Índice
Declaração <!DOCTYPE> HTML
Ao publicar um fichário não é recomendada a utilização de declarações <!DOCTYPE>, Ex: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">”. A utilização dessas pode impactar em algumas funcionalidades do Fichário ou do Workflow na utilização do navegador Microsoft® Internet Explorer ®.
Customização de Fichários
A customização de fichários é realizada pela criação de scripts na linguagem JavaScript. O código de implementação de cada script é armazenado em banco de dados e dispensa o uso de quaisquer outros arquivos, como por exemplo, “plugin.p”.
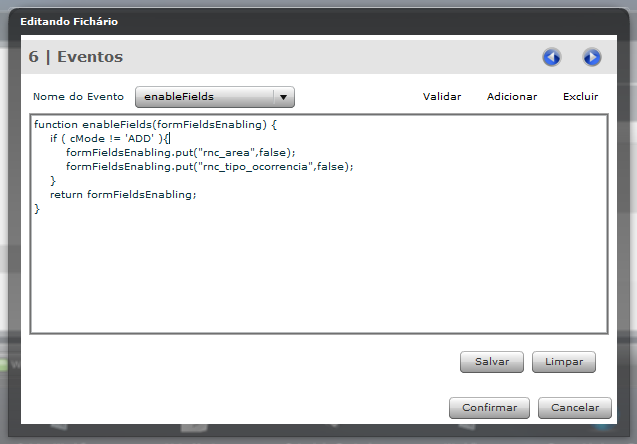
Os eventos de customização para o fichário são criados na área de meta dados da publicação deste tipo de documento conforme a figura abaixo.
A manutenção dos eventos do fichário permite:
- Adicionar evento: clique sobre o atalho e selecione o evento desejado. O código com a implementação padrão e os parâmetros do evento será apresentado na tela;
- Validar evento: valida a sintaxe do evento;
- Excluir evento: selecione o evento desejado clique sobre o atalho “Excluir”;
Todos os eventos do fichário recebem a referência ao formulário usado para a ficha. Através dessa referência é possível acessar os campos do formulário, acessar/definir o valor de um campo e acessar/definir o estado de apresentação do campo. Os detalhes de cada evento são apresentados nas próximas seções deste documento.
Uma nova funcionalidade adicionada ao TOTVS | ECM é o uso de log de execução nos eventos de customização. Através da variável global “log” é possível obter o feedback da execução de cada evento. Existem quatro níveis de log, são eles:
- error: apresentação de erros;
- debug: depurar a execução;
- warn: informar possível problema de execução;
- info: apresentação de mensagens
A apresentação de cada um dos tipos de log está condicionada a configuração do servidor de aplicação. Por exemplo, no JBoss®, por padrão, as mensagens do tipo info e warn são apresentadas no console do servidor e as do tipo debug, error são apresentadas no arquivo de log. Abaixo um exemplo de uso do log em script:
log.info(“Testando o log info”);
Teríamos no console do servidor a mensagem “Testando o log info”.
Semelhante ao Webdesk 2.04 é possível saber o estado de edição de uma ficha através da variável ”form” passada como parâmetro para os eventos do fichário. Para acessar o estado de edição:
form.getFormMode()
A chamada a função “form.getFormMode()” vai retornar uma string com o modo de edição da ficha. Existem os seguintes valores para o modo de edição do formulário:
- ADD: indicando modo de inclusão;
- MOD: indicando modo de edição;
- VIEW: indicando mode de visualização;
- NONE: indicando que não há comunicação com o formulário, por exemplo, ocorre no momento da validação dos campos do formulário onde este não está sendo apresentado.
A seguir serão detalhados os eventos disponíveis para o fichário para a customização de um fichário no TOTVS | ECM.
AfterProcessing
É o último evento a ser disparado para o fichário. O evento recebe como parâmetro uma referência ao formulário do fichário.
Exemplo:
function afterProcessing(form){
}
No contexto deste evento a variável form pode ser usada somente para consulta aos campos do fichário, seus valores e estado de apresentação.
AfterSaveNew
Esse evento é disparado após a criação de uma nova ficha. O evento recebe como parâmetro uma referência ao formulário do fichário.
