Histórico da Página
...
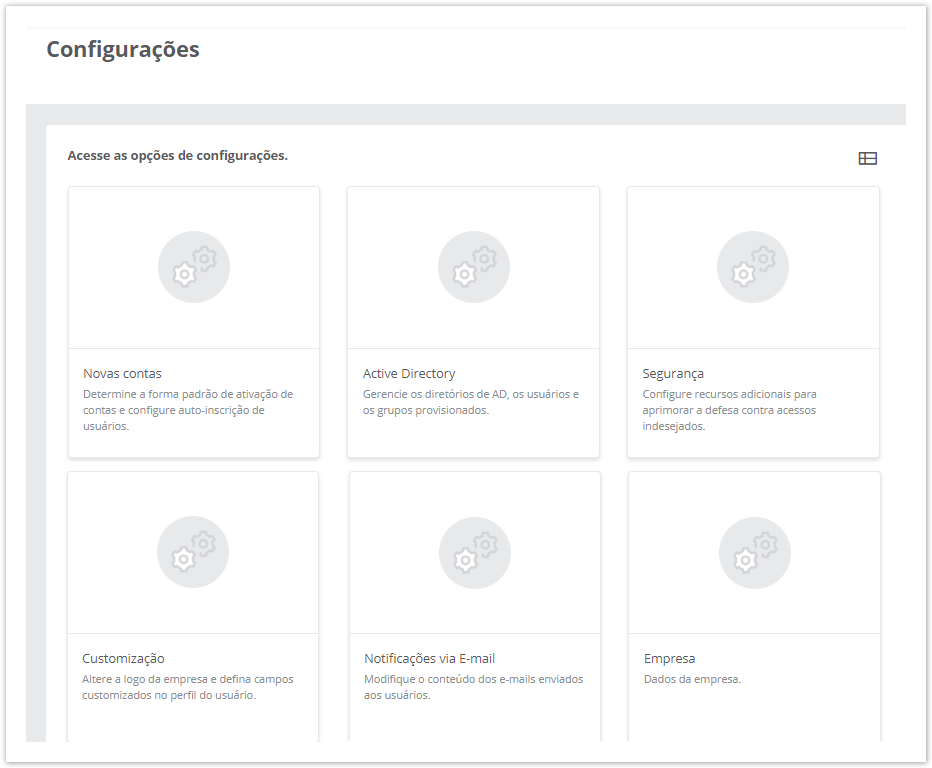
Essa página está disponível exclusivamente para os administradores do contexto e reúne uma série de recursos e parâmetros relacionados ao gerenciamento da empresa no TOTVS Identity, desde personalização do logo até a integração com diretórios Active Directory, filtro de acesso por IPs e notificações via e-mail.
| HTML |
|---|
<style type="text/css">
.lms * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.lms-text-center {
text-align: center;
}
.lms-full-height {
height: 100%;
}
.lms-container {
margin-right: auto;
margin-left: auto;
}
.lms-row {
width: 100%;
display: -moz-box;
-moz-flex-flow: row wrap;
-moz-justify-content: center;
display: -ms-flexbox;
-ms-flex-flow: row wrap;
-ms-justify-content: center;
display: -webkit-flex;
display: -webkit-box;
-webkit-flex-flow: row wrap;
-webkit-justify-content: center;
display: flex;
flex-flow: row wrap;
justify-content: center;
}
.lms-col {
-moz-flex: 1;
-ms-flex: 1;
-webkit-flex: 1;
flex: 1;
}
/* Component LMS Callout */
.lms-callout {
border: 1px solid #dadada;
border-radius: 4px;
padding: 20px;
margin-bottom: 20px;
display: -moz-box;
-moz-flex-flow: row wrap;
-moz-justify-content: center;
-moz-align-items: center;
display: -ms-flexbox;
-ms-flex-flow: row wrap;
-ms-justify-content: center;
-ms-align-items: center;
display: -webkit-flex;
display: -webkit-box;
-webkit-flex-flow: row wrap;
-webkit-justify-content: center;
-webkit-align-items: center;
display: flex;
flex-flow: row wrap;
justify-content: center;
align-items: center;
}
.lms-callout .lms-callout-image {
width: 24px;
}
.lms-callout .lms-callout-body {
width: calc(100% - 24px);
padding-left: 20px;
}
.lms-callout .lms-callout-thumb {
width: 24px;
height: 24px;
}
.lms-callout .lms-callout-title {
font-size: 20px;
margin-top: 0;
}
.lms-callout .lms-callout-title > a {
color: #58585a;
font-weight: bold;
}
.lms-callout .lms-callout-text {
color: #58595b;
line-height: 1.75;
margin: 0;
}
.lms-callout .lms-callout-text a {
color: #f3590b;
}
</style>
<br>
<div class="lms">
<div class="lms-container">
<div class="lms-row">
<div class="lms-col">
<div class="lms-callout">
<div class="lms-callout-image">
<img class="lms-callout-thumb" src="http://tdn.totvs.com/download/attachments/496371850/flaticon-person.png" width="24" height="24">
</div>
<div class="lms-callout-body">
<h1 class="lms-callout-title">
<a href="https://tdn.totvs.com/x/UJlUE">Novas contas</a>
</h1>
<p class="lms-callout-text">Habilitar a auto-inscrição de usuários na empresa e definir padrão de ativação no cadastro de usuário.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="lms">
<div class="lms-container">
<div class="lms-row">
<div class="lms-col">
<div class="lms-callout">
