Histórico da Página
Check out the new features available in the fluig 1.6.5 update:
| Painel | ||
|---|---|---|
| Dica | ||
| ||
Do you speak English? Click here to view the Release Notes in English. |
Confira abaixo as novidades na atualização 1.6.5 do fluig:
| Índice | ||
|---|---|---|
|
Precisamos falar de transformação, modernização e facilidade. São estes os principais aspectos que marcam a atualização Liquid.
A gota d'água Waterdrop da atualização anterior que foi o start de revolução digital para sua empresa agora percorre a plataforma em forma líquida e inunda com diversas soluções.
Soluções
Após atualizar, você já verá a nova opção Soluções no menu principal, com recursos Pages Beta, Forms Beta e Tasks.
Pode acreditar, estes recursos serão literalmente Soluções para diversas situações do seu dia a dia!
Assista à edição de vídeos especiais a seguir e entenda como os novos recursos poderão ajudar a alavancar o seu negócio.
Pages Beta
¿Habla Español? Haga clic aquí para ver el Release Notes en Español. |
Let’s talk about transformation, modernization and user-friendly features. These are the main aspects of the Liquid update.
The Waterdrop from the previous update, which was the start of the digital revolution for your company, now runs through the platform in liquid form and floods it with several solutions.
Solutions
| Âncora | ||||
|---|---|---|---|---|
|
...
After the update, the new option Solutions, featuring Pages Beta, Forms Beta and Tasks, is available on your main menu.
Believe me, these features are literally Solutions to various situations you face on a daily basis!
Watch the following special video edition to see how the new features can help you leverage your business.
Pages Beta
Post amazing pages within minutesPublique páginas incríveis em poucos minutos!
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
Forms
Compartilhe um formulário rapidamente com o Pages Beta e inicie uma solicitação automaticamenteQuickly share a form with Pages Beta and automatically start a request
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
Tasks
Revolutionize the way tasks are managed in your organization
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
Pages (Beta)
...
Âncora pages pages
| pages | |
| pages |
...
Want to know how to create a communication channel for customers, partners and/or suppliers in just a few minutes?
We all know that well-designed pages featuring rich, interesting content can bring many advantages to your business. Among these advantages are new customers, brand engagement and strengthening.
By exploring Pages Beta’s potential, you can build engaging public pages with no coding! Follow these 4 steps and you’ll be surprised with the results.
1- Select the template that best meets your needs
Several templates are available in fluig, providing you with a starting point to design your page. From a previously designed template, you can edit any information in order to make your page more customized and complete.
2- Add components to your page
You can enrich your page with the available components. Use menus, banners, sections, paragraphs, image galleries and footer information. And check this out: you can add external content, which can be, for example, a form that you have created using fluig’s Forms feature.
3- Post your page
Your page looks amazing, right? But don’t forget to post it so that others can access it too.
4- Share, share, and share
Copy the URL of your page and share it. It will certainly be a success!
A quick fact!
The landing page of this release was entirely created using the new Pages Beta feature. Check out how simple the creation process was
Quer saber como criar canal de comunicação para clientes, parceiros e/ou fornecedores em apenas alguns minutos?
Todos sabem que páginas bem elaboradas, com um conteúdo atrativo e rico podem trazer muitas vantagens ao seu negócio. Novos clientes, engajamento e fortalecimento de sua marca são algumas dessas vantagens.
Explorando o potencial do Pages Beta você pode construir páginas públicas atrativas e sem nenhuma codificação! Siga os 4 passos abaixo e se surpreenda com o resultado.
1- Escolha o template que melhor atende a sua necessidade
O fluig disponibiliza diversos templates que servem de ponto de partida para o desenho de sua página. A partir de um template previamente desenhado, você consegue editar as informações que desejar, para tornar a sua página mais personalizada e completa.
2- Adicione componentes à sua página
Sua página ficará muito rica com os componentes disponíveis. Você pode utilizar menu, banners, seções, parágrafos, galerias de imagens e informações de rodapé. E olha que bacana: você consegue colocar um conteúdo externo, que pode ser, por exemplo, um formulário que você criou utilizando o recurso de Forms do fluig.
3- Publique sua página
Sua página ficou maravilhosa, né? Mas não esqueça de publicar, para que ela fique disponível para outras pessoas acessarem.
4- Compartilhe, compartilhe, compartilhe
Copie a URL da sua página e compartilhe. Com certeza a sua página vai ser um sucesso!
Curiosidade!
O hotsite desta release foi criado inteiramente utilizando o novo recurso Pages Beta. Confira a seguir, como foi simples o processo de criação!
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
| Informações | |||
|---|---|---|---|
| |||
For more details and information, see our documentation in Platform ❙ Pages Beta and Page Designer. This first release will include limited components and features, but we will continue developing to further improve the page creation experience. Pages Beta allows building public pages only. In order to build internal/public pages, you can still use the Platform ❙ My pages feature Para visualizar mais detalhes e informações, acesse nossa documentação em Pages Beta e Desenhador de páginas. Nessa primeira liberação teremos componentes e recurso limitados, mas continuaremos evoluindo para melhorar ainda mais a experiência na criação de páginas. O Pages Beta permite a construção exclusivamente de páginas públicas. Para a construção de páginas internas/públicas você ainda pode utilizar o recurso Minhas páginas. |
Forms (Beta)
...
Âncora forms forms
| forms | |
| forms |
...
In the previous update, Na atualização anterior, Waterdrop (1.6.4), ao anunciarmos o novo recurso Forms Beta, informamos que seria apenas o início de muitas novidades que estariam por vir!
Acompanhe mais novidades de Forms na atualização Liquid e garanta mais fluidez ao seu negócio!
Forms de casa nova!
Nessa release o Forms deixa de compor a Navegação de Documentos para ter um lugar totalmente dedicado à ele, a nova Navegação de Forms, conta com o Forms, um recurso que veio para trazer diversos benefícios para você gerenciar de forma muito mais prática seus formulários e registros de formulários.
Os forms criados estarão unificados na Navegação de Forms dentro do recurso Soluções e serão separados por listas distintas que agrupam os formulários já publicados, àqueles em edição que ainda não foram publicados e também os últimos formulários editados.
Há diversas ações que você pode explorar na nova Navegação de Forms para que a manipulação dos seus formulários e registros fiquem ainda mais fluída.
Experimente executar um formulário já publicado e adicionar novos registros à ele! Ou tente editar ou remover facilmente aqueles formulários que ainda não foram publicados!
Estas são melhorias que garantem a otimização do seu tempo, já que você não precisará mais procurar por seus formulários dentro da Navegação de Documentos e ainda consegue tomar várias ações para cada um de seus formulários.
| Informações |
|---|
Se você criou formulários na versão 1.6.4 eles continuarão aparecendo na navegação de documentos, porém há algumas situações que é importante observar. Confira o que muda acessando a FAQ. |
Compartilhe um formulário rapidamente e utilize-o com o Pages Beta ou onde quiser!
Está precisando criar uma pesquisa de opinião ou interagir com fornecedores e clientes externos a sua empresa? O Forms permite!
A opção de compartilhamento de formulário veio facilitar a vida de quem cria formulários com frequência, pois agora você consegue compartilhá-los com usuários da plataforma ou compartilhá-los publicamente com usuários que não possuem cadastro na plataforma.
Para compartilhar publicamente e permitir que várias pessoas acessem seu formulário, basta selecionar a opção Selecionar o formulário como público? nas configurações do forms e pronto! Uma URL de compartilhamento será disponibilizada para você compartilhar com quem quiser e permitir que outras pessoas acessem os formulários criados por você!
Você ainda poderá compartilhar forms com usuários cadastrados na plataforma sem precisar definir o form como público, bastando acionar o recurso de Compartilhar para que a URL seja disponibilizada para acesso dos usuários da plataforma.
E tem mais, a fluidez da atualização Liquid traz o benefício de você vincular um formulário em uma página ou em outros sistemas. Não seria sensacional se em sua página pública você pudesse solicitar informações de cadastros para seus clientes ou fornecedores? Agora isso é possível!
