Index
About widgets
Widgets are screen components that offer specific features on the home page or to create new pages for tracking tasks, processes or documents, among others. The organization of each widget on the pages is customizable via page editing.
Note
Os Widgets can display content related to the site created from WCM, ERP components or promote integration with third-party systems.
Default widgets
Fluig has several default widgets that a user can use to compose a page. The table below presents some available widgets:
| Favorite documents | |
| Have easy access to the documents you use the most on a daily basis. | |
| Popular documents | |
| See what the most accessed documents are. | |
| Favorite processes | |
| Start new requests of the processes that you use the most. | |
| Notification wall | |
| Display notifications on pages. | |
| Task charts | |
| Visually, see how your pending issues are. | |
| New post | |
| Create posts in communities. | |
| Timeline | |
| Follow up the posts of a community. | |
| Graph viewer | |
View graphs quickly and easily. | |
| WEB Address | |
| Visit WEB addresses in an easy and quick way. | |
| Content Editor | |
| Create rich content for your page. | |
| Mini launchpad | |
| Tenha acesso rápido à um app do Fluig Identity. | |
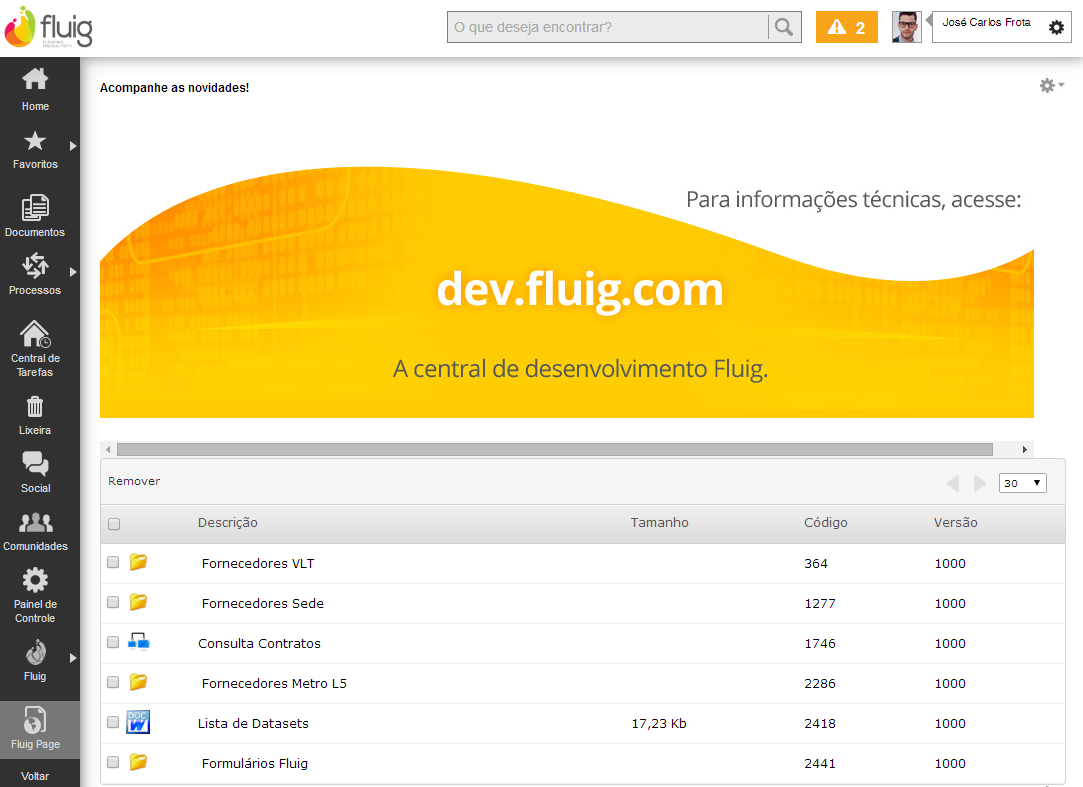
| Lists | |
| View lists on your pages or communities. | |
| Pending tasks | |
| View your pending issues summarized through a graph. | |
| Social favorites | |
| Have easy access to contacts and communities that you use the most on a daily basis. | |
| Social Information | |
| View your contacts and communities. | |
Social favorites | |
| Have easy access to contacts and communities that you use the most on a daily basis. | |
| Community browsing | |
| Browse community galleries. | |
| Centralized Access | |
| Have easy access to routines of systems integrated to Fluig. | |
| Analytics | |
| View graphs and Dashboards of Analytics quickly and easily. | |
| Quick query | |
| Have quick access to simplified reports. |
Custom widgets
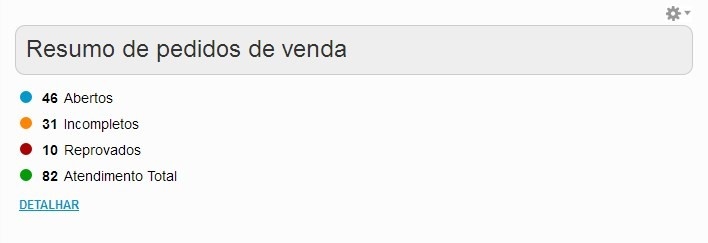
Customwidgets are created by the user themself by means of code templates. Through them, the user can provide personalized content, render components of ERP or other third-party systems. It is possible to cite as an example of a custom widget, the widget of sales orders summary, which seeks information in ERP and presents a totalizer for the users:
Nota
For more information about how to create custom widgets, go to the Building WCM components in Fluig Studio guide.
