Índice

Objetivo
O objetivo deste guia é demonstrar a criação de um aplicativo do tipo Plugin no fluig Identity.
Aplicativos Plugin
O tipo Plugin refere-se aplicativos web que, geralmente, exigem apenas o preenchimento dos campos nome de usuário e senha para autenticação. O fluig Identity utiliza uma extensão do navegador (Chrome, Firefox, Internet Explorer) para injetar essas credenciais no formulário de acesso.
Obter dados para criação do aplicativo
O primeiro passo para criar o aplicativo é obter os dados do formulário web utilizado para autenticação no site. Neste guia utilizaremos o serviço de gerenciamento de projetos JIRA como exemplo para a criação de um aplicativo Plugin através do navegador Google Chrome.
Esse mesmo procedimento pode servir de base para outros sites (diferentes do JIRA) e realizado através dos demais navegadores homologados para o fluig Identity.
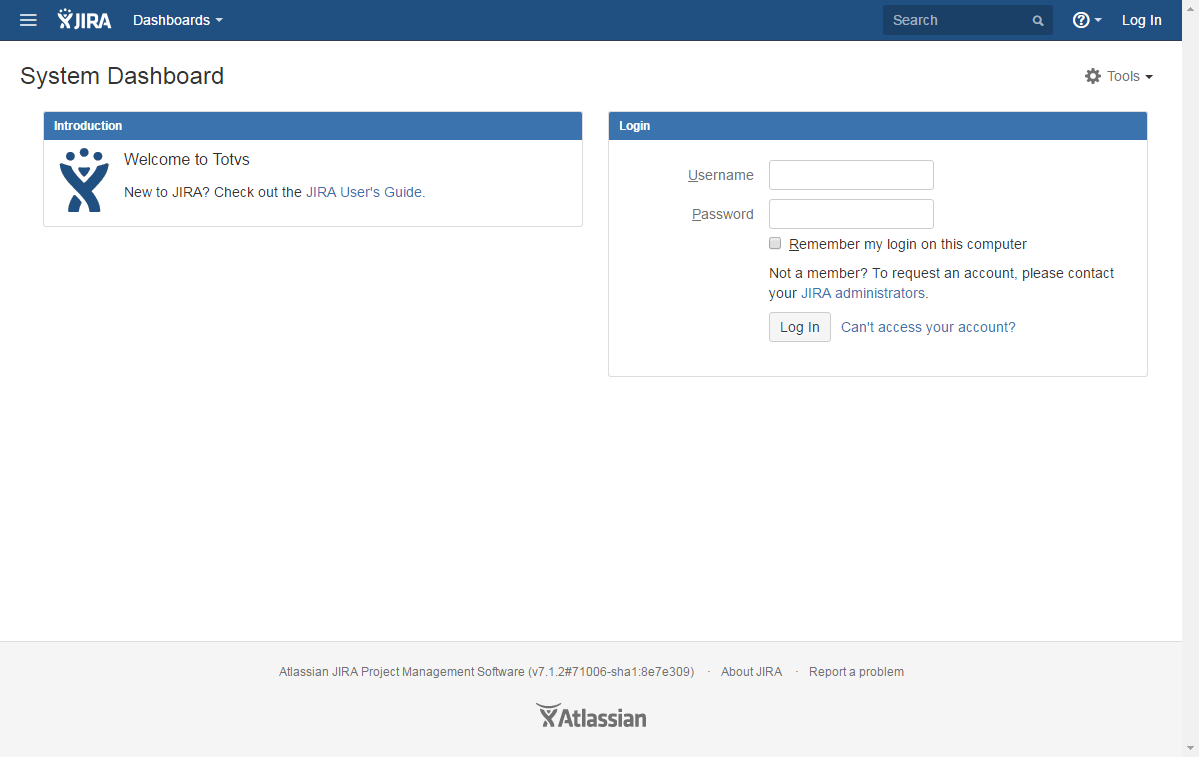
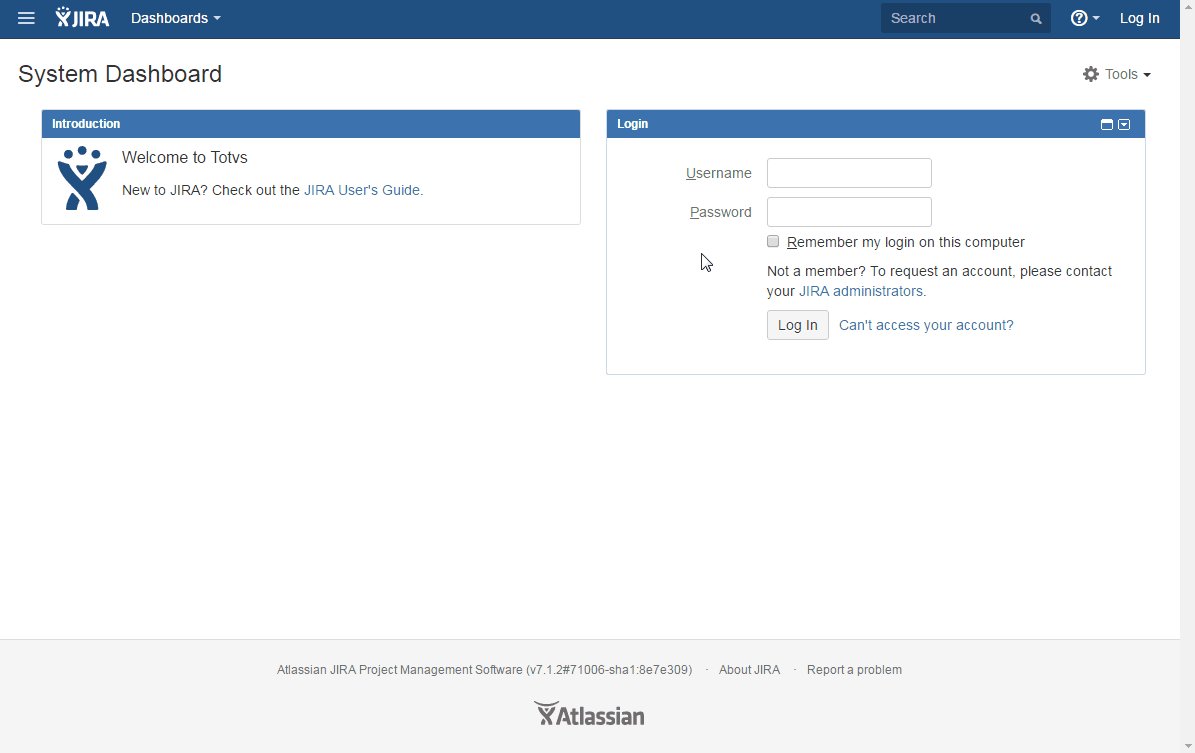
- Acesse o site do serviço que deseja configurar no aplicativo Plugin, nesse caso o JIRA de sua empresa.