Para obter o valor de um determinado campo do formulário:
form.getValue("nome-do-campo")
Exemplo:
function afterSaveNew(form) {
log.info(" Colaborador de abertura: "+ form.getValue("RNC_colab_abertura"));
}
A consulta aos campos do formulário é “case insensitve”. No exemplo acima, poderíamos obter o valor do campo usando “rnc_colab_abertura”.
BeforeProcessing
Esse evento é o primeiro a ser disparado. Ocorre antes de qualquer outro evento da ficha. O evento recebe como parâmetro uma referência ao formulário do fichário.
Exemplo:
function beforeProcessing(form){
}
No contexto deste evento a variável form pode ser usada somente para consulta aos campos do fichário, seus valores e estado de apresentação.
DisplayFields
Esse evento é disparado no momento em que os objetos do formulário são apresentados. O evento recebe como parâmetro uma referência ao formulário do fichário e a referência para saída de apresentação do formulário.
Nesse evento é possível alterar os valores a serem apresentados no campo do formulário. Para isto basta usar o seguinte procedimento:
form.setValue(“nome-do-campo”, “valor”);
Exemplo:
function displayFields(form, customHTML) {
if ( form.getFormMode() == “MOD” ) {
form.setValue('RNC_colab_abertura', new java.lang.Integer(1));
}
}
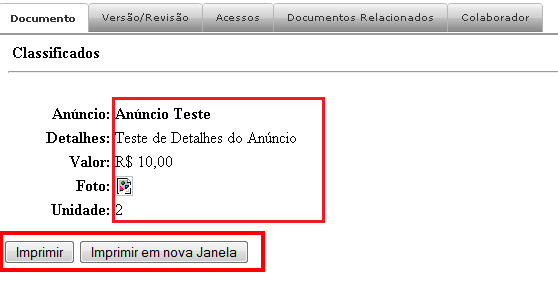
Ainda no evento DisplayFields é possível utilizar dois métodos de forma independente ou conjunta para alterar a forma de como é apresentada a renderização da ficha e ocultar os botões “Imprimir” e “Imprimir em nova Janela”.
Para visualizar a ficha no formato original do formulário com os campos desabilitados, deve-se utilizar o método “setShowDisabledFields”.
Para ocultar o os botões “Imprimir” e “Imprimir em nova Janela”, deve-se utilizar o método “setHidePrintLink”.
Exemplo de visualização sem a utilização dos métodos:
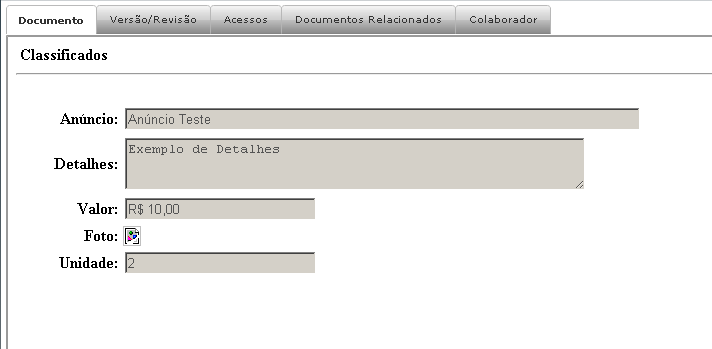
Exemplo de utilização dos métodos:
function displayFields(form, customHTML) {
form.setShowDisabledFields(true);
form.setHidePrintLink(true);
}
Visualização:
É importante destacar que este evento é o único que permite a alteração dos valores a serem apresentados nos campos formulário antes da renderização da ficha.
Abaixo um exemplo para usar a saída de apresentação do formulário:
if (form.getFormMode() != "VIEW") {
customHTML.append(“<script> “);
customHTML.append(“function MostraEscondeBtn_zoom()");
customHTML.append(“{");
customHTML.append(“document.getElementById('zoomUsuario').className = 'show';");
customHTML.append(“document.getElementById('zoomModulo').className = 'show';");
customHTML.append(“}");
customHTML.append(“</script>”);
}
EnableFields
Esse evento é disparado no momento em que os objetos do formulário são habilitados, permitindo desabilitar alguns campos, caso haja a necessidade. O evento recebe como parâmetro uma referência ao formulário do fichário.
