Índice

Visão Geral
O objetivo deste guia é demonstrar como funciona a modificação de layout de uma página do fluig. É possível mudar o layout de qualquer página editável no fluig, tornando a edição de páginas - e em especial a Home - mais flexível. Isso também significa que cada comunidade pode ter um layout completamente personalizado.
Escolhendo um novo layout
A seguir são apresentados os passos para efetuar a alteração do layout de páginas.
Figura 1 - Opção Editar página
|
- Ao mudar a página para o modo de edição, acesse novamente o menu Configurações. Você notará que há uma nova opção chamada "Trocar layout".

Figura 2 - Opção Trocar layout
|
- A janela de opções para troca de layout aparecerá já trazendo o layout atual selecionado e o botão "Aplicar layout" desabilitado.

Figura 3 - Opções de layouts |

Figura 4 - Aplicação da alteração de layout |
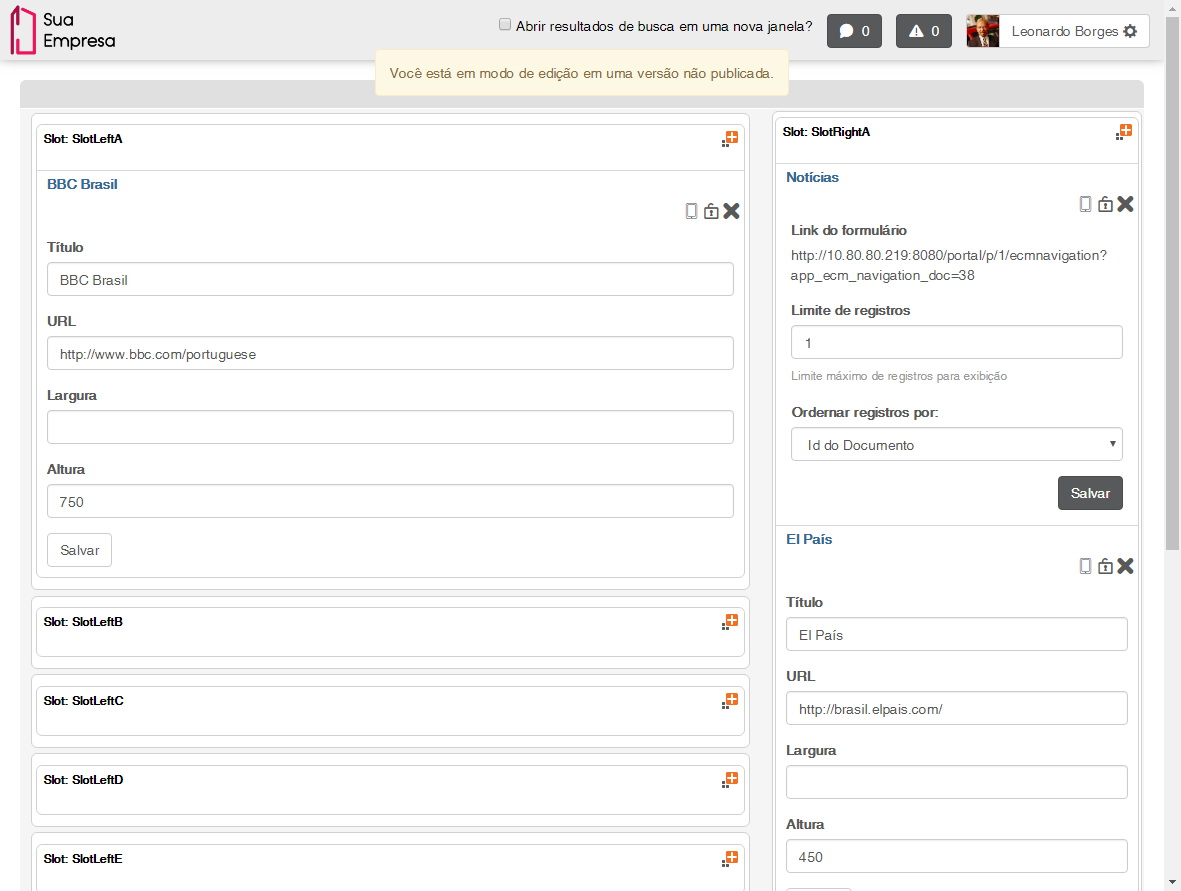
- Para ajustar a página da forma desejada, arraste e rearranje os widgets nos demais slots.

Figura 5 - Novo layout da página |
- Ao publicar a página, ela aparecerá com os widgets renderizados obedecendo a nova ordenação.

