Histórico da Página
01. DADOS GERAIS
| Produto: |
| ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Linha de Produto: |
| ||||||||||||||||
| Segmento: |
| ||||||||||||||||
| Módulo: |
| ||||||||||||||||
| Função: |
| ||||||||||||||||
| País: | Brasil | ||||||||||||||||
| Ticket: | |||||||||||||||||
| Requisito/Story/Issue (informe o requisito relacionado) : | DMANFISDTS-16741, DMANFISDTS-16743 |
02. SITUAÇÃO/REQUISITO
Neste desenvolvimento foi feito a junção dos programas OF0313 - Manutenção Dados Apuração ICMS/IPI e LF0213 - Apuração de ICMS ST e Difal/FCP. Como ambos possuem processos parecidos, houve uma melhoria em unir essas informações em uma única tela que irá permitir a alteração, inclusão, exclusão e visualização das apurações.
03.SOLUÇÃO
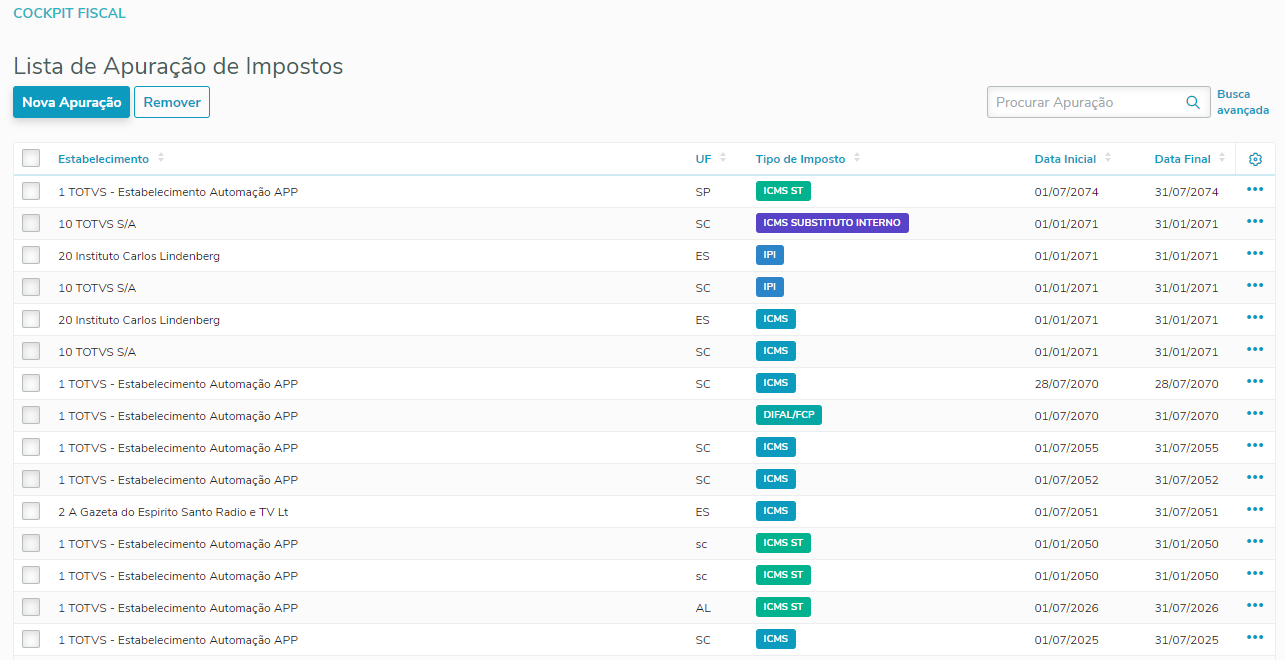
A listagem de Apuração de Impostos possibilita a visualização de apuração ICMS, ST e IPI por Estabelecimento, UF e Período. Também permite realizar novas apurações, editá-las, visualizá-las ou excluí-las, possuindo também um campo para mais informações.
A lista facilita a leitura das apurações com suas respectivas colunas, permitindo também realizar uma busca simples e rápida ou uma busca avançada (para uma procura mais aprofundada especificando os campos desejados).
