Histórico da Página
...
Na tela de visualização rápida de visitas, será possível conferir os principais campos fixos do cabeçalho da visita. Entretanto, o intuito principal é que os campos de data e hora de planejamento sejam abertos para edição, quando a visita estiver em status agendado, para que se possa editar a data e a hora da agenda / visita sem sair da tela de agendamento, realizando assim o planejamento de visitas sem sair da tela.
A alteração da tela pode ser visualizada a partir das figuras a seguir:
...
{protótipo}
...
{protótipo}
2. Reposicionamento da configuração da agenda para o cabeçalho na Web
...
Por padrão, os registros trazidos em tela serão os vinculados com as entidades de filtros ativos (idnativo = 1), entretanto, na tela de pesquisa dos filtros, deve ter a possibilidade de visualizar os tipos inativos, ainda que sejam carregados os filtros ativos por padrão.
A tela alterada a partir dos pontos 1 e 2 pode ser visualizada pela figura a seguir:{protótipo}
| Antes | Depois |
|---|---|
3. Tipo agenda vinculado com tipo atendimento
...
PS: os atendimentos não finalizados não aparecerão no calendário sem registro de agenda vinculado.
| Antes | Depois | {protótipo} | {protótipo}
|---|---|---|
8. Exibição de atendimentos no Android + filtros no Android
...
- Na tela de agenda da WEB,
- Na visão de lista,
- Os registros devem ser coloridos com base na cor definida no tipo agenda. Para isso será criada nova coluna chamada "Cor", tendo todo seu conteúdo preenchido pela cor respectiva da agenda.
- Para agendas do tipo "Visita de geração de demanda", a cor é fixa "verde"
- Deverá haver nova coluna na web de nome "Status execução", que terá conteúdo dinâmico para agendas de "visita de geração de demanda" e agendas vinculadas com tipo atendimento.
- Para agendas que não são vinculadas com tipo de atendimento, o conteúdo da coluna aparecerá como "Não se aplica"
