O objetivo deste guia é orientar os desenvolvedores sobre como realizar a integração de uma conta do Instagram com o widget Slideshow do Kit Intranet. Lembrando que não há suporte para a configuração de múltiplas contas no widget Slideshow padrão.
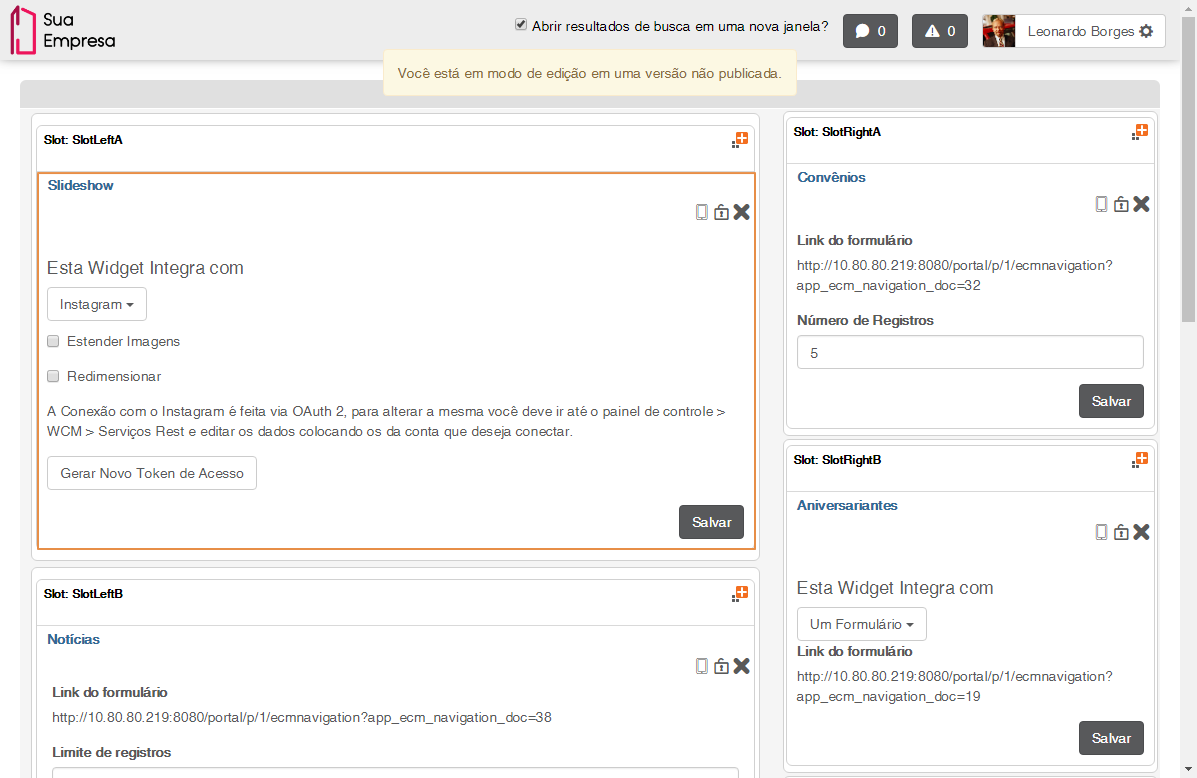
Para exibir imagens de uma conta do Instagram, é necessário selecionar a opção Instagram no campo Este Widget Integra com nas propriedades do widget Slideshow e publicar a página para salvar a configuração.

Propriedades do widget Slideshow do Kit Intranet
Ao importar o Kit Intranet com o widget Slideshow, é criado automaticamente um serviço de demonstração do Instagram (instagram.demo) na página Serviços REST do Painel de Controle do fluig. Embora seja apenas um exemplo, este serviço pode ser adaptado por um desenvolvedor para exibir as fotos de outra conta desta rede social.
Para isso, é necessário obter os seguintes dados da conta desejada e substituí-los nas propriedades do serviço instagram.demo:

Propriedades do serviço REST instagram.demo
O widget Slideshow realiza a autenticação com o Instagram através do protocolo OAuth 2.0, portanto é necessário possuir uma conta no portal do desenvolvedor deste serviço (instagram.com/developer) para obtenção dos dados de integração: Client ID, Client Secret e Access Token.
Na documentação abaixo será apresentado uma das formas de obtenção destes dados, como exemplo para os desenvolvedores que desejam utilizar essa integração.
Após o cadastro no portal do desenvolvedor Instagram, o desenvolvedor poderá registrar um novo cliente, para o qual serão fornecidos o Client ID e Client Secret.
|
Para obter o token de acesso (Access token), o Instagram oferece dois métodos distintos: Server-side (Explicit Flow) e Client-Side (Implicit) Authentication. A documentação de ambos está disponível neste link e a escolha do método fica a critério do desenvolvedor.
Neste exemplo, utilizaremos a autenticação Client-Side (Implicit) para obter o token de acesso.
|
Uma vez de posse do ID Cliente, Client Secret e Token de acesso, basta substituí-los no serviço instagram.demo na página de Serviços REST do Painel de Controle para que as imagens da conta do Instagram sejam exibidas no widget Slideshow.
Caso tenha dúvidas ou problemas relacionados à obtenção dos dados de autenticação do Instagram, consulte a documentação completa do fornecedor. |