Figura 6 - Nova versão da página publicada 
Figura 7 - Versão anterior da página que teve o layout alterado |
|
Restaurando versões com layouts diferentes
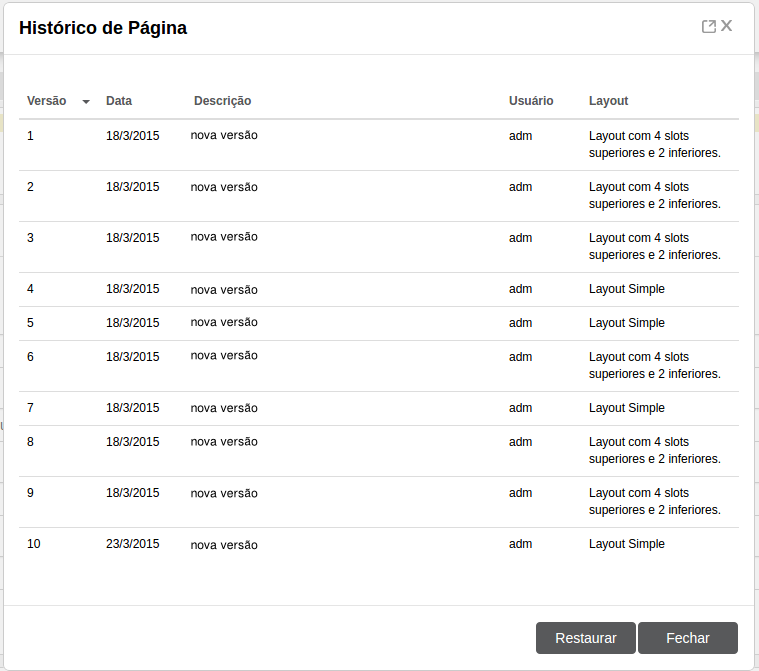
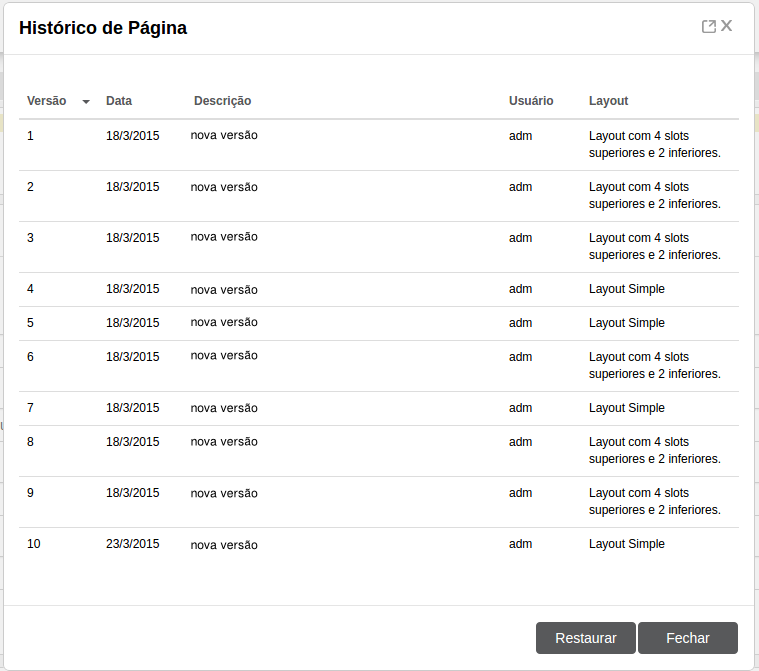
No histórico da página é possível acompanhar informações sobre os layouts que já foram utilizados por ela. Se desejado, é possível restaurar uma versão antiga.

Histórico de alterações na página
Sobre o processo de modificação de layout em uma página
Quando uma página tem seu layout alterado, a plataforma fluig redistribui os widgets pelos novos slots obedecendo as seguintes regras:
- Cada widget é analisado de forma independente obedecendo a posição em que se encontra na página e slot.
- Se o novo layout possuir um slot com o mesmo nome daquele em que o widget estava alocado no layout antigo, o fluig determinará que o widget deve assumir a posição do slot com o mesmo nome.
- Se não houver um slot de mesmo nome, um outro será escolhido de forma aleatória.
- Sempre que o widget é inserido em seu novo slot (seja ele de mesmo nome ou não), será disposta na última posição possível para aquele slot.
A quantidade de widgets por slot diminui, uma vez que eles ficam mais espalhados, obedecendo a regra de mesmo nome citada anteriormente na regra 2. |
A quantidade de widgets por slot aumenta. |
Os widgets são dispostos de forma aleatória e a página é apresentada de maneira diferente. |