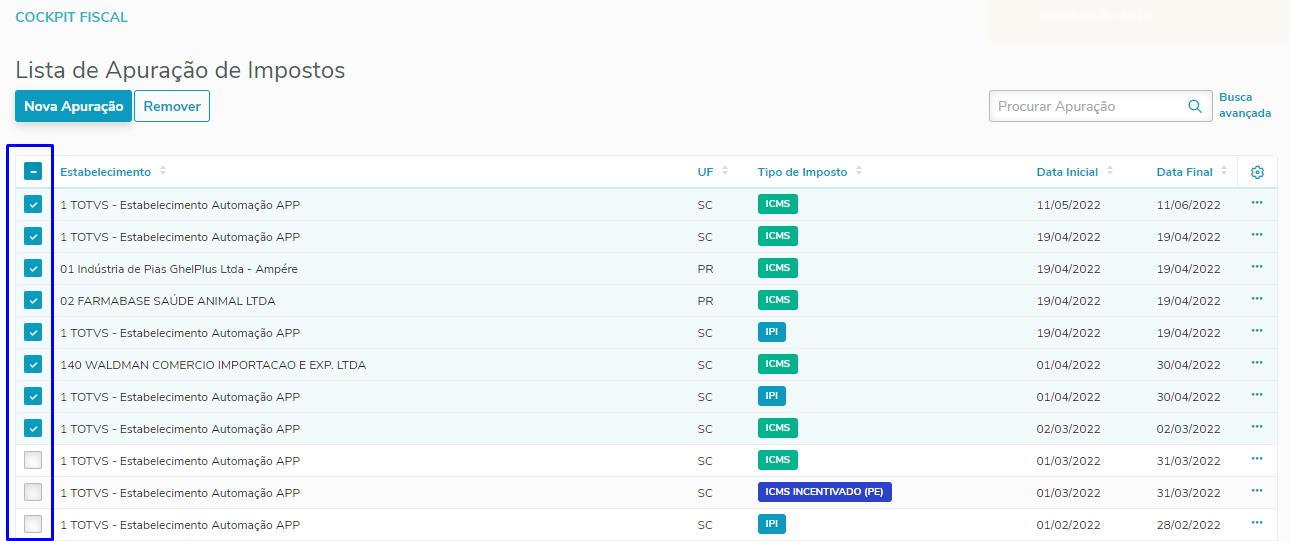
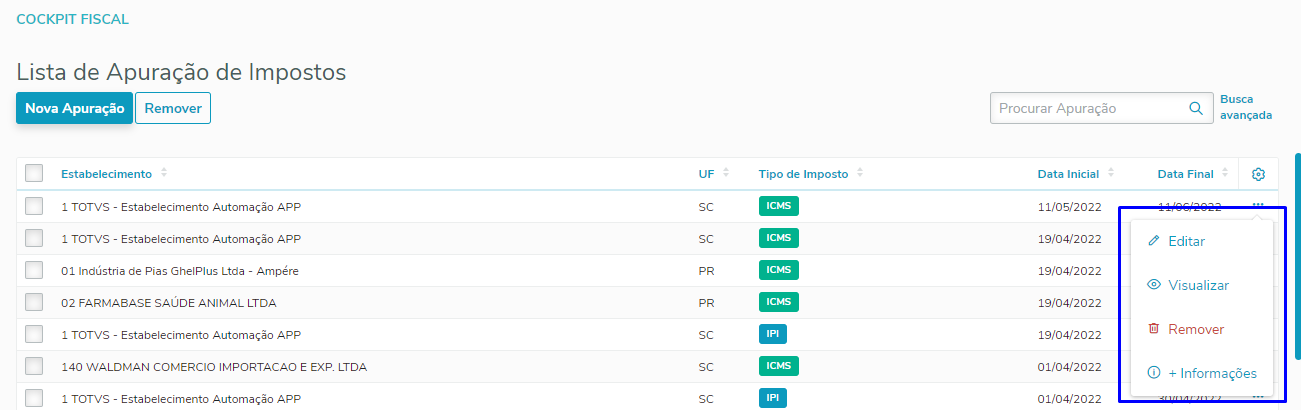
As ações gerais ou que podem ser executadas para mais de um documento ao mesmo tempo estão disponíveis no topo da lista, enquanto as ações individuais estão disponíveis nos três pontos na linha da apuração. Para executar ações para mais de um documento, basta selecionar as apurações desejadas na lista.
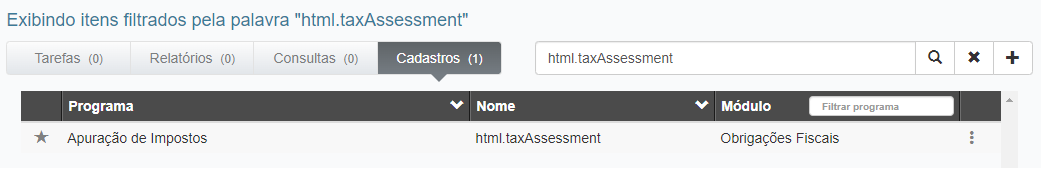
03. ACESSANDO O PROGRAMA
No menu do sistema, pesquise por html.TaxAssessment ou pelo nome Apuração de Impostos para acessar o programa.
03. EXEMPLO DE UTILIZAÇÃO
| Totvs custom tabs box | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|
04. ASSUNTOS RELACIONADOS
- Para verificar as descrições das funcionalidades e validações dos campos, favor acesse o documento de referência: "LINKDO DR"
Templatedocumentos
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|