|
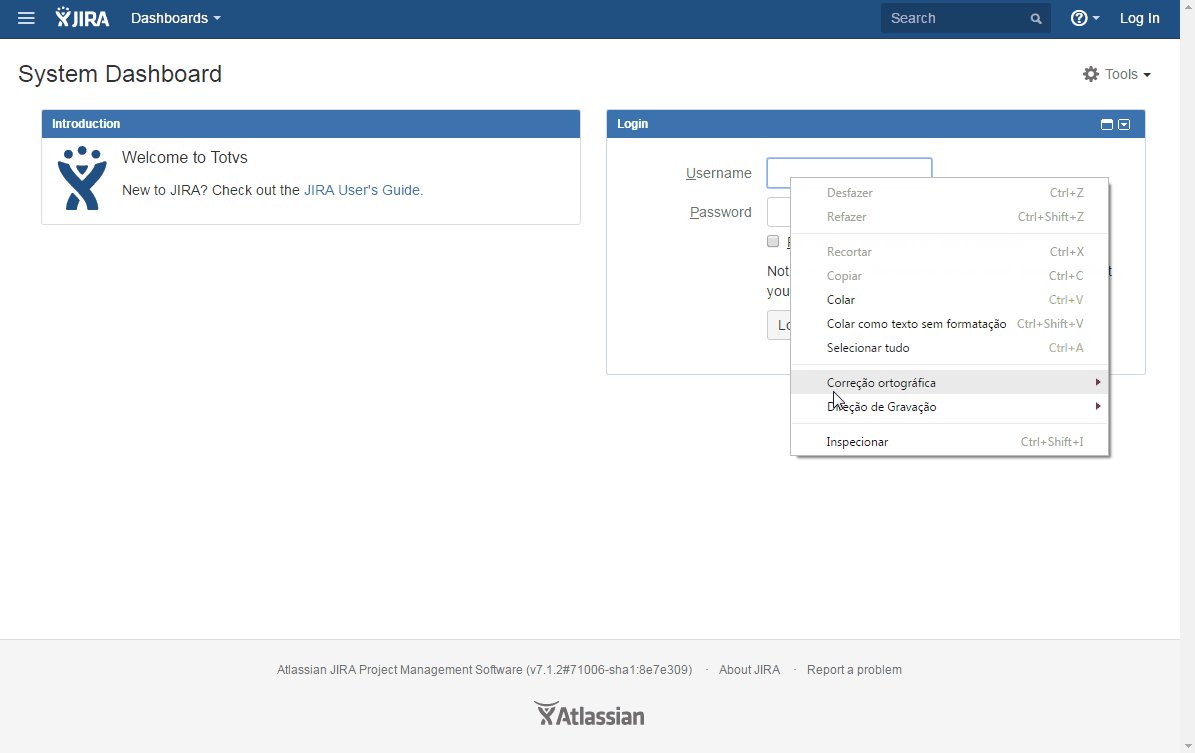
- Clique com o botão direito do mouse sobre o campo de texto onde deve ser informado o nome de usuário (login) e selecione a opção Inspecionar. O navegador apresentará o código-fonte da página com o campo selecionado já em evidência.

|
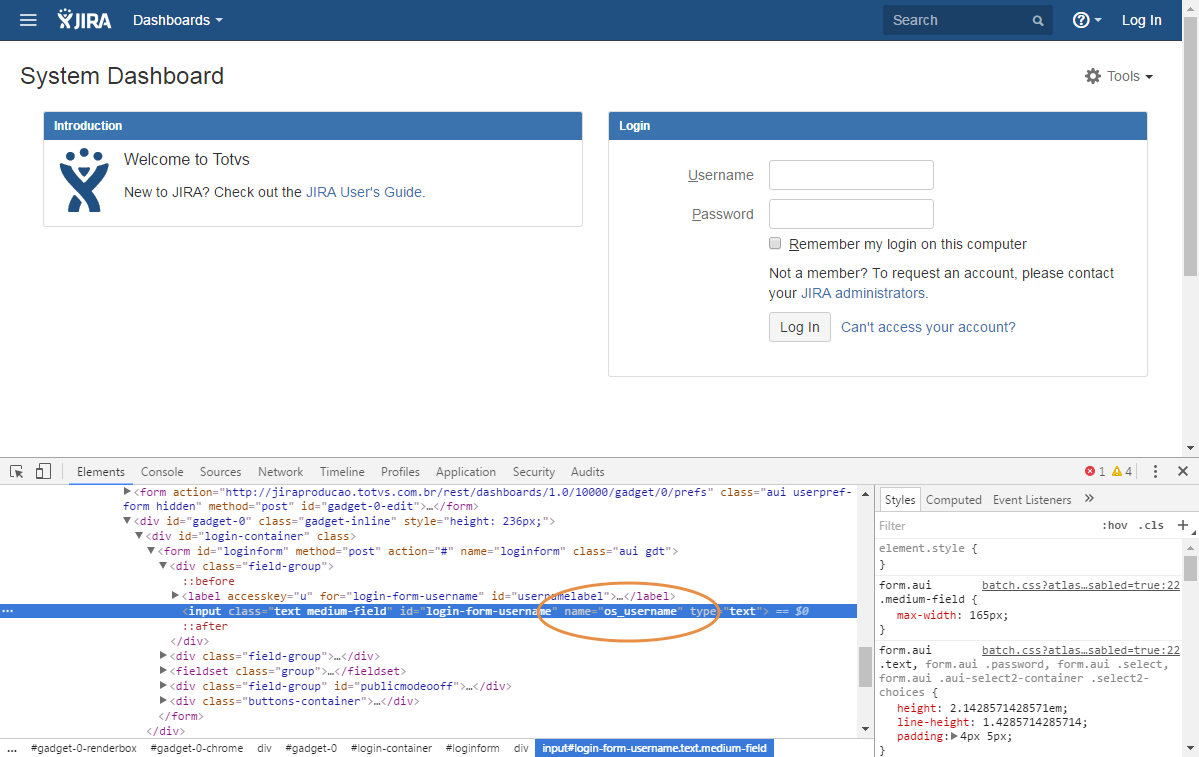
- Localize o parâmetro name, que identifica o nome do campo de login. No exemplo abaixo, o valor do name é "os_username".