Use widgets
View how to use widgets on a page. Access the tabs to follow the step by step:
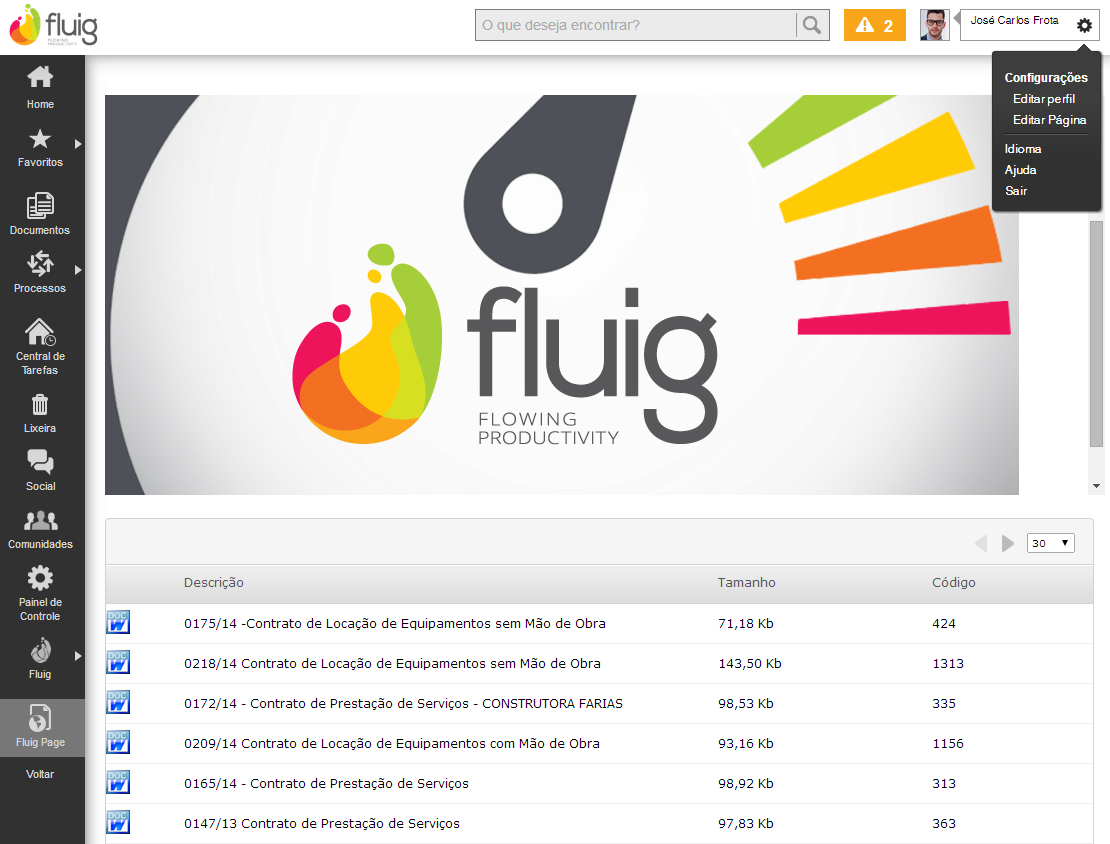
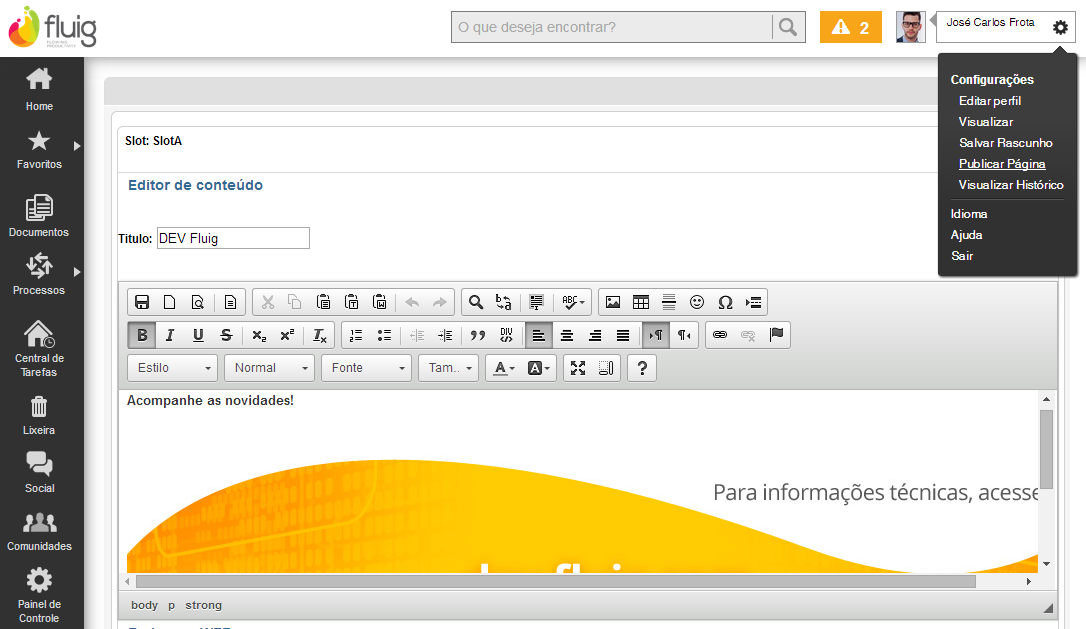
To access the edit mode of a page, open it in the left side menu and click Settings, which is located in the top right corner, and then on Edit page.
