Requisitos Mínimos
| Informações |
|---|
Para que o aplicativo possa se comunicar com o TOTVS Construção Obras e Projetos, são necessárias algumas configurações e também o cadastramento das informações que serão enviadas para o coletor. O tráfego de informações acontece via serviços REST que são acionados a partir do coletor móvel e para que os mesmos estejam disponíveis, é necessário ativar o WebService para que o sincronismo ocorra com sucesso.
- Android:
- Android 6.0
- Memória 2 GB
- Wi-Fi
GPS - Câmera 5.0 Mpixels
- Processador 1.5 GHz Quad Core
- Tela 5.0"
- Resolução Mínima 480 X 854
O App Minha Obra também pode ser utilizado com os seguintes pacotes: - TOP + BackOffice RM;
- TOP + BackoOffice RM + SIGAMNT (PROTHEUS);
- TOP + BackoOffice PROTHEUS;
- TOP + BackoOffice PROTHEUS + SIGAMNT (PROTHEUS)
|
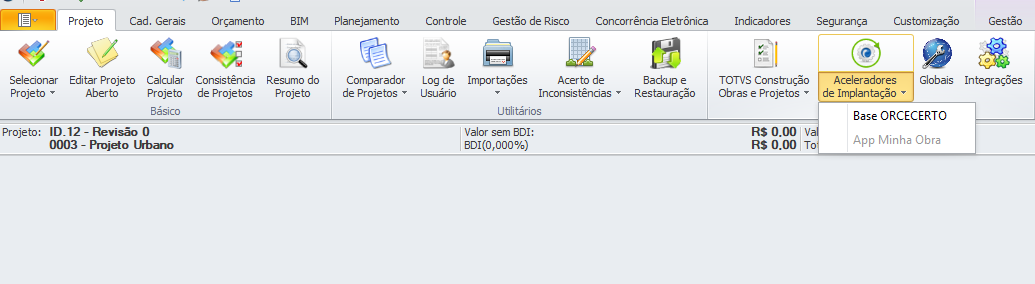
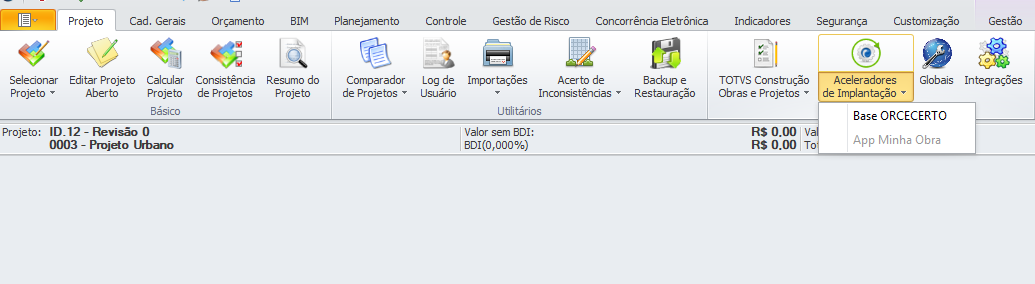
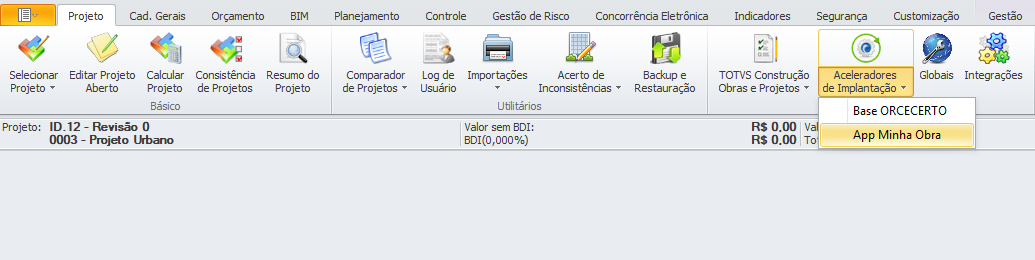
Passo a passo de configuraçãoInformar de forma detalhada as configurações para o usuário acessar o aplicativo, pré-requisitos, configuração de ambiente, permissionamento de usuário. 1 - Utilize o Acelerador de implantação. Esta funcionalidade do TOTVS Construção Obras e Projetos está disponível a partir da versão 12.1.32 e possibilita que a configuração do ambiente de Integração com app Minha Obra seja realizado de forma simples e rápida. Para acessar basta navegar através do menu principal: Aba Projetos/Grupo Parâmetros/Aceleradores de Implantação/Aceleradores de Implantação Minha Obra:
 Image Added Image Added
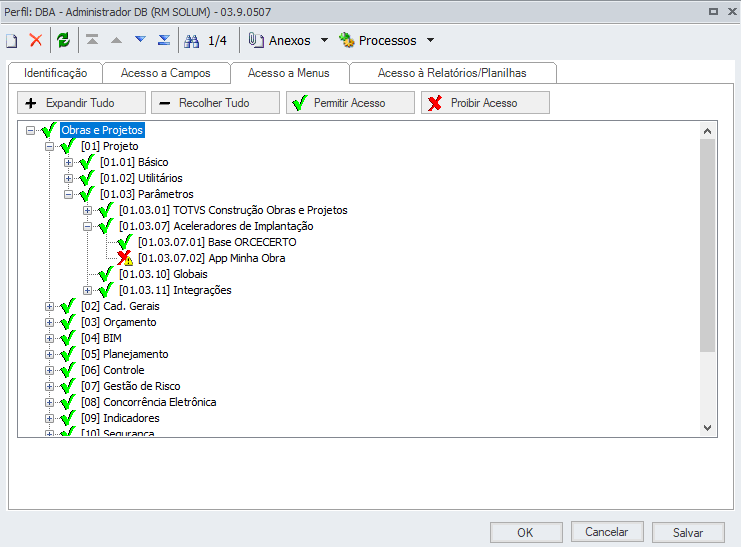
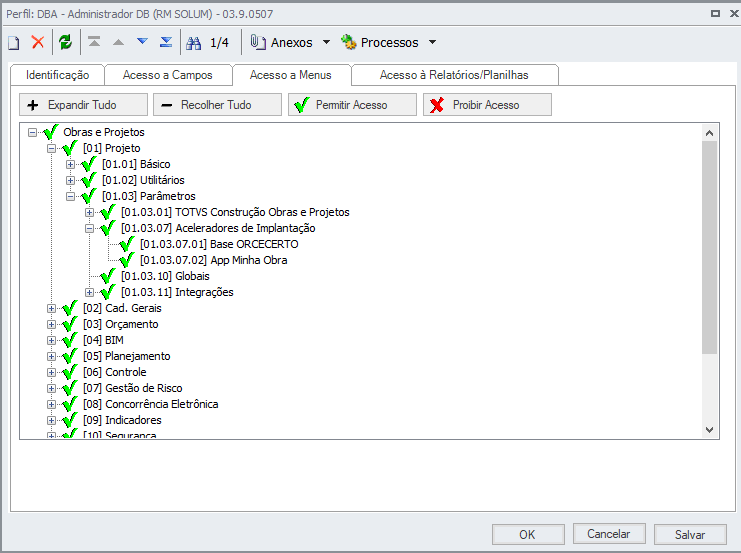
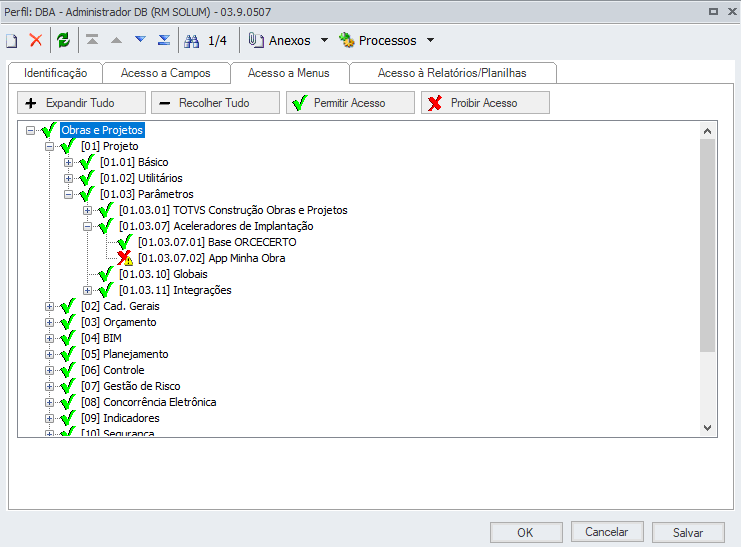
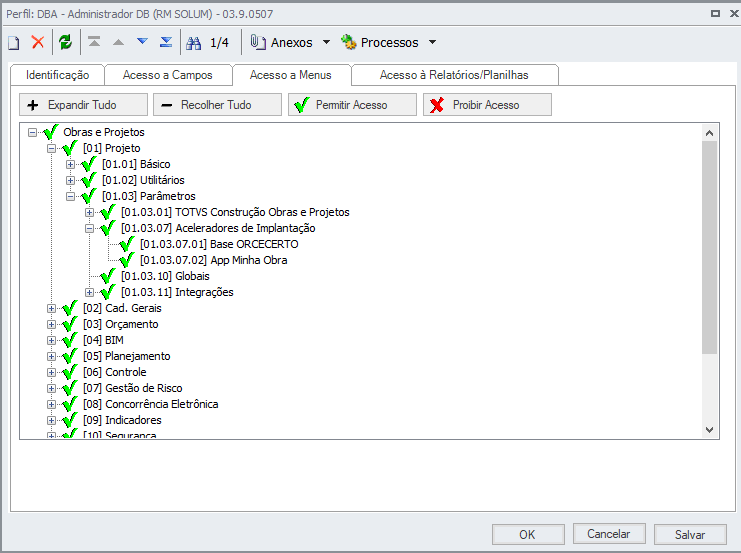
Mas antes, é necessário conceder permissão de acesso ao usuário:
 Image Added Image Added Image Added Image Added
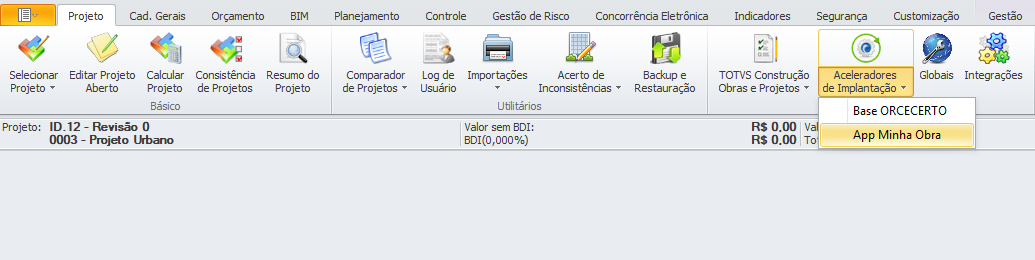
Após dada permissão, o usuário deverá acessar o projeto por onde deseja começar, pois o assistente usa o projeto do contexto para configuração:
 Image Added Image Added
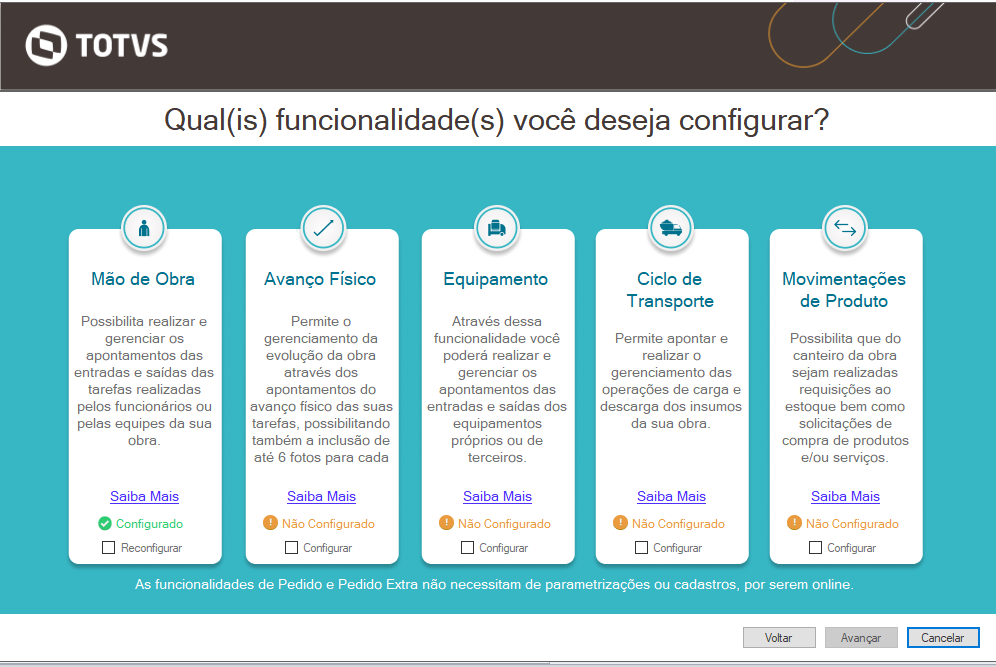
Iniciando a implantação do App Minha Obra Será exibida a tela principal do wizard de implantação do App Minha Obra contendo algumas orientações:
 Image Added Image Added
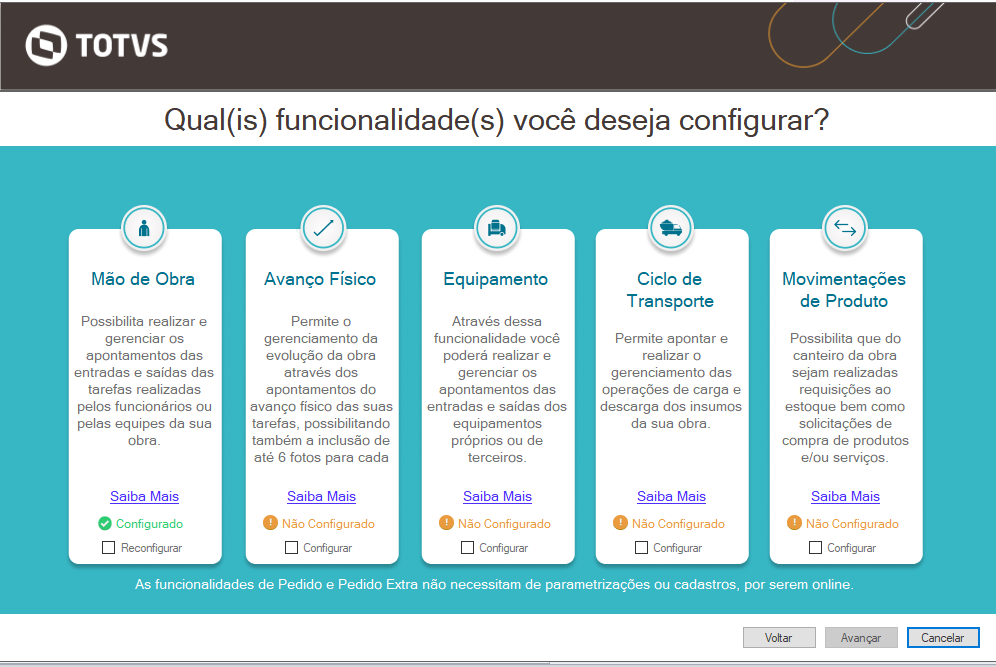
Na próxima etapa do wizard será possível escolher qual funcionalidade deseja configurar . Ao selecionar o checkbox "configurar" , iniciará os passos do wizard da opção selecionada. O link "Saiba Mais" direcionará para a documentação da funcionalidade caso queira consultá-la.
Exemplo: Selecionando a configuração da funcionalidade Avanço Físico o wizard direciona a página geral da documentação no tdn App Minha Obra (Para detalhes da funcionalidade selecionada nesse exemplo basta navegar no menu de opções : App Minha Obra\ Funcionalidade\ Avanço Físico )
Quando a funcionalidade já estiver configurada ela não aparecerá mais no wizard como opção para ser configurada.
Passo 1: Informe quais as funcionalidades deseja configurar:
 Image Added Image Added
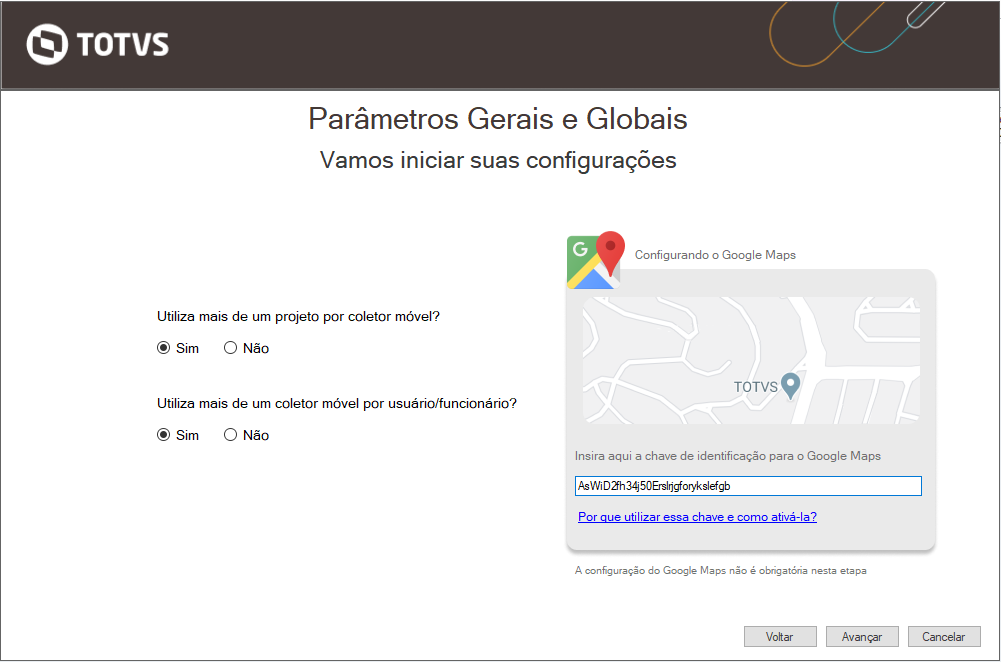
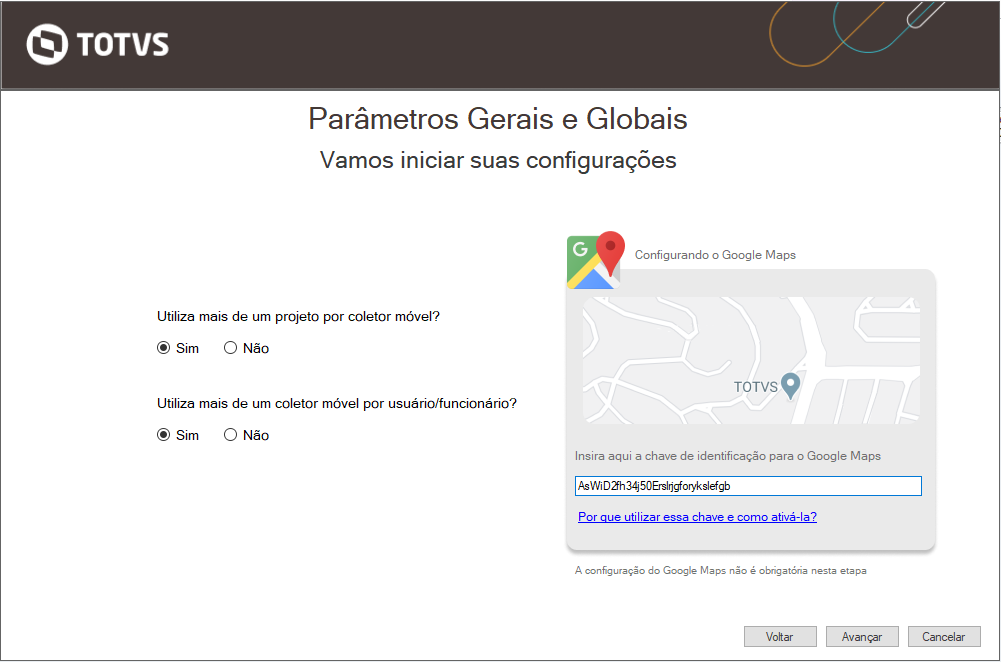
Passo 2: Após selecionar as funcionalidades que deseja configurar, o usuário será direcionado para a tela dos parâmetros gerais e globais conforme abaixo:
 Image Added Image Added
Nesse momento o usuário implantador deve informar: - se utilizará mais de um projeto por coletor móvel (trata-se de um parâmetro geral e valerá para todos os projetos e coletores cadastrados);
- se utilizará mais de um coletor por usuário (também se trata de um parâmetro geral e assim como o primeiro, uma vez definido e cadastrado mais de um, não será permitido alterá-lo);