Clique para ampliar Caso o campo do formulário de autenticação não possua o parâmetro name, pode ser utilizado o parâmetro id. |
|
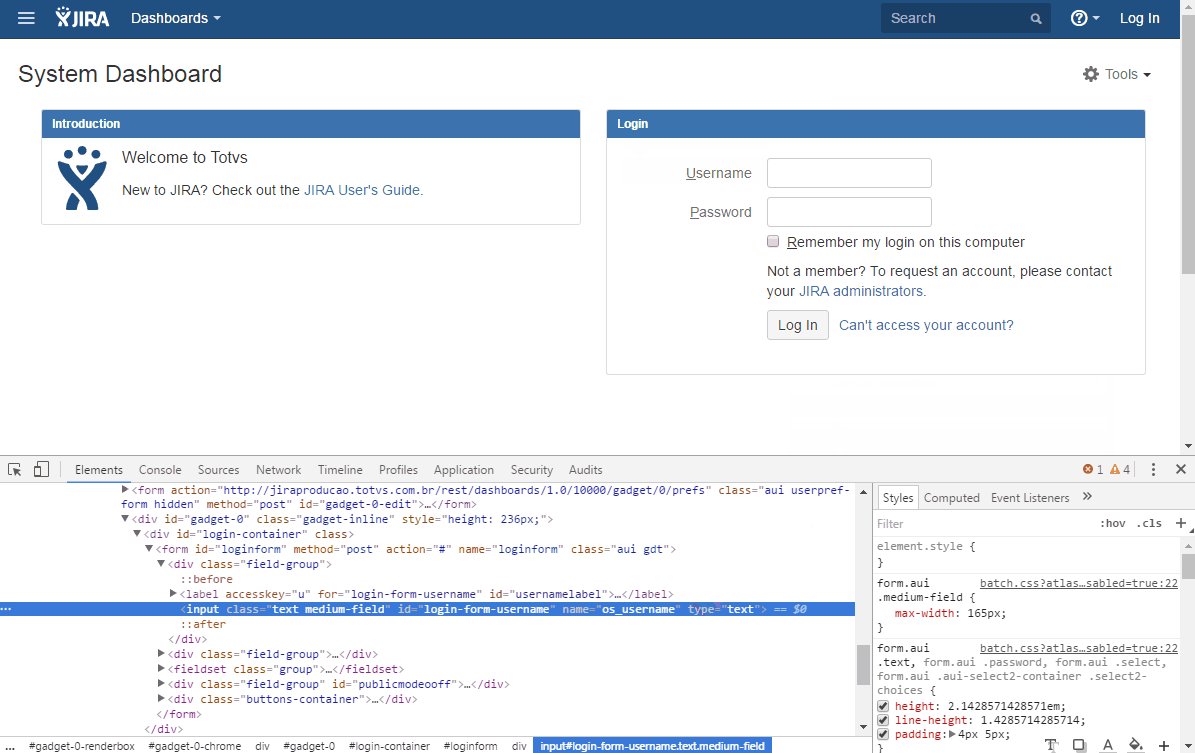
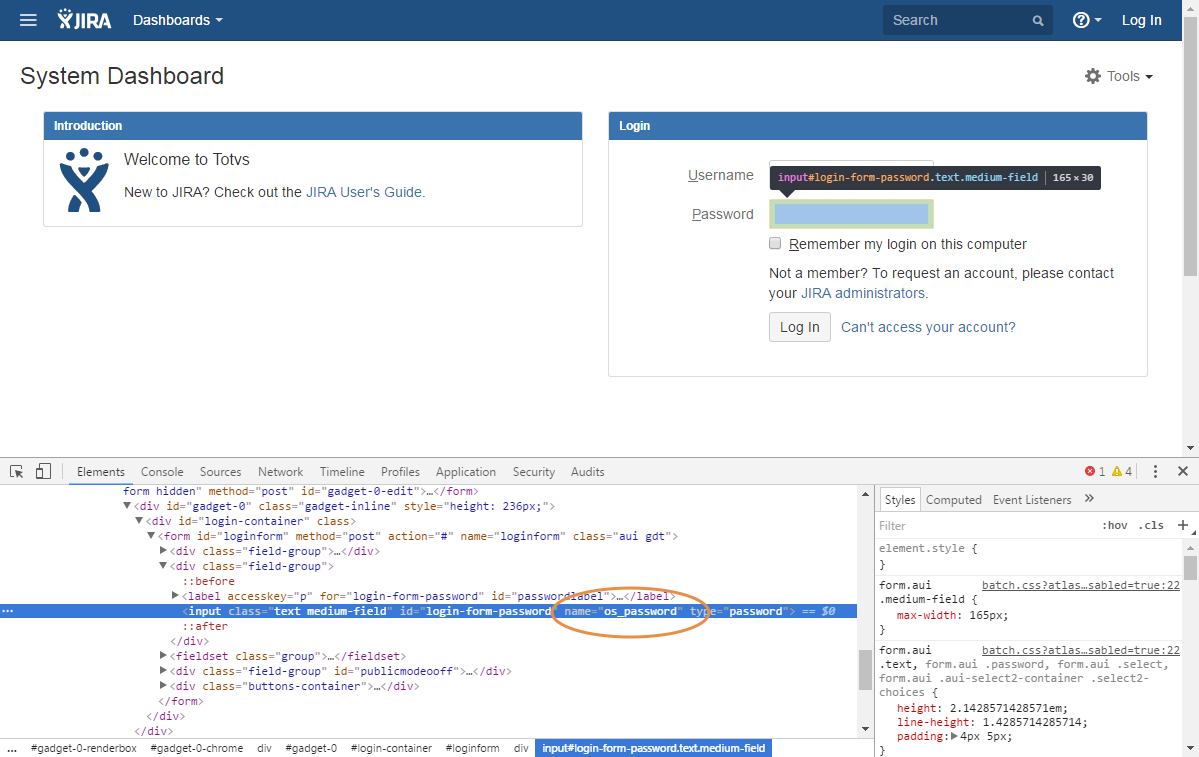
- Realize o mesmo procedimento com o campo de senha da página e localize o parâmetro name. No exemplo abaixo, o valor do name é "os_password".