Widget configuration
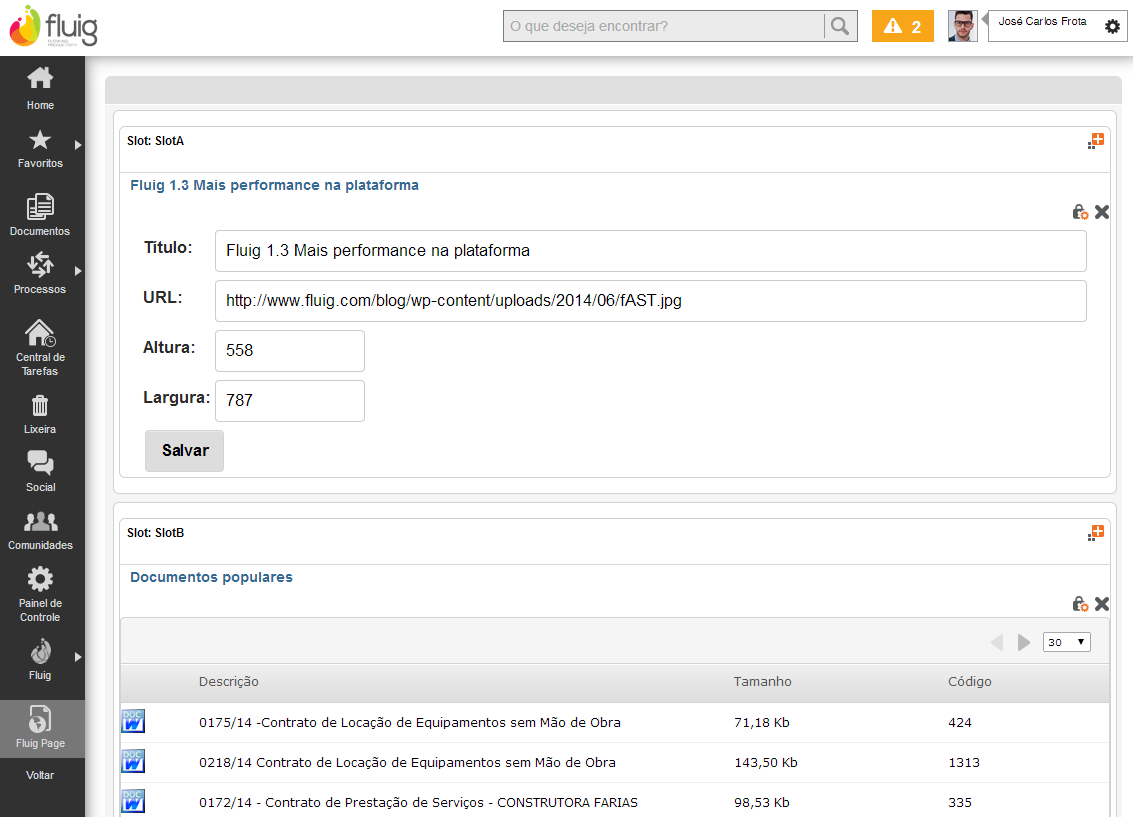
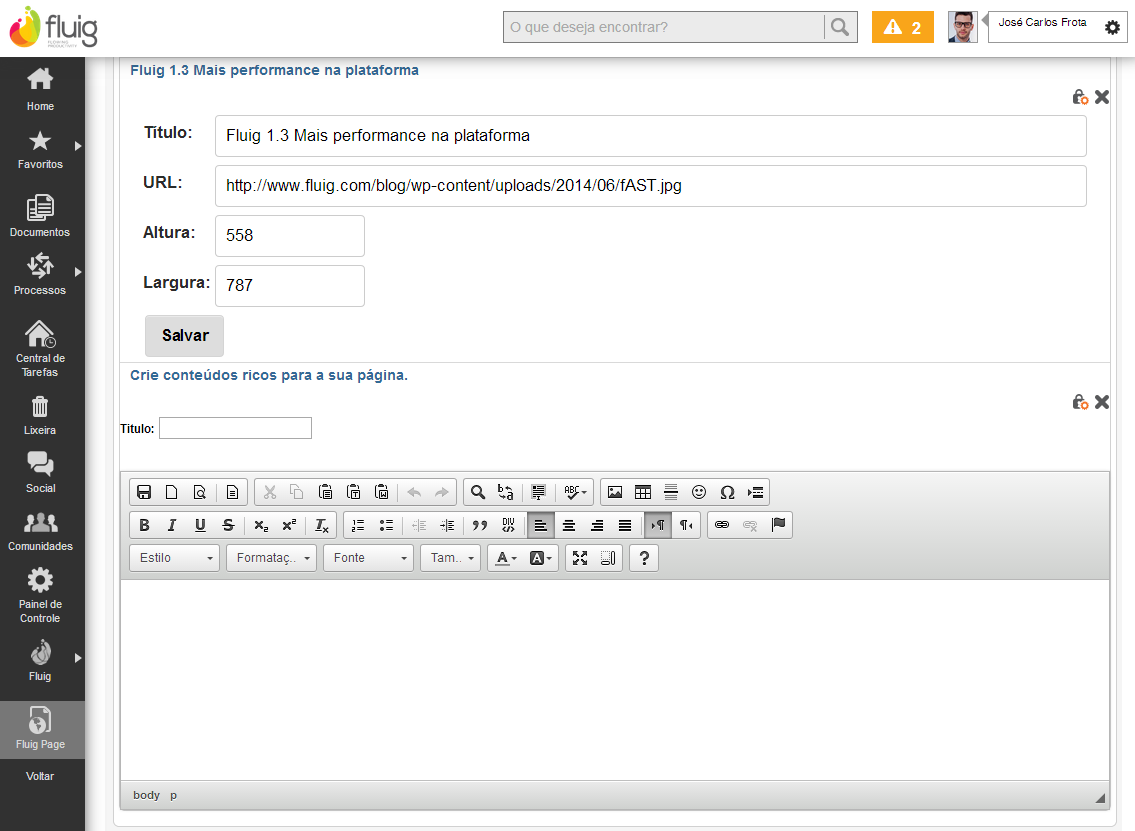
Some widgets require configuration for correct functioning. This configuration is done via the Edit feature present in the widget actions menu. Examples: Widgets Content editor,Lists and WEB address, among others. Below are the settings of the Widget WEB address for editing:
Another way to configure widgets is via the page editing screen, on which all the widgets added on the page are placed in edit mode.
 Tempo aproximado para leitura: 5 minutos
Tempo aproximado para leitura: 5 minutos