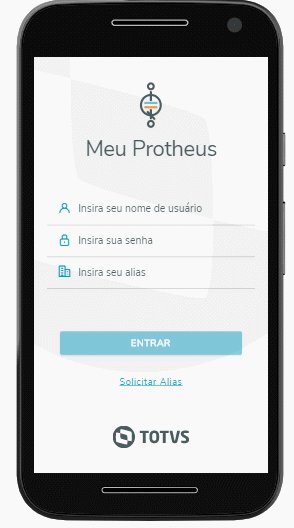
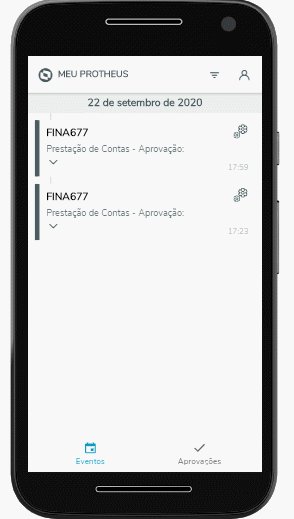
EscopoO MEU PROTHEUS é um aplicativo da companhia TOTVS que possui integração com o ambiente do ERP PROTHEUS. O principal objetivo do MEU PROTHEUS é permitir que o usuário possa ser informado sobre eventos e interagir com aprovações que ocorrem no seu ambiente do ERP PROTHEUS por meio de notificações recebidas pelo aplicativo. O aplicativo possui um escopo gerencial focado em: - Validar eventos que iniciaram, terminaram ou que tiveram algum problema ao serem processados por meio de notificações.
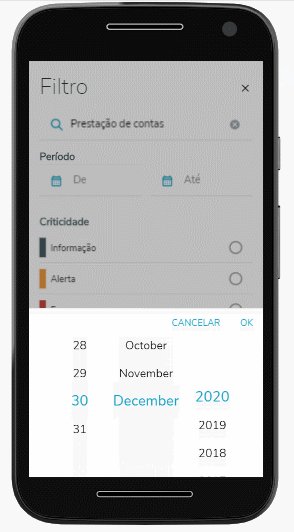
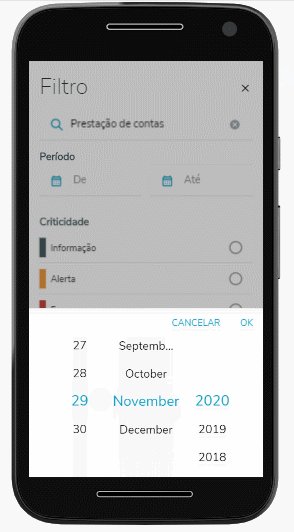
- Filtrar visualização de eventos.
- Processamento da Folha de Pagamentopagamento.
- Término do recálculo do custo médio.
- Processamento de Contabilizaçãocontabilização.
- Aprovação de orçamento.
- Produto atingiu ponto de pedido.
- Lote de produto vencido.
