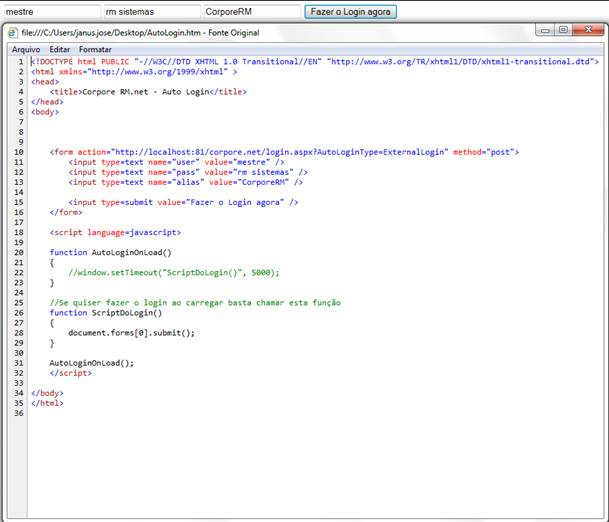
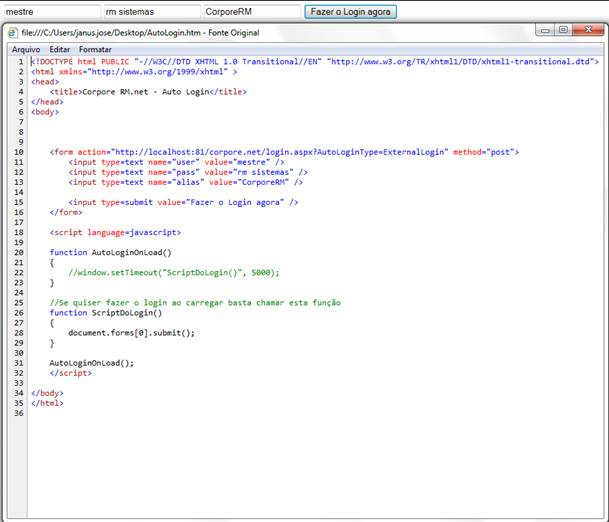
Segue abaixo o arquivo AutoLogin como exemplo:
AutoLogin
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"[ "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd|http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd ]">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Corpore RM.net - Auto Login</title>
</head>
<body>
<span style="font-family:Verdana; background-color:#cecece; border:solid 1px
#000000">O Login será feito via javascript em 5 segundos.</span>
<form action="http://localhost/corpore.net/login.aspx?AutoLoginType=ExternalLogin" method="post">
<input type=hidden name="user" value="mestre" />
<input type=hidden name="pass" value="rm sistemas" />
<input type=hidden name="alias" value="CorporeRM" />
<input type=submit value="Fazer o Login agora" />
</form>
<script language=javascript>
function AutoLoginOnLoad()
{
window.setTimeout("ScriptDoLogin()", 5000);
}
//Se quiser fazer o login ao carregar basta chamar esta função function ScriptDoLogin()
{
document.forms[0].submit();
}
AutoLoginOnLoad();
</script>
</body>
</html>

1.4. Remoção dos Links na página de Login
Para alteração na página de Login, será necessário alterar o arquivo WEB.CONFIG. Nas tags indicadas, colocar o valor "false" para remoção.

Para remoção do Link Currículo:
<!--Informa se o link para o currículo está visível na página de login-->
<add key="LoginCurriculoVisible" value="true"/>
Para remoção do Link Cotação On-line:
<!--Informa se o link para a cotação está visível na página de login-->
<add key="LoginCotacaoVisible" value="true"/>
Para remoção do Link Executor Web:
<!--Informa se o link para o executor está visível na página de login-->
<add key="LoginExecutorVisible" value="true"/>
Para remoção do Link Processo Seletivo:
<!--Informa se o link para processo seletivo está visível na página de login-->
<add key="LoginProcSeletivoVisible" value="true"/>
Para remoção do Link Esqueceu sua senha?:
<add key="RecoverPassVisible" value="true"/>
<!--Informa se o controle "Esqueceu sua senha" estará visivel na página de login.–>
1.5.Customização da página inicial
A partir da versão 12.1.22 foi alterada a forma de customização da página inicial do Portal RM.
1.5.1 - Alteração do Logo na página inicial
É possível customizar a aparência da tela de login alterando somente a logo da empresa.
Para alterar somente a logo do Portal, siga os passos abaixo:
Acesse o Servidor onde o Portal RM está instalado;
Acesse o diretório UNIDADE:\TOTVS\CorporeRM\Corpore.Net\Images\login;
Altere o nome da imagem totvs_vertical190x190.png para por exemplo totvs_vertical190x190_123.png;
Insira uma nova imagem na pasta com o nome totvs_vertical190x190.png;

Acesse o Portal RM, carregando a página sem cache (pressione Ctrl + F5);
Exemplo da página de inicial após as alterações:
1.5.2 - Alteração da página de inicial através de CSS:
Com as melhorias lançadas no release 12.1.22, agora é possível realizar alterações na tela de inicial do Portal RM através de configuração de estilos (css).
Para manipular a página de inicial através de CSS siga os passos abaixo:
Acesse o caminho UNIDADE:\TOTVS\CorporeRM\Corpore.Net\Styles;
Crie um arquivo (texto) com nome e extensão customizeLogin.css;
Através deste arquivo é possível customizar completamente a página de inicial sendo possível alterar cores, formatos, fontes, imagens entre outros.
Segue exemplo de alteração possível através do customizeLogin.css:
Exemplo de alteração do logo:
/*alterar somente logo */
.login div#divLogo.box-formulario-logo {
background: url(../Images/login/Logo-novo-TOTVS.png) no-repeat center; /* imagem escolhida */
background-size: contain;
}
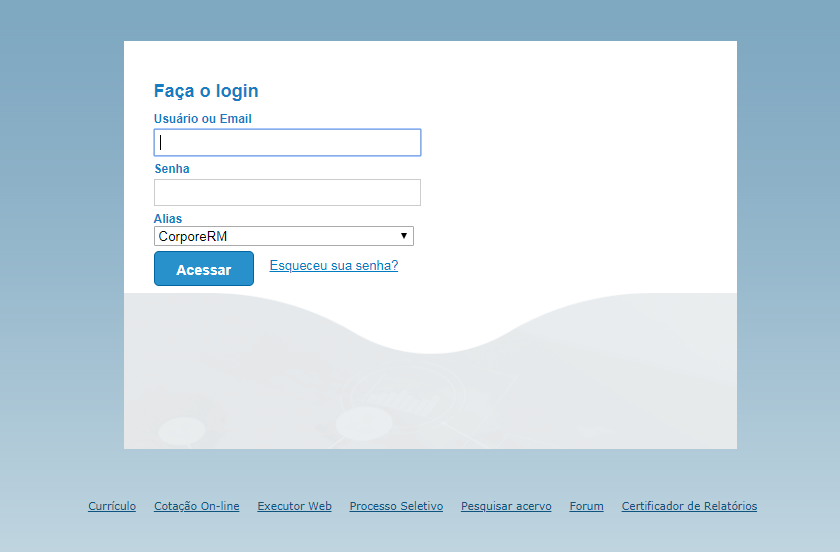
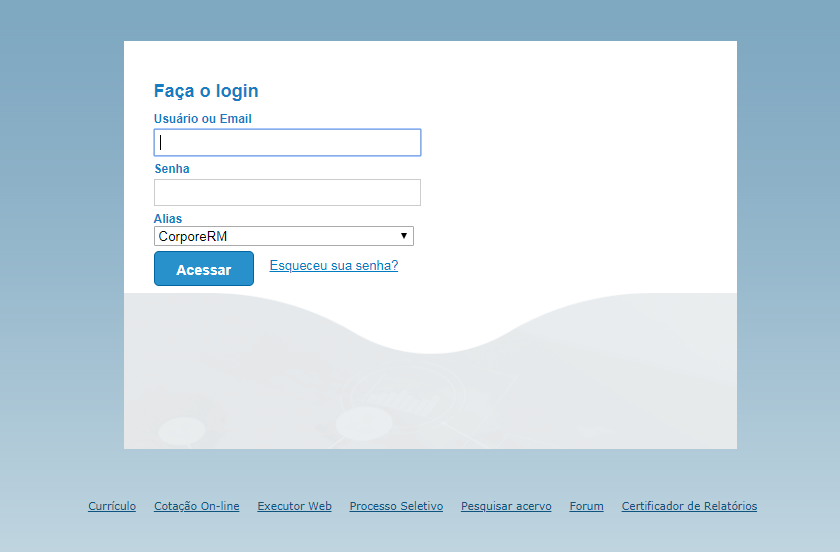
Resultado:

Exemplo alteração de todo o card de login:
/*esconder logo*/
.login div#divLogo.box-formulario-logo {
display: none;
}
/* Remover estilos do box principal */
.login div.main {
border-style: none ;
border-radius: 0;
box-shadow: 0px 0px;
margin:50px auto;
height: 408px;
width: 613px;
}
/* Alterar opções do label login */
.login .main h2 {
color: red;
font-size: 30px;
}
/* Alterar labels Usuario e senha / Senha / Alias */
.login label {
color: gray;
}
/* Alterar botão enviar */
.botao-enviar {
background: grey;
border-color: black;
}
/* Alterar esqueceu sua senha */
.esqueceu-a-senha {
color: grey;
}
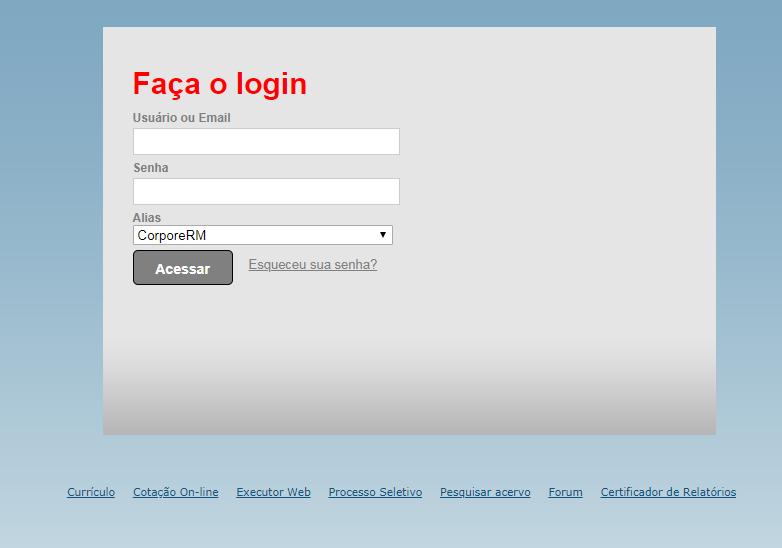
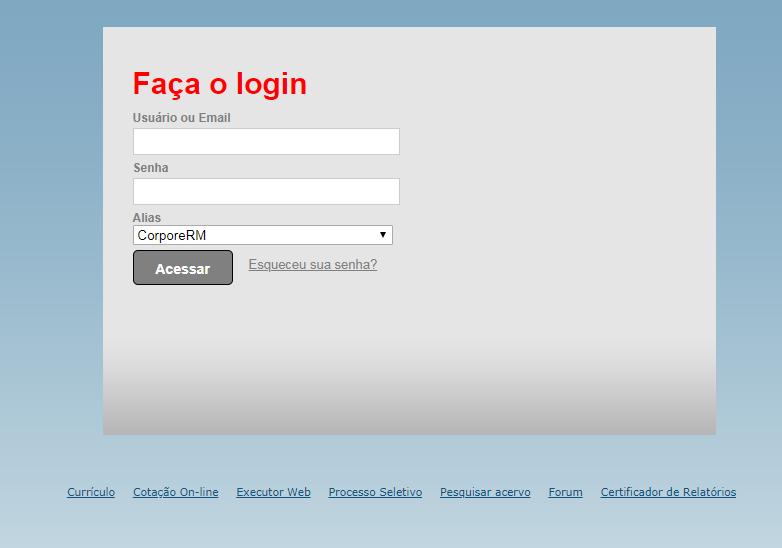
Resultado:

1.5.2 - Retornar ao modelo antigo:
- Adicione a imagem de fundo desejada na pasta UNIDADE:\TOTVS\CorporeRM\Corpore.Net\Images\login;
- Abra o arquivo customizeLogin.css (criado no item 1.5.2);
- Adicione o conteúdo de código abaixo, alterando o valor NOMDE_DA_IMAGEM.jpg para o nome e extensão de sua imagem (inserida no passo 1):
/*esconder logo*/
.login div#divLogo.box-formulario-logo {
display: none;
}
/* remover estilos e configurar imagem como background*/
.login div.main {
border-style: none ;
border-radius: 0;
box-shadow: 0px 0px;
margin:50px auto;
height: 408px;
width: 613px;
background: url(../Images/login/NOMDE_DA_IMAGEM.jpg) no-repeat; /* imagem escolhida */
}
Resultado:

Para versões anteriores a 12.1.22
Em versões anteriores a 12.1.22 o card de login possui uma imagem de background que pode ser alterada substituindo o arquivo da imagem.
Para alteração na imagem de fundo do RM Portal, acesse o arquivo 'C:\totvs\CorporeRM\Corpore.Net\Images\login\fwlgn_bg_web.png'
Após fazer um back-up da Imagem, faça a alteração nesse arquivo colocando a nova imagem desejada. Exemplo:

Após a alteração, reinicie o Serviço do Host, o IIS e limpe o Histórico de Navegação no Browser.
Para versões anteriores a 11.82.35.118
O caminho para alteração da imagem do RM Portal é:
C:\totvs\CorporeRM\Corpore.Net\Images\login
Arquivo:
LoginBG.JPG
Após a alteração, reinicie o Serviço do Host, o IIS e limpe o Histórico de Navegação no Browser.
1.6. Outras configurações do WEB.CONFIG
Algumas configurações no portal, são feitas através do arquivo WEB.CONFIG, presente no diretório \CorporeRM\Corpore.NET.
1- Configurando o Fale Conosco:
<!--Configurações do link "Fale Conosco": Ativa ou desativa o fale conosco.;
Em ContactAddress é definido o endereço que será enviado o e-mail. Caso este parâmetro esteja vazio o e-mail é enviado para o responsável pela
localidade. -->
<add key="EnableCallUs" value="true" />
<add key="ContactAddress" value="" />
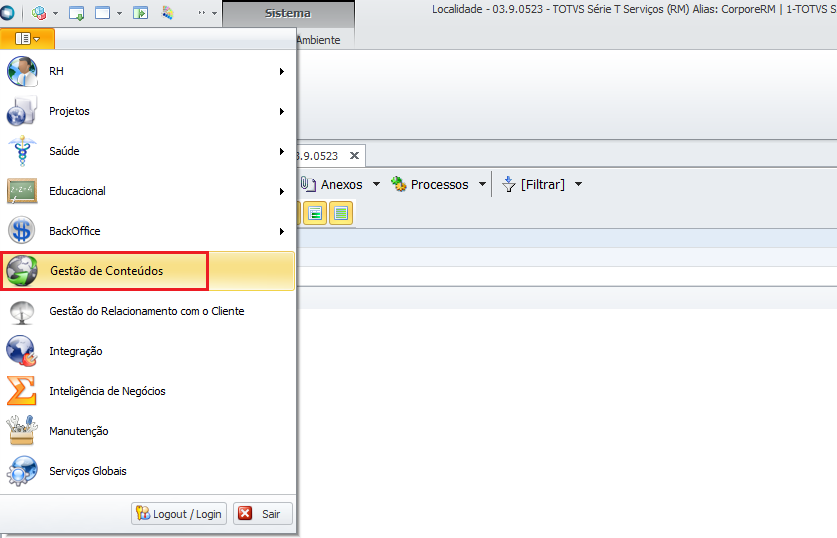
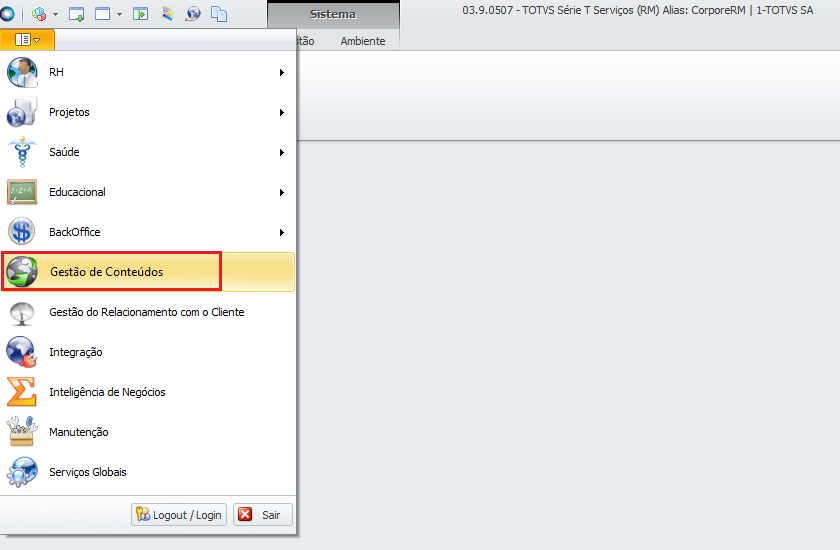
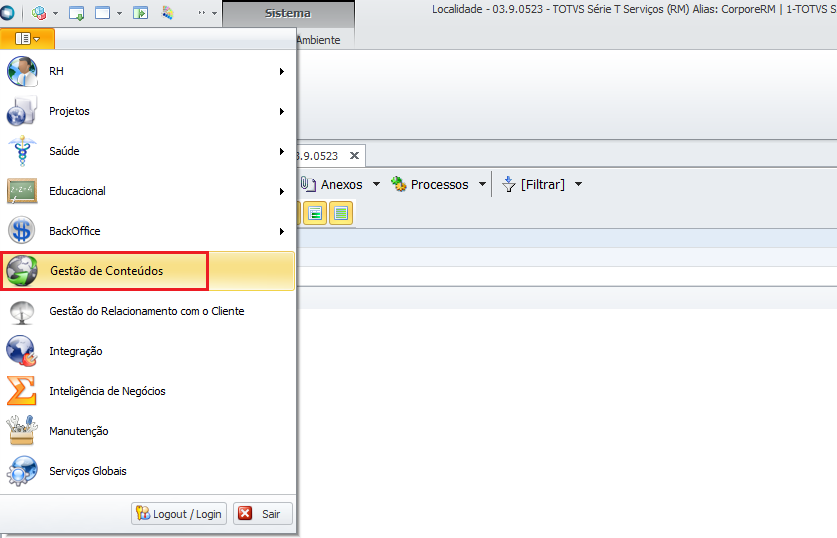
2.Gestão de Conteúdo e Ferramentas
A parte de Gestão de Conteúdo, é toda aquela que está dentro do Item Portal:

A parte de Ferramentas, é onde se encontram o Cubo de Decisão, Relatórios e Consultas SQL:

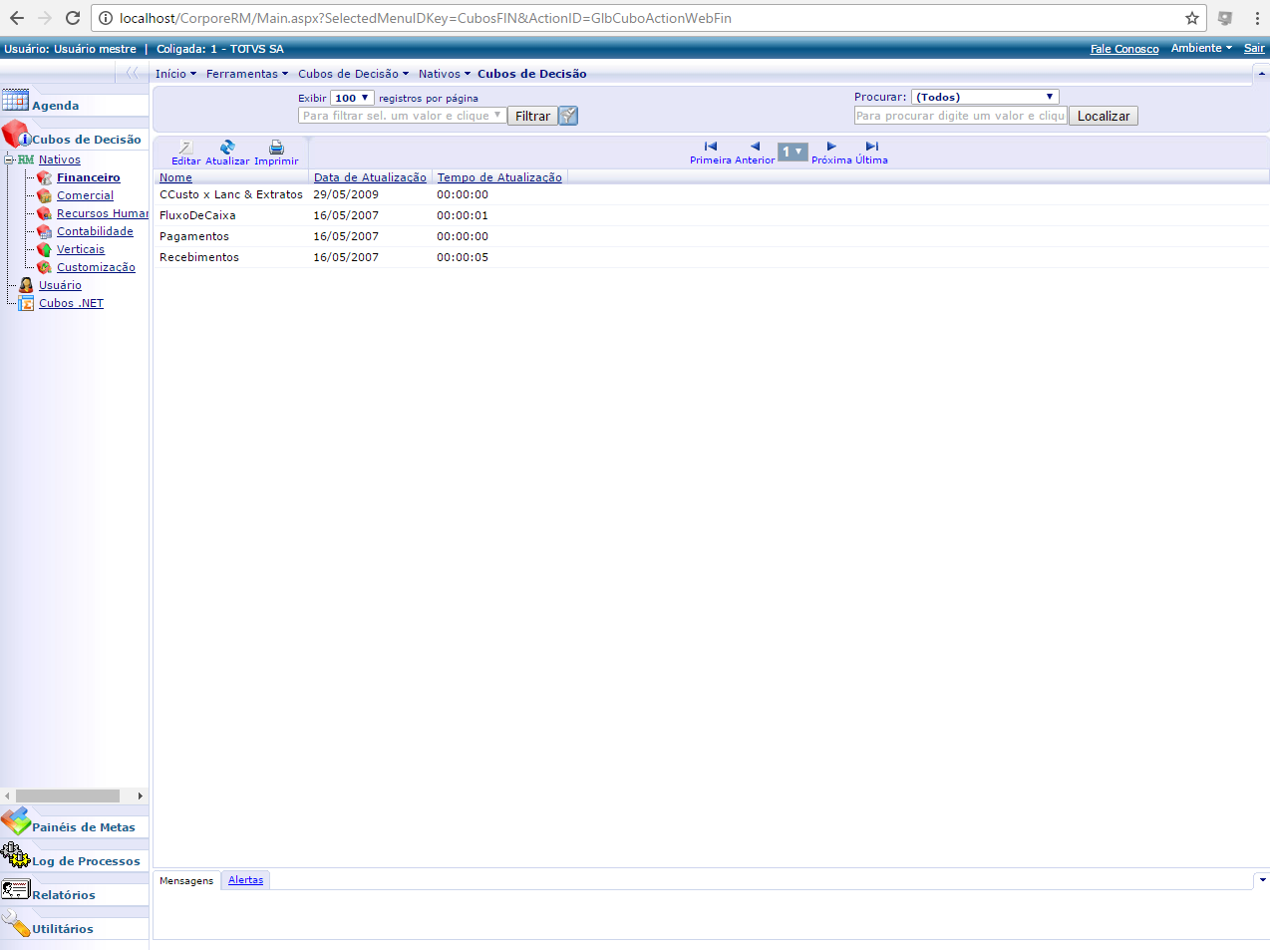
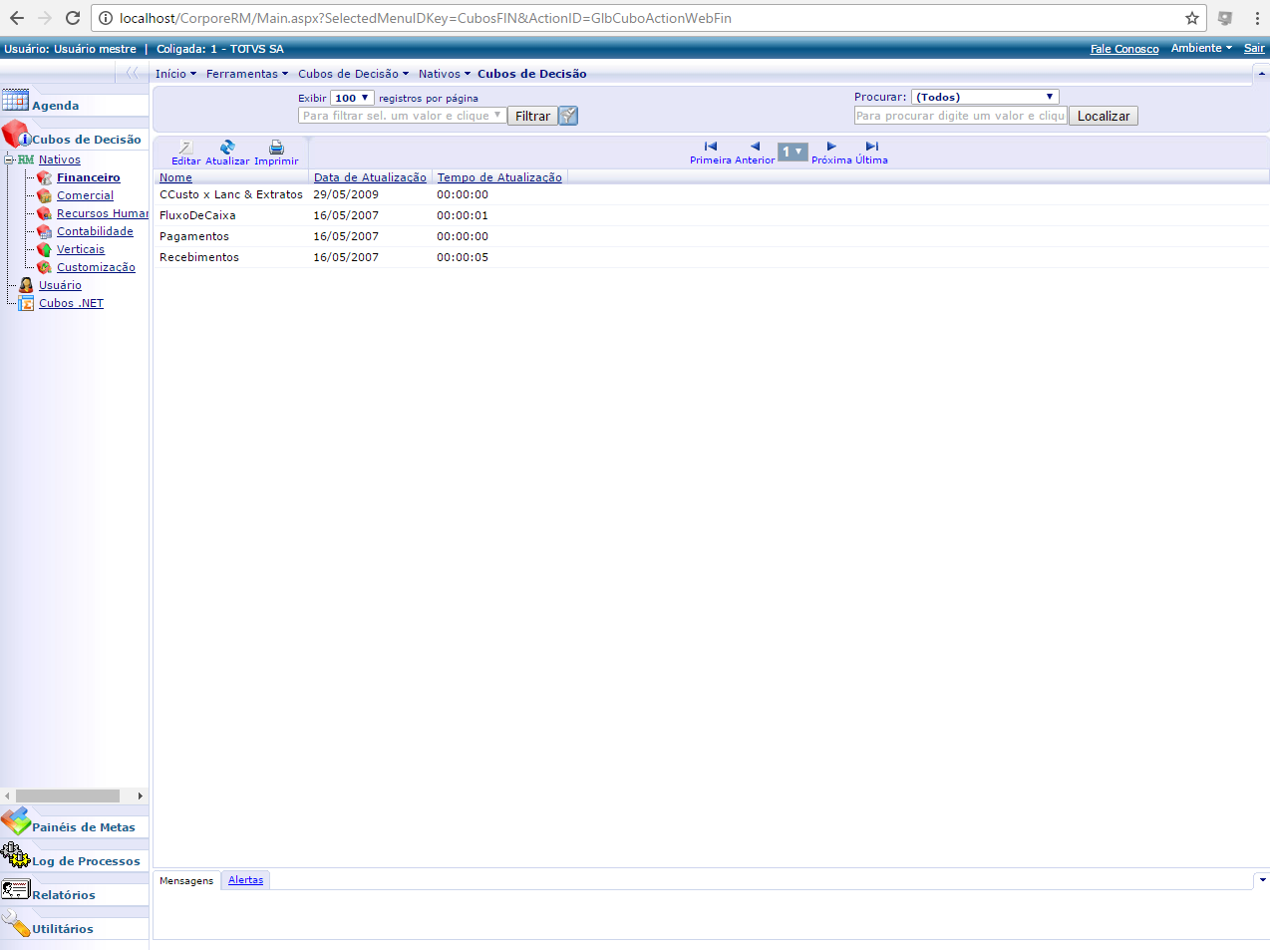
2.1.Cubos de Decisão

Para configuração do CUBO para emissão no Portal WEB, siga as instruções abaixo:
2.1.1.Configuração daextensão .CUB
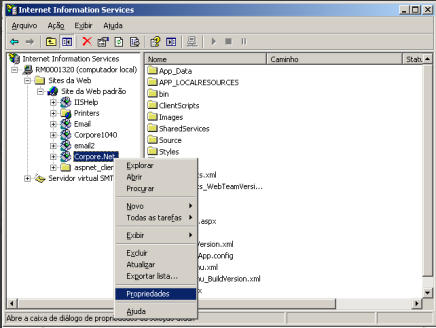
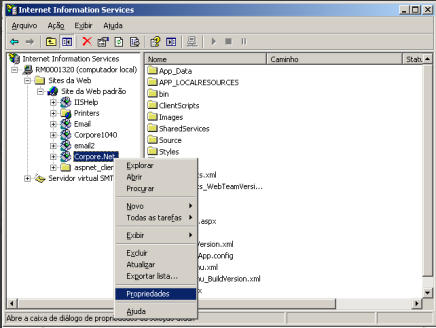
No Painel de Controle | Ferramentas Administrativas, clique na opção
Internet Information Services;

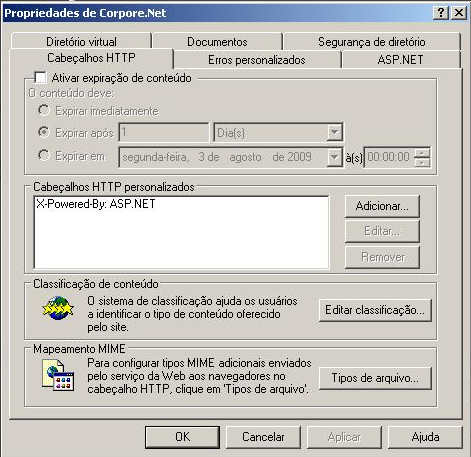
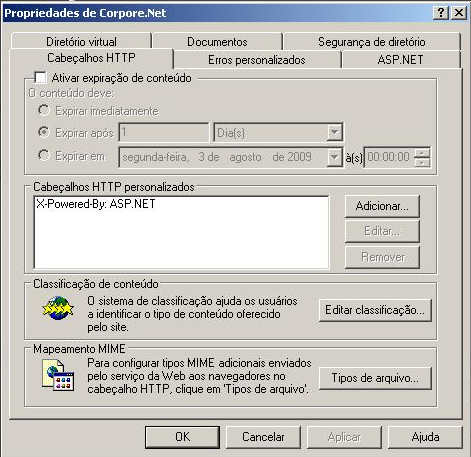
Nas propriedades do Corpore.NET, diretório virtual do Portal RM, acesse a aba Cabeçalhos HTTP;

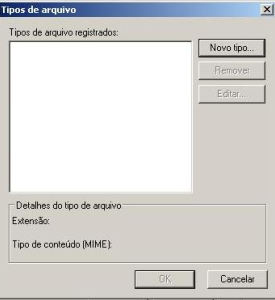
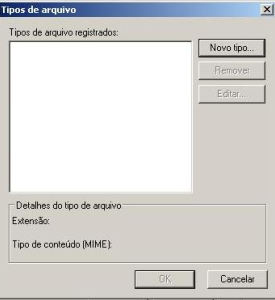
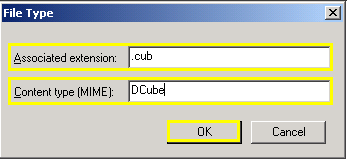
Localize a opção de Tipos de arquivos para incluir um novo tipo MIME;
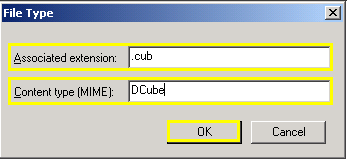
Clique no botão Novo Tipo;

Preencha os campos conforme figura abaixo, e clique em OK;

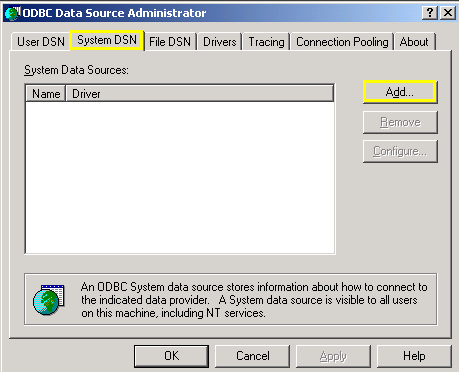
No Painel de Controle | Ferramentas Administrativas, clique na opção Fontes de dados (ODBC);
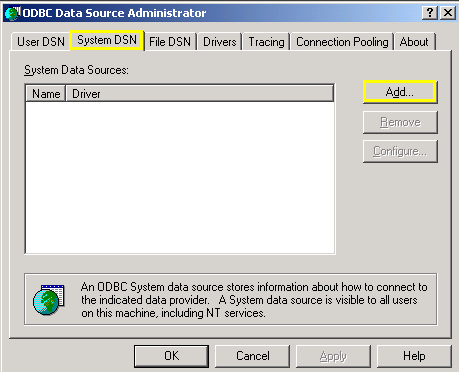
Selecione a guia Fonte de Dados do Sistema ou System DSN, clique em Adicionar ou ADD para criar uma nova fonte de dados;