Clique para ampliar |
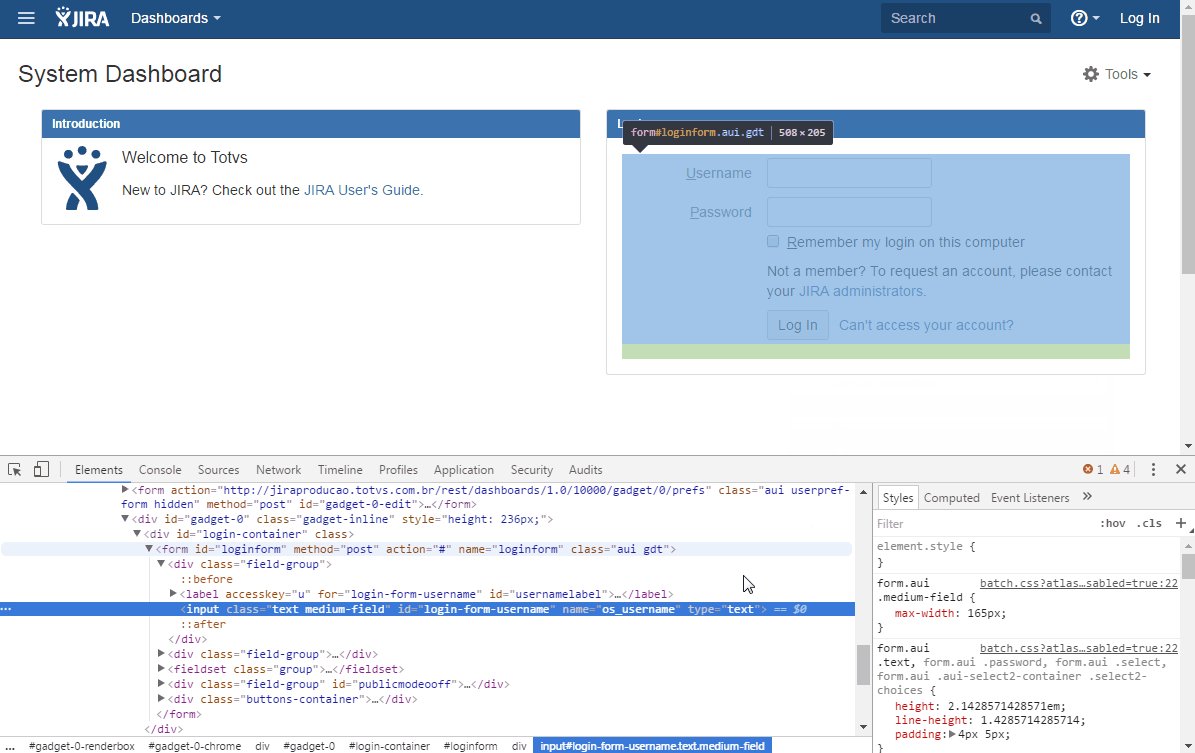
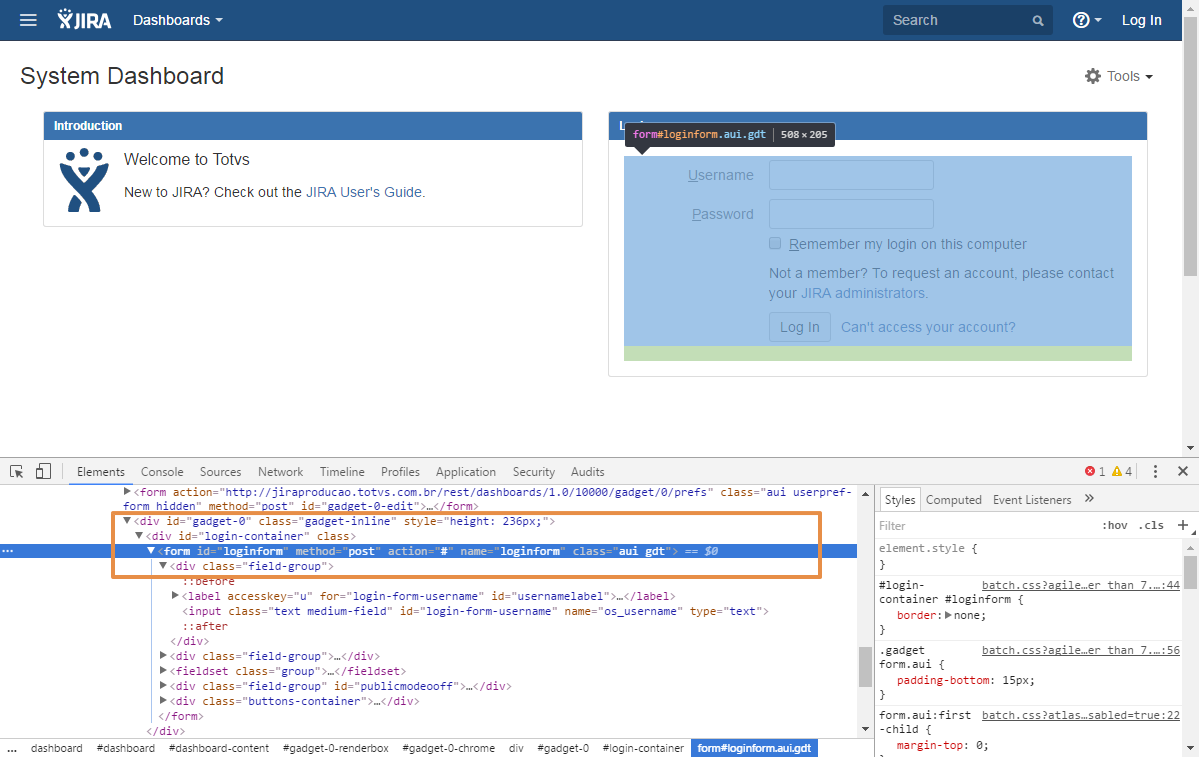
- Localize no código-fonte da página, próximo aos campos usuário/senha, a tag form, que representa o formulário de acesso, e os parâmetros name e action.
- No exemplo abaixo, o valor do name é "loginform" e do action é "#".

Clique para ampliar |
- Ao final desse processo, os seguintes dados do formulário devem ter sido coletados para a criação do aplicativo Plugin:
|
|
Criação de um novo aplicativo Plugin
De posse dos dados do formulário, acesse a empresa no fluig Identity para dar continuidade à criação do aplicativo.
- Acesse a empresa no fluig Identity com um administrador. Selecione o botão de menu, e clique sobre Aplicativos.

|
- Informe um nome para o novo aplicativo e clique sobre o botão + ou aperte a tecla Enter do teclado.
- Na aba Visão Geral, adicione uma descrição e clique sobre o botão Salvar. As demais propriedades do aplicativo, como Categoria e Logo poderão ser definidas futuramente.
- Após salvar o aplicativo, o fluig Identity exibirá a aba Entrar automaticamente.

|
- Na aba Entrar serão configurados os campos do formulário que devem ser preenchidos automaticamente pelo plugin do fluig Identity.

- Para isso utilize os dados coletados no passo a passo anterior e preencha os valores nos respectivos campos. Ao final, clique em Salvar.

Clique para ampliar Caso o formulário de acesso do site utilize parâmetros id para os campos de usuário e senha, ao invés do parâmetro name, marque as opções Campo de Nome do Usuário é ID e Campo de Senha é ID. Se a tag form da página também não possuir o parâmetro name, e apenas o id, preencha esse último no campo ID do Formulário de Login. |
|
- Uma vez configurado e salvo, o aplicativo pode ser disponibilizado no Launchpad dos usuários.