Que tal iniciar uma solicitação automaticamente à partir do seu formulário?
A partir da atualização Liquid isso é possível por meio do ação 'Integrações externas', que permite a você adicionar integrações à partir do recurso 'Operações' que são pré-cadastradas na plataforma. Este novo recurso garante um leque de possibilidades desde iniciar uma solicitação, buscar um endereço ou até mesmo excluir os documentos daquela pasta antiga que você não usa mais. Há uma infinidade de possibilidades, mas fique atento, pois os forms criados terão o limite de uma integração por formulário.
O Forms está mais completo!
Você pediu e nós atendemos! Desenvolvemos e melhoramos alguns componentes para que você possa melhorar ainda mais a experiência de criar formulários em poucos cliques.
Precisa colocar uma informação importante no formulário e quer garantir que ela seja vista por todos?
A partir de agora, você pode utilizar o componente Parágrafo rico que foi desenvolvido pensando em facilitar a exibição das informações que precisam de destaque. Nele é possível inserir informações, definir cores e estilo da fonte, como também destacá-lo em negrito ou sublinhá-lo, o que garante ainda mais destaque ao seu texto.
Quer preencher seu formulário indicando um usuário da plataforma?
Por meio do recurso Busca usuário isso é possível, um componente de zoom que foi desenvolvido pensando em agilidade na hora de preencher um formulário de cadastro de produto, por exemplo, onde é preciso informar quem foi o responsável pela realização do cadastro.
when we announced the new feature Forms Beta, we said that it was only the beginning of many new features to come!
Check out the Liquid update for more new features for Forms and streamline your business!
Forms has a new home!
As of this release, Forms moves from Document Browsing to its very own dedicated place. The new Solutions center features Forms, which brings several benefits for you to manage your forms and form records much more efficiently.
The created forms are concentrated in the Solutions center and separated by different lists that group the already posted forms, the ones under editing that have not been saved yet, as well as the last edited forms.
There are several actions that you can explore in this new center to handle your forms and records even more efficiently.
Try running an already posted form and adding new records to it. Or try editing or easily deleting those forms that haven’t been posted yet!
These are improvements to ensure that your time is optimized, since you no longer have to search for your forms in Document Browsing and can also take various actions for each of your forms.
| Informações |
|---|
If you created forms in version 1.6.4, they are still displayed in document browsing, but please note there are some situations to consider. To check out the changes, go to FAQ. |
Quickly share a form and use it with Pages Beta
Need to share a form with someone? Now it’s much easier!
With the form sharing option, it’s much easier for those who frequently create forms to share them with platform users or share them publicly.
To share forms publicly, simply select the option Select the form as public? from the form settings and there you have it! A sharing URL is available for you to share and allow others to access the forms you created.
And there’s more: the Liquid update is so fluid that you can associate a form in a page. Wouldn’t it be terrific if you could request registration information for your customers or suppliers on your page? Now that’s possible!
How about automatically starting a request from your form?
As of the Liquid update, that is possible with Forms through the “External Integrations” action, which allows you to add integrations that are pre-registered on the platform, from the “Operations” feature. This new feature ensures a range of possibilities, from starting a request, searching for an address to even deleting documents from that old folder that you no longer use. There are a myriad of possibilities, but note that the limit for the created forms is one integration per form.
Forms is now more complete!
You asked for it, and we listened! We developed and improved some components so that you can further improve the form creation experience in just a few clicks.
Need to add important information to the form and want to make sure everybody sees it?
Now you can use the Rich paragraph component, which was developed to make it easier to display the information to be highlighted. It allows you to enter information, define font colors and styles, as well as use bold fonts or underline, highlighting your text even more.
Want to fill out your form by naming a platform user?
That’s possible through the Search user feature, a zoom component that was developed to provide efficiency when filling out a product registration form, where, for example, you are required to enter the name of the person that completed the registration.
It got much easier with this new component because the feature lists all platform users by search definition, which can be by Group or by Role or by both, Group or Role by selecting the option NoneCom este novo componente, isso ficou muito mais fácil, uma vez que o recurso lista todos os usuários da plataforma por meio da definição da busca, que pode ser por Grupo ou por Papel ou ainda pode fazer a busca nos dois formatos, Grupo ou Papel selecionando a opção Nenhum.
| Deck of Cards | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||
|
Melhoramos a widget Cadastros de formulários
Nessa release melhoramos a widget Cadastro para Forms e a grande novidade é o recurso de Busca na widget, agora é possível buscar pelo registro de formulário que você precisa rapidamente sem ter a necessidade de abrir cada registro ou ficar procurando na busca padrão da plataforma.
A novidade irá auxiliar muito a rotina de quem trabalha com formulários que contenham muita informação. Basta digitar o registro necessário no campo Digite para buscar para ser apresentado resultados específicos na listagem da widget.
E ainda tem mais! Os botões Editar, Remover, Adicionar e Visualizar são novas opções na widget desenvolvidas pensando no gerenciamento dos registros de formulário de forma fácil e ágil. Os botões podem ser definidos conforme a necessidade na widget.
Agora também é possível exportar os registros de formulários exibidos na widget para os formados .csv e .xlsx.
|
Improved Form registrations widget
In this release, we improved the Form Registrations widget, and now the new Search feature in the widget allows you to quickly search for a form record without having to open each record or use the platform’s default search.
That will be very helpful for those dealing with forms that contain a lot of information. Simply enter the record required in the field Enter to search to view specific results from the widget list.
And there is more! The buttons Edit, Delete, Add and View are new options in the widget and were designed to easily and efficiently manage form records. The buttons can be defined in the widget as needed.
Now you can also export form records displayed in the widget to the .csv and .xlsx formats.
In addition, the More options menu has features where you can export those form records displayed in the widget in both CSV and Excel formatsAlém disso, o menu de Mais opções guarda recursos onde é possível exportar esses registros de formulário exibidos na widget tanto em CSV quanto em Excel.
| Deck of Cards | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
| Informações | ||
|---|---|---|
| ||
Confira todos os detalhes acessando a documentação Configurar widget Cadastro para Forms. |
Quer definir regras e padrões para seu formulário?
Foi pensando nisso que desenvolvemos a ação Validações. São regras que garantem a padronização para seu formulário!
As validações são divididas por tipo de campo, ou seja, os campos que possuem validações à serem aplicadas são os campos de tipo texto, numérico e data. Ao serem configuradas você consegue validar se os registros foram preenchidos corretamente conforme a validação aplicada, validando se o e-mail incluído no formulário é válido, verificar se os formatos de CPF ou CNPJ estão corretos e muito mais!
São várias validações que desenvolvemos pensando em facilitar o dia a dia do seu negócio, pensamos em cada situação e campos à serem incluídos no formulário.
Pré-visualizar
O Forms conta também com o recurso de pré-visualizar, assim você consegue ver como o formulário será apresentado para preenchimento e ainda confere se atende todas as suas necessidades. Caso precisar realizar alguma alteração é só dar um Ok ou fechar a janela de pré-visualização que a tela de edição do formulário é apresentada novamente.
| |
To check out all the details, see the Configure Registrations widget documentation. |
Want to define rules and default settings for your form?
That’s what we had in mind when we developed the Validations action. They are rules that ensure standardization for your form!
Validations are divided by field type, i.e., the fields that have validations to be applied are text, date and numeric fields. After configuring them, you can validate whether records have been correctly filled as per the applied validation, validating whether the e-mail added to the form is valid, check whether the CPF (Individual Taxpayer Registration Number) or CNPJ (Corporate Taxpayer Registration Number) formats are correct and more!
There are multiple validations that we developed to make your company’s day-to-day operations easier, and we considered every situation and field to be added to the form.
Preview
Forms also has the preview feature, so you can view how the form is displayed for entry and also check whether it meets all your needs. If you need to make any changes, just click OK or close the preview window so that the form edit screen is displayed again.
