Índice

Falando de editar page...
Esse recurso permite ao usuário configurar os elementos que devem ser apresentados na página, no que se refere à ordenação e às propriedades de cada elemento.
É possível adicionar à página os seguintes componentes web: Banner, Rodapé, Seção, Conteúdo externo, Galeria de imagens, Menu e Conteúdo do texto.

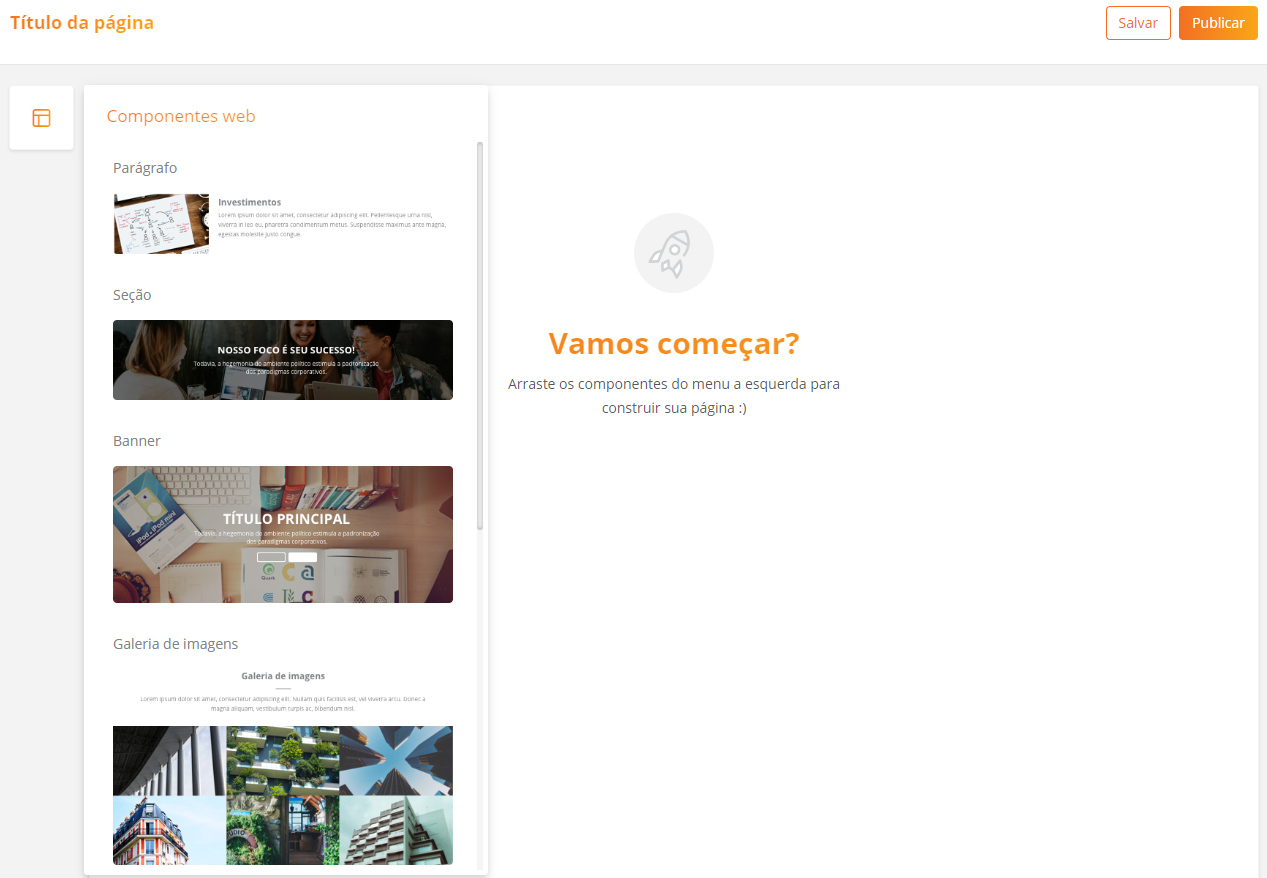
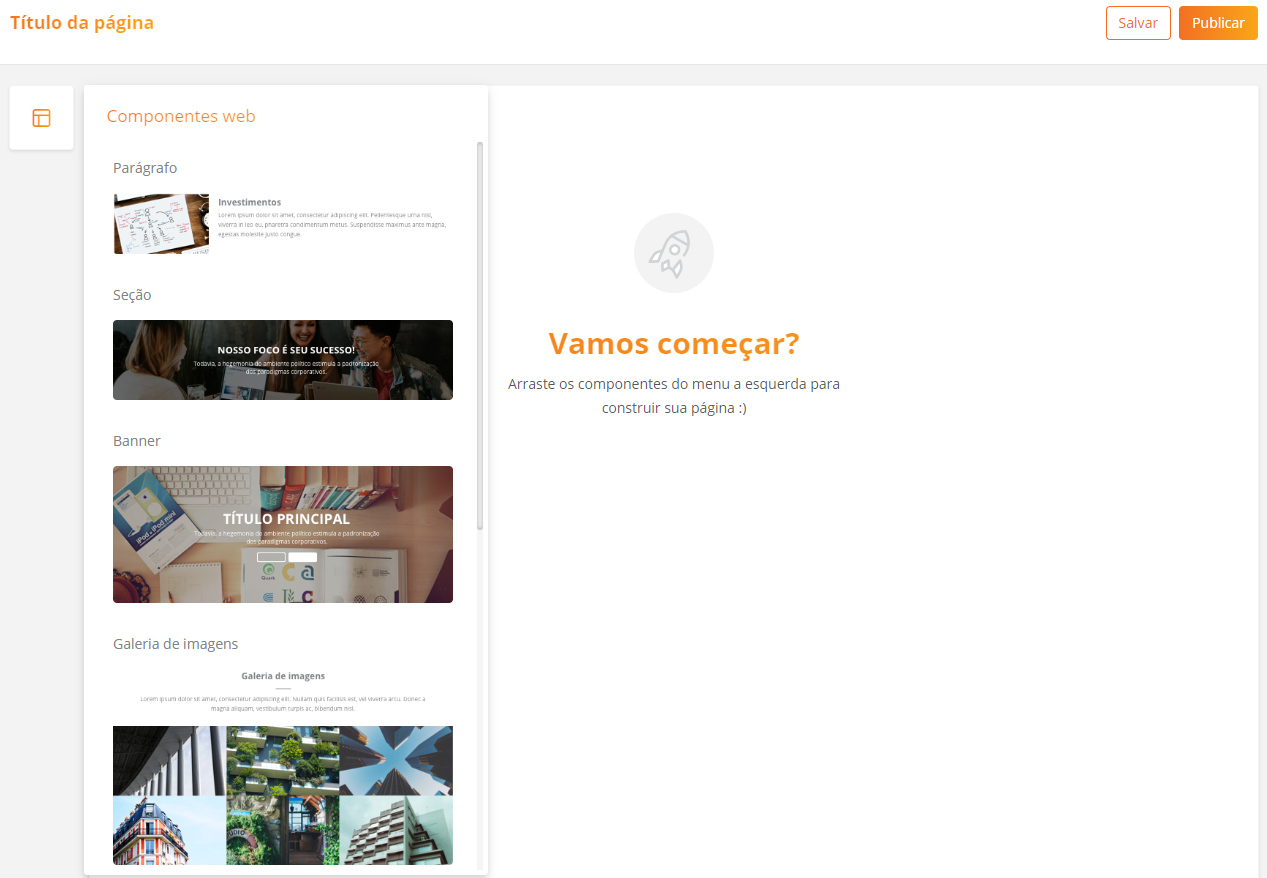
Componentes web
 Componentes web: Para adicionar um componente, basta acionar esse botão para expandir os componentes, clicar no componente desejado e arrastá-lo até o ponto da página em que ele deve ser apresentado.
Componentes web: Para adicionar um componente, basta acionar esse botão para expandir os componentes, clicar no componente desejado e arrastá-lo até o ponto da página em que ele deve ser apresentado.