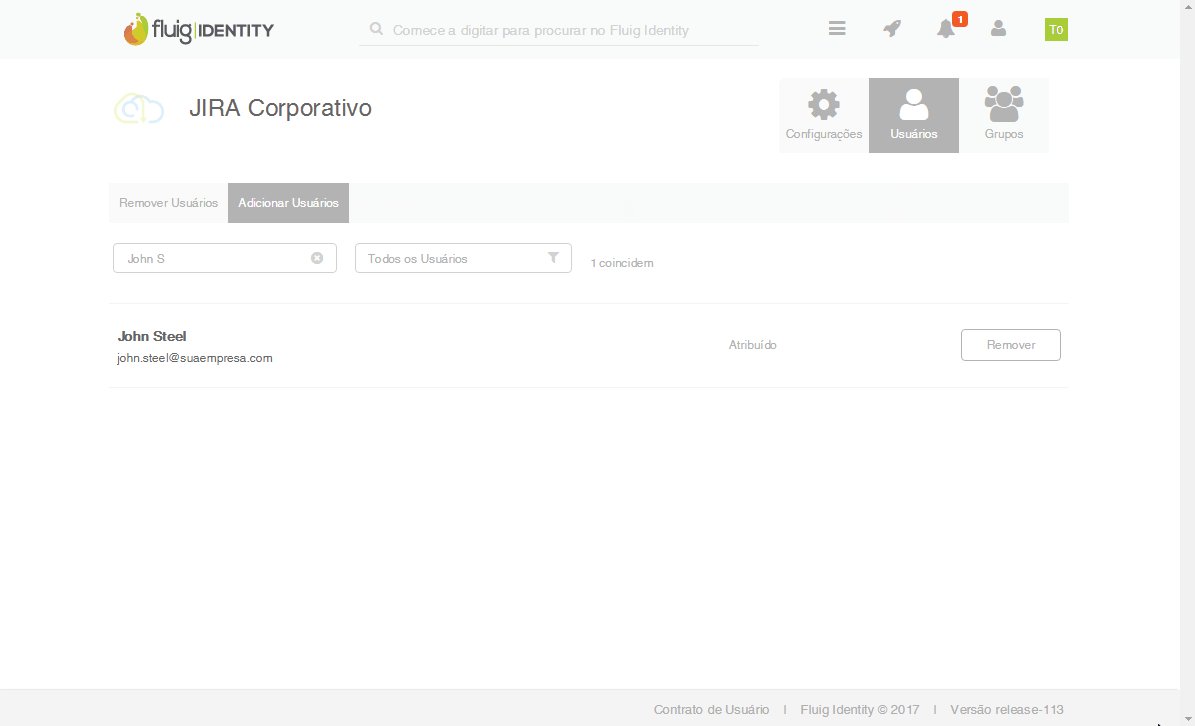
- Acesse a opção Usuários no canto superior direito do aplicativo e clique no botão Adicionar usuários.
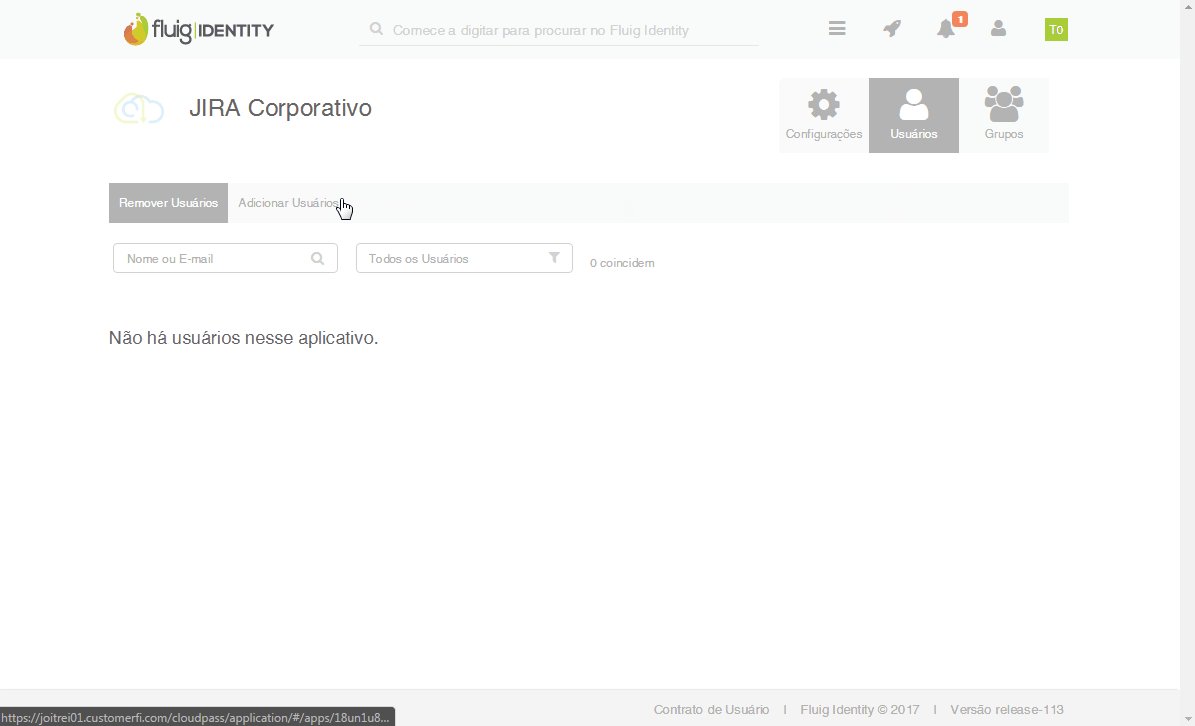
- Busque pelos usuários que devem ter acesso ao novo aplicativo e clique no botão Vincular para que o aplicativo seja incluído no Launchpad.
- Este mesmo procedimento pode ser realizado para vincular o aplicativo a grupos de usuários cadastrados no fluig Identity.

|
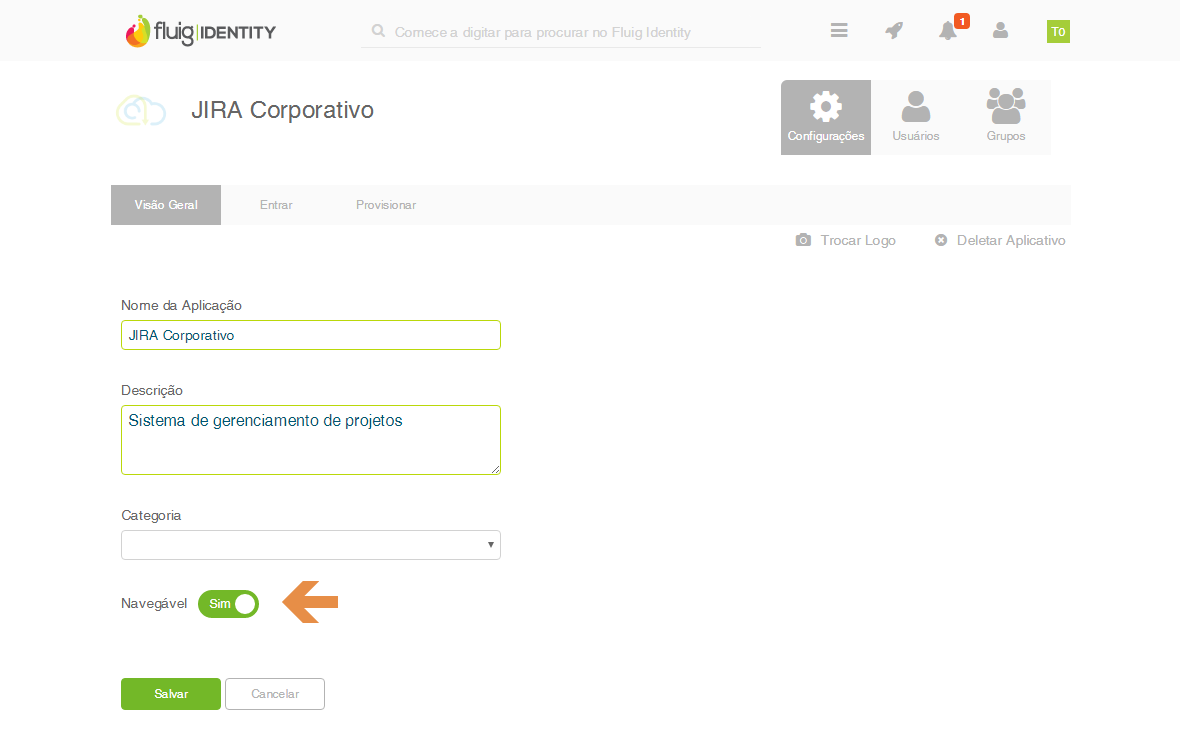
Ao invés de atribuir o novo aplicativo diretamente a usuários/grupos, o administrador pode apenas disponibilizá-lo publicamente para que os usuários interessados incluam o aplicativo em seus Launchpads manualmente. Para isso, basta habilitar a opção Navegável localizada na aba Visão Geral do aplicativo.