Para habilitar ou desabilitar um campo do formulário o seguinte procedimento deve ser executado:
form.setEnabled("nome-do-campo",true/false)
Onde “true” habilita o campo e “false” desabilita o campo.
Exemplo:
function enableFields(form) {
if ( form.getFormMode() != 'ADD' ){
form.setEnabled("rnc_area",false);
form. setEnabled ("rnc_tipo_ocorrencia",false);
}
}
É importante destacar que o evento ocorre no momento da renderização da ficha e é o único que permite alterar o estado de apresentação dos campos do formulário.
Outra forma de desabilitar os campos é utilizando comandos JavaScript implementados diretamente em funções do formulário. Porém, neste caso, não é permitido utilizar a propriedade „disabled‟, pois os campos não serão gravados ao salvar a ficha. Para esta situação, deve-se utilizar a propriedade „readonly‟ conforme exemplo abaixo:
document.forms['nomeForm'].nomeCampo.setAttribute('readonly',true);
InputFields
Esse evento é disparado no momento em que os dados do formulário são passados para a BO responsável pelas fichas do TOTVS | ECM. O evento recebe como parâmetro uma referência ao formulário do fichário. Exemplo:
function inputFields(form){
}
SetEnable
Esse evento pode ser executado em diferentes eventos dos fichários. Ao contrário do Webdesk 2.04 esse evento não é implementado automaticamente na customização do fichário.
Exemplo:
function setEnable() {
log.info(“Teste de chamada de função”);
}
function displayFields(form, customHTML) {
setEnable();
}
ValidateForm
Esse evento é executado antes da gravação dos dados do formulário no banco de dados. O evento recebe como parâmetro uma referência ao formulário do fichário. Em caso de erros de validação dos dados do formulário esse evento irá retornar uma mensagem de erro.
Exemplo:
function validateForm(form) {
if ( form.getValue('RNC_colab_abertura') == null ){
throw "O colaborador de abertura não foi informado";
}
}
Controles Visuais
Neste capítulo será demonstrado como interagir com alguns tipos de controles do formulário que possuem características especiais, como por exemplo, o preenchimento do conteúdo de um ComboBox através da utilização de Datasets.
ComboBox
Geralmente é necessário popular um ComboBox de um formulário com um determinado grupo de valores.
No TOTVS | ECM isto é possível através da utilização de “Datasets”. Os Datasets são serviços de dados padrão disponibilizados pelo TOTVS | ECM, como por exemplo, o serviço de “Colaboradores” ou “Áreas” do produto.
Para habilitar o Dataset no ComboBox basta usar a seguinte construção:
<select name="RNC_area" id="RNC_area" dataset="nome-dataset" datasetkey="chave" datasetvalue="valor" addBlankLine=”false”>
Onde:
- dataset é o nome do Dataset;
- datasetkey é a chave do registro
- datasetvalue é o valor de um determinado campo do registro
- addBlankLine é o que define se a primeira linha do combo será um valor em branco.
Exemplo:
<select name="RNC_area" id="RNC_area" dataset="destinationArea" datasetkey="areaID" datasetvalue="areaDescription">
No exemplo acima estamos listando em um ComboBox todas as Áreas cadastradas no TOTVS | ECM.
Caso seja necessária a ordenação dos dados provindos de um dataset interno, indicamos a criação de um dataset customizado que execute o interno e ordene os dados, antes de alimentar o componente combobox.
Atualmente o TOTVS | ECM fornece Datasets para Colaboradores, Grupos de Colaboradores, Áreas, entre outros.
Para utilizar um ComboBox com somente uma opção não deve ser utilizado caracteres especiais e espaço no value da tag option.
Exemplos:
Forma correta:
<select> <option value="te">Teste</option> </select>
Forma incorreta:
<select> <option value="te te te">Teste</option> </select>
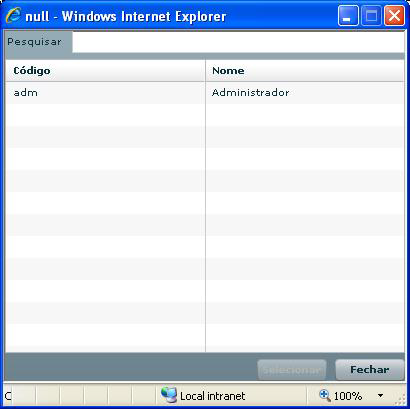
Zoom
Permite a consulta de entidades e outros fichários criados no TOTVS | ECM para seleção de dados pelo usuário.