Quando o componente está adicionado na página, ao passar o mouse sobre ele, são apresentadas as seguintes opções:
 Mover componente para baixo
Mover componente para baixo
 Mover componente para cima
Mover componente para cima
 Configurar componente (a configuração depende do tipo de componente)
Configurar componente (a configuração depende do tipo de componente)
 Remover componente da página
Remover componente da página
A seguir serão apresentados os componentes que podem ser incluídos nas páginas, bem como suas configurações.
Banner
 Veja a imagem
Veja a imagem
Referente a esse componente são apresentadas as seguintes configurações:
Banner: configura as propriedades gerais do componente.
- Setas: indica se as setas serão apresentadas nas laterais dos banners.
- Bullets: indica se as bullets serão apresentadas na parte inferior dos banners.
- Máscara: indica se o efeito máscara deve ser empregado, para passar maior destaque ao texto do banner.
- Altura: configura a altura dos banners. As imagens serão cortadas para se ajustarem a uma altura menor, ou redimensionadas para se adequarem a uma altura maior.
|
Slides section: configura os banners que serão apresentados. É possível incluir até xx banners.
Para cada banner é necessário configurar: - Conteúdo: indica se o conteúdo do banner será de imagem, cor ou vídeo. Tanto a imagem quanto o vídeo devem ser arquivos da galeria ou do próprio dispositivo.
- Título: título do banner.
- Subtítulo: descrição que deve ser apresentada abaixo do título.
- Alinhamento: indica o alinhamento do título e do subtítulo. Pode ser alinhado à esquerda, centralizado ou à direita.
- Adicionar item: essa opção permite adicionar botões ao banner, e esses botões direcionam para outros endereços web. Cada item tem a seguinte configuração:
- URL: endereço web que será aberto ao acionar o botão.
- Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
- Texto: configura o label do botão.
- Cor do texto: configura a cor do label do botão.
- Cor do botão: configura a cor que deve ser apresentada para o botão.
|
Rodapé
 Veja a imagem
Veja a imagem
Referente a esse componente são apresentadas as seguintes configurações:
Geral: configura as propriedades gerais do componente.
- Logotipo: imagem de logo que deve ser apresentada no rodapé. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Mensagem de Copyright: texto apresentado abaixo da logo e dos ícones.
- Cor do texto: configura a cor da mensagem de Copyright.
- Cor de fundo: configura a cor de fundo do rodapé.
|
Itens: configura os itens que serão apresentados no rodapé.
Adicionar item: essa opção permite adicionar ícones ao rodapé, e esses ícones direcionam para outros endereços web. Cada item tem a seguinte configuração: - Imagem: imagem que deve ser apresentada no link do rodapé. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Título: configura o título do link.
- URL: endereço web que será aberto ao acionar o item.
|
Seção
 Veja a imagem
Veja a imagem
Referente a esse componente são apresentadas as seguintes configurações:
Seção: configura as propriedades gerais do componente.
- Imagem de fundo: imagem que deve ser apresentada como fundo na seção. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Título: título da seção.
- Subtítulo: descrição que deve ser apresentada abaixo do título.
- Cor do texto: configura a cor do texto da seção.
- Alinhamento: indica o alinhamento do título e do subtítulo. Pode ser alinhado à esquerda, centralizado ou à direita.
- Parallax: indica se o efeito parallax deve ser empregado, para passar a impressão de profundidade na imagem.
- Máscara: indica se o efeito máscara deve ser empregado, para passar maior destaque ao texto da seção.
|
Conteúdo externo
Galeria de imagens
Menu
Conteúdo do texto

![]() Componentes web: Para adicionar um componente, basta acionar esse botão para expandir os componentes, clicar no componente desejado e arrastá-lo até o ponto da página em que ele deve ser apresentado.
Componentes web: Para adicionar um componente, basta acionar esse botão para expandir os componentes, clicar no componente desejado e arrastá-lo até o ponto da página em que ele deve ser apresentado.![]() Mover componente para baixo
Mover componente para baixo![]() Mover componente para cima
Mover componente para cima![]() Configurar componente (a configuração depende do tipo de componente)
Configurar componente (a configuração depende do tipo de componente)![]() Remover componente da página
Remover componente da página