|
|
Utilização do aplicativo
Após a criação do aplicativo, os usuários cadastrados no contexto da empresa no fluig Identity poderão utilizá-lo para autenticar-se no site/serviço.
- Se o novo aplicativo criado pelo administrador já estiver disponível no Launchpad do usuário, avance para o Passo 2.
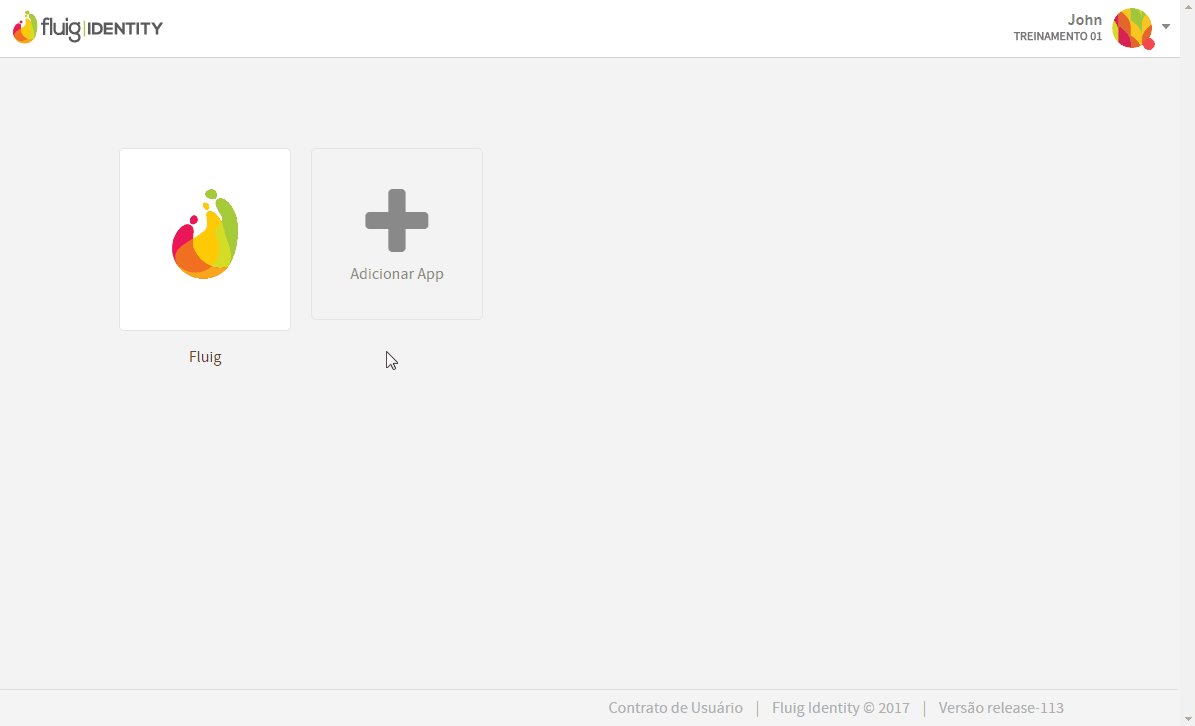
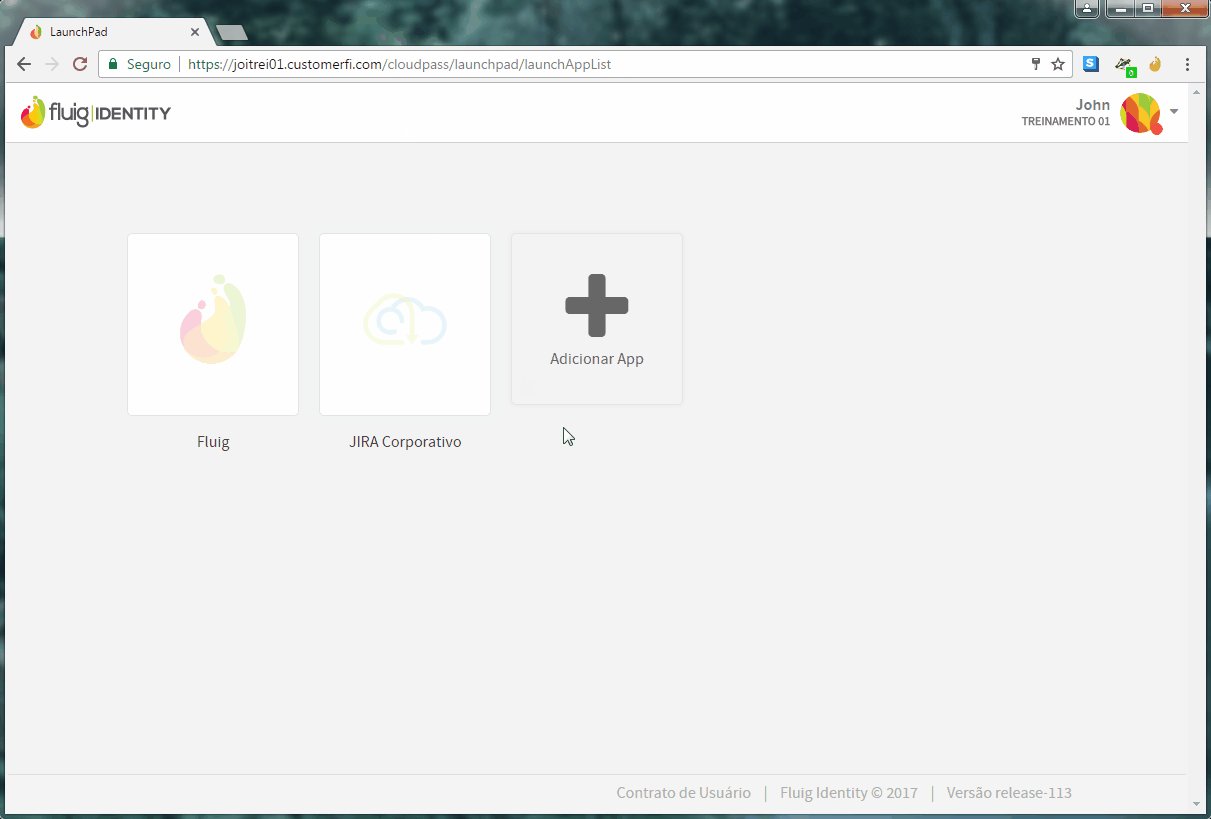
- Caso o administrador ainda não tenha vinculado o aplicativo ao usuário, ou a algum dos grupos a que ele pertence, o usuário deve clicar no botão Adicionar App do Launchpad.
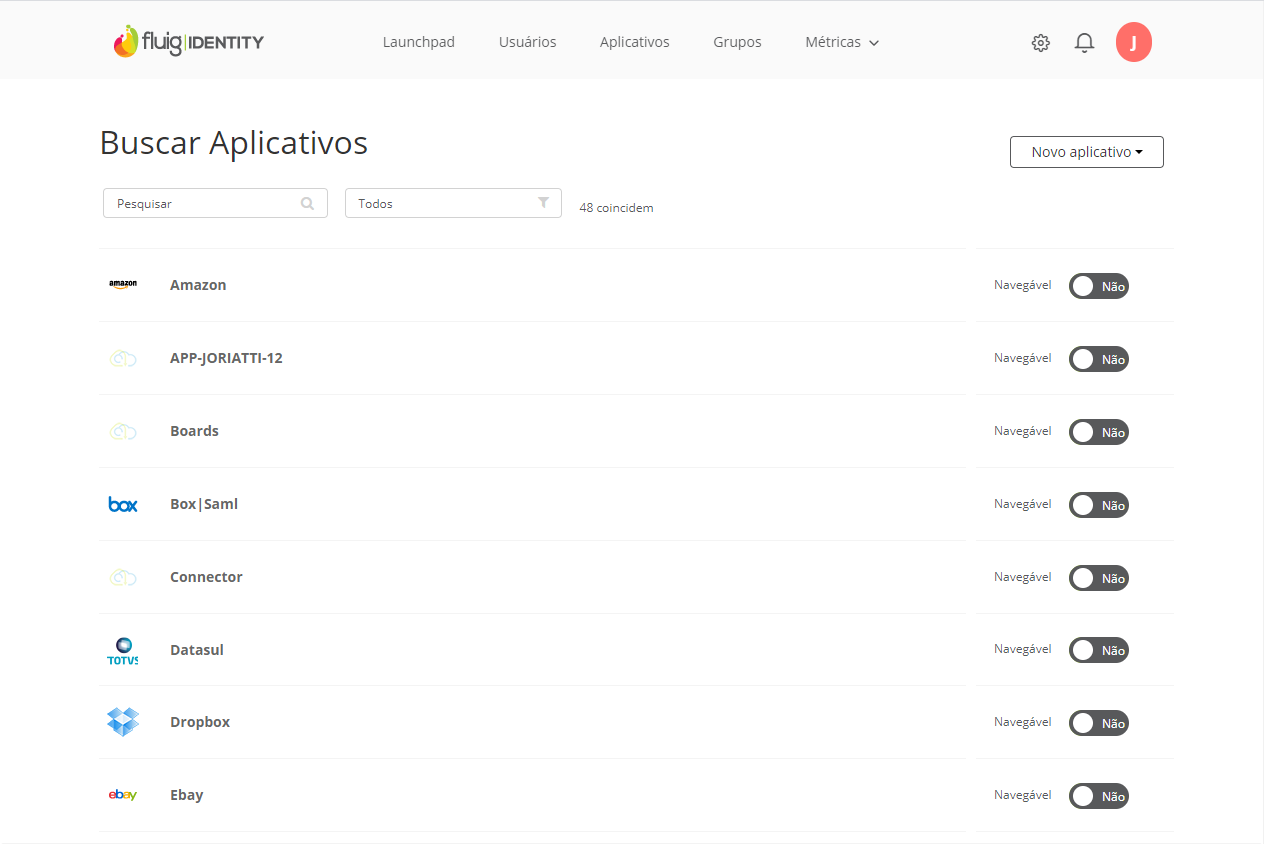
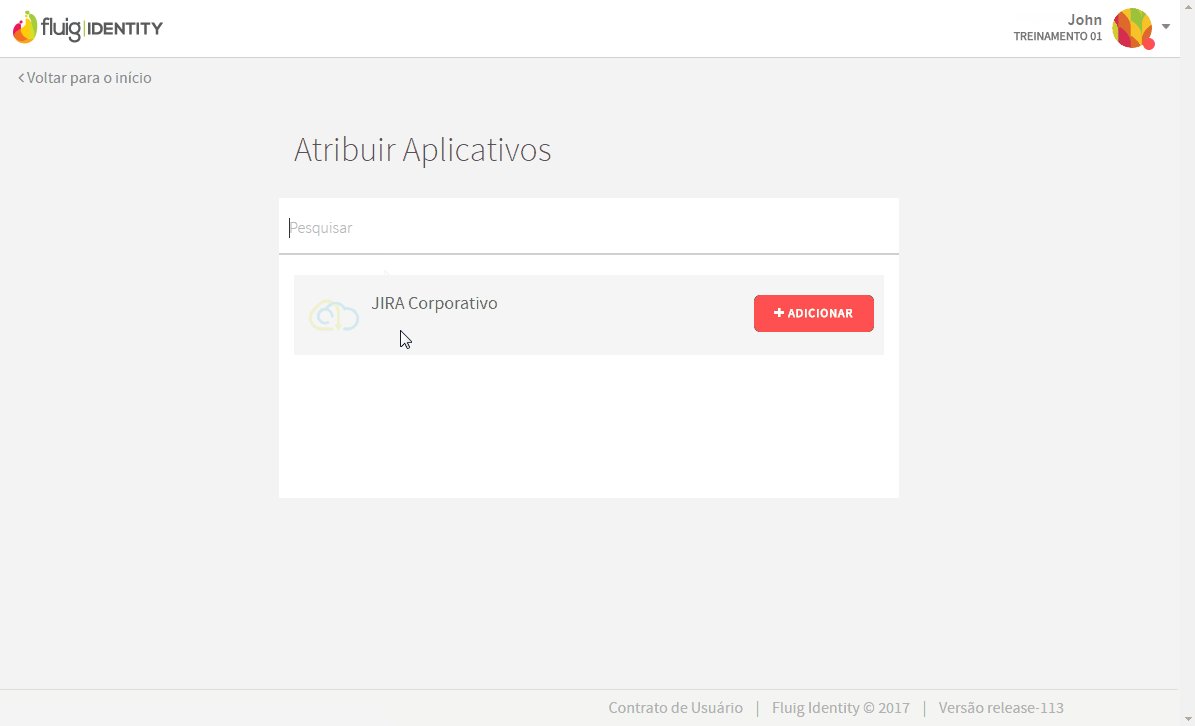
- Será apresentada a lista de aplicativos navegáveis da empresa. O usuário deve buscar pelo aplicativo desejado (por exemplo, "JIRA Corporativo") e clicar no botão Adicionar.
- O aplicativo será listado no Launchpad do usuário com a observação "Não Configurado".