- Para agendas cujo atendimento/visita ainda não foi executado, exibir ícone de círculo de cor amarela, seguido do texto "Planejado"
- Para agendas cujo atendimento/visita foi executado antes do prazo, exibir ícone de círculo de cor azul, seguido do texto "Antes do prazo"
- Para agendas cujo atendimento/visita foi executado no prazo planejado, exibir ícone de círculo de cor verde, seguido do texto "No prazo"
- Para agendas cujo atendimento/visita foi executado depois do prazo planejado, exibir ícone de círculo de cor laranja, seguido do texto "Fora do prazo"
- Os registros devem ser coloridos com base na cor definida no tipo agenda. Para isso será criada nova coluna chamada "Cor", tendo todo seu conteúdo preenchido pela cor respectiva da agenda.
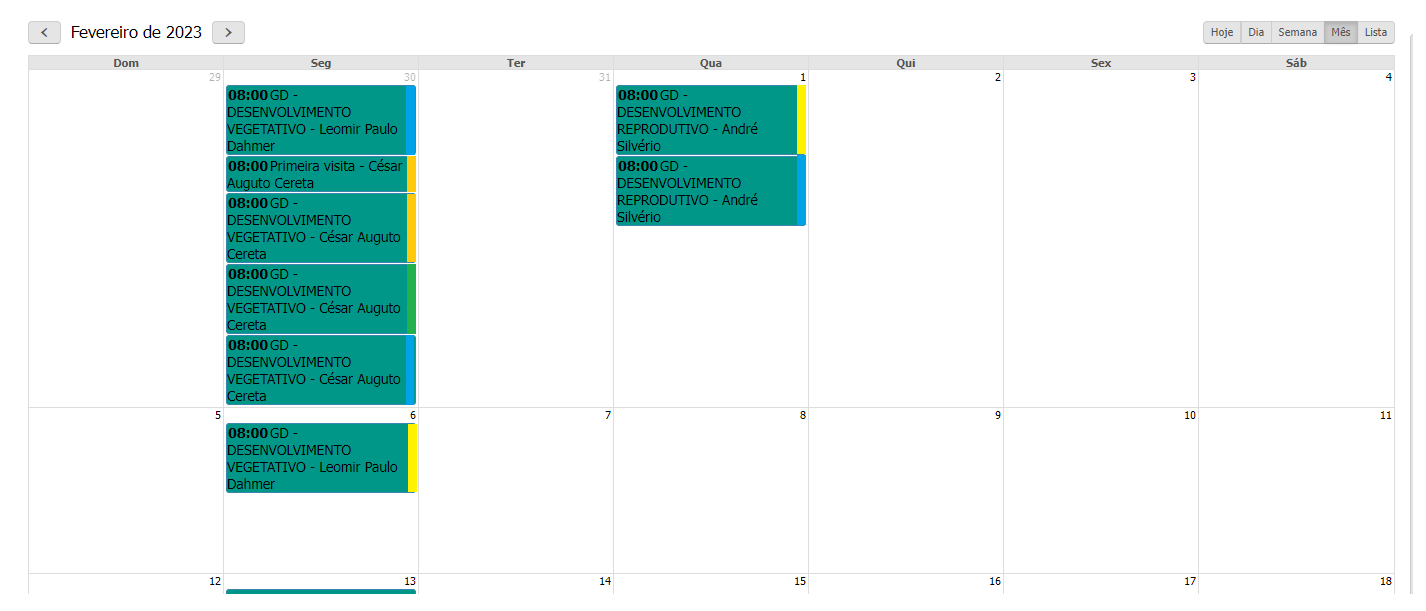
- Nas demais visões,
- deverá ser colorida a parte da direita dos cards de agenda, com as mesmas cores da coluna "Status execução"
- Na visão de lista,
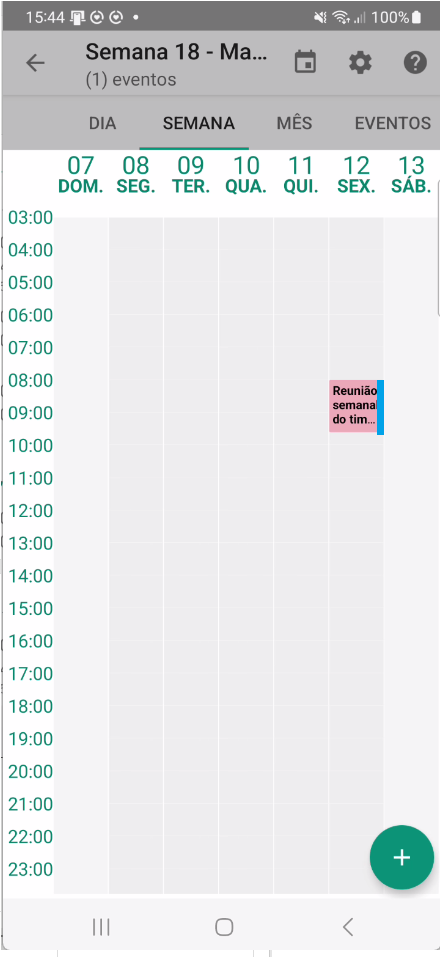
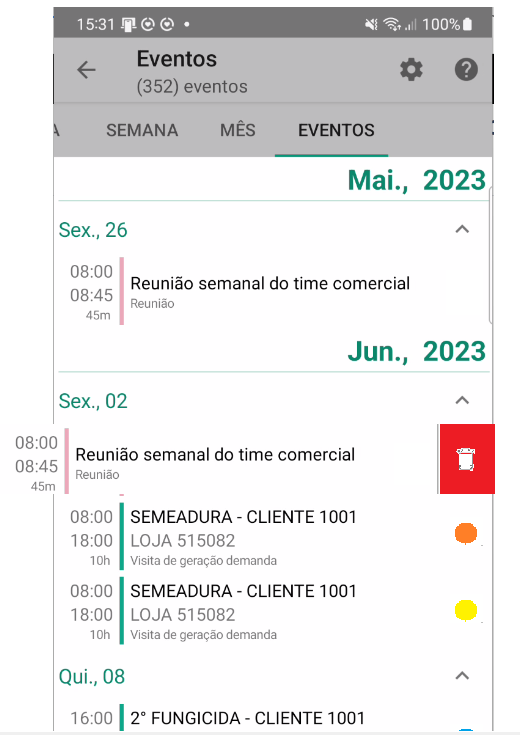
- Na tela de agenda do Android,
- Na visão de "Lista" (renomear Eventos) e na visão "Mês"
- Ao lado direito do elemento de lista, deverá aparecer ícone de círculo com as mesmas cores da coluna "Status execução" da Web
- A ação de deleção de agenda deverá ser reposicionado para a ação de "slide" do componente para esquerda, mostrando ícone de lixeira à direita do elemento.
- Ao lado direito do elemento de lista, deverá aparecer ícone de círculo com as mesmas cores da coluna "Status execução" da Web
- Nas demais visões,
- deverá ser colorida a parte da direita dos cards de agenda, com as mesmas cores da coluna "Status execução" da Web
- Na visão de "Lista" (renomear Eventos) e na visão "Mês"
Oportunidade de reprogramação de visitas caso a realização seja antes do prazo
...