Nessa etapa do passo a passo os clientes que encontram-se na release 12.1.25, poderão utilizar a configuração via ApWebWizard, para as releases anteriores deverão realizar a configuração complementar manualmente.
Caso encontre dificuldades configurando pelo ApWebWizard consulte a aba Configurando manualmente e valide as informações.
A partir da release 12.1.25 o complemento da configuração para o app MeuRH poderá ser realizado também de dentro do APWebWizard, assim como foi realizada a configuração do serviço REST anteriormente. Ao acessar o Wizard você deverá identificar uma nova opção na árvore do menu chamada "App MeuRH". Dentro dessa configuração já existem uma série de validações referentes aos serviços HTTP e REST que já devem estar previamente configurados, onde seu objetivo é eliminar possíveis divergências de informações durante o processo de configuração.
Na parte superior preencha:
- Porta REST → informe a porta rest da seção HTTPREST.
- Endereço completo do servidor REST → informe o endereço que utiliza para acessar o REST no browser, inclusive com http://.
- MeuRH Console Log Habilitado → caso deseje controlar a geração de mensagens no console.log.
Na parte inferior de Hosts do MeuRH, preencha:
- Nome do host → poderá ser um endereço local em sua rede corporativa, um endereço IP externo de acesso, nesse caso não pode ser informado a palavra "http" no nome, apenas a raiz base e o complemento do contexto + porta HTTP.
- Host habilitado → marque essa opção.
- Caminhos dos arquivos cliente (PATH) → diretório onde foram extraídos os aquivos baixados no primeiro passo.
- Página principal do host → index.html
Abaixo temos exemplos de configurações de hosts existentes para o MeuRH, estes serão responsáveis em realizar os acessos diretamente via browser e também farão parte da construção do QRCode para realizar os acessos via aplicativo. O "nome do host" poderá ser um endereço local em sua rede corporativa, ou mesmo, um endereço IP externo de acesso, nesse caso não será necessário informar a palavra "HTTP://" no nome, apenas a raiz base e o complemento do contexto + porta HTTP.
Após finalizar essa configuração, encontraremos as seguintes tags no arquivo "appserver.ini":
[localhost:9293/T1] [10.173.7.142:9293/T1] [RESTCONFIG] |
|---|
Seção [RESTCONFIG]
Ela é criada exclusivamente para utilização da arquitetura do App MeuRH:
- A palavra 'restPort' é utilizada pelos serviços de backend por isso a obrigatoriedade do seu preenchimento, sendo assim, apesar do protheus em seu appserver permitir que se possa instanciar várias portas REST, em virtude da arquitetura do meurh esse contexto não é permitido.
- Em relação a palavra 'MeuRHLog' ela auxilia no processo de login e manutenção para identificar possíveis dificuldades no processo de configuração e divergências de login, posteriormente, também pode ser desligada utilizando o valor '0' para melhorar a performance de resposta do aplicativo.
- Em relação a palavra 'HostsRest', as configurações automáticas do Wizard carregam esta informação replicando os hosts que poderão ser acessados, porém não há a necessidade de termos essa configuração ativa na chave [RESTCONFIG], portanto comentamos essa opção coloando ";" antes da informação.
Configurando o arquivo properties.json
Para finalizar a configuração, vamos atualizar as informações desse arquivo, baseado nas configurações realizadas anteriormente.
Esse arquivo encontra-se na raiz da pasta de arquivos cliente do app MeuRH, no mesmo local do arquivo index.html.
As tags que atualizaremos dentro de arquivo são: baseUrl e rootContext:
Tag baseUrl
Essa tag deve ser configurada com o endereço do REST,
Exemplo: http://10.173.7.142:9191/restT1.
Tag rootContext
Essa tag deve ser configurada com o valor do sufixo da URL do rest, apenas quando configurar uma URL diferente para cada empresa.
Abaixo exemplo do arquivo "properties.json" padrão, que se encontra na raiz dos arquivos cliente da pasta web:
{ |
|---|
Importante
Atente-se na atualização do arquivo properties.json, a baseUrl e o rootContext devem estar configurados de acordo com seu ambiente.