|
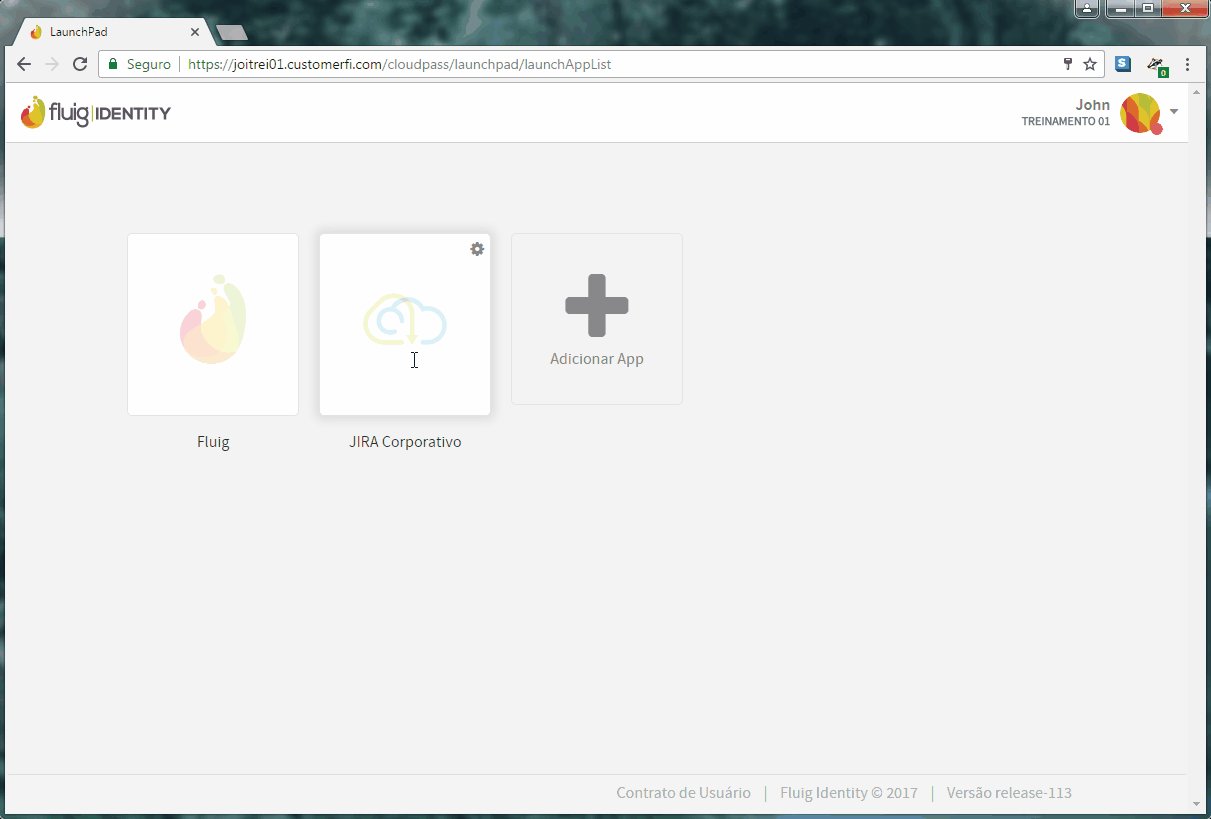
- Clique sobre o botão em forma de engrenagem no canto do ícone do aplicativo para exibir a barra lateral de propriedades.