- e a chave de acesso para o Google Maps (opcional).
- Ao acessar o link de documentação "Porque utilizar essa chave e como ativa-la" navegue na opção "Parametrização do Mapa".
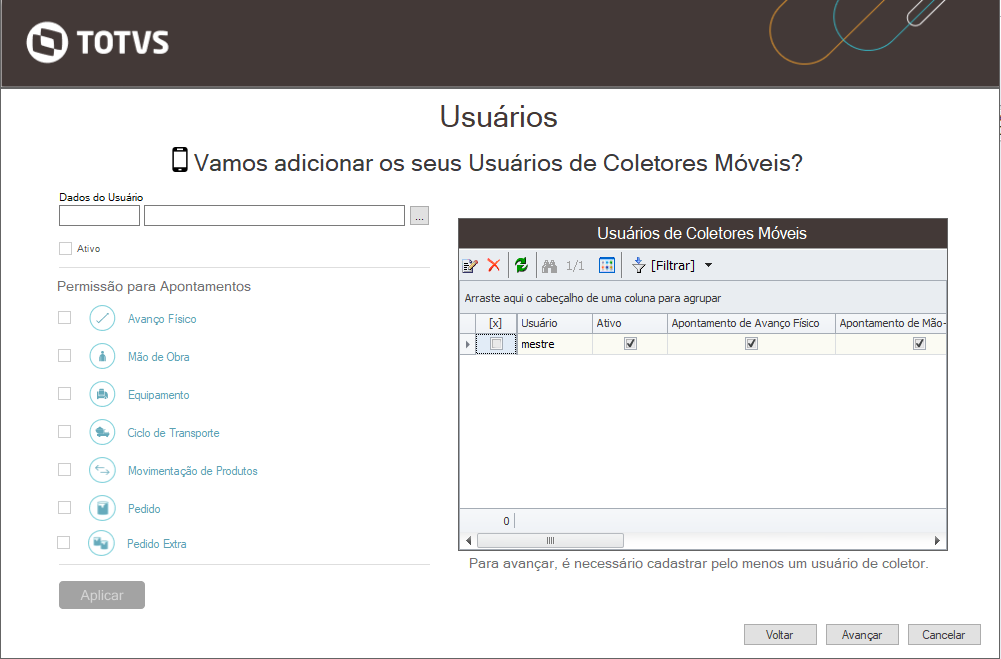
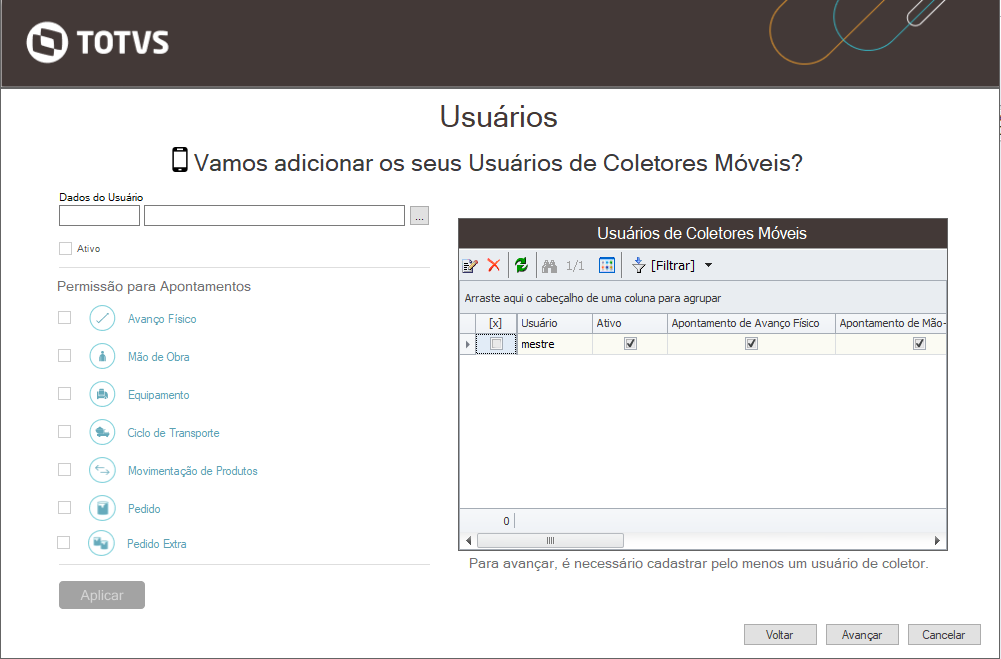
Passo 3: Na tela seguinte, deverá informar quais usuários terão acesso a quais funcionalidades no App:
 Image Added Image Added
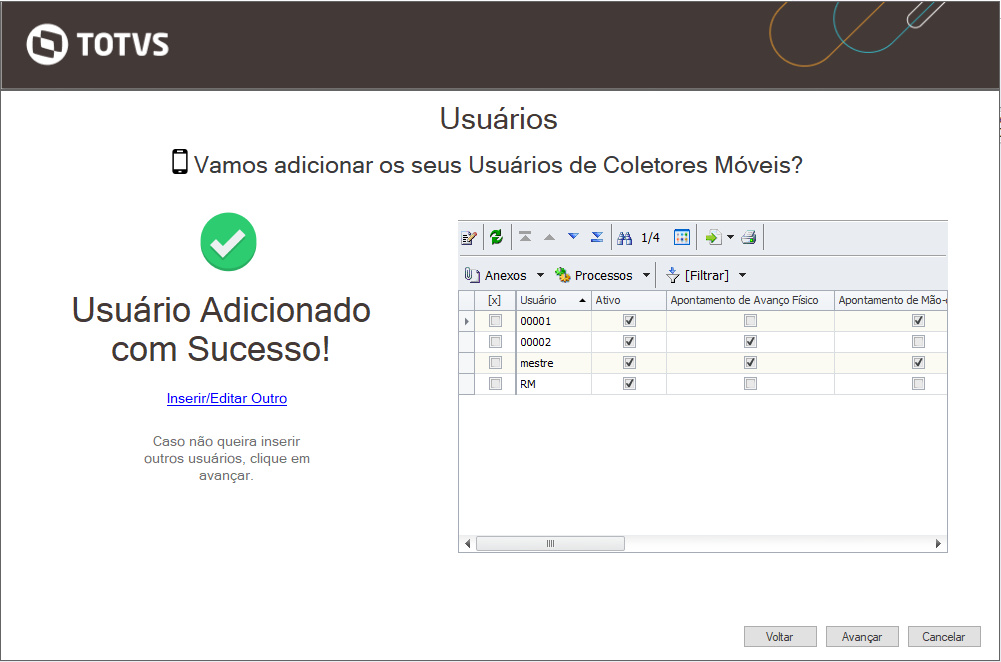
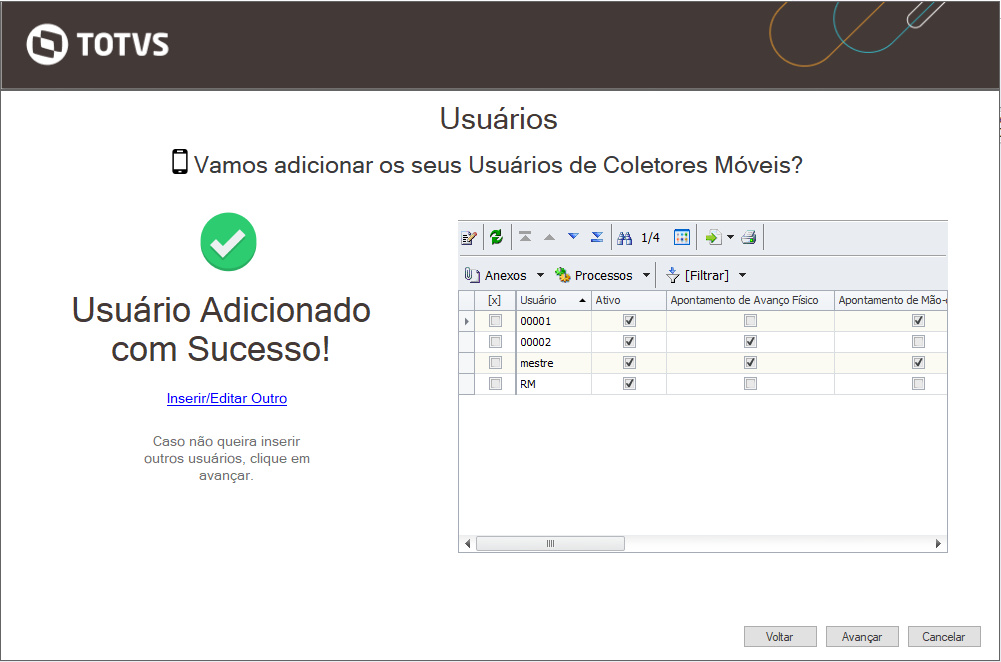
Após aplicar, será apresentada a tela abaixo, possibilitando ao implantador cadastrar vários usuários com diferentes permissões; ou avançar, dando continuidade na implantação do App:
 Image Added Image Added
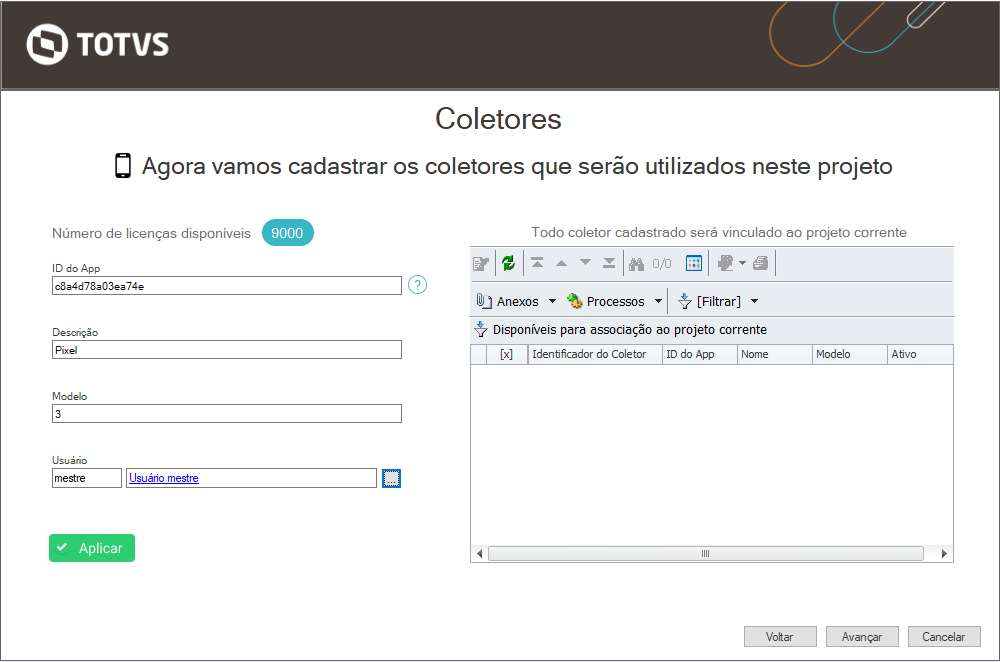
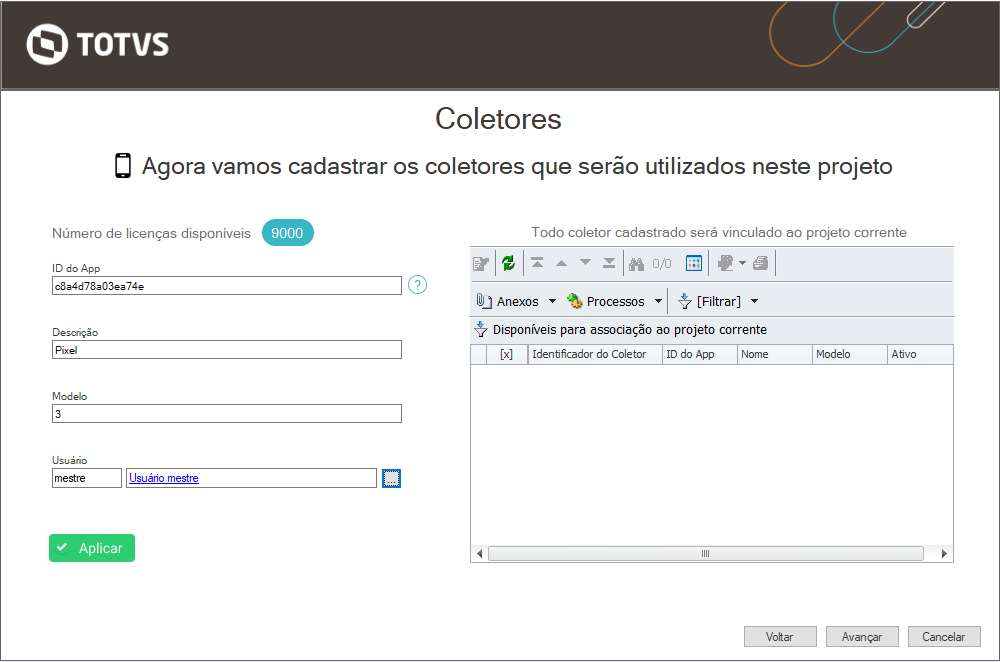
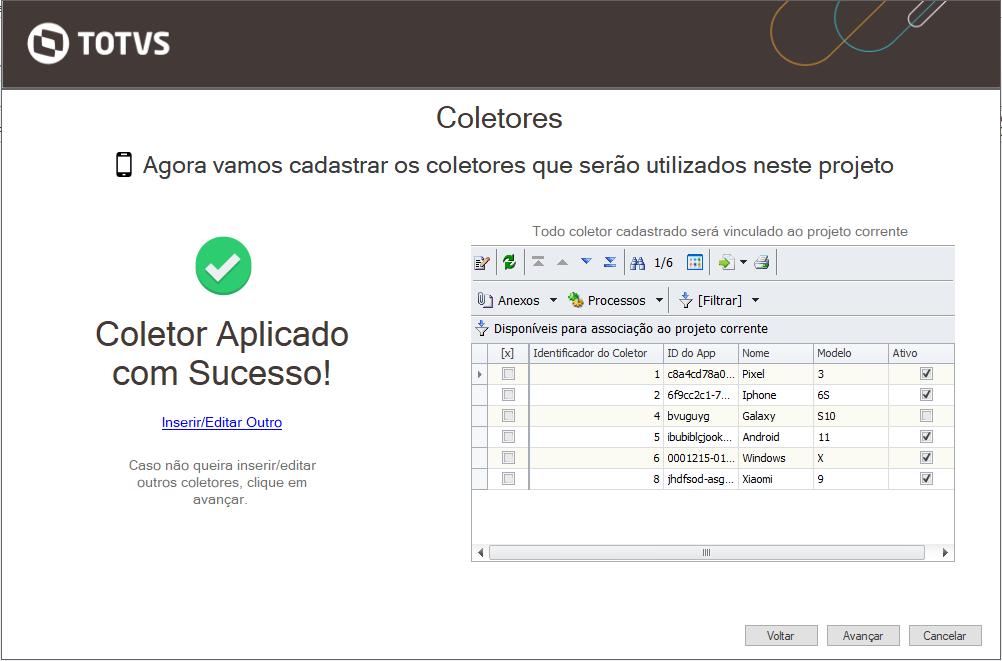
Passo 4: Após informar os usuários, será necessário cadastrar os coletores, para então associá-los aos usuários cadastrados no passo anterior:
 Image Added Image Added
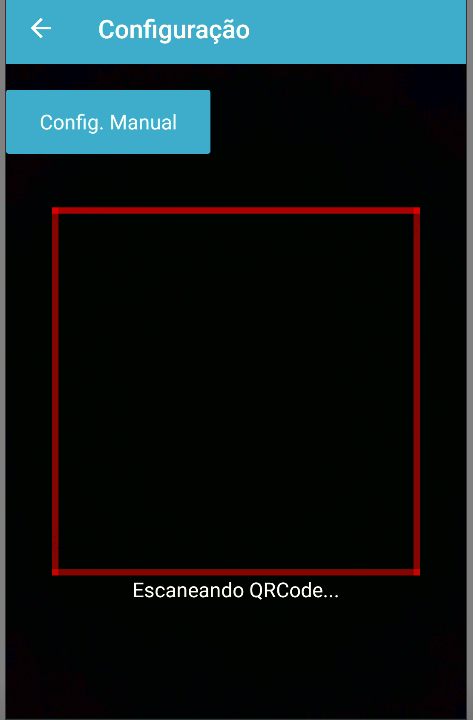
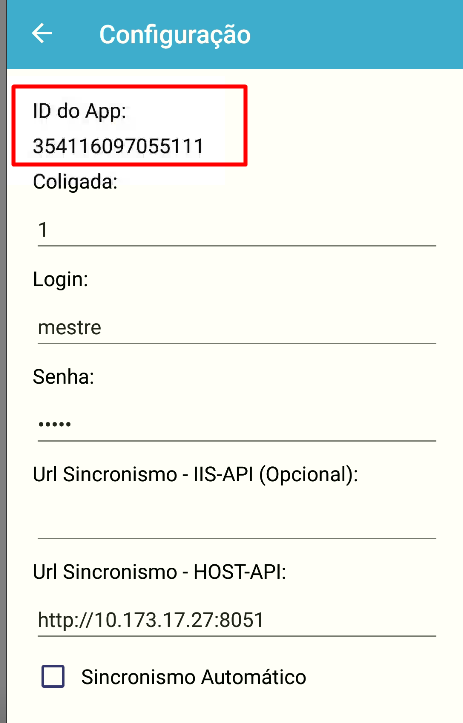
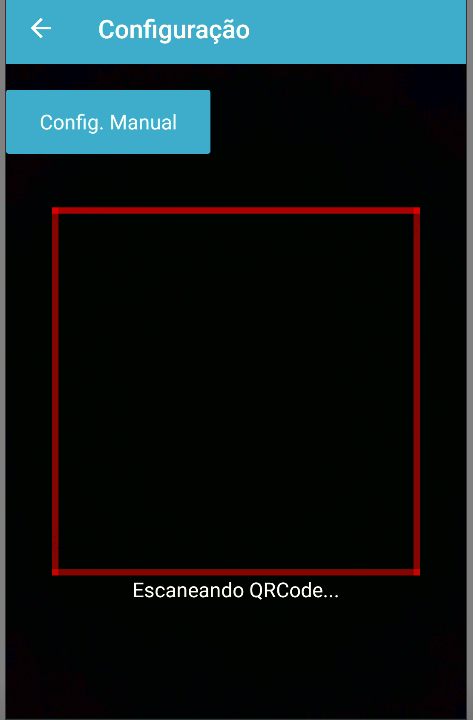
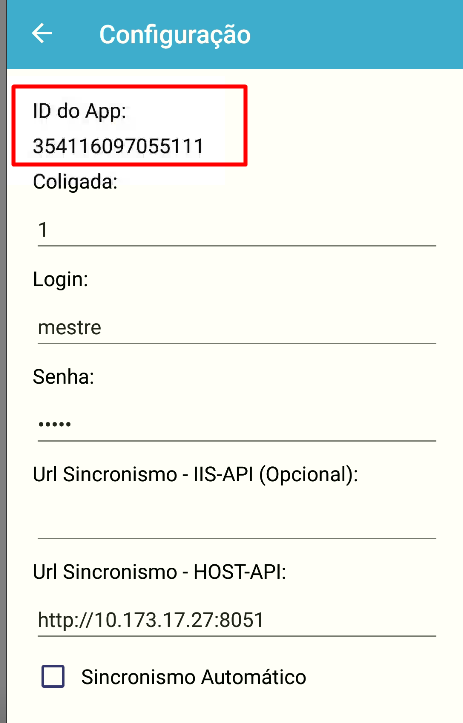
IMPORTANTE: O Identificador do coletor pode ser visualizado na tela inicial do App Minha Obra ou ao selecionar o tipo de configuração manual; por isso, é necessário ter o dispositivo com o App instalado.