Tasks
| Âncora | ||||
|---|---|---|---|---|
|
...
...
Revolutionize the way tasks are managed in your organization
...
| Informações | ||
|---|---|---|
| ||
For more details on how to create lists and tasks, see the Tasks documentation. |
| Nota | ||
|---|---|---|
| ||
The Tasks Application is a paid solution from the fluig store, but will be free for all customers migrating to version 1.6.5 before the release of version 1.6.6. |
...
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
...
BPM
| Âncora | ||||
|---|---|---|---|---|
|
...
Starting requests has never been so easy
...
| Informações | ||
|---|---|---|
| ||
To view more details and information, see the Start request documentation. |
| Deck of Cards | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||
|
...
| Informações | ||
|---|---|---|
| ||
See our user documentation in Query requests for more details about this newfeature. |
| Deck of Cards | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|
Customize the messages when moving your requests
...
| Informações | ||
|---|---|---|
| ||
For more information and the step-by-step instructions on how to configure messages, see our Configure activities and flows and Start requests documentation. |
| Deck of Cards | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|
More details in your request history!
...
| Informações | ||
|---|---|---|
| ||
For more information about request details, see our View request details user documentation. |
| Deck of Cards | |||||
|---|---|---|---|---|---|
| |||||
|
Service activity now available in the web process editor
...
The ”Immediate” option replaces the former “Manual” option and helps perform a Service activity more easily, since previously it had to be manually performed by a user before moving to the next activity, even if the integration action was performed successfully.
| Informações | ||
|---|---|---|
| ||
For more details about the service activity, see our Configure activities and flows, Asynchronous integration via workflow processes and Workflow Activities documentation. |
...
| Informações | ||
|---|---|---|
| ||
For more details, see our Fluig quick guide and Configure activities and flows documentation. |
| Deck of Cards | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||
|
Creating manager’s cache by request
...
| Informações | ||
|---|---|---|
| ||
For more information about the types of assignment mechanisms in which the cache will be implemented, see our Process configuration documentation. Go to our FAQ to learn more. |
WCM
Design e usabilidade são as palavras chaves desta atualização
Nova skin do style guide
Estamos na moda! Mais modernidade, estilo e maior capacidade de personalização para desenvolvedores e usuários fluig.
WCM
| Âncora | ||||
|---|---|---|---|---|
|
...
Design and usability are the keywords in this update
New style guide skin
We are in style! More innovation, style and a greater customization capability for fluig developers and users.
Fluig style guide has a new improved look, the Flat skin, in which new components were created and old ones were redesigned. This restyling adopted a new design concept in order to provide even more compatibility and efficiency for your business and make your experiences and developments with fluig even more engagingO fluig style guide ganhou uma nova roupagem, a skin Flat, nela foram criados novos componentes e evoluímos o design dos já existentes. Essa reestilização adotou um novo conceito de design, tudo isso para trazer ainda mais compatibilidade e fluidez ao seu negócio e para deixar suas experiências e desenvolvimentos com o fluig ainda mais atrativas.
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
E não ficamos só por aí, aplicamos essa nova roupagem na plataforma, nos temas Clássico e Snowflake, tornando a aparência muito mais moderna e fluida.
And there’s more. We applied this new look to the platform, to the Classic and Snowflake themes, and now it looks much more modern and fluid.
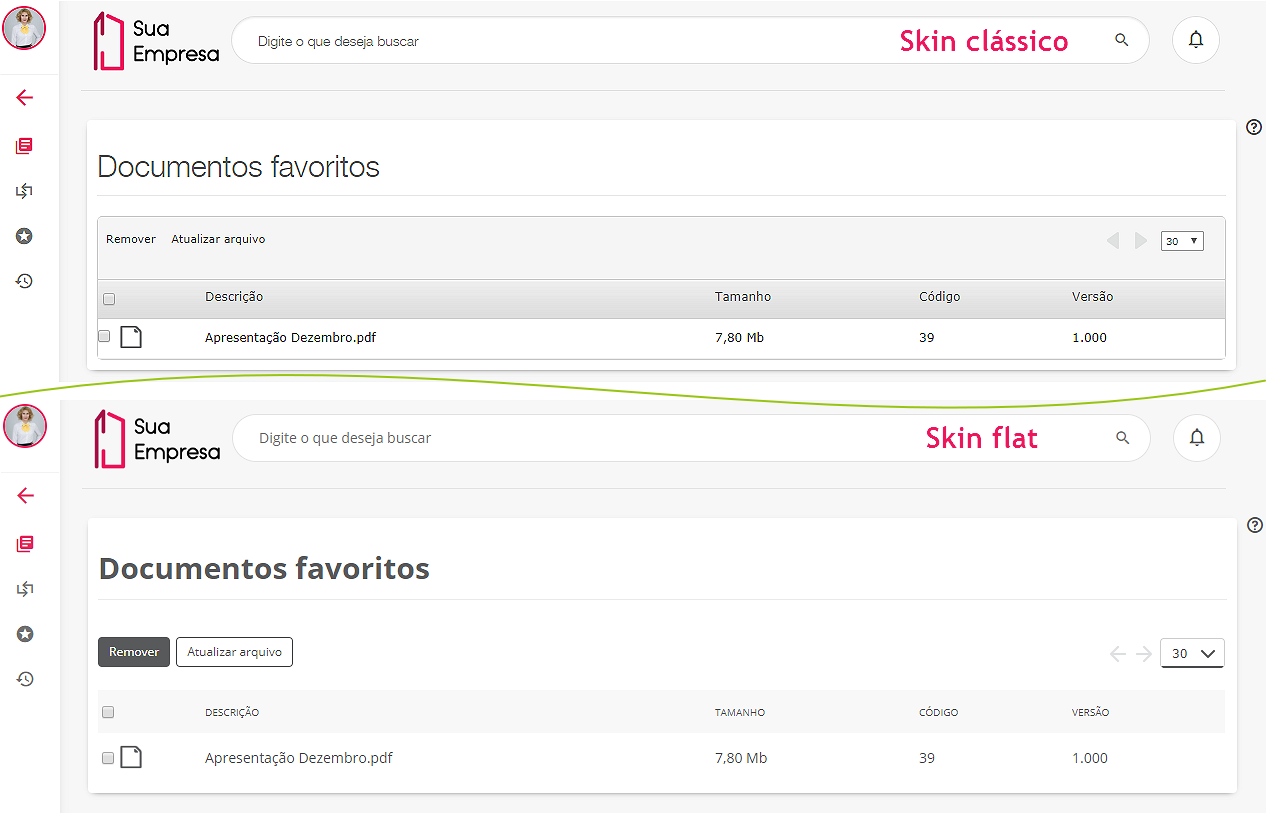
The new skin is default in fluig Liquid. Still prefer the fluig default skin? No problem! You can restore the platform to the classic skin with just a clickA nova skin virá habilitada por padrão no fluig Liquid. Ainda prefere a skin padrão do fluig? Sem problemas! É possível restaurar a plataforma para a skin clássica com apenas um clique.
| Deck of Cards | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
| Informações | ||
|---|---|---|
| ||
|
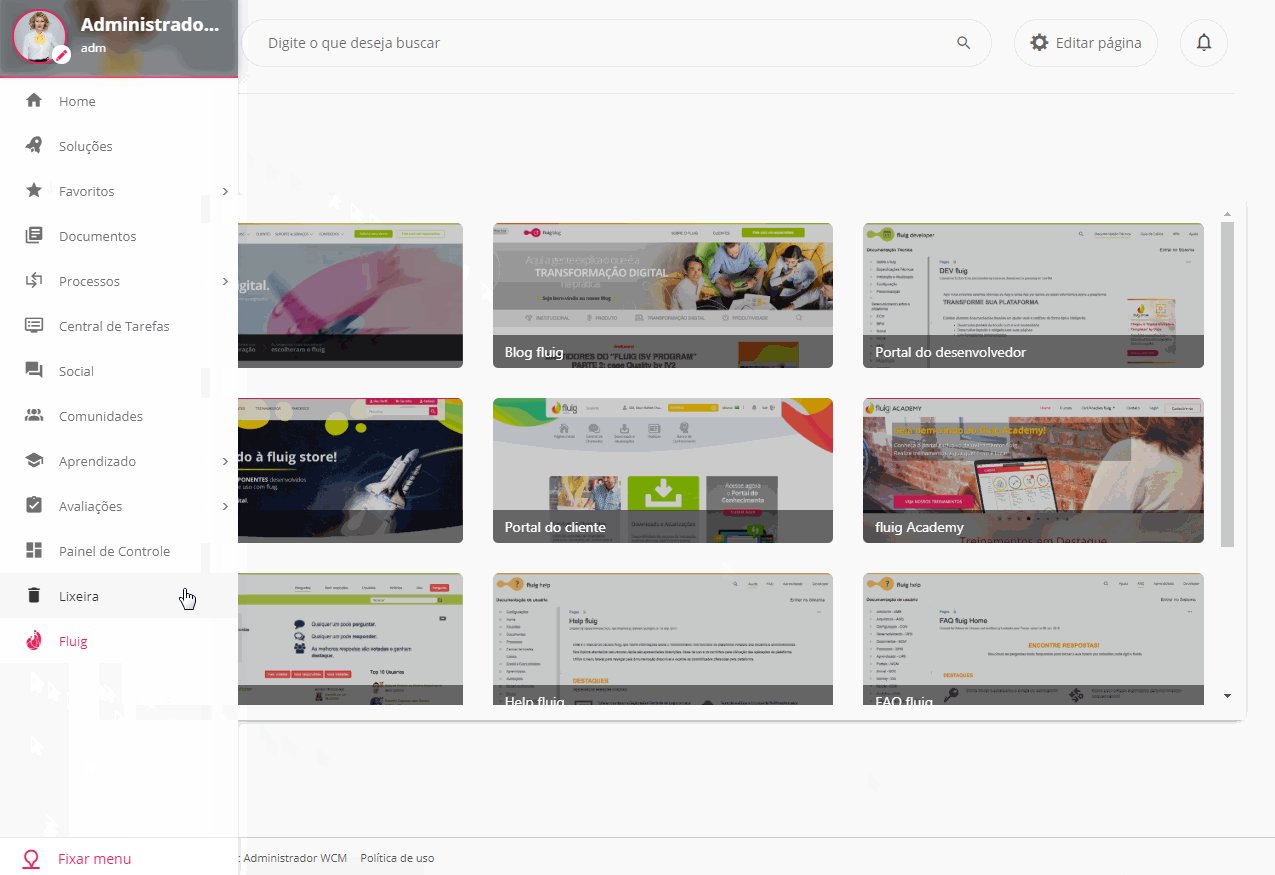
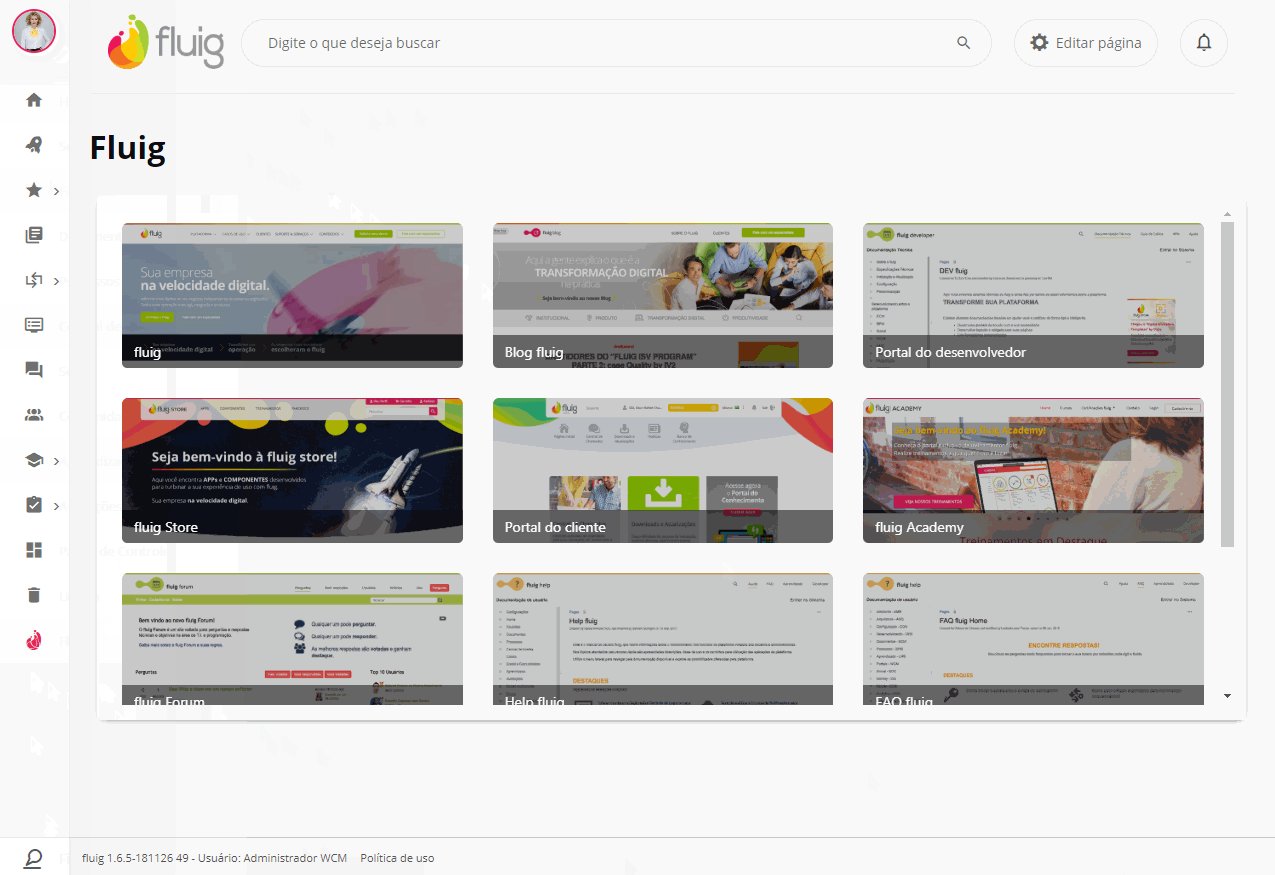
Menu fluig - Tema Snowflake
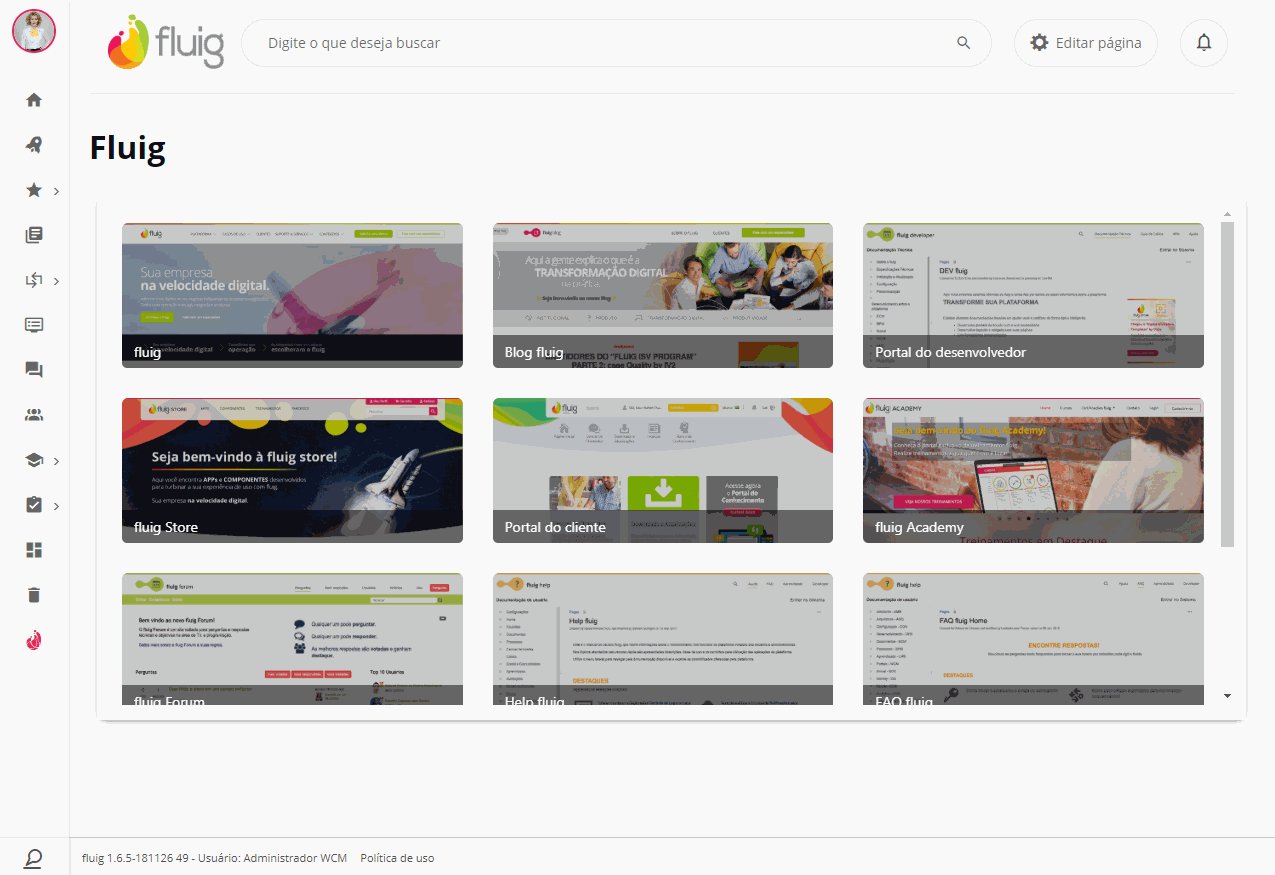
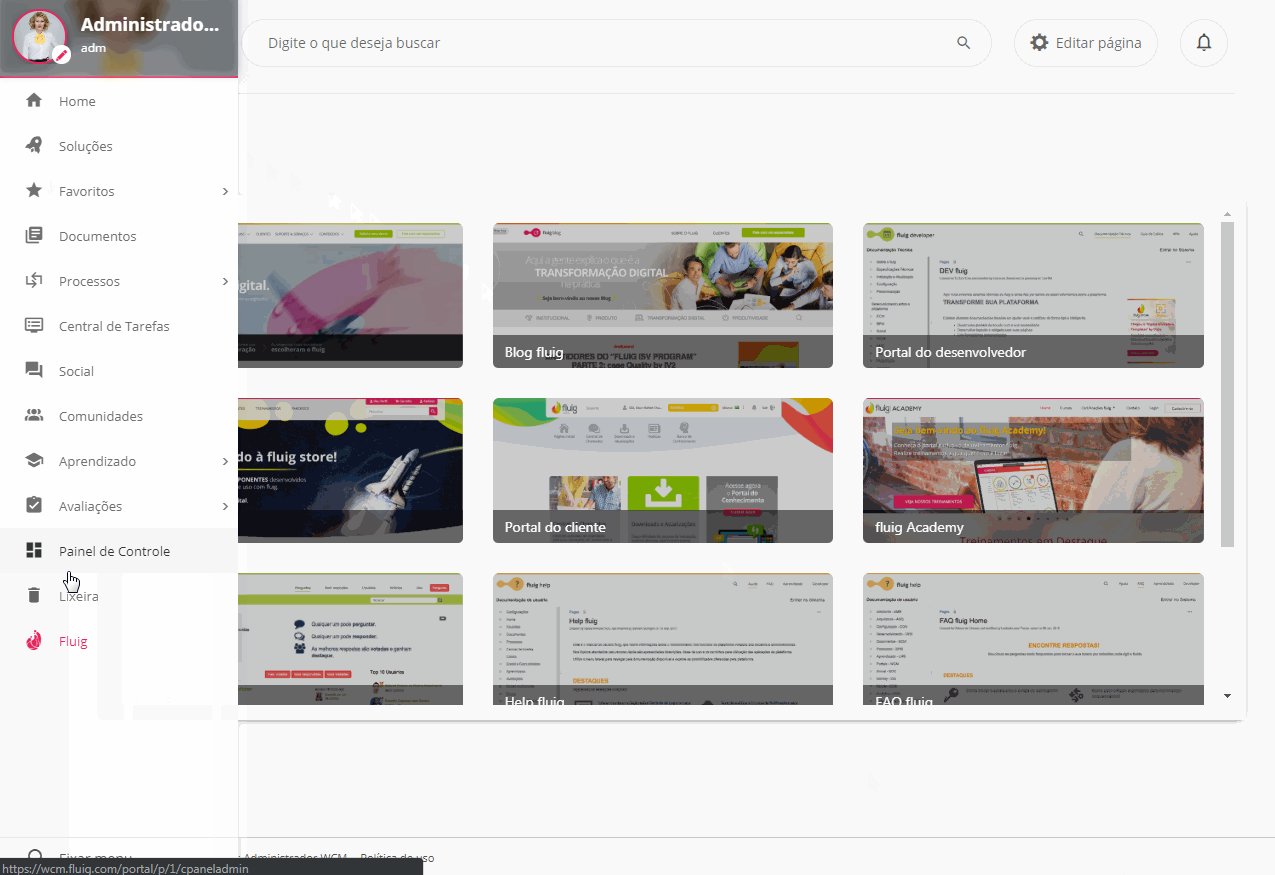
Continuamos evoluindo o tema Snowflake, melhorando a usabilidade e facilitando a navegação no menu. Agora basta apenas passar o mouse por cima do menu, para que o mesmo se expanda facilitando assim a identificação e o acesso aos recursos do fluig.
| |
|
Fluig menu - Snowflake theme
We continue to develop the Snowflake theme, improving its usability and making it easier to browse the menu. Now you can simply place the mouse over the menu to expand it, thus making it easier to identify and access the fluig features.
To make submenu browsing a more fluid experience, we also added the option to set the menu. That way it will be open, reducing the number of clicks needed to select an optionE para deixar mais fluida a navegação nos submenus, adicionamos ainda a possibilidade de fixar o menu. Dessa forma, ele ficará aberto, diminuindo a quantidade de cliques necessárias para selecionar a opção desejada.
| Informações | ||
|---|---|---|
| ||
Para visualizar mais detalhes e informações sobre o novo layout, acesse nossa documentação sobre Temas. |
Sua Store está muito mais prática
A fluidez de Liquid está presente também na corrente com a fluig Store, oferecendo a você mais informações sobre todas os apps disponíveis, diretamente pelo Painel de controle. Você pode identificar a versão do aplicativo, a release fluig que é pré-requisito e muito mais!
Para tornar a sua busca pelos aplicativos mais ágil, você consegue visualizar facilmente quais aplicativos estão instalados em seu ambiente, bem como buscar por aplicativos específicos, sendo eles gratuitos ou não.
E tem mais!
...
For more details and information about the new layout, see our Themes documentation. |
Your Store is much more practical
Liquid’s fluidity is also present in the connection to the fluig Store, offering you more information about all the apps available, directly from the Control panel. You can identify the application version, the fluig release that is a requirement, and more!
To streamline the search for applications, you can easily view the applications that are installed in your environment, as well as search for specific applications, whether free or not.
And there’s more!
