Histórico da Página
...
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Vídeos How to
Objetivo
...
O objetivo deste guia é descrever o desenvolvimento de formulários avançados no fluig, abordando algumas regras iniciais para dar uma base para outras personalizações e customizações.
Pré-requisitos
...
| title | Assista! |
|---|
Antes de iniciar o desenvolvimento de formulários, assista
...
aos vídeos how to
...
no item Criação de formulários.
Não utilize a declaração
...
<!DOCTYPE> HTML
...
Ao publicar um formulário não recomendamos a utilização de declarações <!DOCTYPE>:
| Bloco de código | ||
|---|---|---|
| ||
<!DOCTYPE>, Ex: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
A utilização dessas pode impactar em algumas funcionalidades da definição de formulário ou do Workflow na utilização do navegador Microsoft® Internet Explorer ®Microsoft® Internet Explorer®.
| Nota | ||
|---|---|---|
| ||
Para visualizar todos os eventos de formulários disponíveis clique aqui. |
FormController
O formController é o objeto que realiza a comunicação entre o formulário e a customização dos eventos. Esse objeto está disponível em cada um dos eventos de customização de
formulários através da variável form. A variável permite alterar os valores dos campos de um registro de formulário e também obter o estado de edição deles, por exemplo: se o
usuário está visualizando ou editando o registro de formulário. Veja a seguir os métodos disponíveis para a variável form:
| Método | Descrição |
|---|---|
| long getCompanyId() | Retorna o ID da empresa |
| int getDocumentId() | Retorna o ID do documento (registro de formulário) |
| int getVersion() | Retorna a versão do documento (registro de formulário) |
| int getCardIndex() | Retorna o ID do formulário |
| String getValue(String fieldName) | Obtém o valor de um campo do formulário |
| void setValue(String fieldName, String fieldValue) | Define o valor de um campo do formulário |
| boolean getEnabled(String fieldName) | Verifica se um campo está habilitado |
| void setEnabled(String fieldName, boolean enabled) | Define se um campo deve estar habilitado ou não |
| void setEnabled(String fieldName, boolean enabled, boolean protect) | Define se um campo deve estar habilitado ou não, e se o campo desabilitado deve ser protegido ou não. Quando definido o valor true para o parâmetro protect, o campo desabilitado não terá seu valor salvo no registro de formulário. |
| void setEnhancedSecurityHiddenInputs(boolean boolean protect) | Quando definido com o valor true, todos os campos desabilitados pelo método setEnabled serão protegidos e não terão seus valores salvos no registro de formulário. Esta função deve ser chamada antes do setEnabled. |
| String getFormMode() | Obtém o modo de edição do formulário, podendo retornar os seguintes valores: MOD: Formulário em edição VIEW: Visualização do formulário NONE: Não há comunicação com o formulário, por exemplo, ocorre no momento da validação dos campos do formulário onde este não está sendo apresentado. |
| void setHidePrintLink(boolean hide) | Quando definido com o valor true, desabilita o botão de imprimir do formulário. |
| boolean isHidePrintLink() | Verifica se o botão de imprimir está desabilitado. |
| Map<String, String> getChildrenFromTable(String tableName) | Retorna um mapa contendo os nomes e valores dos campos filhos de uma tabela pai. |
| void setHideDeleteButton(boolean hide) | Quando definido com o valor true, desabilita o botão de excluir registros filhos em um formulário com pai-filho. |
| boolean isHideDeleteButton() | Verifica se a exclusão de registros filhos está desabilitada. |
| boolean getMobile() | Verifica se o registro de formulário está sendo acessado através de um dispositivo mobile. |
| boolean isVisible(String fieldName) | Verifica se um campo está marcado para ser visível |
| void setVisible(String fieldName, boolean visible) | Define se um campo deve estar visível ou não |
| boolean isVisibleById(String id) | Verifica se um item do html está marcado para ser visível |
| void setVisibleById(String id, boolean enabled) | Define se um item do html deve estar visível ou não |
| Nota | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
Para o correto funcionamento do formulário no fluig, todos os campos de formulário devem estar dentro da tag <form> no HTML principal ou identificar o formulário para cada campo, conforme padrão HTML. O fluig utiliza internamente todos os campos de formulário que possuem a propriedade "name" para armazenamento das informações. Para formulários que armazenam dados em tabelas do banco de dados, existe a limitação de 1000 campos. Além disso, cada campo poderá ter no máximo 30 caracteres (formulários que continham campos maiores do que 30 caracteres, já exportados para o fluig através da Atualização 1.4.11 ou anteriores, continuam sendo exportados, mas esta validação será aplicada para os novos campos). Quando o formulário é armazenado em tabelas do banco de dados, existem alguns termos que não podem ser utilizados no atributo "name", pois são palavras reservadas de alguns sistemas de banco de dados. Abaixo é apresentada uma lista de termos reservados:
Quando houver necessidade de manipular o HTML do formulário via JavaScript - principalmente quando envolver a criação de campos de formulário - sugerimos que isso seja feito através de scripts anexos ao formulário, importados pela tag <script src="minhasfuncoes.js"></script>, e não diretamente no HTML principal. Funções como a demonstrada abaixo podem gerar conflito na publicação do formulário no fluig:
|
Desenvolvimento de Formulários
O desenvolvimento de definição de formulários é realizado pela criação de scripts na linguagem JavaScript. O código de implementação de cada script é armazenado em banco de dados e dispensa o uso de quaisquer outros arquivos, como por exemplo, “plugin.p”.
...
| title | Atenção! |
|---|
Um formulário que possui uma estrutura de pastas com arquivos será exportado para o fluig sem respeitar a estrutura definida no fluig Studio. Os arquivos contidos nas subpastas são exportados para a pasta raiz do formulário.
Estrutura de pastas do formulário no fluig Studio e no volume do fluig.