Validando serviço REST ativo
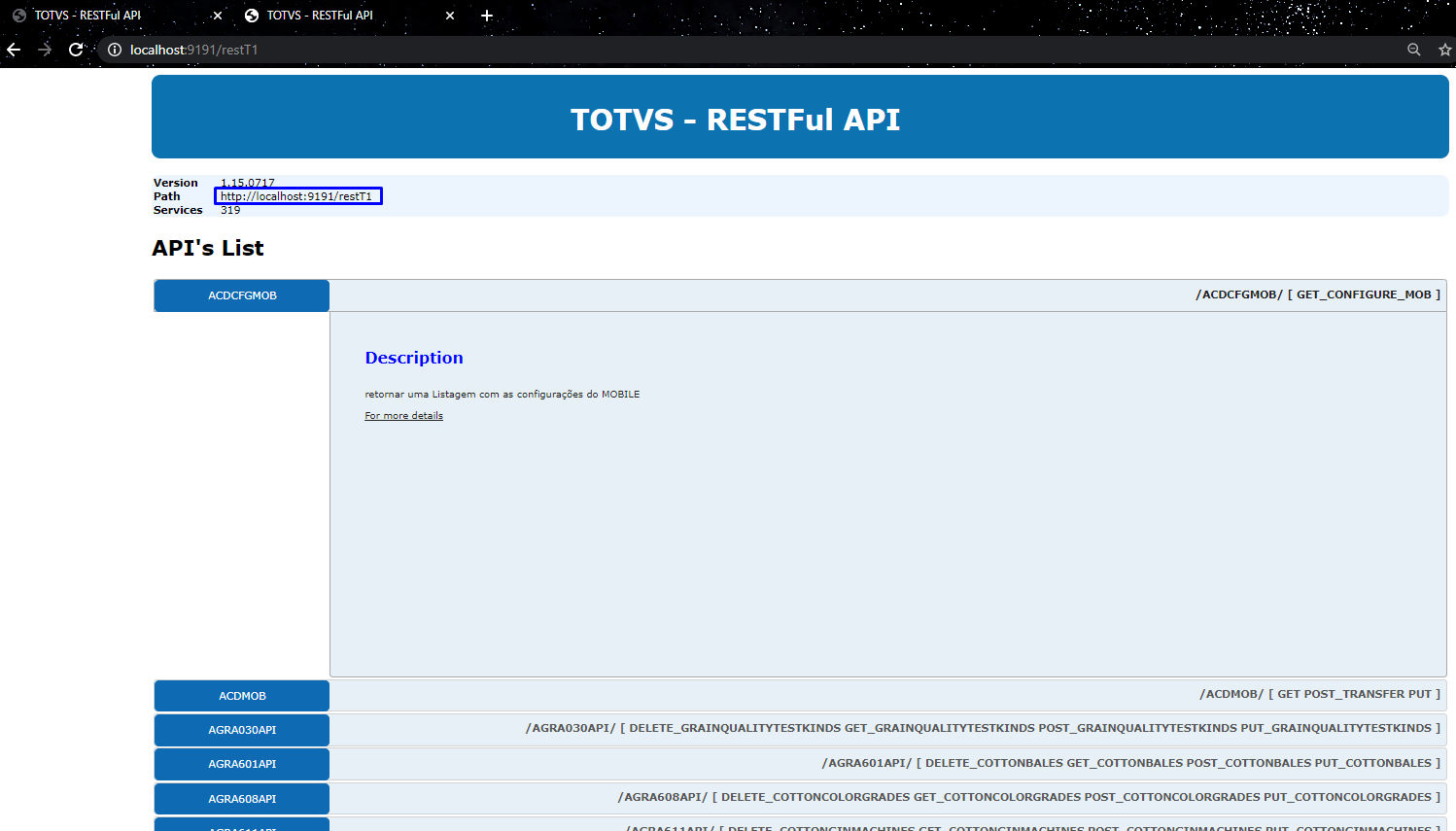
Para identificarmos se o serviço REST está carregando adequadamente, verificamos se é possível realizar o carregamento dos serviços via browser:
Observe que utilizamos a porta 9191 do REST criada anteriormente, assim o nome da URL definida /restT1.
Localhost:
IP:
Nessa etapa precisamos complementar o seu arquivo appserver.ini com as configurações relativas ao serviço MeuRH, criando uma [seção] auxiliar que será utilizada para o redirecionamento dos arquivos client.
O endereço poderá ser para utilização na rede local ou externo, assim permitindo que o aplicativo funcione quando os colaboradores de sua empresa estivem conectado fora de sua rede corporativa. Lembre-se de não utilizar LOCALHOST ou 127.0.0.1, pois estes indicam "Host local", ou seja, com essa esse endereço não é possível acessar de outro dispositivo.
Para a configuração manual iremos utilizar como exemplo um ip ainda não utilizado nos exemplos anteriores: 11.222.33.44.
A porta de exemplo "8081" corresponde a sua chave Port configurada na seção HTTP que já deverá existir no seu appserver.ini.
Sendo assim, ficaria dessa forma:
[11.222.33.44:8081] |
|---|
Agora criaremos mais essa seção abaixo no arquivo appserver.ini, a seção RESTCONFIG onde são criadas chaves utilizadas para o Meu RH:
- restPort → deve ser preenchida com a mesma porta utilizada na seção HTTPREST dentro da chave Port no nosso caso o nosso REST foi iniciado na porta 8103.
- meurhLog → controla a geração de mensagens no console.log sobre o processo de autenticação/login do aplicativo MeuRH, apoiando em possíveis manutenções e acompanhamentos do processo.
[RESTCONFIG] |
|---|
Configurando o arquivo properties.json
Para finalizar a configuração, vamos atualizar as informações desse arquivo, baseado nas configurações realizadas anteriormente.
Esse arquivo encontra-se no raiz da pasta de arquivos cliente do app MeuRH, no mesmo local do arquivo index.html.
Essa pasta é declarada na chave Path, no exemplo acima sobre a declaração do aplicativo.
As tags que atualizaremos dentro de arquivo são: baseUrl e rootContext:
Tag baseUrl
Essa tag deve ser configurada com o endereço do REST, no temos exemplo: http://11.222.33.44:8103/rest.
Tag rootContext
Essa tag deve ser configurada com o valor do sufixo da URL do rest, apenas quando configurar uma URL diferente para cada empresa, acesse o exemplo: Configuração para mais de um grupo de empresa, no exemplo será vazio.
Abaixo exemplo do arquivo "properties.json" padrão, que se encontra na raiz dos arquivos cliente da pasta web:
{ |
|---|
Importante
Atente-se na atualização do arquivo properties.json, a baseUrl e o rootContext devem estar configurados de acordo com seu ambiente.
Validando serviço REST ativo
Para identificarmos se o serviço REST está carregando adequadamente, verificamos se é possível realizar o carregamento dos serviços via browser:
Observe que utilizamos a porta 9191 do REST criada anteriormente, assim o nome da URL definida /restT1.
Localhost:
IP:
- Passo 1: Atualizando os arquivos cliente do MeuRH
- Passo 2: Associando o usuário do Portal Gestão do Capital Humano
- Passo 3: Configurando o serviço REST via APWebWizard
- Passo 5: Acessando o App MeuRH