O zoom acima apresenta os registros da entidade Colaborador do TOTVS | ECM.
O componente de Zoom do TOTVS | ECM foi desenvolvimento em Adobe® Flex™. O nome do componente é WebdeskZoom.swf. O arquivo faz parte da distribuição padrão do produto. O acesso ao componente é realizado por uma página JSP que promove facilidades na apresentação do Zoom.
Importante!
Por ser desenvolvido através da tecnologia Adobe® Flex™, o componente de Zoom não é suportado em dispositivos móveis ou em outros sistemas operacionais que não suportem Flash.
Para acessar o zoom em um formulário de fichário é necessário o uso de JavaScript. Abaixo o código criado para a chamada do zoom dos campos de um fichário:
function openZoom() { window.open("/webdesk/zoom.jsp?cardDatasetId=60&dataFields=RNC_nr_solicitacao,RNC,RNC_colab_abertura,Colaborador de Abertura,RNC_descricao,Descrição&resultFields=RNC_colab_abertura,RNC_nr_solicitacao&type=rnc&filterValues=metadata_active,true", "zoom" , "status , scrollbars=no ,width=600, height=350 , top=0 , left=0");
}
Onde:
- cardDatasetId: o número do fichário
- datasetId: o nome do Dataset a ser acessado;
- dataFields: são os campos de dados e os rótulos das colunas apresentandos no grid de seleção. Os dados devem ser informados no seguinte padrão “<nome-campo>,<label-campo-grid>”, se for um fichário, deve ser passado os nomes dos campos a serem apresentados e seus respectivos rótulos;
- resultFields: são os campos que devem ser retornadas na seleção do usuário;
- type: identificador da chamada.
- filterValues: Parâmetro opcional, que indica os filtros aplicados nos dados retornados. Os filtros são enviados em pares separados por vírgula seguindo o padrão “<nome-campo>,<valor-filtro>,<nome-campo-2>,<valor-campo-2>”.
Atenção
Este parâmetro só é válido para datasets internos. Datasets customizados não permitem a utilização de filtros.
Para receber a seleção do usuário o seu formulário deve possuir a declaração da seguinte função JavaScript:
function setSelectedZoomItem(selectedItem) {
}
Onde “selectItem” é o registro selecionado pelo usuário na tela de zoom.
IMPORTANTE:
A mesma função “setSelectZoomItem” será usada para receber o resultado de todas as chamadas ao zoom. Assim, para diferenciar cada chamada foi criado o parâmetro “type”. Esse parâmetro é retornado em “selectedItem” e pode ser usado para diferenciar as chamadas ao zoom.
Para que seja possível visualizar e resgatar informações dos campos “metadatas” da ficha, é necessário utilizar a seguinte nomenclatura:
| metadata_id | Retorna o código da ficha |
| medatata_version | Retorna a versão da ficha |
| metadata_parent_id | Retorna o código da pasta Pai |
| metadata_card_index_id | Retorna o código do fichário |
| metadata_card_index_version | Retorna a versão do fichário |
| metadata_active | Versão ativa |
Abaixo um exemplo de código utilizado para visualização e resgate destes valores:
function zoomFichario(titulo, fichario, campos, resultFields, type) {
window.open("/webdesk/zoom.jsp?datasetId=<nomeDoServicoDeDados>&dataFields=metadata_id,id,metadata_version,versao&resultFields=metadata_id,metadata_version&type="+type+"&title="+titulo, "zoom" , "status , scrollbars=no ,width=600, height=350 , top=0 , left=0");
}
function setSelectedZoomItem(selectedItem) {
alert("Codigo: " + selectedItem.metadata_id + "Versão: "+ selectedItem.metadata_version);
}
Para utilizar filtros a chamada é similar ao de dataFields. Segue exemplo abaixo:
window.open("/webdesk/zoom.jsp?datasetId=preCad&dataFields=codigo,Código,descricao,Descrição&resultFields=descricao&type=precad&filterValues=metadata_active,false", "zoom" , "status , scrollbars=no ,width=600, height=350 , top=0 , left=0");
Neste exemplo, o zoom irá retornar somente as fichas inativas.