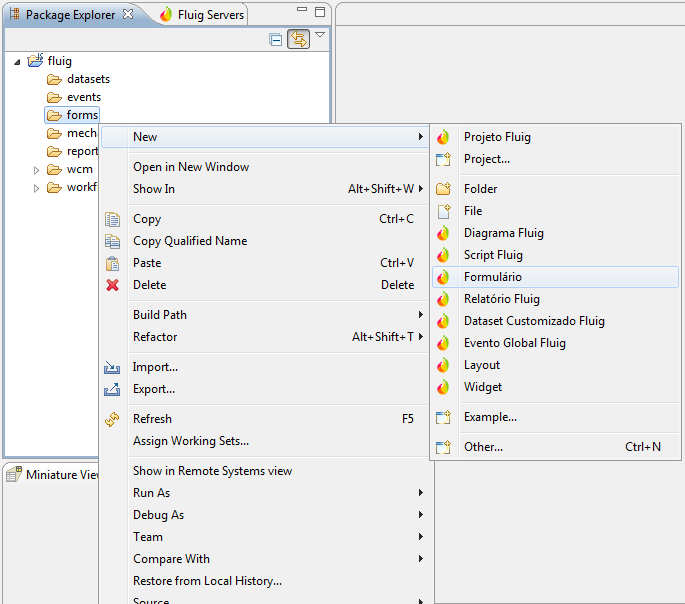
Os eventos de desenvolvimento para a definição de formulários são criados a partir do fluig Studio. Para publicar um formulário siga os passos conforme exemplo a seguir:
...
| effectDuration | 0.5 |
|---|---|
| history | false |
| id | samples |
| effectType | fade |
| Card | ||||||
|---|---|---|---|---|---|---|
| ||||||
Figura 1 - Novo Formulário.
|
...
| id | 2 |
|---|---|
| label | Passo 2 |
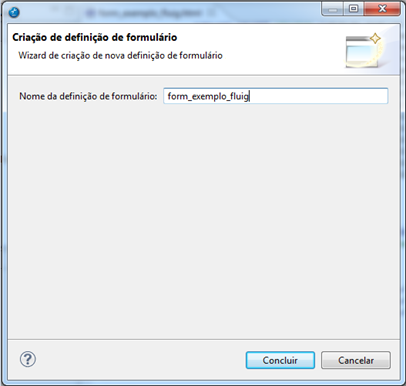
Na tela de criação de definição de formulário, basta preencher o nome desejado e clicar em concluir.
Figura 2 - Nova Definição de Formulário.
...
| id | 3 |
|---|---|
| label | Passo 3 |
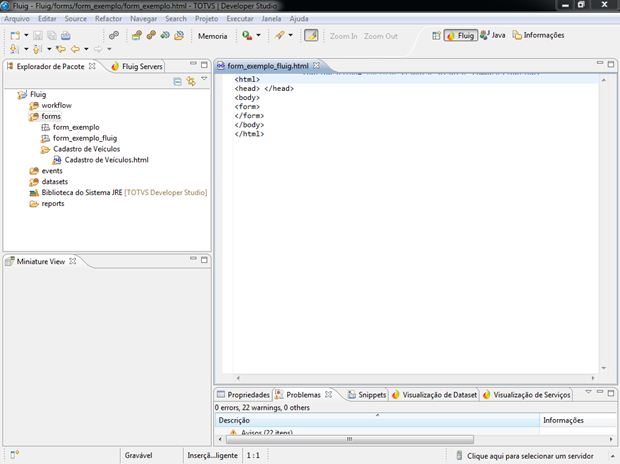
Ao concluir, um pacote referente à definição de formulário é criado na pasta forms e o editor de formulário fica disponível para edição.
Figura 3 - Nova Definição de Formulário.
| Card | ||||
|---|---|---|---|---|
| ||||
Figura 4 - Novo Formulário.
|
| Nota | ||
|---|---|---|
| ||
Devido às limitações do banco de dados Oracle, os campos do formulário tipo input e textarea terão um limitador de caracteres para que não ultrapassem os 4 mil caracteres. Caso este limite seja excedido, será apresentada uma mensagem bloqueando a ação. |
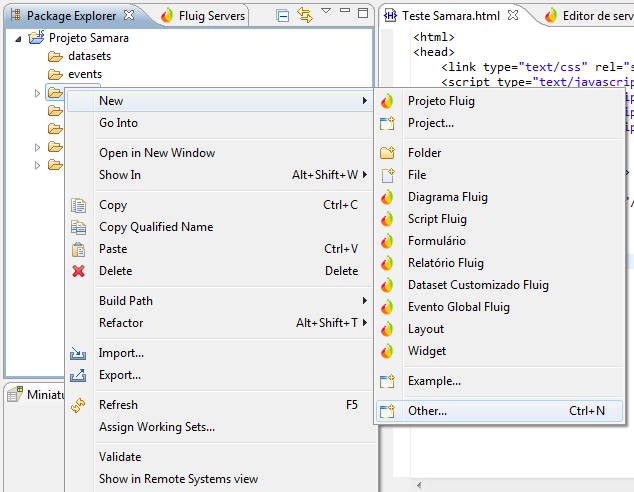
Após a criação de uma definição de formulário é possível realizar a criação de scripts para customização. O eventos para formulários são criados conforme passos a seguir:
...
| effectDuration | 0.5 |
|---|---|
| history | false |
| id | samples |
| effectType | fade |
| Card | ||||||
|---|---|---|---|---|---|---|
| ||||||
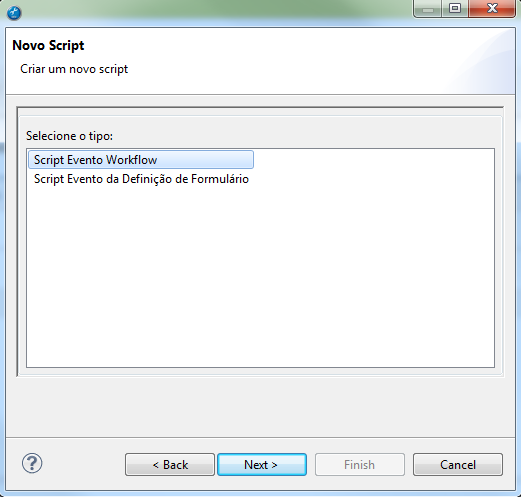
Figura 5 - Criação de script evento da definição de formulário.
|
...
| id | 2 |
|---|---|
| label | Passo 2 |
Abra a pasta Fluig e selecione a opção Script Fluig e clique no botão Avançar (Next > ).
...
Figura 6 - Criação de script evento da definição de formulário.
| Card | ||||
|---|---|---|---|---|
| ||||
|
...
| id | 4 |
|---|---|
| label | Passo 4 |
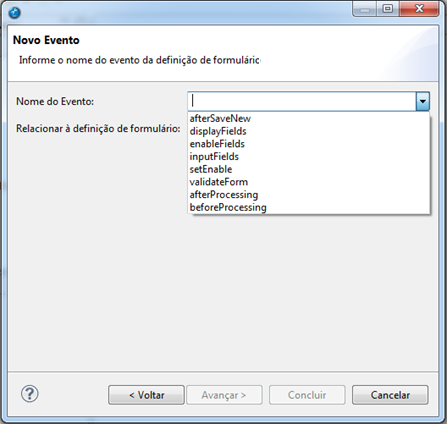
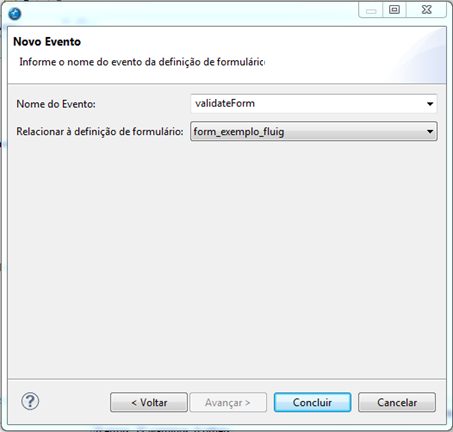
Nesta tela é necessário informar os campos pertinentes ao evento que se deseja adicionar e clicar no botão Concluir.