 Image Added Image Added Image Added Image Added
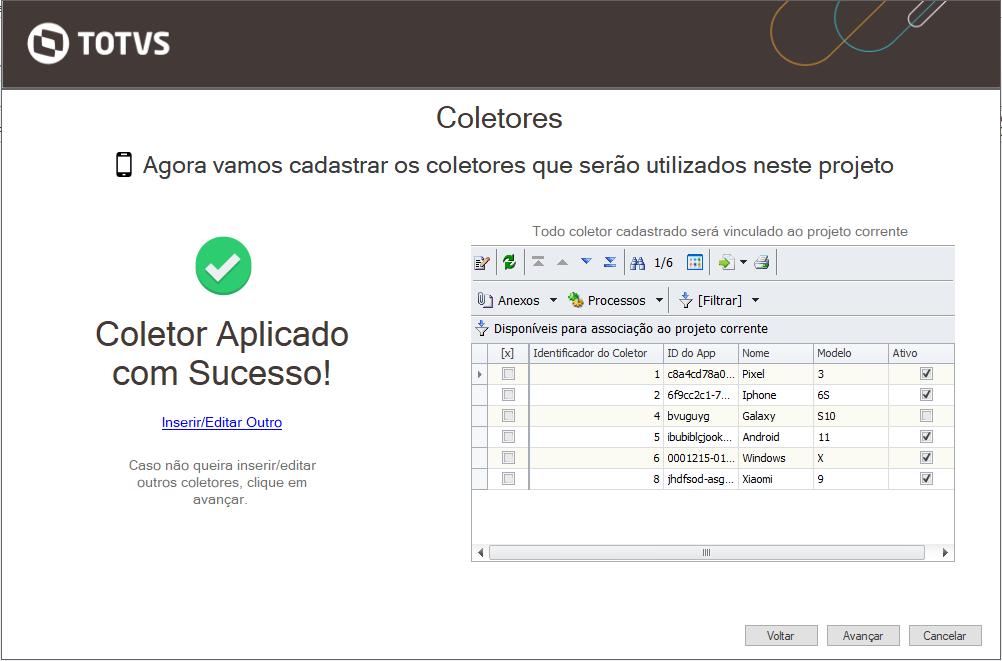
Da mesma forma que o cadastro de usuários, será possível informar vários coletores nesse passo:
 Image Added Image Added
A partir desse momento, as telas serão apresentadas de acordo com as funcionalidades selecionadas no Passo 1. Clique na funcionalidade desejada para expandir o conteúdo e conhecer a respeito:
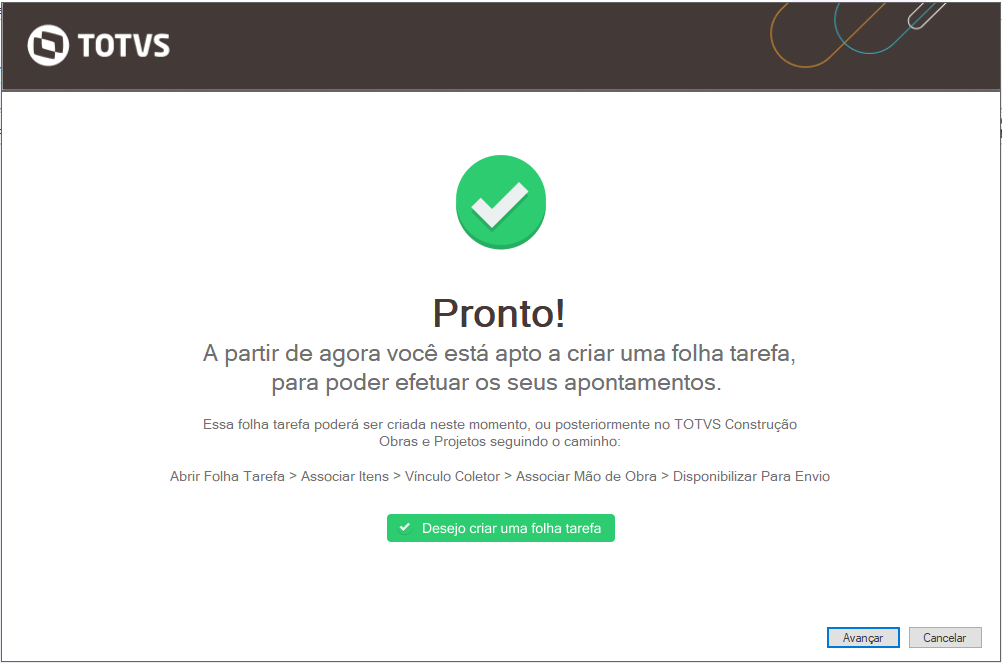
Ao final das parametrizações, caso tenha optado por utilizar folha tarefa, o usuário terá a opção de cadastrar uma folha tarefa para o projeto corrente:
 Image Added Image Added
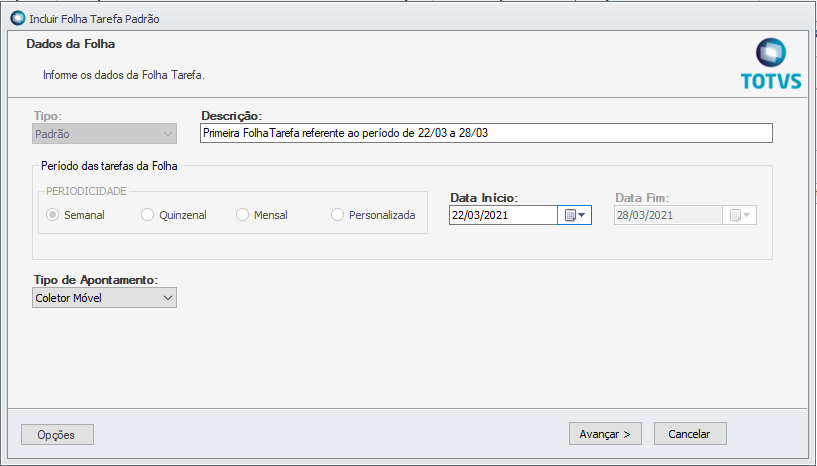
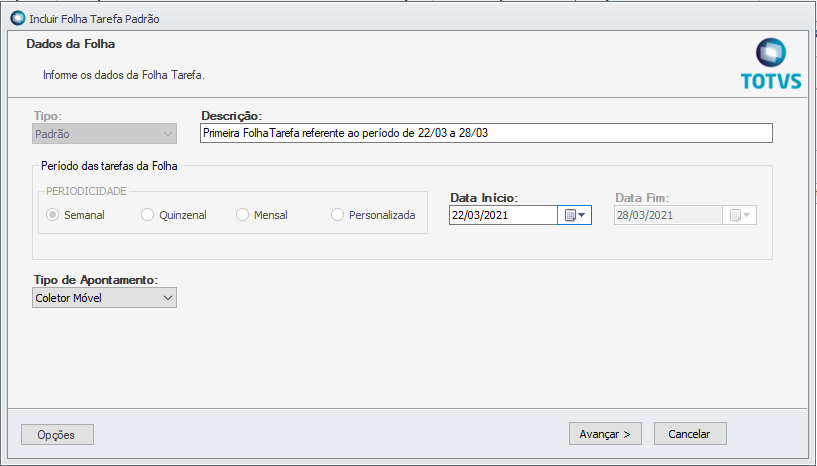
Optando por cadastrar deverá preencher as seguintes informações:
 Image Added Image Added
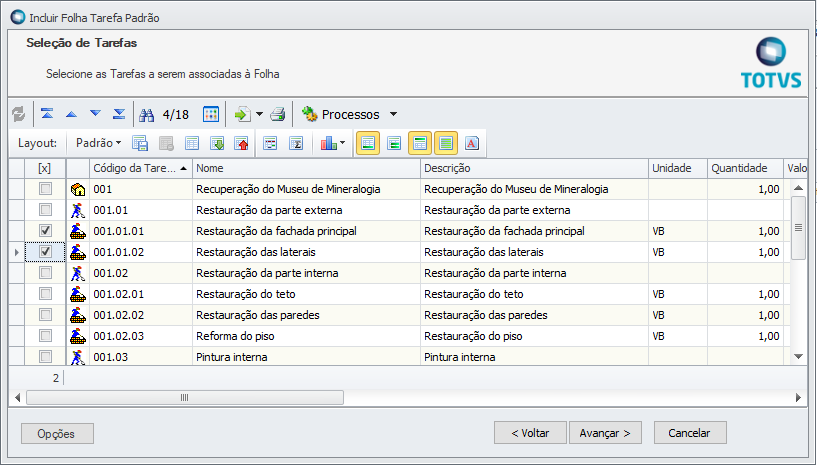
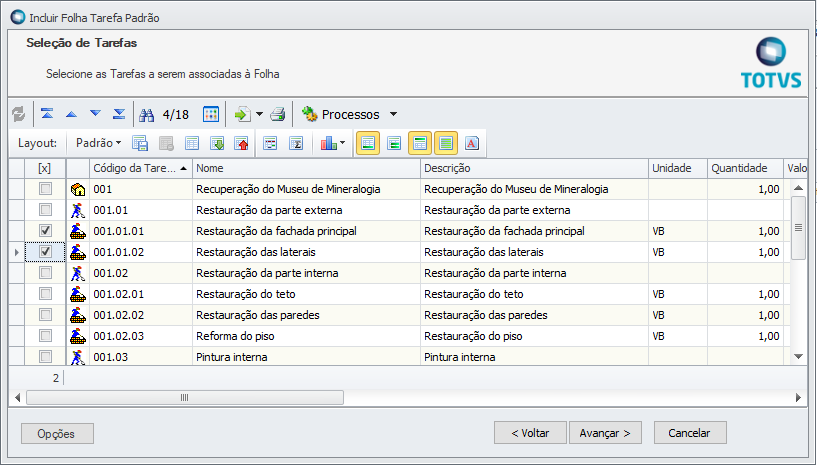
Ao clicar em avançar será apresentada tela para associar as tarefas que irão constar na folha tarefa:
 Image Added Image Added
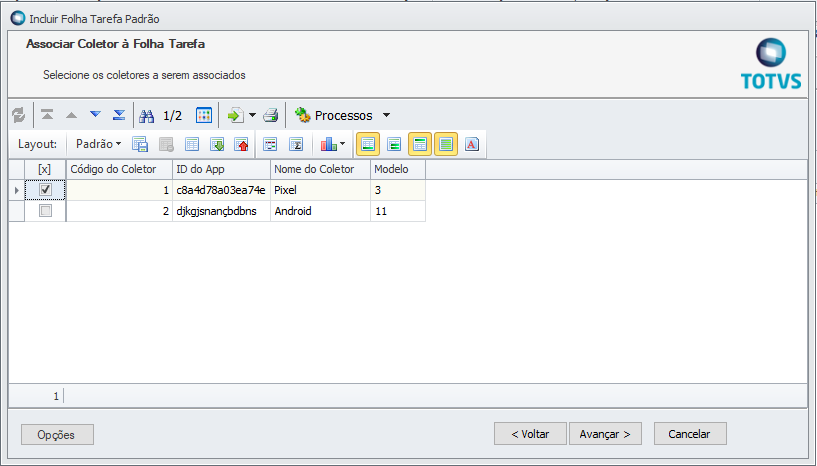
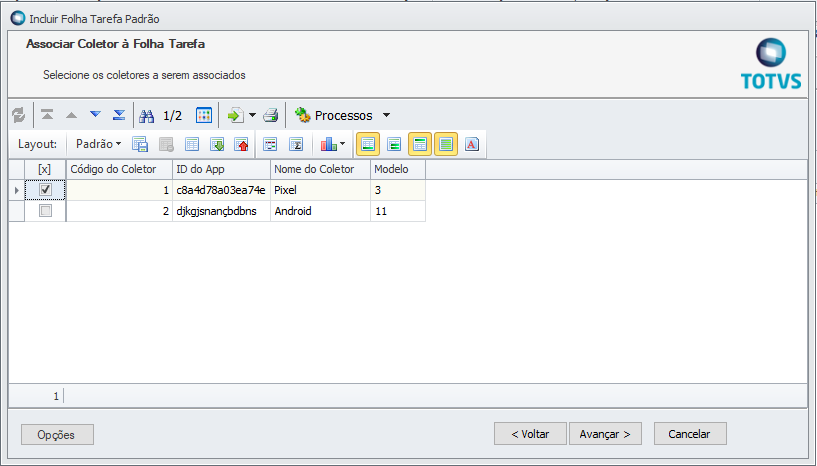
Em seguida deverá associar à folha tarefa que está sendo cadastrada, um coletor:
 Image Added Image Added
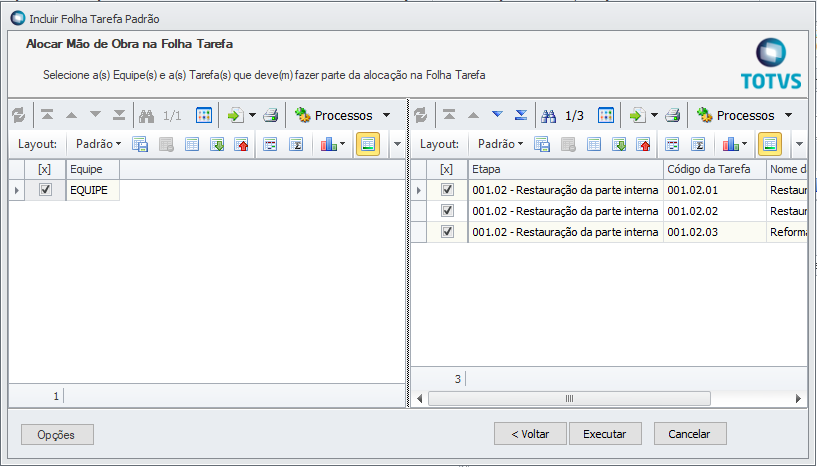
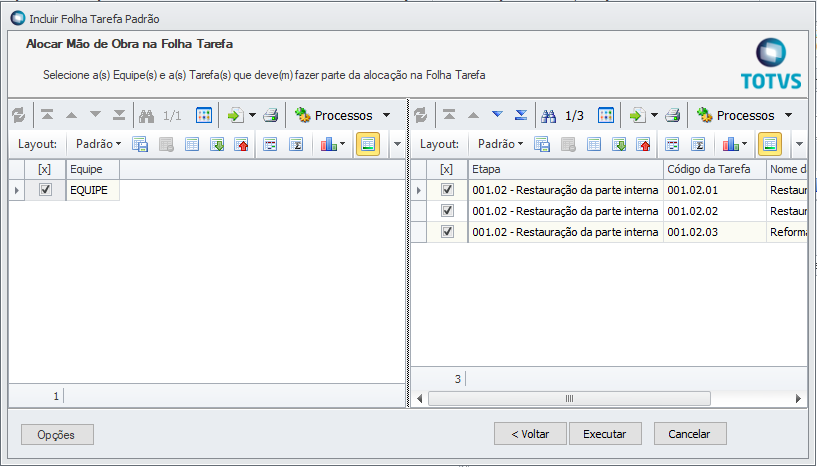
Selecionar a equipe e as tarefas caso queira alocar mão de obra na folha tarefa:
 Image Added Image Added
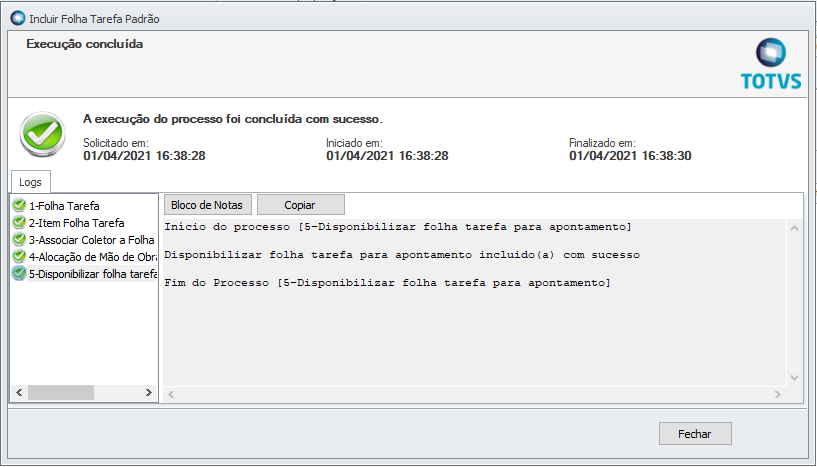
Após executar, o processo de criação de folha tarefa será concluído:
 Image Added Image Added
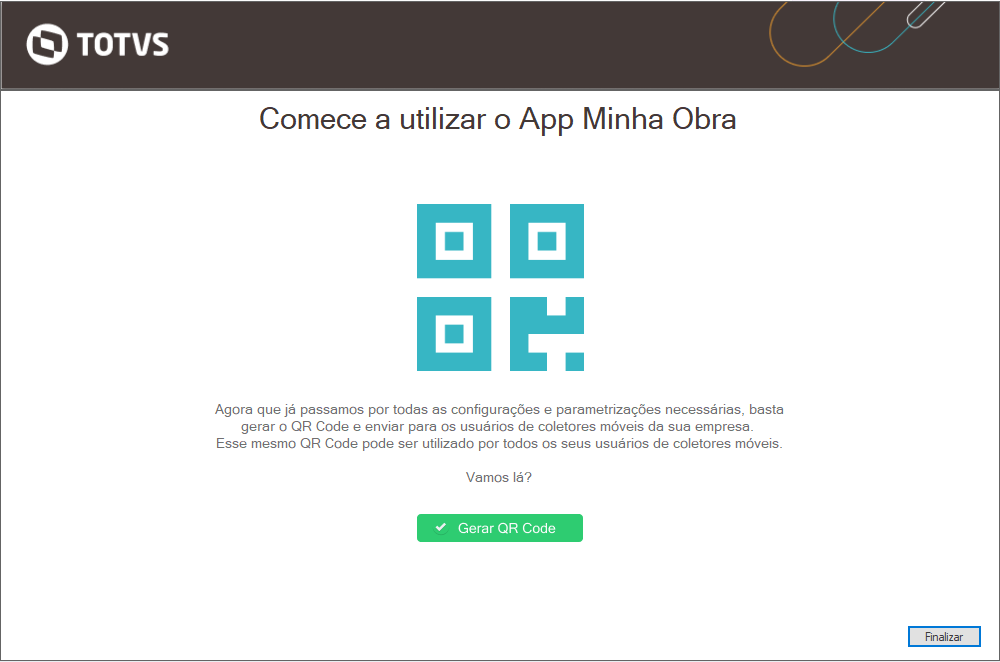
Retornando para a tela do assistente, ao avançar, será exibida a tela abaixo:
 Image Added Image Added
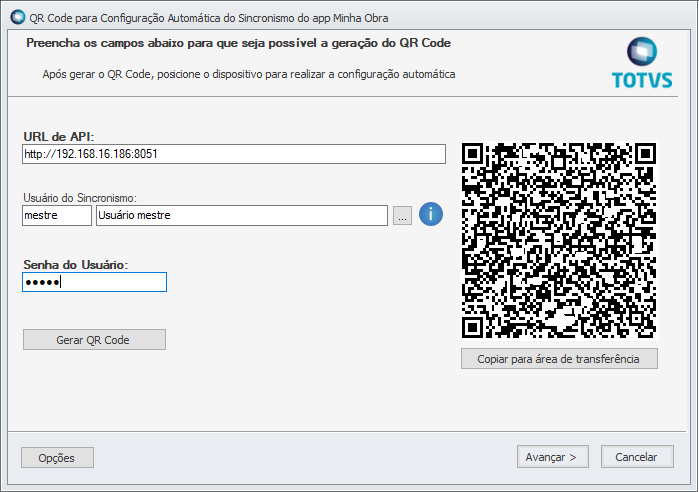
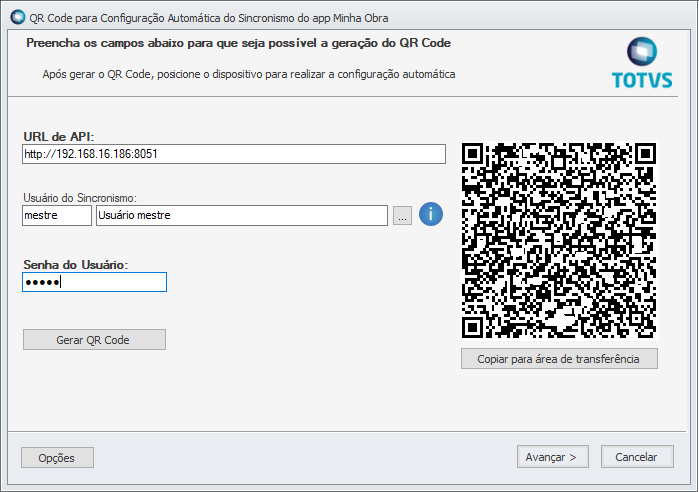
Clicando em "Gerar QR Code", após preenchimento dos campos, é exibido o QR Code para configuração automática dos dispositivos:
 Image Added Image Added
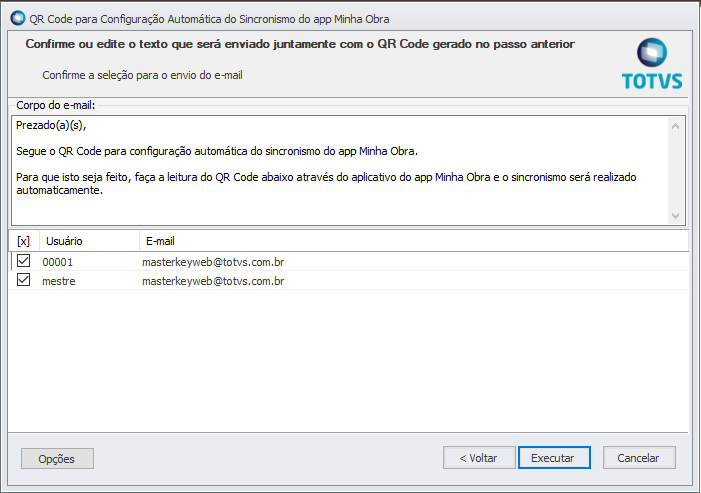
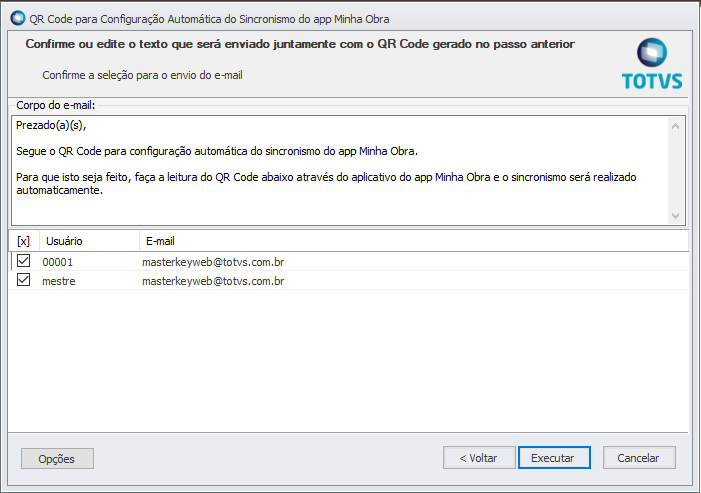
Na tela seguinte, será possível enviar a todos os usuários de coletores, para que estes possam efetuar a correta configuração do App nos dispositivos:
 Image Added Image Added
Pronto! A implantação do App Minha Obra foi concluída!
|