Now you can update the Store solutions and have all the latest features on the applications in your fluig environment. But please note: If the application that you installed has not been developed by the fluig team, the application developer is responsible for its support or maintenance.
| Informações | ||
|---|---|---|
| ||
Para visualizar mais detalhes e informações, acesse nossas documentações sobre Itens da Store (help), Itens da fluig Store (mais técnica, para clientes interessados em instalar as soluções) e Perguntas frequentes - fluig Store (mais técnica, para desenvolvedores interessados em implementar soluções). |
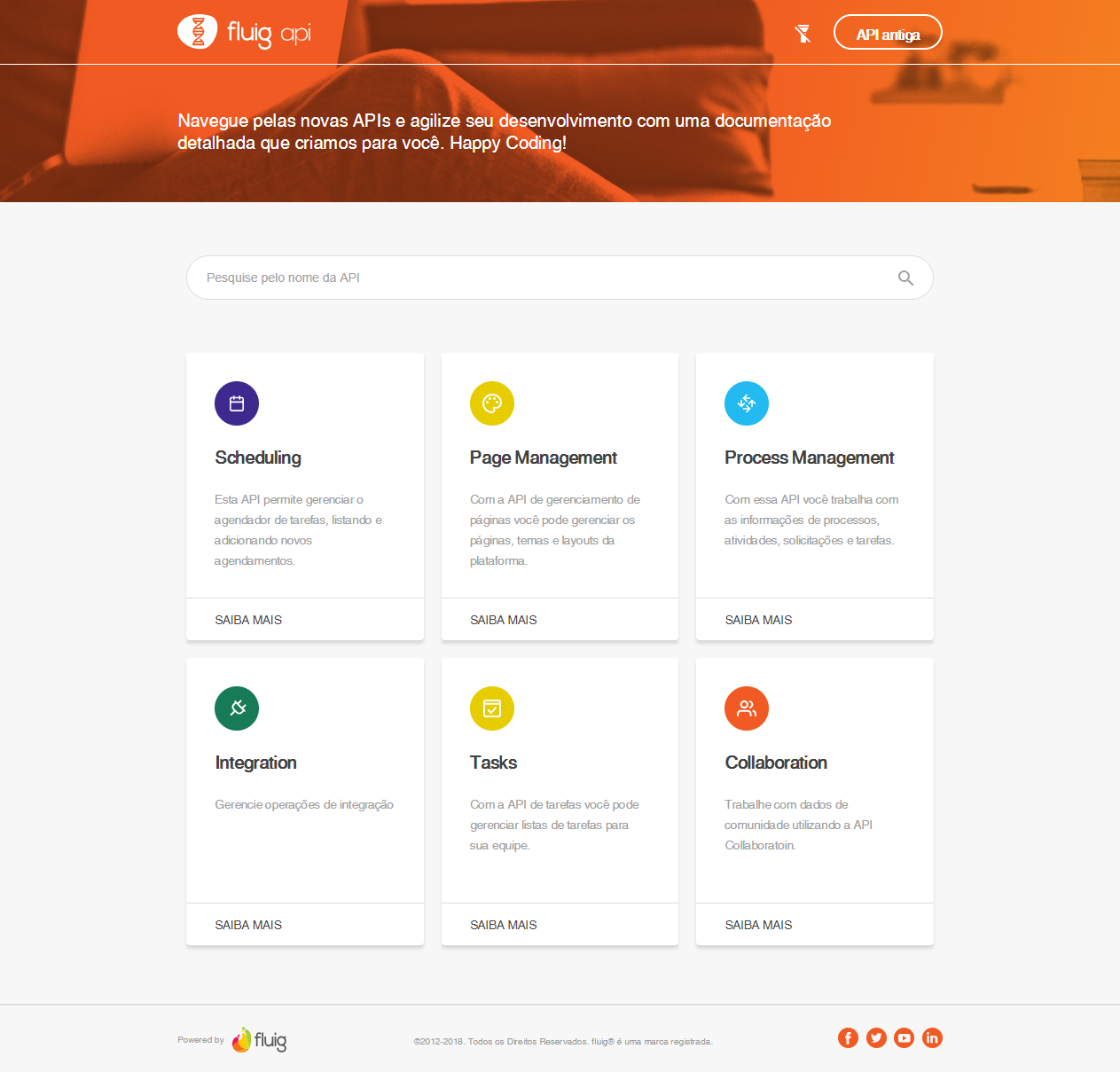
Confere aí o novo portal de APIs do fluig
É um expert em desenvolvimento no fluig? Já criou desenvolvimentos feras para a plataforma?
Temos uma excelente novidade! A fluidez da atualização Liquid inundou também as APIs do fluig. Está disponível um novo portal de APIs totalmente reformulado e utilizando as melhores práticas de desenvolvimento para você usufruir de todos os benefícios e arrasar nos desenvolvimentos sobre a plataforma.
Já estão disponíveis novas APIs para facilitar seu dia-a-dia, confere lá agora! http://api.fluig.com
Gradativamente novas APIs serão criadas e migradas. Caso não encontrou uma API que precisa não se preocupe, a API antiga ainda estará disponível!
Arquitetura
Esta difícil encontrar recursos no painel de controle?
A naturalidade da atualização Liquid, traz facilidades ao dia a dia do seu negócio!
Lançamos um painel de controle totalmente modernizado, mais organizado e prático.
Retiramos as abas que separavam os itens e agora todos os recursos estão centralizados em uma única tela! Os recursos que você já conhece foram ordenamos alfabeticamente dentro de agrupadores que desenvolvemos pensando em uma identificação rápida e facilitada.
E também é possível buscar por um recurso específico rapidamente.
(Vídeo)
E tem mais novidade!
O painel de controle além de modernizado agora conta com um novo recurso, Meus últimos acessos.
Que tem por objetivo facilitar o uso dos recursos que são acessados frequentemente. Os recursos acessados serão ordenados pela ordem de acesso, ou seja, os últimos acessados serão exibidos nos primeiros marcadores formando uma lista de até oito itens.Dessa forma você não precisa procurá-los no Painel de Controle sempre que precisar utilizá-los e ainda economiza tempo.
| Informações | ||
|---|---|---|
| ||
Para saber mais detalhes e informações, acesse nossa documentação Painel de controle. |
Mais facilidade e agilidade na configuração de seus datasets
Você já utiliza os datasets em muitos recursos da plataforma fluig, né? Então você vai adorar essa novidade: a partir da atualização Liquid, a página de datasets está muito mais completa! Para tornar o seu trabalho muito mais fluído, até mesmo a codificação do seu dataset pode agora ser realizada totalmente via web! Confira abaixo mais detalhes sobre as novidades:
Layout
O layout da tela foi totalmente remodelado, com novas opções para facilitar a busca pelo tipo de dataset. Além disso, o tipo de dataset foi adicionado à lista, permitindo que o usuário identifique de forma mais evidente se o dataset é interno, simples ou avançado. As informações referentes à sincronização passaram a ser apresentadas em uma tela específica, que também permite a edição dos agendamentos e exclusão dos dados. Para tornar a tela ainda mais aderente, as opções agora passam a ser acessadas pelo menu Mais ações.
| Informações | ||
|---|---|---|
| ||
As nomenclaturas dos tipos simples e avançados foram adotadas a partir dessa atualização. Antes disso, os tipos de datasets eram chamados de gerados ou customizados, respectivamente. |
Interface de desenvolvimento web
Além do layout, a plataforma também conta agora com uma interface totalmente nova e muito mais intuitiva para você codificar as funções dos seus datasets. Essa interface oferece uma ferramenta de depuração, que te ajuda a identificar e localizar facilmente, caso o código-fonte do seu dataset esteja com algum erro de sintaxe.
Controle de Versões
For more details and information, see our documentation on Store items (help), fluig Store items (more technical, for customers interested in installing solutions) and FAQ - fluig Store (more technical, for developers interested in implementing solutions). |
Check out fluig’s new API portal
Are you an expert in development in fluig? Already created great developments for the platform?
We have excellent news! The Liquid fluid update also “flooded” fluig APIs. A new, completely redesigned API portal that uses the best development practices is available for you to experience all the benefits and create great developments on the platform.