Figura 7 - Criação de script evento da definição de formulário.
| Card | ||||
|---|---|---|---|---|
| ||||
Figura 8 - Criação de script evento da definição de formulário.
|
| Card | ||||
|---|---|---|---|---|
| ||||
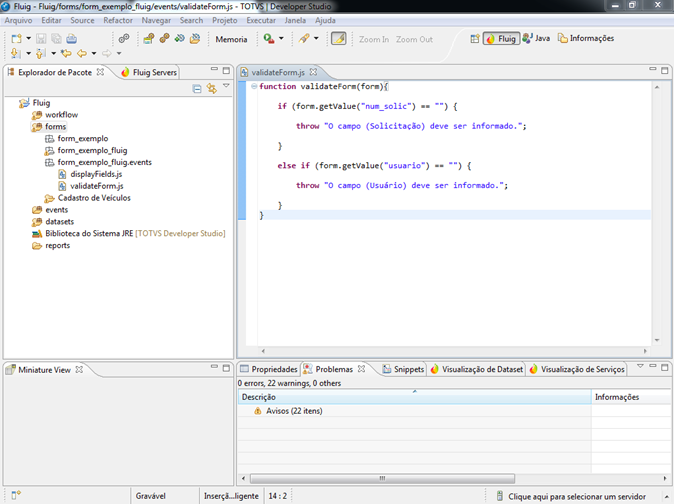
Figura 9 - Criação de script evento da definição de formulário.
|
| Card | ||||
|---|---|---|---|---|
| ||||
Figura 10 - Criação de script evento da definição de formulário.
|
Todos os eventos da definição de formulário recebem a referência ao formulário. Através dessa referência é possível acessar os campos do formulário, acessar/definir o valor de um campo e acessar/definir o estado de apresentação do campo. Os detalhes de cada evento são apresentados nas próximas seções deste documento.
O fluig é possível utilizar log de execução nos eventos de customização. Através da variável global log é possível obter o feedback da execução de cada evento. Existem quatro níveis de log, são eles:
- error: apresentação de erros.
- debug: depurar a execução.
- warn: informar possível problema de execução.
- info: apresentação de mensagens.
- dir: Imprime no log como info, todos atributos de um objeto.
A apresentação de cada um dos tipos de log está condicionada a configuração do servidor de aplicação. Por exemplo, no JBoss®, por padrão, as mensagens do tipo info e warn são apresentadas no console do servidor e as do tipo debug, error são apresentadas no arquivo de log. Abaixo um exemplo de uso do log em script:
| Bloco de código | ||
|---|---|---|
| ||
log.info(“Testando o log info”); |
Teríamos no console do servidor a mensagem “Testando o log info”.
É possível saber o estado de edição de um formulário através da variável form passada como parâmetro para os eventos da definição formulário. Para acessar o estado de edição:
| Bloco de código | ||
|---|---|---|
| ||
form.getFormMode() |
A chamada da função form.getFormMode() vai retornar uma string com o modo de edição do formulário. Existem os seguintes valores para o modo de edição do formulário:
- ADD: indicando modo de inclusão.
- MOD: indicando modo de edição.
- VIEW: indicando modo de visualização.
- NONE: indicando que não há comunicação com o formulário, por exemplo, ocorre no momento da validação dos campos do formulário onde este não está sendo apresentado.
Personalização de formulários
Neste capítulo será demonstrado como interagir com alguns tipos de controles do formulário que possuem características especiais, como por exemplo, o preenchimento do conteúdo de um ComboBox através da utilização de Datasets.
O fluig, por padrão realiza a importação da biblioteca JavaScript jQuery em todos os formulários, exceto nos casos onde o formulário já a realize. Nestes casos o fluig identificará que o jQuery já está definido e não realizará a importação novamente. Caso o formulário utilize outra biblioteca que possa entrar em conflito com o jQuery, será necessário definir no formulário a variável javascript fluigjQuery, com valor false, que o fluig deixará de fazer tal importação, porem algumas outras funcionalidades como a máscara de campos do fluig, também serão desabilitadas.
Máscara de Campos
Muitos campos em um formulário possuem uma formatação específica para o seu conteúdo, como datas, CEP, CPF entre outros.
Para auxiliar o desenvolvedor de formulários, o fluig permite habilitar máscaras por campo, bastando informar o atributo "mask" e a máscara desejada aos objetos input do tipo text.
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<input name="cep" type="text" mask="00000-000"> |
Para elaborar a máscara é possível utilizar:
| Código | Descrição |
|---|---|
| 0 | Somente Números. |
| 9 | Somente números mais opcional. |
| # | Somente números mais recursivo. |
| A | Números ou letras. |
| S | Somente letras entre A-Z e a-z. |
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
Data: "00/00/0000"
Horário: "00:00:00"
Data e Hora: "00/00/0000 00:00:00"
CEP: "00000-000"
Telefone: "0000-0000"
Telefone(ddd): "(00) 0000-0000"
Telefone(ddd + 9ºdígitos): "(00) 90000-0000"
Placa de carro: "SSS 0000"
CPF: "000.000.000-00"
CNPJ: "00.000.000/0000-00"
IP: "099.099.099.099"
porcentagem: "#00.000,00%"
Valor: "#00.000.000.000.000,00" |
| Nota |
|---|
| O fluig mobile não suporta o atributo mask. |
| Nota | ||
|---|---|---|
| ||
| Caso a importação da biblioteca jQuery esteja desabilitada através da variável fluigjQuery, a funcionalidade de máscaras também estará desabilitada. |
ComboBox
Geralmente é necessário popular um ComboBox de um formulário com um determinado grupo de valores.
No fluig isto é possível através da utilização de Datasets. Os Datasets são serviços de dados padrão disponibilizados pelo fluig, como por exemplo, o serviço de “Volumes” do produto.
Para habilitar o Dataset no ComboBox basta usar a seguinte construção:
| Bloco de código | ||
|---|---|---|
| ||
<select name="RNC_volume" id="RNC_volume" dataset="nome-dataset" datasetkey="chave" datasetvalue="valor" addBlankLine=”false”></select> |
Onde:
- dataset é o nome do Dataset.
- datasetkey é a chave do registro.
- datasetvalue é o valor de um determinado campo do registro.