<div class="lms-callout-image">
<img class="lms-callout-thumb" src="http://tdn.totvs.com/download/attachments/543078867/flaticon-lock.png" width="24" height="24">
</div>
<div class="lms-callout-body">
<h1 class="lms-callout-title">
<a href="https://tdn.totvs.com/x/BptUE">Segurança</a>
</h1>
<p class="lms-callout-text">Efetuar configurações para garantir a segurança dos usuários e do ambiente.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="lms">
<div class="lms-container">
<div class="lms-row">
<div class="lms-col">
<div class="lms-callout">
<div class="lms-callout-image">
<img class="lms-callout-thumb" src="http://tdn.totvs.com/download/attachments/273979704/flaticon-edit-square.png" width="24" height="24">
</div>
<div class="lms-callout-body">
<h1 class="lms-callout-title">
<a href="https://tdn.totvs.com/x/CptUE">Customização</a>
</h1>
<p class="lms-callout-text">Personalizar a aparência do contexto, alteração do logo exibido e inclusão de campos customizados no perfil dos usuários cadastrados. </p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="lms">
<div class="lms-container">
<div class="lms-row">
<div class="lms-col">
<div class="lms-callout">
<div class="lms-callout-image">
<img class="lms-callout-thumb" src="http://tdn.totvs.com/download/attachments/273979704/flaticon-email.png" width="24" height="24">
</div>
<div class="lms-callout-body">
<h1 class="lms-callout-title">
<a href="https://tdn.totvs.com/x/DJtUE">Notificações via e-mail</a>
</h1>
<p class="lms-callout-text">Personalizar o conteúdo das mensagens de e-mail enviadas, em todos os idiomas.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="lms">
<div class="lms-container">
<div class="lms-row">
<div class="lms-col">
<div class="lms-callout">
<div class="lms-callout-image">
<img class="lms-callout-thumb" src="http://tdn.totvs.com/download/attachments/273979704/flaticon-home.png" width="24" height="24">
</div>
<div class="lms-callout-body">
<h1 class="lms-callout-title">
<a href="https://tdn.totvs.com/x/D5tUE">Empresa</a>
</h1>
<p class="lms-callout-text">Editar informações do perfil da empresa</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="lms">
<div class="lms-container">
<div class="lms-row">
<div class="lms-col">
<div class="lms-callout">
<div class="lms-callout-image">
<img class="lms-callout-thumb" src="http://tdn.totvs.com/download/attachments/543078867/flaticon-converter.png" width="24" height="24">
</div>
<div class="lms-callout-body">
<h1 class="lms-callout-title">
<a href="https://tdn.totvs.com/x/AptUE">Active Directory</a>
</h1>
<p class="lms-callout-text">Configure a sincronização do Identity com os seus diretórios no AD.</p>
</div>
</div>
</div>
</div>
</div>
</div>
|
...
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas