Histórico da Página
01. DADOS GERAIS
| Linha de Produto: | Virtual Age |
|---|---|
| Segmento: | Moda |
| Módulo: | Recursos Humanos |
| Função: | Gravar observação da rescisão e gerá-la nas devidas tags do evento S-2299 do eSocial. |
| Ticket: | 4739246 |
| Requisito/Story/Issue (informe o requisito relacionado) : | DVAFIS-4635 |
02. SITUAÇÃO/REQUISITO
Atualmente é orientado o envio de algumas informações sobre a rescisão que não possuem tags dedicadas no evento S-2299 nas tags de observações. Contudo, o sistema não estava preparado para gravação e busca de tal observação.
03. SOLUÇÃO
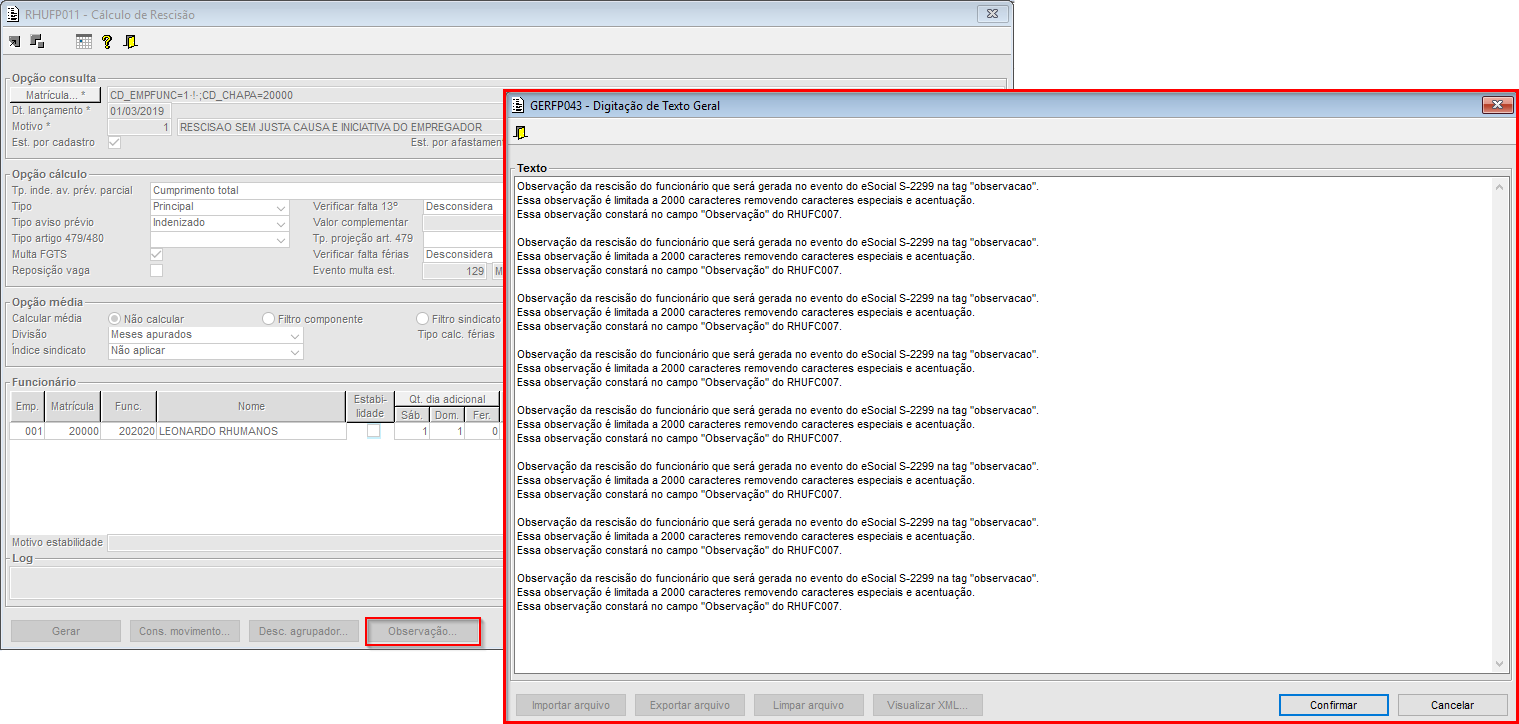
Implementado nos componentes RHUFP011 (Cálculo de Rescisão) e RHUFP054 (Cálculo de Rescisão Complementar) o botão "Observação..." para acionar o componente GERFP043 (Digitação de Texto Geral), no qual poderá ser digitada a observação que será gravada na rescisão de cada matrícula que está sendo processada. Ao retornar do componente GERFP043 (Digitação de Texto Geral) a observação é limitada a 2000 caracteres e, então, removidos caracteres especiais e acentuação.
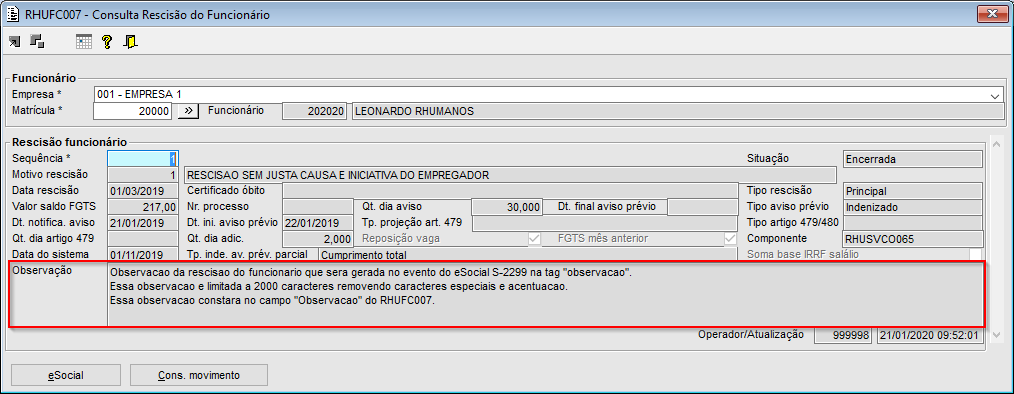
A observação gravada na rescisão poderá ser consultada no componente RHUFC007 (Consulta Rescisão do Funcionário) no campo "Observação".
Ao gerar o evento do eSocial S-2299 a observação gravada na rescisão é gerada na tag "observacao", respeitando a capacidade da tag, que é de 255 caracteres, procedendo a quebra em uma nova tag. Nessa quebra o sistema considerará palavras inteiras, evitando deixar parte de uma palavra em uma tag "observacao" e parte em outra.
Imagem 1 – RHUFP011/RHUFP054 → GERFP043 – Ao clicar no botão "Observação" é acionado o componente GERFP043 para digitar a observação que será gravada na rescisão do(s) funcionário(s).
Imagem 2 – RHUFC007 – A observação gravada na rescisão é exibida no campo "Observação".
Imagem 3 – S-2299 – A observação da rescisão está sendo gerada nas tags "observacao" corretamente.
| Templatedocumentos |
|---|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|