Histórico da Página
...
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Datasets
O fluig é um produto que permite disponibilizar informações provindas de várias fontes de dados através de formas variadas de apresentação. É comum que, dependendo da necessidade de cada cliente, seja necessário apresentar ou processar informações referentes a dados do próprio produto (como usuários, grupos, papéis, tarefas, etc.), dados criados pelo usuário mas gerenciados pelo produto (dados de formulários), dados externos (como entidades de um ERP) ou ainda valores fixo (como uma lista de estados ou unidades de medida).
O fluig possui o componente Dataset que permite padronizar o acesso às informações, independente da origem dos dados, ou seja, é possível acessar informações provenientes de vários locais, como aplicativos externos, banco de dados ou mesmo dos próprios recursos do fluig através de um mesmo componente. Isto significa que, uma vez que um Dataset esteja disponível no sistema, ele poderá ser invocado de qualquer parte do sistema e de forma consistente, independente da sua origem.
...
Objetivo
...
Este guia tem o objetivo de apresentar o conceito de Dataset, suas possíveis parametrizações e sua importância no TOTVS Fluig Plataforma.
Pré-requisitos
...
Para que se tenha uma compreensão completa destas informações, alguns conhecimentos são considerados pré-requisitos, entre eles:
- Visão geral sobre a plataforma TOTVS Fluig
- Visão geral sobre integração de sistemas
| Nota | ||
|---|---|---|
| ||
A partir das atualizações 1.6.5 Liquid, 1.7.0 Lake e 1.7.1 Crystal Lake, os select passados por constraint em dataset serão bloqueados pelo serviço. Orientamos a leitura da documentação Datasets acessando banco de dados externo que contém um exemplo da correta utilização do procedimento. |
Datasets
...
A plataforma Fluig permite disponibilizar informações provindas de várias fontes de dados através de formas variadas de apresentação, dependendo da necessidade de cada cliente. Esse recurso é atendido pelo componente Dataset, que padroniza o acesso às informações, independente da origem dos dados. É possível apresentar ou processar informações referentes a:
- dados da própria plataforma (como usuários, grupos, papéis, tarefas, etc.);
- dados criados pelo usuário mas gerenciados pela plataforma (dados de formulários);
- dados externos (como entidades de um ERP);
- valores fixos (como uma lista de estados ou unidades de medida).
Um Dataset disponibiliza operações que viabilizam sua consulta como: consultar quais são as colunas disponíveis, quantos registros foram retornados na consulta, os valores de cada campo, e filtrar os valores de retorno.
O diagrama abaixo apresenta um modelo conceitual sobre os Datasets.
...
| Nota |
|---|
Para garantir um melhor desempenho na utilização de datasets consulte Constraints Avançadas e utilize o parâmetro sqlLimit. |
| Informações |
|---|
A partir da atualização 1.5.11 é possível recuperar a constraint sqlLimit dentro de seus datasets customizados. |
Tipos de Datasets
...
Existem três tipos de
...
datasets gerenciados pela plataforma: internos, simples e avançados:
Internos: permitem acessar dados das entidades do
...
TOTVS Fluig Plataforma, como usuários, grupos, processos ou tarefas, por exemplo
...
, e também os dados existentes em formulários
...
publicados pelos usuários (cada formulário criado via plataforma cria um dataset interno, com a opção de dar o nome para o dataset de formulário).
Painel Confira aqui mais detalhes sobre os datasets internos que acessam dados das entidades da plataforma.
Simples: realizam consulta em dados provindos de API, de forma simplificada e sem codificação, por isso podem ser utilizados em uma grande gama de situações,
...
por exemplo: extração de dados de um serviço externo (via WebServices, por exemplo).
...
A plataforma pode gerar a integração sem qualquer tipo de codificação, sendo necessário apenas informar o endereço e o método do Webservice que contém as informações.
Painel Acesse aqui para saber como construir facilmente um dataset simples.
Avançados: é uma forma de customização do dataset simples, permitindo navegar nos dados retornados por meio de uma codificação em JavaScript. Por exemplo: definição de uma lista de valores fixos (como estados de um país).
Painel Acesse aqui para saber como codificar um dataset avançado.
| Informações |
|---|
As nomenclaturas dos tipos simples e avançados foram adotadas a partir da atualização 1.6.5. Antes disso, os tipos de datasets eram chamados de gerados ou customizados, respectivamente. |
Ainda que os Datasets possam ter origens distintas, não existe qualquer diferença sob a perspectiva do componente que realizará consultas neste Dataset. Esta característica representa um grande benefício para os usuários, uma vez que a
Ainda que os Datasets possam ter origens distintas, não existe qualquer diferença sob a perspectiva do componente que fará uso deste Dataset. Isto significa, por exemplo, que se um determinado componente fizer uso de um Dataset chamado "centroCusto", o seu uso será exatamente o mesmo, independente deste Dataset ser pré-construído, baseado em definição de formulário ou customizado.
...
fonte dos Datasets pode ser alterada sem que isto represente retrabalho nos pontos onde ele é utilizado.
...
Exemplificando
...
Para entender melhor, considere um processo workflow que precise trabalhar com uma lista de centros de custo. Em um primeiro momento, pode-se trabalhar com um Dataset
...
simples que monte, de forma fixa, os registros referentes a cada um dos centros de custo necessários para
...
este processo.
Uma vez que codificar a lista se torne pouco flexível (devido
...
a alterações
...
frequentes nos dados), é possível
...
definir que a fonte de dados seja baseada em um Dataset de formulário, desde que se observe o nome dos campos do Dataset, não haverá qualquer impacto sobre o processo workflow.
Em um terceiro momento, pode-se optar por
...
mudar o Dataset novamente
...
,
...
desta vez extraindo os centros de custo do ERP do cliente. Novamente não haverá impacto para o processo workflow (ou para os demais pontos que utilizem o Dataset), desde que se
...
mantenha a estrutura do Dataset inalterada.
...
| Âncora |
|---|
Visualizando Datasets
Via fluig Studio
| Nota | ||
|---|---|---|
| ||
Para que um usuário que não é administrador da empresa possa visualizar datasets via fluig Studio é necessário que ele possua a permissão "Configurar Datasets". Esta permissão pode ser concedida pelo administrador através do item "Permissões" disponível na aba "Gerais" do Painel de Controle do fluig. Saiba como realizar esse procedimento clicando aqui. |
...
|
...