Zoom Externo
Em situações aonde os dados dos Elementos externos ao TOTVS | ECM são muito volumosos é recomendada a construção de uma aplicação externa ao TOTVS | ECM que fará o papel de zoom para o usuário. Abaixo será descrita uma técnica JavaScript aonde será possível chamar uma aplicação externa e a mesma poderá devolver o dado solicitado pelo usuário para um campo do formulário do TOTVS | ECM.
O primeiro passo para implementação dessa técnica é criar uma lógica em JavaScript que irá abrir uma nova janela chamando a aplicação externa que irá se comportar como zoom para o formulário. Vamos utilizar e explanar o comando window.open neste exemplo:
Window.open(URL Aplicação Externa, Nome da Janela que será aberta, comandos adicionais).
Onde:
- URL Aplicação Externa – È a url da aplicação externa que funcionará como zoom para o TOTVS | ECM. Ex: http://servidor-ecm/applications/forneczoom.asp;
- Nome da Janela – Nome da janela que será utilizado pelo navegador do usuário como identificador. Para evitar a sobreposição de conteúdo em janela é recomendado que para cada zoom chamado por um mesmo formulário seja adicionado um nome diferente. Ex: “ZoomFormec”;
- Comandos Adicionais – Comandos adicionais utilizados para a criação da janela que irá conter a aplicação zoom. Ex: “width=230, height=230”.
Atenção
O código abaixo irá programar um formulário do TOTVS | ECM contendo um campo e um botão lateral que irá invocar a janela da aplicação externa.
<form name=”FornecedorForm”>
Código do Fornecedor:
<input name=”cod_fornec” size=‟10” value=”” type=”text”>
<input value=”lista” onClick=”mostraLista()” type=”button”>
</form>
<script language=”JavaScript”>
Function mostraLista() {
Window.open(“fornecedores.html”, “list”,”width=230,height=230”);
}
</script>
O segundo passo é programar dentro da aplicação externa uma função JavaScript que devolva para o campo do formulário o valor escolhido para o usuário na aplicação externa. Essa aplicação externa poderá ser desenvolvida em qualquer tecnologia de desenvolvimento web existente no mercado de que a mesma possa realizar a execução de scripts JavaScript no lado do cliente. Segue exemplo de uma função JavaScript que passa o valor para o campo do formulário:
<script language=”JavaScript”>
Function escolha(valor) {
// A linha abaixo testa se a janela do formulário do ecm que abriu a
// janela de zoom ainda está aberta
If (window.opener && !window.opener.close) {
// seta o valor passando para o campo
Window.opener.document.(id do form no formulário ecm).(nome do campo).value = valor;
}
// fecha a janela da aplicação zoom
Window.close();
}
</script>
Onde:
- Id do form no formuário TOTVS | ECM – Caso alguma id tenha sido definida para a tag <form> no fichário/formulário do TOTVS | ECM é interessante referenciar neste comando. Pode ser utilizada também a referência de coleção forms dentro do comando (forms[posição]). Ex: FornecedorForm, forms[0].
- Nome do Campo – Nome do campo que irá receber o valor passado para a função. Ex: cod_fornec.
- Valor – Dado que será passado para o campo do formulário do TOTVS | ECM.
O exemplo a seguir irá programar um exemplo de zoom externo feito inteiramente em HTML com dados estáticos apenas para ilustração. Os dados de zoom podem provir de qualquer fonte seja ela interna ou externa ao TOTVS | ECM.