- addBlankLine é o que define se a primeira linha do combo será um valor em branco.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
<select name="RNC_volume" id="RNC_volume" dataset="destinationVolume" datasetkey="volumeID" datasetvalue="volumeDescription"></select> |
No exemplo acima estamos listando em um ComboBox todos os Volumes cadastrados no fluig.
Caso necessário a ordenação dos dados provindos de um dataset interno, indicamos a criação de um dataset customizado que execute o interno e ordene os dados, antes de alimentar o componente combobox.
Para utilizar um ComboBox com somente uma opção não deve ser utilizado caracteres especiais e espaço no value da tag option.
Exemplos:
- Forma correta
| Bloco de código | ||
|---|---|---|
| ||
<select>
<option value="te">Teste</option>
</select> |
- Forma Incorreta
| Bloco de código | ||
|---|---|---|
| ||
<select>
<option value="te te te">Teste</option>
</select> |
Zoom
Permite a consulta de entidades e outros formulários criados no fluig para seleção de dados pelo usuário. Para utilizar este componente basta inserir um campo de texto com alguns parâmetros específicos.
| Nota | ||
|---|---|---|
| ||
Para utilizar o zoom do fluig, é necessário estar utilizando o fluig Style Guide, para mais informações acesse https://style.fluig.com/ |
| Bloco de código | ||
|---|---|---|
| ||
<input
type="zoom"
id = "c7_total"
name="c7_total"
data-zoom="{
'displayKey':'colleagueName',
'datasetId':'colleague',
'maximumSelectionLength':'2',
'placeholder':'Escolha o usuário',
'fields':[
{
'field':'colleagueId',
'label':'ID'
},{
'field':'colleagueName',
'label':'Nome',
'standard':'true'
},{
'field':'login',
'label':'Login'
}
]
}"
/> |
Onde:
...
- maximumSelectionLength: limite de registros selecionáveis, caso não seja informado, o valor padrão é 1.
- resultLimit: número máximo de resultados que serão listados na busca, o valor padrão é 300.
Pré-requisitos
...
Antes de iniciar o desenvolvimento de formulários, assista aos vídeos how to no item Criação de formulários.
Desenvolvimento de Formulários
...
Para facilitar o desenvolvimento do formulários, você pode usar o Fluig Studio
| Deck of Cards | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||
|
Exportando o formulário para o Fluig
...
Após o desenvolvimento, você pode enviar para o fluig o seu formulário. Para saber como e ter mais informações sobre as formas de armazenamento de dados, você pode consultar a nossa documentação sobre Exportando formulários e Modelos de Armazenamento de Formulários.
Garantindo a criação dos campos
Apenas são considerados os campos dentro da tag <form> do html principal usando o atributo name do html. Caso tenha outros arquivos html que compõe o formulário ou criação de campos dinâmicos, estes podem não conseguir ser persistidos corretamente no banco de dados.
Caso necessário, você pode criar os campos como não visíveis para que o fluig entenda que existe aquele campo (ainda que depois será substituído pela sua customização)
Boas práticas de desenvolvimento
Evite a inserção de scripts diretamente no arquivo html. Opte por usar um arquivo .js separado para isso e importe-o no seu html através da tag
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<script src="minhasfuncoes.js"></script> |
Estrutura de pastas
O Fluig não tem suporte a estrutura de pastas no formulário. Por isso, mesmo que você organize seus arquivos em pastas, como no exemplo abaixo:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
.
├── Cadastro de itens.html
├── img
│ └── logo.png
└── js
└── itens.js
|
Para o fluig, o seu formulário será entendido assim:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
.
├── Cadastro de itens.html
├── logo.png
└── itens.js
|
Ainda que nenhum arquivo seja perdido, para evitar confusões nas declarações no formulário o ideal é criar os formulário com todos os arquivos na raiz. A exceção são os eventos de formulário como será visto nessa documentação
...
- displayKey: coluna filtrável e de exibição após selecionado o registro
- filterValues: atributo do dataset e valor para serem filtrados. Devem ser colocados em pares, separados por vírgula (,) onde o primeiro valor é o nome do campo e o segundo refere-se ao valor do campo.
...
ATENÇÃO: Este parâmetro só é válido para datasets internos. Datasets desenvolvidos sobre a plataforma não permitem a utilização de filtros a menos que sejam desenvolvidos utilizando constraints para realizar estas ações.
| Informações | ||
|---|---|---|
| ||
O limite padrão de resultados listados é de 300 e pode ser alterado de acordo com a necessidade do cliente. Não são listados todos os registros por questões de performance e processamento de dados. |
...
| Bloco de código | ||
|---|---|---|
| ||
function setSelectedZoomItem(selectedItem) {
} |
Onde selectItem é o registro selecionado pelo usuário na tela de zoom.
- Esta função será disparada ao eliminar uma tag (valor) do zoom. A partir deste evento, o valor eliminado poderá ser manipulado, por exemplo, para controlar outros campos que dependem deste valor eliminado.
| Bloco de código | ||
|---|---|---|
| ||
function removedZoomItem(removedItem) {
} |
...
- Para acessar um campo do registro selecionado:
| Bloco de código | ||
|---|---|---|
| ||
selectedItem["fieldName"] |
Onde fieldName é o nome do campo de retorno que foi definido na chamada de zoom. Caso a 'label' do campo tenha sido declarada, ela deverá ser utilizada.
...
| Bloco de código |
|---|
selectedItem.inputId = "c7_total"
selectedItem.inputName = "c7_total" |
Onde inputId é o id do campo e inputName é o nome do campo de retorno que foi definido no input zoom. Estes parâmetros possuem a mesma funcionalidade do type da antiga técnica de zoom.
...
| Bloco de código |
|---|
reloadZoomFilterValues(inputName, filterValues); |
Este método é padrão durante a execução de um formulário dentro do fluig a partir da atualização 1.5.5 e recarrega o Zoom por inteiro, colocando os novos valores de filterValues. Em que:
inputName: refere-se ao nome do campo de zoom, ou seja, o valor name na sua declaração;
filterValues: espera-se um valor literal separado por vírgula, sendo que o primeiro valor refere-se ao campo a ser filtrado e o segundo valor refere-se ao valor que irá filtrar.
| Informações | ||
|---|---|---|
| ||
Foi criado um exemplo de como utilizar o método reloadZoomFilterValues, que você pode acompanhar clicando aqui. |
Definir valor baseado na troca de valor de outro campo/zoom
Para realizar a busca de um valor em um campo de tipo zoom, com valores obtidos de outros campo zoom, deve-se ser utilizada primeiramente a função setSelectedZoom, que por parâmetro receberá o item selecionado pelo usuário no campo (selectedItem).
| Bloco de código |
|---|
function setSelectedZoomItem(selectedItem) {} |
Dentro desta função, verificaremos o campo no qual vai pegar o valor do primeiro zoom, que no caso complementará o segundo:
| Bloco de código |
|---|
if(selectedItem.inputId == "id do campo"){} |
Os id's dos campos de tipo zoom serão retornados em selectedItem.inputId, por este motivo devemos inserir esta validação, para que apenas o valor do campo certo seja retornado. Após o valor do campo estiver de acordo com sua opção, deverá ser utilizada a função reloadZoomFilterValues dentro da validação do nome do campo, que aplicará o filtro e recarregará o zoom.
Aplicando os valores:
| Bloco de código |
|---|
reloadZoomFilterValues("id_do_campo_de_zoom_que_receberá_o_filtro", "campo_a_ser_filtrado," + selectedItem["valor_que_ira_filtrar"]); |
...
| Bloco de código |
|---|
function setSelectedZoomItem(selectedItem) {
if(selectedItem.inputId == "id do campo"){
reloadZoomFilterValues("id_do_campo_de_zoom_que_receberá_o_filtro", "campo_a_ser_filtrado," + selectedItem["valor_que_ira_filtrar"]);
}
} |
...
Para bloquear e desbloquear um campo de tipo zoom, com base em outro campo, devemos implementar no campo a ser validado, o evento onBLur no HTML apontando para uma função que fará toda a validação e realizará o bloqueio dos campos. Utilizaremos como exemplo o evento onBlur.
Evento onBlur no input passando na função 'this.value', que vai mandar o valor que foi preenchido no campo para a função:
| Bloco de código |
|---|
<input type="text" name="fieldName" id="fieldName" class="form-control" onblur="validateFieldIsNull(this.value)"> |
Dentro desta função, será validado se o valor recebido pela função for nulo, e caso seja, bloqueie o campo zoom. Caso este valor não esteja nulo, deverá ser adicionado a condição else para re-habilitar o campo zoom.
| Bloco de código |
|---|
function validateFieldIsNull(valor){
if(valor != ""){
window["zoomfield"].disable(false);
} else {
window["zoomfield"].disable(true);
}
} |
| Informações |
|---|
O exemplo do recurso de bloquear e habilitar zoom com base em outro campo somente é suportado para a versão 1.6.1 ou acima. |
| Dica |
|---|
É possível definir manualmente um valor para campos do tipo zoom utilizando a técnica demonstrada neste exemplo, que está disponível em nosso repositório Git. |
| Informações |
|---|
A antiga técnica para zoom ainda é suportada pela plataforma. Porém, recomendamos a utilização da técnica descrita acima que está de acordo com os padrões do fluig Style Guide e permite maior fluidez utilizando o componente. |
Filtrar colunas do Zoom
O campo Pesquisa também conhecido como Zoom, agora traz o botão “Filtrar colunas” que irá facilitar a aplicação de filtros no campo de pesquisa do registro de formulário, possibilitando realizar buscas por colunas específicas. Esta ação tornará o resultado de busca mais fácil e rápido.
O botão Filtrar colunas irá possibilitar que todas as colunas do zoom sejam exibidas, porém será possível selecionar quais colunas serão apresentadas ao preencher um registro de formulário, através da seleção do indicativo ON e OFF.
Por exemplo: ao definir a coluna Código como OFF ela não será apresentada no formulário, da mesma forma que, ao defini-la como ON a coluna será apresentada.
| Nota | ||
|---|---|---|
| ||
O zoom utilizará a coluna com o nome destacado na cor verde como base para sua pesquisa sendo assim, recomendamos que esta coluna esteja com o indicativo ON ligado. Pois ao deixar o indicativo desta coluna como OFF o zoom não conseguirá realizar a busca dos resultados e não irá apresentá-los no registro de formulário. |
Zoom Externo
Em situações aonde os dados dos elementos externos ao fluig são muito volumosos é recomendada a construção de uma aplicação externa ao fluig que fará o papel de zoom para o usuário. Abaixo será descrita uma técnica JavaScript aonde será possível chamar uma aplicação externa e a mesma poderá devolver o dado solicitado pelo usuário para um campo do formulário do fluig.
O primeiro passo para implementação dessa técnica é criar uma lógica em JavaScript que irá abrir uma nova janela chamando a aplicação externa que irá se comportar como zoom para o formulário. Vamos utilizar e explanar o comando window.open neste exemplo:
| Bloco de código | ||
|---|---|---|
| ||
Window.open(URL Aplicação Externa, Nome da Janela que será aberta, comandos adicionais) |
Onde:
URL Aplicação Externa: É a url da aplicação externa que funcionará como zoom para o fluig. Ex: http://servidor/applications/forneczoom.asp.
Nome da Janela: Nome da janela que será utilizado pelo navegador do usuário como identificador. Para evitar a sobreposição de conteúdo em janela é recomendado que para cada zoom chamado por um mesmo formulário seja adicionado um nome diferente. Ex: “ZoomFormec”.
Comandos Adicionais: Comandos adicionais utilizados para a criação da janela que irá conter a aplicação zoom. Ex: “width=230, height=230”.
| Informações | ||
|---|---|---|
| ||
Devido a uma restrição dos navegadores a url do programa de zoom externo ao fluig deverá estar no mesmo domínio em que o fluig se encontra. Caso contrário não será possível atribuir ao campo do formulário o valor escolhido para o zoom. Este problema ocorrerá por que os navegadores proíbem a pratica de codificação JavaScript cross-domain. |
O código abaixo irá programar um formulário do fluig contendo um campo e um botão lateral que irá invocar a janela da aplicação externa.
| Bloco de código | ||
|---|---|---|
| ||
<form name=”FornecedorForm”>
Código do Fornecedor:
<input name=”cod_fornec” size=’10” value=”” type=”text”>
<input value=”lista” onClick=”mostraLista()” type=”button”>
</form>
<script language=”JavaScript”>
Function mostraLista() {
Window.open(“fornecedores.html”, “list”,”width=230,height=230”);
}
</script> |
O segundo passo é programar dentro da aplicação externa uma função JavaScript que devolva para o campo do formulário o valor escolhido para o usuário na aplicação externa. Essa aplicação externa poderá ser desenvolvida em qualquer tecnologia de desenvolvimento web existente no mercado de que a mesma possa realizar a execução de scripts JavaScript no lado do cliente. Segue exemplo de uma função JavaScript que passa o valor para o campo do formulário:
| Bloco de código | ||
|---|---|---|
| ||
<script language=”JavaScript”>
function escolha(valor) {
// A linha abaixo testa se a janela do formulário do fluig que abriu a janela de zoom ainda está aberta
if (window.opener && !window.opener.close) {
// seta o valor passando para o campo
window.opener.document.(id do form no formulário fluig).(nome do campo).value = valor;
}
// Fecha a janela da aplicação zoom
window.close();
}
</script> |
Onde:
Id do form no formuário fluig: Caso algum id tenha sido definido para a tag <form> no formulário do fluig é interessante referenciar neste comando. Pode ser utilizada também a referência de coleção forms dentro do comando (forms[posição]).