A consulta aos dados retornados pelo Dataset pode ser feita pelo Fluig Studio ou pela própria plataforma (via painel de controle ou widget).
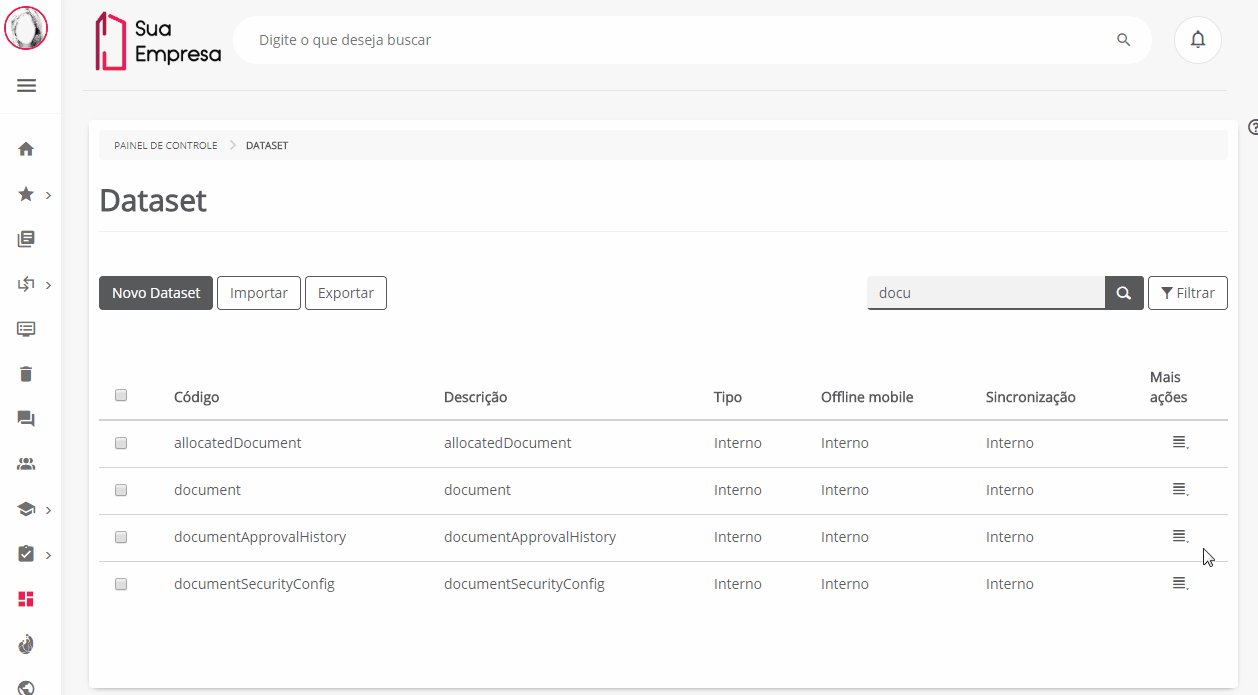
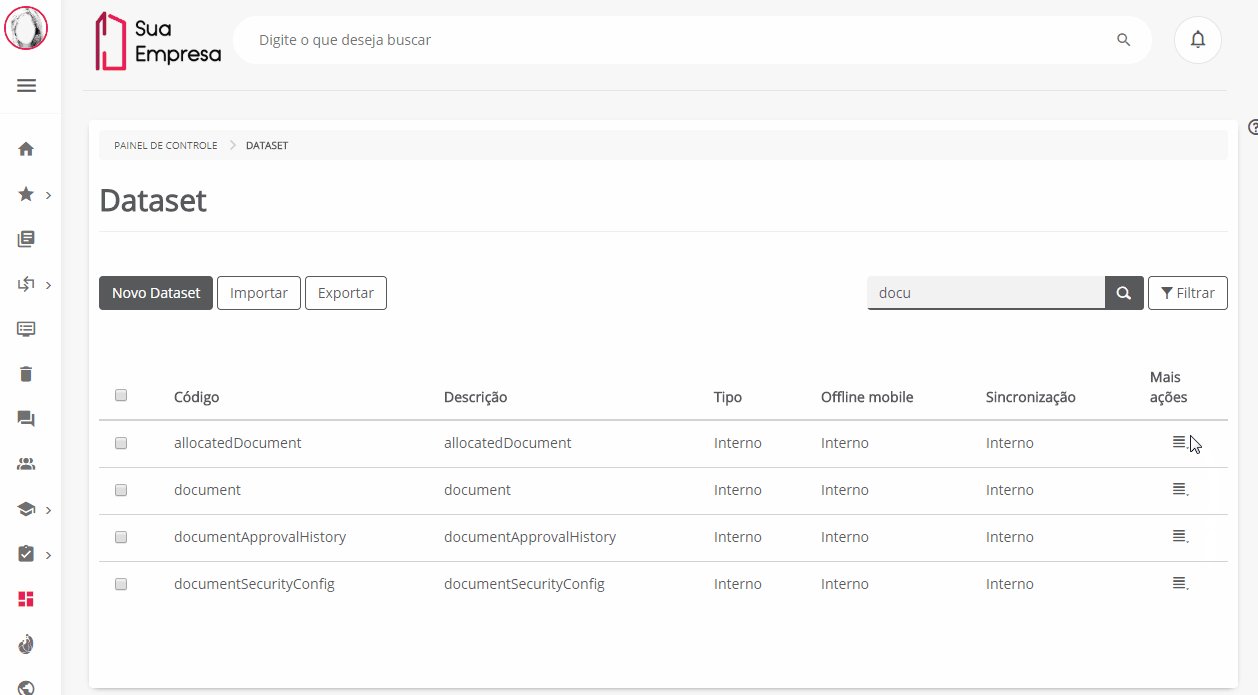
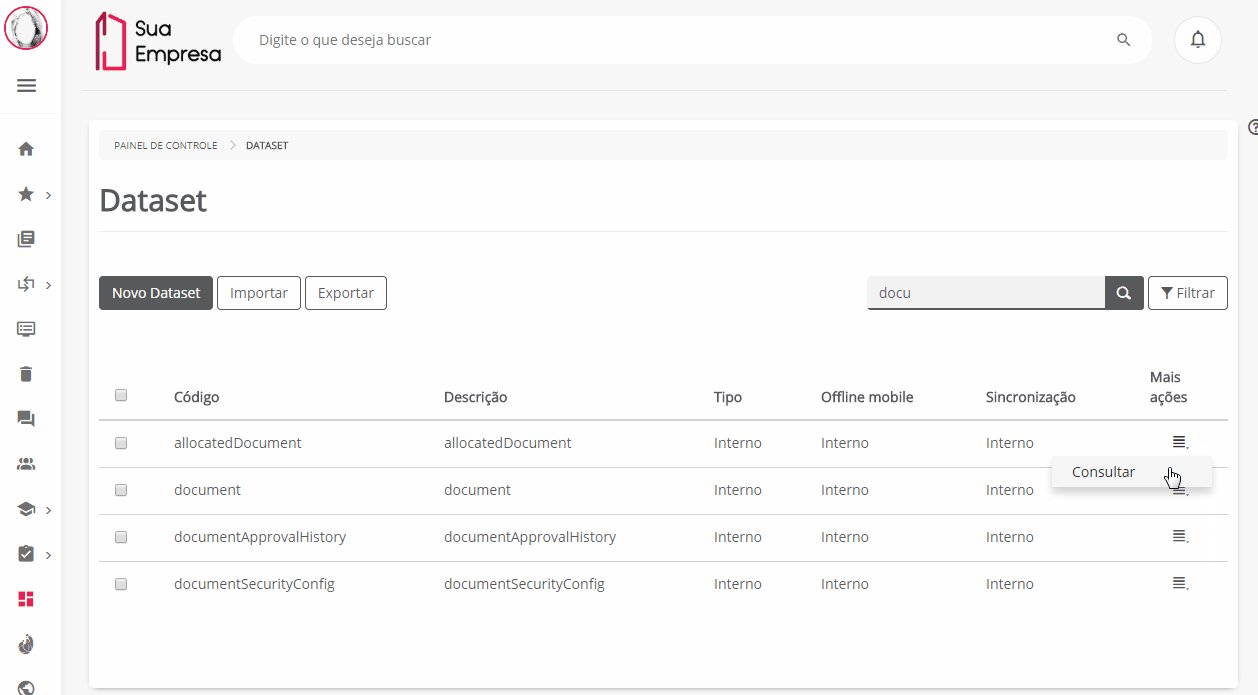
Via Painel de Controle
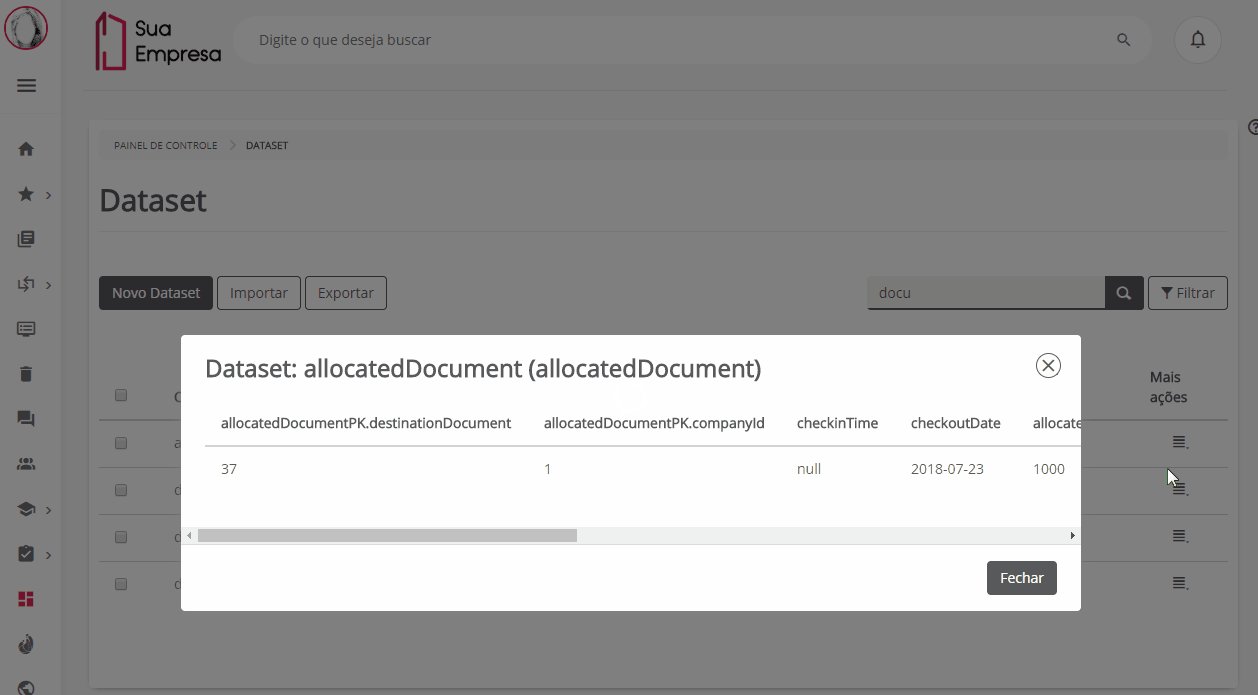
A partir da atualização 1.6.2, o administrador do sistema pode consultar o que o Dataset está retornando, acessando Painel de Controle > Datasets, localizando o Dataset desejado, e acionando Mais ações > Consultar. Os dados retornados serão apresentados de forma semelhante à janela abaixo.
Via Widget
Através da widget Listar registros de datasets, é possível consultar os Datasets disponíveis bem como visualizar o seu conteúdo. Com isto é possível verificar quais os campos disponíveis, tanto para filtros quanto para acesso
...
. Através desta widget, visualizações de datasets podem ser publicadas em páginas ou comunidades.
| Painel | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Neste exemplo, é possível visualizar os campos disponíveis (conta, titulo, natureza e tipo) e os registros retornados pelo Dataset. Note que estas informações são essenciais para o uso dos Datasets, principalmente quando há necessidade de restringir os dados que queremos acessar.
Veja a seguir o vídeo how to que demonstra a consulta de dados de um dataset interno.
Conector de Widget width 854 url https://www.youtube.com/watch?v=Kux0ohfl1JU&list=PLD-htCoWcvYqIInKALhFy8KaJfXLXcOJ7&index=19 height 480
Via Widget
Pelo fluig, através da widget Listar registros de datasets, é possível consultar os Datasets disponíveis bem como visualizar o seu conteúdo. Com isto é possível verificar quais os campos disponíveis, tanto para filtros quanto para acesso. Através desta widget, datasets podem ser publicados em páginas ou comunidades.
O exemplo abaixo apresenta um exemplo de Dataset sendo visualizado pela widget:
Filtro em Datasets - Widget
Para filtrar os dados na widget de visualidação de Datasets, é necessário selecionar quais os campos que você deseja utilizar o filtro, conforme a imagem a seguir:
| Nota |
|---|
Observação¹: Em Built-in Datasets ou CardIndex Datasets o filtro por campos metadata funcionarão apenas se forem únicos, ou seja, se deseja filtrar por "metadata#parent_id", o filtro deve estar ativado apenas para ele. Observação²: Em Datasets customizados, a busca deve ser implementada junto ao seu código de criação. |
Acessando um Dataset
Vários pontos do fluig podem fazer uso dos Datasets. Dependendo do local onde o Dataset é utilizado, podem ocorrer variações na forma de acessá-lo ou de manuseá-lo.
Via pontos de customização
Quando um Dataset é acessado via um ponto de customização como eventos globais, eventos de processos, eventos de definição de formulário ou mesmo em outros Datasets, isto é feito através de chamadas JavaScript que serão executadas no lado servidor.
O exemplo abaixo apresenta um exemplo simples de chamada a um Dataset:
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
function doTest1() {
var dataset = DatasetFactory.getDataset("group", null, null, null);
return dataset.rowsCount;
} |
No exemplo acima, o código JavaScript faz o acesso ao Dataset "group", que é um Dataset interno do sistema, e retorna a quantidade de linhas disponíveis (rowsCount). O objeto DatasetFactory é a "porta de entrada" para o acesso a qualquer Dataset. Além de permitir a carga de um Dataset, ela também permite navegar entre todos os Datasets disponíveis no sistema.
O acesso a um Dataset é feito através do método getDataset do objeto DatasetFactory, onde seus parâmetros são:
- Nome do Dataset: Nome do Dataset a ser buscado;
- Campos: Array com os campos do Dataset que serão retornados. Caso seja informado null, retorna todos os campos do Dataset;
- Constraints: Array com os condições de busca do Dataset. Caso seja informado null, retorna todos os registros do Dataset.
- Ordem: Array com os campos para ordenação dos registros do Dataset. Caso seja informado null, retorna os registros com a ordenação padrão.
Já para a criação das constraints é utilizado o método createConstraint do objeto DatasetFactory, onde seus parâmetros são:
- Campo: Nome do campo que será filtrado;
- Valor Inicial: Valor inicial da faixa de valores do filtro
- Valor Final: Valor final da faixa de valores do filtro
- Tipo: Tipo da condição, podendo ser:
- MUST: indica que todos os registros do Dataset devem satisfazer a esta condição.
- SHOULD: indica que os registros do Dataset podem ou não atender à condição. Esse tipo é mais comum quando se necessita que um mesmo campo tenha valores A ou B (onde cada um será uma condição de busca com tipo SHOULD).
- MUST_NOT: indica que nenhum dos registros pode satisfazer a condição.
Após a criação da constraint, é possível informar que esta será utilizada na consulta em formato de LIKE, ou seja, o valor retornado poderá conter qualquer letra ou sequência de letras no lugar do símbolo '%'. Isso é feito chamando o método setLikeSearch(true) para a constraint que se deseja este comportamento, conforme exemplificado na implementação abaixo, na constraint c5, onde pretende-se retornar todos os registros que NÃO possuam (pois é uma constraint MUST_NOT) a palavra "teste" na descrição do documento.
Exemplo:
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
function doTest2() {
//Monta as constraints para consulta
var c1 = DatasetFactory.createConstraint("activeVersion", "true", "true", ConstraintType.MUST);
var c2 = DatasetFactory.createConstraint("publisherId", "adm", "adm", ConstraintType.MUST_NOT);
var c3 = DatasetFactory.createConstraint("documentType", "1", "1", ConstraintType.SHOULD);
var c4 = DatasetFactory.createConstraint("documentType", "2", "2", ConstraintType.SHOULD);
var c5 = DatasetFactory.createConstraint("documentDescription", "%teste%", "%teste%", ConstraintType.MUST_NOT);
c5.setLikeSearch(true);
var constraints = new Array(c1, c2, c3, c4, c5);
//Define os campos para ordenação
var sortingFields = new Array("documentPK.documentId");
//Busca o dataset
var dataset = DatasetFactory.getDataset("document", null, constraints, sortingFields);
for(var i = 0; i < dataset.rowsCount; i++) {
log.info(dataset.getValue(i, "documentPK.documentId"));
}
} |
| Nota |
|---|
O método setLikeSearch(true) está disponível a partir da versão 1.3.9 do fluig. Para utilizar a função likeSearch utilizando a biblioteca vcXMLRPC.js, deve ser adicionado mais um parâmetro no método DatasetFactory.createConstraint, e não utilizar o método setLikeSearch(true). Exemplo: var c5 = DatasetFactory.createConstraint("documentDescription", "%teste%", "%teste%", ConstraintType.MUST_NOT, true); Isto é válido apenas para a utilização da biblioteca vcXMLRPC.js. |
Constraints Avançadas
Existe uma constraint em especial que é utilizada para limitar o número de registros na consulta SQL chamada de sqlLimit. Então é possível definir o número máximo de registros que uma consulta SQL pode retornar, porém o número de registros pode ser menor que o esperado, devido algumas validações que são feitas após o retorno dos dados. Por exemplo: O sqlLimit tem um valor 100 e é feita uma consulta em um serviço de dados de uma definição de formulário, esta consulta retornará os 100 registros, porém após isso são executadas validações para verificar se o formulário está ativo e se o usuário corrente tem permissão para visualizar os dados fazendo com que o retorno possa ser menor que 100. Para o sqlLimit é utilizada a seguinte sintaxe:
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
DatasetFactory.createConstraint("sqlLimit", "10", "10", ConstraintType.MUST); |
| Nota |
|---|
Observação: O valor considerado no sqlLimit é sempre o initialValue, o que for informado no finalValue não será considerado. |
Existe outra constraint especial utilizada somente para acesso a datasets de definições de formulário, ela indica se ao buscar o serviço de dados devem ser retornados APENAS os dados dos formulários da definição de formulário principal. A constraint é a onlyMainCards e por padrão seu valor é false, ou seja, são retornados os dados dos formulários da definição de formulário principal e das definições de formulários filhas.
| Bloco de código |
|---|
DatasetFactory.createConstraint("onlyMainCards", "true", "true", ConstraintType.MUST); |
| Nota | ||
|---|---|---|
| ||
O valor considerado no onlyMainCards é sempre o initialValue, o que for informado no finalValue não será considerado. |
| Nota | ||
|---|---|---|
| ||
As constraints podem ser utilizadas apenas para datasets internos. Datasets customizados não aceitam constraints, pelo fato de os dados serem externos, não sendo possível aplicar o filtro em sua origem. Para Datasets customizados o tratamento de filtros deve ser feito na codificação do Dataset, manipulando o objeto retornado e retirando as informações desnecessárias. |
Exemplificação de uso de Constraints
Considere os valores da tabela abaixo sendo utilizadas como um serviço de dados a partir de uma definição de formulário para exemplificação dos exemplos:
| Código | Nome | Cidade |
|---|---|---|
| 1 | Javier Spiva | São Paulo |
| 2 | Cody Ballow | Rio de Janeiro |
| 3 | Javier Naramore | São Paulo |
| 4 | Max Nevius | Rio de Janeiro |
| 5 | Noemi Roiger | São Paulo |
| 6 | Lonnie Cadwallader | Rio de Janeiro |
| 7 | Lorrie Spece | Brasília |
Verifique os exemplos de retorno de dados abaixo:
| Deck of Cards | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Via JavaScript em formulário
O fluig permite acessar os Datasets via código JavaScript no HTML de uma definição de formulário utilizando a biblioteca vcXMLRPC.js. Para isto, basta incluir a linha abaixo antes da tag body do HTML:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<script type="text/javascript" src="../vcXMLRPC.js"></script> |
| Nota | ||
|---|---|---|
| ||
Este modelo de acesso faz com que o Dataset seja transportado do servidor para o cliente, ou seja, o navegador do usuário. Por isso, é importante observar a quantidade de informações que será manuseada, caso contrário pode-se ter problemas de consumo excessivo de banda ou performance. |
Exemplo:
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
function showNewDatasetFull() {
var div = document.getElementById("datasetDiv");
//Busca o dataset
try {
var dataset = DatasetFactory.getDataset("colleague");
div.innerHTML = showDataset(dataset);
} catch(erro) {
div.innerHTML = erro;
}
}
function showDataset(dataset) {
var tabela = "<table>";
//Monta o cabeçalho
tabela += "<tr>";
for (var i = 0; i < dataset.columns.length; i++) {
tabela += "<th>" + dataset.columns[i] + "</th>";
}
tabela += "</tr>";
//Monta os registros
for (var x = 0; x < dataset.values.length; x++) {
tabela += "<tr>";
var row = dataset.values[x];
for (var y = 0; y < dataset.columns.length; y++) {
tabela += "<td>" + row[dataset.columns[y]] + "</td>";
}
tabela += "</tr>";
}
tabela += "</table>";
return tabela;
} |
No exemplo acima, percebe-se que a forma de se invocar um Dataset é semelhante ao método via pontos de customização, através do DatasetFactory. A função showDataset apresenta um exemplo de código que permite apresentar os dados do Dataset.
Assim como no método via pontos de customização, quando é preciso filtrar um Dataset é preciso criar as constraints que serão utilizadas na busca. Os argumentos utilizados no método getDataset também são os mesmos que apresentados anteriormente:
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
function showNewDatasetPartial() {
var div = document.getElementById("datasetDiv");
var c1 = DatasetFactory.createConstraint("parentDocumentId", "5", "5", ConstraintType.MUST);
var c2 = DatasetFactory.createConstraint("documentType", "1", "1", ConstraintType.MUST_NOT);
var c3 = DatasetFactory.createConstraint("activeVersion", "true", "true", ConstraintType.MUST);
var constraints = new Array(c1, c2, c3);
//Define os campos para ordenação
var fields = new Array("documentPK.documentId", "documentDescription",
"documentType", "publisherId", "accessCount");
var sortingFields = new Array("accessCount", "documentDescription");
//Busca o dataset
try {
var dataset = DatasetFactory.getDataset("document", fields, constraints, sortingFields);
div.innerHTML = showDataset(dataset);
} catch(erro) {
div.innerHTML = erro;
}
} |
Via Tags no Formulário
O fluig permite especificar um Dataset em um campo select (combo-box). Quando isto é feito, as opções do combo são automaticamente criadas de acordo com os dados do Dataset. Para isso, é necessário adicionar três propriedades adicionais à tag:
| Propriedade | Descrição |
|---|---|
| dataset | Determina o Dataset utilizado |
| datasetkey | Determina qual coluna do Dataset será utilizada como valor do campo |
| datasetvalue | Determina qual coluna do Dataset será utilizada como rótulo das opções do combo |
No exemplo abaixo, o campo "estado" foi configurado para que as opções do combo sejam criadas a partir do Dataset "estadosBR". Como valor do campo será utilizado o campo "Sigla", embora para o usuário será apresentado o campo "Estado".
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
<select name="estado" dataset="estadosBR" datasetkey="Sigla" datasetvalue="Estado"></select> |
Via DataTable
Para consumir um dataset dentro de um DataTable, também utilizamos a função DatasetFactory. É necessário incluir a biblioteca vcXMLRPC.js no final dos arquivos edit.ftl e view.ftl do widget para que seja possível utilizar a função.
| Bloco de código | ||
|---|---|---|
| ||
<script type="text/javascript" src="/webdesk/vcXMLRPC.js"></script> |
Após configurado o arquivo vcXMLRPC.js, edite o arquivo .js do widget chamando o dataset que desejar consumir. Abaixo segue um exemplo de uma chamada para o consumo do dataset colleague:
| Bloco de código | ||
|---|---|---|
| ||
loadTable: function() {
var that = this;
var datasetReturned = DatasetFactory.getDataset("colleague", null, null, null);
if (datasetReturned != null && datasetReturned.values != null && datasetReturned.values.length > 0) {
var records = datasetReturned.values;
for ( var index in records) {
var record = records[index];
that.mydata.push({
id: record.userTenantId,
name: record.colleagueName,
email: record.mail
});
}
}
that.myTable = FLUIGC.datatable('#idtable' + "_" + that.instanceId, {
dataRequest: that.mydata,
renderContent: ['id', 'name', 'email'],
header: [{
'title': 'Code',
'dataorder': 'name',
'size': 'col-md-4'
}, {
'title': 'Name',
'standard': true,
'size': 'col-md-4'
}, {
'title': 'EMAIL',
'size': 'col-md-4',
'dataorder': 'ASC'
}],
search: {
enabled: false,
},
scroll: {
target: ".target",
enabled: true
},
actions: {
enabled: false,
},
navButtons: {
enabled: false,
},
draggable: {
enabled: false
},
}, function(err, data) {
if (err) {
FLUIGC.toast({
message: err,
type: 'danger'
});
}
});
that.myTable.on('fluig.datatable.loadcomplete', function() {
if (!that.tableData) {
that.tableData = that.myTable.getData();
}
});
}, |
Para um exemplo completo do uso de widget com DataTable acesse Widget com DataTable, lembrando de trocar a function loadTable do widget pela função loadTable do exemplo acima.
Via Web Services
O fluig disponibiliza um conjunto de WebServices que permitem integrar aplicações de terceiros ao produto. Dentre os serviços disponibilizados, o serviço ECMDatasetService permite fazer o acesso a um Dataset. Para verificar a lista de serviços disponíveis no fluig, acesso a URL http://<servidor>:<porta>/webdesk/services.
A forma de uso de um Web Service varia de acordo com a tecnologia utilizada pela aplicação cliente. Consulte a documentação da tecnologia escolhida pra obter detalhes sobre como acessar Web Services.
Construindo um Dataset Customizado
Um Dataset é construído a partir de um código JavaScript. Uma vez que o próprio Dataset é criado a partir de um código JavaScript, é possível fazer chamadas a outros Datasets, chamadas à serviços externos ou apenas criar o Dataset a partir de valores codificados.
| Nota | ||
|---|---|---|
| ||
Para que um usuário que não é administrador da empresa possa criar, importar, editar e remover datasets é necessário que ele possua a permissão "Configurar Datasets". Esta permissão pode ser concedida pelo administrador através do item "Permissões" disponível na aba "Gerais" do Painel de Controle do fluig. |
| Nota | ||
|---|---|---|
| ||
Em datasets customizados é possível realizar chamadas para os serviços disponíveis na API pública. Acesse aqui nosso guia de consumo da API pública em eventos. |
No exemplo Abaixo é criado um Dataset cujo os campos e valores estão fixos no código:
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
function createDataset(fields, constraints, sortFields) {
var dataset = DatasetBuilder.newDataset();
//Cria as colunas
dataset.addColumn("Sigla");
dataset.addColumn("Estado");
dataset.addColumn("Capital");
dataset.addColumn("Area");
//Cria os registros
dataset.addRow(new Array("AM", "Amazonas", "Manaus", 1570746));
dataset.addRow(new Array("PA", "Pará", "Belém", 1247690));
dataset.addRow(new Array("MT", "Mato Grosso", "Cuiabá", 903358));
dataset.addRow(new Array("TO", "Tocantins", "Palmas", 277621));
dataset.addRow(new Array("PI", "Piauí", "Teresina", 251529));
return dataset;
} |
Para criar um novo Dataset, é utilizado o método DatasetBuilder.newDataset(). A partir do objeto criado é possível adicionar as colunas desejadas (método addColumn) bem como adicionar linhas (método addRow).
Note que a função javascript createDataset, que cria o Dataset, recebe como parâmetros os campos, as constraints e a ordenação. Cabe ao desenvolvedor utilizar estes valores na lógica de implementação do Dataset customizado. Caso seja desconsiderado algum desdes campos, os filtros não serão aplicados. Os parâmetros "fields" e "sortFields" são arrays de String, que possuem, respectivamente, os nomes dos campos que serão retornados e os nomes dos campos utilizados para ordenação. Já o parâmetro "constraints" é um array de objetos do tipo Constraint, onde cada objeto deste array possui as seguintes propriedades:
| Propriedade | Descrição |
|---|---|
| fieldName | Nome do campo |
| initialValue | Valor inicial para filtro neste campo |
| finalValue | Valor final para filtro neste campo |
| contraintType | Tipo do filtro deste campo, podendo ter os valores abaixo: MUST: O valor informado precisa estar nos resultados SHOULD: O valor informado pode estar ou não nos resultados MUST_NOT: O valor informado não pode estar nos resultados |
Para acessar estas propriedades e analisar os valores de cada item, pode-se utilizar um laço de repetição, conforme implementação abaixo:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
function createDataset(fields, constraints, sortFields) {
var company;
var initialDate;
var finalDate;
if (constraints != null) {
for (var i = 0; i < constraints.length; i++) {
if (constraints[i].fieldName == "company") {
company = constraints[i].initialValue;
}
else if (constraints[i].fieldName == "date") {
initialDate = constraints[i].initialValue;
finalDate = constraints[i].finalValue;
}
}
}
.
.
.
} |
...
|
Via Fluig Studio
Para conhecer a consulta de datasets via Fluig Studio, acesse a página de Visualização de Datasets.
Acessando um Dataset
...
Vários pontos da plataforma podem fazer uso dos Datasets. Dependendo do local onde o Dataset é utilizado, podem ocorrer variações na forma de acessá-lo ou de manuseá-lo. Para saber mais sobre as formas de acesso ao dataset, consulte a documentação Acessando Datasets.
Os Datasets de fontes externas também podem ser sincronizados, para reduzir o número de acessos a serviços de dados e tráfego de informações. Para saber como funciona a sincronização, consulte Sincronização de Datasets.
Importar e Exportar Datasets
...
A plataforma possibilita exportar um dataset do ambiente de teste/homologação para posteriormente importá-lo no servidor de produção. A partir da atualização 1.6.5, esse recurso está disponível pela tela de Datasets, no Painel de Controle. Nas atualizações anteriores, a importação e exportação de datasets ocorria apenas pelo Fluig Studio.
| Conector de Widget | ||||||
|---|---|---|---|---|---|---|
|
Para saber mais
...
| Page Tree | ||
|---|---|---|
|
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
function createDataset(fields, constraints, sortFields) {
var dataset = DatasetBuilder.newDataset();
dataset.addColumn("DDD");
dataset.addColumn("Fone");
dataset.addColumn("Nome");
var tempDataset = getDefaultValues(); // consulta a fonte de dados do dataset
if(constraints!=null && constraints.length){ //se tiver constraint filtra
if(constraints[0].constraintType==ConstraintType.MUST) { // Implementação somente para o MUST
for(var a=0;a< tempDataset.length;a++){
if(constraints[0].initialValue==tempDataset[a][constraints[0].fieldName]){ // se o valor inicial da constraint for igual ao valor do campo na constraint adiciona a linha
dataset.addRow(new Array(tempDataset[a]["DDD"], tempDataset[a]["Fone"],tempDataset[a]["Nome"]));
}
}
}
} else { // se não tiver constraint adiciona todas as linhas
for(var a=0;a< tempDataset.length;a++){
dataset.addRow(new Array(tempDataset[a]["DDD"], tempDataset[a]["Fone"],tempDataset[a]["Nome"]));
}
}
return dataset;
}
function getDefaultValues(){ // retorna valores default para serem filtrados
return [{
DDD: "47",
Fone: "1111-1111",
Nome: "Marcos"
},
{
DDD: "47",
Fone: "2222-2222",
Nome: "Roberto"
},
{
DDD: "41",
Fone: "3333-3333",
Nome: "Maria"
},
{
DDD: "31",
Fone: "4444-4444",
Nome: "Francisco"
},
{
DDD: "11",
Fone: "5555-5555",
Nome: "Michel"
}];
} |
Consulta da constraint:
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
function createDataset(fields, constraints, sortFields) {
var c1 = DatasetFactory.createConstraint("DDD", "47", "47", ConstraintType.MUST);
var dataset = DatasetFactory.getDataset("exemploFiltro", null, new Array(c1), null);
return dataset;
} |
A partir da versão 1.4.10, também é possível obter o código da empresa e do usuário autenticado através do método getValue(), conforme exemplo abaixo:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
function createDataset(fields, constraints, sortFields) {
var companyId = getValue("WKCompany");
var currentUser = getValue("WKUser");
.
.
.
} |
Vídeo How To
Veja a seguir o vídeo How To que demonstra a criação de um dataset customizado com dados fíxos.
Conector de Widget width 854 url https://www.youtube.com/watch?v=YD_PPoqcRHs&list=PLD-htCoWcvYqIInKALhFy8KaJfXLXcOJ7&index=20 height 480
Utilizando zoom composto em Dataset customizado
Através do uso de Datasets customizados é possível realizar uma série de buscas compostas.
No exemplo abaixo, utilizando o método createDataset foi desenvolvida uma busca constituída por mais de um campo da tabela, que recebe o valor informado no campo zoom e em seguida retorna o dataset customizado com os registros encontrados em ambos ou em um único campo da busca. Caso não seja informado nenhum valor, serão retornados todos os registros encontrados no banco.
| Bloco de código | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
function createDataset(fields, constraints, sortFields) {
var c1 = null;
var c2 = null;
var filter = null;
if (constraints.length > 0)
{
c1 = DatasetFactory.createConstraint("mail", "%" + constraints[0].initialValue + "%" , "%" + constraints[0].finalValue + "%", ConstraintType.SHOULD);
c2 = DatasetFactory.createConstraint("login", "%" + constraints[0].initialValue + "%", "%" + constraints[0].finalValue + "%", ConstraintType.SHOULD);
c1.setLikeSearch(true);
c2.setLikeSearch(true);
filter = new Array (c1, c2);
}
var dataset = DatasetFactory.getDataset("colleague", null, filter, sortFields);
return dataset;
} |
Em seguida é apresentado a implementação do zoom para tratar os retornos gerados pela busca composta.
| Bloco de código | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
<script>
$(function(ready){
var myTable = FLUIGC.datatable('#target', {
dataRequest: {
url: '/api/public/ecm/dataset/search',
options: {
contentType:'application/json',
dataType: 'json',
method: 'POST',
data: JSON.stringify({
'datasetId' : 'DatasetTeste'
}),
crossDomain: true,
cache: false
},
root: '',
limit:10,
},
renderContent: ['colleagueName'],
multiSelect: false,
search: {
enabled: true,
},
scroll: {
target: '#target',
enabled: true
}
});
});
</script> |
| Bloco de código | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
<input
type="zoom"
id = "c7_total"
name="c7_total"
data-zoom="{
'displayKey':'colleagueName',
'datasetId':'DatasetTeste',
'limit': '0',
'fields':[{
'field':'colleagueName',
'label':'Nome',
'standard':'true'
}
]
}"
/>
<div id="target"></div> |
Dataset customizado de definição de formulário "pai-filho"
Para acessar informações de um "pai-filho" de uma definição de formulário pode ser utilizado o WebService "ECMDatasetService" (do próprio fluig), um Dataset customizado (Exemplo 1), ou ainda um evento de processo ou definição de formulário (Exemplo 2).
| Bloco de código | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
function createDataset(fields, constraints, sortFields) {
//Cria as colunas
var dataset = DatasetBuilder.newDataset();
dataset.addColumn("NumFormulario");
dataset.addColumn("Id");
dataset.addColumn("Peca");
dataset.addColumn("Quantidade");
//Cria a constraint para buscar os formulários ativos
var cst = DatasetFactory.createConstraint("metadata#active", true, true, ConstraintType.MUST);
var constraints = new Array(cst);
var datasetPrincipal = DatasetFactory.getDataset("dsExemploPaiFilho", null, constraints, null);
for (var i = 0; i < datasetPrincipal.rowsCount; i++) {
var documentId = datasetPrincipal.getValue(i, "metadata#id");
var documentVersion = datasetPrincipal.getValue(i, "metadata#version");
//Cria as constraints para buscar os campos filhos, passando o tablename, número da formulário e versão
var c1 = DatasetFactory.createConstraint("tablename", "tabelaPecas" ,"tabelaPecas", ConstraintType.MUST);
var c2 = DatasetFactory.createConstraint("metadata#id", documentId, documentId, ConstraintType.MUST);
var c3 = DatasetFactory.createConstraint("metadata#version", documentVersion, documentVersion, ConstraintType.MUST);
var constraintsFilhos = new Array(c1, c2, c3);
//Busca o dataset
var datasetFilhos = DatasetFactory.getDataset("dsExemploPaiFilho", null, constraintsFilhos, null);
for (var j = 0; j < datasetFilhos.rowsCount; j++) {
//Adiciona os valores nas colunas respectivamente.
dataset.addRow(new Array(
documentId,
datasetFilhos.getValue(j, "wdk_sequence_id"),
datasetFilhos.getValue(j, "peca"),
datasetFilhos.getValue(j, "qtde")));
}
}
return dataset;
} |
| Bloco de código | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
function beforeStateEntry(sequenceId) {
var user = getValue("WKUser");
//Cria a constraint para buscar os formulários ativos
var cst1 = DatasetFactory.createConstraint("metadata#active", true, true, ConstraintType.MUST);
//É obrigatório informar a constraint userSecurityId para indicar o usuário
//que sera validada a permissão nos formulários
var cst2 = DatasetFactory.createConstraint("userSecurityId", user, user, ConstraintType.MUST);
var constraints = new Array(cst1, cst2);
var datasetPrincipal = DatasetFactory.getDataset("dsExemploPaiFilho", null, constraints, null);
for (var i = 0; i < datasetPrincipal.rowsCount; i++) {
var documentId = datasetPrincipal.getValue(i, "metadata#id");
var documentVersion = datasetPrincipal.getValue(i, "metadata#version");
//Cria as constraints para buscar os campos filhos, passando o tablename, número da formulário e versão
var c1 = DatasetFactory.createConstraint("tablename", "tabelaPecas" ,"tabelaPecas", ConstraintType.MUST);
var c2 = DatasetFactory.createConstraint("metadata#id", documentId, documentId, ConstraintType.MUST);
var c3 = DatasetFactory.createConstraint("metadata#version", documentVersion, documentVersion, ConstraintType.MUST);
//É obrigatório informar a constraint userSecurityId para indicar o usuário
//que sera validada a permissão nos formulários
var c4 = DatasetFactory.createConstraint("userSecurityId", user, user, ConstraintType.MUST);
var constraintsFilhos = new Array(c1, c2, c3, c4);
//Busca o dataset
var datasetFilhos = DatasetFactory.getDataset("dsExemploPaiFilho", null, constraintsFilhos, null);
for (var j = 0; j < datasetFilhos.rowsCount; j++) {
//Utiliza os campos do Dataset. Exibindo como exemplo.
log.info("CAMPO 1: " + documentId);
log.info("CAMPO 2: " + datasetFilhos.getValue(j, "wdk_sequence_id"));
log.info("CAMPO 3: " + datasetFilhos.getValue(j, "peca"));
log.info("CAMPO 4: " + datasetFilhos.getValue(j, "qtde"));
}
}
} |
Utilizando um dos modelos acima, é possível recuperar os valores "filhos" dos formulários ativos, ou seja, a última versão criada. Existem alguns parâmetros obrigatórios que devem ser passados através de constraints, onde o valor inicial e final devem ser iguais. A forma de recuperar esses valores é opcional. Segue abaixo a nomenclatura obrigatória de cada parâmetro:
| Parâmetro | Descrição | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| tablename | Atributo utilizado para nomear cada tabela filha do HTML. Exemplo:
| |||||||||||
| metadata#id | Número do formulário. | |||||||||||
| metadata#version | Número da versão do formulário | |||||||||||
| userSecurityId | Código do usuário que será validada a permissão no formulário
|
Também é possível exibir a ordem dos campos filhos, para isso deve-se utilizar o campo wdk_sequence_id, sendo que este não poderá ser utilizado como nome de algum campo do formulário.
Resultado final do Dataset do exemplo 1:
Guia de Referência de Datasets
Dataset Factory
| Retorno | Método e Descrição |
|---|---|
| SearchConstraint | createConstraint(java.lang.String field, java.lang.String initialValue, java.lang.String finalValue, ConstraintType type) Cria uma nova constraint para a seleção de registros do Dataset. |
| java.util.List<java.lang.String> | getAvailableDatasets() Retorna uma lista de todos os Datasets disponíveis no sistema. |
| DefaultDataset | getDataset(java.lang.String name, java.lang.String[] fields, SearchConstraint[] constraints, java.lang.String[] order) Carrega os dados de um Dataset. |
Dataset
| Retorno | Método e Descrição |
|---|---|
| void | addColumn(java.lang.String colName) Adiciona uma coluna ao Dataset. |
| void | addRow(java.lang.Object[] values) Adiciona uma linha ao Dataset. |
| java.lang.String | getColumnName(int colNum) Retorna o nome de uma coluna do Dataset. |
| java.lang.String[] | getColumnsName() Retorna um array com os nomes das colunas do Dataset. |
| int | getColumnsCount() Retorna a quantidade de colunas de um Dataset. |
| java.util.ArrayList<java.util.HashMap<java.lang.String,java.lang.Object>> | getMap() Retorna os valores do Dataset na forma de uma lista contendo mapas, onde cada registro do Dataset corresponde a um mapa com o nome da coluna como chave. |
| int | getRowsCount() Retorna a quantidade de linhas disponíveis no Dataset. |
| DefaultDataset | getSubDataset(java.lang.String field, java.lang.Object value) Retorna um subconjunto dos dados do Dataset, na forma de um novo Dataset. |
| java.lang.Object | getValue(int row, int col) Retorna o valor armazenado no Dataset, na linha e coluna passadas por parâmetro. |
| java.lang.Object | getValue(int row, java.lang.String colName) Retorna o valor armazenado no Dataset, na linha passada e campo passados por parâmetro. |
| java.lang.Object[][] | getValues() Retorna todos os valores de um Dataset, na forma de um array bidimensional. |
| java.sql.ResultSet | toResultSet() Retorna um ResultSet contendo os dados do Dataset. |
| Informações | ||
|---|---|---|
| ||
Veja mais vídeos how to sobre datasets em: Datasets - Consulta, criação e registros. |
...