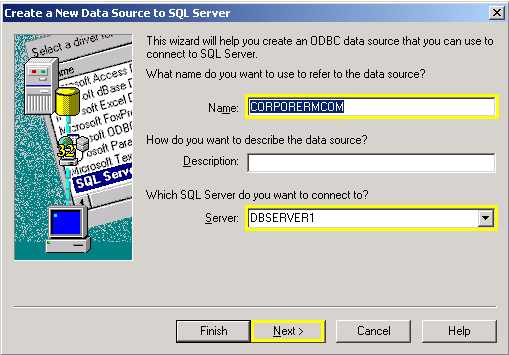
Selecione um driver para o qual deseja configurar uma fonte de dados, em seguida clique em Finalizar ou Finish
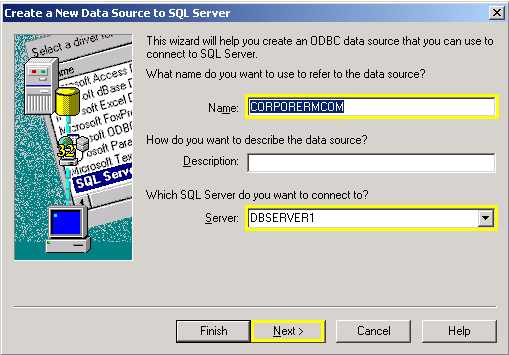
Informe o Nome da fonte de dados ODBC, obrigatoriamente CORPORERMCOM, e o Servidor onde a base de dados está localizada, depois clique em Próximo ou Next;

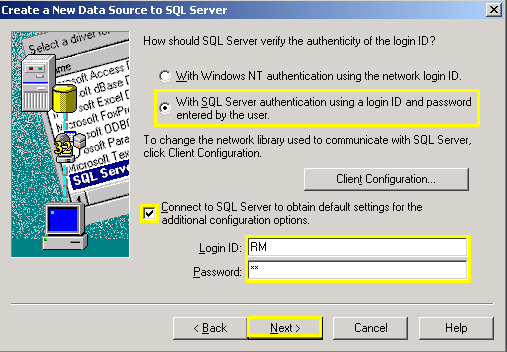
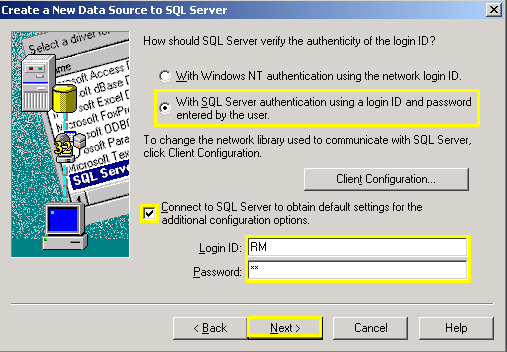
Selecione a opção de autenticação do Banco de Dados (Exemplo com SQL Server) com LoginID e Senha fornecidos pelo usuário, informe o Login ID e Senha RM/rm, respectivamente, e clique em Próximo ou Next;

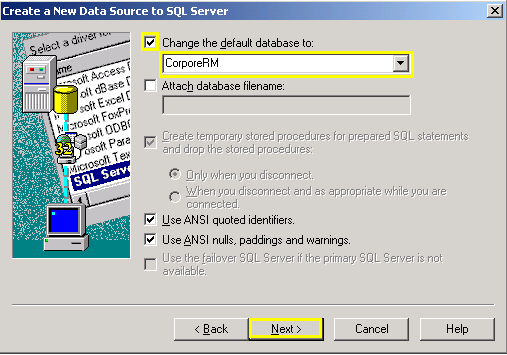
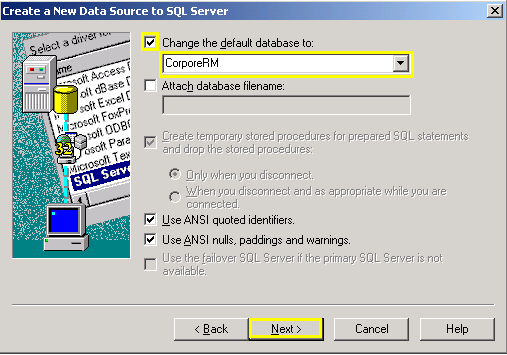
Marque a opção Alterar o Banco de Dados Padrão e selecione a base de dados desejada, em seguida clique em Próximo ou Next;

Marque a opção Usar configurações regionais ao exibir unidade monetária, números, datas e horas, em seguida clique em Finalizar ou Finish;

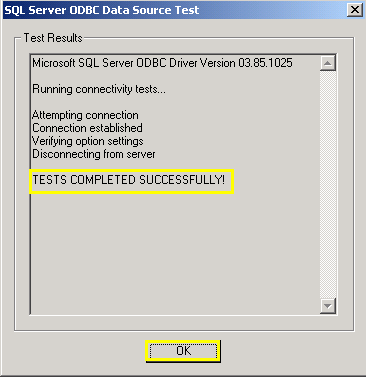
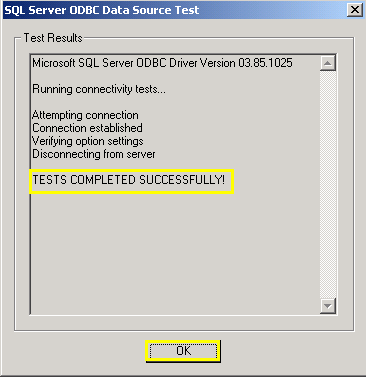
Clique no botão Testar Fonte de Dados;

Clique no botão OK após o teste ter sido concluído com sucesso;

Verifique que o ODBC CORPORERMCOM foi criado, em seguida clique no botão OK para concluir;

Nas opções - parâmetros - RM BIS e defina a fonte de dados ODBC conforme abaixo:

Após Configuração acima,é importante verificar as questões abaixo.
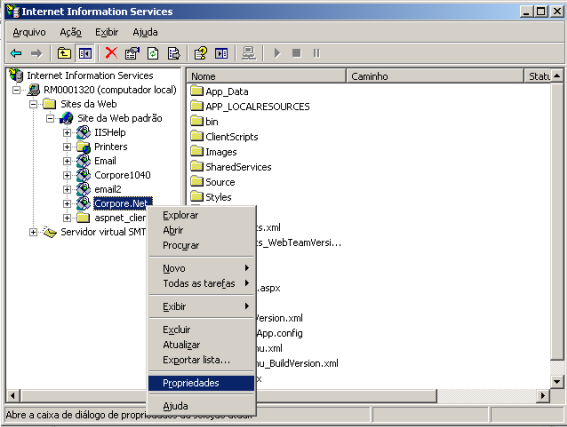
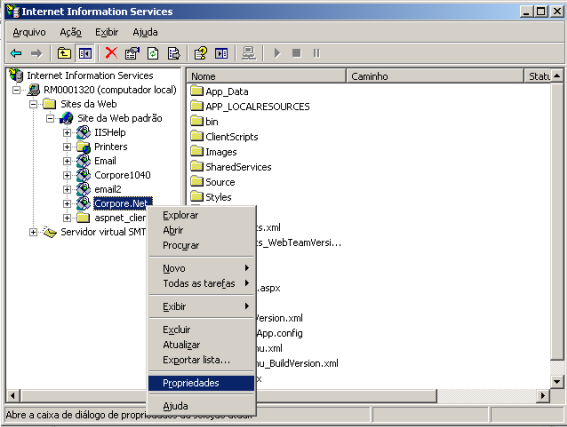
Entrar no IIS > selecionar pasta CorporeRM > Propriedades

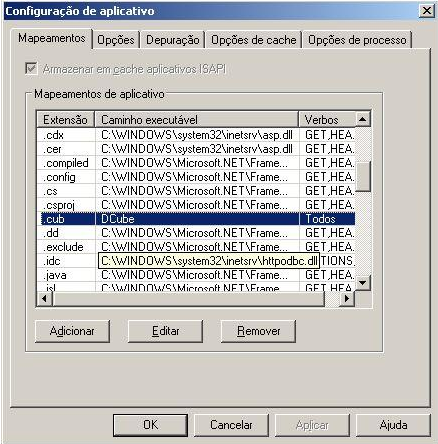
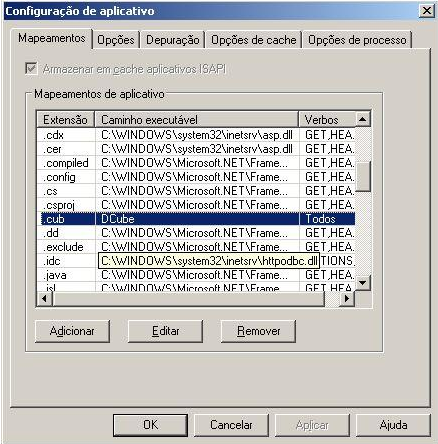
Em disco virtual clicar em configuração

