Quando usar
- Para encontrar dados conforme critérios informados pelo usuário;
- Remover da área de conteúdos informações que não sejam pertinentes aos critérios informados (densidade informacional).
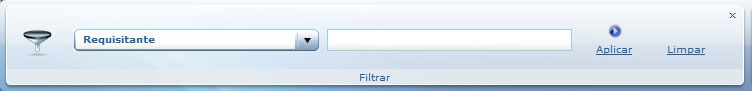
Estrutura
- Ícone;
- Combo-box para selecionar os ítens que estão disponíveis no grid de consultas;
- Área de texto para digitar o texto desejado;
- Ícone de aplicar.
- Pode ter chamada para Filtro Avançado
Comportamentos
O filtro simples define qual campo será relacionado no grid para o resultado da busca. Esse filtro é padrão do CRUD.
Boas Práticas
- Ao escolher uma das entidades no combo-box, o campo ao lado poderá ser alterado conforme a necessidade (ex: foi escolhido uma data, para isso pode ser substituído por um datafield).
Exemplo
Código fonte
Importar no projeto
xmlns="com.datasul.framework.ui.templates.view.*"
<header:GroupHeader title="{I18NService.translate('universal.shipment.label')}" width="179" height="80">
Nesta área deve ser adicionado o seu conteúdo do agrupador.
Para título na parte inferior utilizar o "title"
</header:GroupHeader>
Referências
Veja Também
\\ h6.Navegação {pagetree:root=@home|startDepth=2|expandCollapseAll=true}Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas