...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| id | Sample |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| - Em um projeto Fluig previamente cadastrado, na pasta forms, clique com o botão direito e escolha a opção Novo -> Definição de Formulário.
Figura 2.1 – Criação de uma Definição de Formulário.
|
| Card |
|---|
| 
Figura 2.2 – Tela de criação de definição de formulário.
|
| Card |
|---|
| 
Figura 2.3 – Criação de definição de formulário.
|
| Card |
|---|
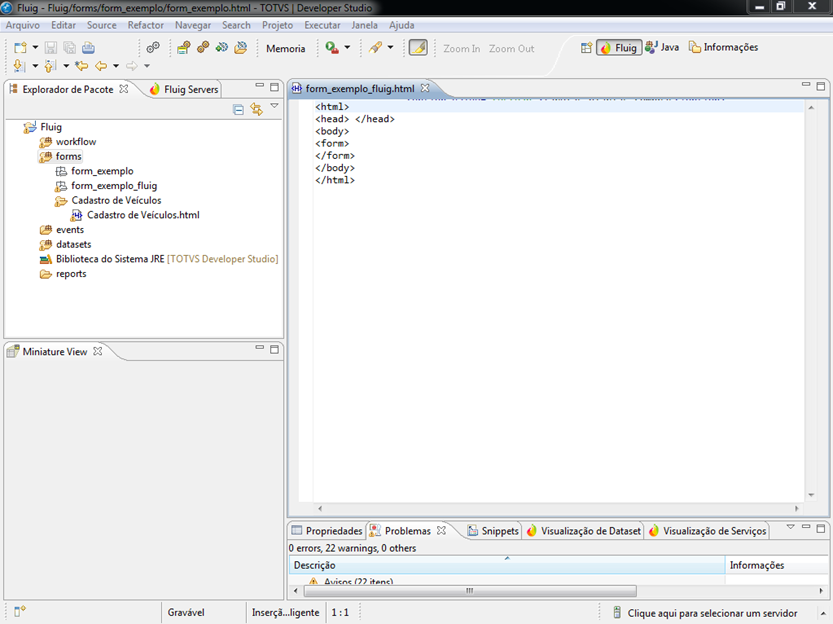
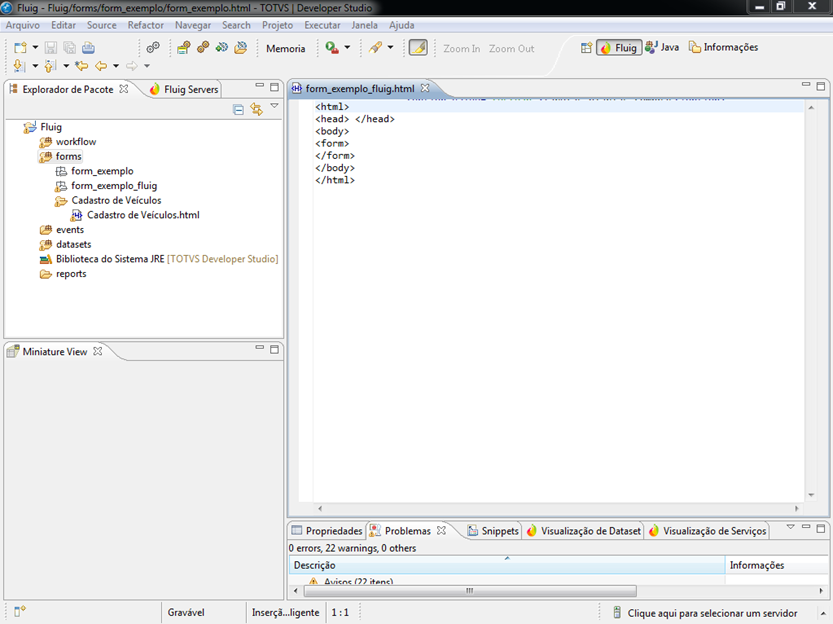
| A partir do editor, todo o conteúdo HTML é desenvolvido. No exemplo um formulário simples de cadastro foi desenvolvido. Após criar a definição de formulário desejada, basta realizar a exportação para o servidor.

Figura 2.3 – Criação de definição de formulário.
|
|
Exportando uma definição de formulário
Para publicar o formulário na navegação de documentos é necessário exportá-lo para o servidor Fluig. Juntamente ao formulários são exportados os eventos de customização.
Para realizar a exportação siga os passos a seguir:
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| id | Sample |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| - Clique com o botão direito do mouse sobre o formulário previamente cadastrado, e em seguida em Exportar.
 Image Added Image AddedFigura 2.4 – Exportação de Definição de Formulário.
|
| Card |
|---|
|  Image Added Image Added
Figura 2.5 – Exportação de Definição de Formulário.
|
| Card |
|---|
| - No exemplo preenchemos o campo servidor, e marcamos a flag Nova definição de formulário.
- O campo definição de formulário é preenchido automaticamente ao selecionar o arquivo que deseja exportar.
- No exemplo não associamos o formulário com um dataset, portanto o campo está vazio.
- Informamos a pasta destino da navegação de documentos, em que o formulário será publicado (através do código).
- No exemplo não informamos um campo descritor e em seguida informamos que desejamos armazenar as informações em Fichas.
- Selecionamos Avançar para continuar.
 Image Added Image Added
Figura 2.6 – Exportação de Definição de Formulário.
|
| Card |
|---|
| Na tela seguinte é necessário configurar a definição de formulário para uma versão mobile. Caso desejamos que todos os campos sejam exibidos em dispositivos mobile mantemos assinalados e clicamos no botão concluir. A definição de formulário será enviada ao servidor e o arquivo .html para a versão mobile será disponibilizado na pasta forms do projeto Fluig.
 Image Added Image Added
Figura 2.7 – Exportação de Definição de Formulário.
|
|
Após a exportação, ao acessar a navegação de documentos na pasta de destino informada será possível verificar que a definição de formulário foi exportado com sucesso.
Processos workflow
Qualidade
...