New APIs are available to make your day-to-day routine easier. Check them out! http://api.fluig.com
New APIs will be gradually created and migrated. If you couldn’t find an API you need, don’t worry, the old API is still available!
Architecture
| Âncora | ||||
|---|---|---|---|---|
|
...
Hard to find features in the control panel?
The Liquid update makes things easier and more natural in your day-to-day business operations!
We launched a fully modernized, more organized and practical control panel.
We removed the tabs separating the items and now all features are in the center of a single screen! The features you are already familiar with were ordered alphabetically inside the containers that we developed for quick and easy identification.
And you can also quickly search for a specific feature.
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
And there’s more news!
The control panel is not only more modern but has a new feature, My last access,
which makes it easier to use the features that are frequently accessed. The accessed features are sorted by access time, i.e. the most recently accessed are displayed in the first bullets forming a list of up to eight items. That way you don’t have to look for them in the Control Panel whenever you need to use them, saving time.
| Informações | ||
|---|---|---|
| ||
For more details and information, see our Platform ❙ Control panel documentation. |
Your datasets more easily and efficiently configured
You already use datasets in many features in the fluig platform, right? Then you’ll love this new feature: as of the Liquid update, the datasets page is much more complete! To streamline your work, even the coding of your dataset can now be performed entirely via the web! Check out more details below about the new features:
Layout
The screen layout has been completely redesigned, with new options to make it easier to search by dataset type. In addition, the dataset type has been added to the list, allowing the user to more clearly identify whether the dataset is internal, simple or advanced. The information regarding synchronization is now displayed on a specific screen, which also allows you to edit scheduling and delete data. To make the screen even more pertinent, the options are now accessed via the More actions menu.
| Informações | ||
|---|---|---|
| ||
The terms for the types simple and advanced were adopted as of this update. Before that, the dataset types were generated or customized, respectively. |
Web development interface
In addition to the layout, the platform also now has a completely new, much more user-friendly interface for you to code your dataset functions. This interface offers a debugging tool, which helps you easily identify and find if the source code of your dataset has any syntax errors.
Version Control
Your datasets now have version control so that no change is lost. So if you change some settings for the dataset and need to change them back, don’t worry: you will control the changes and can restore any version with just a few clicksOs seus datasets agora contam com o controle de versões, para que nenhuma alteração seja perdida. Por isso, se você quiser modificar alguma configuração do dataset e precisar voltar atrás nessa alteração, não se preocupe: você terá o controle das alterações e poderá restaurar a versão que desejar, em poucos cliques.
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
Importação e exportação de datasets
Importing and exporting datasets
Another important user-friendly feature is import and export datasets. It allows you to recover the dataset settings that you configured in the approval environment, exporting the approval settings and importing them into the production environment. This is all done via the web platform, without the need to install additional add-onsOutra facilidade importante é o recurso de importar e exportar os datasets. Com ela, você consegue resgatar a configuração do dataset que você fez em ambiente de homologação, exportando a configuração da homologação e importando no ambiente de produção. Tudo isso pela plataforma web, sem a necessidade de instalar complemento adicional.
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
| Informações | |||
|---|---|---|---|
| |||
For more details and information, please see our documentation on: Para visualizar mais detalhes e informações, acesse nossas documentações sobre: |
Acompanhe com facilidade os seus serviços de integração
Você quer um acompanhamento mais eficaz das integrações do fluig com outros sistemas? Com o fluig Liquid, essas informações estão mais transparentes e acessíveis!
A página de Serviços conta agora com mais um importante recurso: o download de log. Você pode escolher o período e os serviços que terão esse acompanhamento, e consegue verificar o erro que ocorreu na integração com algum sistema externo, tornando mais clara e mais objetiva a resolução de problemas.
Para realizar essa configuração, acesse o Painel de Controle, na opção Serviços, e habilite o recurso para os serviços desejados.
| Informações | ||
|---|---|---|
| ||
Para visualizar mais detalhes e informações, acesse nossa documentação sobre Serviços. |
Agora ficou muito mais simples testar a conexão de e-mail
Tem dúvidas se a configuração de e-mail realizada está correta?
Por meio do teste de e-mail, você poderá verificar se todas as configurações foram realizadas com sucesso.
Ao acionar o botão Testar conexão, um e-mail para realizar o teste deverá ser informado. Além disso, o teste irá abranger os dois tipos de configuração de e-mail da plataforma, tanto o Global quanto por Empresa, cada um seguindo seu padrão definido na documentação.
Ao final do teste, se tudo estiver correto, você receberá um e-mail automático informando que as configurações de e-mail foram configuradas corretamente. Para realizar o teste acesse a plataforma com o usuário WCMadmin → Painel de Controle → Configuração do sistema → Parâmetros da plataforma → Configuração de e-mail.
Esqueceu sua senha da plataforma?
É tão ruim quando isso acontece, né?! Mas agora você não precisa mais se preocupar!
O reset de senha está muito mais simples e seguro. Caso você não se recorde de sua senha, você pode acionar a opção "Esqueceu sua senha" e receber um link por e-mail, que permitirá fazer a configuração de uma nova senha de acesso. Mas atenção: para fazer uso desse recurso, você precisa ter um e-mail corretamente preenchido na plataforma.
Confira abaixo como funciona esse recurso:
| Informações | ||
|---|---|---|
| ||
Para visualizar mais detalhes e informações, acesse nossa documentação de usuário de Login na plataforma. |
Homologamos o SQL Server em suas versões 2014, 2016 e 2017
Você trabalha com uma versão mais recente do SQL Server?
Nossa matriz de portabilidade foi atualizada e, a partir da atualização Liquid, o banco de dados no SQL Server está homologado até a versão 2017.
Easily monitor your integration services
Want more effective monitoring when integrating fluig with other systems? With fluig Liquid, this information is more transparent and accessible!
The Services page now has one more important feature: log download. You can choose the length and the services to be monitored, and check the error that occurred while integrating it with an external system, which helps you solve problems more clearly and objectively.
To configure the settings, go to the Control Panel, then to the Services option, and enable the feature for the services.
| Informações | ||
|---|---|---|
| ||
For more details and information, please see our documentation on Platform ❙ Services. |
Now it’s much simpler to test the e-mail connection
You don’t know if the e-mail configuration is correct?
Through the e-mail test, you can check whether all settings are successfully configured.
When clicking the Test connection button, enter an e-mail to perform the test. In addition, the test covers two types of platform e-mail configuration (Global and by Company), each following its default settings defined in the documentation.
After the test is complete and there are no problems, you receive an automatic e-mail informing you that the e-mail settings have been correctly configured. To perform the test, access the platform with the user WCMadmin → Control Panel → System configuration → Platform parameters → E-mail settings.
Forgot your password for the platform?
Such a pain when that happens, right? But now you no longer have to worry about it!
Password reset is a lot simpler and more secure. If you don’t remember your password, click the option “Forgot your password?” and receive a link by e-mail, which allows you to reset your password. But please note: to make use of this feature, you need to enter the e-mail that matches the one on the platform.
Check out how this feature works:
| Informações | ||
|---|---|---|
| ||
For more details and information, please see our user documentation on Platform ❙ Platform login. |
We have approved the 2014, 2016 and 2017 versions of SQL Server
Work with a newer version of SQL Server?
Our portability matrix has been updated and, as of the Liquid update, the database in SQL Server is approved up to the 2017 version.
This means that, from now on, you no longer need to run any compatibility commands when creating the database for fluig, since the platform is compatible with all the features up to the 2017 version of your Isso significa que, a partir de agora, você não precisa mais executar nenhum comando de compatibilidade na criação do banco de dados para o fluig, pois a plataforma será compatível com todos os recursos até a versão 2017 do seu SQL Server.
| Informações | ||
|---|---|---|
| ||
O SQL Server em sua versão 2017 está mais rápido e pode ser instalado em Linux. Confira outras novidades do SQL Server 2017 e o procedimento atualizado de criação de banco de dados específico do SQL Server para o fluig. |
Correções
ECM
The 2017 version of SQL Server is faster and can be installed on Linux. Check out other new 2017 SQL Server features and the updated procedure for creating a specific SQL Server database for fluig. |
Fixes
| Âncora | ||||
|---|---|---|---|---|
|
ECM
- Documentation update about restrictions on Atualização de documentação sobre restrições de acentuação do Latin1_General_CI_AS .