Na tela abaixo verificar se há alguma formato de Cubo. Se sim pode excluir

3.Configuração de Ambiente

Alterando o contexto do Portal WEB, você poderá definir a Coligada, a Filial e demais parâmetros.
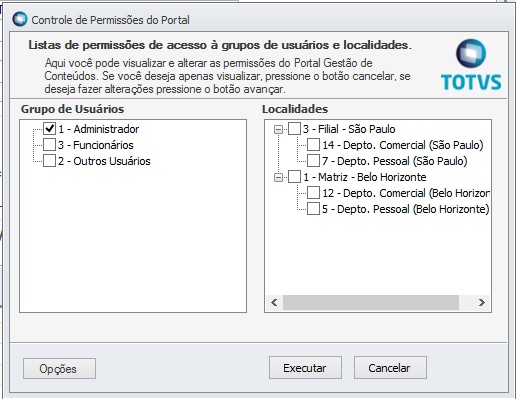
3.1.Para configurar a Localidade.
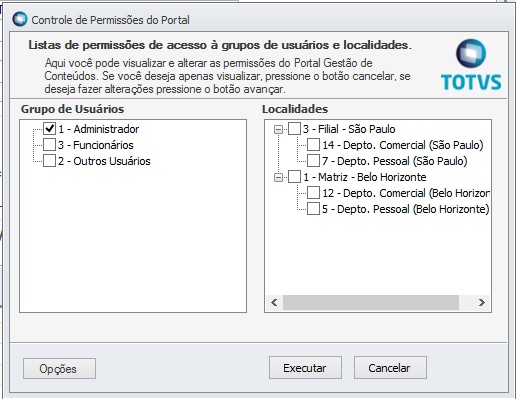
O usuário deverá ter acesso a Localidade através do Portal EXE (Via Mdi, contexto Gestão de Conteúdos) dentro do Menu Cadastros \ Permissões dos usuários:



Acesse o usuário desejado e entre nos PROCESSOS.
Esse Cadastro é feito dentro de Cadastros \ Localidade:

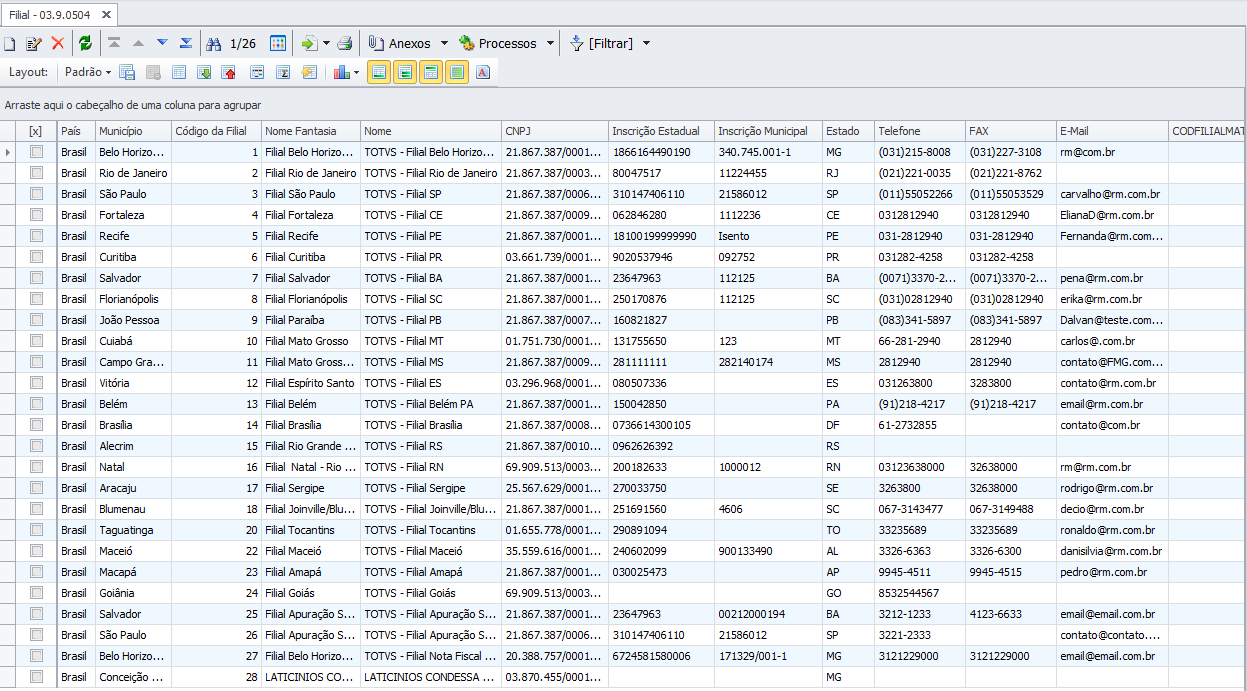
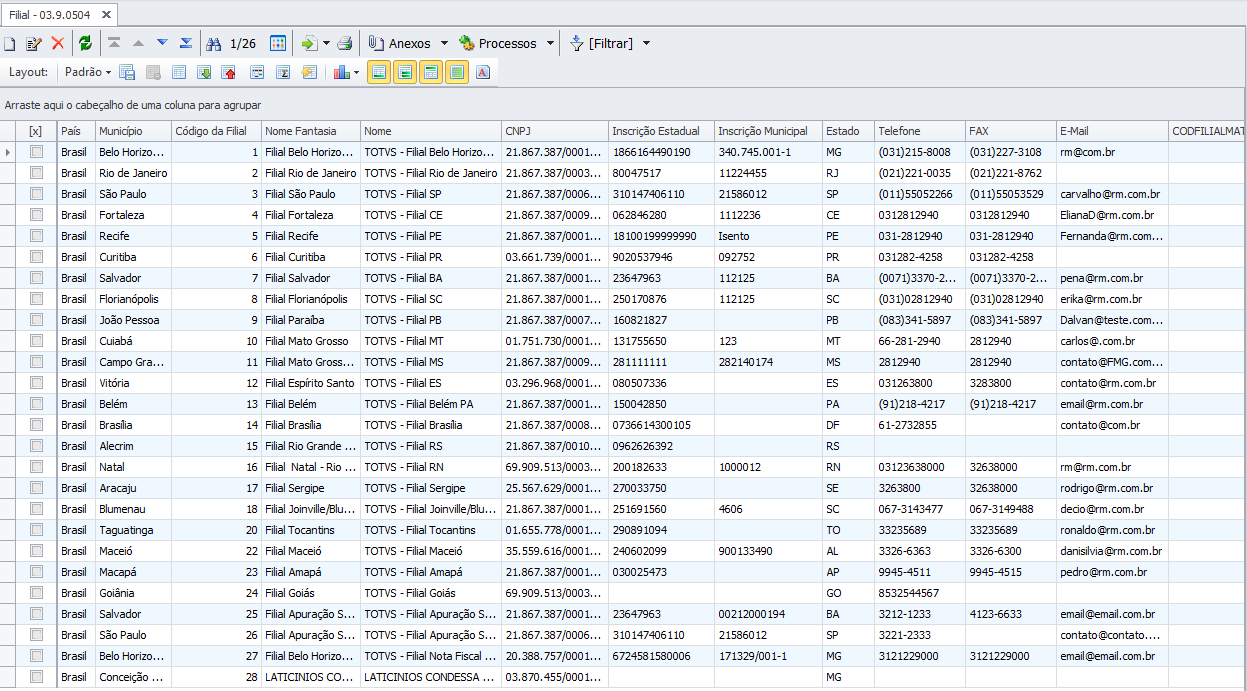
3.2. Para configurar Filial

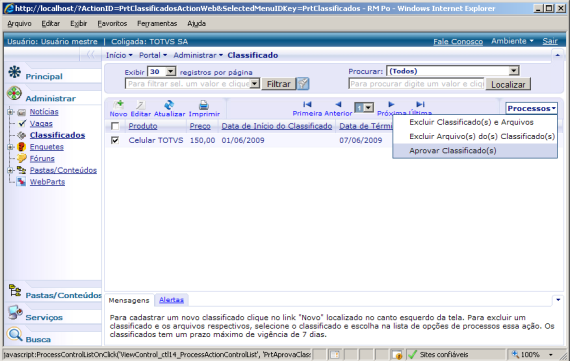
4. Configurando Classificados.