Ex: FornecedorForm, forms[0].
Nome do Campo: Nome do campo que irá receber o valor passado para a função.
Ex: cod_fornec.
Valor: Dado que será passado para o campo do formulário do fluig.
O exemplo a seguir irá programar um exemplo de zoom externo feito inteiramente em HTML com dados estáticos apenas para ilustração. Os dados de zoom podem provir de qualquer fonte seja ela interna ou externa ao fluig.
| Bloco de código | ||
|---|---|---|
| ||
<html>
<head>
<title>Lista de fornecedores</title>
<script language="JavaScript">
function escolha(valor) {
// Teste de validade do Opener
if (window.opener && !window.opener.closed) {
// gravando o valor do campo cod_fornec
window.opener.document.forms[0].cod_fornec.value = valor;
}
window.close();
}
</script>
</head>
<body>
<!-- Os dados abaixo estão fixos mas poderiam ser montados a partir de qualquer origem. -->
<table border="1" cellpadding="5" cellspacing="0">
<tbody><tr bgcolor="#cccccc"><td colspan="2"><b>Exemplo aplicacao ECM</b></td></tr>
<tr bgcolor="#cccccc"><td><b>Codigo</b></td><td><b>NASDAQ</b></td></tr>
<tr><td><a href="javascript:escolha('TOTVSv3')">TOTVS</a></td>
<td><a href="javascript:escolha('TOTVSv3')">TOTVSv3</a></td></tr>
<tr><td><a href="javascript:escolha('RM1')">RM</a></td>
<td><a href="javascript:escolha('RM1')">RM1</a></td></tr>
<tr><td><a href="javascript:escolha('DTS3')">Datasul</a></td>
<td><a href="javascript:escolha('dts3')">Dts3</a></td></tr>
<tr><td><a href="javascript:escolha('Lgx2')">Logix</a></td>
<td><a href="javascript:escolha('Lgx2')">Lgx2</a></td></tr>
</tbody>
</table>
<!-- Fim dos dados -->
</body>
</html> |
Para colocar o exemplo em prática no produto, basta publicar a definição de formulário a seguir informando o arquivo do zoom externo como anexo da definição de formulário.
Ao clicar em um dos itens da tela de zoom será chamada a função JavaScript escolha que ira enviar o valor para o campo cod_fornec no formulário do fluig.
Serviços de Dados
O fluig possui integração com dois tipos de serviços de dados, são eles: Dataset e Serviços Externos. Ambos podem ser usados em todos os eventos disponíveis para customização de definição de formulário.
Dataset
É um serviço de dados que fornece acesso às informações, independente da origem dos dados. O fluig fornece Datasets internos que permitem acesso as entidades, como Usuários, Grupos de Usuários, entre outros. Consulte o cadastro de Datasets do fluig para obter a relação completa dos Datasets disponíveis e seus respectivos campos.
| Informações | ||
|---|---|---|
| ||
Os exemplos abaixo utilizam a função getDatasetValues, disponível somente para os Datasets de entidade e definição de formulário(quando informado o número da definição de formulário). Para a utilização de Datasets customizados consulte o Guia de Referência Customização de Datasets. |
Na função getDatasetValues, NÃO são retornados os valores de todos os campos por questões de segurança. Para obter todos os dados é utilizado o DatasetFactory, exemplificado em Desenvolvimento de Datasets.
Por exemplo, para acessar o Dataset de usuários do fluig no evento displayFields de uma definição de formulário:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form,customHTML) {
// Obtendo o usuario via dataset
filter = new java.util.HashMap();
filter.put("colleaguePK.colleagueId","adm");
usuario = getDatasetValues('colleague',filter);
form.setValue('RNC_colab_abertura',usuario.get(0).get("colleaguePK.colleagueId"));
} |
Também é possível fazer uma chamada aos Datasets dentro da definição de formulário através de funções JavaScript.
O acesso aos Datasets também pode ser realizado diretamente no formulário da definição de formulário. Por exemplo, para acessar o Dataset de usuário e inserir os valores nos campos do HTML:
| Bloco de código | ||
|---|---|---|
| ||
<html>
<head>
<title>
Teste XMLRPC
</title>
<script language="javascript">
function init(){
var filter = new Object();
filter["colleaguePK.colleagueId"] = "adm";
var colleagues = DatasetFactory.getDatasetValues("colleague", filter);
if(colleagues.length > 0){
document.getElementById("colleagueName").value = colleagues[0].colleagueName;
document.getElementById("colleagueId").value = colleagues[0].colleagueId;
document.getElementById("login").value = colleagues[0].login;
document.getElementById("extensionNr").value = colleagues[0].extensionNr;
document.getElementById("groupId").value = colleagues[0].groupId;
document.getElementById("mail").value = colleagues[0].mail;
}else{
alert("Nenhum Usuário Encontrado");
}
}
</script>
</head>
<script src="../vcXMLRPC.js"></script>
<body onload="init()">
<form id="form1">
<b> Nome do Usuário: </b>
<input type="text" name="colleagueName" id="colleagueName" />
<br><br>
<b> Matricula do Usuário: </b>
<input type="text" name="colleagueId" id="colleagueId" />
<br><br>
<b>Login do Usuário:</b>
<input type="text" name="login" id="login" />
<br><br>
<b> Ramal do Usuário: </b>
<input type="text" name="extensionNr" id="extensionNr" />
<br><br>
<b> Grupo do Usuário: </b>
<input type="text" name="groupId" id="groupId" />
<br><br>
<b> E-mail do Usuário: </b>
<input type="text" name="mail" id="mail" />
<br><br>
</form>
</body>
</html> |
| Nota | |||||
|---|---|---|---|---|---|
| |||||
Para atualizações anteriores ao fluig 1.5.6, utilizar da seguinte maneira:
|
O Dataset para definição de formulário utiliza a mesma chamada do Dataset de entidades, como no caso do usuário. Entretanto ao invés de passarmos como parâmetro o nome do Dataset passaremos o número da definição de formulário, por exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form,customHTML) {
// Obtendo o usuario via dataset
filter = new java.util.HashMap();
filter.put("RNC_nr_solicitacao",new java.lang.Integer(20));
registrosform = DatasetFactory.getDatasetValues(Number(676),filter);
log.info("Usuário de Abertura: "+ registrosform.get(0).get("RNC_colab_abertura"));
} |
| Nota | |||||
|---|---|---|---|---|---|
| |||||
Para atualizações anteriores ao fluig 1.5.6, utilizar da seguinte maneira:
|
Download de exemplo de Formulário Combobox e Dataset: form.html.