- Realizado ajuste na mensagem apresentada ao esvaziar a lixeira, tornando a informação da mensagem mais entendível.
- Ajuste na consulta do banco de dados para que otimize o tempo de consulta dos datasets.
- accent marks.
- Fixed the message displayed when emptying the bin to make it easier to understand.
- Fixed database query to optimize dataset query time.
- Deleted the permission widget ”Document support”, and fixed the behavior of the permission widget “Share documents”Remoção da widget de permissão "Apoio ao documento", e ajuste no comportamento da widget de permissão "Compartilhar documentos".
| Nota | ||
|---|---|---|
| ||
É importante ressaltar que as permissões de comunidade sempre prevalecem em relação à widget de "Compartilhar documentos". |
- Ajuste realizado para que os arquivos de upload sejam excluídos da listagem no momento que a modal de upload for fechada.
- Inclusão de validação na API setDocumentApprovers, para bloquear caso ocorram tentativas de criação de aprovadores para outros tipos de documentos (diferentes do tipo 2 - documento normal).
- Realizado ajuste nas notificações de publicação de documentos, pois não estavam respeitando a configuração do assunto.
- Ajuste realizado na validação das permissões de leitura do documento para que, ao aplicar segurança para todas as versões, seja possível acessar as versões anteriores.
- Correção de inconsistência na atualização do nome da pasta pelo método updateFolder do webservice FolderService.
Arquitetura
- Outra novidade que a plataforma irá oferecer aos administradores será o cadastro de operações de serviços, para que outros usuários possam utilizar essas operações em suas integrações. Por enquanto, o cadastro é permitido para serviços SOAP ou REST com swagger.
Remodelada a página de direcionamento do aplicativo fluig para o navegador mobile, contendo um aviso de que o acesso via browser pode afetar a experiência de usuário.
- Realizados os ajustes necessários para que seja possível a personalização da tela de login no tema Snowflake. Para saber como realizar essa personalização, consulte a documentação técnica Personalização da página de login no tema Snowflake.
- Tratamento realizado no desenvolvimento sobre a plataforma de datasets jornalizados fazendo com que campos com tipagem definida sejam mantidos no momento da sincronização.
- Corrigida inconsistência ao criar um dataset que se conecta a um banco de dados com o nome contendo "." (ponto).
- Incluída mensagem de alerta ao usuário, ao tentar excluir um assunto com documentos relacionados.
- Tratamento realizado para verificar se o Solr que está sendo atualizado é o mesmo que está em execução. Pois ao atualizar o fluig, a validação de Solr estava considerando instâncias de Solr que não pertenciam a atualização em andamento o que ocasionava o bloqueio da atualização indevidamente.
- Correção de inconsistência que causava a duplicação do log fluig.stdout.
- Inclusão do arquivo custom-theme.css, para evitar a geração de log no navegador ao acessar com o usuário wcmadmin.
- Inclusão de valor default para a propriedade "transferApprovers" caso a mesma não seja informada na requisição, tornando possível a transferência de pendencias de um usuário para o outro.
- Tratamento realizado no campo setExpirationDate, para corrigir a inconsistência na execução do método updateDocument do webservice pela tela de Datasets.
- Ajuste realizado para não exibir a tela de permissões em comunidades visto que somente usuários administradores podem ter acesso à ela.
WCM
- Corrigida inconsistência que permitia mencionar em posts os usuários fora da nuvem de relacionamento do usuário autenticado.
- Ajustada largura máxima para imagens postadas na timeline.
- Adicionado exemplo de como utilizar as funções search e reload na documentação de Datatable do Style guide. Correção realizada no link que leva ao exemplo 3 do WCM Style guide.
- Correção no layout do título das widgets, para remover espaços em branco.
- Remoção das opções de acesso às abas "Documentos", "Formulários", "Artigos", "Vídeos" e "Imagens" no controle de permissões do Painel de Controle, pois essas permissões já são controladas na segurança de cada comunidade.
- Correção realizada na inconsistência onde não era possível exportar uma página com widget dentro de um pacote ear. Foi adicionado na widget o nome do pacote ear e ao exportá-la o pacote .ear é compactado completamente.
- Correção de inconsistência na publicação de imagens diretamente do computador para uma comunidade.
| |
It is important to note that community permissions always prevail over the “Share documents” widget. |
- Fixed an issue to delete upload files from the list when the upload modal is closed.
- Added validation to the setDocumentApprovers API, to block any attempts to create approvers for other document types (other than type 2 - regular document).
- Fixed document post notifications because they were not respecting the subject settings.
Architecture
- Another new feature that the platform will offer administrators is service operation registrations, so that other users can use operations in their integrations. Registrations are currently allowed for SOAP or REST services with swagger.
- Redesigned the page that directs the user from the fluig application to the mobile browser, to display a notification that the access via browser can affect user experience.
- Fixed issues to allow the login screen to be customized to the Snowflake theme. To learn how to customize, see the Customizing the login page to the Snowflake theme technical documentation.
- Fixed an issue with development of journalized datasets on the platform to keep the fields with defined typefaces while synchronizing.
- Fixed inconsistency when creating a dataset that connects to a database whose name contains “.” (period).
- Added notification message to the user, when trying to delete a subject with related documents.
- Fixed an issue to verify if the Solr being updated is the same that is running. This is because, when updating fluig, Solr validation was considering Solr instances that did not belong to the update in progress, unduly blocking the update.
- Fixed inconsistency that caused a fluig.stdout log duplicate.
- Added the custom-theme.css file, to avoid generating the log in the browser when accessing it with the wcmadmin user.
- Added the default value for the “transferApprovers” property if it is not entered in the request, allowing pending items to be transferred from one user to another.
- Fixed inconsistency in the setExpirationDate field when running the updateDocument method of the webservice via the Datasets screen.
WCM
- Fixed inconsistency that allowed mentioning users on posts when they did not belong to the authenticated user’s relationship cloud.
- Fixed maximum width for images posted on the timeline.
- Added example of how to use the search and reload functions to the Datatable documentation of the Style guide. Fixed the link that leads to example 3 of the Style guide WCM.
- Fixed widget title layouts to delete blank spaces.
- Deleted options to access the “Documents”, “Forms”, “Articles”, “Videos” and “Images” tabs in the Control Panel permissions, because these permissions are already controlled in each community’s security.
- Fixed inconsistency to allow exporting a page with an ear package containing a widget. Added ear package name to the widget, which is completely compressed when exported.
- Fixed inconsistency when posting images directly from the computer to a community.
- Fixed an issue when creating articles with coversAjuste realizado na criação de artigos com capas.
LMS
- Fixed issues with the database update which creates the column HISTORY_ENROLL in the table ELE_LOCAL_CONFIGURATION to be run when updating the platform.
- Fixed the settings for class start and end dates to consider the 24-hour time format, thus allowing class duration to be in hours and not only in days.
- Fixed tooltip in the Minimum points column on the Additional information tab in training registration.
- Fixed display of images in questions after they have been edited.
| Nota | ||
|---|---|---|
| ||
It is necessary to create a new version of the question for the fix to take full effect. This inconsistency will not occur in new questions. |
- Changed frequency of sending notifications of pending registration requests to the person in charge of the account. Now the notification is sent only once a day.
BPM
- The use of WKParams in the custom engine is inconsistent, so the variable is empty in some scenarios, preventing its use. Fixed an issue to populate the WKParams parameters in order to not generate this kind of inconsistency anymore.
...
Performed treatment to remedy inconsistency that occurred in conditional intermediate activity, which lost value when replicated to the initial activity.
FormuláriosForms
- Fixed issues to allow viewing the properties of a form developed by the new form creator.
...