<<html><head><title>Lista de fornecedores</title> <script language="JavaScript"> function escolha(valor) { // Teste de validade do Opener if (window.opener && !window.opener.closed) { // gravando o valor do campo cod_fornec window.opener.document.forms[0].cod_fornec.value = valor; } window.close();} </script></head><body>
<!-- Os dados abaixo estão fixos mas poderiam ser montados a partir de qualquer origem. --> <table border="1" cellpadding="5" cellspacing="0"> <tbody><tr bgcolor="#cccccc"><td colspan="2"><b>Exemplo aplicacao ECM</b></td></tr> <tr bgcolor="#cccccc"><td><b>Codigo</b></td><td><b>NASDAQ</b></td></tr> <tr><td><a href="javascript:escolha('TOTVSv3')">TOTVS</a></td> <td><a href="javascript:escolha('TOTVSv3')">TOTVSv3</a></td></tr> <tr><td><a href="javascript:escolha('RM1')">RM</a></td> <td><a href="javascript:escolha('RM1')">RM1</a></td></tr> <tr><td><a href="javascript:escolha('DTS3')">Datasul</a></td> <td><a href="javascript:escolha('dts3')">Dts3</a></td></tr> <tr><td><a href="javascript:escolha('Lgx2')">Logix</a></td> <td><a href="javascript:escolha('Lgx2')">Lgx2</a></td></tr> </tbody></table> <!-- Fim dos dados --> </body></html>
Para colocar o exemplo em prática no produto, basta publicar o fichário em anexo informando o arquivo do zoom externo como anexo do fichário.
Ao clicar em um dos itens da tela de zoom será chamada a função JavaScript escolha que ira enviar o valor para o campo cod_fornec no formulário do TOTVS | ECM.
Serviços de dados
O ECM possui integração com dois tipos de serviços de dados, são eles: Dataset e Serviços Externos. Ambos podem ser usados em todos os eventos disponíveis para customização de fichário.
Dataset
É um serviço de dados que fornece acesso às informações, independente da origem dos dados. O ECM fornece Datasets internos que permitem acesso as entidades, como Colaboradores, Grupos de Colaboradores, entre outros. Consulte o cadastro de Datasets do ECM para obter a relação completa dos Datasets disponíveis e seus respectivos campos.
Atenção
Os exemplos abaixo utilizam a função getDatasetValues, disponível somente para os Datasets de entidade e fichário (quando informado o número do fichário). Para a utilização de Datasets customizados consulte o Guia de Referência Customização de Datasets.
Na função getDatasetValues, NÂO são retornados os valores de todos os campos por questões de segurança. Para obter todos os dados é utilizado o DatasetFactory, exemplificado no Guia de Referência Customização de Datasets.
Por exemplo, para acessar o Dataset de colaboradores do ECM no evento displayFields de um fichário:
function displayFields(form,customHTML) {
// Obtendo o usuario via dataset
filter = new java.util.HashMap();
filter.put("colleaguePK.colleagueId","adm");
colaborador = getDatasetValues('colleague',filter);
form.setValue('RNC_colab_abertura',colaborador.get(0).get("colleagueId"));
}
Também é possível fazer uma chamada aos Datasets dentro do fichário através de funções JavaScript.
O acesso aos Datasets também pode ser realizado diretamente no formulário do fichário, sendo necessário a utilização da biblioteca ecm_datasets.js . Por exemplo, para acessar o Dataset de colaborador e inserir os valores nos campos do HTML:
<html>
<head>
<title>
Teste ecm datasets
</title>
<script language="javascript">
function init(){var filter = new Object();
filter["colleaguePK.colleagueId"] = "adm";
var colleagues = getDatasetValues("colleague", filter);
if(colleagues.length > 0){
document.getElementById("colleagueName").value = colleagues[0].colleagueName;
document.getElementById("colleagueId").value = colleagues[0].colleagueId;
document.getElementById("login").value = colleagues[0].login;
document.getElementById("extensionNr").value = colleagues[0].extensionNr;
document.getElementById("groupId").value = colleagues[0].groupId;
document.getElementById("mail").value = colleagues[0].mail;
}else{
alert("Nenhum Colaborador Encontrado");
}
}
</script>
</head>
<script src="../ecm_datasets.js"></script>
<body onload="init()">
<form id="form1">
<b>
Nome do Colaborador:
</b>
<input type="text" name="colleagueName" id="colleagueName" />
<br><br>
<b>
Matricula do Colaborador:
</b>
<input type="text" name="colleagueId" id="colleagueId" />
<br><br>
<b>
Login do Colaborador:
</b>
<input type="text" name="login" id="login" />
<br><br>
<b>
Ramal do Colaborador:
</b>
<input type="text" name="extensionNr" id="extensionNr" />
<br><br>
<b>
Grupo do Colaborador:
</b>
<input type="text" name="groupId" id="groupId" />
<br><br>
<b>
Email do Colaborador:
</b>
<input type="text" name="mail" id="mail" />
<br><br>
</form>
</body>
</html>
O Dataset para fichários usa a mesma chamada do Dataset de entidades, como no caso do colaborador. Entretanto ao invés de passarmos como parâmetro o nome do Dataset passaremos o número do fichário, por exemplo:
function displayFields(form,customHTML) {
// Obtendo o usuario via dataset
filter = new java.util.HashMap();
filter.put("RNC_nr_solicitacao",new java.lang.Integer(20));
fichas = getDatasetValues(Number(676),filter);
log.info(“Colaborador de Abertura: “+ fichas.get(0).get("RNC_colab_abertura"));
}
Observação
A biblioteca “vcXMLRPC.js“ era incompatível com algumas tecnologias disponíveis, como por exemplo o jQuery UI. Para aperfeiçoar a customização de formulários e possibilitar a utilização de bibliotecas Javascript complementares, foi desenvolvida a nova biblioteca de integração de datasets “ecm_datasets.js”. Esta nova biblioteca pode ser utilizada da mesma forma que a “vcXMLRPC.js“ e deverá ser utilizada para construção de novas customizações. As customizações que já utilizam a antiga biblioteca “vcXMLRPC.js“ continuarão funcionando normalmente, entretanto esta biblioteca está depreciada.
DataService
É um serviço de dados que permite o acesso de aplicações de terceiros através do ECM. Este serviço de dados suporta dois tipos de conexão, são eles: AppServer do Progress® e Web Services.
Os serviços de dados são cadastrados e configurados no “Painel de Controle” do ECM.
Para mais informações sobre o cadastro dos serviços consulte o Guia de Integração ECM. E para informações de utilização dos serviços nos eventos consulte o Guia de Referência Customização de Workflow.
A técnica Pai X Filho foi modificada e agora a posição da tag tablename é feita dentro da tag "table" do código html.
No novo modelo implementado agora o parser do fichário aplicará as mudanças do pai filho da seguinte forma:
<table tablename="teste"> - A propriedade tablename determina que Agora abaixo dessa tabela será implementado um sistema de pai filho dentro do fichário. A tag <table> terá seus parâmetros varridos na busca de outros parâmetros relacionados à técnica que serão explicados mais adiante nesse texto. Será criada uma outra <table> ao redor da tabela principal que conterá um botão que permite adicionar novos filhos. Isso não ocorrerá apenas em casos em que a propriedade noaddbutton também seja informada em conjunto com a propriedade tablename.
<tr> (primeiro abaixo do table) - A primeira tag de <TR> encontrada dentro da tabela é visualizada como uma tag que conterá os labels da tabela pai filho A esta tag será adicionada uma coluna <TD> contendo o ícone e a função de eliminar filhos existentes em tela. Está nova coluna será a primeira coluna a esquerda da tabela.
<tr> (Segundo abaixo do table) - A técnica pai filho irá ocultar a linha <TR> original e transforma lá no seu “template mestre” para criação dos filhos daquela tabela. Cada vez que o botão “novo” for acionado todo o conjunto de campos existentes dentro desse segundo <TR> será replicado em tela com os dados iniciais definidos para estes campos.
</tablename> - Fim do escopo da técnica.
A técnica também suporta novos atributos que podem se passados eu usados para customizar a técnica pai e filho. São elas:
noaddbutton - Remove o botão “adicionar” da tela no momento da edição da ficha. Isso permite ao desenvolvedor escolher aonde ele vai colocar a função que criará os filhos em tela podendo amarrar a chamada da função em um link texto ou uma figura ou outro objeto do html. Ex: <table tablename="teste" noaddbutton=true>
nodeletebutton - Remove o botão “lixeira” da tela no momento da edição da ficha. Isso permite ao desenvolvedor impedir a eliminação dos registros ou definir outra forma de executar a função que removerá os filhos da tabela. Ex: <table tablename="teste" nodetelebutton=true>
addbuttonlabel - Determina que texto será posto no botão de adicionar filhos da técnica. Caso não seja informado o botão virá com o texto padrão (novo).
