The layout defines the composition of a page. A layout is comprised of multiple slots. Slots are defined containers that are able to contain Widgets. The quantity, position and dimension of these slots are what defines a template body. So template is the skeleton of a page, defining the distribution of Widgets that compose it through slots.
You cannot change the structure of the platform default layouts through its own tool. To create custom layouts, see the documentation on Building WCM components in fluig Studio.
LEARN MORE
Expand/hide additional information.
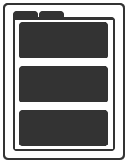
Basic
Recommended for pages that do not require many slots for content display
Broad
Ideal for widgets that have detailed information and require larger slots for best viewing.
Public
Values broad contents and allows better detailing of information, if necessary.
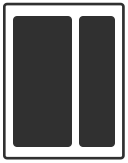
Half and half
Ideal to display Analytics indicators. The simple layout comprises only two large slots.
Communicative
Recommended for pages where the target audience will have access to a large volume of information. Through the tabs available in that layout, you can segregate the information, facilitating and optimizing content reading.
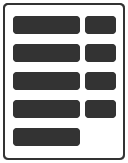
Detailed
With the detailed layout, you can view different contents at the same time, thanks to the great number of slots available.
Code
Having slots of two sizes, the collaborative layout allows greater interaction with the contents of various widgets.
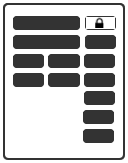
Constant
In order for the important information not to be forgotten, this layout has a fixed slot bar: as you browse, the sidebar widgets will always be visible.
Portal
The more space, the better. The contents of your intranet or portals get more emphasis, since this layout does not display the side menu
Please note!
This documentation is valid from the 1.5.10 update. If you use a previous update, it may contain information different from what you see on your platform.