Entre muitos outros eventos que estão cadastrados na tabela de eventos (E3). Se você utiliza essas funcionalidades do PROTHEUS pelo SMARTCLIENT, por meio do APP você terá condições de acessar essas funcionalidades em qualquer lugar na palma da mão. Para conhecer mais sobre o MEU PROTHEUS assista ao vídeo:
| Painel |
|---|
| borderStyle | none |
|---|
| title | Conheça o Meu Protheus |
|---|
| | Column |
|---|
| | Conector de Widget |
|---|
| width | 500 |
|---|
| url | https://www.youtube.com/watch?v=9oFUojwBpuA |
|---|
| height | 500 |
|---|
|
|
| Column |
|---|
|

|
|
A seguir você pode encontrar mais informações sobre o escopo do produto baseado nas funcionalidades.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| id | Funcionalidades |
|---|
| effectType | slide |
|---|
| | Card |
|---|
| default | true |
|---|
| effectDuration | 0.5 |
|---|
| id | Eventos |
|---|
| label | Eventos |
|---|
| title | Eventos |
|---|
| effectType | slide |
|---|
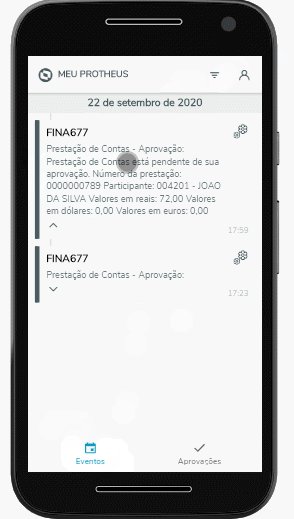
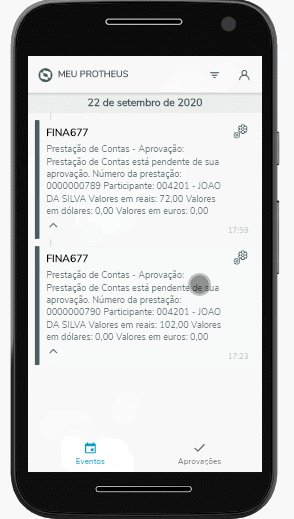
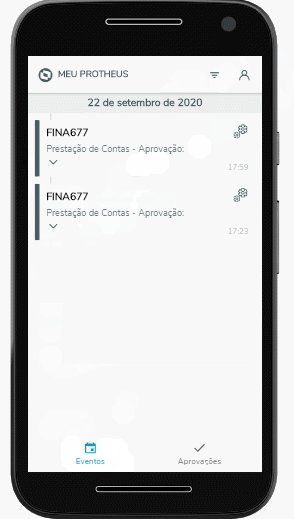
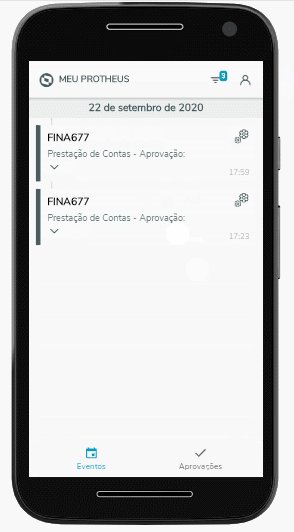
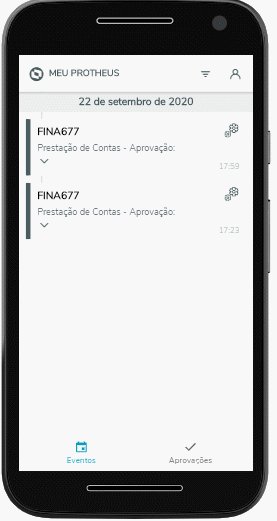
| O que são ?Os eventos possuem descrição e o nome da rotina acionada, facilitando a identificação da ação que foi disparada ao realizar determinado evento e, consequentemente, o que foi realizado na atividade. Os eventos podem ser divididos em duas modalidades: São os eventos padrões que são configurados por meio da inscrição do Event Viewer. O Event Viewer registra os eventos que são pré-definidos ocorridos no PROTHEUS enviados por e-mail ou RSS. São eventos que podem ser criados especificamente para uso em rotinas customizadas, criadas pelo cliente.. Aderente a qualquer rotina customizada. |
| Card |
|---|
| default | true |
|---|
| effectDuration | 0.5 |
|---|
| id | Aprovacoes |
|---|
| label | Aprovações |
|---|
| title | Aprovações |
|---|
| effectType | slide |
|---|
| O que é ?Suponha que um produto tenha atingido o limite mínimo no estoque e tenha acionado o pedido de compra. Pelo MEU PROTHEUS poderá ser liberado a ordem de pedido de compra por meio de uma aprovação. |
|
|