|
- Na barra lateral exibida, informe o login e senha de acesso ao site configurado no aplicativo e clique no botão Salvar.
- Clique no botão Esconder, no canto esquerdo da barra lateral, para retornar ao Launchpad.

|
- Por fim, clique sobre o ícone do aplicativo no Launchpad para acessá-lo. Uma nova aba será aberta no navegador e as credenciais informadas no aplicativo serão injetadas no formulário de acesso ao serviço (neste exemplo, o JIRA).
- Caso o navegador ainda não possua a extensão do fluig Identity instalada, um alerta será apresentado orientando o usuário a realizar a instalação. Uma vez concluído esse procedimento, o aplicativo deve ser acessado novamente.

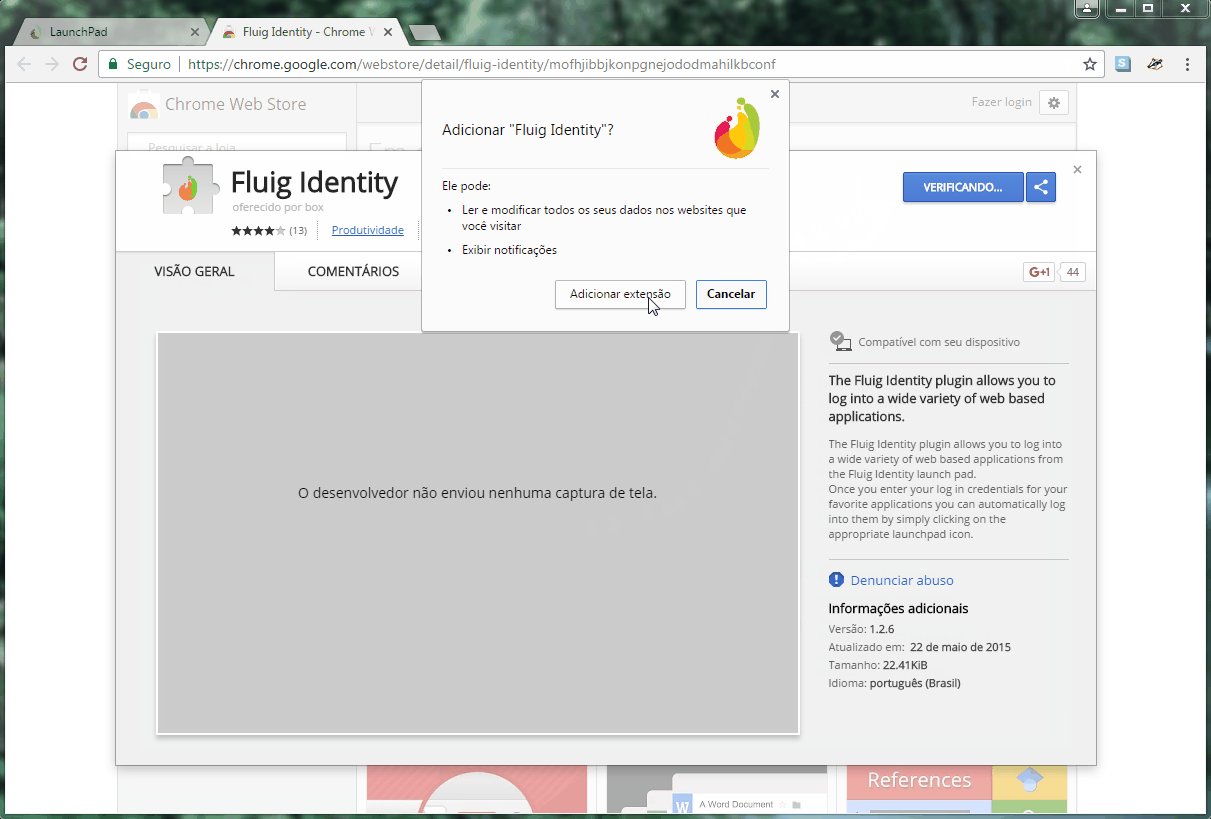
Instalação da extensão do fluig Identity para Google Chrome. A extensão também está disponível para Internet Explorer e Mozilla Firefox.
|
- No Google Chrome, especificamente, pode ser exibida uma janela de confirmação como a mostrada abaixo. Caso isso ocorra, deve ser selecionada a opção Sair, para que o navegador saia da tela de login e acesse o serviço.

Clique no botão Sair, caso uma janela de confirmação como a acima seja apresentada pelo navegador Google Chrome.
|
|
JavaScript customizado
Em aplicativos do tipo Plugin, caso a extensão do fluig Identity não seja capaz de incluir as credenciais apenas com os campos HTML informados na configuração do aplicativo, em virtude da forma como a página de login foi desenvolvida, pode ser criado um JavaScript customizado para injetar os dados de acesso no formulário de autenticação.
É necessário possuir conhecimento em desenvolvimento JavaScript para utilizar esse recurso, pois o código não será fornecido pelo fluig Identity. |
Quando um código for informado no campo Javascript Customizado da aba Entrar nas configurações do aplicativo, os demais campos serão ignorados.

O código customizado deve ser incluído nas configurações do aplicativo, no campo Javascript Customizado
Embora não exista um JavaScript padrão, capaz de funcionar com qualquer página de login da Web, o exemplo abaixo pode ser utilizado como base para o desenvolvimento. Ele se aplica a formulários que usam botões submit para confirmar o acesso.
// Preencha o formulário com as credenciais do usuário
document.getElementById('username').value = "$(username)";
document.getElementById('password').value = "$(password)";
// Localize e ative o botão "Entrar"(Submit) do formulário
var form = document.getElementsByName('logonForm')[0];
var elements = form.elements;
for (i = 0; i < elements.length; i++)
{
var field_type = elements[i].type.toLowerCase();
if(field_type == "submit")
{
elements[i].click();
}
} |
Já o exemplo abaixo pode ser utilizado para preencher as credenciais de acesso na página de login do TOTVS ECM 3.00.
function fireEvent(e, t) {
if (!document.createEvent) {
var n = document.createEventObject();
return e.fireEvent("on" + t, n)
}
var n = document.createEvent("HTMLEvents");
n.initEvent(t, true, true);
return !e.dispatchEvent(n)
}
function forceChangeField(e, t, n) {
function r() { fireEvent(e, "focus") }
function i() { fireEvent(e, "change") }
e.value = t; i.callAsync(n + 100);
}
Function.prototype.callAsync = function (E) {
var t = this;
var e = E || 1;
setTimeout(function () { t.call(T); }, e);
return
};
var loginField = document.getElementById("josso_username");
var passwordField = document.getElementById("josso_password");
forceChangeField(loginField, "$(username)");
forceChangeField(passwordField, "$(password)", 1000);
var loginBtn = document.getElementById("submitLogin"); loginBtn.click();
|