DataService
É um serviço de dados que permite o acesso de aplicações de terceiros através do fluig. Este serviço de dados suporta dois tipos de conexão, são eles: AppServer do Progress® e Web Services.
Os serviços de dados são cadastrados e configurados a partir da função Visualização de Serviços do fluig Studio.
Para mais informações sobre o cadastro dos serviços consulte: Integração Com Aplicativos Externos. E para informações de utilização dos serviços nos eventos consulte: Desenvolvimento de Workflow.
Pai Filho
A técnica Pai X Filho foi modificada e agora a posição da tag tablename é feita dentro da tag "table" do código html.
No novo modelo implementado agora o parser do formulário aplicará as mudanças do pai filho da seguinte forma:
<table tablename="teste"> - A propriedade tablename determina que Agora abaixo dessa tabela será implementado um sistema de pai filho dentro da definição de formulário. A tag <table> terá seus parâmetros varridos na busca de outros parâmetros relacionados à técnica que serão explicados mais adiante nesse texto. Será criada uma outra <table> ao redor da tabela principal que conterá um botão que permite adicionar novos filhos. Isso não ocorrerá apenas em casos em que a propriedade noaddbutton também seja informada em conjunto com a propriedade tablename.
<TR> (primeiro abaixo do table) - A primeira tag de <TR> encontrada dentro da tabela é visualizada como uma tag que conterá os labels da tabela pai filho a esta tag será adicionada uma coluna <TD> contendo o ícone e a função de eliminar filhos existentes em tela. Está nova coluna será a primeira coluna a esquerda da tabela.
<TR> (Segundo abaixo do table) - A técnica pai filho irá ocultar a linha <TR> original e transforma lá no seu “template mestre” para criação dos filhos daquela tabela. Cada vez que o botão “novo” for acionado todo o conjunto de campos existentes dentro desse segundo <TR> será replicado em tela com os dados iniciais definidos para estes campos.
</table> - Fim do escopo da técnica.
| Nota | ||
|---|---|---|
| ||
Não é recomendada a utilização de underscore - "___" - na propriedade name de uma coluna (tag <td>) em formulário que utilizem Pai x Filho pois não é renderizada no Mobile. |
A técnica também suporta novos atributos que podem ser passados eu usados para customizar a técnica pai e filho. São elas:
noaddbutton - Remove o botão “adicionar” da tela no momento da edição do formulário. Isso permite ao desenvolvedor escolher aonde ele vai colocar a função que criará os filhos em tela podendo amarrar a chamada da função em um link texto ou uma figura ou outro objeto do html.
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" noaddbutton=true> |
nodeletebutton - Remove o botão “lixeira” da tela no momento da edição do registro de formulário. Isso permite ao desenvolvedor impedir a eliminação dos registros ou definir outra forma de executar a função que removerá os filhos da tabela.
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" nodeletebutton=true> |
addbuttonlabel - Determina que texto será posto no botão de adicionar filhos da técnica. Caso não seja informado o botão virá com o texto padrão (novo).
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" addbuttonlabel="Adicionar novo ingrediente"> |
addbuttonclass - Permite definir qual classe css será utilizada pelo botão. Essa classe css deverá estar disponível no documento html do formulário.
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" addbuttonclass="wdkbuttonClass"> |
deleteicon - Permite determinar qual será a imagem que funcionará como ícone da eliminação de filhos em tela. Essa imagem deverá ser um anexo da definição de formulário e deverá ser informada na classe como uma imagem qualquer utilizada como anexo na definição de formulário.
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" deleteicon="teste.jpg"> |
customFnDelete - Permite a customização da função que é chamada ao clicar no botão que elimina um filho da tabela. A função customizada deverá estar disponível no documento html da definição de formulário e, obrigatoriamente, chamar a função padrão.
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" customFnDelete="fnCustomDelete(this)">
function fnCustomDelete(oElement){
//Customização
alert ("Eliminando filho!");
// Chamada a funcao padrao, NAO RETIRAR
fnWdkRemoveChild(oElement);
//Customização
alert ("Filho eliminado!");
} |
É possível usar a combinação de um ou mais atributos na mesma tabela pai filho. Contudo se a propriedade noaddbutton for utilizada os valores das propriedades addbuttonlabel e addbuttonclass serão ignoradas. Não será gerada uma mensagem de erro na publicação ou versionamento dessa definição de formulário, porém no momento da edição do formulário a mesma não irá apresentar o botão padrão que permite cadastrar novos filhos na definição de formulário. A propriedade deleteicon não é afetada pela propriedade noaddbutton. Exemplo de uso combinado de parâmetros:
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" addbuttonlabel="Adicionar novo ingrediente" addbuttonclass="wdkbuttonClass" deleteicon="teste.jpg"> |
| Nota |
|---|
Sobre os campos de uma tabela pai e filho: não estão disponíveis para serem utilizados como descrição dos registros de formulários na configuração do formulário; não devem ser colocados no "head" ou "footer" de um HTML pois eles não serão considerados, coloque os campos apenas no "body". |
| Nota | ||
|---|---|---|
| ||
Para mais informações sobre os eventos de formulários PaixFilho acesse Eventos Formulários. |
| Nota | ||
|---|---|---|
| ||
O índice de formulário pai e filho é utilizado da seguinte forma ex: indice___1. Em input dinâmicos não é recomendado adicionar valores no atributo name após o indice. |
A técnica 2.0 do pai Filho não permite o uso de todos os componentes HTML. É possível utilizar apenas:
text
radio button
checkbox
select
select multiple
hidden
textarea
image
button
Expanda a macro e veja o exemplo:
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<html>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="/portal/resources/style-guide/css/fluig-style-guide.min.css">
<link rel="stylesheet" type="text/css" href="/portal/resources/style-guide/css/fluig-style-guide-filter.min.css">
<script src="/portal/resources/js/jquery/jquery.js"></script>
<script src="/portal/resources/js/jquery/jquery-ui.min.js"></script>
<script src="/portal/resources/js/mustache/mustache-min.js"></script>
<script src="/portal/resources/style-guide/js/fluig-style-guide.min.js"></script>
<script src="/portal/resources/style-guide/js/fluig-style-guide-filter.min.js"></script>
<title>Formulario pai e filho</title>
<body>
<span class="NumSecao">
<strong> Cadastro</strong></span>
<HR>
<br>
<form>
<table>
<tr>
<td align="right" width="100" class="Labels"><b>Data:</b></td>
<td class="Normal"><strong><input type="text" size="30" name="data"></strong></td>
</tr>
<tr>
<td align="right" width="100" class="Labels"><b>Solicitação:</b></td>
<td class="Normal"><strong><input type="text" size="30" name="num_solic"></strong></td>
</tr>
<tr>
<td align="right" width="100" class="Labels"><b>Atividade:</b></td>
<td class="Normal"><input type="text" size="30" name="num_ativ"></td>
</tr>
<tr>
<td align="right" width="100" class="Labels"><b>Processo:</b></td>
<td class="Normal"><input type="text" size="30" name="cod_proc"></td>
</tr>
<tr>
<td align="right" width="100" class="Labels"><b>Versão:</b></td>
<td class="Normal"><p><input type="text" size="30" name="ver_proc"></p></td>
</tr>
<tr>
<td align="right" width="100" class="Labels"><b>Usuário:</b></td>
<td class="Normal"><p><input type="text" size="30" name="usuario"></p></td>
</tr>
<tr>
<td align="right" width="100" class="Labels"><b>Empresa:</b></td>
<td class="Normal"><p><input type="text" size="30" name="empresa"></p></td>
</tr>
<tr>
<td align="right" width="100" class="Labels"><b>Observações:</b></td>
<td class="Normal"><p><input type="text" size="30" name="obs"></p></td>
</tr>
<td class="label">
Autoriza?
<input type="radio"
name="aut"
id="aut"
value="branco"
style="display:none">
Sim:
<input name="aut"
type="radio"
value="aut_yes" checked>
Não:
<input name="aut"
type="radio"
value="aut_no">
</td>
</table>
<table>
<tr>
<td><b>Responsáveis:</b></td><br></br>
<table border="1" tablename="teste" addbuttonlabel="Adicionar Responsável">
<thead>
<tr>
<td>
<b>Responsável:</b>
</td>
<td>
Check
</td>
<td>
Observação
</td>
</tr>
</thead>
<tbody>
<tr>
<td>
<select name="colaboradores" dataset="colleague" datasetkey="colleagueName" datasetvalue="colleagueName"></select>
</td>
<td>
<input type="checkbox" name="validado" value="a">
</td>
<td>
<input type="text" name="mat_er_ial" id="mat_er_ial">
</td>
</tr>
</tbody>
</table>
</tr>
</table>
</form>
</body>
</html>
|
Clique aqui e baixe um exemplo de formulário Pai e Filho usando o fluig Style Guide.
Pai Filho Radio Button
Para utilizar campos radio button, além da definição padrão do componente html, é necessário que seja utilizado o atributo ‘value’ para os dados serem salvos corretamente.
| Bloco de código | ||
|---|---|---|
| ||
<table border="1" tablename="teste" addbuttonlabel="Adicionar Filho" nodeletebutton="true">
<thead>
<tr>
<td><b>Nome</b></td>
<td><b>Idade</b></td>
<td><b><font face = "arial" size=5 color ="blue">Sim:</b></td>
<td><b><font face = "arial" size=5 color ="blue">Não:</b></td>
</tr>
</thead>
<tr>
<td><input type="text" name="nomefilho"></td>
<td><input type="text" name="idadefilho"></td>
<td><input type="radio" name="nameradiofilho" id = "idsimfilho" value="ant_yes"></td>
<td><input type="radio" name="nameradiofilho" id = "idnaofilho" value="ant_no"></td>
</tr>
</table> |
Tradução de formulários
Para traduzir formulários é necessário utilizar a função i18n.translate(“literal_da_tradução”) nos pontos do arquivo HTML que devem ser traduzidos, conforme exemplo a seguir:
| Bloco de código | ||
|---|---|---|
| ||
<label>i18n.translate("nm_cliente")</label>
<input name=”nm_cliente”>
<br>
<label>i18n.translate("contato_cliente")</label>
<input name=”contato_cliente”> |
| Informações |
|---|
| As literais e seus respectivos valores são informados em arquivos de propriedades com a extensão .properties para cada um dos idiomas desejados. Os idiomas suportados para a tradução são os mesmos suportados pelo fluig: Português (pt_BR); Inglês (en_US); Espanhol (es). |
Os arquivos contendo as literais têm a seguinte nomenclatura:
Português: nome_do_formulario_pt_BR.properties;
Inglês: nome_do_formulario_en_US.properties;
Espanhol: nome_do_formulario_es.properties.
Os arquivos de propriedades são criados de acordo com os passos apresentados a seguir:
...
| effectDuration | 0.5 |
|---|---|
| history | false |
| id | samples |
| effectType | fade |
| Card | ||||||
|---|---|---|---|---|---|---|
| ||||||
Para gerar os arquivos de propriedades, na visão Explorador de Pacotes, deve-se acessar o arquivo HTML do formulário a ser traduzido, clicar com o botão direito e acessar a opção Externalizar Strings. Figura 1 - Menu Contextual Externalizar Strings.
|
...
| id | 2 |
|---|---|
| label | Passo 2 |
Os arquivos contendo as literais são criados na pasta do formulário.
Figura 2 - Arquivos Properties na Pasta do Formulário.
...
| id | 3 |
|---|---|
| label | Passo 3 |
Informe os valores correspondentes às literais para o idioma de cada arquivo.
Figura 3 - Edição de um Arquivo Properties.
Ao exportar um formulário para o fluig, os arquivos de propriedades contendo as literais são publicados como anexos dele.
O formulário é apresentado no idioma que está configurado para o usuário corrente.
Traduzindo Eventos de formulários
Da mesma forma que é possível traduzir a interface do formulário é possível traduzir também mensagem retornadas nos eventos do formulário. Para isso basta utilizar a função i18n.translate dentro dos eventos passando uma propriedade que esteja pré-definida no arquivos .properties deste mesmo formulário. Abaixo exemplo de uma implementação que irá retornar para o usuário uma mensagem de acordo com o definido no arquivo properties.
| Bloco de código | ||
|---|---|---|
| ||
if (form.getValue('meeting') == null || form.getValue('meeting').trim().length() == 0) {
throw i18n.translate("proidade_definida_no_arquivo_properties");
} |
Regras de formulário
No editor web de formulário é possível criar validações avançadas para os campos, dependendo da atividade.
Para isso, no editor, clique em “Regras de formulário”, Adicionar, selecione o campo e a atividade e em ação, escolha “Validar”. Clique na lupinha.
Essa validação serve para bloquear alguns valores. O usuário não vai informar quais são os valores permitidos, pelo contrário, ele vai configurar quais os valores proibidos.
Por exemplo, se quiser configurar para que um campo idade só permita valores maiores que 18, a configuração deve ser: idade menor 18. Ou seja, é uma validação restritiva e não permissiva.
No caso de uma combinação de fatores, como idade entre 12 e 18 anos:
| Bloco de código |
|---|
Satisfazer UMA das condições
idade menor que 12
idade maior que 18 |
| Bloco de código |
|---|
Satisfazer TODAS as condições
idade maior que 18
idade menor que 60 |
| Informações | ||
|---|---|---|
| ||
Para ficar por dentro do assuntos relacionados à formulários para dispositivos móveis, acesse a página Desenvolvimento de formulário Mobile e confira todos os detalhes! |
...