Ex: <table tablename="teste" addbuttonlabel="Adicionar novo ingrediente">
addbuttonclass - Permite definir qual classe css será utilizada pelo botão. Essa classe css deverá estar disponível no documento html do fichário.
Ex: <table tablename="teste" deleteicon="teste.jpg">
customFnDelete - Permite a customização da função que é chamada ao clicar no botão que elimina um filho da tabela. A função customizada deverá estar disponível no documento html do fichário e, obrigatoriamente, chamar a função padrão.
Ex: <table tablename="teste" customFnDelete="fnCustomDelete(this)"> function fnCustomDelete(oElement){ //Customização alert ("Eliminando filho!"); // Chamada a funcao padrao, NAO RETIRAR fnWdkRemoveChild(oElement);//Customização alert ("Filho eliminado!"); }
É possível usar a combinação de um ou mais atributos na mesma tabela pai filho. Contudo se a propriedade noaddbutton for utilizada os valores das propriedades addbuttonlabel e addbuttonclass serão ignoradas. Não será gerada uma mensagem de erro na publicação ou versionamento desse fichário, porém no momento da edição da ficha a mesma não irá apresentar o botão padrão que permite cadastrar novos filhos no fichário. A propriedade deleteicon não é afetada pela propriedade noaddbutton. Exemplo de uso combinado de parâmetros:
<table tablename="teste" addbuttonlabel="Adicionar novo ingrediente" addbuttonclass="wdkbuttonClass" deleteicon="teste.jpg">
A técnica 2.0 do Pai filho não é retro-compatível com a primeira implementação. Fichários que foram feitos com a primeira técnica deverão ser retrabalhados para utilizar este nova técnica.
A técnica 2.0 do pai Filho não aceita todos os componentes html, mas aceita os principais, sendo os homologados pelo produto os tipos: text, radio button, checkbox, select, select multiple, hidden, textarea, image e button.
Pai Filho Radio Button
Para utilizar campos radio button, além da definição padrão do componente html, é necessário que seja utilizado o atributo „value‟ para os dados serem salvos corretamente.
Ex:
<table border="1" tablename="teste" addbuttonlabel="Adicionar Filho" nodetelebutton="true"> <thead> <tr> <td><b>Nome</b></td> <td><b>Idade</b></td> <td><b><font face = "arial" size=5 color ="blue">Sim:</b></td> <td><b><font face = "arial" size=5 color ="blue">Não:</b></td> </tr> </thead> <tr> <td><input type="text" name="nomefilho"></td> <td><input type="text" name="idadefilho"></td> <td><input type="radio" name="nameradiofilho" id = "idsimfilho" value="ant_yes"></td> <td><input type="radio" name="nameradiofilho" id = "idnaofilho" value="ant_no"></td> </tr> </table>
Fichários para Dispositivos Móveis
Com a inclusão de fichários que suportem a visualização em dispositivos móveis, é possível movimentar solicitações Workflow através destes dispositivos e realizar o preenchimento das informações do fichário HTML, ggarantindo maior mobilidade e agilidade para realizar movimentações de solicitações workflow.
Para incluir um novo fichário com suporte de dispositivos móveis, realize o procedimento padrão para inclusão de fichários, adicionando o HTML principal (utilizado para visualização padrão do fichário), incluindo também outro arquivo HTML e marcando-o como "mobile".
O arquivo deve possuir os mesmos campos do principal, porém recomenda-se a formatação para melhor visualização em dispositivos móveis.
A principal recomendação para criação de fichários para dispositivos móveis é otimizar a quantidade de informações mostrada ao usuário, pois o tamanho das telas dos smartphones são relativamente pequenas comparadas a um monitor convencional ou notebook.
Procure apresentar informações de maneira sucinta e com estilo (CSS) adequado para visualização neste tipo de dispositivo, evitando que o usuário tenha que ampliar a pagina para poder visualizar as informações.
Para os campos de formulário recomenda-se definir altura e largura adequada para cada item, facilitando o toque do usuário no campo para realizar o preenchimento.