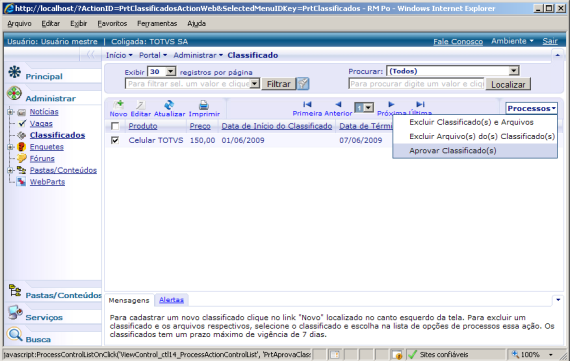
Para criar novos classificados, acesse o link Portal->Administrar->Classificados.
Clique na opção "Novo", para abrir uma nova página.
Preencha os campos conforme o exemplo abaixo.
Na aba filtros, defina as localidades que irão ver esse classificado, os grupos de usuários e os usuários.

Após salvar o classificado, o mesmo deve ser aprovado para que apareça no Portal.

4.2 Configurando Aniversariantes
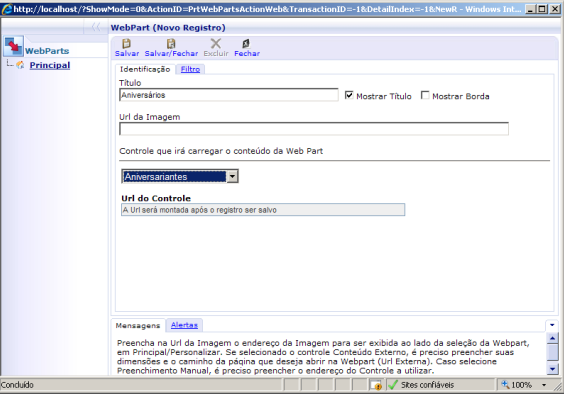
Para inclusão de aniversariantes, é necessário a inclusão de uma nova WebPart que acesse o recurso Aniversariante dentro do Portal

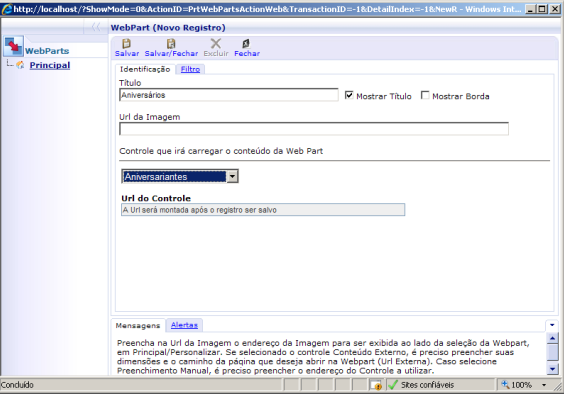
Para inclusão da WebPart, abra a página de Administrar o Portal. Proceda da mesma forma para inclusão da WebPart de Notícias do Item 4.1.


Defina o Título da WebPart e qual o Controle que será usado.
Defina também o Filtro, de quem terá acesso a essa WebPart.
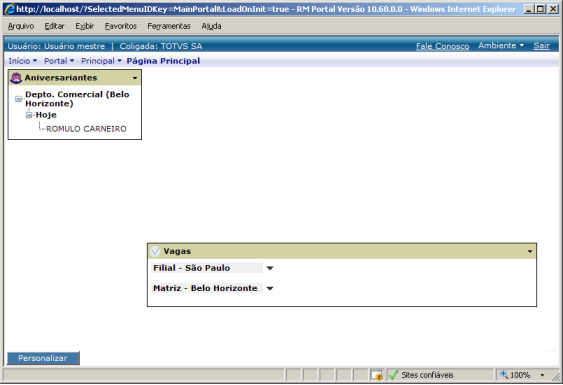
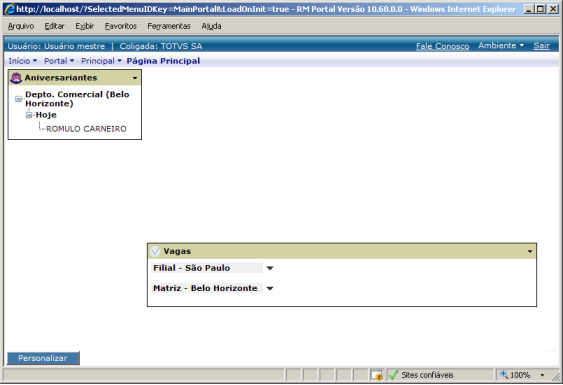
Quando configurado a WebPart dentro da página Principal os aniversário deverão aparecer seguindo os seguintes critérios:
1- Funcionário dentro do Labore tem data de aniversário, hoje, de ontem ou de amanha.
2- Usuário que está acessando o Portal, estar na mesma localidade do funcionário aniversariante.
OBS: Vale ressaltar que a localidade é configurada dentro do Portal como feito no item 3.1
4.3 Configurando Fóruns
Para criar um novo Fórum, acesse o link Portal->Administrar->Fóruns.
Clique na opção "Novo", para abrir uma nova página.
Preencha os campos conforme o exemplo abaixo.
Na aba filtros, defina as localidades que irão ver esse Fórum, os grupos de usuários e os usuários.

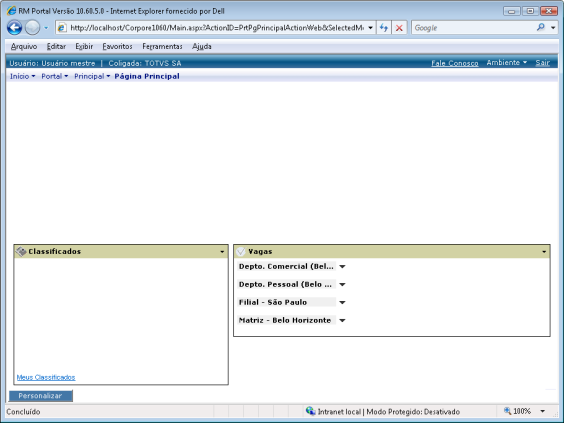
4.4 Configurando Vagas
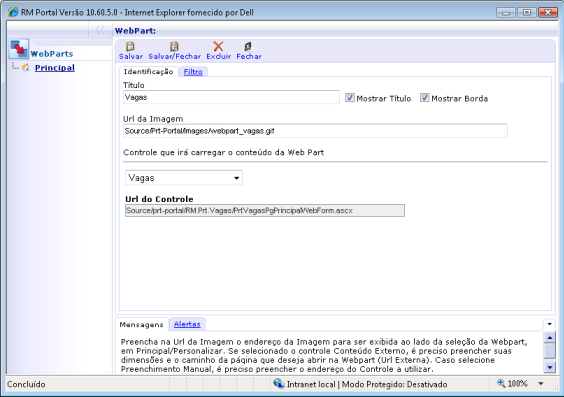
Para inclusão de vagas, é necessário a inclusão de uma nova WebPart que acesse o recurso Vagas dentro do Portal.

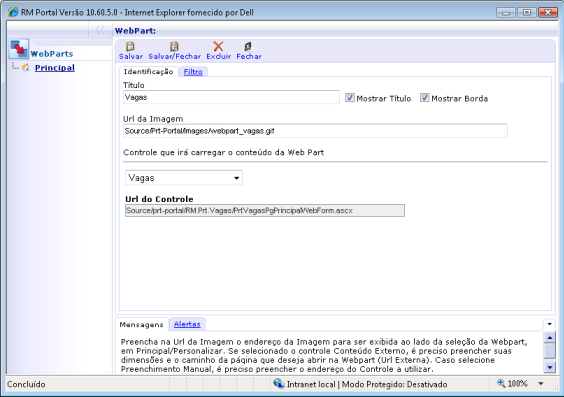
Para inclusão da WebPart, abra a página de Administrar o Portal. Proceda da mesma forma para inclusão da WebPart de Notícias do Item 4.1.
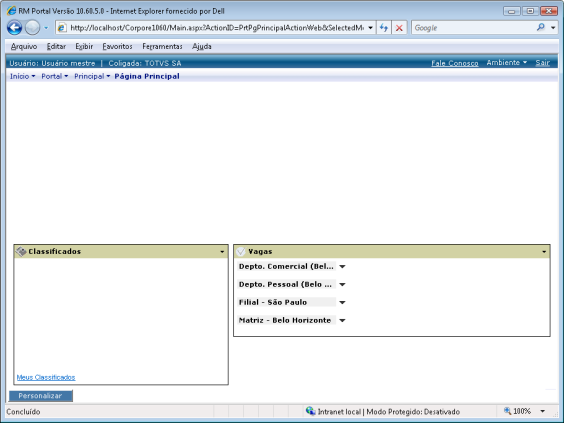
Após a inclusão da WebPart para exibir as vagas, acesse o Link Portal->Administrar->Vagas.

Clique na opção "Novo", para abrir uma nova página.
Preencha os campos conforme o exemplo abaixo.
Na aba filtros, defina as localidades que irão ver essa Vaga, os grupos de usuários e os usuários.

O campo Localidade de Atuação, será para descriminar no Portal, onde a vaga está disponível.

5. Fale Conosco
No arquivo Web.config (C:\totvs\CorporeRM\Corpore.Net) no bloco <!--Configurações do link "Fale Conosco":
Poderá definir um e-mail para o qual serão enviadas as notificações do Fale Conosco:
Em ContactAddress é definido o endereço que será enviado o e-mail. Caso este parâmetro esteja vazio o e-mail é enviado para o responsável pela localidade. -->
<add key="EnableCallUs" value="true"/>
<add key="ContactAddress" value="informeaquioemail"/>
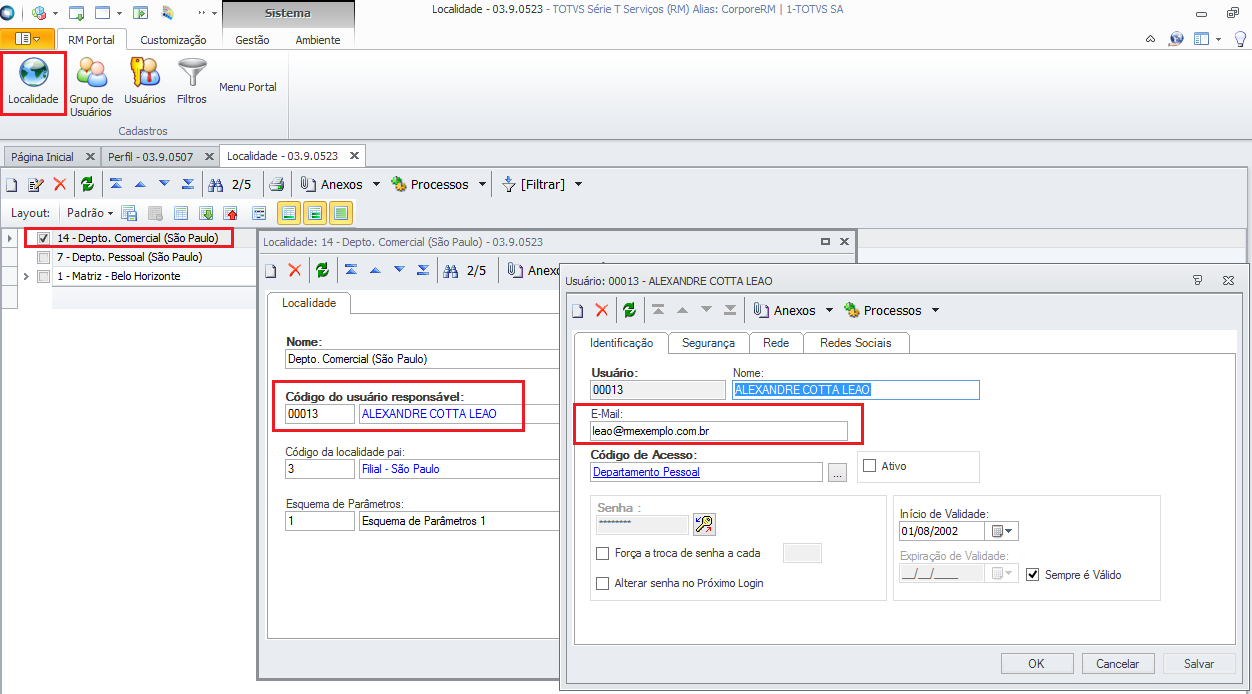
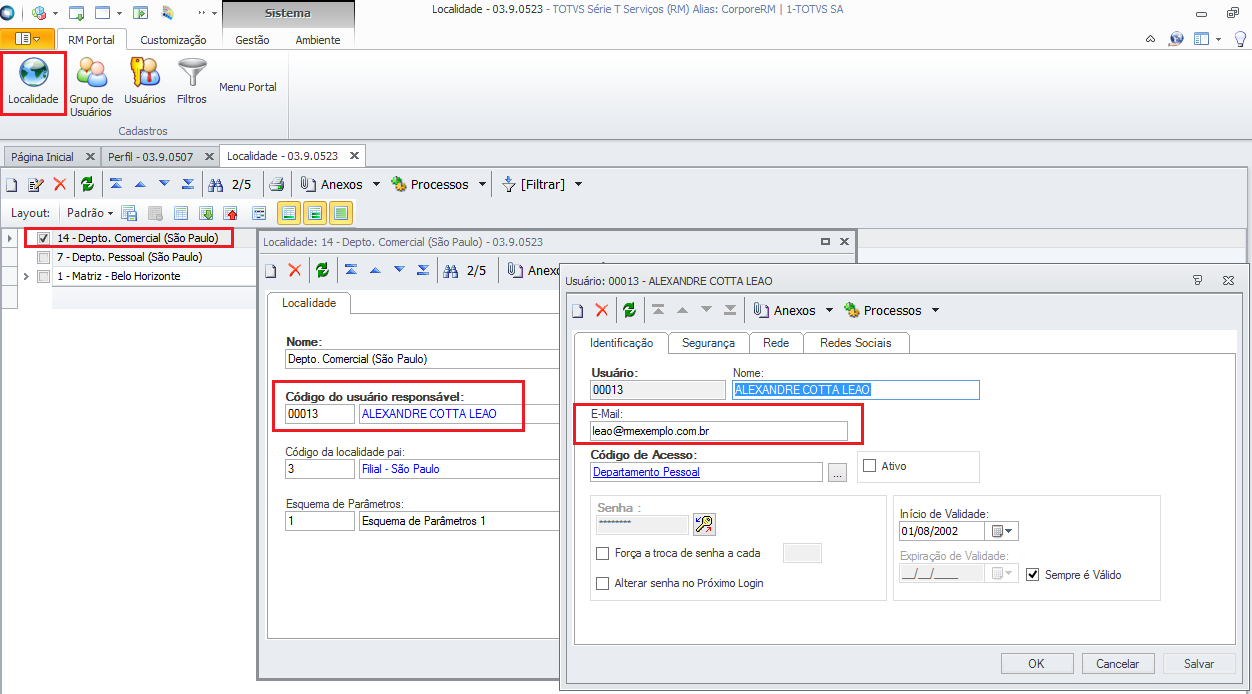
Para incluir ou alterar os dados do responsável pela localidade, acesse o RM Gestão de Conteúdos (RMPortal.exe), menu Cadastros -> Localidades -> edite a localidade desejada, no campo “Código do Usuário Responsável”. Selecione esse usuário, será apresentada a tela de cadastro de usuários, confirme e /ou altere o campo e-mail.