ÍNDICE
- Visão Geral
- Anexos
- Processos
- Tabelas utilizadas
01. VISÃO GERAL
Esta funcionalidade exibe os exames dos pedidos realizados pelo RM, de acordo com filtro utilizado. Nela você consegue realizar algumas ações para um ou diversos exames ao mesmo tempo.
Anexos:
- Pedido de Exame
- Arquivos
- Exibe todos os exames de pedido selecionado
- Controle de Documentos
- Histórico de alterações de Laudos
- Integração
- Geração de Exceção(Múltiplos Registros)
- Log de alterações
- Verifica Pendências
Processos:
- Entrega de Material Pendente
- Executar ação desejada(Múltiplos Registros)
- Reemitir etiquetas
- Reemitir pedido de exame
- Link Laudos
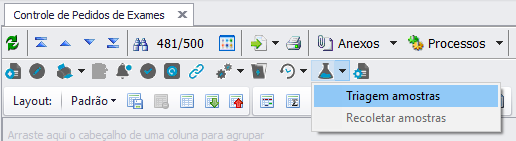
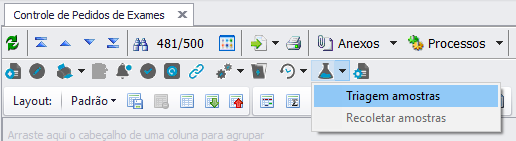
- Triagem amostras
- Recoletar amostras
- Troca de informações com a matrix

02. ANEXOS
- Pedido de Exame: Exibe todos os Pedidos de Exame do atendimento do exame selecionado. Você pode acessar este anexo também pelo ícone
 .
.
Abaixo segue a permissão para a ação:

03. PROCESSOS
- Entrega de Material Pendente: Este processo permite o usuário informar para o RM que o material do exame foi entregue. Para utiliza-lo basta selecionar um exame na visão, acessar o processo Entrega de Material Pendente ou clicar no ícone
 . Irá abrir a tela com os exames que estão com material pendente, para realizar a entrega do material basta clicar no checkbox do exame, caso desmarque este checkbox será removida a entrega do material. Para imprimir um relatório de todos os exame do pedido basta clicar no botão Imprime Pedido.
. Irá abrir a tela com os exames que estão com material pendente, para realizar a entrega do material basta clicar no checkbox do exame, caso desmarque este checkbox será removida a entrega do material. Para imprimir um relatório de todos os exame do pedido basta clicar no botão Imprime Pedido.


- Reemitir etiquetas: Esse processo permite reemitir as etiquetas e atualizar o status do pedido do exame para como “Saiu para coleta" se o parâmetro “Utiliza Fluxo com Triagem de Amostras” estiver configurado e o status do pedido for Inicial ou Recoleta.

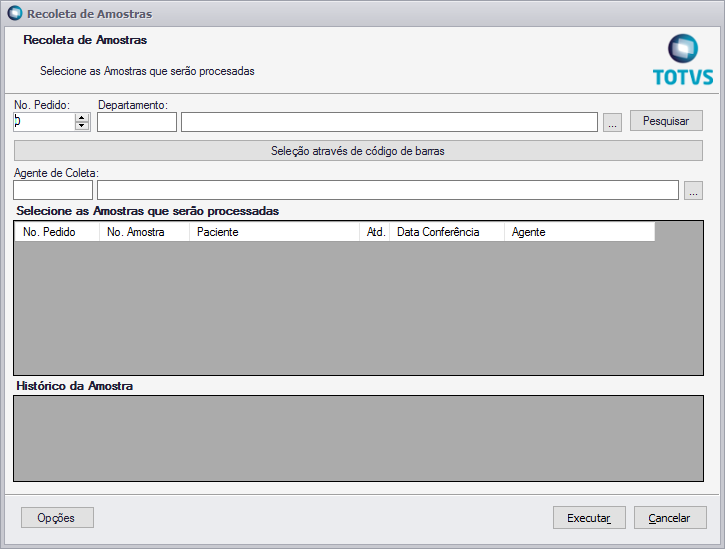
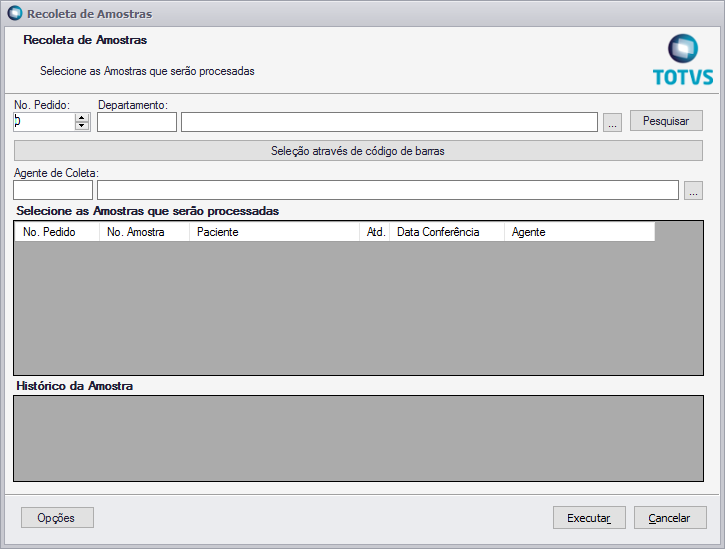
- Triagem amostras: Este processo permite triar as amostras dos exames. Ao realizar o processamento da tela, as amostras selecionadas irão receber o agente de coleta selecionado e, caso o Parâmetro Geral > Aba Unidade Diagnóstico II > Aba Laboratoriais > Utiliza Fluxo com Triagem de Amostras estiver marcado, os exames da amostra irão para o status Triado Laboratório(S).


Campos:
No. Pedido: Número do pedido a ser pesquisado.
Departamento: Departamento da amostra.(Tabela SZLABDEPARTAMENTO)
Exibir amostras já coletadas: Indica se a pesquisa deverá trazer amostras que já tenham Agente de Coleta.
Agente de Coleta: Este campo indica qual será o agente de coleta das amostras selecionadas para serem processadas.
Grid Amostras: Exibe as amostras retornadas de acordo com o filtro selecionado.
Grid Histórico da Amostra: Ao selecionar uma amostra na grid acima, este grid é carregada com o histórico da amostra.
Botões:
Pesquisa: Realiza a pesquisa.
Seleção através de código de barras:

Executar: Executa o processamento das amostras selecionadas.
- Recoletar amostras: Este processo permite recoletar as amostras dos exames. Ao realizar o processamento da tela ela pode ter dois comportamento de acordo com o Parâmetro Geral > Aba Unidade Diagnóstico II > Aba Laboratoriais > Utiliza Fluxo com Triagem de Amostras. Caso ele esteja marcado, as amostras selecionadas serão descartadas, os exames das amostras vão para o status Recoleta(N) e é feito o recalculo de amostras dos exames. Caso o Parâmetro Geral estiver desmarcado, as amostras selecionadas irão receber o agente de coleta selecionado. Antes de realizar o processamento, quando o Parâmetro Geral Utiliza Fluxo com Triagem de Amostras estiver marcado, será obrigatório o preenchimento da justificativa da recoleta.

Campos:
No. Pedido: Número do pedido a ser pesquisado.
Departamento: Departamento da amostra.(Tabela SZLABDEPARTAMENTO)
Agente de Coleta: Este campo indica qual será o agente de coleta das amostras selecionadas para serem processadas.
Grid Amostras: Exibe as amostras retornadas de acordo com o filtro selecionado.
Grid Histórico da Amostra: Ao selecionar uma amostra na grid acima, este grid é carregada com o histórico da amostra.
Botões:
Pesquisa: Realiza a pesquisa.
Seleção através de código de barras:
Executar: Executa o processamento das amostras selecionadas.

05. TABELAS UTILIZADAS
- SZPEDEXAME
- SZPEDEXAMEITEM
- SZLABMATERIALEXAME
<!-- esconder o menu -->
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|